Как добавить слайдер изображений в WordPress с помощью Elementor
Опубликовано: 2022-06-23Если у вас есть веб-сайт WordPress, созданный с помощью Elementor, и вы ищете простой способ продемонстрировать свои изображения в формате слайдера или карусели, вам поможет специальный плагин слайдера изображений или виджет слайдера изображений.
Ползунки изображений отображают несколько изображений одно за другим по порядку, либо в строке, либо в столбце. Добавьте красивые изображения на свой веб-сайт с помощью слайдеров изображений, которые помогут вам быстро привлечь внимание посетителей.
В этом учебном блоге мы предоставим вам подробные инструкции по добавлению интерактивного слайдера изображений с помощью виджета PowerPack Image Slider и Elementor.

Виджет PowerPack Image Slider для Elementor
Надстройки PowerPack Elementor — лучшие надстройки для Elementor. Он предоставляет полный пакет для профессионального проектирования веб-сайта WordPress от уровня новичка до профессионала.
PowerPack предлагает более 80 креативных виджетов и более 150 предварительно разработанных шаблонов, которые помогут вам легко создавать веб-сайты Elementor. И самое лучшее в PowerPack Elementor Addons — это то, что это конструктор без кода.
Виджет PowerPack Image Slider на 100% отзывчив и совместим , не требует сложных инструкций. Он удобен для пользователя и содержит потрясающие функциональные возможности для создания красивого слайдера для вашего сайта.
Если вы предпочитаете смотреть видео, вот руководство о том, как создать слайдер изображений с помощью Elementor.
Добавьте раздел слайдера изображений на свой сайт WordPress с помощью Elementor
Чтобы добавить виджет Image Slider на свой веб-сайт WordPress, вам необходимо установить и активировать дополнения Elementor и PowerPack.
Давайте посмотрим, как вы можете использовать виджет PowerPack Image Slider для добавления слайдов с изображениями на свой веб-сайт WordPress.
Итак, без лишних слов, давайте сразу перейдем к уроку.
Перетащите виджет PowerPack Image Slider
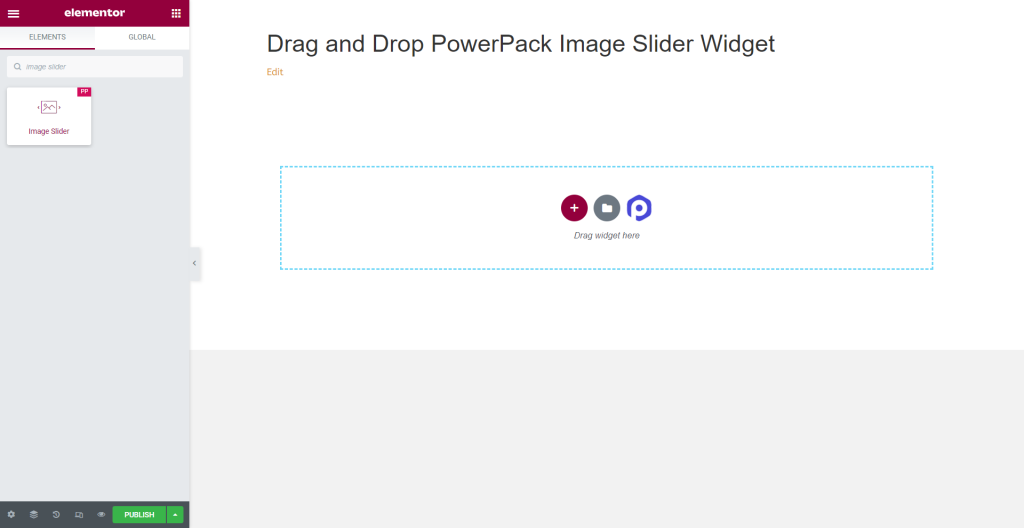
Чтобы добавить слайдер изображений, сначала откройте страницу с помощью редактора Elementor, затем введите «Слайдер изображений» в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Вкладка «Содержимое» виджета слайдера изображений
Перейдите на вкладку «Содержимое» виджета «Слайдер изображений», и вы найдете четыре раздела:
- Галерея
- Миниатюра
- Изображение функции
- Дополнительные опции
Давайте подробно рассмотрим их функциональные возможности:
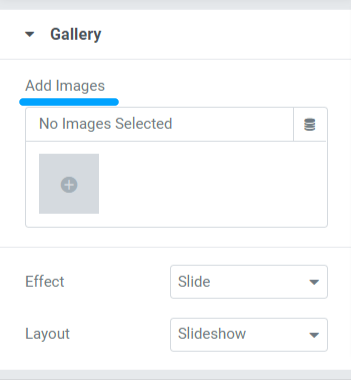
Галерея
Раздел «Галерея» на вкладке «Содержимое» позволяет добавить галерею изображений и настроить ее.

Этот раздел включает в себя три подраздела для настройки изображений, отображаемых в слайдере изображений на вашей странице.
Давайте посмотрим на каждый из них и варианты, которые они предлагают:
- Добавить изображения : вы можете добавить столько изображений, сколько хотите, чтобы они отображались в слайдере изображений. Загружайте файлы через локальные или медиа-библиотеки.
- Эффект: эта функция предоставит вам два варианта выбора эффекта, который вы хотите применить к набору изображений; скользить и исчезать.
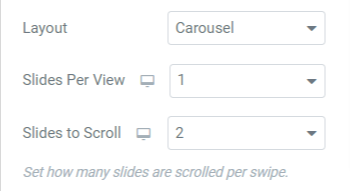
- Макет: здесь вы получите два варианта выбора макета слайдера. Выберите «слайд-шоу» или «карусель». Выбор опции карусели позволит вам настроить еще две опции. Вы можете установить количество слайдов для просмотра и количество слайдов для прокрутки.

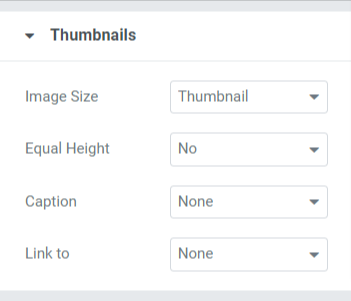
Миниатюры
Этот раздел включает четыре подраздела, в которых вы найдете параметры для настройки миниатюр виджета PowerPack Image Slider.

Давайте кратко рассмотрим эти варианты:
- Размер изображения: с помощью этого параметра вы можете настроить размер всех изображений. Здесь вы получите широкий выбор вариантов размера изображения; выберите размер в соответствии с вашими предпочтениями.
- Равная высота: выберите из приведенных здесь вариантов, чтобы выровнять высоту изображений или нет. Если вы выберете «Да», появится возможность настроить «нестандартную высоту» изображений.
- Подпись: эта функция позволяет добавлять подписи к изображениям. Вы можете выбрать «нет», если не хотите отображать какой-либо контент. Среди подписи, заголовка и описания выберите то, что вы хотите отобразить поверх изображения.
- Ссылка на: Здесь вы можете добавить ссылки на изображения. Выбор каждого варианта даст вам дополнительные возможности связать изображения с другим продуктом/страницей.
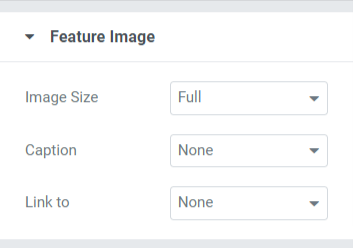
Изображение функции
Эта функция позволит вам настроить изображение функции во всех аспектах.

Давайте кратко рассмотрим параметры Feature Image:
- Размер изображения: с помощью этой опции вы можете настроить размер изображения функции.
- Заголовок: этот параметр позволяет добавлять к изображениям заголовок, заголовок или описание. Вы можете выбрать вариант « нет », если не хотите отображать какой-либо контент.
- Ссылка на: с помощью этой опции добавьте ссылки на другие ваши продукты/страницу на изображение.
Примечание. Вы можете установить избранное изображение на свой слайдер изображений, если выберете макет «Слайд-шоу» в разделе галереи виджета «Слайдер изображений».
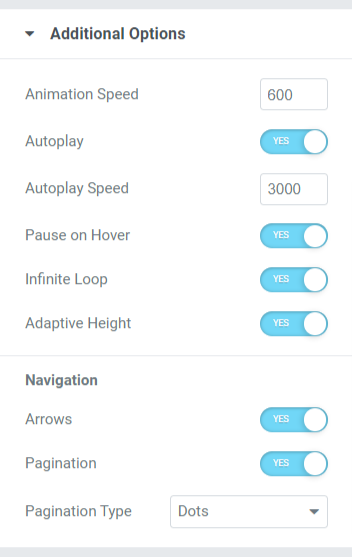
Дополнительные опции
Эта функция включает в себя широкий спектр параметров стиля с параметрами включения/отключения.

Давайте посмотрим все эти функции, которые содержит раздел дополнительных опций:
- Скорость анимации: с помощью этой опции вы можете установить скорость анимации для ползунка изображения. Вы можете установить любую пользовательскую скорость в соответствии с вашими предпочтениями.
- Автовоспроизведение: включите этот параметр, чтобы установить «автовоспроизведение» для слайдера изображений.
- Скорость автовоспроизведения: если вы включили опцию автовоспроизведения, вы можете настроить «скорость автовоспроизведения» здесь.
- Пауза при наведении: если вы не хотите приостанавливать бегунок, отключите этот параметр.
- Бесконечный цикл: включение этой опции позволит вам создать бесконечный цикл для прокрутки.
- Адаптивная высота: включите этот параметр, чтобы установить адаптивную высоту для всех изображений в слайдере.
- Навигация: эта функция используется для целей навигации; такие параметры, как « стрелки» и «разбиение на страницы », предназначены для стилизации слайдера.
- Стрелки: чтобы отображать полосу со стрелкой по обеим сторонам ползунка, включите этот параметр со стрелкой.
- Разбиение на страницы: включите этот параметр, чтобы отображать « точки/доли » для вашего ползунка.
- Тип разбивки на страницы: здесь вы можете выбрать тип разбивки на страницы: точки или дроби.
Вкладка «Стиль» виджета «Слайдер изображений»
Вкладка «Стиль» содержит все элементы стиля виджета «Ползунок изображений». Эта вкладка включает четыре раздела:
- Миниатюры
- Подпись к эскизам
- Стрелки
- Разбивка на страницы: точки
Давайте тщательно изучим каждый раздел, содержащий параметры стиля.

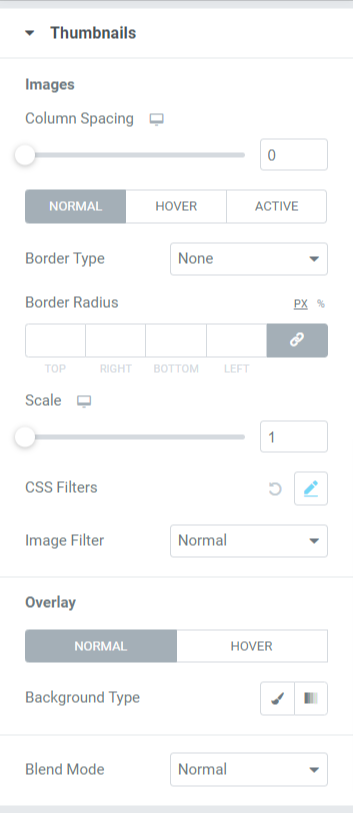
Миниатюры
Этот раздел содержит два подраздела: изображения и наложение. Рассмотрим каждый подраздел более подробно.

- Изображение: здесь можно настроить все параметры стиля, связанные с изображениями. Этот подраздел включает в себя параметры стиля, такие как:
- Расстояние между столбцами: отрегулируйте масштаб, чтобы разрешить расстояние между столбцами между изображениями.
- Тип границы: вы можете выбрать любой тип границы из вариантов, таких как сплошная, двойная, пунктирная, пунктирная и канавка.
- Радиус границы: если вы применили границу, вы можете настроить ее радиус здесь.
- Масштаб: здесь вы можете масштабировать изображение вашего слайдера в идеальном соотношении.
- Фильтр CSS: эта функция позволяет настраивать фильтр CSS различными способами, такими как размытие, яркость, контрастность, насыщенность и оттенок.
- Фильтр изображения: выбирая из огромного разнообразия фильтров, доступных в этой опции, вы можете изменить фильтр изображения.
- Наложение: вы можете использовать эту функцию, чтобы применить наложение к изображениям. Эта функция включает в себя еще один вариант стиля:
- Тип фона: здесь вы можете установить тип фона для изображений. Выберите градиент или классический , чтобы применить тип фона.
- Режим наложения: из множества доступных здесь вариантов вы можете смешивать изображения ползунка, применяя любой из них в соответствии с вашими предпочтениями.
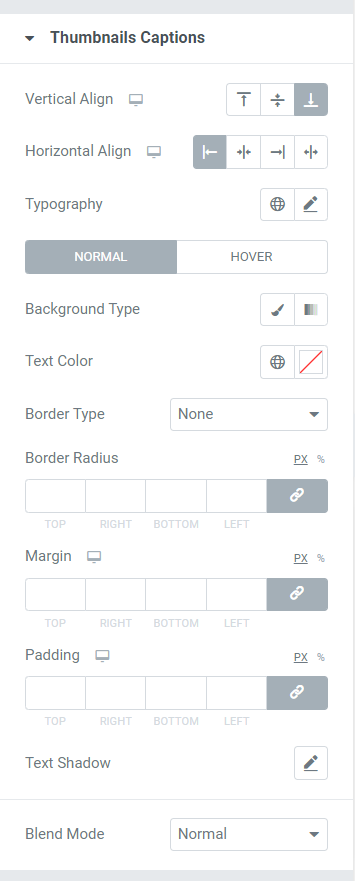
Подписи к миниатюрам
В этом разделе вы получите все параметры стиля, относящиеся к части содержимого, отображаемой поверх изображения.

Давайте рассмотрим эти параметры, доступные в этом разделе для стилизации содержимого изображения.
- Выравнивание по вертикали: как следует из названия, с помощью этой опции вы можете выровнять изображения по вертикали.
- Горизонтальное выравнивание: как следует из названия, с помощью этой опции вы можете выровнять изображения по горизонтали.
- Типографика: эта функция позволяет настраивать типографику текста во всех возможных аспектах. Вы можете выбрать тип шрифта, размер, межбуквенный и межсловный интервал.
- Тип фона: здесь вы можете выбрать тип фона для текстовой части, отображаемой на изображении.
- Цвет текста: здесь можно выбрать цвет текста.
- Тип границы: выберите любой тип границы из доступных вариантов, таких как сплошная, двойная, пунктирная, пунктирная или канавка.
- Радиус границы: если вы разрешили границу для части контента, отрегулируйте ее радиус здесь. Это помогает отображать гладкие края примененной границы.
- Поля : с помощью этого параметра вы можете настроить поля границы для части содержимого.
- Отступы: это позволяет оставить пространство между границей и содержимым. Настройте этот параметр, чтобы отображать плавно организованный контент на ползунке изображений.
- Тень текста: вы можете использовать эту опцию, чтобы применить тень текста. Вы получите возможность выбрать цвет и размыть тень. Кроме того, настройте тень текста по горизонтали и вертикали.
- Режим наложения: из множества параметров, доступных в режиме наложения, вы можете смешивать подписи, отображаемые на изображениях ползунка, применяя любой из них в соответствии с вашими предпочтениями.
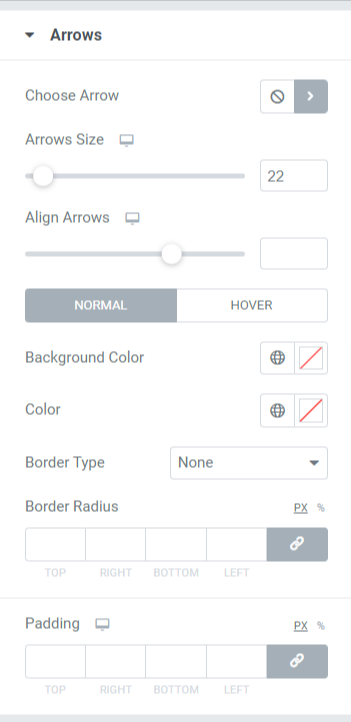
Стрелки
В этом разделе вы получите все параметры для стилизации стрелки, отображаемой исключительно в слайдере изображений.

Давайте подробно рассмотрим все варианты, доступные в этом разделе.
- Выберите стрелку: эта опция позволяет выбрать стрелку. Выберите стрелку в соответствии с вашими предпочтениями из библиотеки значков.
- Размер стрелки: здесь можно настроить размер стрелки.
- Выровнять стрелки: с помощью этой опции установите обе стрелки на одном уровне.
- Цвет фона: этот параметр позволяет выбрать цвет фона для стрелки.
- Цвет: с помощью этой опции вы можете изменить цвет стрелки.
- Тип границы: выберите тип границы из доступных здесь вариантов, таких как сплошная, двойная, пунктирная, пунктирная и канавка.
- Радиус границы: если вы применили тип границы к стрелке, вы можете настроить радиус границы, чтобы отобразить границу с мягкими краями.
- Отступы: отрегулируйте отступы, чтобы между стрелкой и рамкой оставалось достаточно места.
Пагинация
Этот раздел включает в себя параметры для стиля нумерации страниц, которые вы применили к слайдеру.
После того, как вы сделаете свой выбор между « точками » или « дробью » в подразделе «Тип разбивки на страницы»> «Дополнительные параметры»> вкладка «Содержимое» виджета «Слайдер изображений». Вы получите несколько вариантов в зависимости от сделанного вами выбора.
Если вы разрешили дробное разбиение на страницы, то варианты, предлагаемые в этом разделе, будут такими:
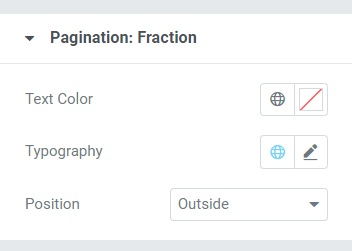
Дробная часть

- Цвет текста: выберите цвет текста для нумерации страниц, который вы хотите отобразить на ползунке.
- Типографика: с помощью этой опции вы можете установить стиль шрифта, размер шрифта, высоту строки, межбуквенный интервал, интервал между словами и т. д.
- Позиция: здесь можно задать позиционирование дробной пагинации.
Если вы разрешили нумерацию страниц точками, то варианты, предлагаемые в этом разделе, будут такими:
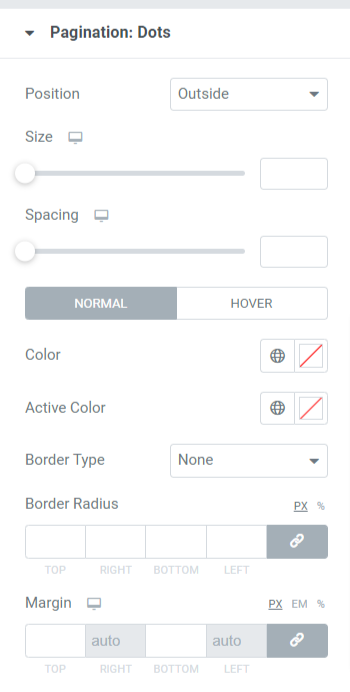
Точки
В этом разделе вы можете настроить функции Pagination: Dots.

Рассмотрим доступные варианты более подробно.
- Позиция: для позиционирования точек вы можете использовать эту опцию.
- Размер: как следует из названия, здесь можно установить размер точек.
- Интервал: используя эту опцию, вы можете оставить пространство между двумя последовательными точками.
- Цвет: выберите цвет для точек.
- Активный цвет: выберите цвет точки, отображаемой в данный момент на ползунке.
- Тип границы: установите тип границы из доступных вариантов, таких как сплошная, двойная, пунктирная, пунктирная и канавка.
- Радиус границы: здесь вы можете настроить мягкие края границы.
- Поля: это позволяет оставить пространство между нижним ползунком и точками. Отрегулируйте поле в соответствии с вашими предпочтениями дизайна.
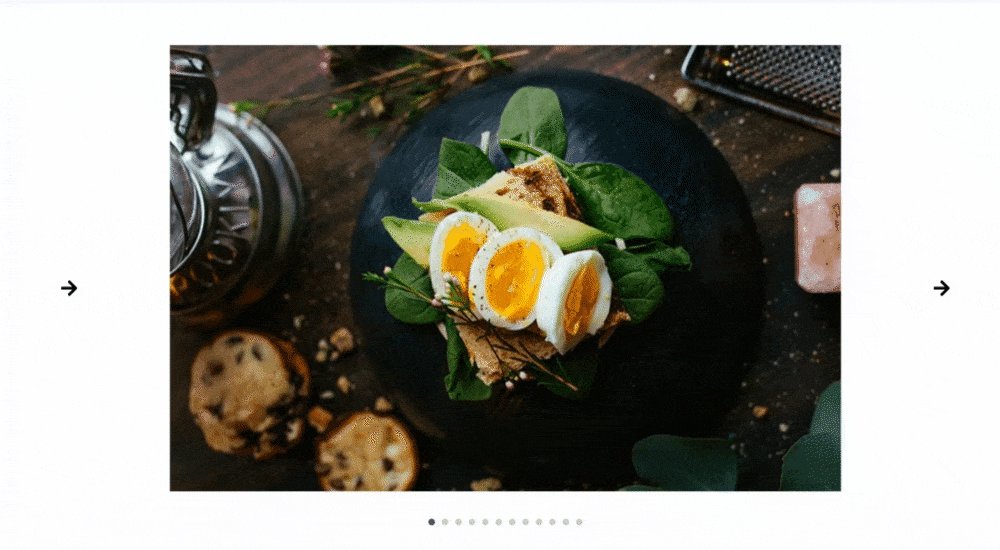
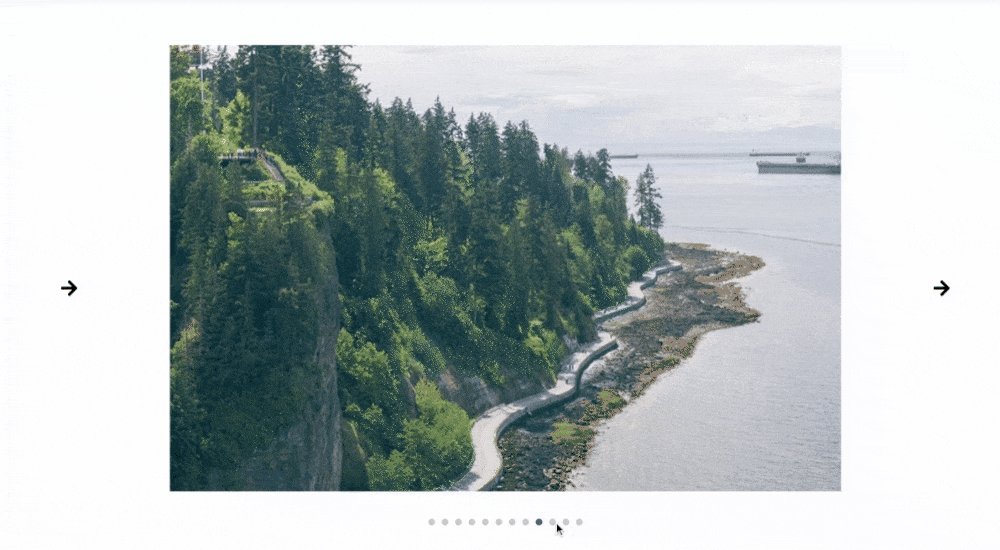
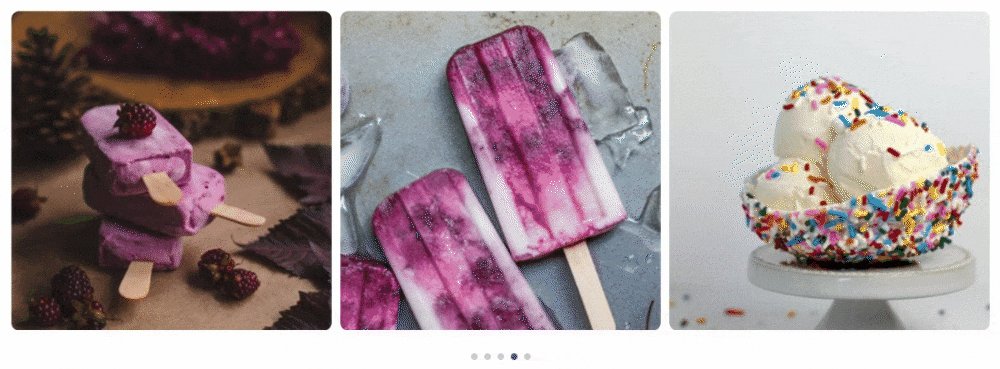
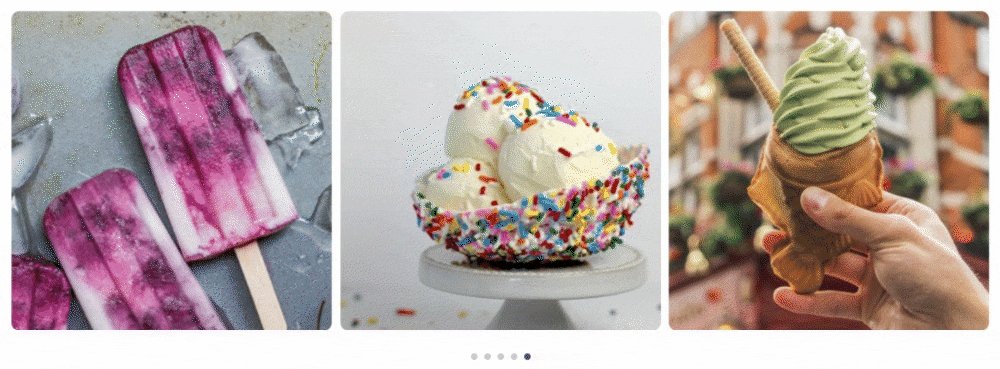
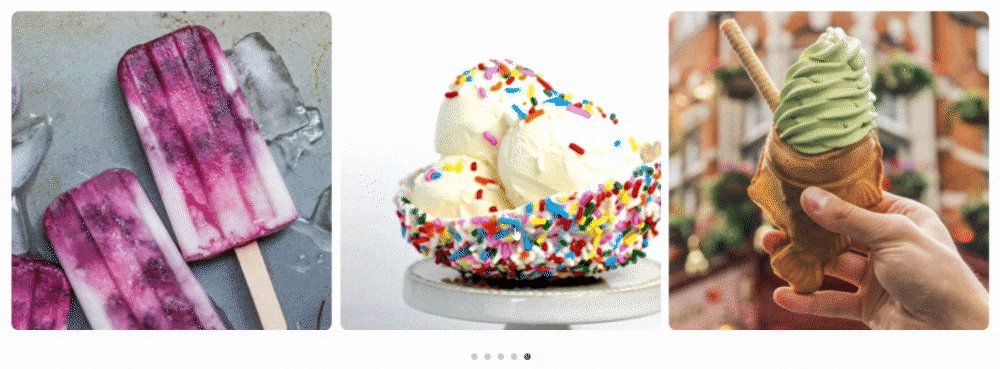
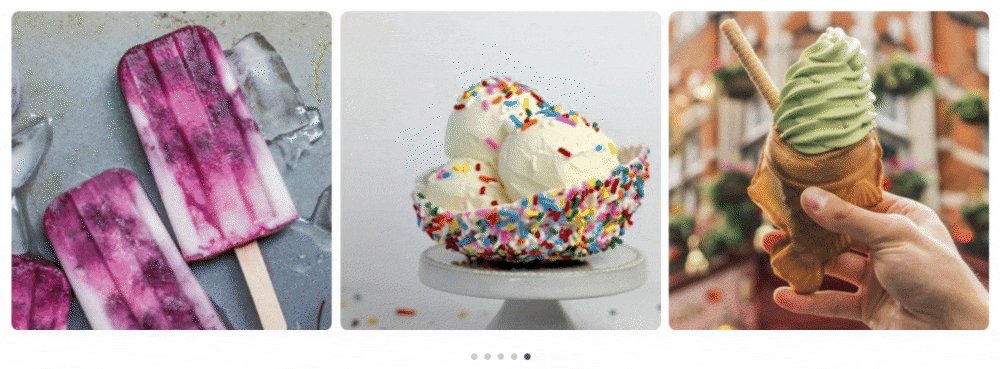
После применения всех этих изменений на вкладке содержимого и стиля виджета PowerPack Image Slider вы получите раздел слайдера изображения, подобный этому:

Получите виджет PowerPack Image Slider для Elementor
Виджет Image Slider — это идеальный способ выделить изображения вашего контента или продукта в целом. С помощью виджета PowerPack Image Slider вы можете добавить интерактивный слайдер изображений в WordPress с помощью Elementor.
Мы надеемся, что этот обучающий блог помог вам создать слайдер изображений для страницы вашего веб-сайта WordPress. Если вам понравилось читать эту статью, мы уверены, что вы также хотели бы испытать другие наши элементы PowerPack.
Нажмите здесь, чтобы получить виджет PowerPack Image Slider для Elementor. Кроме того, ознакомьтесь с нашим постом, чтобы узнать, как создать промо-бокс с помощью Elementor на веб-сайте WordPress.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить ваши ответы.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
