Добавьте предложения, объявления или оповещения через модальное всплывающее окно с помощью Elementor
Опубликовано: 2023-08-17Хотите продемонстрировать модальные всплывающие окна для продвижения предложений, объявлений и предупреждений с помощью Elementor на своих веб-сайтах WordPress? Большой! Вы попали на нужную страницу.
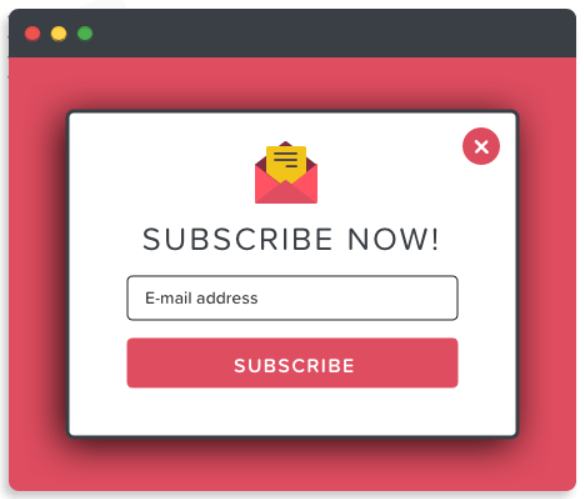
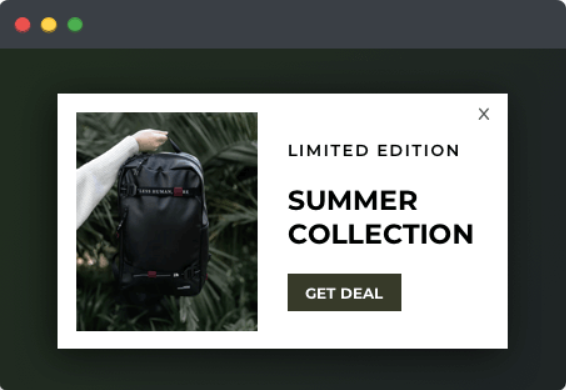
Модальные всплывающие окна используются на веб-сайтах, чтобы привлечь внимание пользователей к важным действиям или предоставить конкретную информацию.
В этой статье мы предоставим подробную информацию о том, как вы можете добавлять предложения, объявления или оповещения через модальные всплывающие окна с помощью конструктора страниц Elementor.
Итак, без лишних слов, идем дальше.

Лучший плагин модальных всплывающих окон для конструктора страниц Elementor
Выбор правильного плагина может быть сложным, потому что существуют десятки всплывающих плагинов WordPress для конструктора страниц Elementor. И неправильно выбранный плагин без исследования может быть рискованным для производительности вашего сайта и взаимодействия с пользователем.
Итак, вам нужно выбрать плагин, который может эффективно соответствовать производительности вашего сайта, не нарушая пользовательский интерфейс, но выглядит потрясающе, удобен и обеспечивает максимальную конверсию.
Переходя к самой лучшей части, у нас есть то, что точно соответствует вашим ожиданиям и является достаточно гибким, чтобы невероятно синхронизировать производительность вашего веб-сайта, например, виджет всплывающего окна от PowerPack Elementor Addons .

Виджет всплывающего окна от PowerPack Elementor Addons
PowerPack Addons for Elementor — одно из лучших дополнений для конструктора страниц Elementor. Он имеет более 80 удобных виджетов, включая виджет «Всплывающее окно».
Виджет PowerPack Popup Box — это невероятный способ стильно и креативно добавлять модальные всплывающие окна с помощью Elementor на ваш сайт WordPress. Он предлагает несколько функций для настройки и стиля всплывающих окон:
- Поддерживаются различные типы контента, такие как изображения, видео, пользовательский контент, сохраненные шаблоны страниц, пользовательский HTML и многое другое.
- Расширенные параметры триггера, такие как по щелчку, с задержкой по времени, намерение выхода или класс/идентификатор элемента, всегда под рукой.
- Отличные анимационные эффекты для применения к всплывающим окнам, такие как увеличение, уменьшение, газета, 3D-развертка, перемещение слева направо или сверху.
- Он также позволяет стильно настраивать всплывающие окна, используя другие функции для добавления границ и цветов, регулировки высоты или настройки всего макета.
Добавляйте всплывающие окна на свои сайты WordPress с помощью Elementor и PowerPack
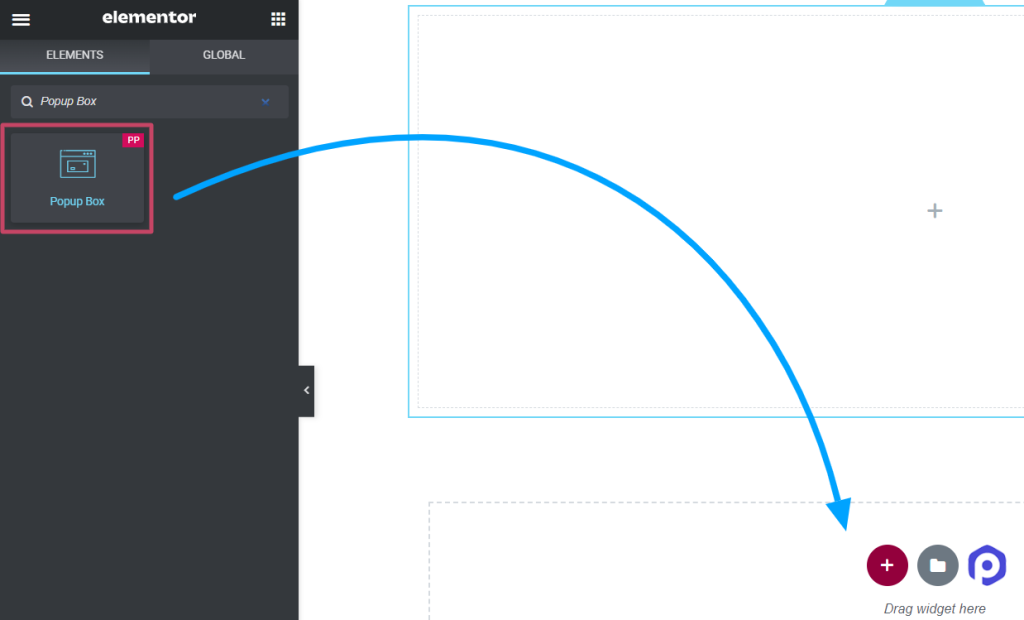
Сначала установите и активируйте дополнения Elementor и PowerPack для отображения всплывающих окон на вашем веб-сайте WordPress. Затем откройте свою страницу в редакторе, введите всплывающее окно в строке поиска и перетащите виджет.
Обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Настройте вкладку «Содержимое» виджета «Всплывающее окно»
Вкладка содержимого виджета всплывающего окна включает четыре раздела:
- Содержание
- Макет
- Курок
- Настройки
Давайте рассмотрим каждый раздел один за другим.
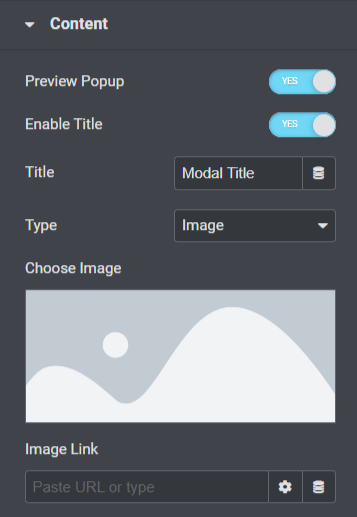
Содержание

Давайте посмотрим, какие все функции доступны в этом разделе:
- Включите опцию « Просмотр всплывающего окна », чтобы увидеть живое отображение всплывающего окна на вашей странице.
- Включите параметр « Включить заголовок », чтобы отобразить заголовок всплывающего окна.
- Добавьте заголовок для всплывающего окна в опции « Заголовок ».
- Вы можете выбрать тип всплывающего окна с помощью параметра « Тип », например изображение, ссылка, контент, сохраненные шаблоны или пользовательский HTML.
- Если вы выбрали опцию « Изображение » в качестве типа всплывающего окна, вы можете выбрать изображение из медиатеки, используя опцию « Выбрать изображение ».
- Кроме того, вы можете напрямую перетащить ссылку для отображения изображения, используя опцию « Ссылка на изображение ».
- Если вы выбрали опцию « Ссылка » в качестве типа всплывающего окна, вы можете напрямую добавить URL-адрес любого видео, карты или страницы, которые вы хотите отобразить во всплывающем окне, используя опцию « Ввести URL ».
- Вы можете настроить весь контент с помощью параметра « Содержимое », если вы выбрали параметр « Содержимое » в качестве типа всплывающего окна.
- Если вы выбрали опцию « Сохраненные шаблоны » в качестве типа всплывающего окна, вы можете выбрать шаблоны для своего всплывающего окна.
- Если вы выбрали вариант « Пользовательский HTML » в качестве типа всплывающего окна, вы можете ввести собственный HTML.
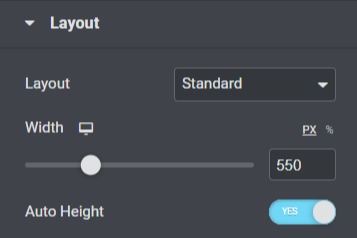
Макет

Давайте посмотрим, какие все функции доступны в этом разделе:
- Выберите макет для всплывающего окна, стандартный или полноэкранный, используя параметр « Макет ».
- Вы можете настроить ширину всплывающего окна с помощью параметра « Ширина ».
- Кроме того, вы можете включить опцию « Auto-Height » для вашего всплывающего окна.
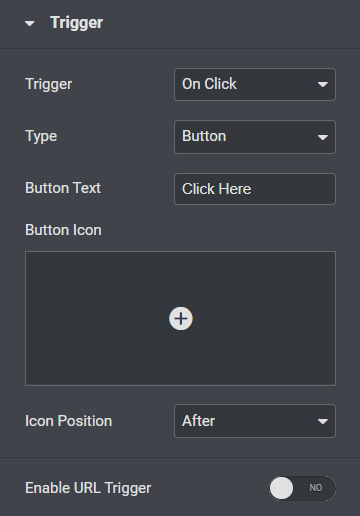
Курок

Давайте посмотрим, какие все функции доступны в этом разделе:
- Выберите триггерное действие для всплывающего окна из параметров « Триггер », например, по щелчку, с задержкой по времени, намерение выхода или идентификатор класса элемента.
- Настройте « Текст кнопки » для всплывающего окна.
- Выберите значок кнопки для всплывающего окна из библиотеки значков.
- Выберите « Положение значка » либо « до », либо « после » текста кнопки.
- Вы также можете включить « Триггер URL » для всплывающего окна.
- Вы можете ввести идентификатор элемента в параметре «Идентификатор элемента», если вы включили параметр триггера URL.
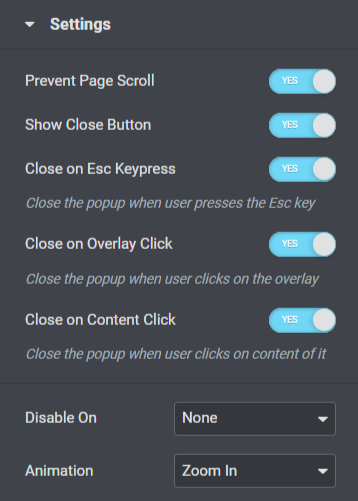
Настройки

Давайте посмотрим, какие все функции доступны в этом разделе:

- В этом разделе есть несколько вариантов переключения для таких настроек, как « Запретить прокрутку страницы », « Показать кнопку закрытия », « Закрыть нажатием клавиши ESC », « Закрыть при нажатии на наложение » или « Закрыть при нажатии на содержимое ». Включите или отключите эти параметры в соответствии с вашими потребностями и предпочтениями.
- Адаптивные функции включают здесь параметр « Отключить вкл .». Кроме того, вы можете выбрать мобильный телефон и планшет, мобильный телефон или ничего по вашему выбору.
- Здесь доступны функции « анимации » для всплывающих окон; вы можете выбрать один из них в соответствии с вашими предпочтениями.
Это все, что касается настройки вкладки «Содержимое» виджета «Всплывающее окно». Далее мы перейдем к следующей части, т. е. к вкладке «Стиль».
Вкладка «Стиль» виджета «Всплывающее окно»
Вкладка стилей виджета всплывающего окна включает пять разделов:
- Неожиданно возникнуть
- Наложение
- Заголовок
- Кнопка триггера
- Кнопка закрытия
Давайте рассмотрим каждый раздел один за другим вкратце.
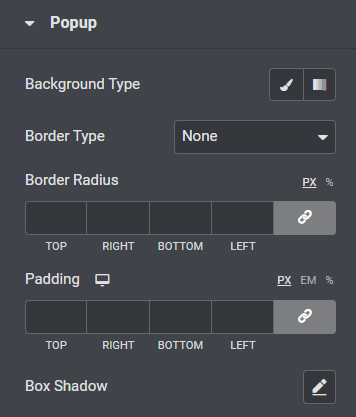
Неожиданно возникнуть

Давайте посмотрим, какие все функции доступны в этом разделе:
- Вы можете настроить фон всплывающего окна, используя опцию « Тип фона ».
- Выберите « Тип границы » для всплывающего окна из таких вариантов, как сплошная, пунктирная, двойная, пунктирная или канавка.
- Если вы применили границу, вы можете использовать «Радиус границы» для всплывающего окна. Это позволит границе отображать изогнутые и гладкие края вокруг.
- Отрегулируйте « Отступ » для всплывающего окна; он сохранит расстояние между содержимым и границей, чтобы всплывающее окно выглядело организованным.
- Настройте параметр « Тень окна », чтобы отображать тень во всплывающем окне.
Наложение

Раздел наложения включает функцию, которая включает параметр « Наложение » во всплывающем окне и позволяет настроить его « Тип фона ».
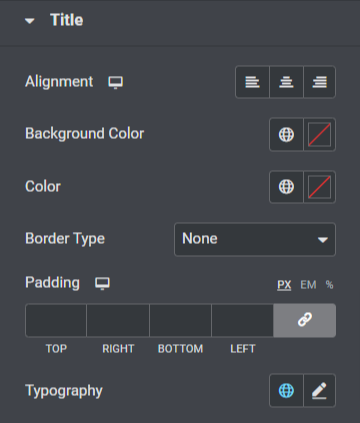
Заголовок

Давайте посмотрим, какие все функции доступны в этом разделе:
- Установите выравнивание заголовка всплывающего окна с помощью параметра « Выравнивание ».
- Вы можете настроить « Цвет фона » для заголовка всплывающего окна.
- Кроме того, вы можете выбрать цвет текста заголовка всплывающего окна, используя опцию « Цвет ».
- Выберите « Тип границы » для всплывающего окна из заданных вариантов типа границы, таких как сплошная, пунктирная, двойная, пунктирная или канавка.
- Отрегулируйте « Отступ » для заголовка всплывающего окна.
- Вы можете настроить текст заголовка всплывающего окна, используя опцию « Типографика ».
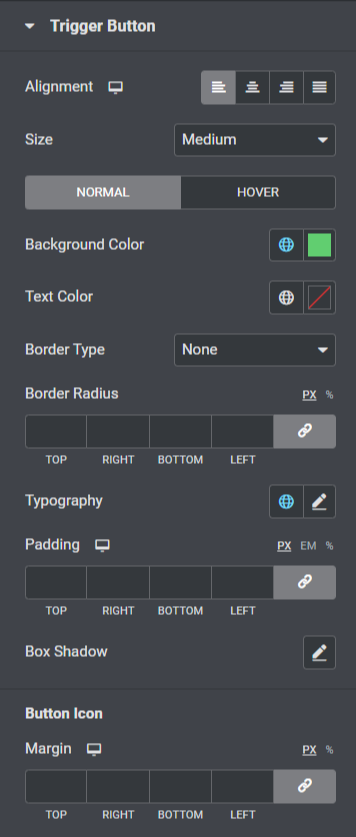
Кнопка триггера

Давайте посмотрим, какие все функции доступны в этом разделе:
- Вы можете установить « Выравнивание » триггерной кнопки для всплывающего окна.
- Выберите подходящий « Размер » для всплывающей кнопки-триггера.
- Настройте « Цвет фона » и « Цвет текста » для кнопки триггера.
- Выберите « Тип границы » для кнопки триггера, а также отрегулируйте « Радиус границы » и « Отступ ».
- Настройте текст триггерной кнопки с помощью параметра « Типографика ».
- Кроме того, вы можете настроить функцию тени для всплывающей кнопки-триггера, используя параметр « Тень окна ».
- В этом разделе также доступна дополнительная опция для настройки « Поля » для значка кнопки-триггера.
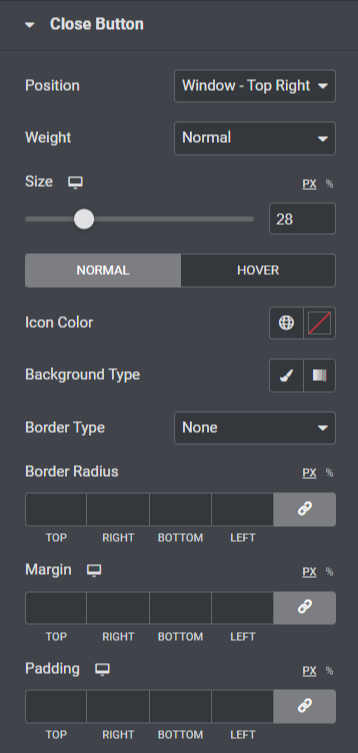
Кнопка закрытия

Давайте посмотрим, какие все функции доступны в этом разделе:
- Варианты размещения кнопки закрытия для всплывающего окна доступны с помощью параметра « Позиция ». Вы можете выбрать один в соответствии с вашими предпочтениями.
- Вы можете выбрать толщину из таких вариантов, как « полужирный », « нормальный » или « вес » для кнопки закрытия.
- Отрегулируйте « Размер » кнопки закрытия и выберите « Цвет значка ».
- Примените « градиентный » или « классический » фон для кнопки закрытия всплывающего окна, используя параметр « Тип фона ».
- Примените границу к кнопке закрытия всплывающего окна, используя параметры « Тип границы », такие как сплошная, пунктирная, двойная, пунктирная или канавка.
- Если вы применили рамку к кнопке закрытия, вы можете настроить « Радиус границы » и ее « Отступ »; Настройка обеих функций позволит кнопке закрытия всплывающего окна выглядеть аккуратно и организованно.
- Вы можете настроить поле кнопки закрытия всплывающего окна, используя параметр « Маржа ».
Ну вот и все; примените эти изменения к виджету Popup Box, чтобы увидеть невероятные изменения.

Заключительные слова!
Используя виджет PowerPack Popup Box, вы можете добавлять невероятные модальные всплывающие окна в конструктор страниц Elementor. Мы надеемся, что этот обучающий блог помог вам создать фантастические всплывающие окна для вашего веб-сайта с помощью виджета PowerPack Popup Box.
Если вам понравилось читать эту статью, вы также хотели бы испытать другие наши элементы PowerPack. Нажмите здесь, чтобы получить виджет PowerPack Popup Box для компоновщика страниц Elementor.
Пожалуйста, оставьте свои комментарии здесь; мы будем рады вашим ответам.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
