Сделайте свой сайт совместимым с ADA (контрольный список)
Опубликовано: 2022-04-30Сделать свой веб-сайт удобным местом для всех означает охватить более широкую аудиторию пользователей Интернета и обеспечить удовлетворенность клиентов. Мы уже говорили о веб-доступности, WCAG 2.0, о том, как проверить, доступен ли ваш сайт и как сделать его доступным для пользователей с ограниченными возможностями. Сегодня мы хотим продолжить эту тему и сосредоточиться на соответствии веб-сайтов ADA и трех возможных уровнях соответствия.
Вы можете ошибочно подумать, что среди вашей целевой аудитории не так много полностью глухих или слепых людей, и ваш сайт может их игнорировать без каких-либо потерь. Однако требования веб-доступности распространяются и на многие другие вопросы. Соответствие ADA также помогает недальновидным людям (таким как я), дальновидным людям и многим другим пользователям с более распространенными ограничениями. Все пользователи — и вы — выиграют от того, что ваш веб-сайт будет соответствовать требованиям ADA. Итак, узнайте, что такое соответствие ADA для веб-сайтов, а также почему и как сделать так, чтобы ваш веб-ресурс соответствовал как минимум уровню соответствия A.
Что такое ADA (Закон об американцах-инвалидах)?
Закон об американцах-инвалидах (ADA) — это закон о гражданских правах, подписанный Джорджем Бушем-старшим 26 июля 1990 года. Этот закон запрещает дискриминацию людей с различными формами слуховых, зрительных, моторных и других нарушений и предоставляет равные возможности для им доступ к общественным услугам и местам, включая жилье, транспорт и работу.
В 1991 г. была создана Национальная сеть ADA из 10 региональных центров ADA по всей территории США. Его представители проводят консультации и тренинги лично, а также по электронной почте, по телефону, подкастам, вебинарам и веб-курсам. Они обслуживают как людей с ограниченными возможностями, которые защищены в соответствии с ADA, так и организации, чьи обязанности в соответствии с ADA направлены на удовлетворение потребностей людей с ограниченными возможностями.
Что такое WCAG (Руководство по обеспечению доступности веб-контента)? Как WCAG связан с ADA?
В то время как ADA охватывает все аспекты жизни, и ее требования охватывают пандусы для инвалидных колясок, звуковые сигналы на пешеходных переходах и т. д., WCAG подробно рассматривает только те вещи, которые связаны с тем, чтобы сделать Интернет более доступным для людей с ограниченными возможностями, и ее требования касаются исключительно улучшения веб-контента. , на котором мы остановимся далее в этой статье.
Что такое уровни соответствия A, AA и AAA?
Три уровня соответствия выражают степень доступности веб-сайта, где A — самый низкий уровень, а AAA — самый высокий уровень. Для каждого руководства по доступности веб-контента существует критерий успеха, который можно проверить, поэтому можно определить, соответствует ли веб-страница критерию на одном из трех уровней соответствия.
Это означает, что если ваш веб-сайт соответствует всем критериям успеха для уровня AAA, он считается высокодоступным , и контент вашего веб-сайта может использовать самая широкая аудитория пользователей с ограниченными возможностями различного рода, а соответствие уровню A является минимальным для того, чтобы ваш веб-сайт был ADA. соответствует и доступно .
Контрольный список веб-сайта соответствия требованиям ADA
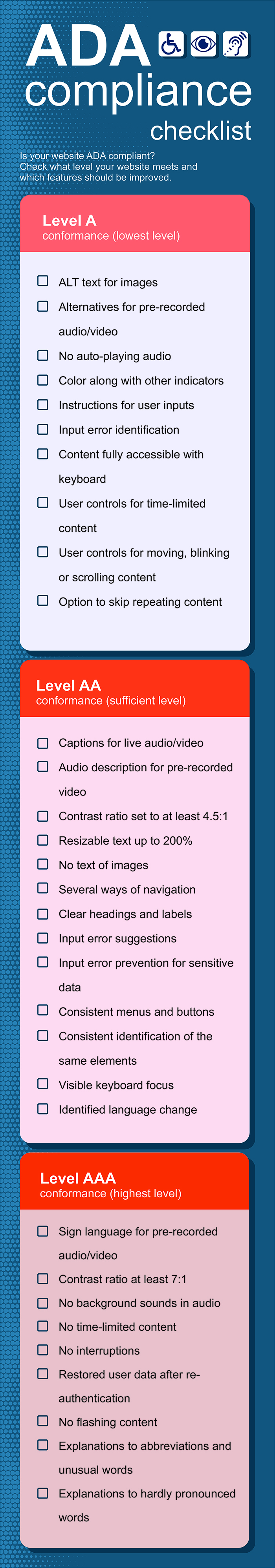
Ваш веб-сайт соответствует требованиям ADA? Проверьте, какому уровню соответствует ваш сайт и какие функции следует улучшить.
Контрольный список соответствия уровня A (самый низкий уровень)
ALT-текст для изображений
Поскольку пользователи с нарушениями зрения не могут видеть ваши изображения, предоставьте альтернативный текст, который сможет прочитать программа чтения с экрана. Опишите, что изображено на иллюстрациях и назначение капч, полей ввода и прочего нетекстового контента.
Альтернативы предварительно записанному аудио/видео
Напишите текстовые расшифровки, подписи или субтитры для всех аудио и видео. Для носителей, содержащих только видео, запишите звуковую дорожку с аудиоописанием.
Нет автоматического воспроизведения звука
Позвольте вашим пользователям, а не вам, решать, когда начать слушать ваш звук, или, по крайней мере, позволить им останавливать и приостанавливать автоматическое воспроизведение звука и управлять его громкостью отдельно от общей системы громкости.
Цвет вместе с другими индикаторами
Создавайте свои веб-страницы с расчетом на людей, страдающих дальтонизмом, и не делайте цвет единственным средством передачи информации. Например, если вы делаете якоря ссылок цветными, чтобы они выделялись на фоне остального текста, не полагайтесь только на цвет и подчеркивайте их. Однако не подчеркивайте любой другой текст, который не содержит ссылки, чтобы не вводить пользователей в заблуждение.
Инструкции для ввода данных пользователем
Поля поиска, веб-формы, капчи и другие поля, требующие ввода данных пользователем, должны быть снабжены метками и инструкциями.
Идентификация ошибок ввода
Информация, которую вводят пользователи, часто содержит ошибки и опечатки, наиболее распространенные из которых могут быть обнаружены и идентифицированы автоматически. Помогите своим пользователям понять, почему они не могут достичь нужного результата и какую ошибку они совершили. Поместите пояснения к ошибке с указанием типа ошибки рядом с местом ошибки.
Контент полностью доступен с клавиатуры
Пользователям с нарушениями зрения и моторики трудно или невозможно использовать мышь и сенсорный экран, и часто решением является клавиатура. Убедитесь, что весь ваш веб-сайт может работать и перемещаться только с помощью клавиатуры. Кроме того, избегайте синхронизированных нажатий клавиш.
Пользовательские элементы управления ограниченным по времени контентом
Если вы установили ограничения по времени для заполнения форм или других функций, разрешите пользователям продлевать срок или отключать его до его начала или до истечения срока.
Пользовательские элементы управления для перемещения, мигания или прокрутки содержимого
Дайте пользователям возможность останавливать, приостанавливать или скрывать контент, который автоматически начинает двигаться более 5 секунд, включая автоматически обновляемый контент, такой как спортивные результаты в реальном времени.
Возможность пропустить повторяющийся контент
Добавьте в заголовок гиперссылку «Перейти к…» или укажите другую опцию, позволяющую пользователям обходить блоки повторяющегося контента. Это улучшит навигацию по сайту.
Контрольный список соответствия уровню AA (достаточный уровень)
Субтитры для живого аудио/видео
В то время как уровень A требует субтитров только для предварительно записанного аудио- и видеоконтента, который легко предоставить, тогда уровень AA, будучи более продвинутым, требует текстовых альтернатив для потокового видео и трансляций. Конечно, быстро расшифровать в режиме реального времени сложно. Однако, если вы ведете прямую трансляцию выступления на церемонии или семинаре, то у вас наверняка есть готовый текст, который планирует произнести ведущий. Таким образом, вы можете использовать его на своем веб-сайте, чтобы помочь пользователям с нарушениями слуха.
Аудиоописание для предварительно записанного видео
Запишите звуковую дорожку с аудиоописанием и разместите ссылку на нее рядом с исходным видеоконтентом. Это помогает людям, которые не видят, но слышат, понять, что происходит в вашем видео.
Коэффициент контрастности установлен не ниже 4,5:1.
Соотношение контраста между вашим текстом и фоном должно быть не менее 4,5:1. На самом деле, высокая контрастность полезна для всех пользователей, но некоторым из них с плохим зрением нужен более сильный контраст для вашего текста, чтобы сделать его читаемым.

Изменяемый размер текста до 200%
Пользователям с плохим зрением может потребоваться увеличить текст, чтобы его можно было прочитать. Убедитесь, что размер вашего текста можно легко изменить (не путайте с масштабированием) во всех браузерах до 200% и более без необходимости горизонтальной прокрутки и без потери содержимого и функций.
Нет текста изображений
Когда вы используете текст в качестве изображения вместо простого текста, он не может быть интерпретирован программами чтения с экрана, становится размытым при изменении размера и занимает больше времени для загрузки. Вот почему вам следует избегать использования текста на изображениях на вашем веб-сайте.
Несколько способов навигации
Предложите различные способы навигации по вашему сайту. Все ваши пользователи оценят возможность доступа к вашим страницам так, как им нравится. Вы можете разместить меню навигации, панель поиска и опцию «перейти к», упомянутые на уровне А, на каждой веб-странице.
Четкие заголовки и ярлыки
Используйте метки для веб-компонентов (веб-форм, полей поиска, элементов боковой панели), чтобы определить их назначение. Используйте согласованные, четкие и информативные заголовки и подзаголовки, которые точно описывают темы, к которым они относятся, чтобы помочь пользователям программ чтения с экрана переходить от одного заголовка к другому и улучшить общую навигацию.
Предложения по ошибкам ввода
Для уровня АА недостаточно просто выявить ошибку. Вы должны предоставить пользователям, допустившим ошибку при вводе данных, предложения по исправлению ошибки и решению проблемы.
Предотвращение ошибок ввода для конфиденциальных данных
Уменьшите риск ошибок, когда пользователям приходится вводить финансовые, юридические и другие конфиденциальные данные. Вы можете выполнить это требование ADA для веб-сайтов, реализовав обратимую отправку веб-форм, проверив данные на наличие ошибок, позволив их исправить и добавив окончательное подтверждение пользователя.
Согласованные меню и кнопки
Для последовательной навигации разместите меню и другие элементы, которые повторяются на многих страницах, в одном и том же месте страницы и в том же порядке.
Последовательная идентификация одних и тех же элементов
Одно и то же изображение, значок, кнопка или другой элемент на вашем веб-сайте могут иметь разное значение в разных контекстах. В этом случае они требуют разных меток и текстовых альтернатив для каждого элемента соответствующим образом и последовательно.
Видимый фокус клавиатуры
Индикатор фокуса клавиатуры должен быть хорошо виден на всех элементах во всех интерфейсах. Вы можете использовать подчеркивание, границу или другую технику, чтобы выполнить это требование ADA для веб-сайтов.
Выявленное изменение языка
Это требование ADA относится к многоязычным веб-сайтам. Если ваша веб-страница содержит фрагменты контента, представленные на языке, отличном от языка основного сайта, то разделы этой страницы должны быть идентифицированы атрибутом языка в коде. Это позволяет таким технологиям, как программы чтения с экрана, определять изменение языка и правильно интерпретировать весь контент для пользователей.
Контрольный список соответствия уровню AAA (самый высокий уровень)
Язык жестов для предварительно записанного аудио/видео
Сделайте ваши предварительно записанные аудио и видео со звуком доступными для глухих пользователей. Для этого запишите видео только с сурдопереводчиком и разместите его или ссылку на него рядом с оригинальным контентом.
Контрастность не менее 7:1
В то время как требование ADA для уровня АА — контрастность между текстом и фоном не менее 4,5:1, для высшего уровня соответствия ААА оно более сильное — 7:1. Исключением является крупномасштабный текст, изображения крупномасштабного текста (которые могут иметь соотношение сторон 4,5:1) и текст, который служит только дизайнерским целям.
Нет фоновых звуков в аудио
Звук хорошего качества обеспечивает хороший пользовательский опыт для всех аудиторий. Чтобы сделать ваш веб-сайт совместимым с ADA, ваш предварительно записанный аудиоконтент, содержащий речь (если это не песня), не должен иметь фонового шума или других звуков. Если да, то он должен быть как минимум на 20 дБ ниже звука переднего плана.
Нет ограниченного по времени контента
В то время как требование относительно времени для уровня A заключалось в том, чтобы предоставить пользователям возможность изменить или отключить ограничения по времени, на уровне AAA вы вообще не устанавливаете никаких ограничений по времени. Исключением может быть прямая трансляция или контент, который отображает события в реальном времени, такие как аукционные ставки или результаты матчей.
Без перерывов
Позвольте посетителям сайта взаимодействовать с вашим веб-сайтом естественным образом и не мешайте им пользоваться спонтанными всплывающими окнами и другими прерываниями, если только это не является предупреждением о безопасности.
Восстановлены пользовательские данные после повторной аутентификации
В некоторых случаях из соображений безопасности вы можете попросить пользователей повторно аутентифицировать свою личность после истечения сеанса (помните о предоставлении пользовательских элементов управления для ограничения времени). Восстановление активности пользователя после повторной аутентификации без потери содержимого корзины покупок, ввода в веб-формы или любого другого другие данные, чтобы пользователи могли продолжить с того места, на котором они остановились.
Нет мигающего контента
Вспышки могут нанести вред глазам и психическому здоровью некоторых пользователей. Убедитесь, что ваши веб-страницы не содержат контента, который мигает более 3 раз в секунду.
Пояснения к аббревиатурам и необычным словам
Старайтесь избегать использования аббревиатур, акронимов и необычных слов и фраз, таких как идиомы и жаргонизмы. Если не можете, то объясните их значение в тексте (в скобках или без них) или поставьте ссылку на определение в сноске или на другой странице.
Пояснения к труднопроизносимым словам
Некоторые слова, такие как гетеронимы (которые пишутся одинаково, но имеют разное произношение и значение), неоднозначны и непонятны пользователям, пока они не будут правильно произнесены. Не позволяйте программам чтения с экрана и пользователям неправильно произносить и неправильно понимать ваш контент. Избегайте этих слов или предоставьте фонетическую транскрипцию, аудиозапись или ссылку на руководство по произношению.
Подведение итогов
Предоставьте более одного способа представления вашего контента, чтобы пользователи могли воспринимать его более чем одним сенсорным каналом. Предлагая различные варианты, это отлично подходит для UX, независимо от того. Позвольте вашим пользователям выбрать наиболее удобный для них способ, или, возможно, единственный возможный способ взаимодействия с вашим сайтом, и заработайте их благодарность.
Наши ИТ-специалисты знают, как сделать так, чтобы ваш веб-ресурс соответствовал требованиям любого уровня соответствия. Свяжитесь с нами, чтобы сделать ваш веб-сайт совместимым с ADA и доступным для пользователей с ограниченными возможностями.