Как добавить выбор и твит на свой сайт
Опубликовано: 2024-04-08Вы хотите повысить вовлеченность пользователей вашего сайта и присутствие в социальных сетях? Добавьте плагин «выберите и твитните» на свой сайт!
С помощью плагина select иtwitter вы можете предоставить своим посетителям возможность легко делиться определенными фрагментами контента непосредственно со своими подписчиками в Twitter одним щелчком мыши.
В этом руководстве мы покажем вам, как легко включить этот плагин на ваш веб-сайт, расширяя охват и способствуя более тесному взаимодействию с вашей аудиторией.
Оглавление
- 1. Понимание плагина Select and Tweet
- 2 Как добавить плагин выбора и твита на свой сайт?
- 3 Как использовать плагин выбора и твита на веб-сайте?
- 4 Базовая настройка
- 5 Настройка макета
- 6. Заключение
Понимание плагина Select and Tweet
Плагины Select и Tweet позволяют пользователям легко выделять текст на веб-странице и быстро делиться им в Twitter с заранее заданным сообщением и ссылкой.
Эта плавная интеграция упрощает обмен информацией для посетителей, мотивируя их распространять ваш контент в своих социальных кругах.
Эти плагины обычно имеют функции настройки, позволяющие настроить внешний вид и функциональность кнопки твита в соответствии со стилем и брендингом вашего веб-сайта.
Давайте углубимся и раскроем потенциал функций выбора и твитов для вашего присутствия в Интернете.
Как добавить плагин выбора и твита на свой сайт?
Чтобы добавить бесплатный плагин Select and Tweet на свой сайт WordPress, следуйте этим инструкциям:
1. Войдите на свой сайт WordPress.
После входа в систему вы будете перенаправлены на личный кабинет.
2. Перейдите в раздел «Плагины».
В левой части экрана вы найдете меню. В этом меню выберите «Плагины».
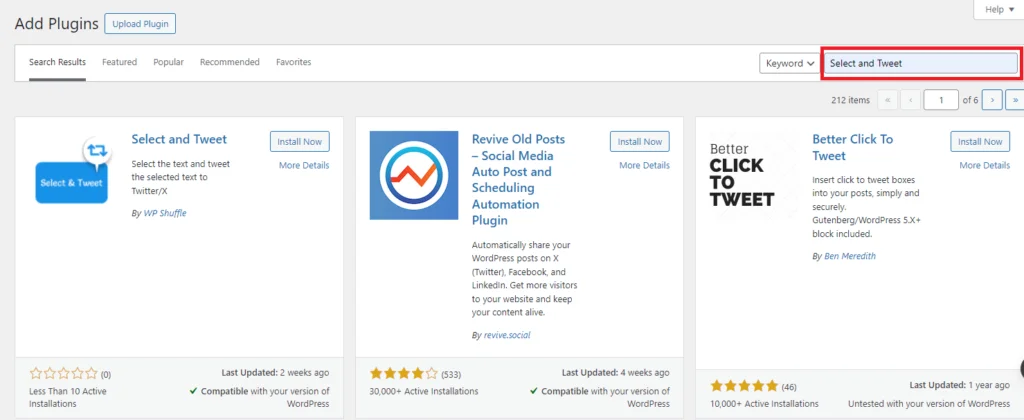
3. Найдите «Выбрать и твитнуть».
Нажмите «Добавить новое», расположенное в верхней части экрана, затем введите «Выбрать и твитнуть» в строке поиска.

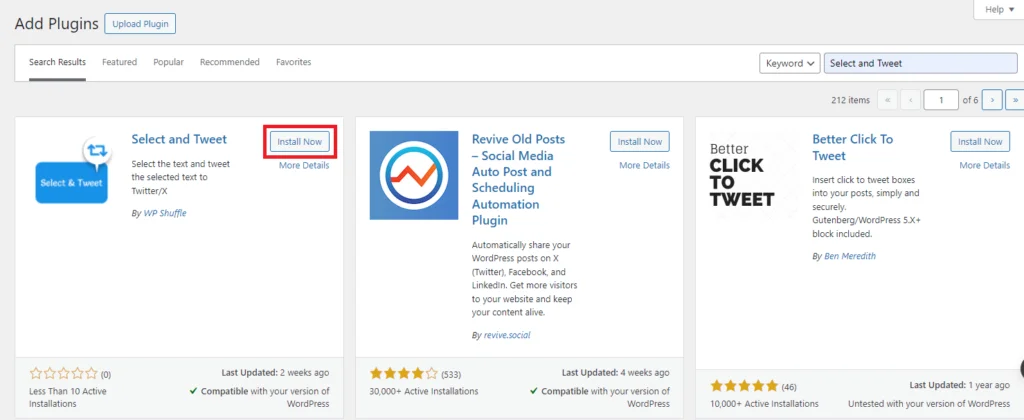
4. Установите плагин.
После поиска вы увидите список результатов. Найдите плагин Select and Tweet и нажмите «Установить сейчас», чтобы начать процесс установки.

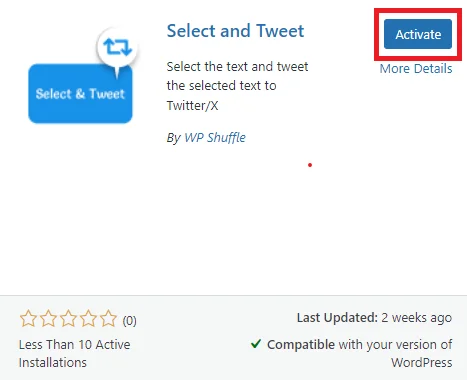
5. Активируйте плагин.
После завершения установки нажмите кнопку «Активировать», которая заменяет кнопку «Установить сейчас».

6. Настройка завершена!
Все готово для настройки плагина в соответствии с вашими предпочтениями.
Загрузите плагин
Как использовать плагин выбора и твита на веб-сайте?
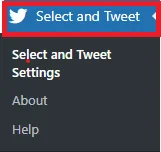
После успешной установки и активации плагина вы увидите плагин выбора и твита, добавленный в левое меню администратора.
Чтобы получить доступ к странице настроек плагина, просто нажмите «Выбрать и твитнуть» . Отсюда вы можете настроить плагин выбора и твита в соответствии со своими предпочтениями.

После этого вы перейдете на панель управления «Выбрать и твитнуть», где увидите два отдельных раздела для настроек.
- Базовая настройка
- Настройка макета
Базовая настройка
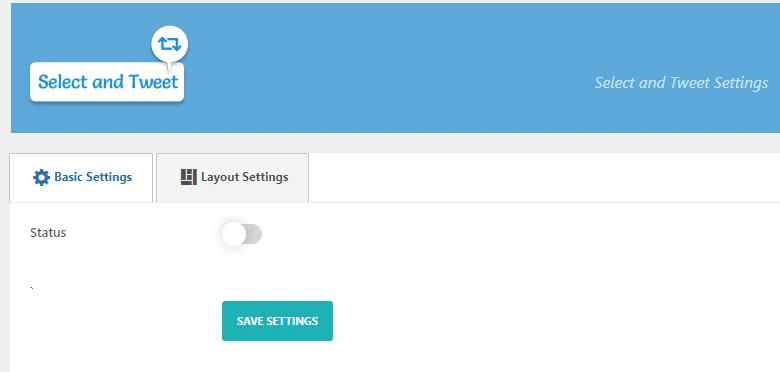
В основных настройках вы можете настроить все основные параметры, такие как статус и параметры твита.

По умолчанию статус отключен. Чтобы продемонстрировать раздел, необходимо включить эту опцию.
Чтобы включить опцию «Статус», необходимо нажать на тумблер или кнопку рядом с ним. Это активирует функцию «Статус» и предоставит дополнительные возможности.

Вы можете настроить параметры после включения опции «Статус».

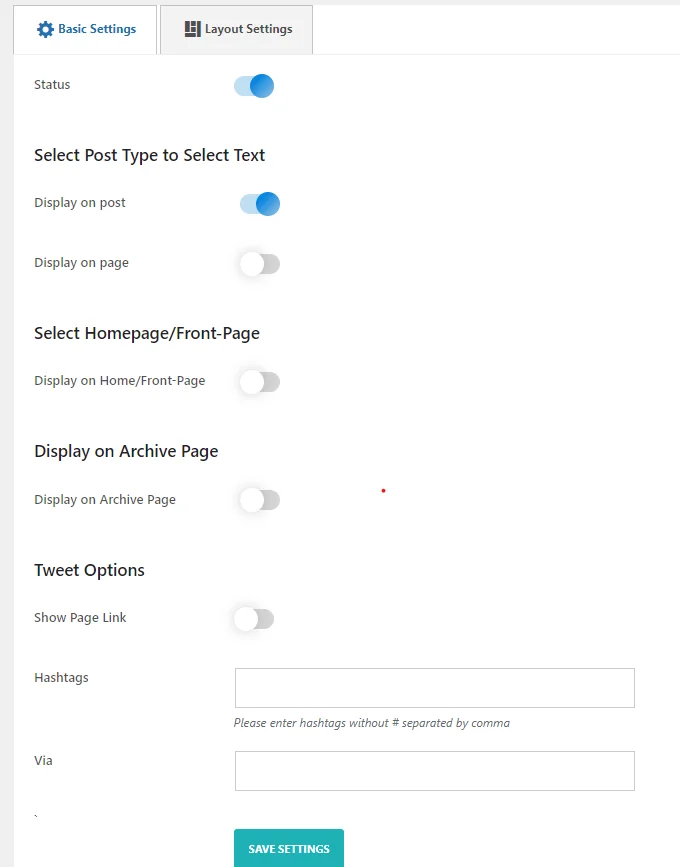
Если «Статус» включен, вы теперь увидите параметры «Выбрать тип сообщения для выбора текста», «Выбрать домашнюю страницу/главную страницу», «Отображать на странице архива» и «Твитнуть» .
- Вариант типа сообщения: настройте типы сообщений, такие как сообщения, страницы и любые другие зарегистрированные пользовательские типы сообщений.
- Параметр отображения страницы: включите параметры отображения для домашней страницы и страниц архива.
- Параметры твита: настройте параметры твита, включая отображение текущего статуса ссылки на страницу, указание пользовательских хэштегов и настройку URL-адреса веб-сайта с помощью атрибуции.
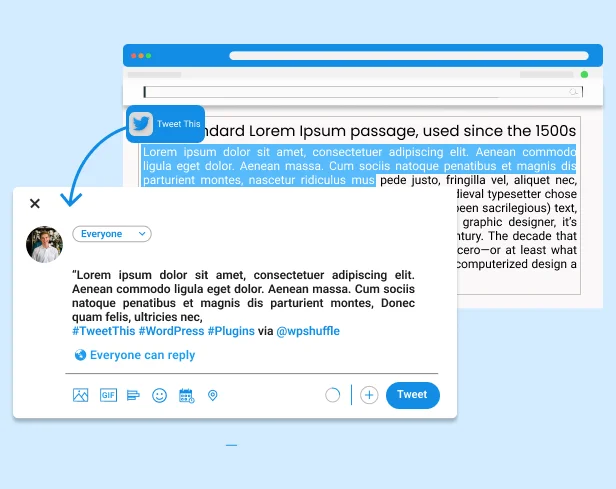
Теперь включите опцию, на какой странице или публикации вы хотите отображать выбор и твит. После включения этой опции значок Twitter появится на странице или в публикации, когда вы выделите текст и поделитесь твитом, нажав на значок.

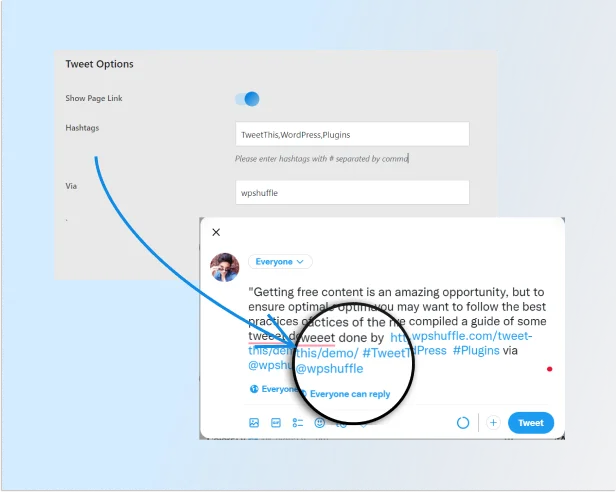
После этого по умолчанию для параметра «Твит» ссылка на показ страницы будет отключена. Чтобы отобразить ссылку на страницу, вам необходимо включить эту опцию.
Затем в поле ввода «Хэштеги» введите нужные хэштеги, не включая символ «#», и разделите их запятыми.

Затем найдите опцию «Через» , где вы можете ввести имя учетной записи Twitter, чтобы включить атрибуцию «Через».
После этого нажмите «Сохранить настройки» .
Теперь перейдем к «настройкам макета».
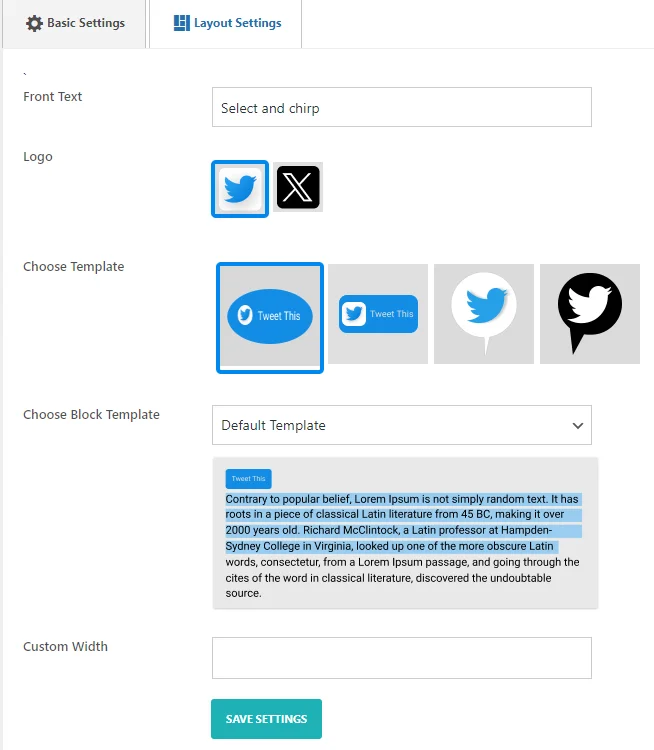
Настройка макета
В этом разделе вы можете настроить необходимые параметры, связанные с макетом. Вы можете выбрать любой шаблон из двух наших красивых готовых шаблонов.

- Текст на лицевой стороне: существует возможность ввода или редактирования текста на лицевой стороне содержимого.
- Логотип: доступна возможность загрузить или выбрать логотип для отображения.
- Выбор шаблона: пользователи могут выбирать из множества шаблонов, чтобы настроить внешний вид.
- Выберите «Шаблон блока». Для определенных разделов контента доступны более конкретные параметры шаблона. Доступны два шаблона.
- Пользовательская ширина: пользователи могут изменять ширину контента в соответствии со своими предпочтениями.
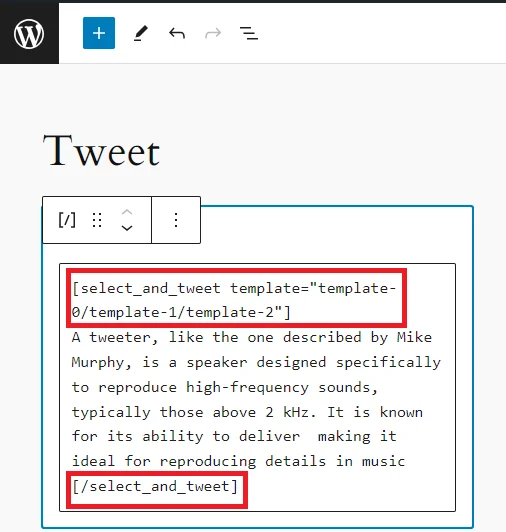
- Шорткод: Чтобы использовать шаблон блочной цитаты, оберните текст нашим шорткодом следующим образом:
[select_and_tweet template="шаблон-0/шаблон-1/шаблон-2″]
Текст, который вы хотите показать
в виде блочных кавычек с
значок твита
[/select_and_tweet]
После включения всех этих полей нажмите «Сохранить настройки» .
Вы можете скопировать и вставить короткий код внутри сообщения, страницы или других страниц.

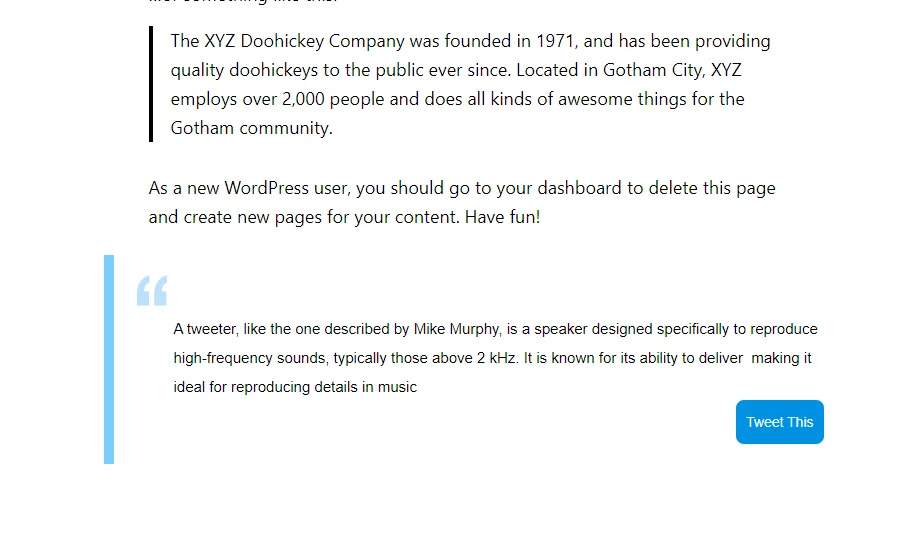
После использования шорткода это выглядит так во внешнем интерфейсе.

Заключение
Конечно! Добавление плагина Select and Tweet на ваш веб-сайт позволяет пользователям легко делиться определенным контентом в Twitter одним щелчком мыши, повышая вовлеченность и присутствие в социальных сетях. Следуя инструкциям, описанным в руководстве, вы сможете легко интегрировать этот плагин в свой сайт WordPress и настроить его параметры в соответствии с вашим брендом. Благодаря таким функциям, как включение опций твитов и выбор из заранее разработанных шаблонов, вы можете улучшить взаимодействие с пользователем и стимулировать обмен информацией в социальных сетях, что в конечном итоге расширяет ваш онлайн-охват и способствует более тесному взаимодействию с вашей аудиторией. Использование плагина Select and Tweet — это простой, но эффективный способ максимизировать влияние контента вашего веб-сайта в цифровой сфере.
