Как добавить поле автора WordPress в сообщения блога
Опубликовано: 2020-01-28Итак, вы заинтересованы в добавлении поля автора в свой блог WordPress? Что ж, вы попали в нужное место.
Поле автора — это раздел домашней страницы вашего блога, в котором отображается некоторая информация о вас, авторе.
Существует множество тем и плагинов, которые позволяют отображать поле автора на вашем веб-сайте, не прибегая к программированию. Но не бойтесь; мы расскажем, как добавить поле автора с кодом, если это больше подходит вашему стилю.
В этой статье мы шаг за шагом рассмотрим 3 способа отображения окна автора на вашем сайте.
Чтобы помочь вам, мы создали это оглавление, чтобы вы могли сразу перейти к нужному разделу:
- Что такое авторский ящик?
- Преимущества авторского ящика
- Как добавить поле автора
- Использование темы для добавления поля автора WordPress
- Добавьте поле автора WordPress с помощью кода
- Использование плагина для добавления поля автора WordPress
- Подведение итогов?
Если вы еще не создали свой сайт, то прежде чем приступить к работе, ознакомьтесь с этой статьей о том, как создать блог WordPress!
Что такое авторский ящик?
Поле автора — это раздел, который отображается в нижней части сообщения в блоге и немного рассказывает вам об авторе. Это отличная идея, если на вашем сайте много авторов.
Обычно поле автора содержит интересную информацию об авторе, такую как:
- Имя
- Позиция
- Ссылки на социальные сети
- Изображение
…и иногда даже такие вещи, как:
- Возраст
- Хобби
- Недавняя работа
- Сайт автора
Эта функция может быть довольно надежной или простой и базовой в зависимости от ваших потребностей. Все сводится к личным предпочтениям и ощущению вашего сайта.

WPHacks, например, отображает только изображение и имя автора. А название ссылается на страницу автора на веб-сайте, где представлена коллекция работ автора на WPHacks. Довольно круто, правда?
Преимущества авторского ящика
Если вы ведете блог на WordPress, но являетесь единственным писателем, то может быть выгоднее просто создать страницу с информацией о вас и вашим изображением на ней.
Однако, если на вашем сайте есть много авторов, публикующих контент, возможность показать лицо автора — отличный способ создать хорошие отношения с читателями.
Наличие ящика автора также является отличным способом отдать должное вашим авторам за их работу, а также показать их полномочия и положение в публикации. Кроме того, это открывает двери для большего количества приглашенных авторов, которые пишут для вашего сайта.
Как добавить поле автора
Существует три способа добавления поля автора WordPress на ваш сайт. Они включают в себя использование темы, кода или плагина.
Самый популярный и простой способ добавить поле автора WordPress — это использовать плагин.
Кроме того, многие темы, особенно предназначенные для ведения блога, поддерживают авторские поля без необходимости установки каких-либо плагинов. Однако вы будете ограничены, когда дело доходит до настроек, что делает этот метод менее популярным, чем использование многофункционального плагина.
Наконец, вы всегда можете добавить поле автора WordPress на свой веб-сайт с помощью кода, если вам это нравится.
Итак, давайте рассмотрим каждый метод.
1. Используйте тему, чтобы добавить поле автора WordPress
Если ваш сайт поддерживает этот метод, хорошая новость заключается в том, что его довольно просто настроить и начать работать.
Во-первых, вам нужно убедиться, что ваша тема поддерживает добавление поля автора WordPress. Это может быть так же просто, как переключение на поле автора. Или, если вам действительно повезет, поле автора может поставляться по умолчанию с вашей темой.
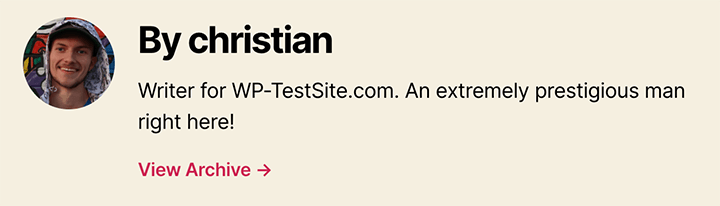
Самый простой способ узнать это — создать запись в блоге и опубликовать ее. Если внизу есть информация, как вы видели ранее для WPHacks, то вам повезло. Ваша тема поддерживает поля автора.
Для начала перейдите в панель управления WordPress. Вы можете попасть туда, добавив «/wp-admin» в конец URL вашего сайта.
Оказавшись там, выберите «Пользователи ». Затем наведите указатель мыши на пользователя, о котором хотите добавить информацию. Когда вы увидите кнопку «Редактировать», нажмите ее.

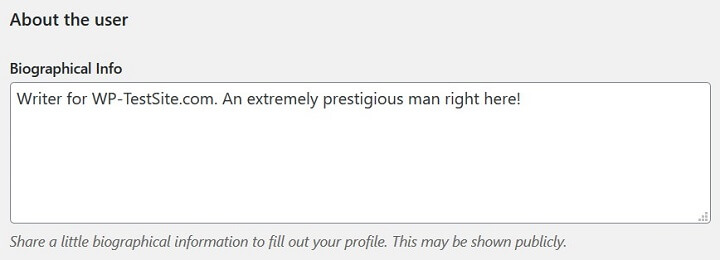
Это приведет вас к их профилю пользователя. Отсюда прокрутите вниз, пока не дойдете до раздела «Биографическая информация». Введите любую информацию, которую вы хотите отобразить в поле автора, а затем сохраните ее.

Если вы не найдете здесь никаких признаков поля автора, следующим шагом будет просмотр настроек настройки в Live Theme Customizer, чтобы увидеть, есть ли раздел, который позволяет вам отображать эту информацию.
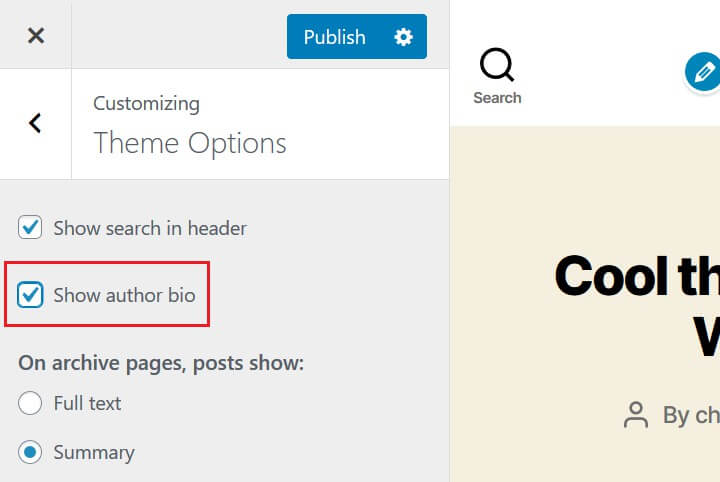
Для этого начните с нажатия « Внешний вид » > « Настроить » > « Параметры темы» .

Затем установите флажок, который включает или выключает поле автора WordPress.
Вот как это выглядит, если вы используете тему Twenty Twenty.

Это так просто. Хотя не все темы поддерживают эту функцию, те, которые упрощают добавление поля автора.
2. Используйте плагин для добавления поля автора WordPress
Использование плагина — безусловно, самый популярный способ добавить поле автора на ваш сайт WordPress. Не говоря уже о том, что многие плагины для авторских ящиков можно использовать бесплатно.
Мы собираемся использовать один из самых популярных плагинов для авторских боксов, Author Bio Box. Этот плагин позволяет вам настраивать различные функции, которые вы хотите в своем авторском поле, чтобы оно идеально подходило для вашего сайта.

Чтобы начать, нажмите на ссылку выше или перейдите в « Плагины » > « Добавить новый » на панели управления WordPress. Затем найдите «Авторский биобокс». Результат должен прийти первым, а автором должен быть ThematoSoup. Установите и активируйте этот плагин.
Если вы никогда раньше не устанавливали плагин или вам нужен обзор, вот отличное руководство по установке плагина WordPress.
Как только вы это сделаете, ваш плагин станет активным на вашем сайте. Загляните в один из своих постов ( внизу ), чтобы увидеть новую блестящую авторскую коробку.

Теперь, когда вы правильно запустили этот плагин, пришло время проверить, где вы можете его настроить.
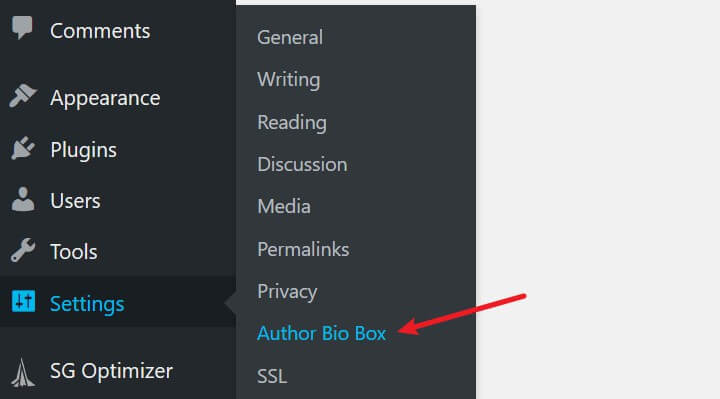
Перейдите в « Настройки » на панели инструментов WordPress и щелкните заголовок «Авторская биография».

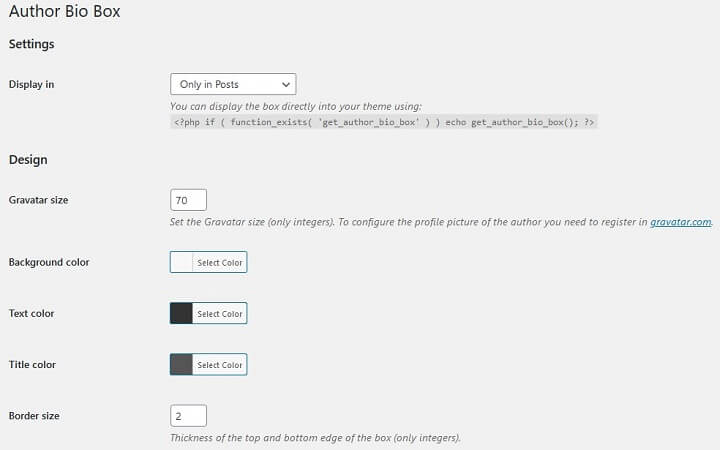
Когда вы это сделаете, вы увидите страницу настроек плагина. Здесь вы можете изменить параметры отображения, такие как цветовые схемы, размер границы и другие стилистические параметры.

Имейте в виду, что вы не можете добавить отображаемую информацию в разделе настроек Author Bio Box. Вы можете настроить только его визуальную привлекательность.
Если вы хотите добавить дополнительную информацию в поле автора WordPress, перейдите в « Пользователи » > « Все пользователи », затем выберите профиль, который хотите изменить.

Здесь вы увидите такие поля, как биографическая информация, социальные сети и изображение.
Например, если я добавлю ссылку на свой канал YouTube в свою контактную информацию, она также добавит ее в поле автора!

Это интуитивно понятная система, которая хорошо работает!

3. Добавьте поле автора WordPress с помощью кода
Может наступить время, когда вы предпочтете добавить код на свой сайт. Если это так, продолжайте читать.
Чтобы добавить поле автора на ваш сайт WordPress с помощью кода, мы добавим довольно большой блок кода в наш файл functions.php. Это добавит поле автора WordPress внизу ваших сообщений.
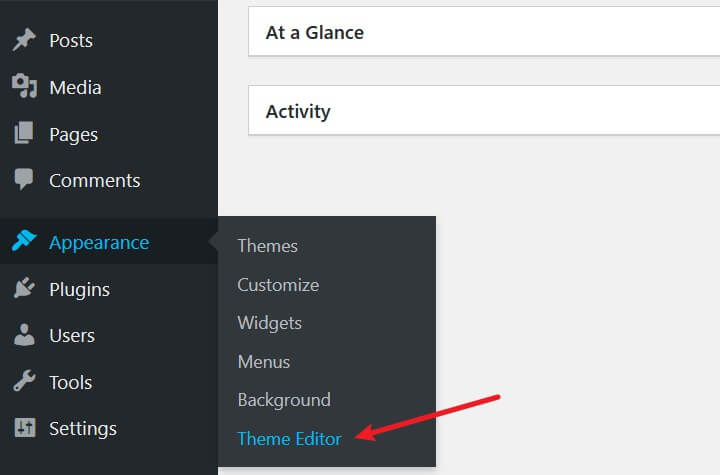
Для начала перейдите в « Внешний вид » > « Редактор тем» на панели управления WordPress.

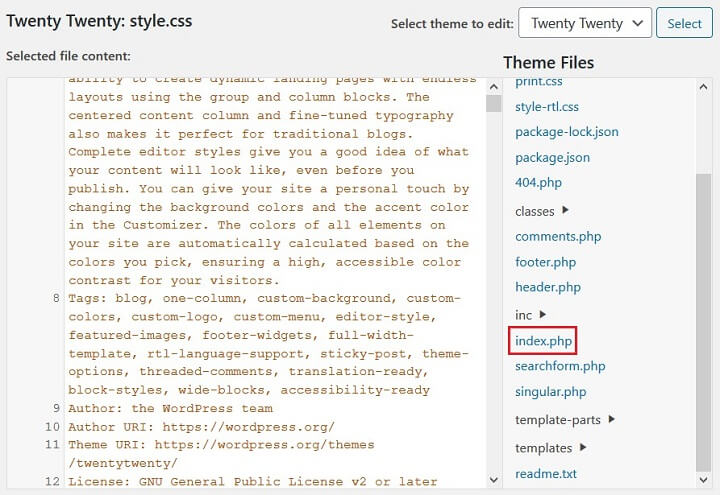
Далее вам нужно найти файл single.php. Этот файл должен находиться в верхней части проводника файлов в редакторе тем.
Если у вас нет файла single.php, проверьте наличие файла index.php.

Затем скопируйте этот код и вставьте его вне функции в файле single.php:
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>Это может быть немного сложно, и если вы не будете осторожны, вы можете сломать свой сайт. Поэтому используйте этот метод только в том случае, если вам удобно редактировать код на своем сайте. Кроме того, убедитесь, что вы создали резервную копию своего сайта, прежде чем вносить какие-либо изменения в код вашего сайта.
И если вы действительно хотите быть осторожным, мы предлагаем использовать дочернюю тему каждый раз, когда вы хотите возиться с кодом на своем сайте.
После того, как вы добавили код в правильный файл, следующим шагом будет добавление CSS. Вы сделаете это, сначала перейдя к файлу style.css и добавив следующий код.
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}Добавление этого кода стилизует поле автора, которое вы создали с помощью предыдущего кода, добавленного в файл single.php.
Этот метод является жизнеспособным; однако это довольно сложно. Это может вызвать проблемы, которые требуют устранения неполадок, поэтому наберитесь терпения и будьте готовы справиться с этим, если что-то не работает, чтобы начать.
Подведение итогов
В конце концов, метод плагина на сегодняшний день является наиболее распространенным и любимым среди пользователей WordPress для добавления окна автора WordPress на веб-сайт. Использование метода плагина не только позволяет вам создать отличный авторский блок для вашего сайта WordPress, но также позволяет делать это быстро и легко.
С учетом сказанного, два других метода по-прежнему являются жизнеспособными вариантами, поэтому, если это то, что вас больше интересует, попробуйте их.
Если вы ищете дополнительные способы повысить уровень своего веб-сайта WordPress, то удаление ссылки в нижнем колонтитуле «на базе WordPress» с вашего сайта может стать значительным косметическим обновлением для вашего веб-сайта!
Вы когда-нибудь создавали поле автора WordPress для своего веб-сайта? Мы хотели бы услышать все об этом в комментариях ниже!
