Практический взгляд на то, насколько это действительно хорошо
Опубликовано: 2023-10-02Divi — популярная тема WordPress со встроенным визуальным конструктором с возможностью перетаскивания, который позволяет быстро и легко настраивать ваши веб-страницы. Однако это не обязательно будет лучшим вариантом для вашего сайта. Вот почему перед началом работы рекомендуется ознакомиться с нашим обзором тем Divi.
Например, существует множество вариантов дизайна для изменения макетов, но для новичков это может оказаться непосильной задачей. Между тем, с таким количеством дополнений и специальных функций вам, возможно, придется пойти на компромисс в отношении производительности.
Введение в тему Divi
Divi — одна из самых популярных тем WordPress, цель которой — упростить создание именно того веб-сайта, который вам нужен. Это связано с тем, что Divi включает в себя сложный конструктор с возможностью перетаскивания, позволяющий визуально создавать свои страницы.
Когда вы включите его, конструктор Divi заменяет стандартный редактор блоков WordPress для этого фрагмента контента, позволяя вам создавать веб-страницы с помощью интуитивно понятных визуальных элементов управления:

Благодаря такому расширенному редактору вы получите доступ к множеству параметров настройки, таких как шрифты и стили текста, разделители фигур, фильтры и эффекты.
Если вы новичок, возможно, вы предпочтете использовать один из полных пакетов веб-сайтов Divi. Это позволяет очень быстро создать свой веб-сайт с более чем 2000 готовыми дизайнами, бесплатными фотографиями, значками и иллюстрациями.
Вы также можете создавать шаблоны своей темы с помощью конструктора, который позволяет легко настроить верхний и нижний колонтитулы вашего сайта, шаблон сообщения в блоге и многое другое.
Хотя эти дополнительные инструменты дизайна действительно добавляют странице веса, команда Divi в течение последних нескольких лет усердно работала над улучшением производительности Divi. Хотя Divi по-прежнему не является самой быстрой темой ( посмотрите тему Neve, если вы этого хотите ), теперь она более чем способна помочь вам создать быстро загружающийся сайт.
Обзор темы Divi: подходит ли она для веб-сайтов WordPress?
Теперь, когда вы знаете немного больше о теме Divi, давайте начнем обзор темы Divi.
- Шаблоны
- Простота использования
- Конструктор тем Divi
- Параметры темы и настройки
- Производительность
- Дополнительные темы, дополнения и плагины
1. Шаблоны
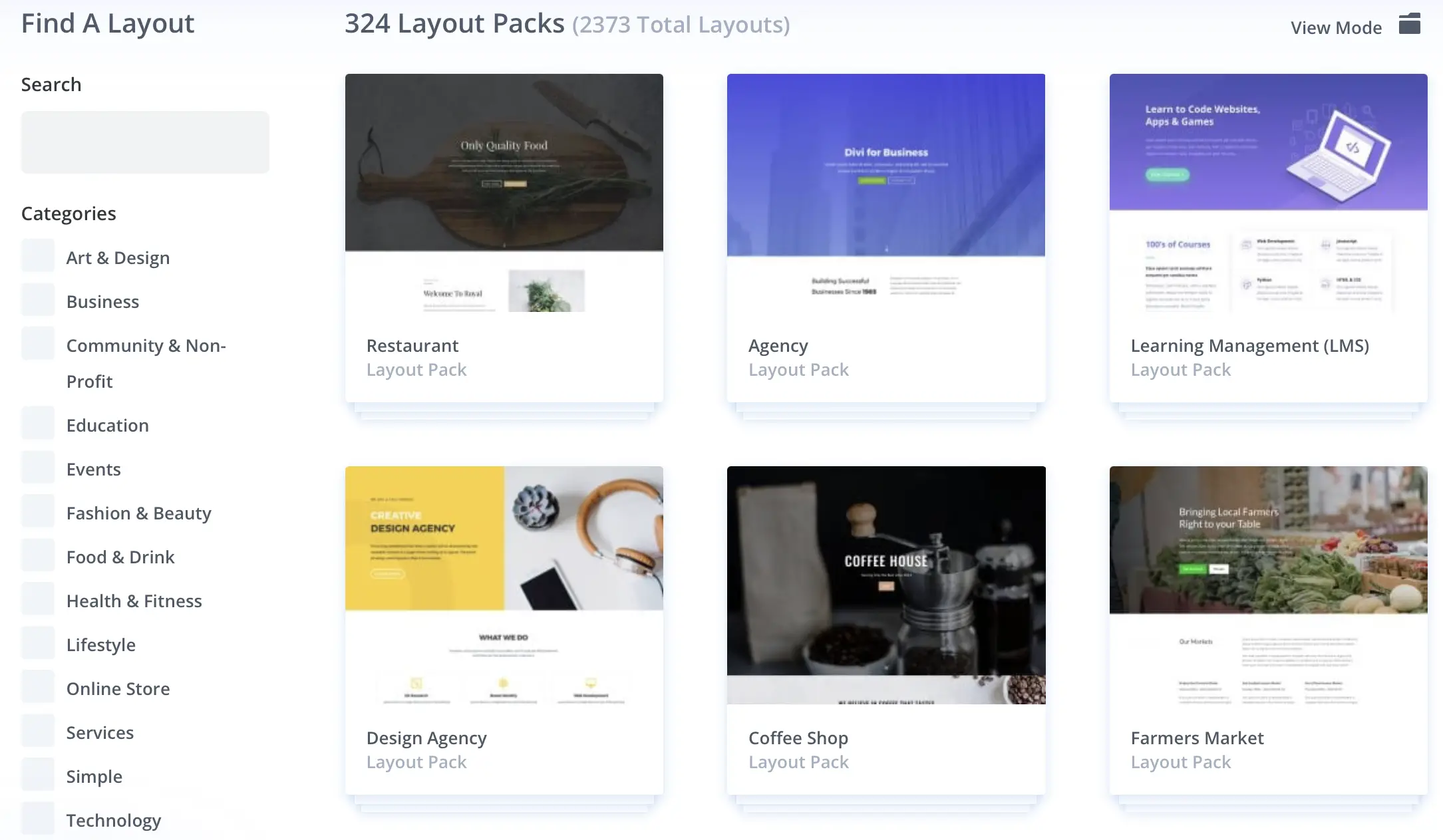
Если вы уверены в своих дизайнерских способностях, возможно, вы предпочтете начать с чистого листа. Однако для тех, кому нужна дополнительная помощь, Divi предлагает более 320+ полных пакетов макетов. В общей сложности вы получаете доступ к более чем 2300 отдельным дизайнам страниц.
«Пакет макетов» — это совокупность нескольких отдельных дизайнов страниц, предназначенных для работы как одного сайта. Например, пакет макетов может включать дизайн домашней страницы, страницы «О программе», страницы «Контакты» и т. д .
Благодаря этому очень легко создать профессионально выглядящий макет, который обязательно впечатлит ваших посетителей:

Более того, вы можете найти шаблоны для широкого спектра отраслей, включая бизнес, технологии и здравоохранение.
Кроме того, все шаблоны Divi полностью адаптивны, поэтому ваш сайт будет отлично выглядеть на настольных, мобильных и планшетных устройствах.
2. Простота использования ️
Divi предоставляет простой способ проектирования и настройки ваших страниц. Вы получите доступ к интуитивно понятному конструктору с возможностью перетаскивания, где вы сможете визуально создавать и редактировать свой макет.
Кроме того, Divi предлагает множество функций и элементов, которые помогут вам создать свой веб-сайт. Однако для новичков это может быть немного сложно.
Например, если сравнить Divi с бесплатной версией Elementor, последняя проще и предлагает только базовые модули. Хотя это подойдет не каждому пользователю, оно может стать отличной отправной точкой для новичков.
Если вы используете Elementor Pro, Elementor предлагает гораздо более продвинутые функции, не уступающие Divi .
Хотя, если вы ищете более сложное и изысканное решение, Divi — отличный вариант.
Важно отметить, что конструктор Divi не такой точный, как в других редакторах с возможностью перетаскивания. Например, можно легко переместить элементы не в то место или потерять форматирование текста (особенно при использовании готовых дизайнов).
3. Конструктор тем Divi
Конструктор тем Divi — одна из ключевых причин рассмотреть возможность использования темы Divi. Здесь вы можете создавать новые шаблоны тем для своего веб-сайта с помощью визуального конструктора.
Например, вы можете настроить заголовок вашего сайта, страницу со списком ваших сообщений в блоге («Архив»), шаблон по умолчанию, который используют отдельные сообщения в блоге («Одиночные»), страницу результатов поиска и многое другое.
Если вы решите создать новый шаблон, вы будете перенаправлены в визуальный конструктор. Например, вы можете создать новый шаблон заголовка.
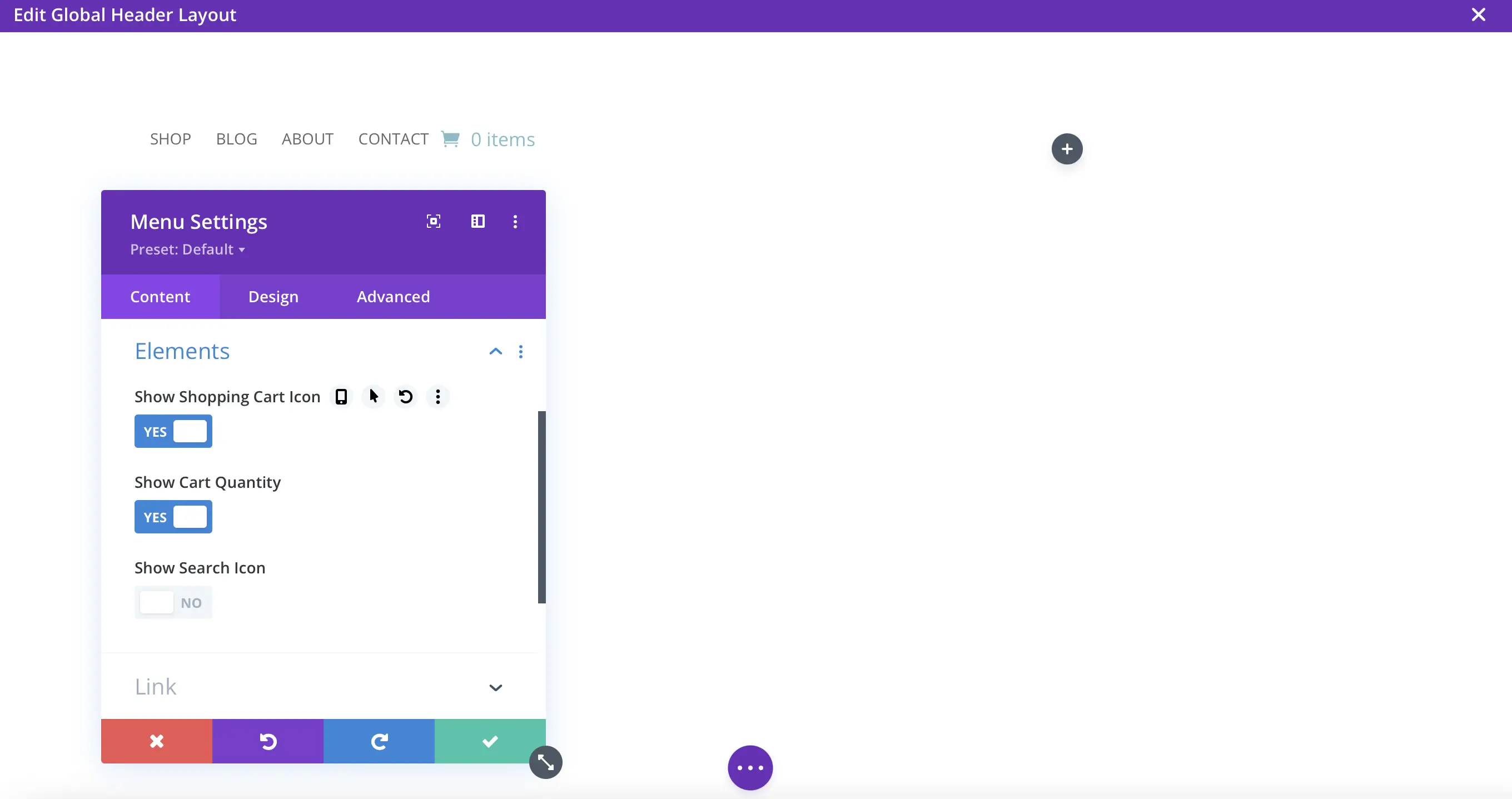
Для начала вы выберете макет вашего шаблона (строки и столбцы), а затем сможете добавлять модули. С помощью макета заголовка вы можете добавлять меню, логотипы и цвет фона.
Кроме того, вы можете включить такие элементы, как значок поиска, значок корзины или количество корзины:

Между тем, на вкладке «Дизайн» вы можете изменить выравнивание и даже изменить направление раскрывающегося меню. А вкладка «Дополнительно» позволяет добавлять условия отображения, эффекты прокрутки и отключать шаблон для пользователей на мобильных, планшетных или настольных устройствах.
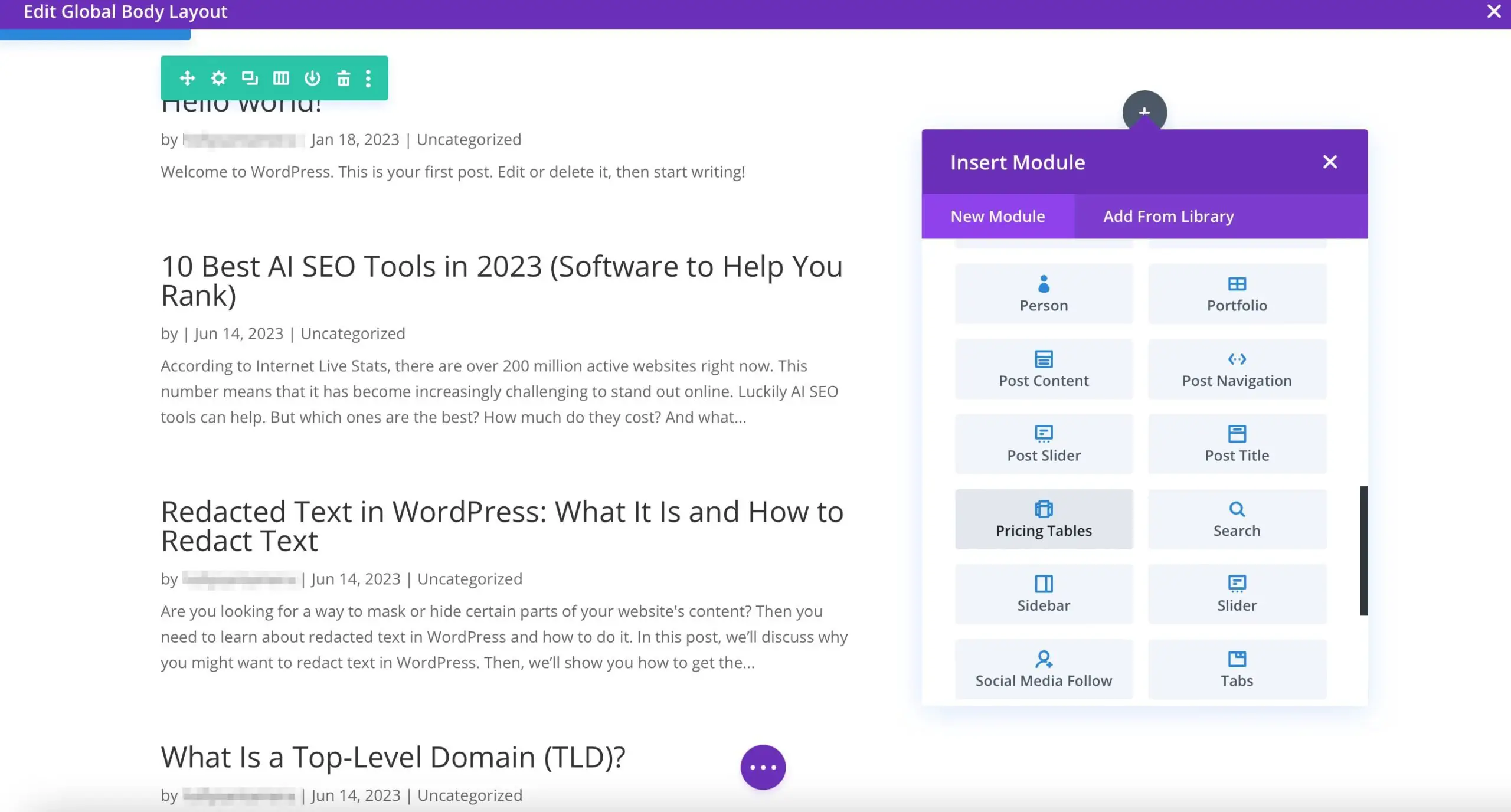
Однако вы также можете создавать шаблоны тем, такие как шаблоны нижнего колонтитула и макеты основного текста. Если вы решите создать глобальный макет тела, вы получите доступ к еще более продвинутым модулям, таким как фильтруемые портфолио, блоги и таблицы цен:

Кроме того, вы можете настроить свою страницу с помощью специальных модулей WooCommerce, таких как наличие товаров, рейтинги продуктов и дополнительные продажи продуктов. А еще лучше, вы можете сохранить эти шаблоны в библиотеке Divi для дальнейшего использования.
4. Параметры темы и настройки ️
Одним из основных моментов нашего обзора темы Divi является то, что макет предлагает полную настройку сайта. Например, вы можете создавать и хранить цветовые палитры. Кроме того, Divi предлагает расширенные параметры, включая параметры наведения и тени для настройки анимации и интерактивных элементов.
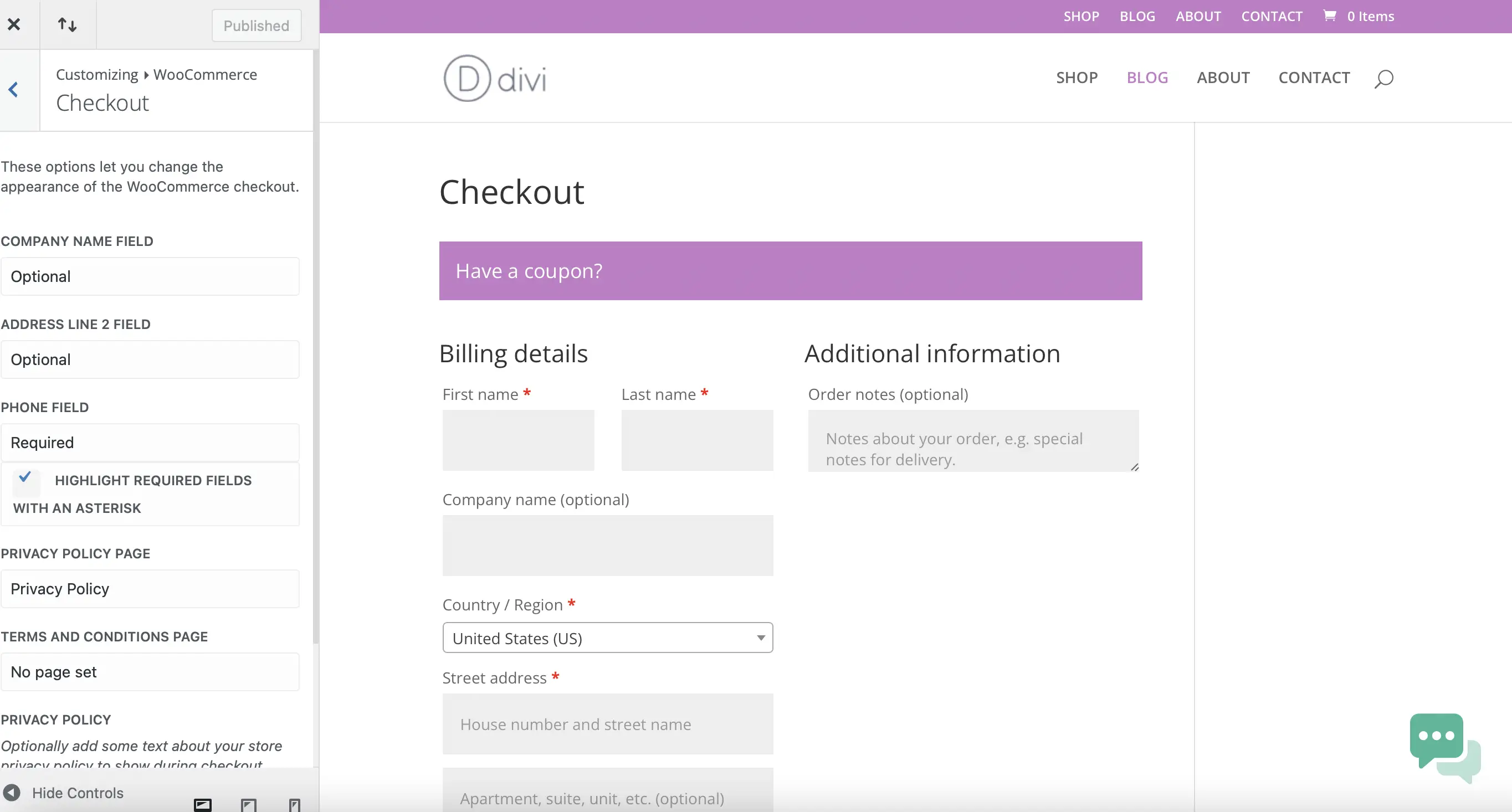
Более того, Divi легко интегрируется с WooCommerce, поэтому отлично подходит для владельцев магазинов. Например, вы можете настроить страницу оформления заказа прямо в настройщике:

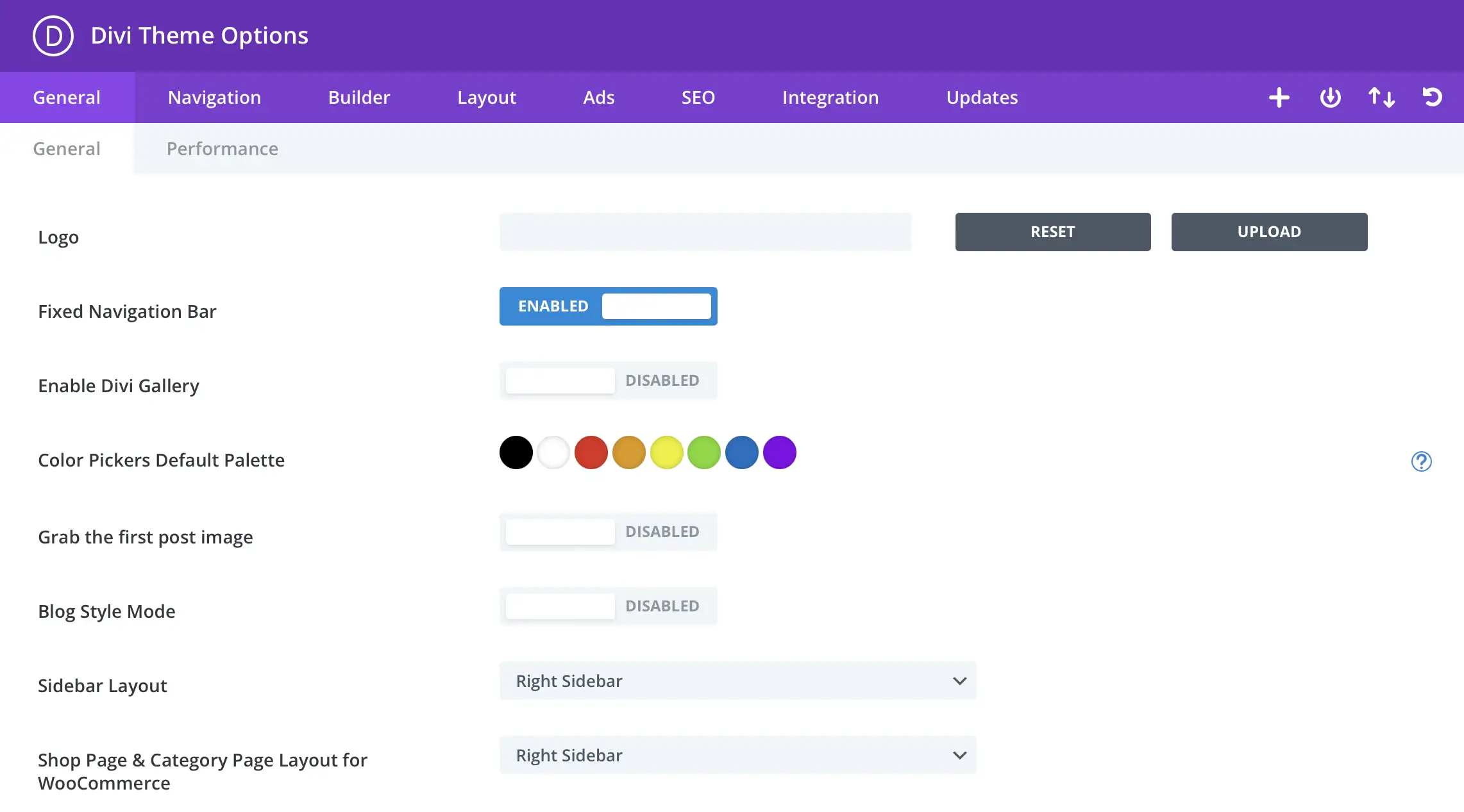
Хотя вы можете внести большую часть изменений с помощью редактора перетаскивания, вы также можете настроить многие части своего сайта, используя обширные параметры темы:

Здесь вы можете включить фиксированную панель навигации, выбрать макет боковой панели, определить цветовую палитру по умолчанию и многое другое.

5. Производительность
Вы можете подумать, что наш обзор темы Divi будет отставать от производительности. Как правило, темы, поставляемые с конструкторами страниц, шаблонами и надстройками, могут сделать ваш сайт раздутым и медленным.
Однако, как мы упоминали ранее, команда Divi действительно усердно работала, чтобы свести к минимуму влияние этих дополнительных инструментов проектирования на производительность.
Хотя это никогда не будет так быстро, как использование легкой темы, такой как Neve, со встроенным редактором WordPress, Divi все равно может помочь вам создать быстро загружающийся сайт. Он также включает в себя множество встроенных функций для оптимизации производительности вашего сайта.

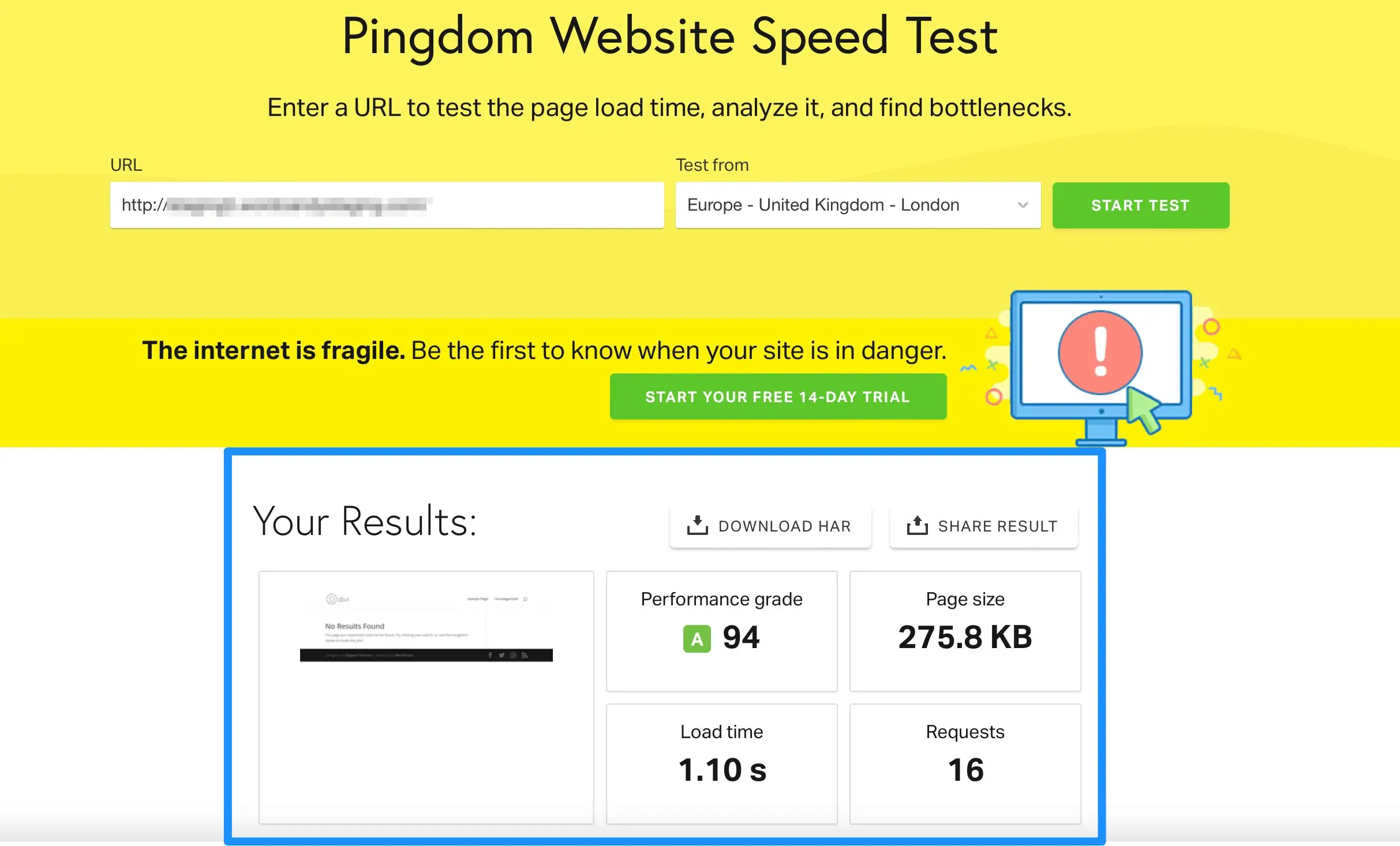
Например, мы протестировали Divi в шести местах, включая Японию, Германию и Вашингтон. Для каждого местоположения общая оценка производительности составила 94, что впечатляет, учитывая количество доступных функций:

Один из способов достижения этой цели Divi — автоматическое удаление ресурсов, которые вы не используете. Например, Divi загружает CSS только для используемых вами функций и модулей. Кроме того, он обрабатывает только функции PHP, необходимые для отображения вашей страницы.
Кроме того, Divi устраняет ресурсы, блокирующие рендеринг, чтобы ваши посетители могли мгновенно получить доступ к вашему контенту. Вы также получите доступ к встроенной отсрочке JavaScript и кешированию шрифтов Google, чтобы еще больше сократить время загрузки.
6. Дополнительные темы, дополнения и плагины.
Еще одним ключевым фактором, на который следует обратить внимание в этом обзоре темы Divi, является то, что тема предлагает огромную библиотеку сторонних надстроек для расширения функциональности вашего сайта. Например, вы можете добавлять календари событий, создавать более сложные меню и галереи, а также вставлять раздел часто задаваемых вопросов.
Однако лишь небольшое количество этих дополнений бесплатны. Вместо этого вам придется доплатить: самые дорогие дополнения стоят 200 долларов, хотя большинство из них стоят в диапазоне от 30 до 50 долларов:

Как мы уже упоминали, Divi легко интегрируется с WooCommerce, что позволяет легко размещать и продавать товары. Вы также получите доступ к расширенному Woo Builder для создания пользовательских страниц магазина.
Кроме того, при установке Divi вы можете использовать Bloom и Monarch. С помощью Bloom вы можете разместить форму подписки в любом месте вашего сайта. Кроме того, Bloom интегрируется с популярными сервисами электронного маркетинга, такими как Mailchimp.
Monarch, с другой стороны, предоставляет простой способ связать ваш сайт с социальными сетями. Например, вы можете добавить кнопки «Поделиться» или «Мне нравится», чтобы увеличить охват аудитории на разных платформах.
Заключительные мысли по теме Divi
Divi — мощная тема WordPress, которая позволяет вам настроить практически каждую часть вашего веб-сайта. Более того, он предоставляет множество шаблонов, функций и дополнений.
Вы получите доступ к более чем 320 полным пакетам веб-сайтов и сможете создавать новые шаблоны с помощью расширенного визуального конструктора. Между тем, возможности настройки практически безграничны благодаря множеству модулей, спецэффектов и дополнений. Однако новичкам может потребоваться некоторое время, чтобы освоить тему.
Если вам нужен доступ к мощным инструментам проектирования в одном унифицированном пакете, это может быть отличным вариантом.
Однако, если вы хотите использовать другой конструктор (например, Elementor) или хотите создать максимально быстрый веб-сайт, возможно, вы захотите выбрать отдельную тему, например Neve, Astra, OceanWP, GeneratePress или Kadence Theme. Например, с Neve вы можете использовать собственный редактор WordPress или ваш любимый плагин для создания страниц, такой как Elementor или Beaver Builder. ️
Есть ли у вас какие-либо вопросы по поводу нашего обзора темы Divi? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%.
Минусы
Включает кривую обучения для начинающих.
Большинство расширений стоят дополнительно
