Добавьте уведомление о доставке на странице оформления заказа WooCommerce
Опубликовано: 2019-08-19Добавление уведомления о доставке на страницу оформления заказа WooCommerce может уменьшить число брошенных корзин в вашем магазине. Некоторые темы WordPress предлагают эту функцию, но что, если ваша тема ее не поддерживает, и вы хотите сообщить об этом своим клиентам? В этой статье я покажу вам три разных способа сделать это с помощью бесплатных и платных решений.
Конечно, вы можете использовать свою функцию PHP и добавить уведомление о доставке в WooCommerce, но для этого потребуется работа разработчика. Вместо этого вы можете использовать готовые решения, которые помогут вам сделать это, не написав ни строчки кода. В этой статье я покажу три разных подхода к отображению сообщений о доставке на странице оформления заказа в WooCommerce:
- оставшаяся сумма до бесплатной доставки с бесплатным плагином
- пользовательское сообщение, когда нет доступных способов доставки с бесплатным плагином
- полностью настраиваемое уведомление с платным плагином.
Показать оставшуюся сумму для бесплатной доставки
Одним из основных способов использования уведомлений о доставке является отображение суммы, недостающей для бесплатной доставки. Такое сообщение отлично работает для повышения конверсии и увеличения стоимости корзины покупок . Многие исследования подтвердили эффективность таких решений, поэтому неудивительно, что все больше интернет-магазинов используют этот тип сообщений.
Добавить сообщение о недостающей сумме для бесплатной доставки не составляет труда. Все, что вам нужно сделать, это установить и активировать бесплатный плагин Flexible Shipping. Ежедневно ею пользуются более 130 000 магазинов по всему миру . Бесплатная версия отлично подойдет в качестве базового калькулятора . Это позволяет вам установить в зависимости от и общей суммы корзины. Кроме того, он имеет встроенную функцию отображения оставшейся суммы для бесплатной доставки.
Гибкая доставка
Лучшая доставка по таблице тарифов для WooCommerce. Период. Создавайте правила доставки на основе веса, общей суммы заказа или количества товаров.
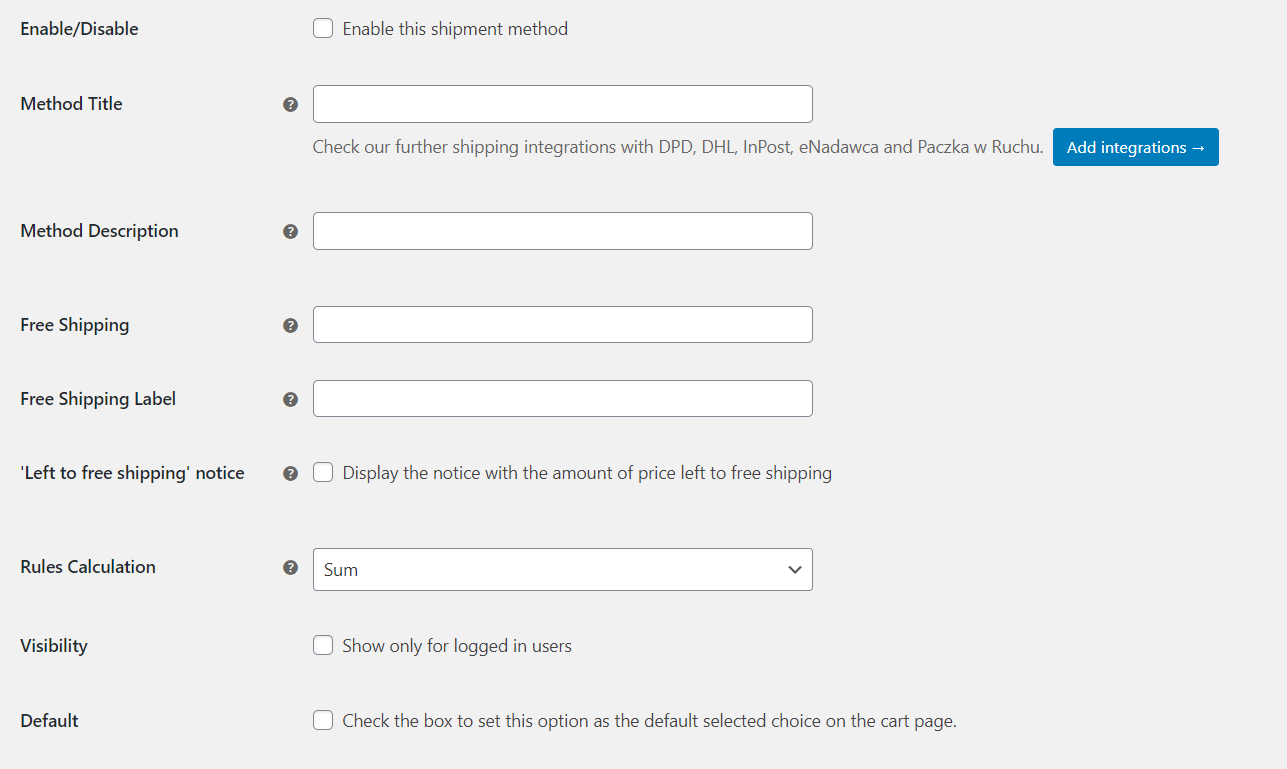
Скачать бесплатно или перейдите на WordPress.orgЧтобы отобразить оставшуюся сумму для бесплатной доставки, вы должны добавить метод гибкой доставки, установить порог бесплатной доставки и установить флажок «Осталось для бесплатной доставки» .

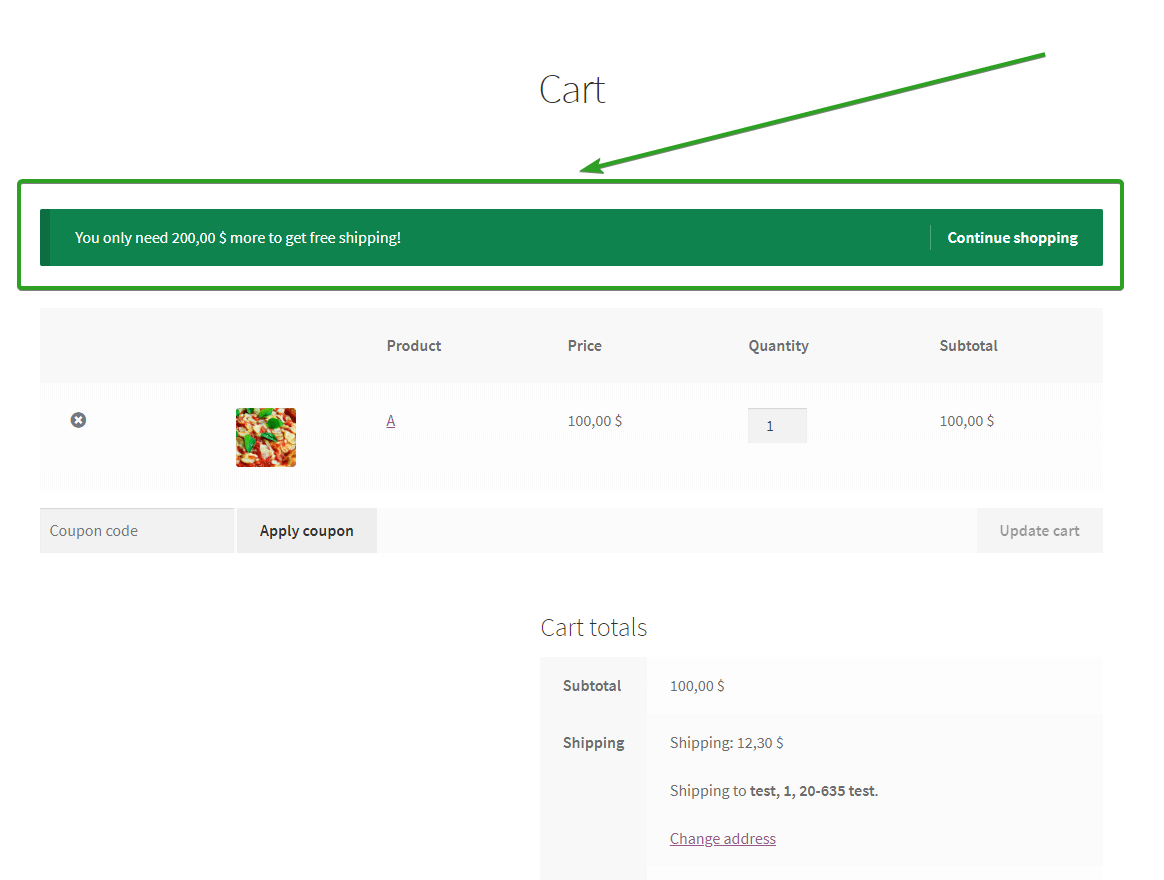
Такое решение будет автоматически отображать правильное сообщение в корзине и на странице оформления заказа. В теме Storefront это сообщение будет выглядеть так:

Недостающая сумма будет динамически изменяться в зависимости от стоимости корзины. Важно, чтобы все способы доставки в вашем магазине имели одинаковую сумму бесплатной доставки.
Пользовательское сообщение, когда нет доступных способов доставки
Другой хорошей практикой является создание соответствующего сообщения, когда по какой-либо причине ни один из способов доставки недоступен. Сама WooCommerce не имеет возможности изменить сообщение по умолчанию «Не найдено вариантов доставки». Клиенты, получившие стандартное уведомление, с большей вероятностью откажутся от корзины. Вы можете сэкономить много брошенных корзин, создав специальное сообщение , объясняющее причину и упрощающее им изменение содержимого корзины или обращение в магазин.
Вы можете легко изменить сообщение «Варианты доставки не найдены» в WooCommerce с помощью бесплатного плагина «Уведомления о доставке». Это позволяет вам заменить уведомление по умолчанию «Доставка не найдена» вашим собственным текстом. Вы даже можете решить, где должно отображаться уведомление: в корзине, на кассе или и там, и там.

Получить бесплатный плагин уведомлений о доставке →
Полностью настраиваемое уведомление о доставке
Если вам нужно более продвинутое решение, вам следует использовать PRO-версию гибких полей оформления заказа. С помощью этого плагина вы можете добавить поле HTML на страницу оформления заказа и настроить его с помощью CSS.
Гибкие поля оформления заказа
Гибкие поля оформления заказа позволяют добавлять новые поля в форму оформления заказа, редактировать или даже скрывать существующие. Вы можете решить, куда вы хотите добавить его — в раздел заказов, выставления счетов или доставки. Более того, вы можете добавлять настраиваемые разделы, так что в основном этот плагин позволяет вам полностью контролировать страницу оформления заказа WooCommerce.
Загрузите плагин «Гибкие поля оформления заказа»
Добавление уведомления о доставке на страницу оформления заказа WooCommerce — это лишь одна из многих полезных вещей, которые вы можете сделать с помощью плагина Flexible Checkout Fields. Если вы хотите узнать больше о гибких полях оформления заказа, прочитайте нашу статью о том, как изменить страницу оформления заказа WooCommerce по умолчанию.
Как добавить уведомление о доставке на страницу оформления заказа WooCommerce?
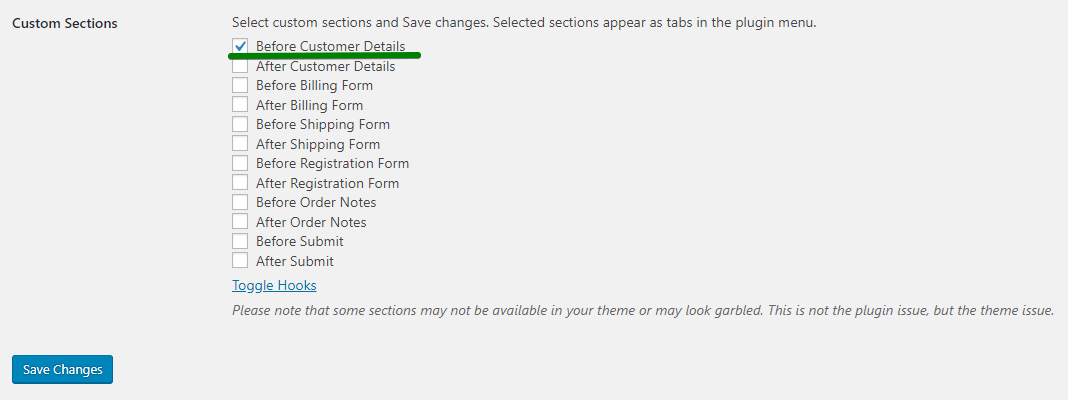
Перейдите в WooCommerce → Поля оформления заказа → Настройки . В пользовательских разделах включите « Перед сведениями о клиенте» и «Сохранить изменения» .

Теперь вы можете добавить поле HTML перед информацией о покупателе в верхней части страницы оформления заказа WooCommerce. Если вы хотите добавить его в другое место, вы можете включить одно из оставшихся полей или выбрать разделы оплаты, доставки и заказа. Помните, что вы можете изменить его с помощью CSS, но, на мой взгляд, добавить его перед информацией о покупателе — самое простое решение.
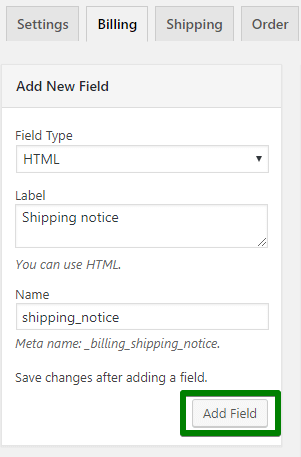
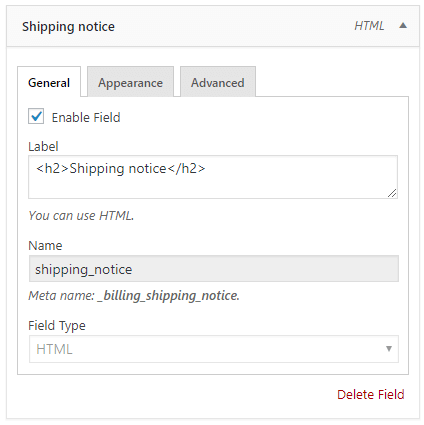
Перейдите в раздел Перед сведениями о клиенте и добавьте новое поле . В качестве типа поля выберите HTML и в поле «Ярлык» введите уведомление о доставке. Здесь вы можете использовать HTML и стилизовать его, но я рекомендую делать это с помощью CSS. А пока просто введите свой ярлык и нажмите « Добавить поле » .

Теперь уведомление о доставке появится в полях раздела. Это будет последний из них. Нажмите на нее, чтобы увидеть больше вариантов.

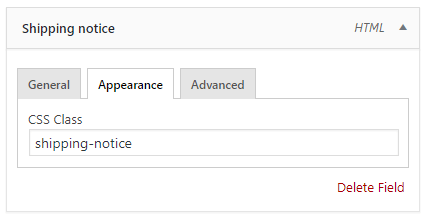
Здесь вы можете добавить класс CSS в это поле и использовать магию CSS, чтобы настроить его для своего магазина. По умолчанию это будет класс формы-строки, как и остальные поля. Измените его на свой новый класс и сохраните изменения . Теперь вы можете настроить его с помощью CSS, используя введенный класс CSS.

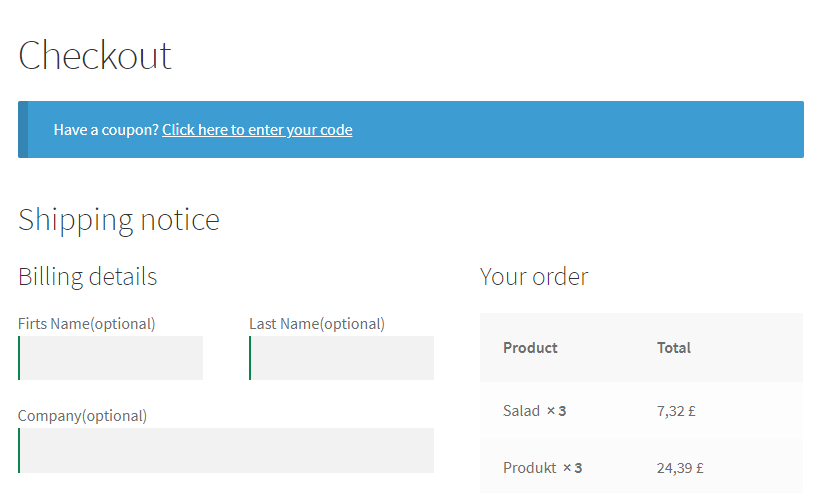
Я использую тему Storefront, поэтому по умолчанию она выглядит так:

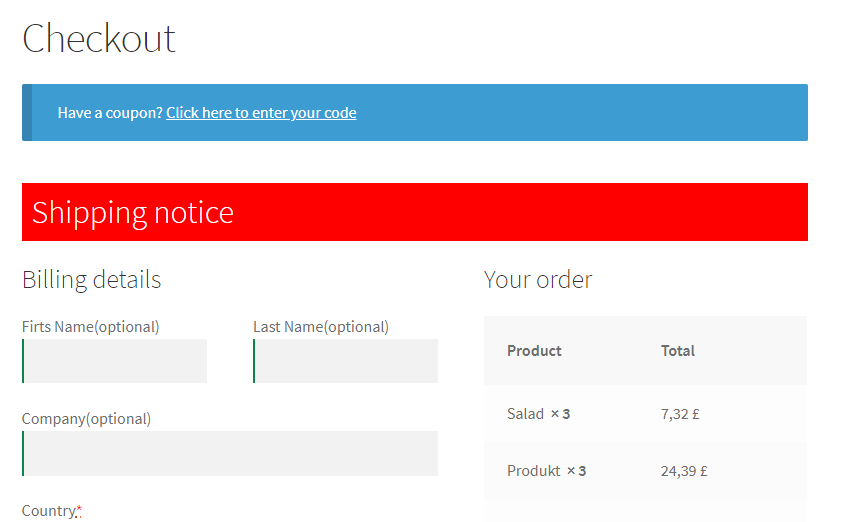
Всего несколько строчек CSS и вот что:

Ваше уведомление о доставке будет зависеть от вашей темы, но все зависит от вас, как оно будет выглядеть.
Резюме
В этой статье я показал вам три разных способа добавления уведомления о доставке в кассу WooCommerce. Я надеюсь, что это будет полезно, и вы добавите уведомление о доставке. Удачи!
