5 отличных доступных плагинов WordPress для улучшения доступности сайта
Опубликовано: 2022-10-06Доступность — это дизайн продуктов, устройств, услуг или сред для людей с ограниченными возможностями. Многие владельцы веб-сайтов не уделяют приоритетное внимание доступности сайта, но есть много причин учитывать это.
Наличие сайта доступности означает поддержку посетителей с ограниченными возможностями, что может облегчить их просмотр.
Обеспечение доступности вашего сайта не только принесет пользу людям с ограниченными возможностями, но и создаст хороший деловой имидж. Удобство вашего сайта для всех посетителей помогает людям с физическими недугами и повышает уровень их удовлетворенности. В результате они будут рекомендовать ваш сайт другим.
Хотите узнать, как проверить текущую доступность вашего сайта и как ее улучшить? Продолжай читать!
- Как проверить доступность вашего сайта
- Как повысить доступность вашего сайта с помощью плагинов
- 5 лучших доступных плагинов WordPress
Как проверить доступность вашего сайта
Вы можете проверить свои веб-страницы на доступность, используя несколько веб-инструментов оценки доступности, таких как ACHECKS, FAE или WAVE. Мы кратко рассмотрим некоторые из них для вас.
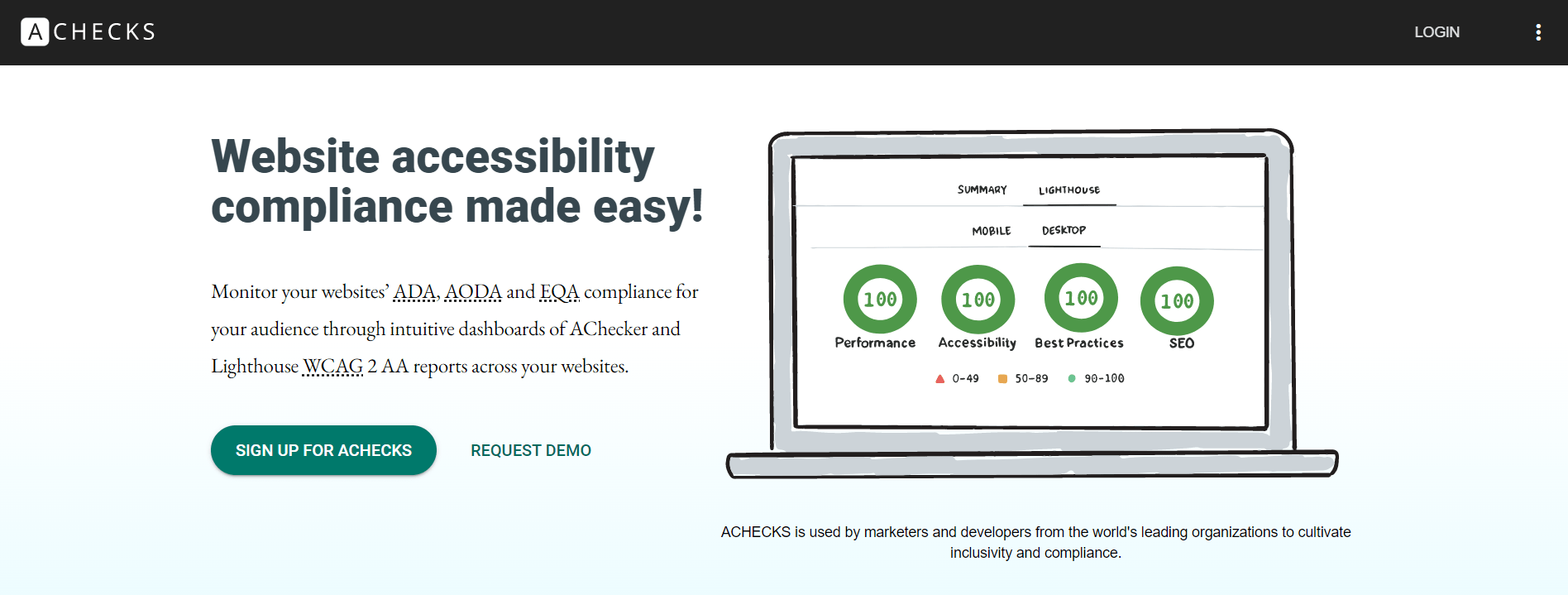
# 1 ПОДТВЕРЖДЕНИЕ

Портал специальных возможностей ACHECKS AODA помогает организациям управлять доступностью нескольких веб-сайтов. Инструмент ACHECKS облегчает автоматическую оценку путем сканирования веб-страниц и документов в формате PDF. Это позволяет вам понять общие показатели ваших веб-сайтов и получить полную картину их доступности.
С панелью инструментов, которую он предоставляет, ACHECKS является одним из самых мощных порталов доступности на рынке.
#2 ФАЭ

FAE — это веб-приложение с открытым исходным кодом, которое анализирует соответствие веб-страниц требованиям доступности, определенным Консорциумом World Wide Web, и правильное использование его функций.
Он призван помочь владельцам сайтов понять, какие вопросы доступности им следует учитывать при разработке веб-сайта. Ручные проверки позволяют им определить, что им нужно узнать о специальных возможностях, чтобы убедиться, что веб-ресурсы доступны.
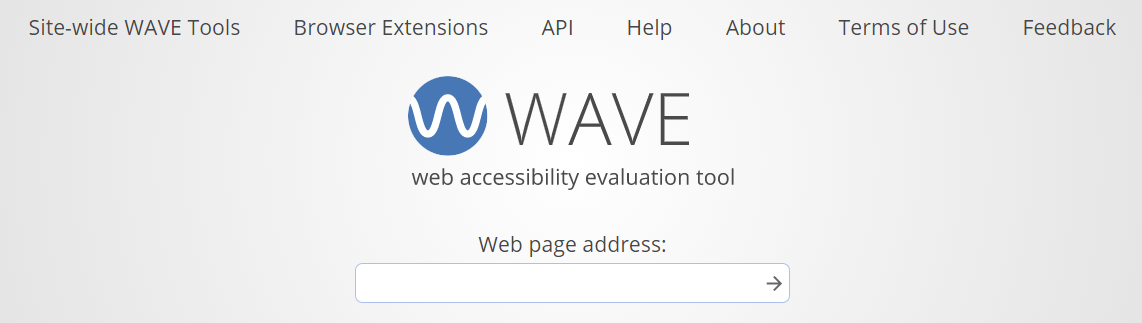
№3 ВОЛНА

WAVE — это набор инструментов оценки, которые помогают авторам сделать свой веб-контент более доступным для людей с ограниченными возможностями.
Он обеспечивает визуальную обратную связь о доступности вашего веб-контента, добавляя значки и индикаторы на вашу страницу. Хотя никакие автоматизированные инструменты не могут сказать вам, доступна ли ваша страница, они облегчают оценку человеком и обучают проблемам доступности.
Если вы не считаете доступность вашего сайта достаточной, мы знаем, как ее улучшить! В следующих разделах мы перечислим и рассмотрим лучшие плагины специальных возможностей для вас. Тогда продолжим.
Как повысить доступность вашего сайта с помощью плагинов
Есть много способов повысить доступность вашего сайта. Вы можете добавлять замещающий текст, проверять высокую цветовую контрастность, управлять размером текста, использовать нумерованные списки и списки с текстовыми пометками и т. д. для улучшения специальных возможностей. В этой статье мы сосредоточимся на методе плагина.
У вас может быть несколько инструментов для повышения доступности или устранения некоторых распространенных проблем, связанных с доступностью. Объясняя, как установить инструмент на наш сайт, мы используем WP Accessibility, потенциально считающийся одним из лучших плагинов.

Плагин WP Accessibility добавляет множество разработчиков специальных возможностей без необходимости написания кода администраторами и помогает с различными распространенными проблемами доступности в темах WordPress.
Хотя большинство проблем со специальными возможностями невозможно решить без непосредственного изменения темы, WP Accessibility добавляет множество полезных функций специальных возможностей с минимальными настройками и экспертными знаниями.
Все функции могут быть включены или отключены в настройках в соответствии с потребностями вашей темы. Все функциональные возможности, основанные на изменении таблиц стилей, можно настроить с помощью ваших собственных стилей, поместив соответствующую таблицу стилей в каталог вашей темы.
Основные характеристики: Давайте подробнее рассмотрим некоторые функции:
- Добавьте ссылки для пропуска в разные области страницы.
- Укажите язык вашей страницы.
- Добавьте длинные описания изображений.
- Добавьте контур вокруг фокусируемых элементов и настройте его цвет в соответствии с вашим сайтом.
- Добавьте заголовки сообщений к ссылкам «подробнее».
Так как же повысить доступность с помощью плагина?
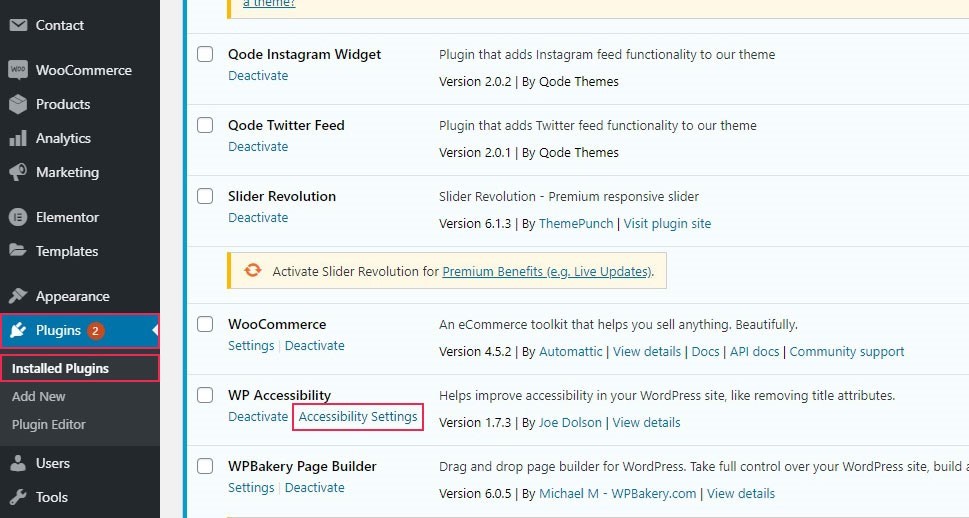
Инструкции: После установки и активации плагина вам необходимо настроить WP Accessibility из раздела « Плагины » и перейти в « Настройки специальных возможностей ».

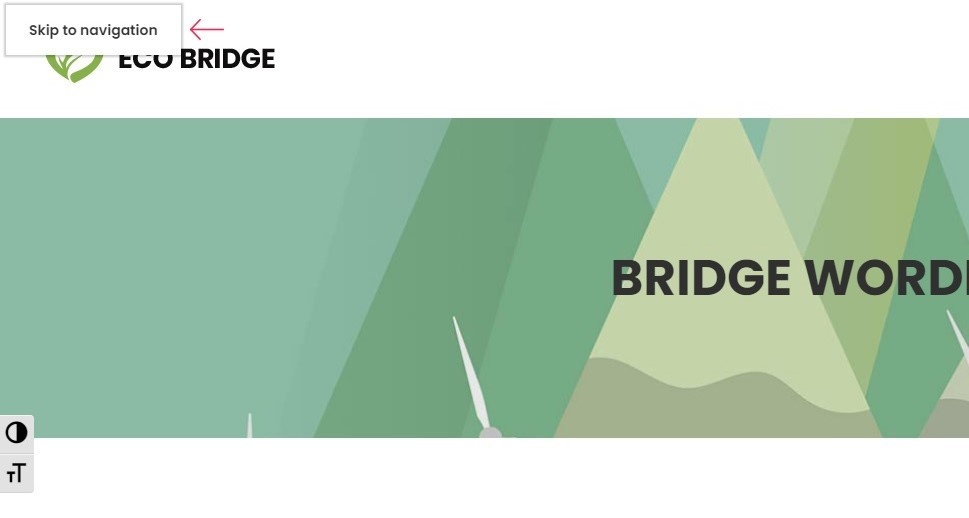
Вы можете повысить свою доступность, внеся изменения в свой сайт, добавив ссылки для перехода. Ссылки для перехода позволяют читателям сосредоточиться на содержании вместо того, чтобы сначала читать все меню и данные заголовка. Это дает вашим пользователям возможность пропустить ненужный контент и сразу перейти к сути дела.
Просто назначьте атрибут ID, связанный с тем, куда вы хотите, чтобы ссылка перенаправляла ваших посетителей.

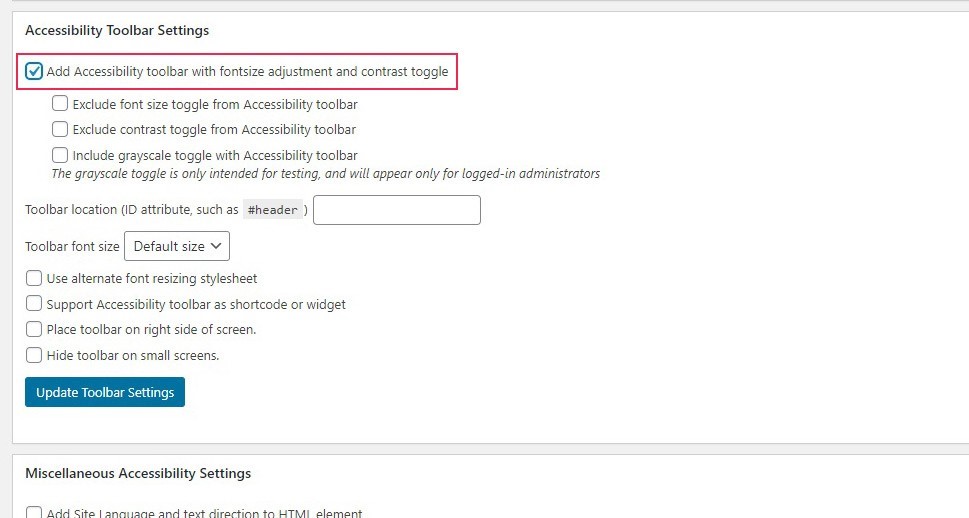
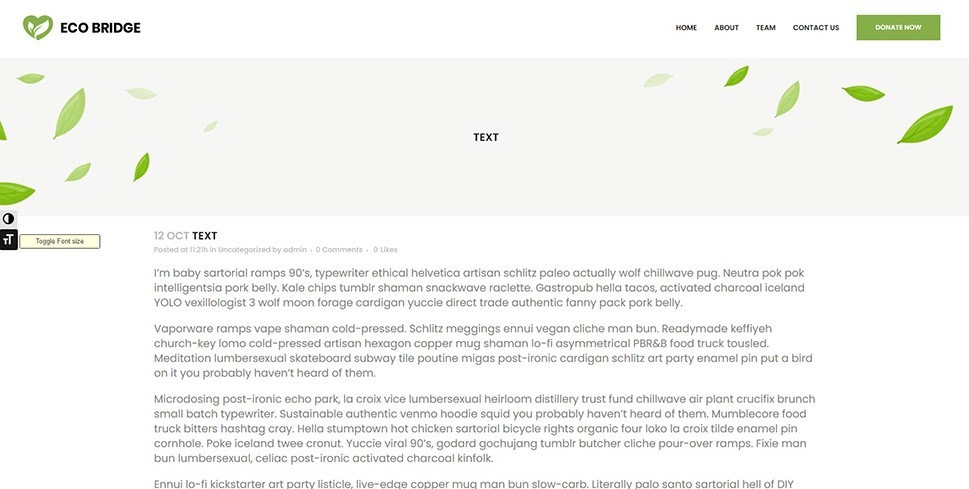
Затем добавьте панель специальных возможностей из настроек панели специальных возможностей.

Здесь вы можете управлять размером шрифта и переходом контраста.

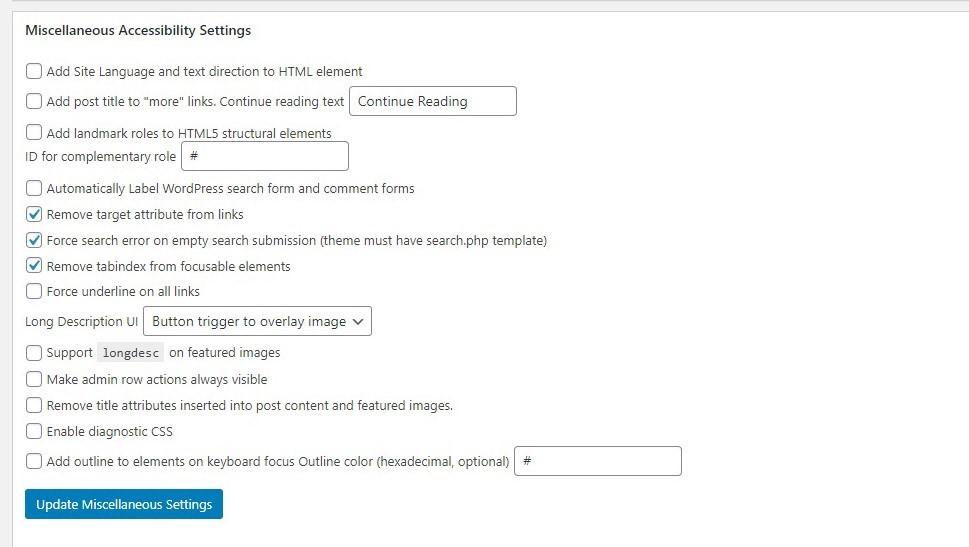
Вы также увидите Разные настройки в настройках специальных возможностей .

Здесь вы можете просмотреть каждый из этих вариантов по отдельности и решить, какие из них лучше всего подходят для вашего сайта. Например, вы можете добавить язык сайта и сделать описания ваших изображений более длинными.
Три из этих флажков отмечены по умолчанию: удалить целевой атрибут из ссылок , вызвать ошибку поиска при пустой отправке поиска и удалить tabindex из фокусируемых элементов .
Как мы показали, есть много вещей, которые вы можете сделать, чтобы сделать свой сайт более доступным благодаря этому плагину. Тем не менее, вы можете дать шанс другим потенциальным плагинам. Поэтому мы составили для вас список из 5 лучших плагинов.
5 лучших доступных плагинов WordPress
#1 Доступность

AccessiBe предлагает функции премиум-класса, соответствующие отраслевым стандартам, когда речь идет о веб-доступности. Таким образом, вы гарантируете, что ваш контент будет доступен максимально широкой аудитории, а ваша доступность в Интернете повысится.
AccessiBe обеспечивает специальные возможности на основе искусственного интеллекта для лучшего чтения с экрана и настройки навигации с помощью клавиатуры.
Другими словами, ваш сайт автоматически снабжен тегами и значками, чтобы пользователи с ослабленным зрением могли распознавать каждый элемент на вашем сайте. Эти параметры специальных возможностей используют алгоритмы распознавания изображений и машинного обучения.
Точно так же AccessiBe также включает фоновые процессы на базе искусственного интеллекта, которые используют машинное обучение и компьютерное зрение для даже превосходящей настройки контента.

Наконец, AccessiBe также позволяет проверить доступность вашего сайта за 1 минуту. Что-то еще? Эта услуга бесплатна!
Плюсы
- Он обеспечивает регулярные аудиты и ежедневный мониторинг, чтобы убедиться, что ваш сайт постоянно соответствует требованиям доступности.
- Он предлагает автоматические настройки чтения с экрана на основе ИИ, которые в полной мере используют возможности контекстного понимания и распознавания изображений.
- Он полностью настраиваемый с широким спектром опций для обеспечения дополнительной настройки специальных возможностей.
- Его очень легко установить и использовать.
Минусы
- Премиум-планы довольно дороги для небольших сайтов.
Цены
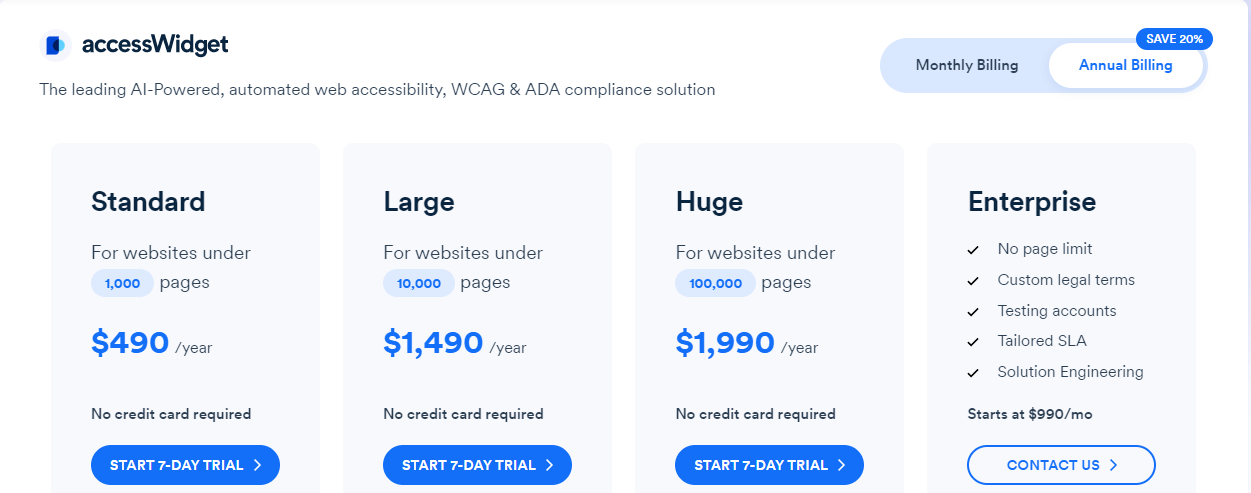
У плагина есть бесплатная версия и четыре различных премиальных плана для разных компаний и потребностей. Цены начинаются от 490 долларов в год. Для каждого плана предлагается 7-дневная бесплатная пробная версия.

# 2 Доступность в один клик

Доступность в один клик дает вам возможность обеспечить максимальную доступность для вашего веб-сайта без изменения вашего контента. Нет сложного или сложного процесса установки. Просто установите плагин, и вы сможете активировать множество опций доступности для своего веб-сайта.
Как и AccessiBe, One Click Accessibility включает в себя изящную панель специальных возможностей для оснащения вашего веб-сайта. Панель инструментов содержит такие элементы, как изменение размера шрифта, регулировка контрастности, ссылки на карты сайта / страницы справки и даже параметры фона, такие как установка светлого.
Кроме того, вы можете свободно добавлять функции для улучшения доступности контента ваших веб-сайтов, такие как переход к нужному контенту, выделение фокусируемых и интерактивных элементов, удаление целевых атрибутов из всех ссылок веб-сайта и многое другое. Вы также можете настроить все эти элементы.
Плюсы
- Вы можете настроить панель специальных возможностей с помощью множества параметров специальных возможностей.
- Существуют параметры доступности, которые можно активировать одним щелчком мыши.
- Его легко настроить и использовать.
- Инструмент полностью бесплатный.
Минусы
- В нем отсутствуют подробные стандартные функции ADA/WCAG.
#3 Помощник по специальным возможностям WP

Наша следующая рекомендация — WP Accessibility Assistant. Этот удобный плагин поставляется со всеми соответствующими функциями для повышения видимости и навигации по сайту.
Он имеет панель администратора, которая предлагает вам включать/отключать функции, предназначенные для того, чтобы сделать ваш сайт максимально доступным. Это включает в себя настройки специальных возможностей для контраста и цветовых вариаций, изменения размера шрифта и выделения ссылок.
Отличительной особенностью этого плагина является то, что вы можете удалить стили и анимацию со страницы одним щелчком мыши. Отсутствие отвлекающих факторов, полная читабельность. Вы можете пользоваться пользовательскими виджетами, включив различные параметры, такие как оттенки серого и инверсия цвета, очистив файлы cookie, а также удалив стили и анимацию.
И, конечно же, с премиум-версией вы можете воспользоваться многими дополнительными функциями, такими как настройка логотипа, дополнительные пользовательские моды / окна и многое другое.
Плюсы
- Он имеет простые и стильные виджеты для включения/отключения опции специальных возможностей.
- Это очень просто настроить / настроить
- Доступны тонны пользовательской документации и видеоуроков.
Минусы
- Это не гарантирует полной веб-доступности, чего недостаточно для соответствия стандартам WCAG и ADA.
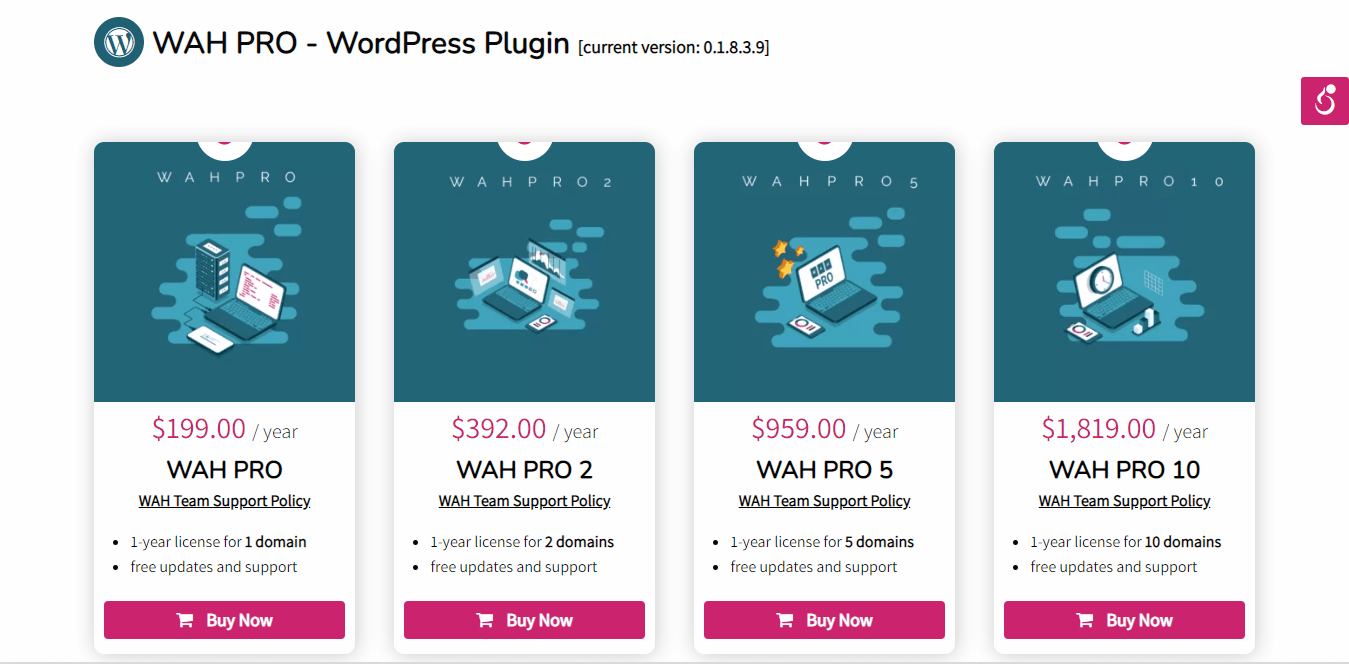
Цены
WP Accessibility Assistant имеет бесплатный план с базовыми функциями и несколько премиальных планов по цене от 199 долларов в год.

# 4 Доступность через UserWay

Доступность с UserWay предоставляет вам необходимые функции, благодаря которым ваш веб-сайт будет более соответствовать стандартам веб-доступности. Плагин разработан, чтобы упростить сложные задачи по улучшению веб-доступности.
Благодаря этому плагину ваш сайт станет удобочитаемым даже для людей с тяжелыми формами инвалидности. Кроме того, вы можете сделать свой веб-сайт полностью управляемым, используя только клавиатуру.
Вы можете активировать пользовательское меню для своего плагина, которое содержит специальные возможности, такие как навигация с помощью клавиатуры, изменение размера шрифта, выделение ссылок. Он также содержит средство чтения с экрана, которое прекрасно работает, когда речь идет об улучшении читабельности сайта.
Плюсы
- Имеет удобную настройку.
- Он поставляется с меню специальных возможностей, активируемым горячими клавишами, и программой чтения с экрана.
- Это делает ваш веб-сайт полностью дружественным к клавиатуре с возможностью полного чтения текста / шрифта.
Минусы
- В нем отсутствуют параметры для настройки контента и отслеживания проблем с доступностью в Интернете.
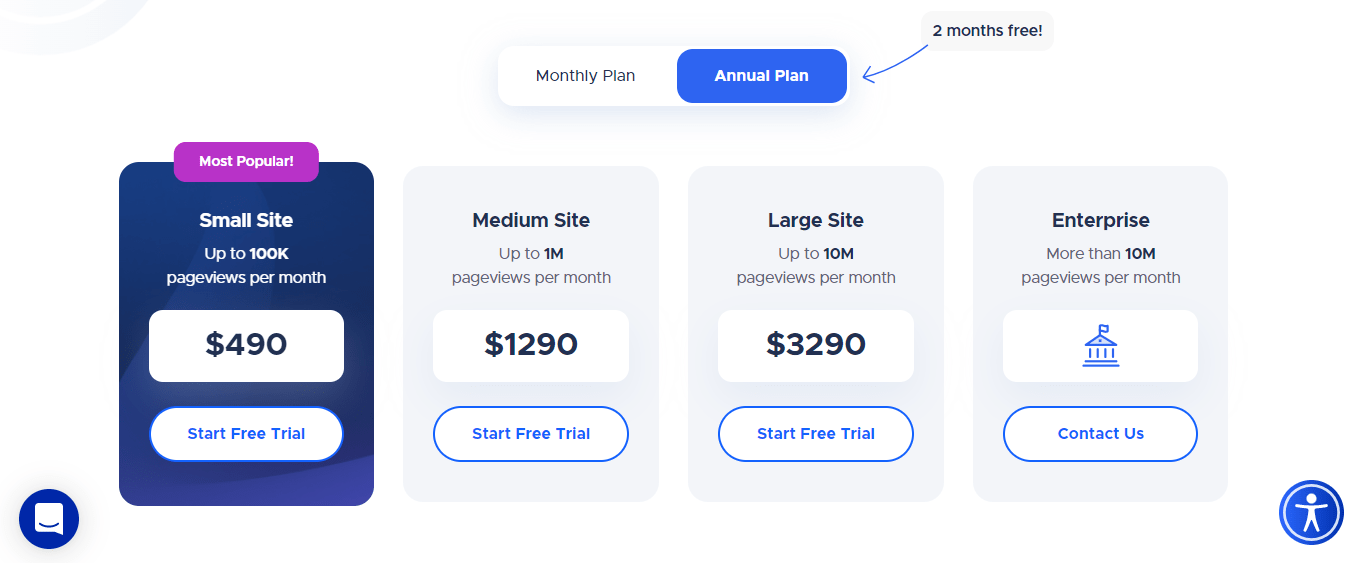
Цены
У этого плагина есть бесплатная версия с ограниченными функциями и три профессиональных плана с расширенными функциями. Цены начинаются от 490 долларов в год. Вам предлагается 2 месяца бесплатно для годового плана.

# 5 Доступная панель инструментов WP

AccessibleWP Toolbar — это простой плагин для WordPress, который позволяет добавить панель специальных возможностей на ваш сайт.
С помощью этого плагина пользователи получат доступ к множеству специальных возможностей, включая навигацию с помощью клавиатуры (с расширенными функциями клавиатуры), отключение анимации, изменение размера шрифтов, темный контраст, маркировку заголовков и ссылок и многое другое.
Плюсы
- Он простой, но добавляет полезную панель специальных возможностей на ваш сайт.
- Инструмент полностью бесплатный.
Минусы
- Настройки не сохраняются между страницами.
Доступность - большой плюс!
Очевидно, что в последние годы доступность стала ожидаемой практикой. Правильное предоставление контента пользователям с ограниченными возможностями, которые составляют около 20% пользователей, просматривающих веб-страницы, принесет много преимуществ вашему сайту.
Не только сообщество с ограниченными возможностями, но также пожилые люди и многие менее талантливые группы будут иметь возможность взаимодействовать с вашим замечательным веб-сайтом, что увеличит посещаемость вашего веб-сайта и сделает его доступным для большего количества людей.
Также важно сосредоточиться на доступности, чтобы обеспечить соответствие веб-сайта стандартам доступности в Интернете и защитить свой бизнес от ненужных рисков или судебных исков.
Некоторые из плагинов, которые мы упоминаем, имеют бесплатные версии, поэтому вам обязательно стоит попробовать их, прежде чем выбрать тот, который лучше всего соответствует вашим потребностям.
Оставьте нам несколько слов в разделе комментариев ниже, если вы столкнетесь с какими-либо проблемами или путаницей при поиске идеального решения.
Вас могут заинтересовать 7 великолепных плагинов для журнала электронной почты WordPress.
