Как добавить ленту Instagram в Elementor? + 5 лучших плагинов
Опубликовано: 2023-09-11Хотите узнать , как добавить ленту Instagram на веб-сайты Elementor ? Или хотите превратить свой сайт в динамичный и привлекательный шедевр? Тогда вы в нужном месте!
Добавление ленты Instagram в Elementor — это путь к динамичному контенту в режиме реального времени , который привлекает внимание ваших посетителей . Здесь демонстрируются ваши последние публикации в Instagram , истории и пользовательский контент . И дело в том, что посетители будут не просто заинтригованы , они будут очарованы .
Нам предстоит вместе отправиться в путешествие. Вы узнаете технические и творческие тонкости и причины интеграции каналов Instagram в современный веб-дизайн.
Имея под рукой возможности Elementor и этих плагинов, вы по-новому определите, как ваша аудитория воспринимает ваше присутствие в Интернете. Итак, давайте раскроем потенциал добавления ленты Instagram в Elementor .
Зачем интегрировать ленту Instagram с Elementor?
Instagram — популярное социальное приложение, где люди делятся фотографиями и короткими видеороликами. Вы можете ставить лайки и комментировать публикации других. Кроме того, вы можете создать учетную запись, чтобы делиться своими фотографиями и видео.

Это забавное место, где можно показать то, что вам нравится, и посмотреть, что нравится другим. Это как визуальная игровая площадка на вашем телефоне.
Кроме того, очень важно иметь сильное присутствие в Интернете, а веб-сайты — это ваше главное лицо в Интернете. Теперь есть классный инструмент под названием плагин Elementor для WordPress. Это меняет правила игры, потому что позволяет создавать потрясающие веб-сайты, даже если вы не разбираетесь в технологиях.
Итак, прежде чем двигаться дальше, давайте рассмотрим некоторые причины, объясняющие важность добавления ключевых слов на ваш сайт:
- Интеграция ленты Instagram создает яркие, привлекательные визуальные эффекты , которые находят отклик у вашей аудитории.
- Пролистывать хорошо организованную галерею Instagram может быть так же увлекательно, как листать глянцевый журнал.
- Процветает за счет вовлечения пользователей посредством лайков, комментариев и репостов, может обеспечить интерактивное измерение вашего веб-сайта.
- Демонстрируя свою ленту в Instagram, вы приглашаете свою аудиторию к активному участию .
- Он предлагает социальное доказательство в виде пользовательского контента в вашем Instagram.
- Любые обновления и дополнения, которые вы вносите в Instagram, автоматически отражаются на вашем веб-сайте, что экономит ваше время и усилия .
- Отображение вашей ленты в Instagram демонстрирует ваши сильные стороны и рассказывает визуальную историю о вашем бренде.
Теперь, когда мы изучили «почему» интеграции ленты Instagram с Elementor, давайте углубимся в «как».
Как интегрировать ленту Instagram с Elementor?
Готовы ли вы повысить визуальную привлекательность своего веб-сайта, интегрировав ленту Instagram в страницы на базе Elementor?
Здесь мы расскажем вам, как добавить ленту Instagram в Elementor с помощью плагина Smash Balloon Social Photo Feed.

Плагин Smash Balloon Social Photo Feed упрощает интеграцию ленты Instagram на ваш сайт. Этот плагин поможет вам продемонстрировать свои фотографии из Instagram прямо на вашем веб-сайте. Это удобный и простой способ соединить мир Instagram с миром вашего веб-сайта.
Давайте посмотрим, как вы можете это сделать!
Шаг 1: Установите и активируйте плагин
Прежде всего, давайте запустим и запустим этот мощный инструмент. Войдите в панель администратора WordPress.
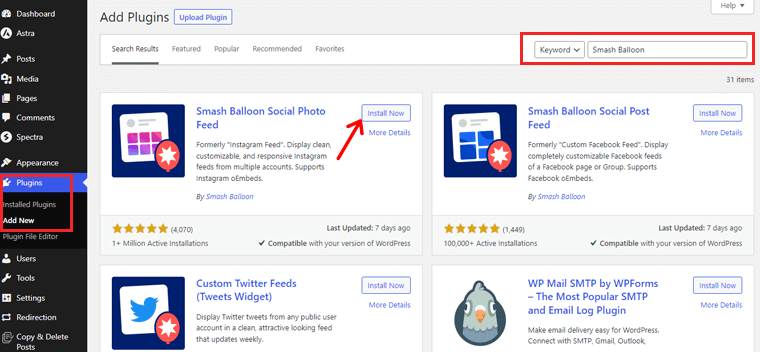
На панели инструментов найдите и щелкните меню «Плагины > Добавить новый» слева. Теперь в поле «Плагины поиска» введите «Smash Balloon» и нажмите Enter.
Найдя плагин Smash Balloon, нажмите кнопку «Установить сейчас» .

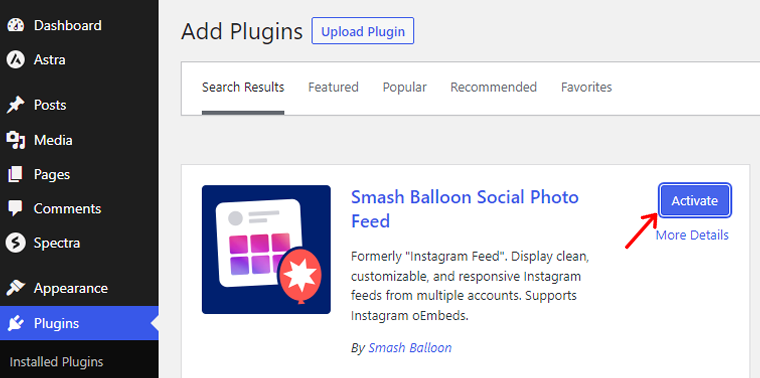
После завершения установки нажмите «Активировать».

Подробное руководство читайте здесь, как установить плагин WordPress!
Шаг 2. Выбор типов корма
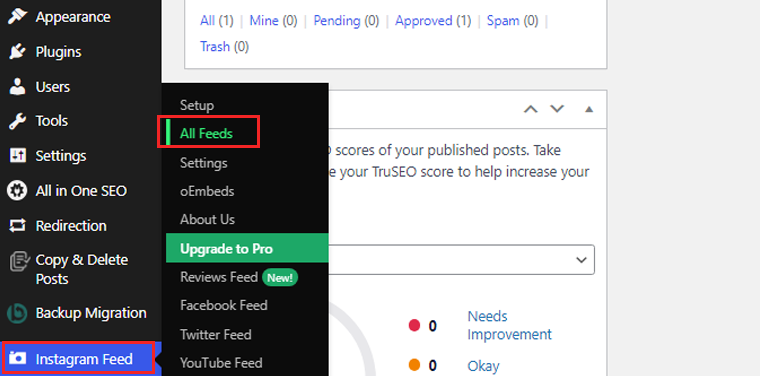
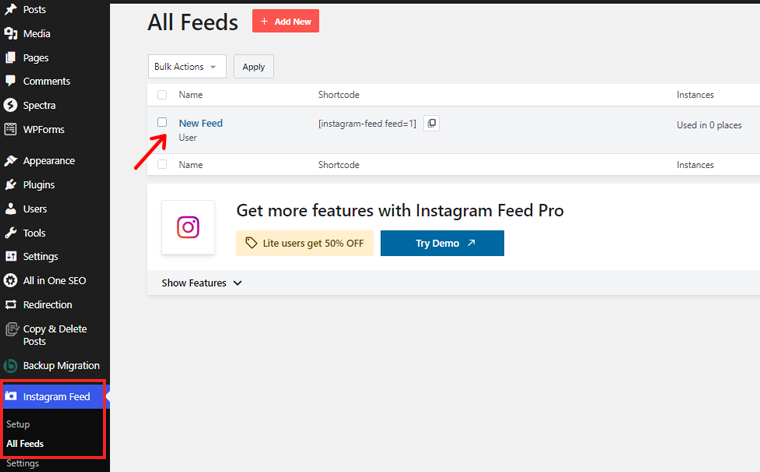
На панели управления WordPress найдите недавно добавленное меню «Лента Instagram» . И там нажмите на опцию «Все каналы» .

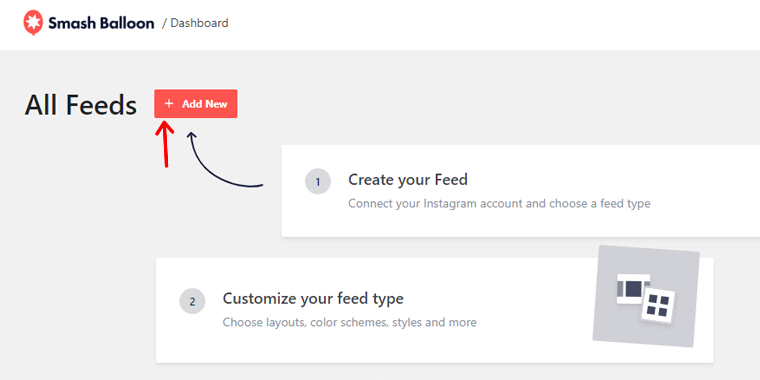
Теперь нажмите « Добавить новый », чтобы начать создание нового канала Instagram.

Далее вы можете выбрать типы кормов. Давайте посмотрим на это на следующем этапе.
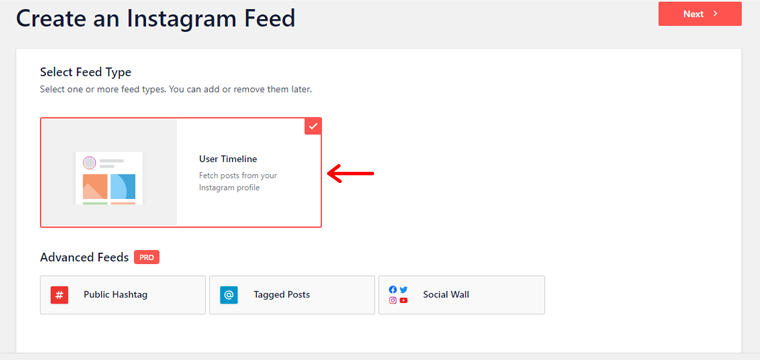
Здесь мы выбрали «Временную шкалу пользователя». После выбора нажмите кнопку «Далее».

Шаг 3. Подключите аккаунт Instagram.
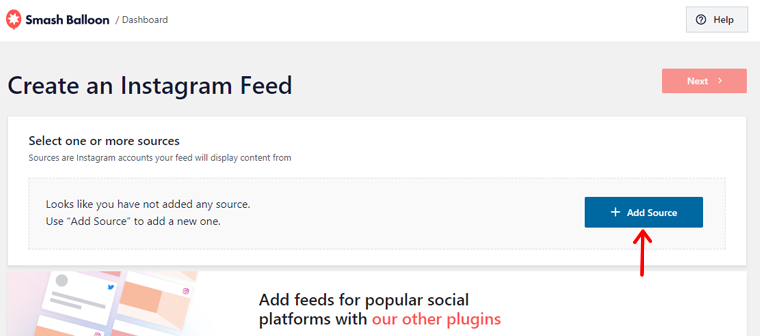
Теперь вы можете подключить свой аккаунт Instagram. Начните с нажатия кнопки «Добавить источник» .

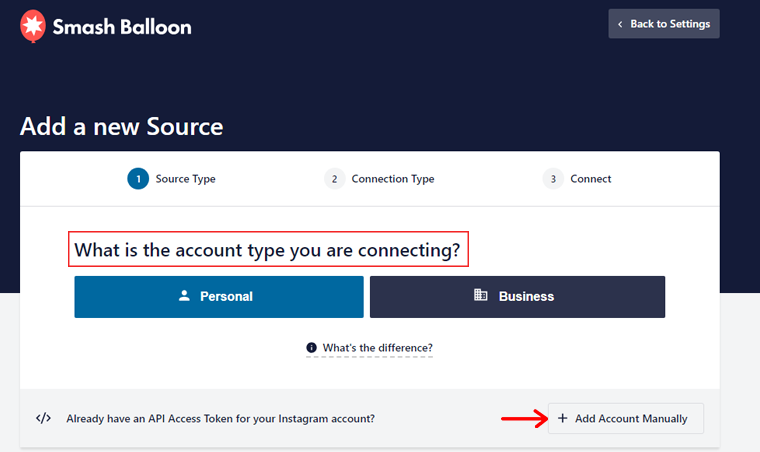
Он перенаправит вас на страницу, где вы сможете выбрать свой личный или бизнес-аккаунт. Здесь мы выберем «Личный» аккаунт.

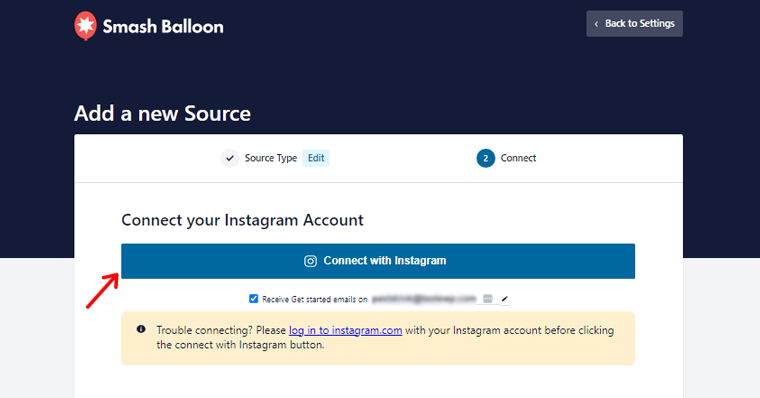
Затем нажмите «Подключиться к Instagram» , чтобы продолжить.

Перед подключением убедитесь, что ваша учетная запись Instagram зарегистрирована в том же браузере.
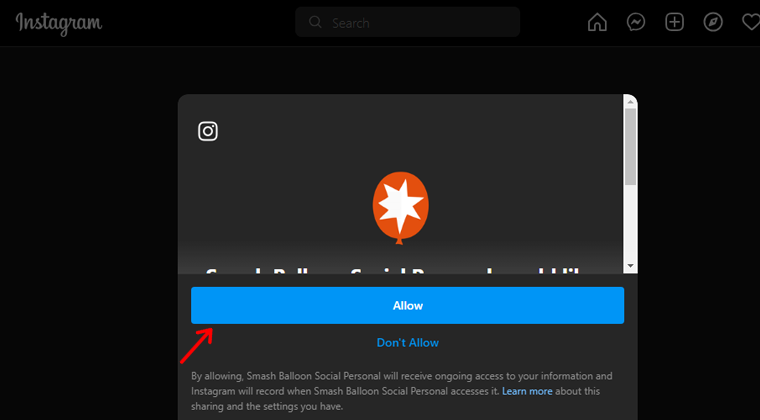
После этого нажмите кнопку « Разрешить », чтобы получить доступ к вашей личной информации в Smash Balloon.

Шаг 4: Вставьте ленту Instagram
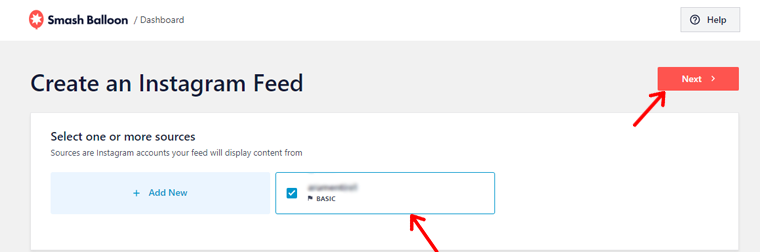
Двигаясь дальше, мы узнаем, как встроить канал на ваш сайт. Отобразится список страниц Facebook. Выберите страницу и нажмите кнопку «Далее» .

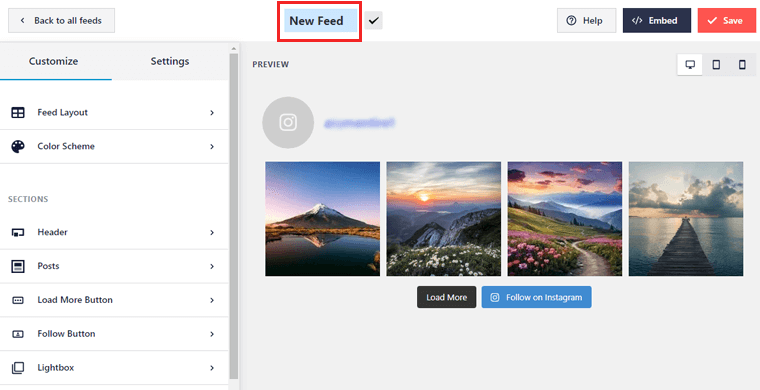
Теперь добавьте имя в свой канал и настройте его, используя параметры на этом экране, а затем сохраните.

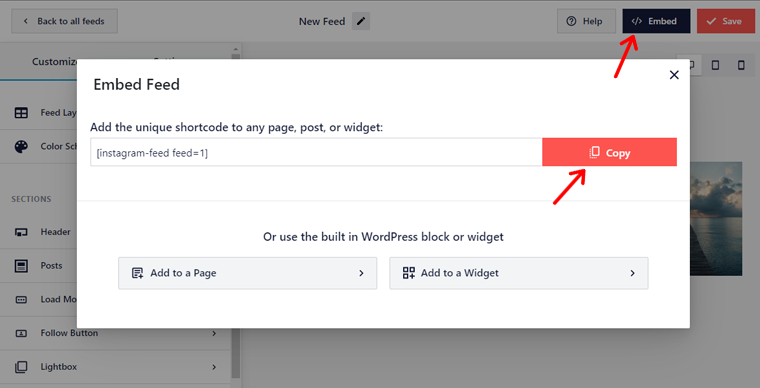
Когда вы будете готовы встроить свой канал, нажмите кнопку «Встроить» и скопируйте шорткод.

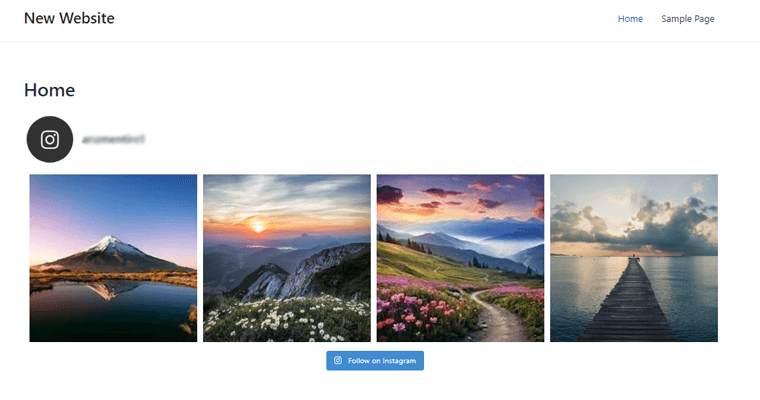
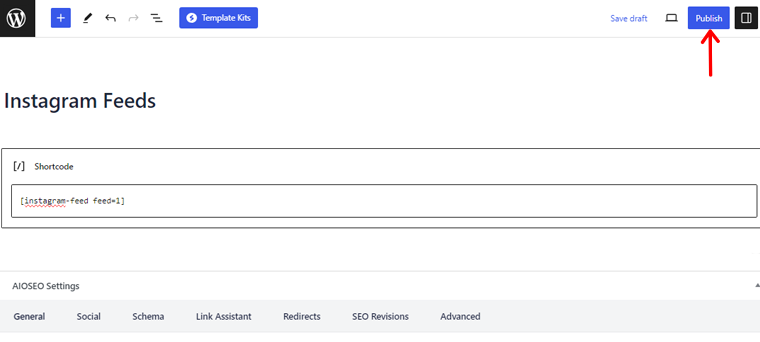
Теперь встраиваем ленту Instagram. Начните с создания новой страницы или отредактируйте существующую с помощью Elementor. Здесь мы выберем «Главную» страницу.

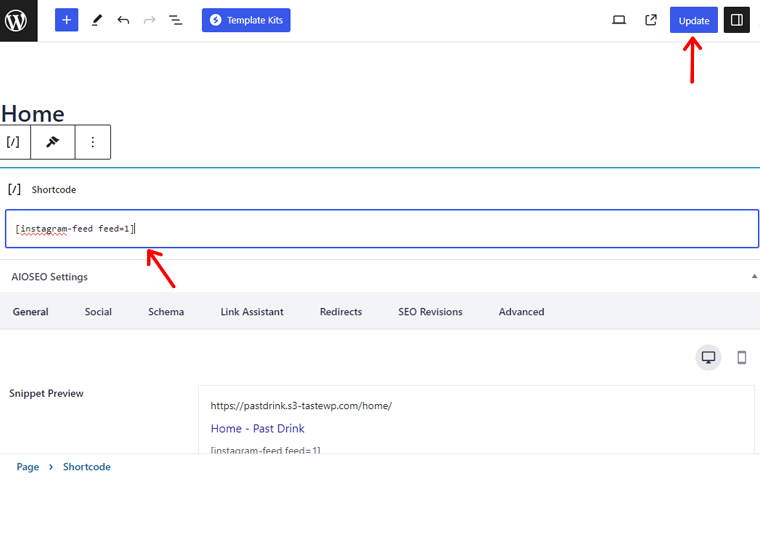
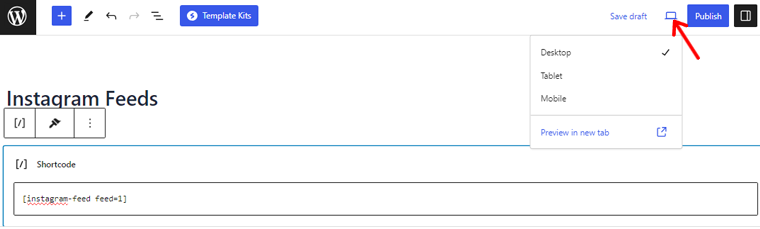
Затем перетащите виджет «Шорткод» в нужный раздел. Вставьте шорткод в поле содержимого виджета «Шорткод» в Elementor.

Обновите свою страницу, чтобы увидеть, как лента Instagram легко интегрируется в ваш дизайн Elementor.

Шаг 5. Настройте ленту
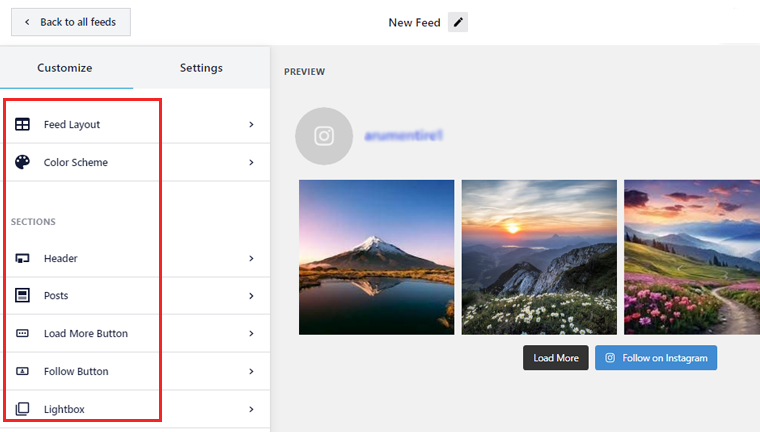
Чтобы настроить свой канал. Сначала перейдите в «Ленты Instagram > Все каналы» и нажмите на нужный канал, который вы хотите настроить.

Теперь вы увидите множество вариантов настройки. Давайте пройдемся по некоторым из них.

- Макет ленты: Здесь вы можете изменить макет ленты в стиле сетки, карусели и каменной кладки. Также измените высоту ленты, отступы, количество сообщений и столбцов.
- Цветовая схема: эта опция позволяет вам изменить фон ленты на светлый или темный режим. Или вы можете установить собственный цвет фона.
- Заголовок: здесь вы сможете изменить размер и текст заголовка. Кроме того, добавьте изображение заголовка и выберите стиль заголовка: в рамке, стандартный или по центру.
- Публикация: используя эту опцию, вы можете добавить подпись, лайк и краткое описание комментария. А также изменить состояние наведения.
- Кнопка «Загрузить больше». Вы можете изменить цвет, текст и состояние наведения для параметра «Загрузить еще». Кроме того, вы можете включить бесконечную прокрутку, чтобы автоматически загружать больше сообщений.
Это шаги по настройке вашего канала. Не стесняйтесь исследовать эти различные варианты и сделать свой канал по-настоящему своим.

Шаг 6. Предварительный просмотр и публикация
Как только вы закончите настройку и встраивание своих каналов Instagram, пришло время опубликовать их.
Итак, откройте свою страницу и просмотрите внесенные вами изменения.

Если вас устраивают внесенные изменения, нажмите кнопку «Опубликовать» .

И вы сделали!
Выполнив эти шаги, вы успешно добавите каналы Instagram на свой сайт.
Мы лично сделали решительный шаг и протестировали плагин Smash Balloon. Результат? Веб-сайт, который не только привлекателен визуально, но и практически вызывает привыкание у ваших посетителей.
Итак, если вы готовы превратить свой веб-сайт в шедевр визуального повествования, пусть Smash Balloon станет вашим творческим партнером.
Другие плагины ленты Instagram для Elementor
Помимо вышеупомянутого плагина, существуют различные альтернативы, отвечающие разнообразным дизайнерским предпочтениям и требованиям к функциональности.
Давайте изучим их!
1. Основные дополнения для Elementor
Essential Addons для Elementor — один из лучших плагинов с множеством функций, которые улучшат интеграцию вашего сайта с Instagram. Наряду с удобным интерфейсом и разнообразной коллекцией виджетов, он позволит вам легко добавлять каналы Instagram.

Кроме того, этот универсальный плагин предоставляет настраиваемое дополнение для легкого встраивания каналов Instagram на ваш сайт. Кроме того, он поставляется с увлекательными макетами, включающими различные варианты, такие как каменная сетка, карусели и стили Polaroid для проектирования.
Ключевая особенность:
- Легко настраивайте столбцы, интервалы и даже размеры изображений, чтобы создать гармоничное сочетание с остальным содержимым вашего веб-сайта.
- Гарантирует, что ваш веб-сайт остается отзывчивым, независимо от устройства, с которого к нему осуществляется доступ, обеспечивая удобство работы с пользователем.
- Кроме того, он сохраняет контроль над контентом, отображаемым в вашей ленте Instagram, с помощью настраиваемых параметров модерации.
- Вы сможете демонстрировать пользовательский контент, интегрируя определенные хэштеги в свои страницы, разработанные Elementor.
- Кроме того, вы можете выбрать один из различных макетов карусели, чтобы динамически представить свой канал в Instagram.
2. WP Социальный Ниндзя
Измените повествование вашего веб-сайта с помощью плагина WP Social Ninja. Это универсальный плагин ленты Instagram, предназначенный для энтузиастов Elementor. Это поможет беспрепятственно отображать ваш контент в Instagram, повышая как вовлеченность пользователей, так и эстетическую изысканность.

Кроме того, он имеет интуитивно понятный пользовательский интерфейс и разнообразные возможности настройки. Таким образом, этот плагин позволяет вам создавать уникальные каналы, которые гармонируют с предпочтениями вашей целевой аудитории.
Ключевая особенность:
- Легко настройте свою ленту Instagram с помощью интерфейса, который подойдет пользователям всех уровней.
- Легко адаптируйте внешний вид, столбцы и интервалы вашего канала в соответствии с уникальным стилем вашего веб-сайта.
- Вы можете использовать одинаково плавное отображение на всех устройствах, обеспечивая плавное взаимодействие.
- Помогает точно создавать каналы с использованием определенных хэштегов, направляя контент, актуальный для вашей аудитории.
- Мгновенно привлекайте посетителей быстрой загрузкой, демонстрируя непревзойденный пользовательский опыт.
3. Премиум-аддоны для Elementor
Премиум-аддоны для Elementor — это один из мощных плагинов, который легко интегрирует каналы Instagram на ваш сайт. Таким образом, вы сможете наполнить свое цифровое пространство захватывающим очарованием визуального повествования.

Более того, с помощью множества настраиваемых виджетов вы можете легко гармонизировать контент Instagram с индивидуальностью вашего бренда. Кроме того, его удобный интерфейс гарантирует, что дизайнеры всех уровней смогут ориентироваться в этом процессе интеграции.
Ключевая особенность:
- Он поставляется с богатой коллекцией настраиваемых виджетов, которые помогают встраивать каналы Instagram в соответствии с эстетикой вашего бренда.
- Вы можете изучить различные варианты отображения: от макетов каменной кладки до интерактивных каруселей.
- Кроме того, обогатите пользовательский опыт с помощью галерей лайтбоксов, которые обеспечивают захватывающий способ просмотра изображений вблизи.
- Расширенные элементы управления позволяют выполнять точную настройку, чтобы довести до совершенства каждый аспект ваших каналов в Instagram.
4. Обратите внимание на социальные сети
Spotlight Social Feeds — это универсальный и мощный плагин ленты Instagram, разработанный специально для пользователей Elementor. Этот плагин плавно устраняет разрыв между эстетикой вашего сайта и визуальной привлекательностью вашего профиля в Instagram.

Кроме того, этот плагин обладает множеством функций. Например, поощрите беспрепятственное межплатформенное взаимодействие, добавив кнопку «Подписаться» в свой профиль Instagram. Кроме того, вы можете отображать несколько каналов Instagram из разных учетных записей или хэштегов на своем веб-сайте.
Ключевая особенность:
- Настройте внешний вид вашего канала в соответствии с эстетикой вашего веб-сайта, настроив макет, цвета и многое другое.
- Кроме того, поддерживайте интерес посетителей вашего сайта с помощью автоматических обновлений контента вашего Instagram в режиме реального времени.
- Позвольте пользователям просматривать ваши фотографии и видео из Instagram в потрясающем формате галереи лайтбоксов.
- Помогает удерживать пользователей на крючке с помощью кнопки «Загрузить больше» , чтобы открывать больше контента Instagram без перезагрузки страницы.
- Легко изменяйте количество столбцов, размеры изображений и многое другое для достижения желаемого визуального эффекта.
5. ВПЗум
Последнее, но немаловажное! WPZoom — плагин динамической ленты Instagram. Он легко интегрируется с Elementor, поднимая визуальное повествование вашей онлайн-платформы на новую высоту. Кроме того, его отзывчивость гарантирует безупречную адаптацию ваших каналов к экранам различных размеров.

Более того, этот плагин обладает множеством функций, призванных увлечь вашу аудиторию. Он гармонично синхронизируется с Elementor, наполняя ваш сайт лентами Instagram. Кроме того, помогает настроить каналы Instagram с помощью различных параметров, таких как макет, размер, цвета и стили.
Ключевая особенность:
- Легко добавляйте каналы с помощью хэштегов, обогащая свой контент динамическими публикациями, создаваемыми пользователями.
- Кроме того, обеспечивает полный контроль над визуальной привлекательностью ваших каналов с помощью встроенных функций модерации для фильтрации нежелательного контента.
- Его интерактивные функции, такие как хэштеги и идентификаторы пользователей, способствуют взаимодействию и более прочной связи с вашей аудиторией.
- Он отдает приоритет пользовательскому опыту с быстрой загрузкой каналов, которые поддерживают оптимальную производительность.
- Помогает дольше удерживать внимание посетителей благодаря плавной прокрутке каналов.
Советы и рекомендации по отображению ленты Instagram
Интеграция вашей ленты Instagram в ваш веб-сайт, созданный Elementor, похожа на творческий гений. Тем не менее, важно овладеть искусством эффективного отображения каналов Instagram.
В этом сегменте мы рассмотрим список советов и рекомендаций по отображению каналов Instagram на вашем веб-сайте на базе Elementor.
- Подумайте о том, чтобы организовать ленту Instagram в виде сетки .
- Чтобы добавить динамичность вашему веб-сайту, внедрите карусели в Instagram .
- Убедитесь, что ваша лента Instagram идеально сочетается с общим дизайном вашего веб-сайта, настроив цвета и шрифты .
- Улучшите взаимодействие с пользователем, включив функцию лайтбокса .
- Кроме того, включите пользовательский контент , связанный с вашим брендом или продуктами.
- Рассмотрите возможность внедрения процесса модерации контента , чтобы гарантировать, что в вашей ленте появляются только релевантные сообщения.
- Проверьте внешний вид и функциональность своей ленты Instagram на экранах разных размеров, чтобы обеспечить удобство работы на мобильных устройствах .
Используя эти советы и рекомендации, вы сможете легко интегрировать свой канал Instagram в Elementor. И создайте визуально привлекательный и привлекательный веб-сайт.
Экспериментируйте, адаптируйтесь и наблюдайте, как ваше присутствие в Интернете процветает благодаря возможностям интеграции с Instagram.
Если вы новичок в этом, просмотрите нашу статью об интересной статистике цифрового маркетинга, чтобы узнать, как быть в курсе последних тенденций и идей.
Заключение
И все, ребята! Мы подошли к концу нашего урока о том , как добавить ленту Instagram в Elementor . Мы надеемся, что теперь у вас есть хорошее представление о добавлении каналов Instagram в Elementor.
Отправьтесь в путь интеграции и сделайте свой веб-сайт более привлекательным, добавив увлекательные каналы Instagram. Ваше присутствие в Интернете будет отражать подлинность и энергию. Захватите аудиторию увлекательной историей с изображениями и энтузиазмом.
Если у вас возникли какие-либо путаницы относительно того, как добавить каналы Instagram в Elementor, сообщите нам об этом в разделе комментариев. Мы рады помочь вам.
Возможно, вам понравятся другие наши похожие статьи о том, что такое личный блог в Instagram и как использовать Pinterest для привлечения трафика на ваш сайт.
Новичкам мы рекомендуем прочитать наше полное руководство о том, как создать сайт с нуля.
Не стесняйтесь поделиться этой статьей со своими друзьями и семьей, которые хотят добавить ленту Instagram на свой сайт.
Наконец, подписывайтесь на нас в наших социальных сетях Facebook и Twitter, чтобы быть в курсе последних обновлений.
