Как добавить поле автора WordPress без плагина: познакомьте читателей с автором контента
Опубликовано: 2022-01-11Хотите добавить поле автора на свой сайт WordPress? Вы находите это слишком сложным? Запуск веб-сайта WordPress и включение поля автора может значительно повысить доверие к автору и веб-сайту. Это то, к чему должен стремиться каждый владелец веб-сайта. Многие веб-сайты пренебрегают этой функцией, потому что считают ее слишком сложной для установки, и из-за этого заблуждения многие веб-сайты не получают достаточно трафика.
#биография автора предназначена для того, чтобы #читатели были более связаны с #автором и самим #веб-сайтом.
НАЖМИТЕ, ЧТОБЫ НАПИСАТЬКогда новый читатель наткнется на одну из ваших статей, он узнает больше о человеке, который ее написал. Это повысит их лояльность к автору и веб-сайту, что заставит их вернуться и заинтересоваться. Кроме того, просмотр фотографии и информации автора повышает легитимность и ответственность автора.
Вы также можете создать свою репутацию и представить себя экспертом по конкретным темам, особенно если у вас есть веб-сайт с несколькими авторами. Таким образом, больше авторов захотят писать на вашем сайте.
Вы можете расширить основные функциональные возможности плагина Simple Author Box, чтобы сделать учетные данные вашего автора более заметными и побудить читателей следовать за вами и вашей командой писателей и связываться с ними, используя поле автора. Это беспроигрышная ситуация как для вас, так и для ваших писателей. Добавление окна автора WordPress без плагина на ваш сайт может показаться сложным. Но в этой статье вы сможете найти все, что вам нужно знать о добавлении поля автора WordPress без плагина на ваш сайт за считанные минуты.
Что такое авторский бокс и зачем он нужен

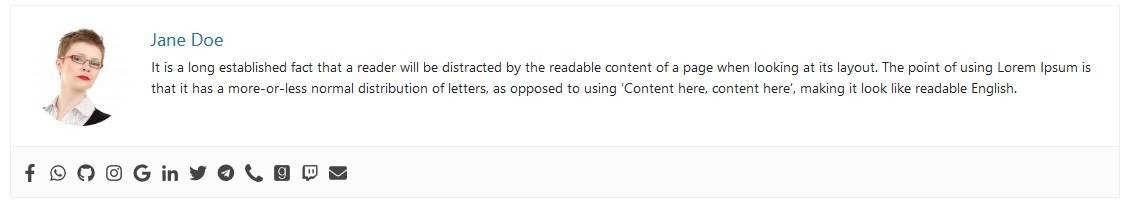
Прежде чем начать весь процесс добавления поля автора, вам нужно знать, что это такое. Поле автора — это часть статьи или страницы вашего веб-сайта, которая содержит сведения о создателе конкретной статьи.
Обычно он рассматривается как важный компонент любого веб-сайта, поскольку информирует посетителей об опыте автора по теме, обсуждаемой в статье. Поскольку есть много статей на одну и ту же тему на разных веб-сайтах, предоставление информации об авторе придаст ей ощущение подлинности.
Добавление поля автора имеет несколько преимуществ, большинство из которых отражается на повышении качества взаимодействия и вовлеченности ваших читателей, а также на легитимности вашего веб-сайта. Также было показано, что поле автора может помочь в поисковой оптимизации. Раскрывая информацию об авторе на своем сайте, вы, по сути, добавляете свой сайт в портфолио автора, тем самым повышая «ценность» автора в его домене. Ваш веб-сайт также будет отображаться, когда кто-то ищет определенного автора.
Предоставление зрителям возможности узнать о лицах, стоящих за каждой публикацией и статьей на веб-сайте, повышает подлинность веб-сайта и его участников. Вместо того, чтобы просматривать на вашем веб-сайте другие статьи, созданные тем же автором, окно автора с самыми последними сообщениями автора позволяет вашим читателям быстро просматривать определенные сообщения, опубликованные тем же автором. Благодаря этой функции оптимизирована удобная навигация.
Добавьте поле автора WordPress на свой сайт без плагина
Ящики авторов можно легко добавить в темы WordPress, которые их поддерживают, просто введя данные для каждого из ваших авторов и загрузив их фотографии Gravatar. Этот подход будет включать информацию каждого автора в нижней части статьи, которую они написали.
Как добавить поле автора WordPress без плагина
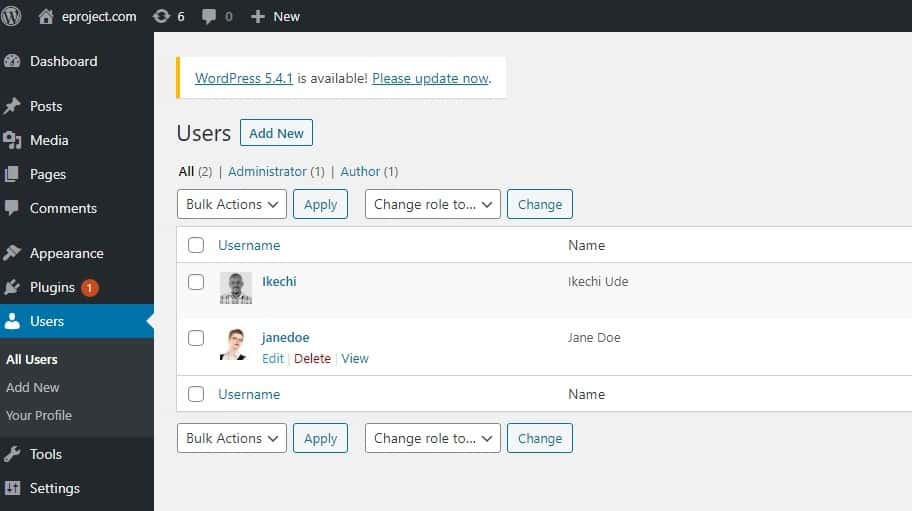
- В панели администратора WordPress перейдите на вкладку «Пользователи».

- Доступные варианты WordPress появятся, когда вы наведете указатель мыши на имя автора.
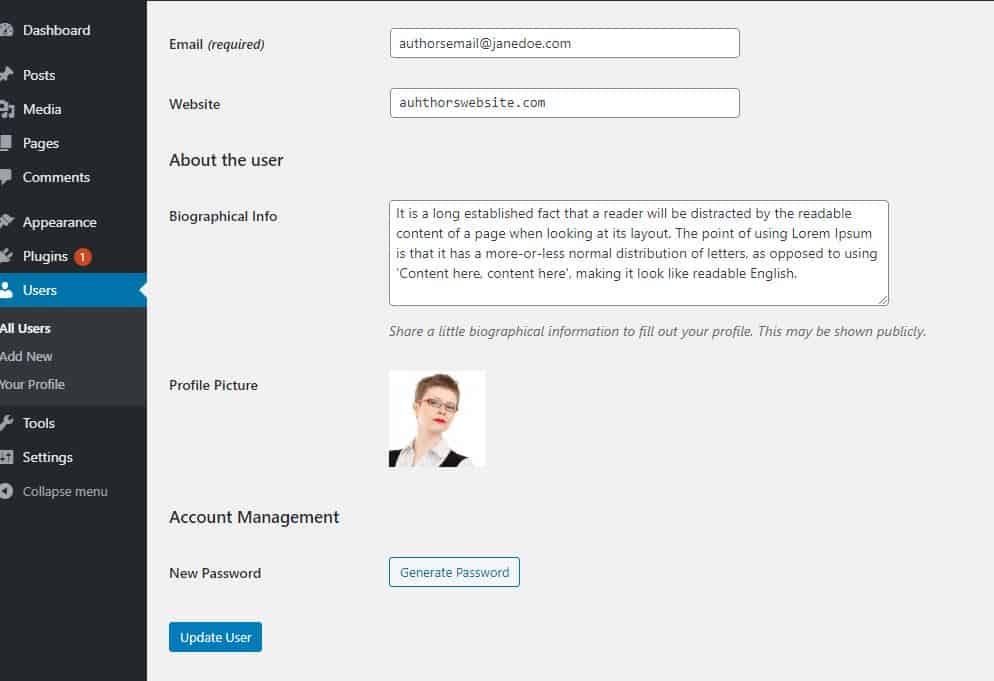
- Выберите «Редактировать» и заполните данные автора в разделе «Редактировать пользователя».

- После того, как вы заполнили всю необходимую информацию, нажмите кнопку «Обновить пользователя».
Прежде чем вы начнете вручную создавать поле автора WordPress без плагина, вы должны использовать инструмент, который поможет вам решить любую сложную проблему, которая может возникнуть на вашем пути. WP Reset — это плагин, который позволяет повторно сканировать и переформатировать основные документы, отключать расширения на вашем веб-сайте по одному или массово. Он может запускать и отключать тему, перезагружать учетные данные и разрешения, создавать новую учетную запись администратора и использовать сценарий аварийного восстановления, чтобы исправить белый экран смерти за доли секунды.
WP Reset позволяет настроить вашу веб-страницу, даже если она не работает, что может произойти, если вы добавите поле автора WordPress без плагина. По сути, WP Reset может исправить любые ошибки, которые вы допустили во время процедуры.
Coming Soon & Maintenance Mode — еще один отличный плагин WordPress, который вы можете использовать, чтобы уведомить своих посетителей о том, что ваш сайт в настоящее время находится в разработке. Этот универсальный плагин совместим с любой темой WordPress. Он прост в использовании, поскольку содержит конструктор страниц с возможностью перетаскивания. С плагином Coming Soon & Maintenance Mode вы можете создавать различные целевые страницы, страницы продаж, страницы подписки, ведущие страницы, страницы, которые скоро появятся, страницы режима обслуживания и многое другое. Таким образом, ваши посетители по-прежнему смогут видеть страницы вашего веб-сайта, которые не находятся в разработке.
Во-первых, вам нужно выполнить шаги, описанные в предыдущем разделе, в котором объясняется, как и где вставить идентификацию автора в WordPress, который обеспечивает поддержку ящика автора. Вы предоставите WordPress информацию о каждом человеке, которую впоследствии будет использовать PHP-код.
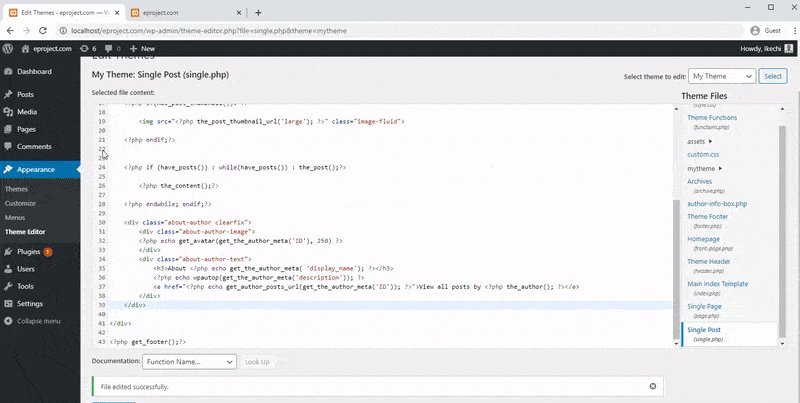
- На панели администратора WordPress перейдите в раздел «Внешний вид», затем «Редактор тем».
- Выберите папку Single Post (single.php) в разделе «Файлы темы» в правом верхнем углу.
- Вставьте фрагменты кода под функцией «content ()» в свой цикл для восстановления статей блога и над основным контейнером div для вашего текста, а затем нажмите кнопку «Обновить файл».
- Создайте копию файла single.php с помощью FTP-клиента, прежде чем изменять его или добавлять в него какой-либо код. Это позволяет вам вернуться к предыдущему документу, если новый код, который вы вставили в папку, содержит какие-либо ошибки. WP Reset также может помочь вам в этой ситуации, поскольку он может восстановить весь ваш сайт или только отдельные его компоненты до чистой и безошибочной версии одним щелчком мыши.
<div class="об авторе">
<div class="об авторском изображении">
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class="об авторском тексте">
<h3>О программе <?php echo get_the_author_meta('display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('описание')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>">Просмотреть все сообщения <?php the_author(); ?></а>
</div>
</div>Изображение автора и биографическая информация хранятся в двух вышеперечисленных контейнерах div (с классами «об-автор-изображении» и «об-авторе-тексте»). Аватар автора получается из контейнера фотографий с помощью метода get avatar(), который принимает две переменные: идентификатор автора и размер фотографии в пикселях. Граватар, связанный с учетной записью электронной почты, которую вы ввели на вкладке «Редактировать пользователя», затем извлекается после передачи параметров.


Вы можете стилизовать только что вставленное поле автора, как хотите. Приведенный ниже код CSS использовался для стилизации поля автора.
.об авторе {
цвет фона: #f8f9fa;
отступ: 20 пикселей; }
.about-автор :: после {
содержание: "";
ясно: оба;
дисплей: таблица; }
.об-автор-изображение {
плыть налево;
ширина: 20%; }
.об-автор-текст {
поплавок: справа;
ширина: 75%; }Используйте плагин для создания профессиональных авторских ящиков
Даже если вы хорошо разбираетесь в WordPress, редактирование ваших тем и плагинов может быть рискованным, поскольку любая ошибка потенциально может повредить ваш сайт. Если это произойдет, и ваш сайт не находится в режиме ожидания, все ваши посетители увидят предупреждение и, вероятно, покинут ваш сайт, пока вы не решите проблему, прежде чем они смогут возобновить обычный просмотр.
Однако добавление поля автора на ваш сайт WordPress не должно служить оправданием для того, чтобы оставить его в режиме ожидания на длительный период.
Если вы используете плагины WordPress, такие как Simple Author Box, для создания своих авторских ящиков, вы можете разместить свой авторский ящик на своем веб-сайте WordPress всего за несколько минут и без труда.
Плагин Simple Author Box
Используйте репозиторий плагинов WordPress для его установки.
- Перейдите в меню «Плагины» и выберите «Добавить новый» в раскрывающемся меню на панели управления WordPress.
- После ввода «Простое поле автора» в поле поиска нажмите клавишу ввода.
- В поле описания подключаемого модуля нажмите кнопку «Установить сейчас» и запустите подключаемый модуль, как только он завершит установку.
- Настройте параметры плагина и сохраните их.

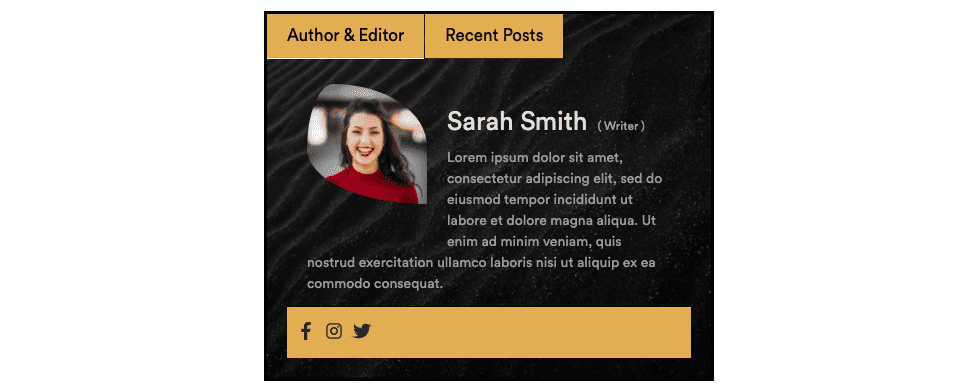
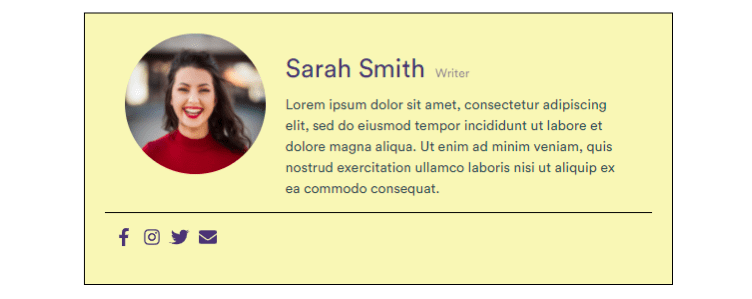
Плагин Simple Author Box добавляет гибкое поле автора в конце каждого поста на вашем сайте. Он позволяет настраивать его с помощью таких функций, как пользовательские комбинации цветов, шрифт, ссылки на социальные сети и многое другое. Это важно, поскольку вы можете настроить его в соответствии с дизайном и макетом вашего веб-сайта WordPress.
Помимо настройки внешнего вида поля автора, чтобы оно гармонировало с вашей темой, также добавляется исчерпывающее текстовое поле с личными данными с возможностью использования текстового или графического редактора. Вы также можете использовать плагин Simple Author Box, чтобы изменить профиль своего автора, не переходя на страницу Gravatar.

В поле автора, созданном с помощью этого плагина, может отображаться более одного имени автора, сайт, граватар, персонализированная фотография, биография и значки социальных сетей. Каждое авторское поле, которое вы создаете с помощью этого плагина, будет полностью адаптируемым, отображая измененную часть в зависимости от того, просматриваете ли вы его на iPad, смартфоне или компьютере. Плагин Simple Author Box дает вам полный контроль над вашим авторским ящиком через удобный интерфейс.

Вы можете использовать виджет Simple Author Box Author, чтобы продвигать навигацию к содержимому различных авторов вашего блога. Эта функция отобразит галерею ваших авторов вместе со ссылками на их статьи. В отличие от традиционной техники вставки фотографии автора, плагин Simple Author Box позволяет вам просто использовать изображения, связанные с учетной записью автора Gravatar.
Вывод
Наличие раздела биографии в вашем блоге, независимо от того, являетесь ли вы единственным автором или у вас есть несколько авторов, помогает читателям узнать немного больше о вас (или других авторах).
Наличие биографического раздела — не просто декоративная цель, а подлинная и важная.
Если на вашем веб-сайте WordPress до сих пор нет этой функции, не беспокойтесь, так как в этой статье вы узнаете все, что вам нужно знать, чтобы включить ее на свой сайт.
Как вы могли прочитать, у вас есть два варианта. Первый — изменить стиль и файлы PHP вручную. Это позволяет широкий спектр настроек. Второй вариант — использовать плагин. При этом вам потребуется гораздо меньше времени для настройки и установки поля автора на ваш веб-сайт WordPress.
Использование плагина Simple Author Box сделает вашу жизнь намного проще. Он идеально подходит для тех, кто не знаком с программированием и не хочет тратить много времени на его изучение. Любой может использовать плагин Simple Author Box, чтобы добавить эту важную функцию на свой веб-сайт.