Окончательный контрольный список доступности WordPress (2022)
Опубликовано: 2022-01-04С нашим окончательным контрольным списком вы получите идеальную доступность WordPress на своем веб-сайте в кратчайшие сроки! Узнайте обо всех методах доступности, инструментах, плагинах и хитростях.
Важность доступности
WordPress — одна из самых уважаемых платформ по многим причинам. Сотни тысяч людей по всему миру используют WordPress каждый день. Это просто потому, что WordPress предлагает непревзойденную настраиваемость, контроль, доступность, цены и надежность. Это позволяет вам создать высококачественный веб-сайт с минимальными трудностями.
Одна из самых важных вещей, которые они предлагают, — это высокая степень контроля , которую вы не увидите больше нигде. Огромное количество опций и функций, которые WordPress позволяет настраивать, может быть ошеломляющим. Во многих случаях такой уровень контроля может быть плохим. Многие новички упускают из виду аспекты своего сайта, когда они перегружены.
Одним из часто упускаемых из виду аспектов хорошего веб-сайта WordPress является доступность . Доступность — важная особенность вашего сайта WordPress, поскольку она сильно влияет на пользовательский опыт. В настоящее время доступность для веб-сайтов является скорее необходимостью, чем привилегией. Таким образом, это должно быть одной из первых вещей, на которые вы обращаете внимание при создании своего веб-сайта.
Доступность может принести пользу вашему веб-сайту бесчисленными способами , если все сделано правильно. Доступный веб-сайт позволит привлечь больше трафика и удержать пользователей. Это также может помочь людям расти, жить на вашем сайте и возвращаться. Доступные веб-сайты также более оптимизированы и безопасны по сравнению с недоступными. Хотя есть и более весомая причина, по которой вам должно быть не все равно .
Каждый год на предприятия и веб-сайты подаются сотни судебных исков, связанных с доступностью . Не соблюдая правила доступности, веб-сайты столкнулись с судебными исками, которые стоили их бизнеса. Следование этим рекомендациям является абсолютной необходимостью, если вы хотите создать успешный веб-сайт. Вот почему вы абсолютно не можете упустить доступность
Хотя доступность может показаться утомительной, это не так. Это руководство, предназначенное как для начинающих, так и для экспертов, охватит все, что вам нужно . К концу этого окончательного контрольного списка у вас будут настроены все основные функции и настройки специальных возможностей. Просто следуйте нашему простому для понимания контрольному списку специальных возможностей, и ваш веб-сайт будет полностью доступен.
Специальные возможности — это широкая категория тем и функций различной сложности. Есть бесчисленное множество вещей, которые вы можете настроить на своем веб-сайте, чтобы улучшить доступность. Эти функции и настройки могут варьироваться от изменения всей темы до добавления нескольких ссылок. Тем не менее, у нас есть идеальное решение для вас!
Labinator предлагает первоклассные услуги WordPress, которые могут улучшить ваш сайт для вас. Веб-эксперты Labinator могут довести доступность вашего веб-сайта до совершенства, и вам не придется выполнять какую-либо работу. Это лучший сервис автопилота для всех ваших потребностей WordPress по самой разумной цене. Вы можете проверить их автопилот здесь .
Основы
Прежде чем мы начнем, я должен объяснить несколько основных понятий и предпосылок. Консорциум Worldwide Web (W3C) занимается всеми вопросами, связанными с доступностью веб-сайтов через Интернет. Они создали основные принципы для всех практик и политик доступности . Это руководство будет следовать их золотому стандарту для получения WCAG 2.0 AA .
WCAG 2.0 AA — это второй уровень рейтинговой системы доступности веб-сайтов W3C . Это рекомендуемое требование для всех веб-сайтов , чтобы улучшить их доступность. Вы можете попытаться получить уровень AAA, если хотите, но уровня AA будет достаточно для большинства веб-сайтов. Это руководство охватывает все, что вам необходимо улучшить/настроить, чтобы соответствовать WCAG 2.0 AA.
Прежде чем мы приступим к контрольному списку специальных возможностей, вы должны выполнить следующие предварительные условия , поскольку они обеспечивают безопасность вашего веб-сайта. Изменения и настройки, упомянутые в этом руководстве, могут сильно повлиять на ваш сайт. Шаги, изложенные в контрольном списке , должны выполняться с осторожностью и безопасностью . Поэтому обязательно соблюдайте все эти предварительные условия.
Во-первых, сделайте резервную копию всего вашего веб-сайта WordPress , прежде чем что-либо в нем менять. Простое резервное копирование может решить большинство проблем и дать вам контрольную точку, к которой можно вернуться, если что-то пойдет не так . Резервное копирование должно быть шагом, который вы делаете каждый раз, прежде чем что-либо менять на своем веб-сайте. Вы можете сделать это, используя резервные копии WordPress по умолчанию или плагин.
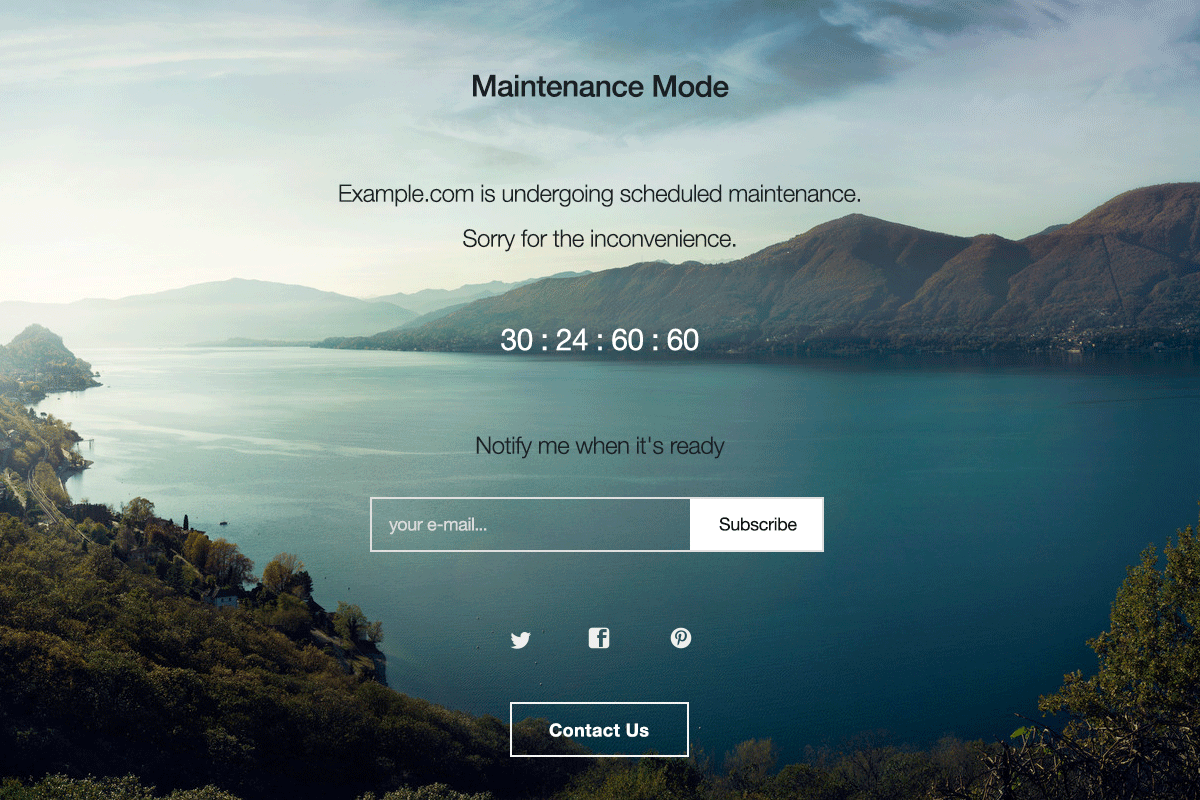
Если ваш сайт уже опубликован и имеет трафик, вам следует перейти в режим обслуживания в WordPress. Режим обслуживания делает ваш сайт недоступным для пользователей, пока вы работаете над ним. Он создает заставку, которая показывает, что ваш веб-сайт изменяется, и позволяет вам держать пользователей в курсе состояния . Если вы хотите узнать, как включить режим обслуживания, следуйте этому руководству по режиму обслуживания .

Наконец, вы должны найти логин и доступ к своей cPanel и учетной записи хостинга . Эти две учетные записи будут необходимы, потому что мы будем использовать предоставленные инструменты для внесения изменений на ваш сайт. Настройки и инструменты в cPanel необходимы при внесении существенных изменений на ваш сайт. Ваша учетная запись хостинга также может предоставить доступ к жизненно важным настройкам и инструментам.
Теперь, когда вы знаете основы веб-доступности и выполнили необходимые условия, мы можем начать с контрольного списка. В следующем разделе я расскажу о самых простых вещах, которые вы меняете , чтобы оптимизировать доступность. Это может показаться небольшим шагом, но он окажет самое большое влияние на доступность вашего сайта.
Ваша тема
Первым пунктом в нашем контрольном списке доступности будет тема вашего веб-сайта WordPress . Темы являются основой веб-сайтов WordPress и оказывают наибольшее влияние на ваш сайт . Качество темы может быть разницей между хорошим веб-сайтом и совершенным. Таким образом, выбор темы с функциями доступности имеет решающее значение для вашего сайта.
Вам следует искать темы с макетами и дизайном, в которых легко ориентироваться и которые просты . Ваша тема WordPress должна поддерживать все устройства и пользователей. Выбранная тема должна соответствовать стандарту WCAG 2.0 AA. Выбирая тему в WordPress Themes , вы можете отфильтровать темы в базе данных по темам, которые «готовы к доступности» .
При выборе темы вы должны найти ту, которая совместима со всеми типами устройств, языков и плагинов. Поддержка языков RTL (справа налево) позволит вам создать веб-сайт, доступный практически для всех языков. Поддержка AMP также может упростить поддержку мобильных устройств для вашего веб-сайта.
Наконец, ваша тема должна быть совместима с конструкторами страниц, такими как Elementor . Это не является обязательным требованием, но помогает при создании и дизайне вашего веб-сайта. Поддержка дополнительных настроек, а также хорошо оптимизированная производительность также могут иметь решающее значение при выборе темы. Доступная тема не годится, если она не хорошо закодирована и не оптимизирована для повышения производительности.
Если у вас все еще возникают проблемы с поиском доступной темы для вашего веб-сайта, у меня есть для вас идеальное решение. Nanospace от Labinator — идеальная тема для всех типов веб-сайтов WordPress . Он обеспечивает беспрецедентную доступность, производительность, безопасность, оптимизацию и настройку. Лучшая часть этой темы? Это совершенно бесплатно.

Он обеспечивает чистый и простой в использовании дизайн, а также удобную навигацию по макету. Макет/дизайн Nanospace идеально подходит для большинства веб-сайтов WordPress , от магазинов до художественных галерей. Он также обеспечивает молниеносную производительность благодаря рейтингу WCAG 2.0 AA и поддержке языков с письмом справа налево. Так почему бы не попробовать эту потрясающую тему совершенно бесплатно.
В следующем разделе я расскажу о различных инструментах и плагинах, которые вы должны установить вместе с вашей темой, чтобы улучшить общую доступность вашего сайта. К ним относятся различные плагины, инструменты тестирования и другие различные вещи. Есть также некоторые вещи, которых вы должны научиться избегать, прежде чем добавлять их на свой веб-сайт.
Дополнительные инструменты
Хорошая тема сделает 85% работы по обеспечению доступности сайта. Тем не менее, вы также должны использовать плагины и инструменты доступности, чтобы еще больше помочь вам в улучшении вашего веб-сайта. Эти инструменты могут значительно помочь вам создать свой веб-сайт более эффективно и улучшить общую доступность вашего веб-сайта. Эти инструменты могут варьироваться от тестеров до плагинов и многого другого .
Плагины специальных возможностей окажут наибольшую помощь, потому что они напрямую улучшают специальные возможности WordPress . Существуют сотни хороших плагинов специальных возможностей, но вам понадобится всего несколько. Отличный способ найти эти плагины — перейти на официальную страницу плагинов WordPress , а затем отсортировать плагины по «Доступности» .
Следующее, что вы должны искать, это плагин для тестирования или инструмент для специальных возможностей . Эти тестеры будут полезны, потому что они показывают, какие части вашего веб-сайта будут работать для пользователей, использующих программы чтения с экрана, только клавиатуру, только мышь и т. д. Они могут дать вам хорошее представление о том, что вам может понадобиться улучшить и изменить. Очень хорошим инструментом для начала является axe DevTools , потому что он предоставляет большой набор жизненно важных функций.
Когда у вас будет хороший набор плагинов и инструмент для тестирования, вы будете почти готовы настроить свой сайт. Хотя есть также несколько вещей, на которые вы все равно должны обратить внимание при создании своего веб-сайта. При поиске конструкторов страниц и плагинов WordPress есть вещи, которых вы должны избегать , чтобы оптимизировать их для обеспечения доступности.
При поиске конструктора страниц обязательно используйте хорошо закодированный и надежный, например Elementor . Вы всегда должны протестировать конструктор страниц и его функции, прежде чем полностью использовать его. Кроме того, вам всегда следует избегать интерактивных функций , таких как раскрывающиеся меню, анимация и всплывающие окна. Эти нестатические функции всегда будут вызывать некоторые проблемы с доступностью , поэтому я рекомендую их избегать.
Более того, то же самое я могу сказать и о многих интерактивных и декоративных плагинах , которые добавляют функции, которые не являются статичными. Все, что вызывает прерывание или показывает движение, может вызвать проблемы у людей, использующих вспомогательные устройства. Они также уменьшают возможности чтения и просмотра для пользователя. Если вы хотите использовать эти плагины, вы должны предоставить им множество тестов и настроек .
Наконец, плагины для форм также могут стать настоящей проблемой, когда дело доходит до доступности. Вам необходимо тщательно протестировать и настроить формы , прежде чем публиковать их на своем веб-сайте. Вам необходимо отключить нужные функции в формах и сделать их доступными для чтения вспомогательными устройствами . По этой причине формы с пользовательским кодом распространены на веб-сайтах, но вы все равно можете использовать плагин, если хорошо его протестируете.
В следующем разделе я расскажу о макете и меню вашего веб-сайта . Макет и меню вашего веб-сайта имеют решающее значение для навигации и организации. Они могут помочь в обеспечении доступности, предоставляя простой в использовании интерфейс на вашем веб-сайте. Тема выполняет там основную часть работы, но вы все равно можете многое настроить, чтобы еще больше улучшить доступность.
Макет и навигация
Третье, о чем я расскажу в этом руководстве, — это структура вашего веб-сайта и навигация . Эти две темы жизненно важны для создания сайта, доступ к которому может получить каждый. Они идут рука об руку для создания удобного и интуитивно понятного пользовательского интерфейса. Чтобы улучшить их, мы должны начать с общего макета меню и контента на вашем веб-сайте.
Хорошая тема значительно облегчит эту работу, но всегда есть что-то, что можно улучшить . Во-первых, ваш сайт должен иметь четкую, простую и понятную структуру . Он должен быть интуитивно понятным, как и другие веб-сайты, чтобы люди знали, где что найти, даже не посещая ваш веб-сайт. Макет вашего веб-сайта должен быть традиционным и простым для понимания с того момента, как кто-то посещает ваш сайт.
Кроме того, вы должны сосредоточиться на улучшении меню на своем веб-сайте. Меню на вашем веб-сайте должны быть классифицированы в простой для понимания форме, и они должны быть легко доступны на вашем веб-сайте. Если вы создадите меню, которое отображается только при наведении на него курсора, пользователи клавиатуры не смогут его использовать , что сделает его недоступным.
Убедитесь, что к вашим меню могут обращаться как пользователи мыши, так и пользователи клавиатуры . Они также должны иметь такие вещи, как панель поиска, чтобы упростить навигацию. Однако не стоит также захламлять меню лишними ссылками и страницами. Чтобы избежать путаницы, вы должны размещать только важные кнопки и страницы, которые будут нужны пользователям.
Убедитесь, что на вашем веб-сайте нет меню с параметрами или текстом при наведении курсора, поскольку пользователи клавиатуры не могут получить к ним доступ . Выпадающие меню могут быть хорошим выбором, но иногда они могут не сработать и для пользователей, использующих только клавиатуру. Эта функция в основном зависит от вашей темы , поэтому обязательно выберите ту, которая поддерживает раскрывающиеся меню для клавиатур.
Кроме того, макет вашего веб-сайта должен избегать всех типов всплывающих окон и ненужных уведомлений . Они могут мешать пользователям, пытающимся получить доступ к содержимому. Они могут быть очень навязчивыми для читателей и уменьшать их пользовательский опыт. Если вы размещаете рекламу на своем веб-сайте, убедитесь, что она не является всплывающим окном и не мешает работе пользователя.
Ваш веб-сайт также должен использовать правильные заголовки на каждой странице. Заголовки — это способ легко упорядочить содержимое на странице. Они также помогают пользователям лучше понять, о чем каждый раздел страницы. Убедитесь, что на каждой странице есть правильные заголовки, которые точно описывают, что находится в этом разделе страницы.
Наконец, ваш веб-сайт должен иметь хорошо закодированные разделы разделов . Это означает, что каждый раздел на странице должен быть помечен правильными тегами HTML и CSS . Разделы на странице должны быть правильно разделены и помечены. Использование меток ARIA для каждого раздела позволит указать ориентиры, к которым люди смогут перейти .
Убедитесь, что все ваши кнопки и ссылки можно использовать с программами чтения с экрана и вспомогательными устройствами. Важные кнопки и ссылки должны быть в доступных местах и легко найти. Ссылки на вашем веб-сайте должны четко указывать, куда они ведут . Убедитесь, что в вашей теме есть ссылка «Перейти к содержимому» , чтобы упростить навигацию для пользователей.

Дизайн и контент
В этом разделе я расскажу о фактическом дизайне/содержании вашего веб-сайта . Я покажу вам, как они должны создавать удобный интерфейс. Будут рассмотрены многие вещи, от шрифтов и размера текста до цветового контраста и альтернативного текста. Это будет самый большой раздел с наиболее подробными сведениями, но он обеспечит наилучшие результаты .
Первое, что я расскажу здесь, это использование контрастов на вашем сайте. Цветовой контраст вашего веб-сайта должен быть достаточно сильным , чтобы люди могли различать фон и текст. Адекватный контраст является необходимостью, потому что у многих людей разные типы мониторов и проблемы со зрением. Вы также должны использовать контраст в других областях.

Когда вы создаете ссылку или специальный текст на своем веб-сайте, он должен выделяться на фоне остального текста, чтобы показать ощутимую разницу. Если это ссылка, то изменения цвета недостаточно . Вы должны использовать жирный шрифт и курсив, чтобы выделить определенный текст или ссылки. Это может помочь людям легко отличать части текста друг от друга. Использование контраста между фоном и кнопкой также может помочь выделить кнопки.
Следующим пунктом в контрольном списке доступности является сам текст . Вы должны начать с выбора правильных шрифтов для вашего сайта. Ваши шрифты всегда должны быть без засечек или без засечек , потому что они наиболее удобочитаемы. Вы должны избегать мультяшных и курсивных шрифтов для большинства вещей, кроме логотипов. Я бы рекомендовал выбирать шрифты из коллекции Google Fonts .

Размер шрифта также имеет решающее значение, поскольку он сильно влияет на читабельность. Большая часть вашего текста должна быть набрана шрифтом размером 16 пикселей , но я рекомендую использовать шрифты с изменяемым размером. Вы должны выбрать тему, которая поддерживает изменение размера текста до новых размеров без нарушения макета. Это можно проверить, открыв веб-сайт и воспользовавшись инструментом для изменения размера текста в браузере .
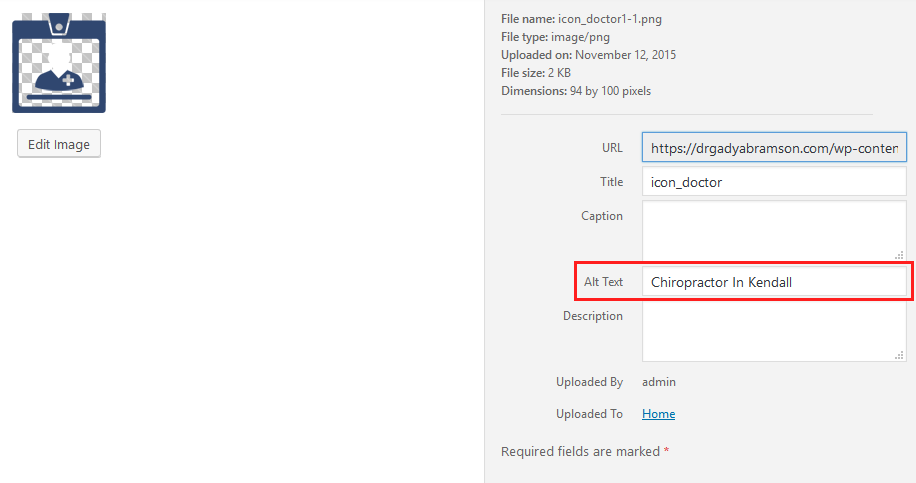
Следующее, что вы должны улучшить в отношении текста, это alt-text . Большинство веб-сайтов используют большое количество изображений, звуков и видео. Вы должны зайти в свои папки Media и назначить альтернативный текст для media . Вы должны предоставить альтернативный текст, описывающий отображаемый медиафайл . Альтернативный текст должен присутствовать для большинства изображений и медиафайлов, используемых на вашем веб-сайте.

Однако нет необходимости использовать альтернативный текст в каких-либо элементах декоративного контента . Что-то вроде простого логотипа или фона не должно иметь альтернативного текста. Если что-то отображает полезную информацию или что-то ценное, вы должны назначить ему альтернативный текст. Убедитесь, что альтернативный текст работает правильно, отключив изображения в веб-браузере .
Следующие несколько вещей, которые я расскажу для текста, — это сокращения, акронимы и аббревиатуры . Я рекомендую использовать как можно меньше из этих вещей при написании вашего сайта. Они только создают дополнительную путаницу для читателя, так как большинство новых читателей могут не знать терминологию. Программа чтения с экрана также испытывает большие трудности при их чтении. Вы должны сосредоточиться на написании с ясностью .
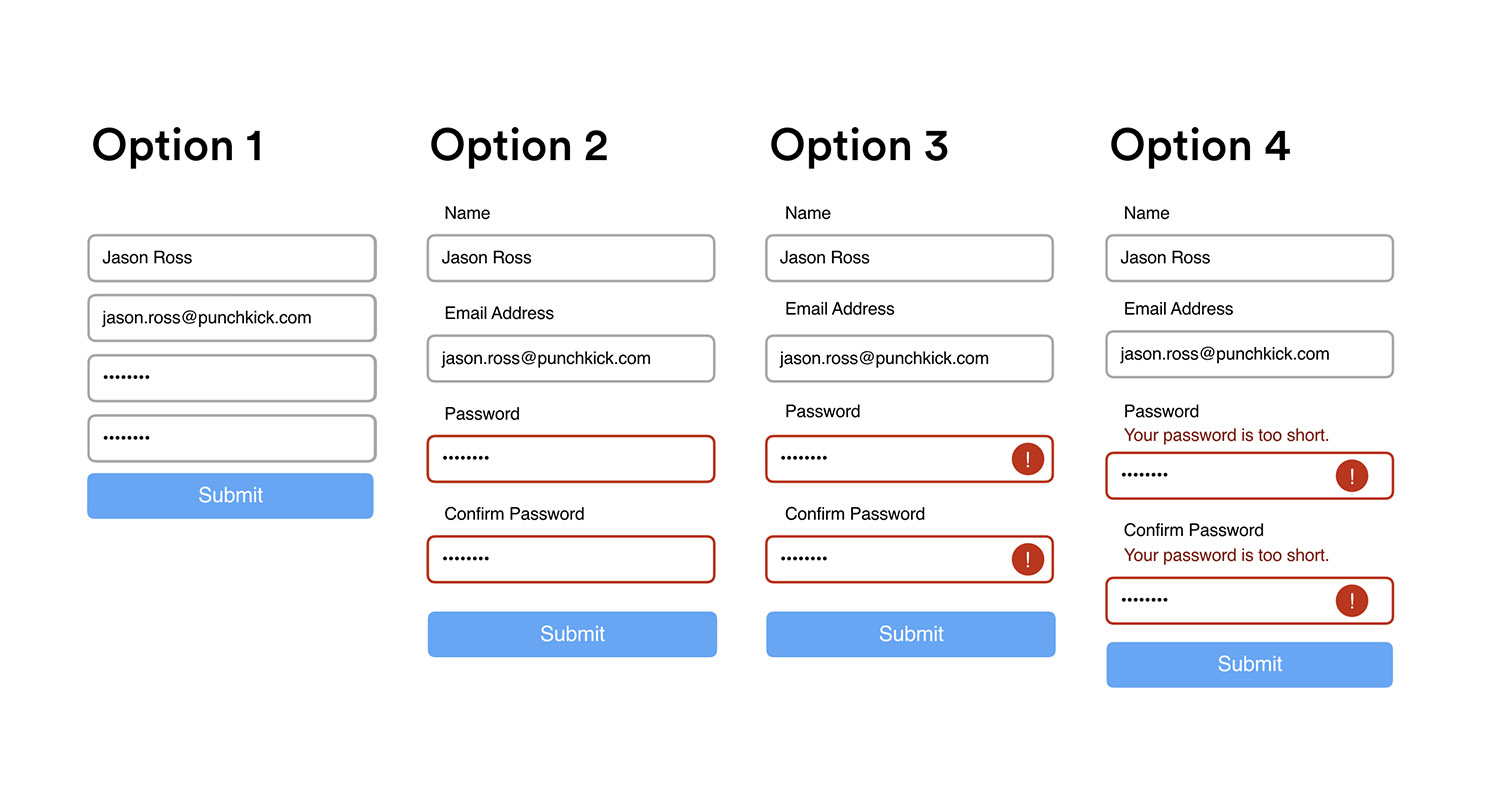
Следующими в списке являются контактные формы . В наши дни они используются почти на каждом веб-сайте, поэтому вам следует улучшить свой. Большинство плагинов контактных форм и компоновщиков страниц делают за вас всю тяжелую работу, но я все равно постараюсь их улучшить. Вы должны описать каждое поле в инструменте формы и упростить его заполнение. Вы также должны добавить пользовательские стили для больших шрифтов и большей контрастности . Наконец, вы должны разместить форму в доступной части вашей страницы.
Вы должны стремиться к чему-то похожему на вариант 4 на этом изображении:

Следующими в списке идут видео, анимация и звуковые файлы . Вы всегда должны снабжать эти элементы альтернативным текстом. Затем убедитесь, что они никогда не воспроизводятся автоматически при просмотре страницы. Вы всегда должны добавлять элементы управления для воспроизведения, паузы и громкости . Вы также должны добавить подписи ко всем видео на вашем сайте.
Наконец, вы должны отключить на своем веб-сайте все, что вызывает прерывание или мигает . Мигание представляет собой очень опасную угрозу для людей с проблемами зрения. Навязчивые и отвлекающие функции , такие как уведомления, определенная реклама, новые окна и всплывающие окна, очень проблематичны. Всегда старайтесь максимально ограничить их использование на вашем сайте.
Прежде чем я перейду к последнему разделу, вы должны решить все последние проблемы с документацией . WordPress и W3C уже создали документацию, которая охватывает все, что вам нужно знать о специальных возможностях в WordPress. В Стандартах специальных возможностей темы и Стандартах кодирования специальных возможностей есть все, что вам может понадобиться.
Тестирование и заключение
Последнее, о чем я расскажу в этом окончательном руководстве, — это тестирование вашего веб-сайта . Тестирование имеет решающее значение для успеха в любой области, когда вы создаете свой веб-сайт. После того, как вы тщательно протестировали свой веб-сайт, вы сможете определить, доступен он или нет . Это может показаться сложным, если у вас нет плагина для тестирования, но все, что вам нужно сделать, это следовать этим простым методам тестирования вашего сайта.
Чтобы протестировать свой веб-сайт, лучше всего отключить некоторые функции и использовать только клавиатуру . Перейдите на страницу настроек браузера и отключите изображения и видео. Затем возьмите плагин для вашего браузера, чтобы отключить таблицы стилей . Наконец, вы должны убрать мышь и использовать только клавиатуру для навигации по странице.
Вы также можете использовать плагины для тестирования, упомянутые ранее. Они могут дать вам полезную информацию о том, что вам следует улучшить. Я по-прежнему настоятельно рекомендую использовать методы, упомянутые ранее , потому что они дают вам лучшее представление о том, как ваш сайт может выглядеть для кого-то. Я бы также рекомендовал использовать программу озвучивания, такую как NVDA , чтобы проверить, читаем ли ваш веб -сайт.
В заключение вы можете подумать, что доступность — это сложный процесс, но это не так. Несмотря на то, что есть много шагов и вещей, которые нужно учитывать, все, что вам нужно сделать, это следовать нашему простому руководству. После того, как вы закончите это руководство, ваш веб-сайт должен быть полностью доступен практически для всех пользователей.
Лучшее место для WordPress
Если это исчерпывающее руководство помогло вам, тогда вы можете посмотреть еще больше замечательных здесь ! Если вам нужны высококачественные продукты и услуги WordPress, у нас есть идеальное решение для вас.
Labinator предлагает потрясающие темы, многофункциональные плагины, экспертные услуги и многое другое по доступным ценам. Они также дают вам 30-дневную гарантию возврата денег, которая включает круглосуточную поддержку клиентов и пожизненные обновления.
Руководства по WordPress
Лучшая коллекция руководств и контрольных списков WordPress
Наша полная и последняя коллекция руководств и ресурсов WordPress, которая охватывает все, что вам нужно, чтобы получить максимальную отдачу от вашего веб-сайта WordPress.








Скачать их все!
Все наши руководства будут отправлены на ваш почтовый ящик
