Как создать простое всплывающее окно с указанием размера в теме Flatsome
Опубликовано: 2022-06-29Руководство по размерам в теме Flatsome важно, если у вас есть интернет-магазин одежды. Справочник по размерам поможет вашим покупателям найти одежду, которая лучше всего подходит им в соответствии с их размерами. Вот почему рекомендуется добавить руководство по размеру на страницу вашего продукта, которое поможет покупателям выбрать правильный размер одежды, и это лучший плагин для всплывающих окон в WordPress.
В этом уроке мы увидим, как мы можем добавить «Руководство по размеру» к теме Flatsome. Когда клиенты нажимают эту кнопку с указанием размера, в лайтбоксе появляется руководство по размеру. Мы реализуем руководство по размеру в теме Flatsome, используя демонстрационный код, который вы можете отредактировать и установить размеры по своему усмотрению.
Шаг за шагом создайте руководство по размерам в теме Flatsome
Шаг 1:
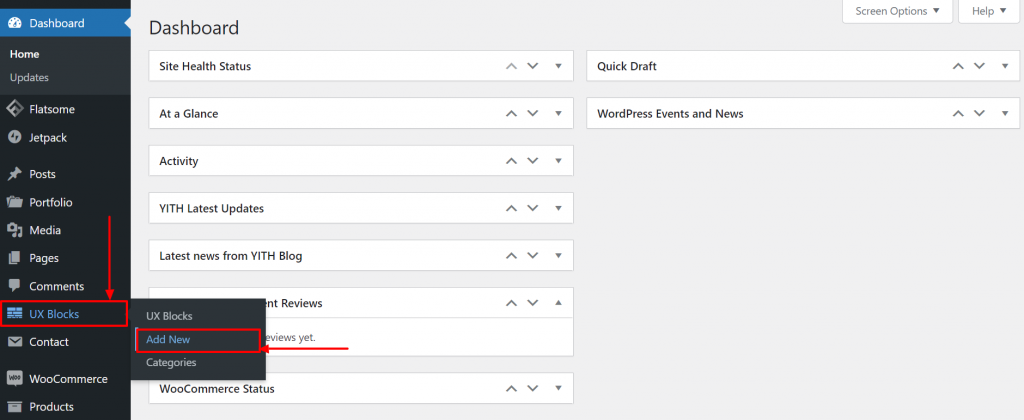
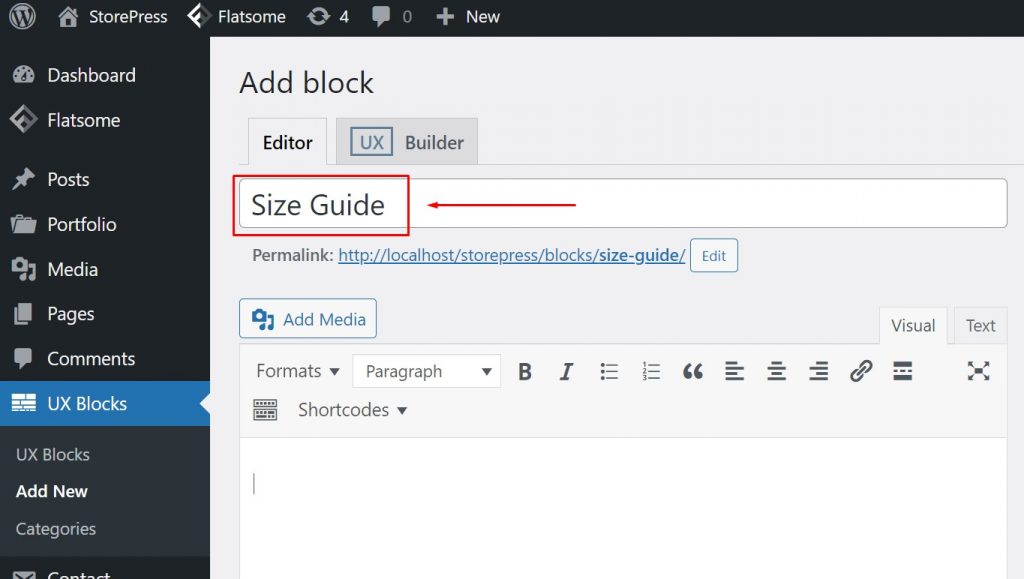
Во-первых, нам нужно создать UX-блок. На панели инструментов наведите указатель мыши на параметр «Блоки UX» и нажмите «Добавить новый».
Шаг 2:
Дайте блоку название «Руководство по размеру», чтобы шорткод был [идентификатор блока = «размер-руководство»]

Шаг 3:
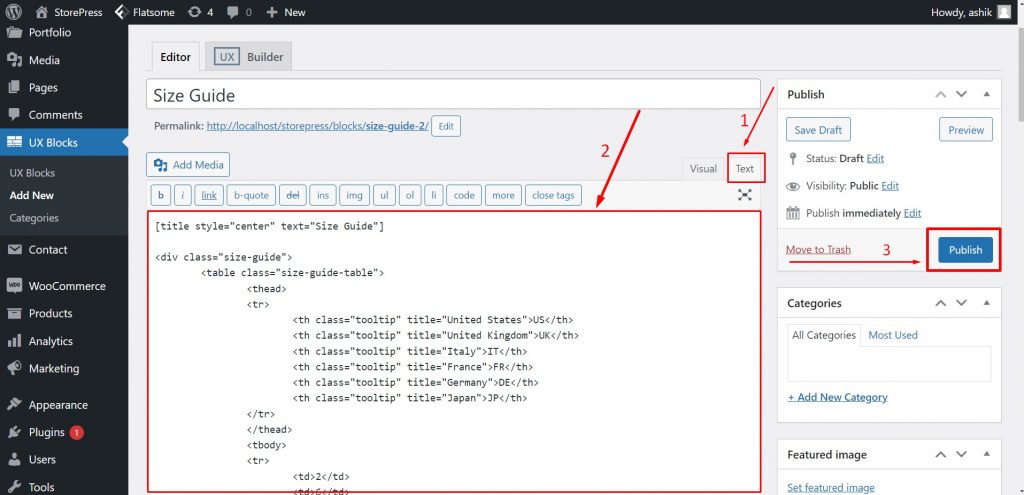
Нажмите на вкладку «Текст» в редакторе, чтобы выбрать его. Скопируйте и вставьте данный код в редактор. Вы можете настроить значения в соответствии с вашими потребностями. Теперь нажмите «Опубликовать», чтобы завершить создание блока UX. Текстовый редактор по умолчанию одинаков во всех лучших темах WooCommerce.
[зазор] [title text="Руководство по размерам"] <div class="size-guide"> <table class="size-guide-table"> <thead> <tr> <th class="tooltip" title="США">США</th> <th class="tooltip" title="Великобритания">Великобритания</th> <th class="tooltip" title="Италия">ИТ</th> <th class="tooltip" title="Франция">FR</th> <th class="tooltip" title="Германия">DE</th> <th class="tooltip" title="Япония">Япония</th> </tr> </thead> <tbody> <tr> <тд>2</тд> <тд>6</тд> <тд>38</тд> <тд>34</тд> <тд>32</тд> <тд>7</тд> </tr> <tr> <тд>4</тд> <td>8</td> <тд>40</тд> <тд>36</тд> <тд>34</тд> <тд>9</тд> </tr> <tr> <тд>6</тд> <тд>10</тд> <td>42</td> <тд>38</тд> <тд>36</тд> <тд>11</тд> </tr> <tr> <td>8</td> <td>12</td> <тд>44</тд> <тд>40</тд> <тд>38</тд> <тд>13</тд> </tr> <tr> <тд>10</тд> <td>14</td> <тд>46</тд> <td>42</td> <тд>40</тд> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <тд>44</тд> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <тд>46</тд> <тд>44</тд> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <тд>46</тд> <тд>21</тд> </tr> <tr> <td>18</td> <td>22</td> <тд>54</тд> <td>50</td> <td>48</td> <тд>23</тд> </tr> <tr> <td>20</td> <тд>24</тд> <тд>56</тд> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <тд>26</тд> <td>58</td> <тд>54</тд> <td>52</td> <td>27</td> </tr> <tr> <тд>24</тд> <td>28</td> <td>60</td> <тд>56</тд> <тд>54</тд> <тд>29</тд> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [зазор] <р> <small>Это демонстрация руководства по размерам (размеры могут быть неверными).</small> </p>


Шаг 4:
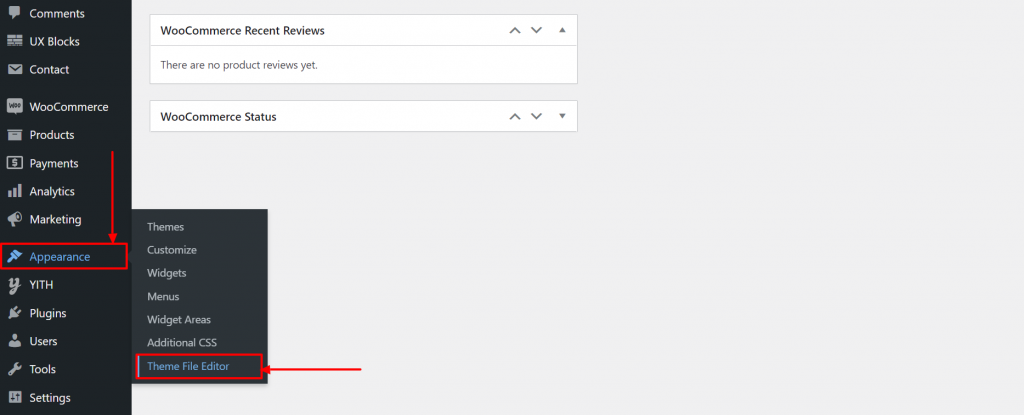
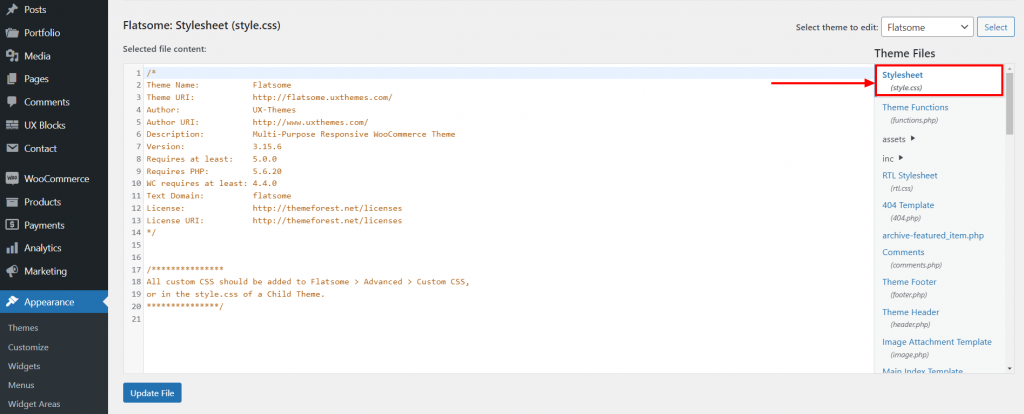
На панели инструментов наведите указатель мыши на «Внешний вид» и нажмите «Редактор файлов темы».
Шаг 5:
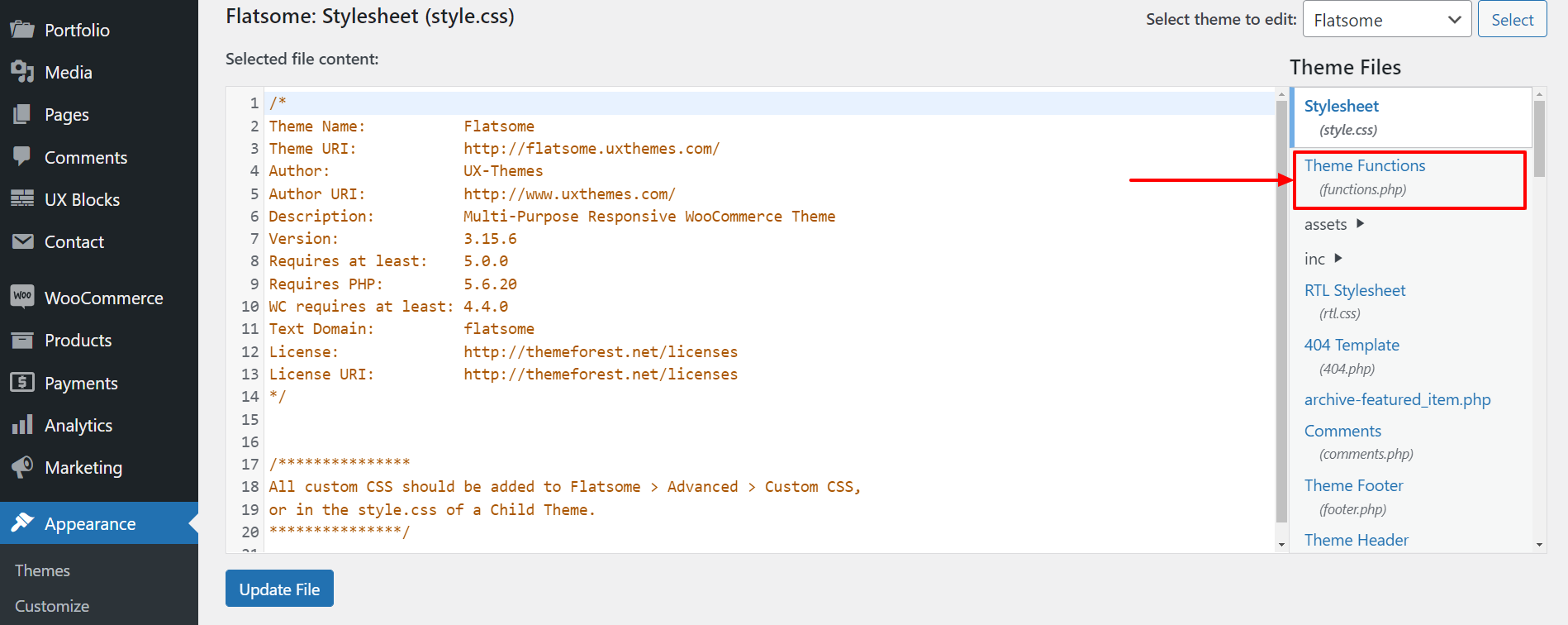
В «Редакторе файла темы» нажмите «Функции темы» (functions.php) , чтобы открыть его.

Шаг 6:
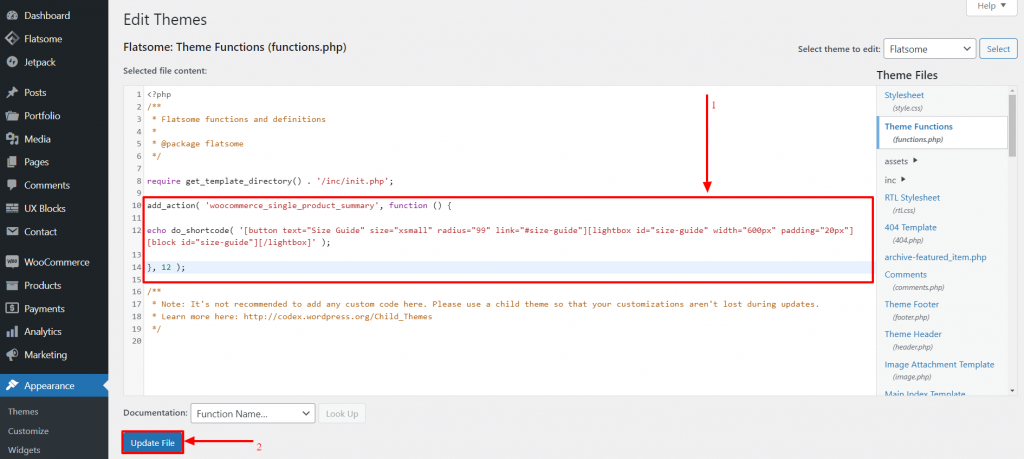
Теперь вставьте приведенный ниже код в файл «Функции темы» (functions.php) . Затем нажмите «Обновить файл», чтобы сохранить настройки.
Обратите внимание, что мы настоятельно рекомендуем вам использовать дочернюю тему для внесения изменений в файлы вашей темы. Убедитесь, что у вас есть резервная копия вашего веб-сайта, прежде чем вносить какие-либо изменения в файлы темы.
Вставьте этот код в «Функции темы», как показано на изображении.
******************************************************* ************************************************
add_action('woocommerce_single_product_summary', функция () { echo do_shortcode( '[button text="Руководство по размеру" size="xsmall" radius="99" link="#size-guide"][ширина лайтбокса="600px" padding="20px"][block][/lightbox ]'); }, 12);
******************************************************* ************************************************
Шаг 7:
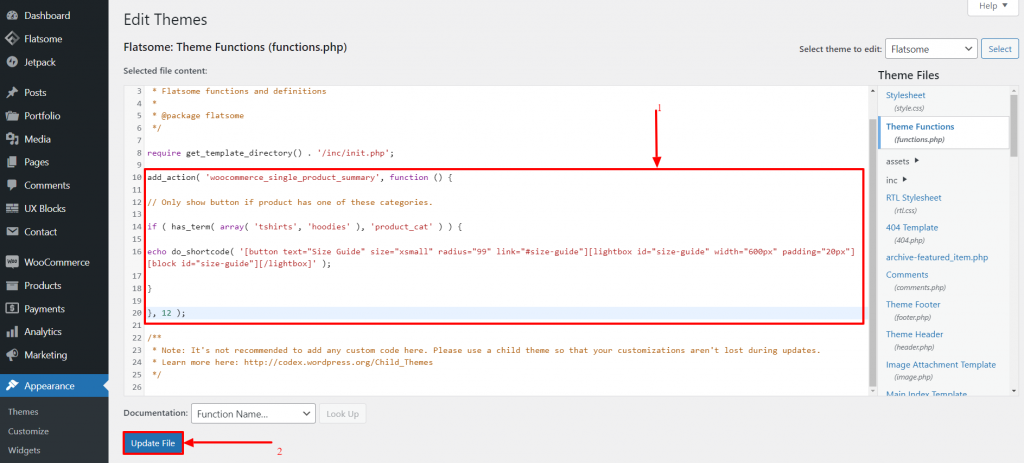
Кроме того, вы можете выбрать отображение кнопки «Руководство по размерам» только для товаров определенных категорий. В этом случае вставьте приведенный ниже код вместо предыдущего в файл «Функции темы» (functions.php) .
******************************************************* ******************************************************* **
add_action('woocommerce_single_product_summary', функция () { // Показывать кнопку только в том случае, если продукт относится к одной из этих категорий. if ( has_term (массив ('футболки', 'толстовки'), 'product_cat')) { echo do_shortcode( '[button text="Руководство по размеру" size="xsmall" radius="99" link="#size-guide"][ширина лайтбокса="600px" padding="20px"][block][/lightbox ]'); } }, 12);
******************************************************* ******************************************************* **
Шаг 8:
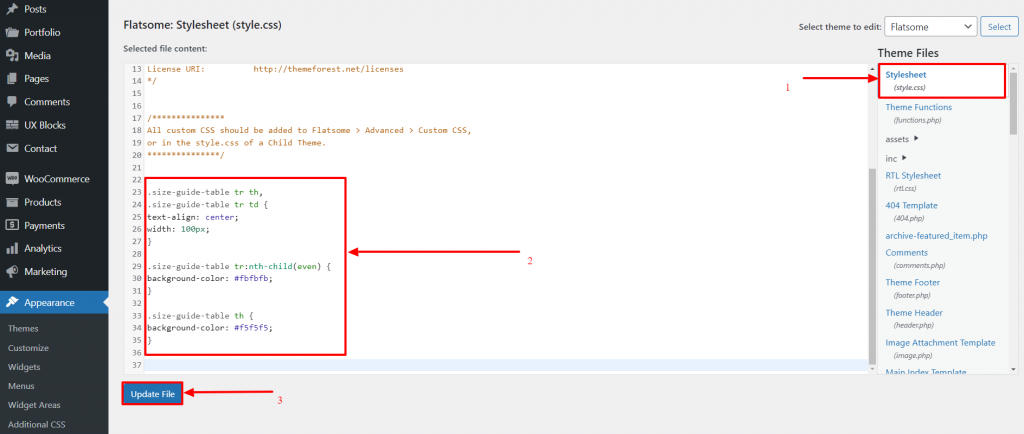
Внутри «Редактора файлов темы» , над которым мы работаем, нажмите «Таблица стилей» (style.css) , чтобы открыть файл в редакторе. Самые популярные бесплатные темы WordPress WooCommerce можно редактировать с помощью редактора файлов тем.
Шаг 9:
Вставьте приведенный ниже код в файл «Таблица стилей» (style.css) . Затем нажмите «Обновить файл», чтобы сохранить настройки.
******************************************************* ******************************************************* ****************************
.size-guide-table tr th,
.size-guide-table tr td {
выравнивание текста: по центру;
ширина: 100 пикселей;
}
.size-guide-table tr:nth-child(even) {
цвет фона: #fbfbfb;
}
.size-guide-table {
цвет фона: #f5f5f5;
}******************************************************* ******************************************************* ******************************

Шаг 10:
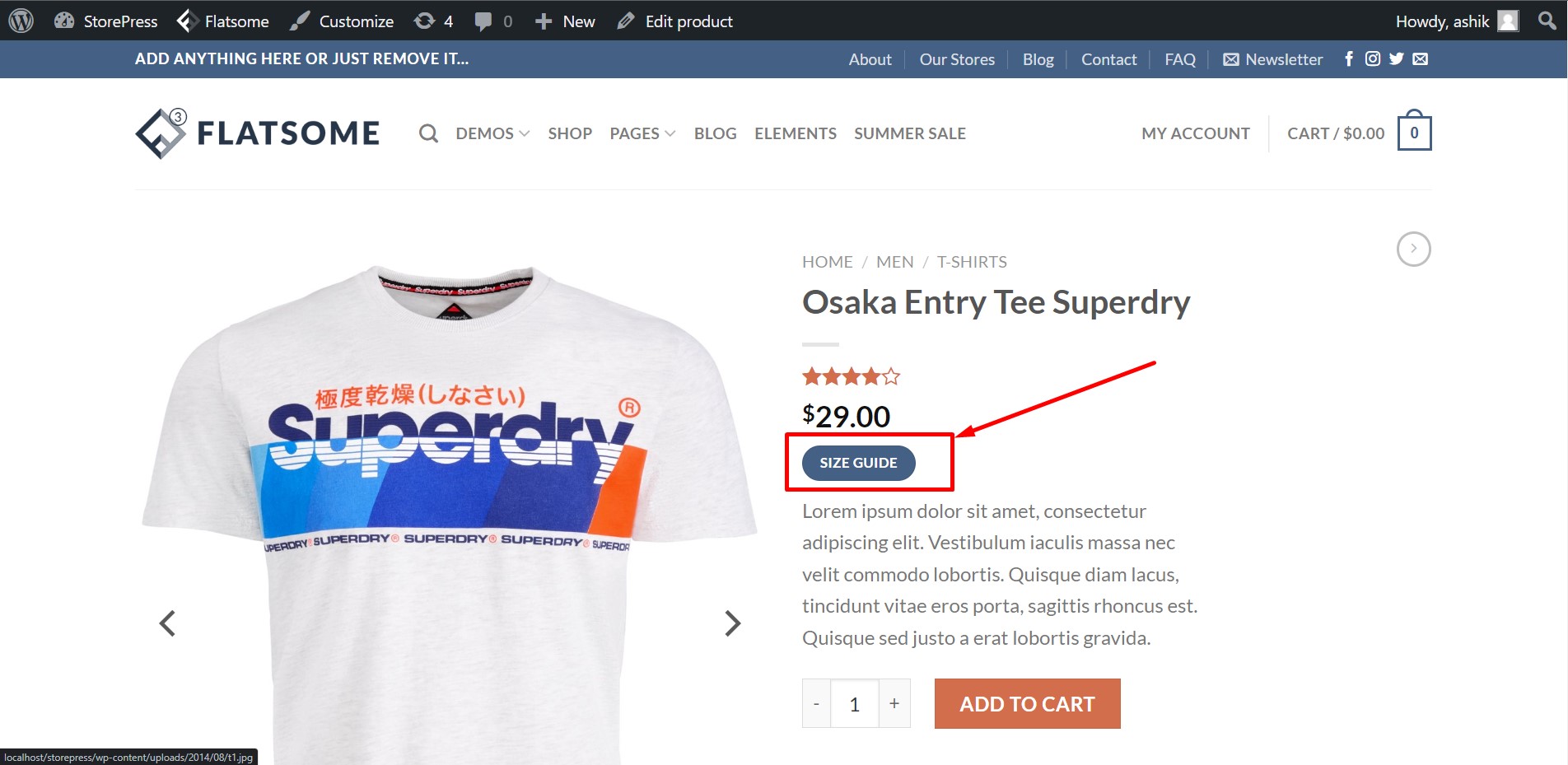
Теперь откройте любой продукт, и вы найдете кнопку «Руководство по размеру» , которую мы создали чуть ниже цены. Нажмите на кнопку «Руководство по размеру» .

Шаг 11:
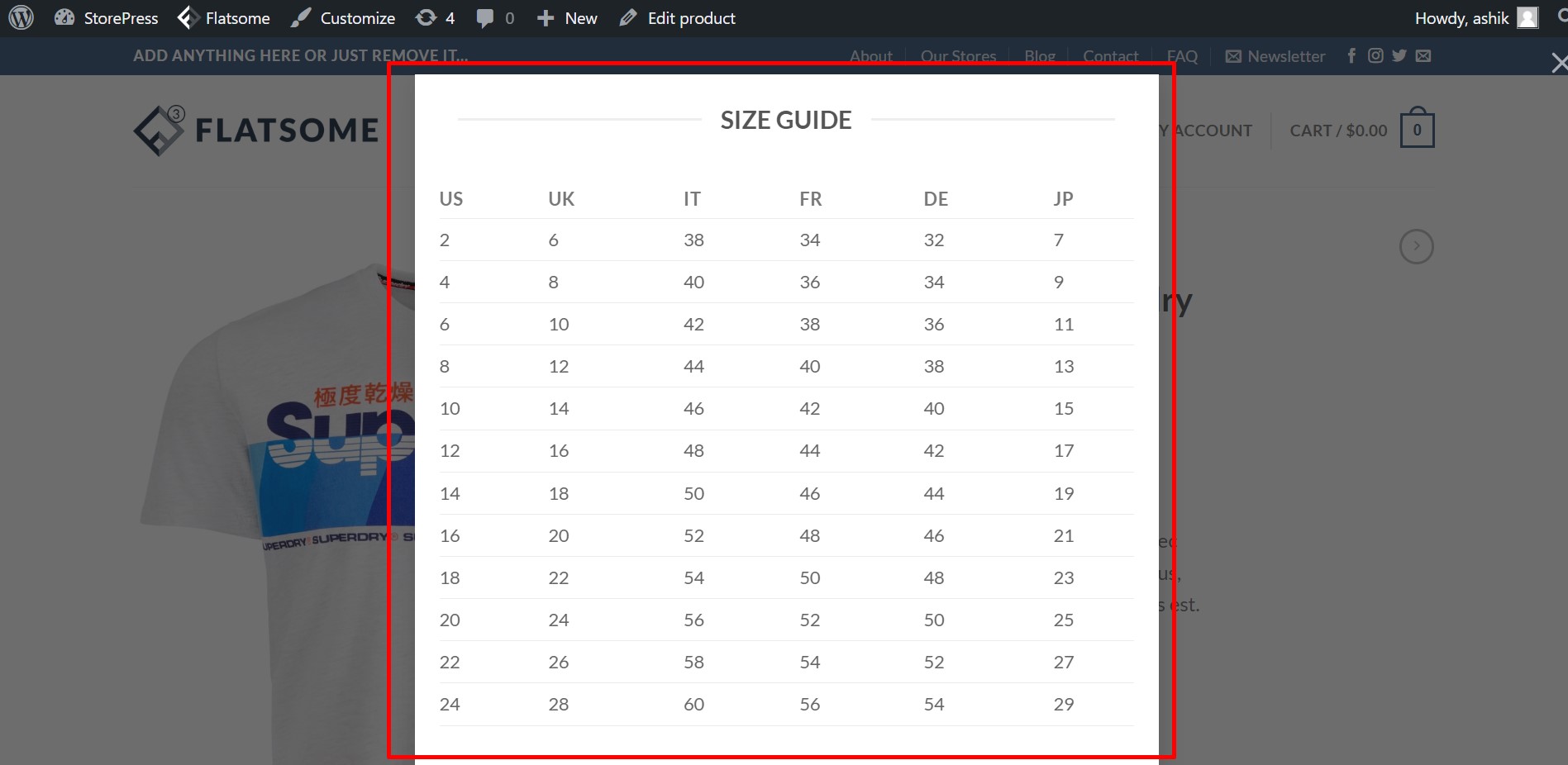
Когда вы нажмете кнопку « Руководство по размеру», руководство по размеру появится во всплывающем окне в лайтбоксе. Мы видим, что наше «Руководство по размерам» работает отлично.

Вывод
В вышеупомянутых шагах мы рассмотрели, как вы можете легко создать кнопку «Руководство по размерам», которая откроет руководство по размерам в лайтбоксе для ваших клиентов. Это руководство по размерам поможет вашим покупателям выбрать идеальную одежду и заинтересует их в вашем интернет-магазине.
Мы надеемся, что этот урок был вам полезен. Подписывайтесь на нас, чтобы не пропустить еще больше таких замечательных уроков! Не стесняйтесь проверить наш учебник о том, как добавить метки меню в тему Flatsome.