Как добавить хлебные крошки на свой веб-сайт Elementor с помощью виджета хлебных крошек
Опубликовано: 2021-06-22Вы хотите отображать хлебные крошки на своем веб-сайте Elementor? Вы пришли в нужное место. Здесь, в этом руководстве, мы расскажем вам, как добавить хлебные крошки на ваш веб-сайт Elementor с помощью виджета хлебных крошек.
Используя виджет Breadcrumbs от PowerPack, вы можете отобразить иерархическое представление навигационных ссылок на страницах, созданных с помощью Elementor. Добавление хлебных крошек позволяет вашим посетителям легко перемещаться по сайту и помогает им легко понять структуру сайта.
Прежде чем мы рассмотрим виджет PowerPack Breadcrumbs Elementor, давайте сначала разберемся с хлебными крошками и почему они полезны.
Что такое панировочные сухари?
Хлебная крошка — это небольшая текстовая цепочка, обычно расположенная в верхней части страницы. Он указывает, где находится пользователь на сайте, а также категории более высокого уровня, которые привели его на страницу/публикацию, которую он просматривает в данный момент. Хлебные крошки также позволяют легко перемещаться по ранее посещенным страницам.
Давайте разберемся с панировочными сухарями на примере:

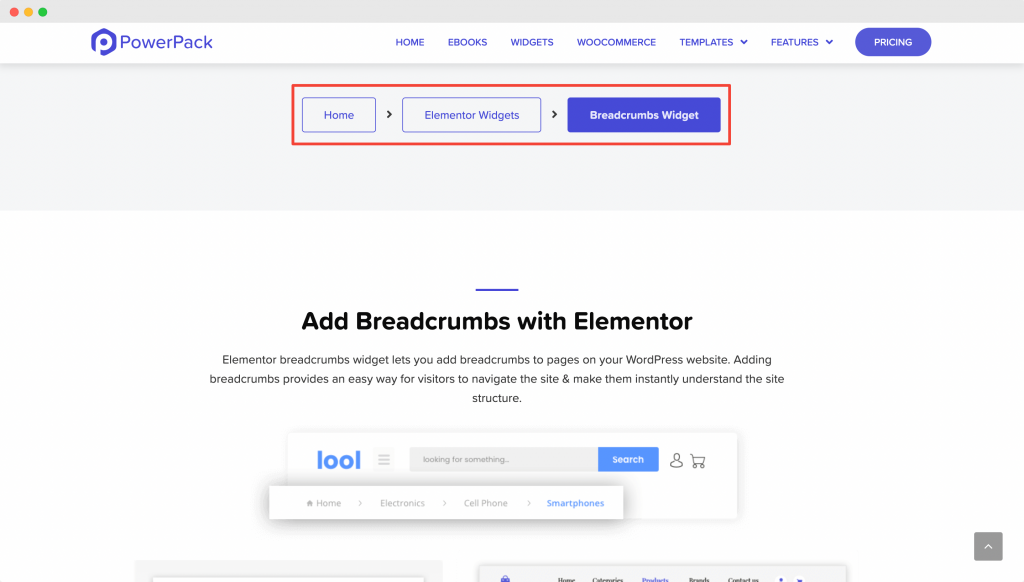
Это страница виджета Elementor Breadcrumbs PowerPack. Часть, отмеченная красным (Home > Elementor Widgets > Breadcrumbs Widget) , известна как Breadcrumb . Breadcrumb выделяет текущую страницу, которую мы просматриваем. Он также ссылается на страницы (Главная > Виджеты Elementor), через которые мы попали на нашу текущую страницу (виджет Breadcrumbs).
Это помогает пользователям легко вернуться на страницу, с которой они пришли, структурированным образом, вместо того, чтобы нажимать кнопку «Назад», возвращаясь через домашнюю страницу или страницу поиска. Хлебные крошки в основном полезны при навигации между страницами на веб-сайтах электронной коммерции с большим количеством страниц продуктов или архивов или в блогах, содержащих различные категории и пост-контент.
Виды панировочных сухарей
Обычно существует 3 вида панировочных сухарей:
- Хлебные крошки на основе иерархии: это наиболее распространенный тип хлебных крошек. Это то, что мы используем и на нашем сайте. Хлебные крошки на основе иерархии выделяют страницу, на которой в данный момент находится пользователь, а также ссылаются на страницу, через которую пользователь перешел на текущую страницу.
- Хлебные крошки на основе истории. Как следует из названия, хлебные крошки на основе истории генерируются в соответствии со страницами, посещенными пользователем.
- Хлебные крошки на основе атрибутов. Хлебные крошки на основе атрибутов чаще всего видны на сайтах электронной коммерции. Эти хлебные крошки генерируются на основе атрибутов, которые пользователь искал, что в конечном итоге привело к определенной странице продукта.
Чем полезны хлебные крошки?
Хлебные крошки полезны для вашего сайта по-разному. Однако мы обсудим три наиболее важных способа, с помощью которых хлебные крошки помогают улучшить удобство использования вашего сайта:
- Улучшает SEO сайта: Google любит панировочные сухари! Хлебные крошки предоставляют навигационные ссылки на содержание вашего сайта, помогая роботам/сканерам Google понять, как устроен ваш сайт в целом. Кроме того, Google также отображает хлебные крошки на странице результатов поиска, тем самым помогая пользователю с дополнительной информацией, доступной на вашем сайте.
- Улучшает UX: хлебные крошки помогают улучшить UX вашего сайта. Пользователи обычно ищут способ понять, где они находятся на сайте и как вернуться назад или двигаться вперед. Элемент навигационных ссылок Breadcrumb служит этой цели, информируя пользователей о том, где именно они находятся и на что смотрят. Это значительно улучшает UX сайта.
- Уменьшите показатель отказов: большинство пользователей приходят на ваш сайт через обычный поиск. Обычно это означает, что пользователи сразу переходят на страницу, содержащую информацию, которую они ищут. Теперь они могут захотеть просмотреть больше вашего веб-сайта либо потому, что конкретная страница не соответствует их потребностям, либо потому, что им понравилась страница, и они хотели бы узнать больше. Но как они могут получить представление о том, что находится на вашем сайте? Введите панировочные сухари! Навигационные ссылки в виде хлебных крошек помогают пользователям переходить на разные страницы вашего сайта.
Если хлебные крошки отсутствуют, пользователь может потеряться и вернуться к результатам поиска Google. Это повысит показатель отказов страницы, однако, если есть хлебные крошки, есть вероятность, что пользователи будут просматривать ваш веб-сайт, что снизит показатель отказов .
Теперь, когда у нас есть четкое представление о панировочных сухарях, я объясню, как вы можете добавить хлебные крошки на свой веб-сайт Elementor с помощью виджета Breadcrumb Elementor от PowerPack.
Добавьте хлебные крошки на свой веб-сайт Elementor с помощью виджета хлебных крошек
Чтобы добавить хлебные крошки, нам нужно будет добавить виджет «Хлебные крошки» на любую страницу сайта. Вам также необходимо будет установить и активировать Elementor и плагин PowerPack Elementor Pro на сайте.
Запустите редактор Elementor
После того, как вы установили и активировали надстройки Elementor и PowerPack на сайте, перейдите на панель управления WordPress > Страницы . Теперь выберите страницу, на которую вы хотите добавить виджет «Хлебные крошки », и нажмите кнопку «Редактировать с помощью Elementor» .
Затем перетащите виджет Breadcrumbs в редактор Elementor. Как только вы добавите виджет «Хлебные крошки», вы увидите, что «хлебные крошки» отображаются с настройками по умолчанию.
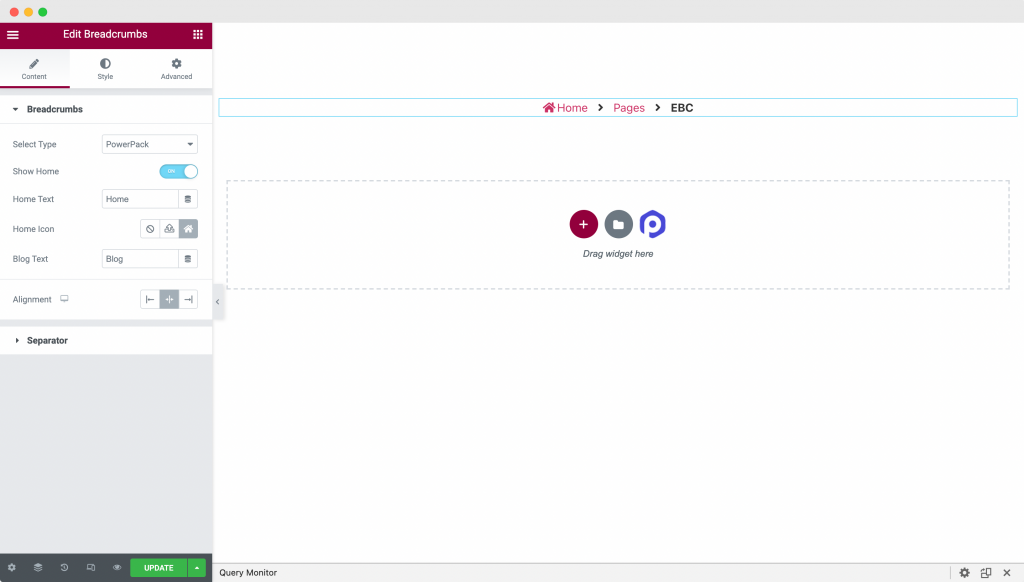
На приведенном ниже снимке экрана показано, как будет выглядеть ваша страница после добавления виджета «Хлебные крошки».

Настройка виджета хлебных крошек PowerPack на вкладке «Содержимое»
Хлебные крошки: это первый раздел виджета «Хлебные крошки». Здесь вы получите возможность выбрать тип хлебных крошек, показать/скрыть домашнюю ссылку и домашний значок в навигации по хлебным крошкам. Кроме того, вы можете выровнять хлебные крошки по левому/правому/центру страницы.

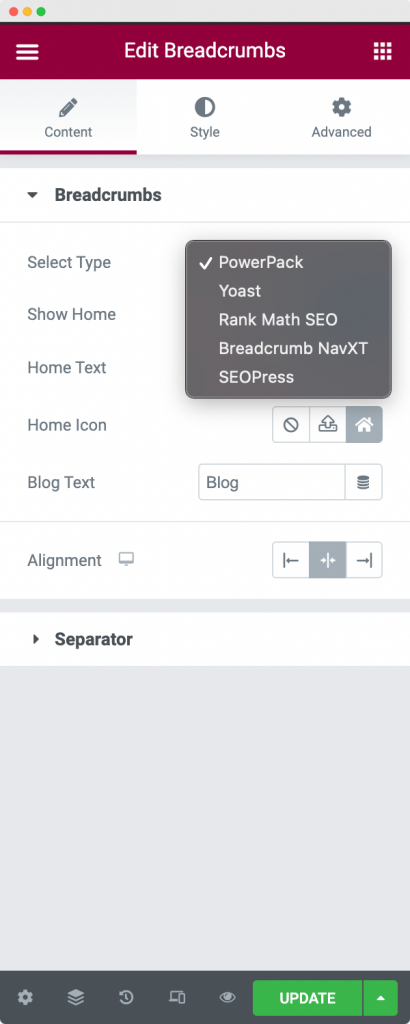
Первый шаг — выбрать тип хлебных крошек , которые вы хотите отображать на своем сайте. Как вы можете видеть на изображении ниже, виджет PowerPack Breadcrumb помогает создавать и настраивать хлебные крошки для вашего сайта. Кроме того, вы можете отображать хлебные крошки, созданные другими плагинами, такими как Yoast, Rank Math, Breadcrumb NavXT и SEOPress.

Если вы решите отображать хлебные крошки с помощью любого другого плагина, виджет PowerPack Breadcrumb предлагает вам возможность стилизовать эти навигационные ссылки. Мы обсудим варианты стилей в следующем разделе.
Однако, если вы выберете PowerPack на вкладке «Выбор типа» , вы сможете настроить структуру своих хлебных крошек.
Вам будут представлены такие параметры, как «Показать главную страницу», « Главная страница », « Главная иконка » и «Текст блога» , которые можно использовать для настройки хлебных крошек. Теперь мы объясним эти параметры ниже:
- Показать главную: по умолчанию этот параметр включен. Если вы включите опцию «Показать домашнюю страницу», она будет отображать домашнюю ссылку в ваших навигационных ссылках . Точно так же, если вы отключите его, ссылка «Главная» не будет отображаться в ваших навигационных ссылках.
- Домашний текст: с помощью этой опции вы можете дополнительно изменить текст домашней ссылки , которую вы включили на предыдущей вкладке.
- Значок «Домой». Если хотите, вы можете отобразить значок вместе со ссылкой «Домой» в навигационных ссылках.
- Текст блога: виджет PowerPack Breadcrumb дает вам возможность изменить текст навигационной ссылки «Блог» , которая отображается на странице блога вашего сайта.
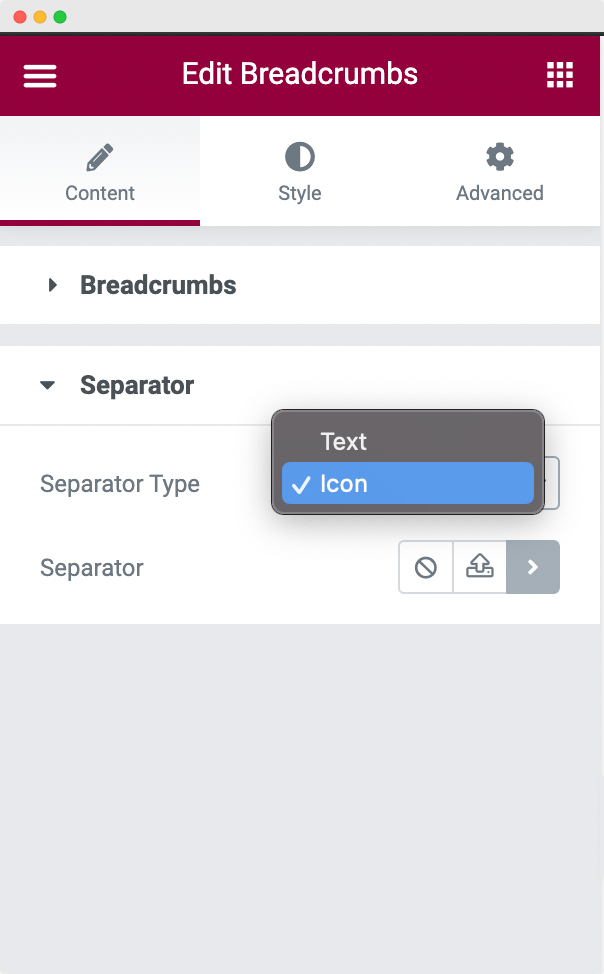
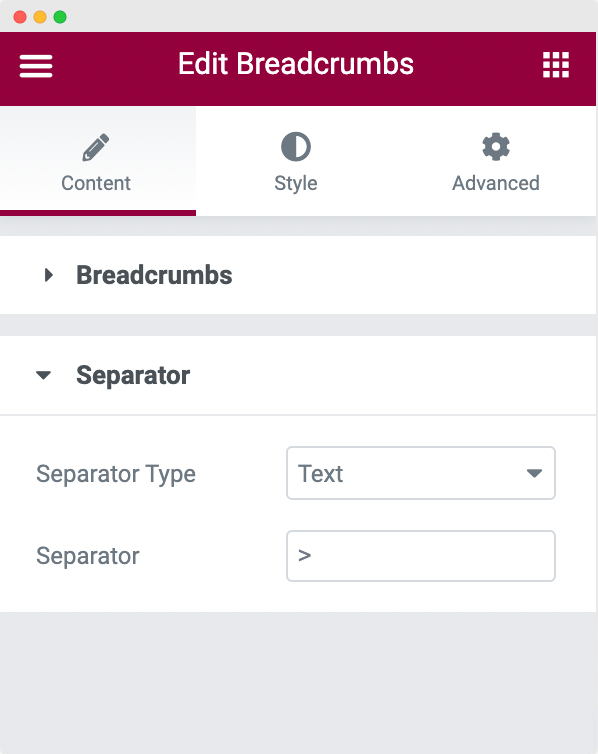
Разделитель: это следующий раздел виджета «Хлебные крошки». Здесь вы получите возможность выбрать тип «Разделителя» . Вы можете выбрать один из двух типов разделителей : текст и значок .

Если вы выберете тип разделителя «Значок» , у вас также будет возможность либо загрузить значок в виде файла SVG, либо использовать предопределенный значок, либо просто не использовать какой-либо значок в навигационных ссылках хлебных крошек.
Однако, если вы выберете тип разделителя как «Текст» , вы можете описать разделитель, который вы хотите между ссылками навигации.

Это было все о настройке виджета хлебных крошек PowerPack на вкладке «Содержимое». Теперь давайте посмотрим, как мы можем стилизовать виджет Breadcrumbs PowerPack.
Стилизация виджета хлебных крошек PowerPack на вкладке «Стиль»
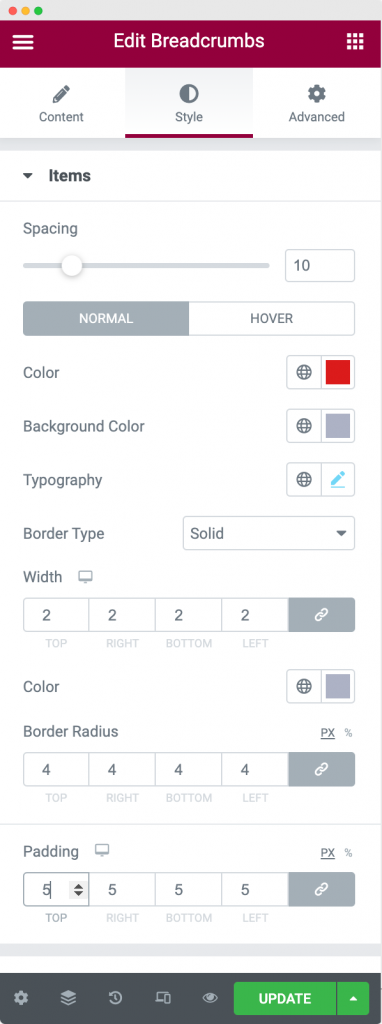
Элементы: это первый раздел вкладки «Стиль виджета хлебных крошек» PowerPack. Здесь вы можете настроить интервал между двумя элементами в навигационных ссылках , а также цвета, типографику, границы и отступы для элементов в навигационных ссылках.

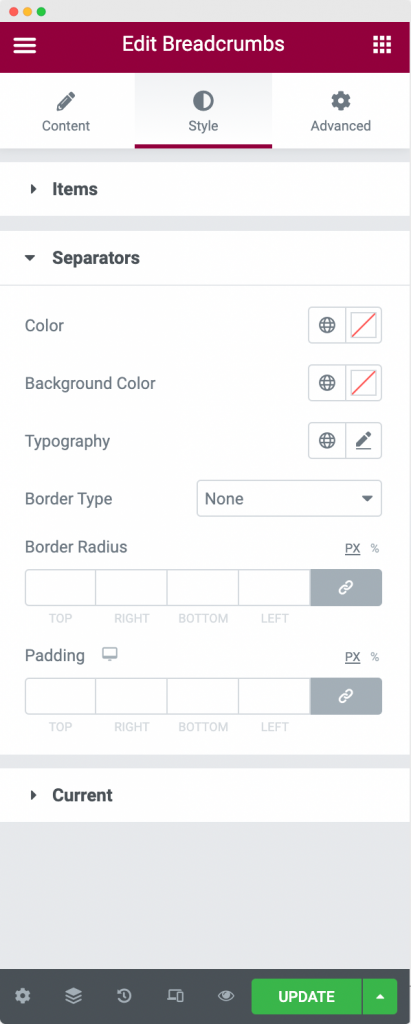
Разделители: это следующий раздел вкладки «Стиль виджета хлебных крошек» PowerPack. Здесь вы можете настроить цвета, типографику, границы и отступы для разделителей между навигационными ссылками.

Текущий : это последний раздел вкладки «Стиль виджета хлебных крошек» PowerPack. Здесь вы можете настроить цвета, типографику и границы для текущей страницы, которую вы просматриваете . Если вы хотите, вы можете настроить стиль хлебных крошек для текущей страницы, чтобы он полностью отличался от других навигационных ссылок.
Завершение!
Я надеюсь, что вы нашли эту статью полезной. Как мы видели, процесс добавления хлебных крошек на ваш сайт с помощью виджета хлебных крошек был довольно простым. Мы также поняли важность и типы хлебных крошек, которые мы можем использовать на нашем сайте.
Я бы посоветовал вам один раз просмотреть демонстрацию виджета Breadcrumbs Elementor от PowerPack, чтобы получить представление о том, как хлебные крошки будут выглядеть на вашем сайте.
Если вам понравилась эта статья, поделитесь своими мыслями в разделе комментариев ниже. Чтобы получить больше руководств по PowerPack, подпишитесь на наш канал YouTube.
Вы также можете присоединиться к нам в Twitter и Facebook.
