Добавление радиуса границы в окно просмотра SVG
Опубликовано: 2023-01-13Добавление радиуса границы к окну просмотра SVG может помочь скруглить углы изображения, чтобы оно выглядело более безупречным. Есть несколько разных способов сделать это, но один из них заключается в использовании свойства border-radius. Это можно добавить к атрибуту viewBox в коде SVG . Например, если вы хотите добавить радиус границы 5 пикселей ко всем четырем углам окна просмотра, вы должны добавить следующий код: border-radius: 5px;.
Возможно, вас попросят добавить двойную рамку к некоторым случайным геометрическим фигурам. Не знаю, что придумаю, но все равно попробую. Поскольку фильтр не будет применяться непосредственно к фигурам, для каждой из них требуется свой собственный. Вы можете добавить фильтр, используя атрибут фильтра SVG . Хотя границы по-прежнему пикселизированы, результат более приятный, чем при использовании тени. Дуг Шеперс написал список рассылки под названием www.svg, в котором используется SVG.
Как сделать Svg закругленным?

Есть несколько способов сделать SVG-изображение скругленным. Один из способов — использовать свойство clip-path и установить для него значение «circle()». Это создаст маску в форме круга, и все, что находится за пределами круга, будет обрезано (или скрыто). Другой способ — использовать свойство 'border-radius'. Это добавит закругленные углы к изображению.
В CodePen код, который вы пишете в редакторе HTML, включает все теги HTML5 в базовом шаблоне HTML5. Это лучшее место для доступа к элементам верхнего уровня, таким как тег HTML. CSS можно применить к вашему Pen с помощью любой таблицы веб-стилей. Pen может запускать любой сценарий, доступный в Интернете. Просто введите здесь URL-адрес, и мы добавим его в указанном вами порядке перед JavaScript в самом Pen. Мы постараемся обработать скрипт, на который вы ссылаетесь, перед применением, если он имеет расширение препроцессора.
Закругленные углы заставляют нас чувствовать себя более связанными с окружающими нас объектами
Когда мы круглые, мы также чувствуем себя более уязвимыми. Они заставляют нас чувствовать себя более связанными с окружающими нас вещами. Кроме того, общий вид этих очков более приятен для глаз.
Как добавить радиус границы к изображению в Css?

Вы можете добавить радиус границы к изображению, используя свойство border-radius в CSS. Это позволит вам контролировать степень кривизны углов изображения.
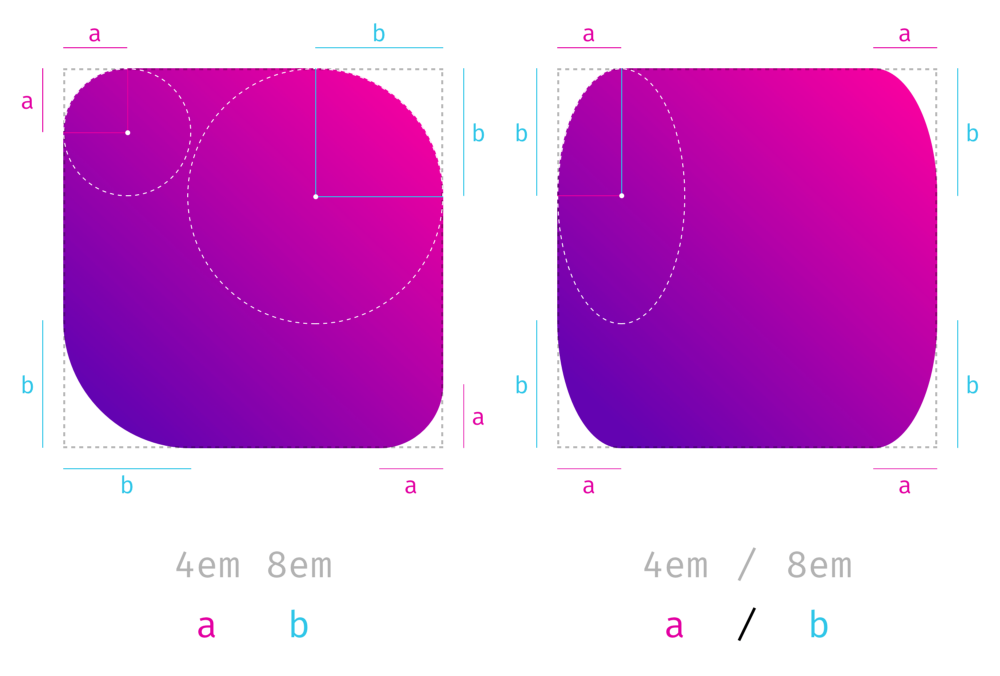
Для свойства border-radius может приниматься однозначное или четырехзначное значение. С помощью этой функции вы можете указать радиусы, на которые скругляется угол. Этот метод можно использовать для создания круга или эллипса. Старые браузеры WebKit неправильно рассматривают 40x10x как 40x/10x. При использовании свойства border-radius вы должны следить за несколькими вещами. Если элемент имеет фон, соответствующий изображению, он будет естественным образом обрезан по закругленному углу. Если вы хотите, чтобы устаревшие браузеры могли поддерживать ваше свойство, добавьте к нему префикс -webkit- и -moz-. Если вам нужна максимальная согласованность, вероятно, лучше отказаться от префиксов и использовать ванильную рамку. Значение свойства также может быть разделено пробелом, например 5px 10x, что аналогично значению, разделенному косой чертой в сокращении (horizontal-radius.
Чтобы придать конкретному элементу округлую форму без изменения его цвета, используйте свойство border-radius. Это свойство можно рассчитать, добавив длину радиуса, процентное соотношение и начальное значение. Процент радиуса элемента можно назвать радиусом пикселей. Если вы пропустите начальное значение, оно будет установлено равным размеру радиуса (в пикселях). Если вы удалите процент, число будет установлено на 100%. Другими словами, значения длины и процента указывают процентное соотношение радиуса к ширине или высоте элемента.
Как добавить радиус границы к Div в Css?

Чтобы добавить радиус границы к div в css, вы должны использовать свойство border-radius. Это свойство принимает значение длины, которое может быть в px, em или %.
Свойство border-radius используется для определения радиуса закругленных углов элемента. Каждый из четырех этажей собственности имеет стоимость от одного до четырех. Заполните код, округлив два элемента andlt;div>. # пример1 граница: два сплошных красных квадрата; граничное излучение: 25 квадратов 20 квадратов; и Каждый радиус имеет четыре значения, начиная от верхнего левого до верхнего правого, нижнего левого до нижнего правого и нижнего левого до нижнего правого. Все четыре угла уравнения закруглены и имеют одинаковые значения. Первый префикс, работающий с версией браузера, должен быть установлен после цифр -webkit- или -moz.
Можем ли мы применить радиус границы к Div?
Да, мы можем применить радиус границы к div. Свойство CSS border-radius скругляет углы внешней границы элемента. Вы можете установить один радиус, чтобы сделать круглые углы, или два радиуса, чтобы сделать эллиптические углы.
Веб-дизайнерам больше не нужно создавать сложные структуры таблиц с индивидуальной угловой графикой или использовать запутанный код JavaScript. Все новые версии браузеров теперь используют официальные префиксы поставщиков CSS3 (-moz, -webkit), что означает, что префикс (-moz, -webkit) больше не нужно добавлять. До Internet Explorer 9 эти свойства CSS3 нельзя было использовать. Последние версии Safari теперь поддерживают параметр -webkit-border-radius. В Opera бордеррадиус с двумя значениями ведет себя аналогично бордеррадиусу Firefox, который подобен Safari. В дополнение к ним доступны специальные эффекты. Есть несколько других функций CSS3, к которым теперь можно получить доступ через WebKit, Firefox и Opera, включая следующие простые эффекты и преобразования.

Если вам нужно использовать префикс в полях и областях радиуса границы, где Opera не использует границу, используйте -moz или -o вместо -webkit. Эти и другие преобразования можно реализовать в Safari как анимацию, но только при наведении курсора на элемент. В вашем браузере должен быть установлен JavaScript. Значения до и после косой черты будут применены к горизонтальному и вертикальному радиусу. Префиксы поставщиков были постепенно упразднены, и стандарт, похоже, был установлен.
Что такое окно просмотра Svg?
Окно просмотра svg — это прямоугольная область внутри рисунка svg , которая видна. Он определяется четырьмя атрибутами: x, y, шириной и высотой. Атрибуты x и y определяют верхний левый угол области просмотра, а атрибуты ширины и высоты определяют размер области просмотра.
Используя эту технологию, мы можем легко преобразовать наши SVG в любой контейнер, например следующий: Чтобы масштабировать размер контейнера, используйте viewBox, который был правильно настроен для этого изображения. ViewBox также позволяет нам скрыть часть изображения, что очень полезно, когда речь идет об анимации. Когда мы обрезаем наши изображения с помощью viewBox, наши фотографии становятся видимыми. Этот объект будет использоваться для создания анимации движения облака по небу. В результате все, что нам нужно сделать, это изменить значение min-x для viewBox. Из-за громоздкого характера saveRatioAspect я не включил его в эту статью.
Изменение размера SVG
Измените размер SVG до нужного вам размера. !– Чтобы изменить размер SVG с атрибутами ширины и высоты, используйте следующий URL-адрес: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.html Изменение размера SVG с высотой и атрибуты ширины с использованием пикселей.
Радиус границы SVG
Радиус границы SVG — это свойство радиуса границы, позволяющее создавать закругленные углы элементов SVG . Вы можете установить радиус границы элемента, используя следующие свойства CSS: радиус границы, радиус верхней границы слева, радиус верхней границы справа, радиус нижней границы слева и границу правого нижнего края. -радиус.
Пути в HTML5
Путь определяется путем указания координат начальной точки, координат конечной точки и типа линии (замкнуть, открыть или соединить). Отправной точкой холста может быть точка на нем или точка x. Свойства y пути определяют координаты верхнего левого угла. Можно определить конечную точку, используя x или точку на холсте. Эти свойства определяют координату нижнего правого угла пути. Существует несколько типов линий, каждый из которых можно использовать для закрытия, открытия или присоединения к линии.
Заполните информацию об атрибуте и укажите обводку как часть процесса создания пути. Атрибут штриха указывает контур пути. Атрибут fill используется для указания цвета контура.
Svg Круглый Viewbox
Окно просмотра svg round — это тип окна просмотра, который позволяет вам создать круглое или эллиптическое представление вашего изображения svg. Это может быть полезно для создания круглого логотипа или другого изображения. Чтобы создать круглое окно просмотра, вам нужно установить атрибуты cx и cy в центр вашего изображения, а затем установить атрибут r в радиус вашего круга или эллипса.
Атрибут viewBox был одним из первых, с которым столкнулись новички в SVG. Он также определяет соотношение сторон и относительный размер элементов в заданном пространстве. ViewBox обычно располагается рядом с областью холста или монтажной области, прежде чем вы начнете рисовать в большинстве приложений для векторной графики. ViewBox — это свойства документов viewSVG, которые можно использовать для масштабирования элементов в SVG. Даже если радиус круга остается постоянным, размер круга увеличивается по мере уменьшения окна просмотра. Также возможно, что координаты viewBox для левого верхнего угла будут отрицательными — это требуется, когда элементы экспортируются слишком близко к краю документа.
Атрибут Svg Viewbox
Атрибут viewBox определяет положение и размер в пользовательском пространстве области просмотра SVG. Например, если вы добавите значение атрибута viewBox min-x, min-y, min-w и height, вы получите четыре числа. Этот атрибут используется для управления размещением области просмотра SVG-файла. Вы можете заполнить viewBox всем содержимым документа по умолчанию. В любом случае можно ограничить размеры viewBox определенной областью документа. Вам может понадобиться использовать это, если вы хотите ограничить просмотр документа пользователем определенной областью. Вы также можете изменить размер viewBox, перейдя на страницу настроек ViewBox. В этом случае вы можете таким образом сохранить документ SVG меньше размера окна документа. Настроив viewBox на автоматический режим, браузер изменит его размер на указанное значение в зависимости от контекста. Это простой способ изменить viewBox.
Путь Svg с закругленными углами
Контуры SVG могут иметь закругленные углы с помощью команды эллиптической дуги: A = эллиптическая дуга rx = горизонтальный радиус ry = вертикальный радиус x-axis-rotation = вращение вокруг оси x (в градусах) big-arc-flag = 0 для меньшего больше или равно 180 градусам, 1 для угла больше 180 градусов. Sweep-flag = 0 для по часовой стрелке, 1 для против часовой стрелки x = X-координата конечной точки y = Y-координата конечной точки Например, чтобы создать закругленный угол в начале путь, вы должны использовать следующую команду: A rx, ry вращение по оси x, флаг большой дуги, флаг развертки, x, y
