4 бесплатных и простых шага для добавления настраиваемых полей на страницы продуктов WooCommerce
Опубликовано: 2021-03-15Помимо предложения выдающихся и информативных продуктов, сбор информации о клиентах и понимание их потребностей имеют большое значение для успеха онлайн-продаж.
В этой статье мы покажем вам самые быстрые способы порадовать своих клиентов, создав настраиваемое поле в продуктах WooCommerce.
Хотя WooCommerce позволяет вам свободно создавать и настраивать нужные вам магазины, он не включает встроенную функцию, вставляющую дополнительные поля на страницы продуктов.
Это когда плагины настраиваемых полей оказываются полезными.
В конце этой статьи вы получите исчерпывающие знания об использовании этих плагинов для добавления настраиваемых полей на страницы продуктов WooCommerce.
- Почему вы должны добавлять настраиваемые поля на страницы продуктов WooCommerce?
- 4 шага, чтобы добавить настраиваемое поле на страницы продуктов WooCommerce
Почему вы должны добавлять настраиваемые поля на страницы продуктов
Пользовательские поля позволяют добавлять, отображать, хранить дополнительные данные о товарах в WooCommerce. Они могут либо предоставить дополнительную информацию о продуктах вашим клиентам, либо позволить пользователям настраивать продукты по своему вкусу.
Как вы, возможно, не знаете, добавление дополнительного настраиваемого поля на страницы ваших продуктов приносит массу преимуществ вашим магазинам.
Предоставление настраиваемых полей позволит клиентам выбирать желаемые параметры из разных и настраивать их в соответствии со своими потребностями. Кроме того, настраиваемые поля в продукте побуждают клиентов быть максимально конкретными при совершении покупок в Интернете.
Возьмем, к примеру, доставку еды. Покупатели заказывают кофе. Кому-то хочется горячего, кому-то холодного. Кто-то хочет больше льда, кто-то меньше. Кто-то хочет кофе с кубиками льда, кто-то любит кофе с колотым льдом. Итак, как вы можете легко удовлетворить все эти требования? Пользовательское поле поможет вам справиться с этой задачей.
Вы можете воспринимать настраиваемые поля как дополнительный инструмент, помогающий клиентам общаться с вами, что позволяет лучше понять их потребности. Таким образом, это будет способствовать повышению удовлетворенности клиентов. Счастливые клиенты оставят хорошие отзывы, что повысит эффективность ваших продаж и увеличит ваш доход.
Ниже приведены некоторые типичные варианты использования настраиваемых полей WooCommerce:
- Чтобы показать мультимедийный контент, связанный с продуктами, например изображения или видео.
- Для отображения и хранения дополнительной информации о ценах или альтернативных вариантах цен.
- Чтобы показать количество продуктов на складе или штрих-коды продуктов.
- Включить дополнительные значки продуктов или кнопки социальных сетей.
- Для предоставления дополнительных пояснений об ингредиентах или сборах за дополнительную плату за обслуживание.
4 шага, чтобы добавить настраиваемые поля на страницы продуктов WooCommerce
Получив более 1 миллиона активных установок и тысячи 5-звездочных отзывов, Advanced Custom Fields (ACF), без сомнения, выделяется как опытный ветеран в создании настраиваемых полей в WooCommerce.
Этот бесплатный плагин позволяет вам быстро и легко добавлять настраиваемые поля в соответствии с вашими потребностями. Кроме того, это не ограничивает вас местоположением поля. Вы можете создавать поля в любом месте на сайте WordPress, включая сообщения, комментарии, пользователей, медиа и многое другое.
Более того, плагин одобрен пользователями по всей планете благодаря простому и интуитивно понятному пользовательскому интерфейсу, а также огромной коллекции из более чем 30 типов полей.
Чтобы добавить настраиваемые поля на страницы продуктов WooCommerce, вам необходимо установить и активировать ACF. Когда все будет готово, продолжайте читать следующее пошаговое руководство о том, как добавить настраиваемое поле на страницы продуктов WooCommerce.
Создать новую группу полей
- На панели инструментов WordPress перейдите в «Пользовательские поля» > «Добавить новый» .

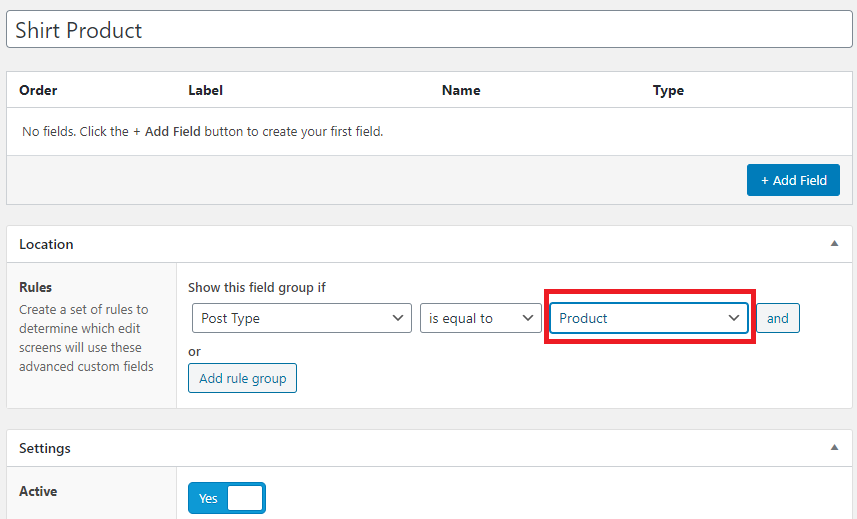
- Назовите новую группу полей. В этом руководстве мы назовем эту группу полей «Продукт рубашки».
- В разделе « Местоположение » измените «Тип публикации» на «Продукт». Это заставит настраиваемое поле появиться на экране добавления/редактирования вашего продукта.
- В разделе « Настройки » убедитесь, что группа полей активна. Это позволяет вам видеть свои поля на страницах продуктов, а также отображать выбранные поля для клиентов.

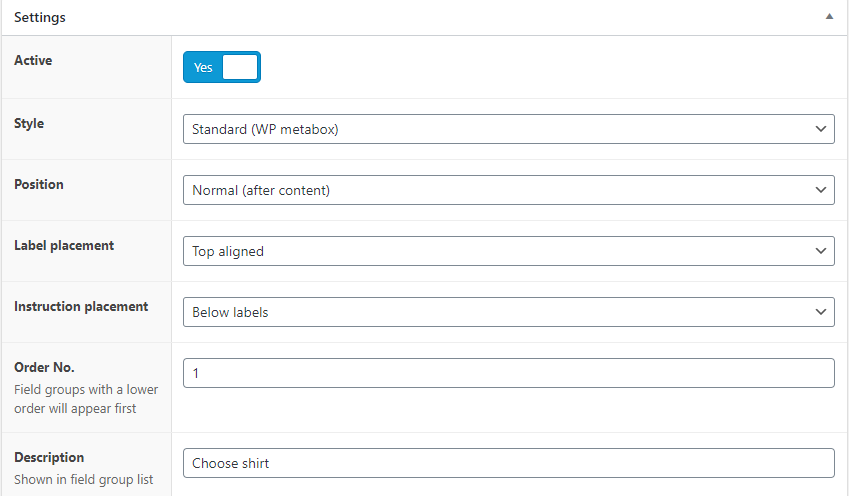
- Затем вы можете определить стиль настраиваемого поля, положение, а также выбрать размещение меток и инструкций на страницах продуктов. Все зависит от ваших личных предпочтений и от того, как вы хотите, чтобы это отображалось в интерфейсе. Если вы пока не уверены, вы можете оставить их по умолчанию и вернуться к настройке позже.


Добавьте свои настраиваемые поля
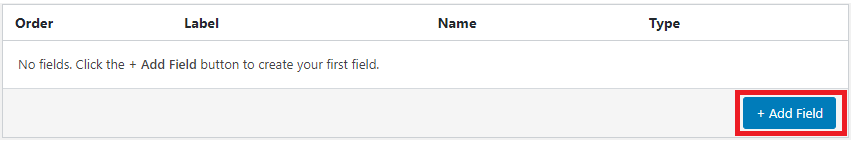
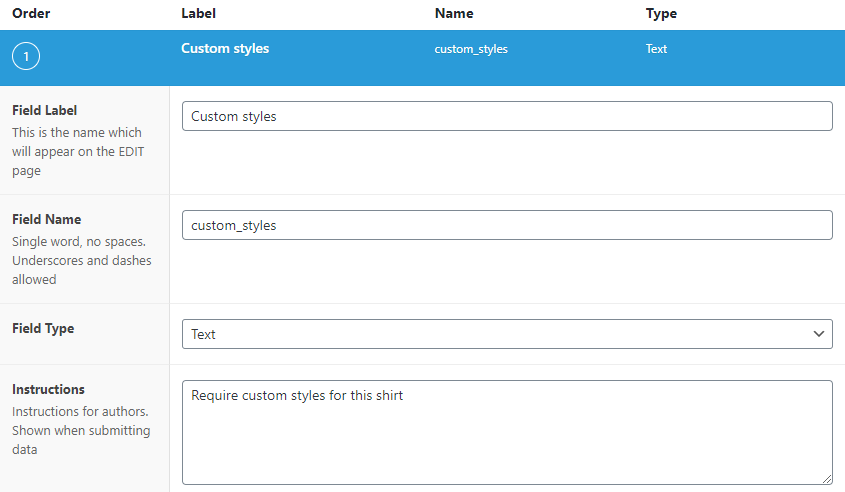
На этом шаге вам нужно создать настраиваемое поле. Нажмите «Добавить поле». 
Предположим, что мы продаем одежду и хотели бы добавить поле «Пользовательские стили», которое будет отображаться под описанием продукта на странице продукта. Вам необходимо заполнить метку поля, имя поля, тип поля и т. д.
- Метка поля: любое имя, которое вы предпочитаете. В этом примере мы выбираем «C.
- Имя поля: то же, что и «Метка поля».
- Тип поля: формат поля. В раскрывающемся списке можно выбрать множество параметров, таких как текст, флажки, средства выбора даты и времени, переключатели и многое другое.

Нажмите «Опубликовать», чтобы сохранить изменения.
Редактировать и добавлять информацию к продуктам
- Вернитесь на панель инструментов WordPress, нажмите «Продукт» > «Все продукты» .

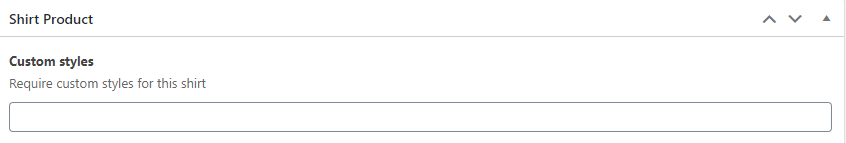
- Выберите желаемый продукт. Прокрутите вниз, и вы увидите настраиваемое поле, которое вы уже создали.
- Добавьте данные, ссылку, изображение или текстовое поле и нажмите «Обновить» на странице продукта.

Отображение информации о настраиваемых полях во внешнем интерфейсе
Мы на полпути к добавлению настраиваемых полей на страницы продуктов WooCommerce. Пришло время внести последние штрихи в этот процесс.
На самом деле, хотя вы уже вставили настраиваемое поле вместе с его информацией, поле может быть невидимым во внешнем интерфейсе. Другими словами, страницы вашего продукта по-прежнему остаются неизменными.
Чтобы это исправить, существует несколько способов отображения настраиваемых полей и данных на вашем сайте. В зависимости от ваших потребностей и знаний в области кодирования вы можете либо отредактировать файлы PHP, либо использовать шорткод, либо выполнить поиск в справке Elementor Pro.
- Редактировать файлы PHP: этот метод требует от вас технических знаний. Не выбирайте это, если вы совершенно не разбираетесь в технике.
- Используйте шорткоды: это самое простое и быстрое решение для отображения информации о настраиваемых полях во внешнем интерфейсе. Это также наш предпочтительный выбор.
- Используйте Elementor Pro: с этой опцией вы не можете изменять файлы PHP. Однако вам нужно переключиться на шаблоны Elementor Pro.
Чтобы отобразить информацию о настраиваемых полях с помощью шорткодов, вам нужно сделать следующее:
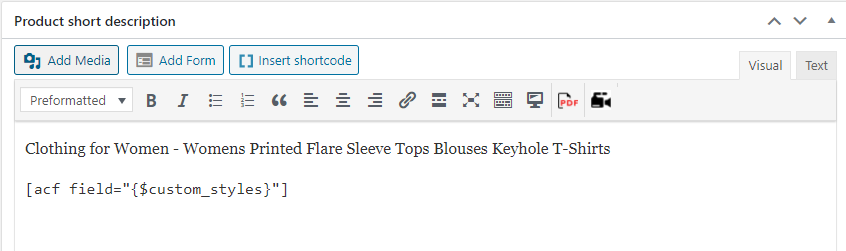
- Вставьте следующий фрагмент кода в краткое описание продукта . Не забудьте заменить «field_name» на ваше фактическое имя поля.

2. Прокрутите вверх и нажмите «Обновить». Теперь на странице вашего продукта должно отображаться дополнительное настраиваемое поле. 
Процесс добавления настраиваемых полей на страницы продуктов WooCommerce подходит к концу.
Вывод
Полезно добавить настраиваемое поле на страницы продуктов WooCommerce. Это помогает предоставлять дополнительные данные о продуктах, а также помогает клиентам указывать свои продукты.
Преимущество использования ACF по сравнению с другими альтернативами заключается в том, что вы можете без проблем размещать поля в любом месте вашего сайта. Кроме того, он обладает простым и интуитивно понятным пользовательским интерфейсом, который позволяет легко добавлять настраиваемые поля на страницы продуктов WooCommerce.
Знания, которые вы получите из этой статьи, помогут вам раскрыть весь потенциал страниц ваших продуктов и максимизировать конверсию.
Помимо ACF, использовали ли вы другие плагины для добавления настраиваемых полей на страницы продуктов WooCommerce? Поделитесь с нами в комментарии ниже!
