Как добавить разметку Schema на ваш сайт WordPress
Опубликовано: 2022-01-18Вы можете использовать разметку схемы, чтобы дать больше контекста содержимому веб-страницы. Хотя веб-браузер не сможет увидеть эту информацию, сканеры поисковых систем могут. Затем эта информация может отображаться в результатах поиска в виде расширенных фрагментов.
Поисковые системы могут использовать разметку схемы, чтобы определить, посвящена ли страница человеку, месту, продукту или множеству других тем. В результатах поиска выделяются сайты с разметкой schema. Они часто приводят к более высокому рейтингу кликов, чем страницы конкурентов.
В этом руководстве мы покажем вам, как вручную добавить разметку схемы. Хотя это не самый быстрый метод, он позволяет вам лучше контролировать и устраняет необходимость установки каких-либо дополнительных плагинов.
Выберите свой любимый формат
Чтобы разметить содержимое вашего веб-сайта, вы можете использовать различные форматы. Наиболее популярны микроданные , RDFa и JSON-LD .
Микроданные
Микроданные — это набор тегов, которые позволяют добавлять структурированные данные непосредственно в HTML-компоненты. Включив эти теги в свой HTML, вы сделаете его более машиночитаемым и удобным для поисковых систем и поисковых роботов.
Область элемента, тип элемента и свойства элемента составляют каждую пару тегов микроданных. Эта комбинация помогает идентифицировать помеченный элемент, а также описание его свойств.
РДФа
Структура описания ресурсов в атрибутах (RDFA) — это аббревиатура от «Структура описания ресурсов в атрибутах». RDFa добавляет теги к компонентам HTML, подобно микроданным, чтобы сделать их более машиночитаемыми. В этой структуре есть три тега: vocab, typeof и property. Они полезны для описания используемого словаря, а также типа страницы и характеристик.
JSON-LD
Нотация объектов JavaScript для связанных данных — JSON-LD. Это рекомендуемый формат разметки схемы Google. В отличие от других обсуждаемых форматов, JSON-LD не является встроенным форматом. В результате элементы HTML не нужно изменять. Вместо этого вы вставляете код в заголовок своего веб-сайта. Это вообще проще сделать.
Разметьте документ в текстовом редакторе или с помощью генератора разметки схемы.
После выбора предпочитаемого словаря схемы вы можете приступить к написанию HTML для создания разметки. Более опытные программисты могут использовать для этого любой из лучших бесплатных редакторов кода.
Используйте генератор разметки схемы, который автоматически сгенерирует для вас код. Двумя лучшими генераторами являются Schema Markup Generator от Merkle и JSON-LD Generator от Hall Analysis.
В обоих этих инструментах имеется широкий спектр словарей схем. Все, что вам нужно сделать, это выбрать один и заполнить информацию. После этого инструмент сгенерирует код для вас. Скопируйте сгенерированный файл. Следующим шагом будет присвоение имени разметке схемы. код и вставьте его на свой сайт.
Разметьте нужную веб-страницу разметкой
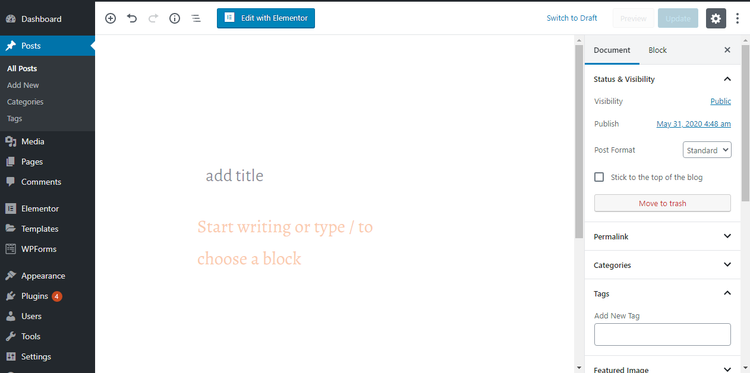
Как и в предыдущих шагах, добавить код на свой веб-сайт очень просто. Начните с того, что перейдите на панель инструментов WordPress и откройте запись или страницу, к которой вы хотите добавить разметку схемы.

Сначала активируйте опцию «Пользовательские поля». Если вы активируете настраиваемые поля, вы можете добавлять различные типы данных и метаданных, которые применяются только к определенному сообщению или странице. В этом случае разметка Schema может использоваться для добавления информации на ваши веб-страницы.
Простого добавления нового пользовательского поля недостаточно. Кроме того, вам нужно будет добавить некоторый код в некоторые файлы вашей темы, чтобы сообщить WordPress, что с ним делать. В некоторых случаях можно использовать настраиваемые поля просто для того, чтобы предоставить читателям больше данных. Некоторые из них можно использовать для добавления новых вариантов поведения к вашим сообщениям или страницам.
Поисковым системам и браузерам в этом случае нужна только некоторая информация.
Вот как:
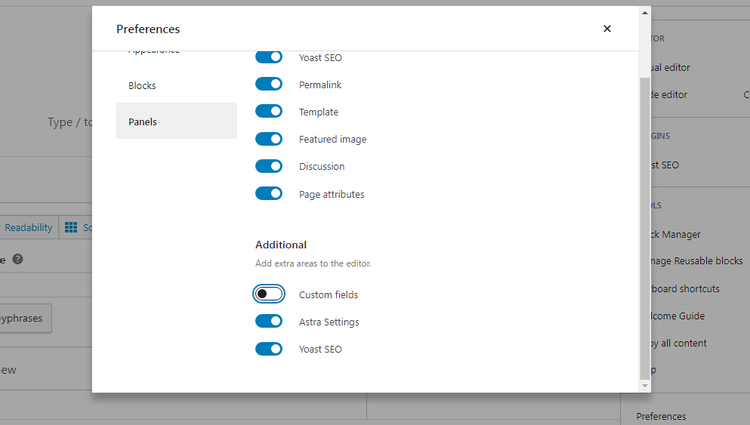
- Перейдите в правый верхний угол экрана и нажмите на три точки.
- Нажмите «Настройки».
- Выберите «Пользовательские поля» в разделе «Дополнительные панели».

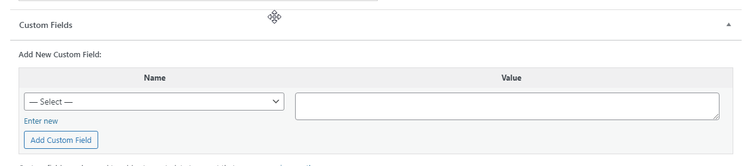
После того, как вы включили настраиваемые поля, перейдите к своему сообщению или странице и прокрутите вниз, где появятся настройки настраиваемых полей. Добавьте новое настраиваемое поле, выбрав «Ввести новое» в разделе «Добавить новое настраиваемое поле».


Следующим шагом является присвоение имени схеме разметки. Поскольку мы хотели добавить разметку статьи, мы назвали ее «Статья». Поисковые системы и браузеры увидят это как статью. Это полностью зависит от вас, как вы назовете свое настраиваемое поле.
Затем читатели могут увидеть дополнительную информацию, такую как имя автора, в результирующем расширенном фрагменте. Внушение доверия людям, ищущим информацию по теме, может быть полезным, если вы являетесь экспертом в этой области.
После того, как вы назовете свою разметку схемы, вы можете вставить фрагмент кода в поле «Значение». Чтобы создать больше типов разметки схемы для той же страницы или публикации, вам просто нужно вставить второй бит кода под первым. Сколько угодно.
Когда вы закончите, нажмите «Добавить настраиваемое поле», прокрутите страницу вверх и нажмите «Обновить», чтобы сохранить изменения. После добавления нового настраиваемого поля в запись или на страницу вы должны сообщить WordPress, что с ним делать.
В этом случае вам нужно добавить код в файл header.php, чтобы сообщить WordPress о доступе к вашим настраиваемым полям.
Убедитесь, что вы сначала создали резервную копию своего веб-сайта, так как любые ошибки, которые вы сделаете здесь, могут сломать ваш сайт. Кроме того, лучше создать дочернюю тему, чтобы изменения не были потеряны при обновлении темы.
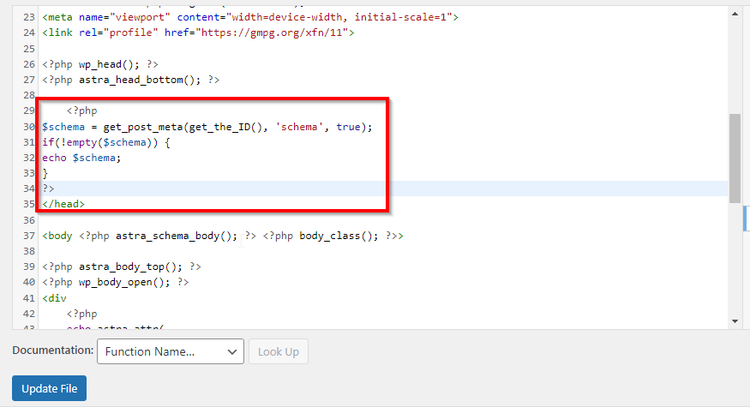
Добавьте следующий код в файл header.php:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>Перейдите в «Внешний вид» > «Редактор тем», чтобы найти файл header.php. Справа вы увидите несколько файлов, включая файл header.php.
Нажмите здесь, чтобы получить к нему доступ. Появится новое окно, в котором вы можете отредактировать файл. Вы должны вставить код прямо перед закрывающим тегом.

Перезагрузите свой сайт в браузере после нажатия кнопки «Обновить файл». Отличная работа! Вы успешно добавили разметку схемы на свой сайт.
Вы должны проверить свою страницу, чтобы убедиться, что на ней нет ошибок и что разметка работает правильно.
Проверяйте структурированные данные с помощью Google Structured Data Testing Tool.
Чтобы протестировать разметку схемы вашего веб-сайта, вы можете использовать инструмент тестирования структурированных данных Google. Единственное, что вам нужно сделать, это открыть инструмент и ввести URL-адрес страницы, которую вы хотите протестировать. Инструмент просканирует страницу и отобразит все найденные структурированные данные. Он также сообщит вам, есть ли какие-либо ошибки, что полезно, если вы записали свои структурированные данные вручную.
Кроме того, вы можете вставить свою разметку непосредственно в инструмент, чтобы проверить наличие ошибок, прежде чем добавлять их на свой веб-сайт.
Разметка схемы ставит вас впереди конкурентов
Веб-сайт может значительно выиграть от разметки схемы, и обычно ее довольно просто реализовать. В этой статье показано, как добавить разметку Schema на ваш веб-сайт с помощью плагина или вручную, как мы сделали в этой статье. Разметка Schema — отличный способ повысить рейтинг кликов вашего сайта. Использование целостного SEO-плагина может помочь вам добиться еще лучших результатов SEO.
