Как добавить больше элементов в Elementor, чтобы вы могли создавать большие и лучшие сайты в кратчайшие сроки
Опубликовано: 2021-01-17В наше время кажется, что у каждого есть свой собственный сайт. Каждый продукт, каждая услуга, практически все, что можно предложить и монетизировать, находится в сети. С тем, как все устроено, это будет еще более выражено, и все из-за нас.
Хотите больше элементов #Elementor? Без проблем! Эта статья может научить вас, как их добавить.
НАЖМИТЕ, ЧТОБЫ НАПИСАТЬНужен разнорабочий, ищем в сети. Мы голодны, мы идем в Интернет, чтобы заказать. Нам нужно делать покупки, все магазины онлайн. Прошли времена ролодексов, запоминания телефонных номеров и хранения визитных карточек в кошельке. Этот сдвиг в перспективе был полезен для всех, потому что теперь информация широко доступна и быстро доступна.
Тем не менее, все эти сайты в Интернете необходимо создавать и поддерживать, и лишь небольшая часть людей, отвечающих за это, знает, как это сделать должным образом. Вот почему в последние годы мы наблюдаем приток разработчиков сайтов.
Создатели сайтов отказываются от классического редактора кода. Вместо этого они предлагают оптимизированный визуальный редактор в реальном времени, с помощью которого вы добавляете и удаляете элементы, перемещаете их или переключаете их атрибуты. Все кодирование выполняется автоматически в фоновом режиме, и хотя знания кодирования всегда приветствуются, ни в коем случае не обязательно использовать конструктор сайтов.
Elementor — один из самых популярных конструкторов сайтов, и сегодня мы сосредоточимся на том, как добавлять элементы в Elementor более быстрым и универсальным способом.
Elementor — все, что вам нужно для создания веб-сайта
Elementor — это конструктор страниц для WordPress, наиболее часто используемой системы управления контентом. Таким образом, он извлекает выгоду из всего, что предлагает WordPress, в первую очередь надстроек и плагинов.

Хотя Elementor имеет более чем достаточно функций в своей базовой версии (как и WordPress), именно контент, который вы можете интегрировать, поднимает весь пакет на новый уровень.
Эти дополнения к основной формуле могут сильно различаться: от добавления цветовых схем и тем до виджетов и плагинов для социальных сетей.
Более того, поскольку они разрабатываются независимо от Elementor (обычно небольшими командами), они могут сосредоточить свое внимание на конкретных аспектах процесса создания сайта, что означает гораздо более широкие возможности, чем оригинал.
Если вы уже работали с Elementor, вы, вероятно, слышали об Ultimate Addons for Elementor, Elementor Addon Elements или ElementsKit. И сегодня мы сосредоточимся на последнем из них.
ElementsKit — даже лучше, чем настоящие

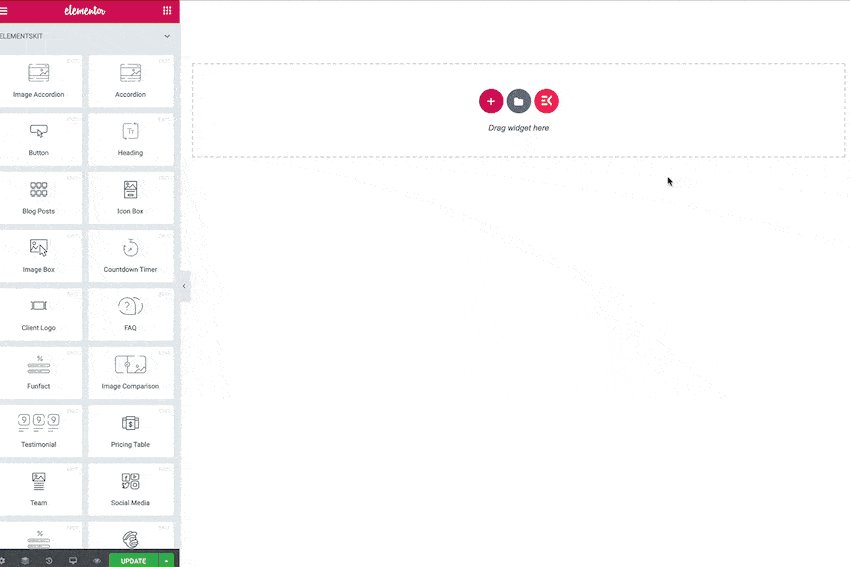
С ElementsKit вы получите доступ к более чем 60 виджетам, более чем 30 шаблонам, 7 модулям и более чем 400 готовым разделам, но это гораздо больше.
База данных в вашем распоряжении, без сомнения, будет чем-то, с чем вам понравится работать, но настоящая сила этого плагина кроется в его создателе. А именно, все, чего у вас еще нет, вы сможете создать, не посещая продвинутый курс кодирования, просто чтобы начать.
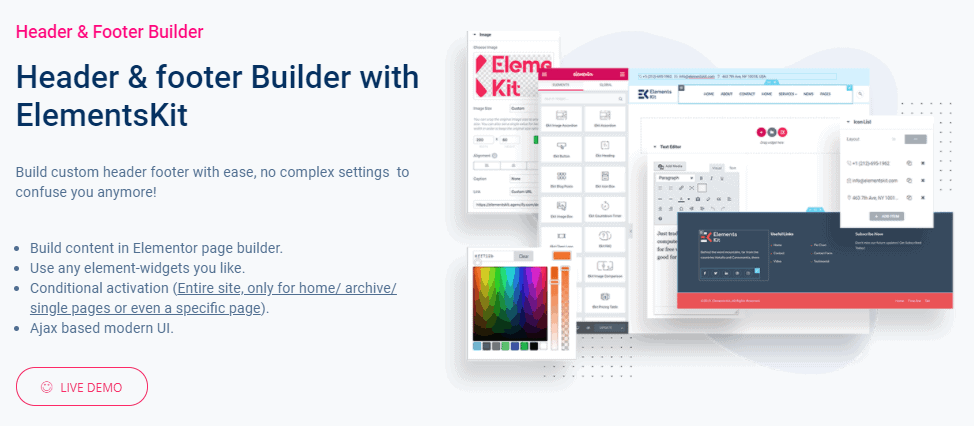
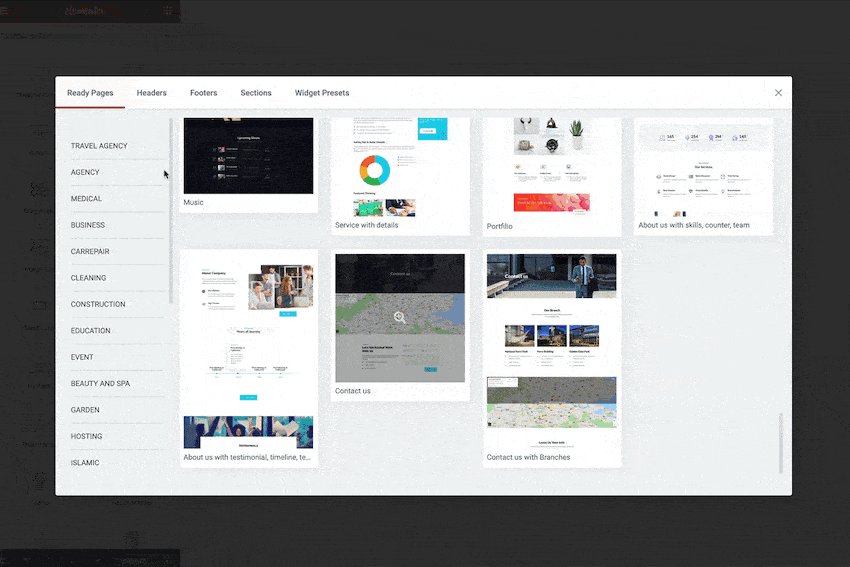
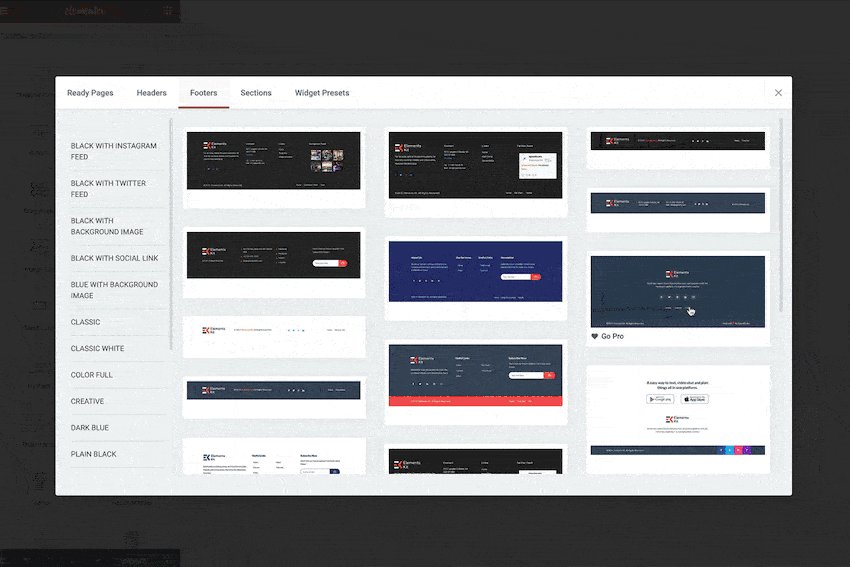
Оформление страницы
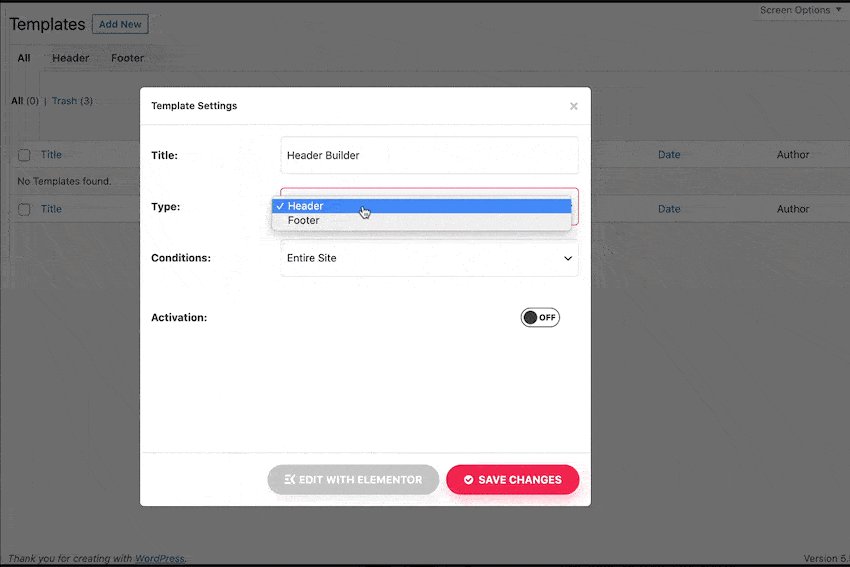
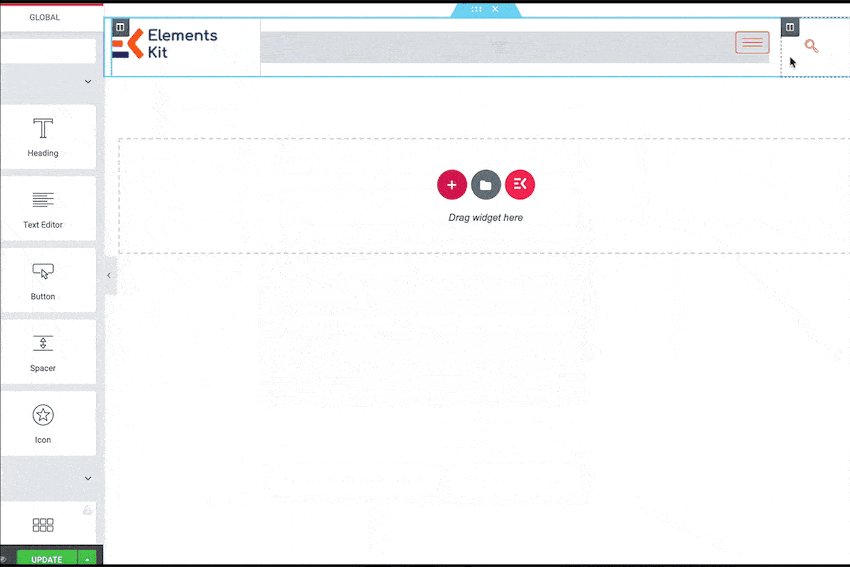
Для начала вам нужны верхние и нижние колонтитулы — элементы, которые обрамляют вашу страницу. В данном конкретном случае вместе с ними идут меню и даже мегаменю (как в горизонтальном, так и в вертикальном вариантах). Вы можете взять эти элементы из базы данных и вставить их в режиме plug-and-play или создать новые самостоятельно.
Меню — это основной инструмент навигации, который будут использовать ваши посетители, так что не засыпайте с ними. Сделайте их всеобъемлющими, но не сложными. В конце концов, на самом деле не имеет значения, насколько хорошо выглядит меню, если оно не функционально.

С ElementsKit все можно настроить с помощью простого в использовании редактора, от размеров, цветов и непрозрачности до липких элементов. Каркас будет там; вам просто нужно заполнить его содержанием.

Пользовательский интерфейс позволит вам не тратить время на поиски решений и даст вам достаточно свободы для самовыражения в безопасных пределах редактора.
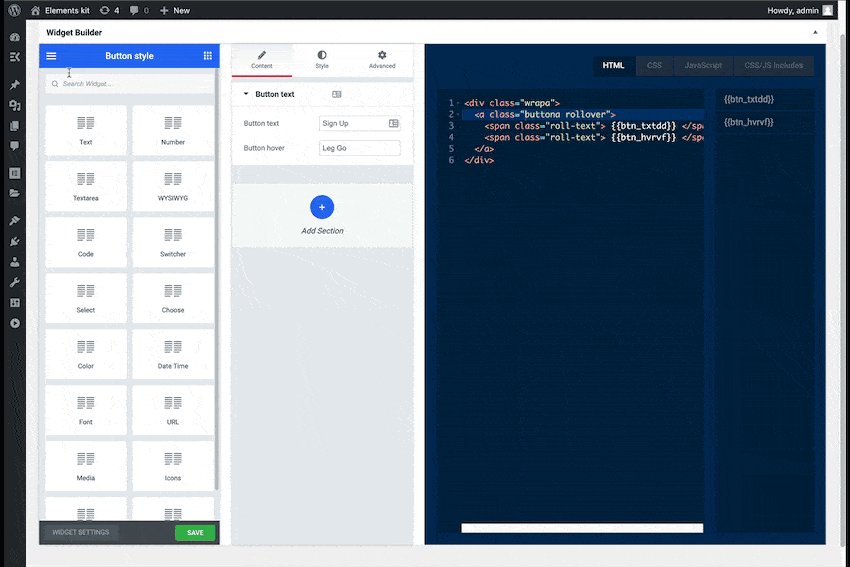
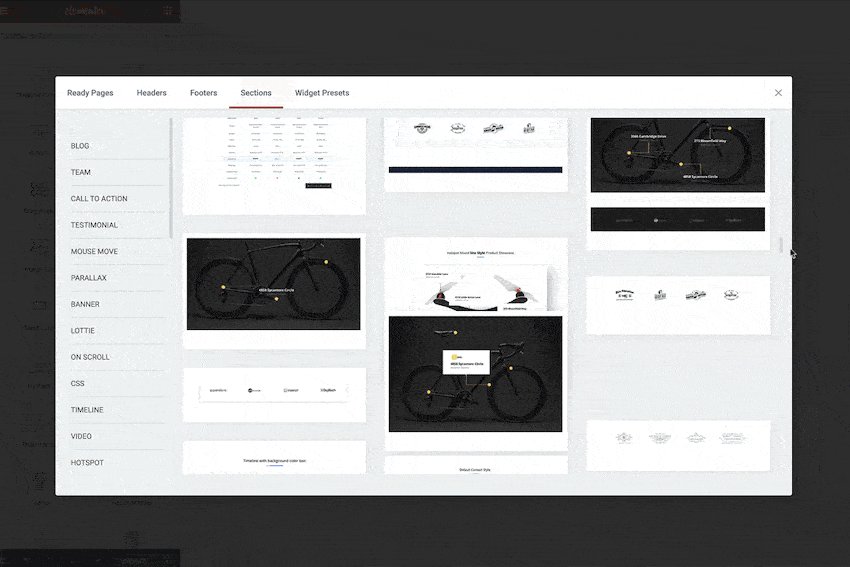
Виджеты
Обычно виджеты добавляются на сайт, чтобы обеспечить быстрый доступ к определенным данным и упростить навигацию. Кроме того, в большинстве случаев создание пользовательских виджетов требует продвинутых навыков кодирования и отпугивает новых и/или случайных пользователей.
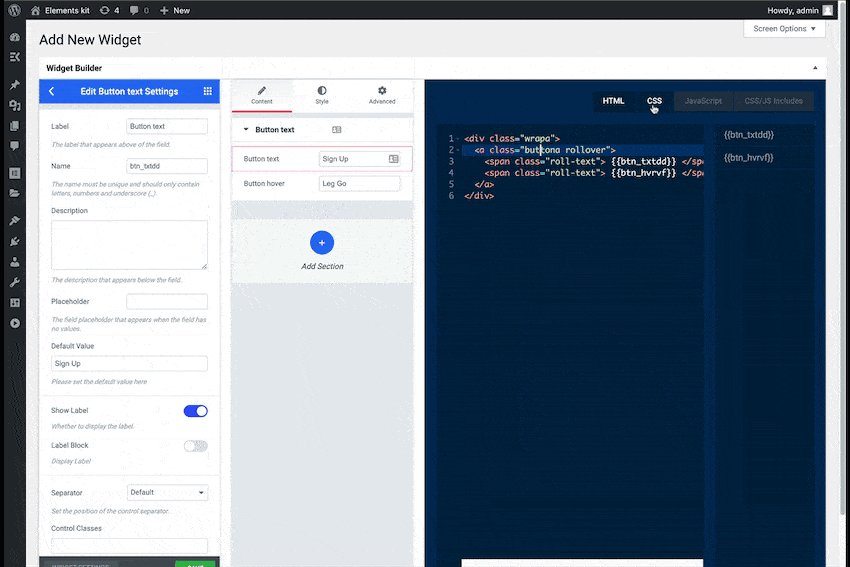
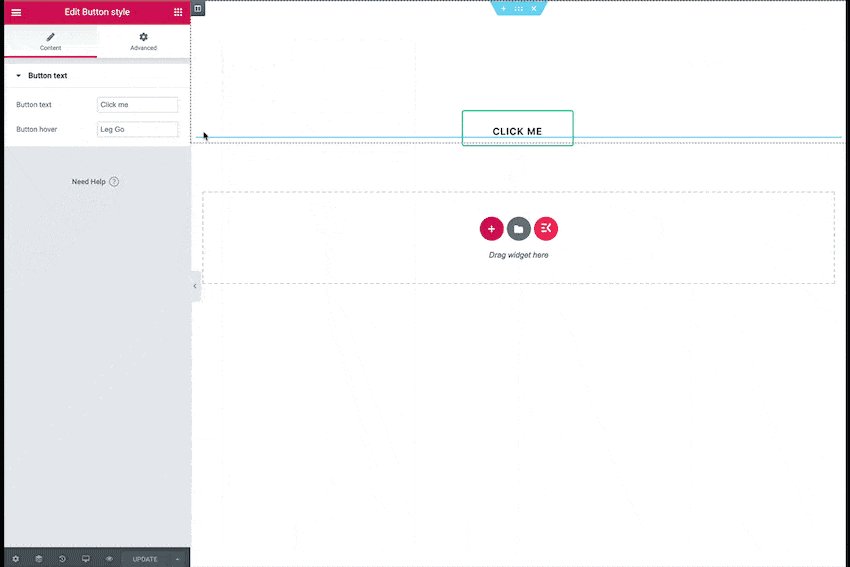
ElementsKit стремится устранить барьер, основанный на навыках, разбивая процесс на гораздо более простые в обработке фрагменты. Его продвинутый конструктор виджетов предоставит вам библиотеку комплектов макетов с более чем 30 шаблонами и более чем 600 готовыми разделами/виджетами.

Используя эту библиотеку, вы можете смешивать и сочетать различные части, чтобы получить идеальное целое. Просто добавляйте, удаляйте или меняйте детали, пока не закончите; это так просто.
Естественно, чем больше вы знаете, тем больше вы сможете сделать в редакторе, включая пользовательский код. Тем не менее, это идеальная отправная точка для тех, кто впервые хочет украсить свой сайт виджетами.
Тело
Как будто обрамления страницы и добавления виджетов было недостаточно, ElementsKit также позволяет настраивать тело страницы, выбирая один из нескольких эффектов параллакса, таких как анимация при прокрутке и динамические эффекты наведения. Опять же, они добавляются, просто отмечая их щелчком мыши и размещая их там, где вы хотите.

Эффекты добавляют изюминку сайту, но ими не следует злоупотреблять, особенно если принять во внимание тот факт, что экраны телефонов, для которых простота является ключевым фактором, являются воротами на ваш сайт для большинства посетителей.
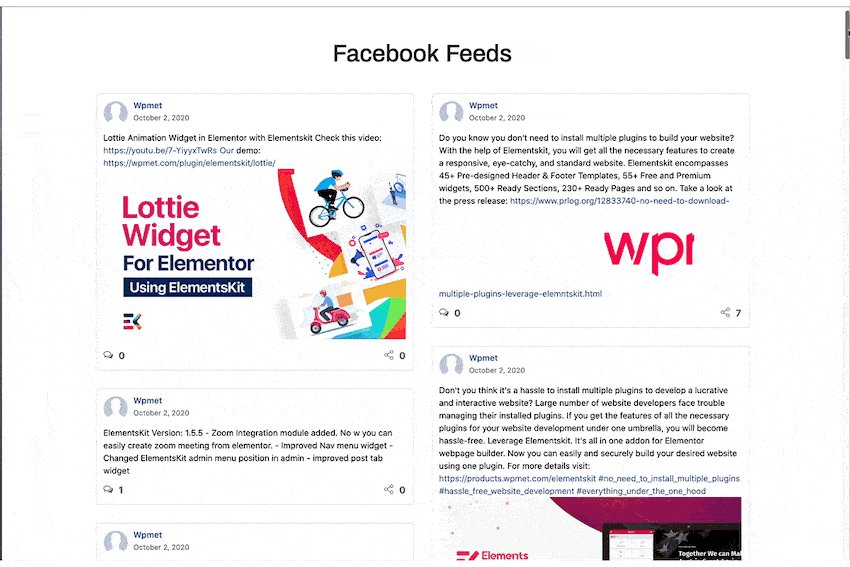
Посторонняя помощь
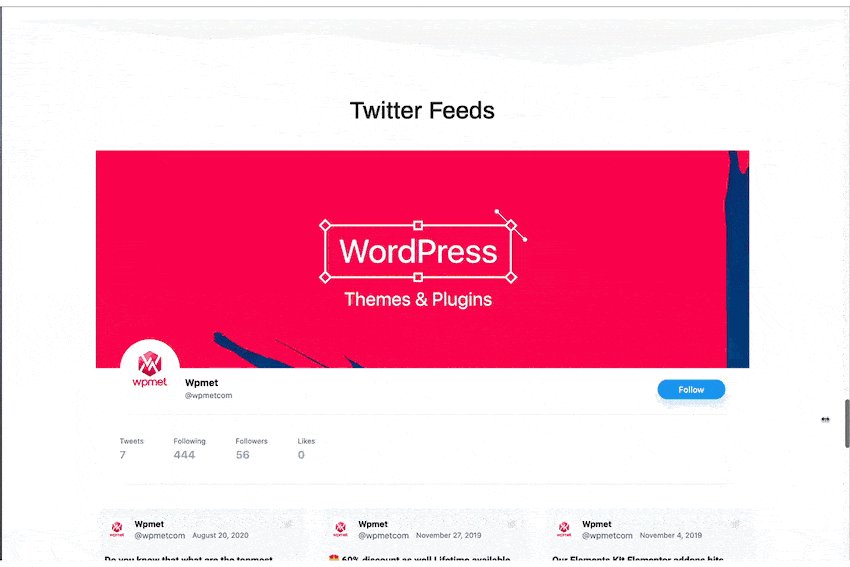
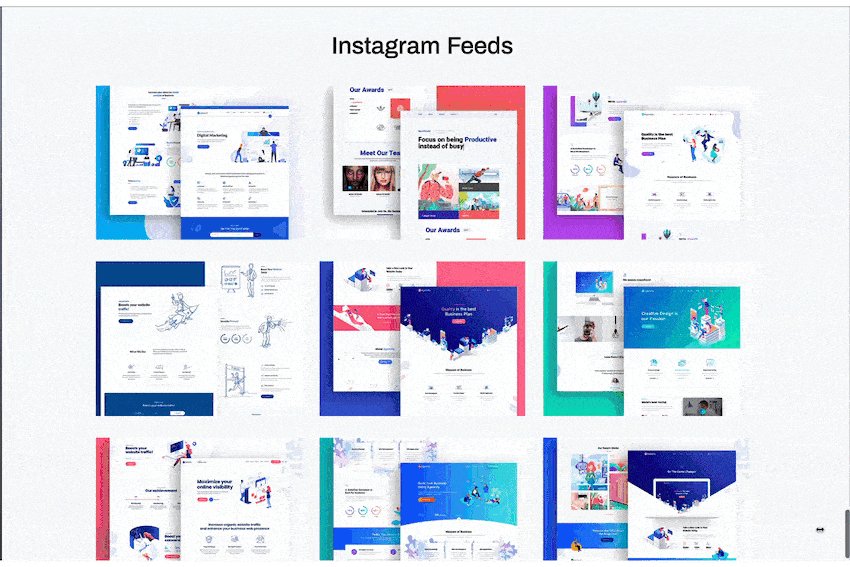
Перефразируя давнее правило: «Если это не было опубликовано и не опубликовано, этого не произошло». В настоящее время социальные сети повсюду, будь то Facebook, Twitter, Instagram, TikTok или любая другая из многочисленных платформ, и поэтому их необходимо учитывать.
Интеграция некоторых или всех этих платформ на ваш сайт на данный момент практически обязательна. К счастью, включение их фидов — это процесс, который требует всего несколько кликов с помощью ElementKit, что позволяет легко подключить каждый элемент вашего бренда к домашней странице.

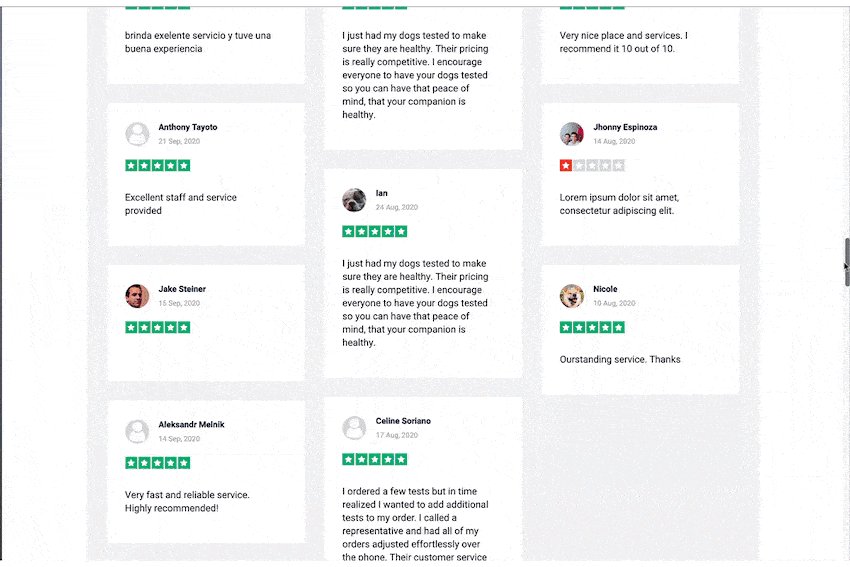
Но это не останавливается на социальных сетях. Вы также можете интегрировать обзоры из Google или Yelp, и даже функции WooCommerce доступны для тех, у кого есть интернет-магазин.
Удивительно легко создать свой бренд на многих фронтах со всем, что есть в вашем распоряжении, а затем направить их обратно на свой сайт, откуда исходит весь контент.
Уменьшение масштаба
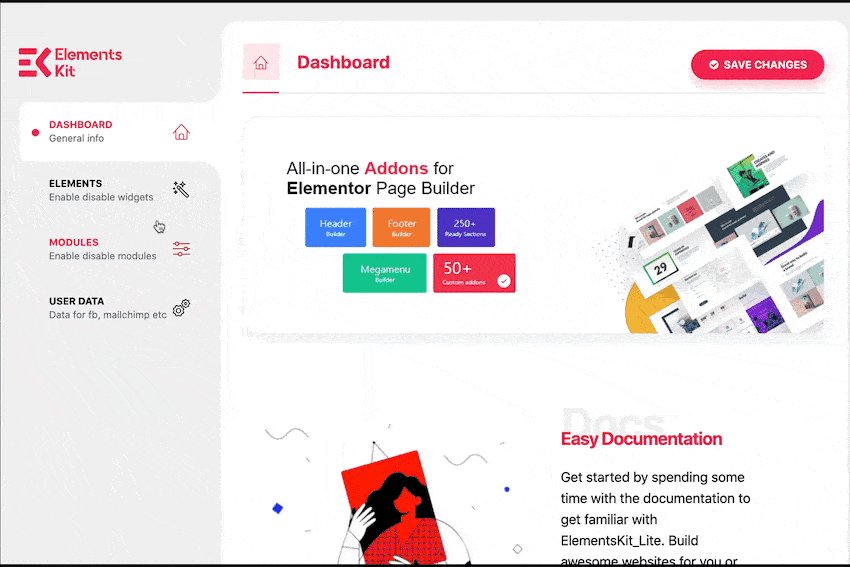
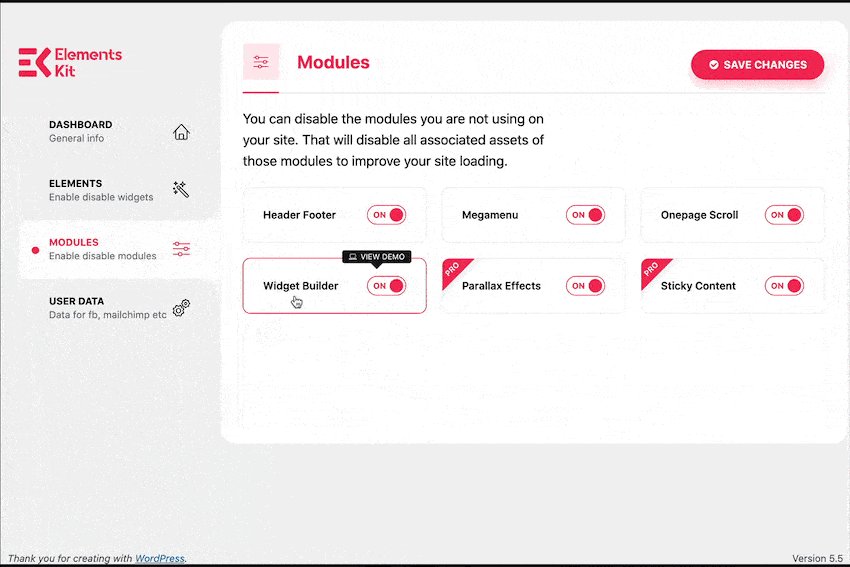
Все эти функции могут показаться слишком сложными для одного сайта, но не волнуйтесь. Все, что вы добавляете, может быть включено или отключено в любое время через панель параметров. Фактически, плагин можно настроить так, чтобы он уменьшал масштаб, чтобы сайт всегда работал быстро.

Эти изменения могут быть реализованы на всем сайте или только на отдельных элементах, но цель одна — оптимизация.
Резюме
ElementsKit кажется идеальным инструментом, который новички могут использовать для продвижения своих сайтов на новый уровень, но на этом он не останавливается. Чем дальше вы идете, тем больше возможностей открывается перед вами. Таким образом, он становится отличным инструментом даже для опытных пользователей, привыкших работать с кодом.
Поэтому, если вы используете Elementor в качестве предпочтительного редактора сайта, мы настоятельно рекомендуем вам попробовать плагин ElementsKit, чтобы по-настоящему раскрыть потенциал базовой платформы.
