Как добавить поиск Ajax в WordPress без плагина?
Опубликовано: 2023-04-13Функциональность поиска является важным компонентом любого веб-сайта, который позволяет посетителям быстро находить нужную им информацию. Хотя WordPress предоставляет встроенную функцию поиска, она не всегда может удовлетворить потребности всех пользователей. Добавление поиска Ajax на ваш сайт WordPress может значительно улучшить взаимодействие с пользователем, предоставляя результаты поиска в реальном времени без необходимости обновления страницы.
Хотя доступно множество плагинов для добавления функций поиска WordPress Ajax, они часто могут замедлять работу вашего сайта и не обеспечивать требуемый уровень настройки. В этой статье мы расскажем вам, как добавить поиск Ajax в WordPress без плагина. В конце статьи мы также представляем вам еще один простой способ добавить живой поиск в WordPress. Следуя нашему пошаговому процессу, вы сможете настроить функции поиска в соответствии со своими потребностями и обеспечить лучший пользовательский интерфейс для ваших посетителей.
- Что такое Ajax-поиск WordPress?
- Почему вы должны добавить живой поиск Ajax на свой сайт WordPress?
- Как добавить поиск Ajax в WordPress без плагинов?
- Преимущества и недостатки использования кода для добавления живого поиска Ajax на ваш сайт WordPress
- Преимущества:
- Недостатки:
- На что обратить внимание при использовании кода для добавления поиска Ajax на ваш сайт WordPress?
- Вручную добавьте живой поиск Ajax на свой сайт WordPress с помощью кода
- Преимущества и недостатки использования кода для добавления живого поиска Ajax на ваш сайт WordPress
- Как добавить поиск Ajax в реальном времени на свой сайт с помощью аддона поиска Ajax от Woostify?
- Преимущества и недостатки использования надстройки Ajax Search от Woostify для добавления живого поиска Ajax на ваш сайт WordPress
- Подробный процесс добавления живого поиска Ajax на ваш сайт WordPress с помощью надстройки Ajax Search от Woostify.
- Заключительные слова,
Что такое Ajax-поиск WordPress?
Поиск Ajax — это тип функции поиска, использующий технологию Ajax (асинхронный JavaScript и XML) для предоставления результатов поиска в реальном времени без необходимости обновления страницы. Ajax позволяет отправлять поисковые запросы на сервер в фоновом режиме, пока пользователь продолжает взаимодействовать со страницей. Затем результаты поиска динамически загружаются на страницу, что обеспечивает более удобный и быстрый пользовательский интерфейс.
В контексте WordPress поиск Ajax можно использовать для улучшения встроенной функции поиска или полной замены ее более надежной и настраиваемой функцией поиска. Благодаря поиску Ajax пользователи могут получать мгновенные результаты по мере ввода запроса, что упрощает и ускоряет поиск нужного контента. Это может быть особенно полезно для веб-сайтов с большим объемом контента или продуктов, где традиционные функции поиска могут дольше загружаться или возвращать нерелевантные результаты.
Почему вы должны добавить живой поиск Ajax на свой сайт WordPress?
Ниже приведены некоторые основные причины, по которым вам следует добавить живой поиск Ajax на свой сайт WordPress.
- Улучшает взаимодействие с пользователем: поиск Ajax предоставляет результаты поиска в режиме реального времени без необходимости обновления страницы, что позволяет пользователям быстрее и эффективнее находить нужную им информацию.
- Снижает показатель отказов: если пользователи не могут быстро найти то, что ищут, они могут покинуть ваш сайт. Поиск Ajax может помочь предотвратить это, мгновенно предоставляя релевантные результаты, снижая вероятность того, что пользователи уйдут с вашего сайта.
- Настраиваемость: с помощью поиска Ajax вы можете настроить функции поиска в соответствии с вашими конкретными требованиями, включая добавление фильтров или настройку рейтинга результатов поиска.
- Более точные результаты поиска: поиск Ajax можно настроить для получения более точных результатов поиска, включив дополнительные критерии поиска или используя алгоритмы нечеткого поиска.
- Улучшает функциональность поиска по сайту: несмотря на то, что WordPress предоставляет встроенную функцию поиска, она не всегда может удовлетворить потребности всех пользователей. Добавление поиска Ajax может улучшить функциональность поиска на вашем сайте и повысить удобство работы пользователей.
Как добавить поиск Ajax в WordPress без плагинов?
Преимущества и недостатки использования кода для добавления живого поиска Ajax на ваш сайт WordPress
Внимательно изучите приведенные ниже плюсы и минусы, если вы планируете использовать код для добавления живого поиска Ajax на свой сайт WordPress.
Преимущества:
- Настройка: когда вы используете код для добавления живого поиска Ajax на свой сайт WordPress, у вас есть полный контроль над функциональностью и дизайном функции поиска. Вы можете настроить его в соответствии с вашими потребностями и предпочтениями.
- Скорость: поиск Ajax на основе кода может быть быстрее, чем при использовании подключаемого модуля, поскольку код подключаемого модуля не требует дополнительных затрат.
- Отсутствие зависимостей: не полагаясь на плагин, вы устраняете потенциальные конфликты с другими плагинами или проблемы совместимости с будущими обновлениями WordPress.
- Возможность обучения: написание кода для реализации поиска Ajax на вашем сайте WordPress — это отличная возможность узнать больше о веб-разработке и о том, как работает Ajax.
Недостатки:
- Требуемые технические знания: реализация поиска Ajax с использованием кода требует определенных технических знаний в области веб-разработки и WordPress.
- Отнимает много времени: Написание кода для добавления поиска Ajax может занять много времени, особенно если вы не знакомы с процессом или вам нужно отладить какие-либо ошибки.
- Риск ошибок: если код написан неправильно или протестирован, это может привести к ошибкам или уязвимостям безопасности вашего сайта.
- Ограниченная поддержка: при использовании кода вы должны поддерживать и обновлять функцию поиска, что может потребовать дополнительного времени и ресурсов.
Таким образом, использование кода для добавления живого поиска Ajax на ваш сайт WordPress предлагает отличную настройку и контроль. Тем не менее, это требует технических знаний и времени для внедрения и обслуживания. Это может быть хорошим вариантом для тех, кто хочет больше узнать о веб-разработке и готов инвестировать необходимое время и ресурсы.
На что обратить внимание при использовании кода для добавления поиска Ajax на ваш сайт WordPress?
Вот некоторые вещи, которые следует учитывать при добавлении живого поиска Ajax на ваш сайт WordPress без плагина:
Сделайте резервную копию своего сайта . Прежде чем вносить какие-либо изменения в свой сайт, важно создать резервную копию вашего сайта на случай, если что-то пойдет не так.
Настройка кода . Добавление функции поиска Ajax требует некоторых знаний в области программирования, поэтому убедитесь, что у вас есть базовые знания HTML, CSS, JavaScript и PHP.
Тщательное тестирование . Обязательно тщательно протестируйте функцию поиска после внедрения кода, чтобы убедиться, что он работает правильно и обеспечивает ожидаемые результаты.
Будущие обновления : имейте в виду, что любые обновления вашей темы или основных файлов WordPress могут повлиять на функциональность вашего пользовательского поиска Ajax. Обязательно регулярно проверяйте и обновляйте код, чтобы обеспечить совместимость с любыми обновлениями.
Совместимость с темами : Код для добавления поиска Ajax может различаться в зависимости от вашей темы. Обязательно сначала протестируйте код на промежуточном сайте, чтобы убедиться, что он работает с вашей конкретной темой. Следовательно, прежде чем начать добавлять поиск WordPress Ajax без плагина, вам необходимо создать дочернюю тему текущей темы, которую вы используете на своем сайте, и активировать ее на своем сайте.
Вручную добавьте живой поиск Ajax на свой сайт WordPress с помощью кода
Следуйте приведенному ниже подробному процессу, чтобы добавить живой поиск Ajax на свой сайт WordPress.
- Шаг 1. Получите доступ к редактору файлов темы
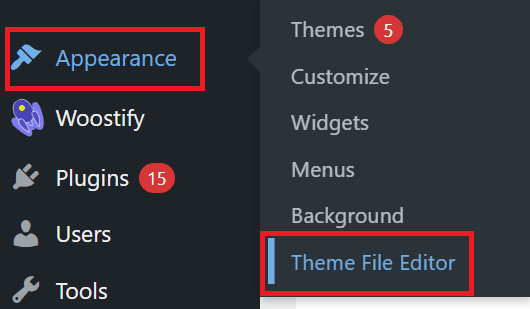
На панели инструментов WordPress перейдите в раздел «Внешний вид» > «Редактор файлов темы».

- Шаг 2: Скопируйте основной код, который отображает поиск Ajax в WordPress.
Скопируйте приведенный ниже код. В почтовом запросе вы можете настроить свой HTML по своему усмотрению. Этот код будет взаимодействовать с HTML, чтобы помочь вам создать поиск WP Ajax без плагина.
} // the ajax function add_action ( 'wp_ajax_data_fetch' , 'data_fetch' ); add_action ( 'wp_ajax_nopriv_data_fetch' , 'data_fetch' ); function data_fetch () { $the_query = new WP_Query ( array ( 'posts_per_page' => - 1 , 's' => esc_attr ( $_POST [ 'keyword' ] ), 'post_type' => array ( 'page' , 'post' ) ) ); if ( $the_query -> have_posts () ) : echo '<ul>' ; while ( $the_query -> have_posts () ): $the_query -> the_post (); ?> <li><a href= "<?php echo esc_url( post_permalink() ); ?>" > <?php the_title (); ?> </a></li> <?php endwhile ; echo '</ul>' ; wp_reset_postdata (); endif ; die (); }- Шаг 3: Добавьте код поиска Ajax в файл темы functions.php.
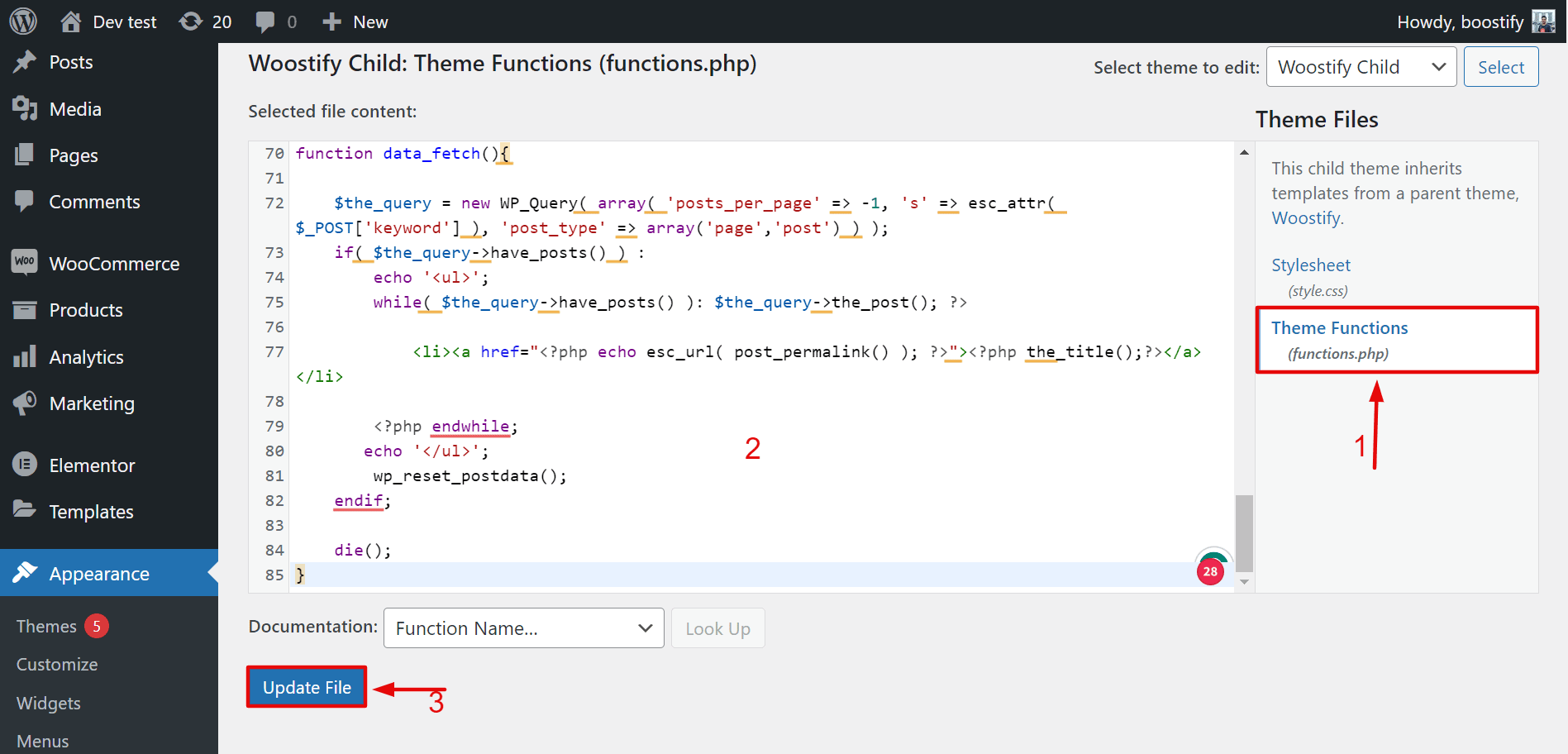
На странице редактирования кода перейдите к functions.php из меню справа. И вставьте скопированный код в область редактора кода.


- Шаг 4: Сохраните изменения
Не забудьте нажать кнопку «Обновить файл» на нижней странице.
Вот и все. Вы внедрили живой поиск Ajax в WordPress без плагина.
Это предоставит вашим посетителям мгновенные результаты поиска и улучшит количество просмотров страниц.
Если вам это сложно и вы хотите попробовать другой подход, давайте загрузим и установим тему Woostify и сделаем это с помощью надстройки Woostify Ajax Product Search.
Как добавить поиск Ajax в реальном времени на свой сайт с помощью аддона поиска Ajax от Woostify?
Это способ добавить поиск WordPress Ajax без плагина. Если вам слишком сложно добавить пользовательский код на свой сайт WordPress, а также вы не хотите устанавливать сторонний плагин, чтобы не замедлять работу вашего сайта, вы можете использовать тему Woostify.
Как вы знаете, для запуска интернет-магазина вам нужна тема WooCommerce. Вместо того, чтобы использовать простую тему WordPress WooCommerce без функций повышения продаж, вам следует выбрать Woostify. Премиум-тема Woostify WooCommerce предлагает вам множество полезных функций для запуска и развития вашего сайта электронной коммерции. Тема Woostify также предоставляет вам дополнение Ajax Product Search, которое упрощает процесс добавления поиска WordPress Ajax без установки внешнего плагина.
Установите Woostify Pro сейчас
Преимущества и недостатки использования надстройки Ajax Search от Woostify для добавления живого поиска Ajax на ваш сайт WordPress
Надстройка Ajax Search для Woostify — это плагин, который добавляет функции поиска на основе Ajax в магазины WooCommerce с использованием темы Woostify. Плагин использует технологию Ajax для предоставления результатов поиска в реальном времени без необходимости обновления страницы, что позволяет пользователям быстрее и эффективнее находить продукты, которые они ищут.
Этот аддон Ajax Search предназначен для бесперебойной работы с темой Woostify и плагином WooCommerce, предоставляя расширенные функции поиска, такие как отображение изображения продукта, автоматические предложения и возможность поиска по артикулу продукта, категории или тегу. Надстройка также включает в себя параметры для настройки макета, цветов и шрифтов панели поиска в соответствии с дизайном вашего сайта.
Использование аддона Ajax Search может улучшить функциональность поиска в вашем магазине WooCommerce, улучшить взаимодействие с пользователем и потенциально увеличить продажи, упростив покупателям поиск и покупку продуктов. Аддон доступен как часть пакета Woostify Pro, который включает в себя дополнительные премиальные функции и поддержку.
Единственным недостатком этого подхода является то, что вам необходимо приобрести тему Woostify pro по цене от 49 долларов в год за 1 сайт. Конечно, если вы используете тему Woostify, вам не нужна никакая другая тема на вашем сайте WordPress. И эта тема больше всего подходит для физических интернет-магазинов.
Подробный процесс добавления живого поиска Ajax на ваш сайт WordPress с помощью надстройки Ajax Search от Woostify.
Это самый простой способ добавить живой поиск Ajax на ваш сайт WordPress, особенно для сайтов WooCommerce.
Чтобы внедрить поиск WordPress Ajax на сайтах WooCommerce с помощью надстройки Ajax Search от Woostify, вы должны выполнить следующие шаги.
- Шаг 1. Включите надстройку Ajax Search от Woostify.
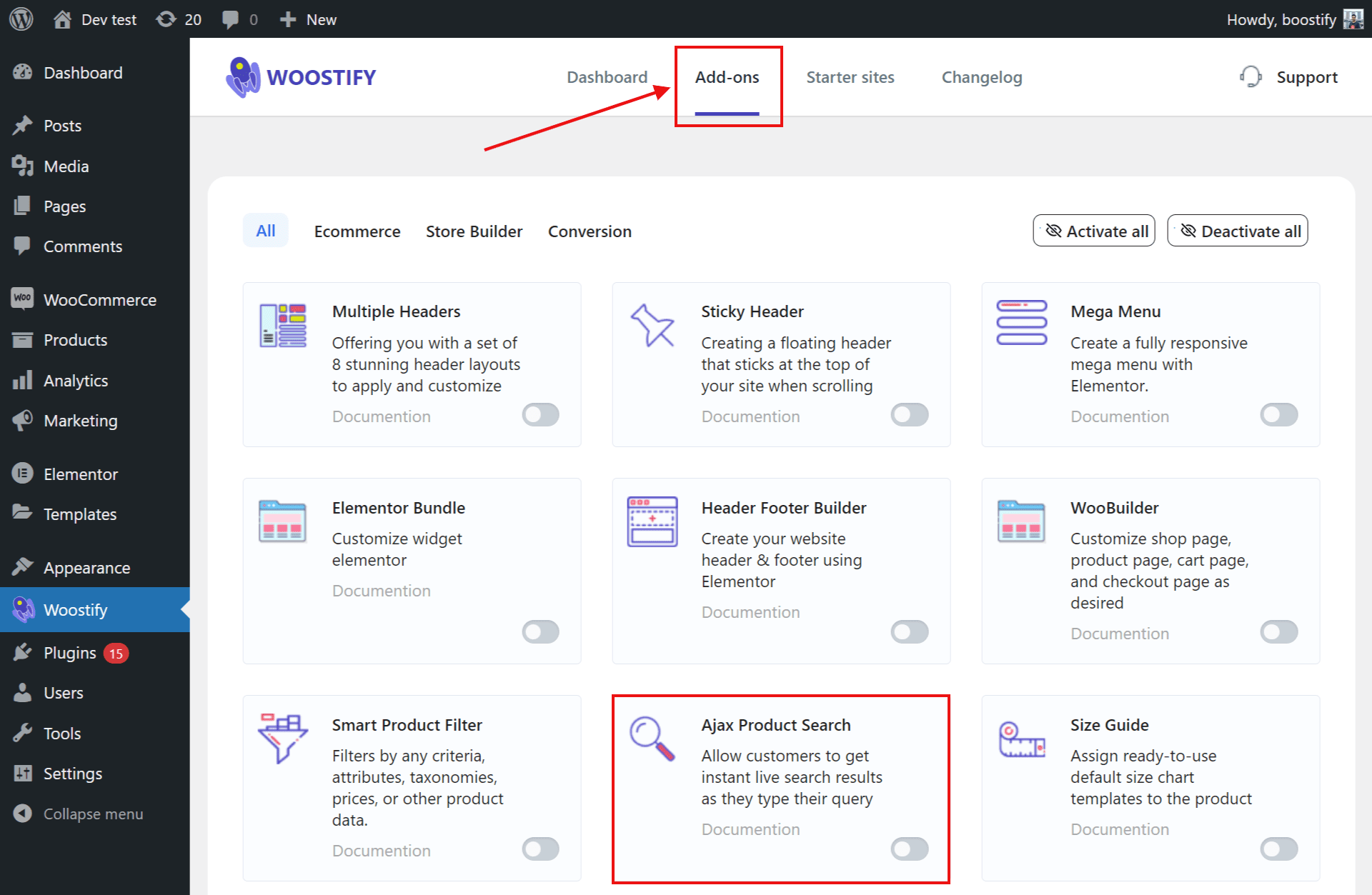
Предположим, вы установили тему Woostify Pro на свой сайт WooCommerce. Итак, самый первый шаг — включить аддон Ajax Product Search для Woostify. На панели управления WordPress перейдите на Woostify .
Затем перейдите на вкладку «Дополнения» в верхнем меню. После этого вы увидите там таблицу премиальных надстроек Woostify.

Наведите указатель мыши, чтобы найти надстройку Ajax Product Search , и включите кнопку «Включить» , чтобы она загорелась зеленым светом, как показано ниже.

- Шаг 2: Настройте поиск Ajax на своем сайте WooCommerce.
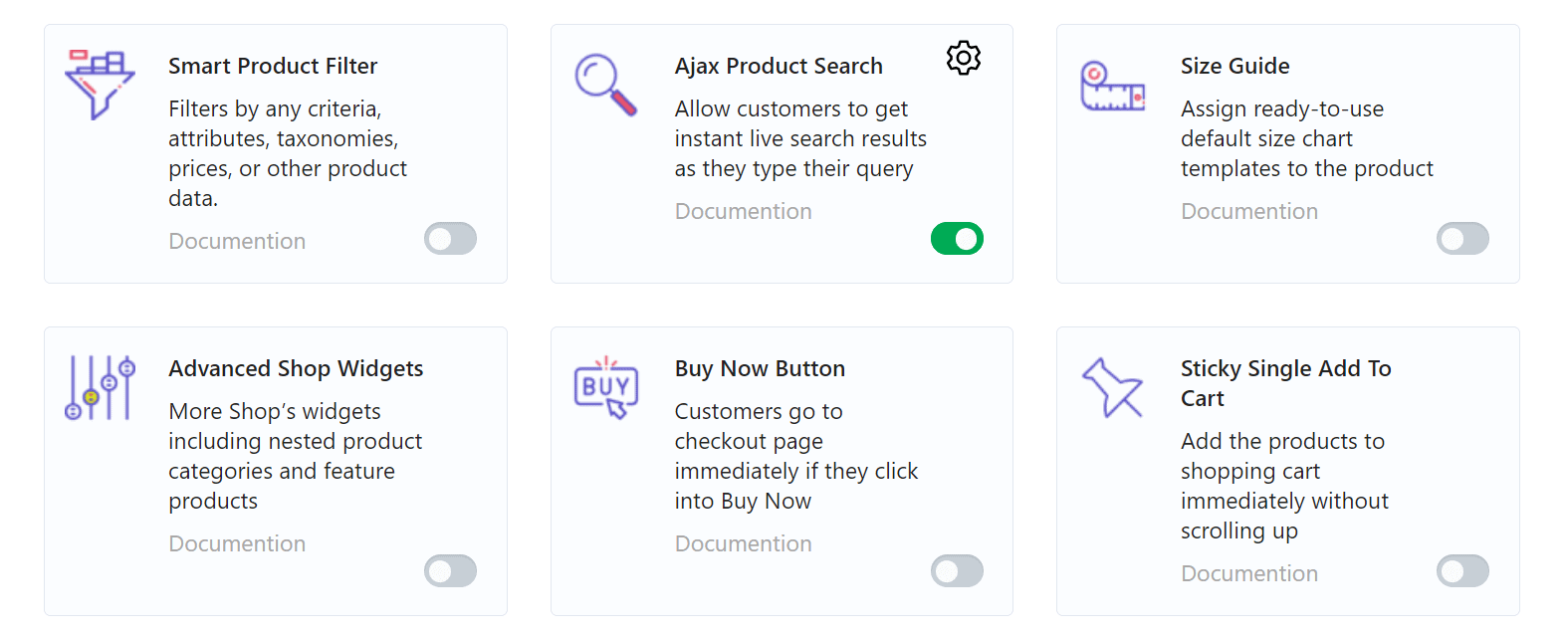
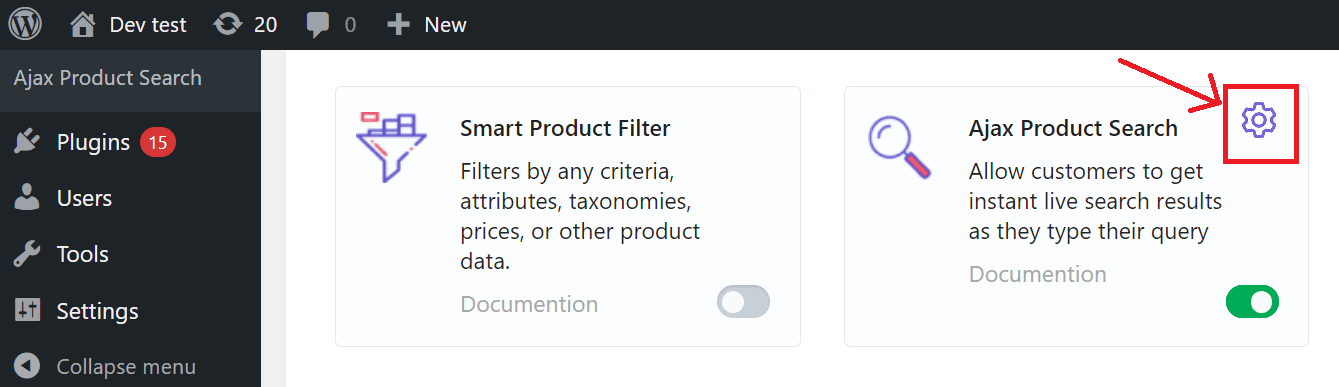
Чтобы получить доступ к странице настроек надстройки Ajax Product Search, нажмите значок «Настройки» в углу поля, как показано ниже:

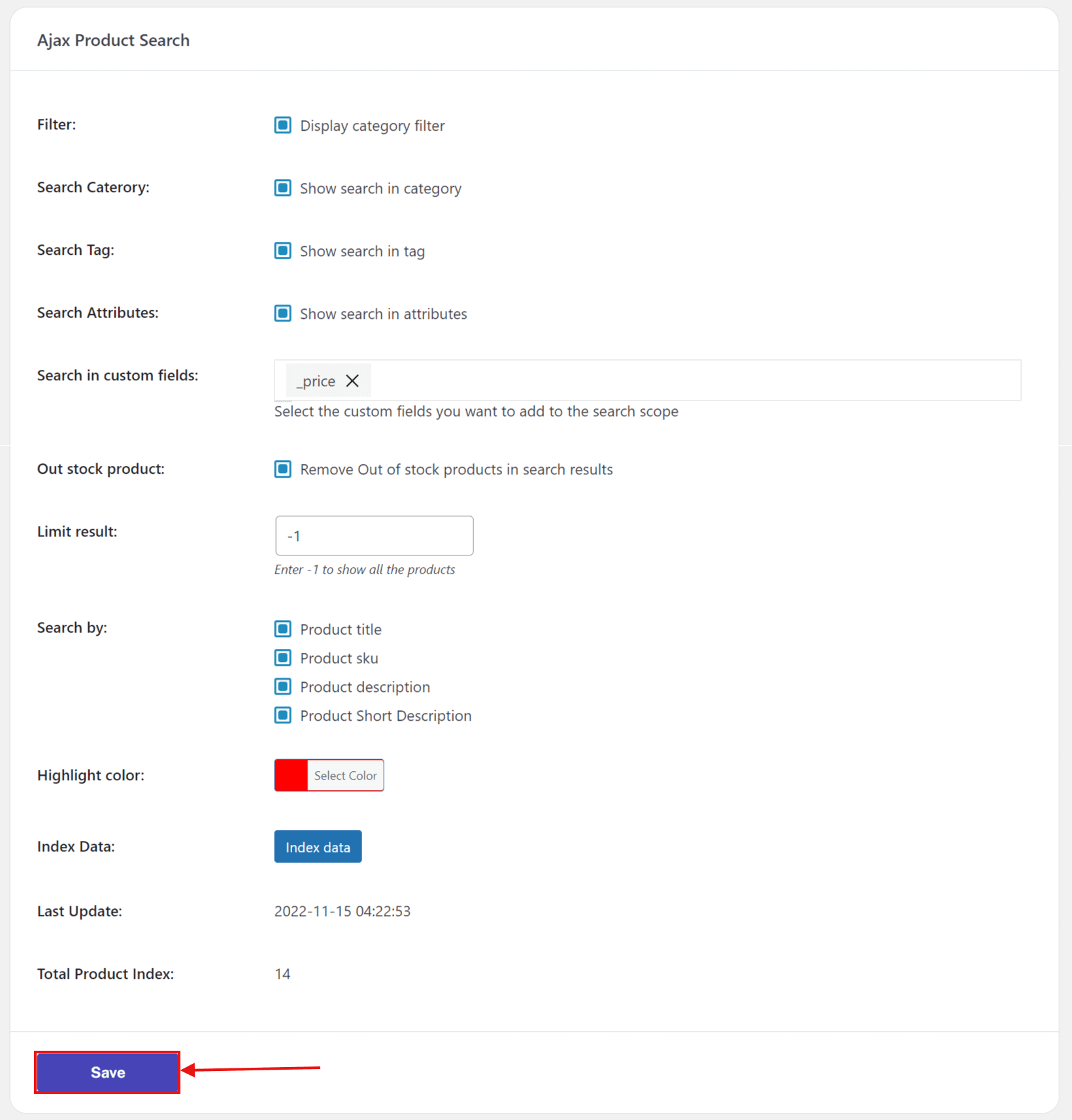
Теперь, когда вы дошли до страницы настроек, вы можете настроить надстройку Ajax Product Search.

Как видите, в этом разделе можно производить настройки со следующими элементами.
– Фильтр : установите этот флажок, если хотите отобразить фильтр категорий.
– Категория поиска : отметьте эту опцию, если хотите отобразить поиск по категориям.
– Тег поиска : установите этот флажок, если вы собираетесь отображать поиск по тегам.
– Атрибуты поиска : установите этот флажок, если хотите показать поиск по атрибутам продукта.
– Поиск в настраиваемых полях : в этом разделе вы можете выбрать настраиваемые поля, которые хотите добавить в область поиска.
– Товары, которых нет в наличии : установите этот флажок, если хотите удалить товары, которых нет в наличии, из результатов поиска.
– Ограничить результат : введите «-1», чтобы отобразить все результаты поиска.
– Поиск по : в этом разделе вы можете выбрать поиск по названиям продуктов/артикулу продукта/описанию продукта/ или краткому описанию продукта. Тем не менее, мы предлагаем вам выбрать все из них, чтобы ваши покупатели могли легко найти товары в вашем магазине, имея в виду все, что они имеют в виду.
– Цвет выделения : вы можете настроить цвет текста в результатах поиска.
– Индексировать данные : установите этот флажок, чтобы Ajax Search Addon индексировал все данные на вашем сайте WooCommerce.
– Последнее обновление : показывает последние обновления настроек.
– Общий индекс продукта : показывает общее количество проиндексированных продуктов.
- Шаг 3: Сохраните и просмотрите
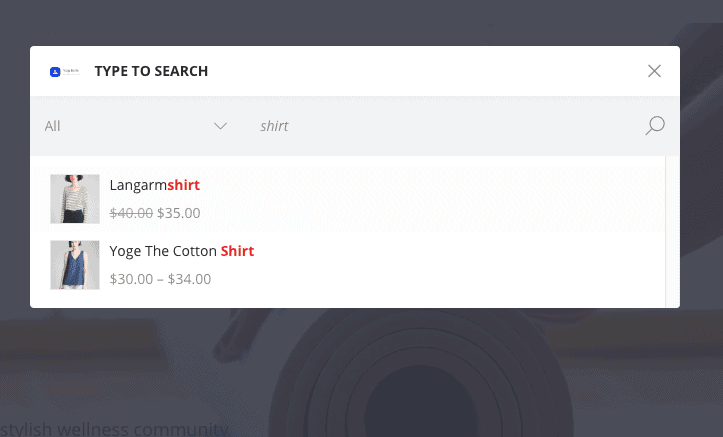
На последнем шаге не забудьте нажать кнопку «Сохранить» и посетить свой магазин, чтобы проверить, правильно ли работает ваш поиск ajax.

Заключительные слова,
Добавление живого поиска Ajax на ваш сайт WordPress без плагина может стать отличным способом улучшить взаимодействие с пользователем и облегчить посетителям поиск нужного контента без каких-либо затрат. Хотя это требует некоторых знаний в области кодирования, преимущества пользовательского поиска Ajax могут быть значительными. Просто не забудьте сделать резервную копию своего сайта, тщательно протестировать и обновлять свой код с любыми будущими обновлениями вашей темы или основных файлов WordPress.
В качестве альтернативы, если вам неудобно программировать, вы можете выбрать премиальную тему Woostify для оформления своего сайта, особенно сайта электронной коммерции. С надстройкой Ajax Product Search от Woostify вы значительно упрощаете процесс добавления живого поиска Ajax, но добиваетесь лучших результатов с меньшими усилиями.
Если у вас есть какие-либо вопросы или рекомендации о том, как добавить поиск WordPress Ajax без плагина, сообщите нам об этом, оставив комментарий ниже.
