Добавление языковой опции на ваш сайт WordPress: лучшее из обоих миров
Опубликовано: 2022-09-25Добавление языковой опции на ваш веб-сайт WordPress — отличный способ охватить более широкую аудиторию. Есть несколько разных способов сделать это, и у каждого есть свои преимущества. Один из способов добавить языковую опцию на ваш сайт WordPress — использовать плагин. Доступно несколько различных плагинов, и каждый из них имеет свои преимущества. Одним из преимуществ использования плагина является то, что его можно легко обновлять и поддерживать. Еще одним преимуществом использования плагина является то, что его можно легко настроить в соответствии с вашими конкретными потребностями. Еще один способ добавить языковую опцию на ваш сайт WordPress — использовать тему. Преимущество использования темы заключается в том, что ее можно легко настроить в соответствии с вашими конкретными потребностями. Недостатком использования темы является то, что она может быть совместима не со всеми плагинами. Лучший способ добавить языковой вариант на ваш веб-сайт WordPress — использовать комбинацию плагина и темы. Таким образом, вы можете получить лучшее из обоих миров. У вас может быть плагин, который легко обновлять и поддерживать, и у вас может быть тема, которую легко настроить в соответствии с вашими конкретными потребностями.
Приведенные ниже шаги помогут вам использовать переключатели языков WordPress на вашем веб-сайте. Переключатель языка может быть текстом, кнопкой или раскрывающимся списком на странице. Если вы хотите, чтобы посетители могли видеть ваш контент на предпочитаемом ими языке, используйте переключатель. В этом уроке мы рассмотрим несколько примеров и дадим вам несколько идей о том, как включить их на свой веб-сайт. Многоязычный контент имеет доказанную связь с вероятностью совершения покупки покупателем. матовые отражающие линзы были изобретены в начале 1900-х годов голландской фирмой Mariener Eyewear. На этом сайте, построенном на WooCommerce, доступны переводы на английский, голландский и немецкий языки.
Перед использованием WordPress для изменения языковых настроек необходимо установить TranslatePress. Переключатель языка — это один из трех вариантов добавления нового языка на ваш сайт. Переключатель языка сценариев, который можно использовать вместе с языком сценариев. Вы можете изменить язык навигации вашего сайта WordPress с помощью пункта меню. Плавающий выбор языка позволяет посетителям легко переключаться между языками. TranslatePress позволяет вам изменить внешний вид и работу вашего плавающего раскрывающегося списка. TranslatePress — это многоязычный плагин WordPress, который можно использовать для добавления языковых переключателей на ваш многоязычный веб-сайт.
Сделайте так, чтобы посетителям было легко его найти, сделав его видимым и простым для поиска. Убедитесь, что языки, которые вы используете, соответствуют предпочтениям вашей целевой аудитории. В некоторых странах есть несколько официальных языков, поэтому убедитесь, что ваш язык является не только вашим флагом. Это официальный язык Португалии, Бразилии, Кабо-Верде, Гвинеи-Бисау, Мозамбика, Анголы, Со-Томе, Восточного Тимора, Экваториальной Гвинеи, Макао и других стран. Кроме того, он имеет культурные связи с Индией, Шри-Ланкой, Малайзией, островами ABC в Карибском море и индонезийским островом Флорес. TranslatePress упрощает добавление переключателя языка WordPress на ваш сайт.
Вы можете изменить содержимое HTML в соответствии с различными языками, используя атрибут lang. Чтобы реализовать атрибут lang, скопируйте и вставьте следующий код в программу.
Как добавить несколько языков в панель управления WordPress?
 Кредит: www.webhostingsecretrevealed.net
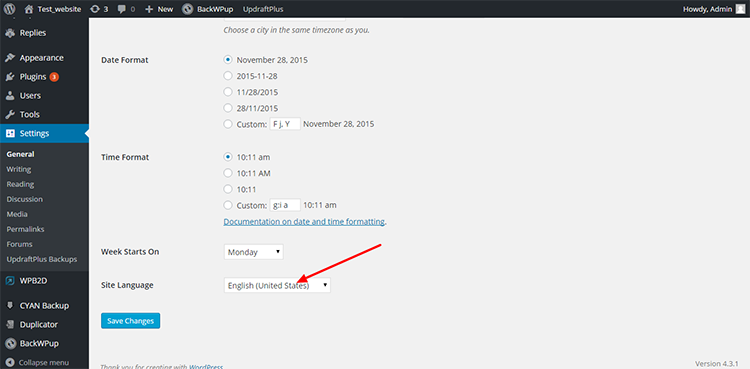
Кредит: www.webhostingsecretrevealed.netДобавить несколько языков на панель инструментов WordPress очень просто. Просто перейдите на страницу «Настройки» > «Основные» и выберите нужный язык в раскрывающемся меню. Вот и все! Ваша панель управления WordPress теперь будет отображаться на выбранном языке.
Как добавить или удалить язык в WordPress
WordPress поддерживает более 20 языков, но не все из них поддерживаются платформой самостоятельно. Чтобы добавить язык в настройки, перейдите в «Настройки». Далее нажмите кнопку Добавить новый язык. Перейдите в «Настройки» и выберите раскрывающееся меню « Язык сайта» . Затем снова нажмите «Удалить язык».
Язык сайта WordPress Только английский
 Кредит: www.elegantthemes.com
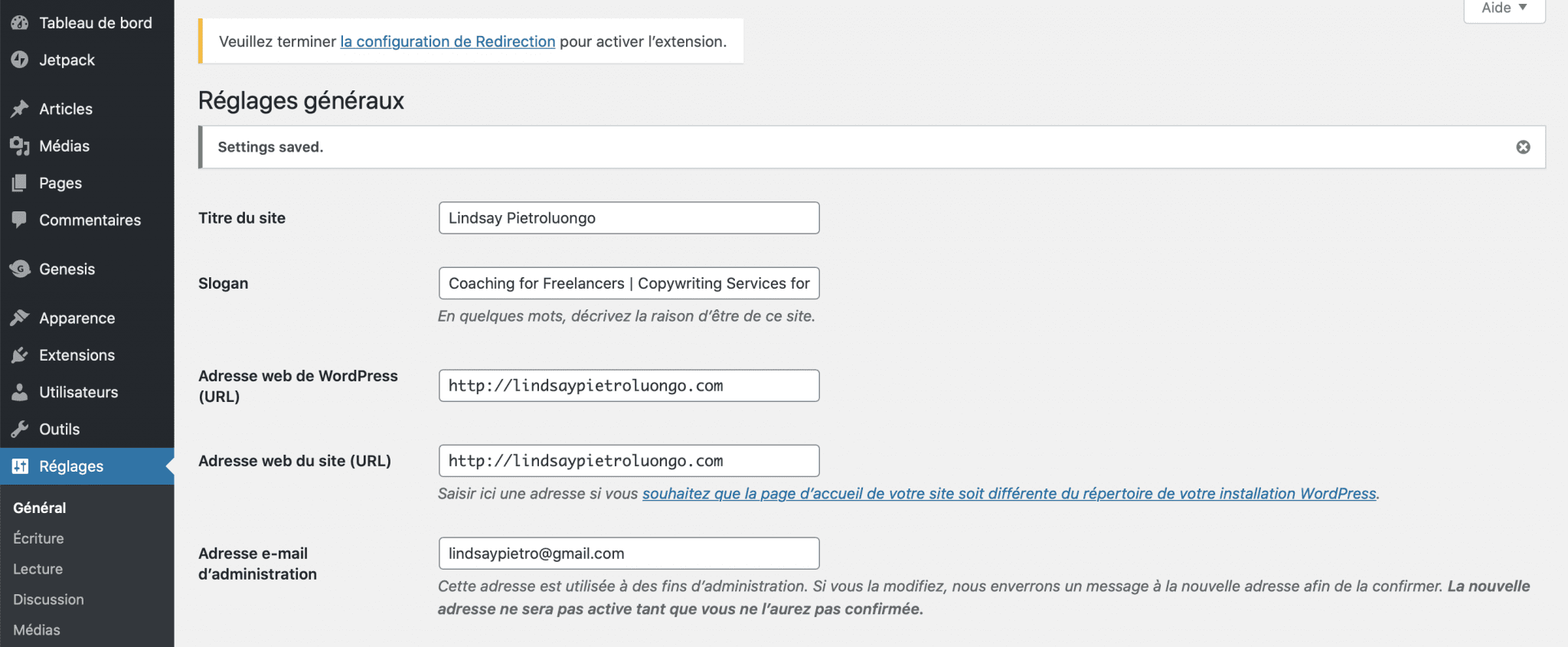
Кредит: www.elegantthemes.comКакие существуют языки для WordPress и как их изменить после установки? Чтобы добавить новую функцию, перейдите в «Настройки»> «Основные» на панели инструментов WordPress. Чтобы выбрать язык, перейдите в раскрывающееся меню «Язык сайта». Нажав Сохранить изменения, вы можете изменить их.
Как добавить переключатель языка в меню WordPress
Добавление переключателя языка в меню WordPress — отличный способ сделать ваш сайт более доступным для международной аудитории. Существует несколько различных подключаемых модулей, которые можно использовать для добавления переключателя языка в меню, но мы рекомендуем использовать подключаемый модуль WPML.
После того, как вы установили и активировали плагин WPML, вам нужно будет перейти в WPML -> Языки на панели инструментов WordPress, чтобы настроить языки вашего сайта. После того, как вы настроили свои языки, вы можете перейти в «Внешний вид» -> «Меню» на панели управления WordPress и щелкнуть пункт меню «Переключатель языка», чтобы добавить его в свое меню.
На множестве языков переключатель языков позволяет посетителям вашего веб-сайта переключаться между несколькими языками. В результате международные веб-сайты значительно выигрывают от этой функции, и посетители получают гораздо более приятный опыт. Несмотря на то, что существует множество способов создания многоязычного веб-сайта, не все из них включают возможность простого импорта переключателя языка. Это переводчик веб-страниц, основанный на серверной части WPML. В рамках своей платформы он предоставляет три типа переключателей языка: плавающий переключатель языка, переключатель пунктов меню и переключатель коротких кодов. Weglot, решение SaaS, хранит переводы на своих серверах, а не на серверах вашего веб-сайта, как это делают другие решения. Вы можете отображать переключатели языков тремя способами: в виде виджета, шорткода или в нижнем колонтитуле, на боковой панели или в другом месте.
Шорткод также можно использовать для направления переключателя в другие места на вашем сайте. TranslatePress — это многоязычный переключатель языков, который вы можете добавить на свой веб-сайт. Этот тип переключателя может быть полезен, если вы хотите, чтобы посетители вашего веб-сайта могли изменить язык в любое время, потому что он постоянно отображается на всех его страницах. Темную или светлую тему можно использовать в качестве темы вашей веб-страницы, и вы также можете указать, какую из них вы предпочитаете. Флаги TranslatePress по умолчанию на вашем веб-сайте больше не будут работать, если у вас есть определенный дизайн, и они не работают. Переключатель коротких кодов или переключатель пунктов меню может отображать другой язык в зависимости от контекста. На изображении ниже вы можете увидеть, как должен выглядеть переключатель языка шорткода, если на вашем веб-сайте есть только два языка.
Если вы пытаетесь добавить переключатель языка на свой веб-сайт WordPress, это не займет много времени. Для начала вы должны удалить из меню пункт «Текущий язык» и заменить его на язык вашего собственного веб-сайта. Чтобы создать собственный CSS для каждого языка, добавьте его в необязательный класс CSS языка. Ниже показано, как это должно выглядеть.

Как добавить переключатель языка на свой сайт
Есть несколько способов добавить переключатель языка на ваш сайт. Вы можете изменить язык, выбрав «Внешний вид» > «Меню» и нажав «Переключатель языка». Теперь вы можете добавить переключатель языка, что аналогично добавлению других пунктов меню, выбрав новый метабокс в списке «Добавить пункты меню».
Как создать многоязычный веб-сайт в HTML
На этот вопрос нет однозначного ответа, поскольку он зависит от конкретных потребностей рассматриваемого веб-сайта. Однако некоторые советы по созданию многоязычного веб-сайта в HTML включают использование атрибута lang в элементах HTML для указания языка содержимого, использование метатегов для конкретного языка и создание языковых версий веб-сайта.
В сообществе Treehouse мы хотим максимально упростить получение помощи для всех, кто имеет опыт работы в области дизайна, программирования или технологий. Сегодня в нашем сообществе тысячи выпускников и студентов. Студенты, подписавшиеся на бесплатную пробную версию Treehouse, могут тестировать программное обеспечение в течение семи дней. Тысячи часов контента на выбор и поддерживающее сообщество, к которому можно присоединиться. Нет необходимости отслеживать различные версии вашего контента (например, на английском, арабском или других языках) на одной и той же странице. Вы можете использовать такой инструмент, как jQuery, чтобы скрыть или показать элементы при взаимодействии с пользователем. API Google Translate можно использовать, чтобы позволить пользователям выбирать практически любой язык и автоматически получать грубый перевод.
Настройка поддомена для многоязычного контента — это отдельная опция домена. Можно зарегистрировать домен в хостинговой компании, такой как GoDaddy или HostGator, и домен может быть выделен для размещения многоязычных версий вашего сайта. Недостатком этого подхода является то, что его можно легко модифицировать. Единственное, что вам нужно сделать, это вставить атрибут lang в тег span для каждой страницы вашего сайта. Этот подход не имеет тех же недостатков, что и отдельный домен для многоязычного контента, потому что он дороже. Если вы используете отдельный домен для своих многоязычных веб-сайтов , ими может быть сложнее управлять. Доменный подход сложнее, чем использование субдомена, но он также более адаптируемый. Вы можете создавать многоязычные версии своего веб-сайта, используя отдельные домены, или вы можете использовать один домен для каждого языка. Хотя это и дороже, этот метод позволяет вам легче управлять многоязычными версиями вашего сайта, чем использование субдомена. Как лучше подойти к проблеме? Решение определяется целями сайта. Чтобы увеличить посещаемость вашего многоязычного веб-сайта, используйте стратегию субдоменов. В некоторых случаях использование отдельного домена является лучшим вариантом для того, чтобы сделать ваш многоязычный веб-сайт более управляемым и простым в обновлении.
Как я могу добавить язык в HTML?
Просто включите атрибут lang в тег html, если вы хотите использовать язык по умолчанию на своей странице. XHTML 1.1 — это код, используемый здесь. Также используйте атрибут xml:lang (для использования тега XML:lang). Если ваша страница должна быть только в формате XML, используйте атрибут xml:lang.
Атрибут Lang на веб-странице
Например, следующая разметка преобразует язык в испанский: *br. html lang="es " lang.html.br.html. Вы также можете указать определенный язык для определенных разделов страницы, если хотите. Например, следующий код задает испанский язык для тела страницы, но заголовки — английский. Вы можете настроить свой браузер на «head», затем на «br», а затем снова на «br». На испанском языке заголовок страницы выглядит так: *title *page *title *page *title *br. meta charset="utf-8"> br> Мета-имя выглядит следующим образом: Стиль: Вы не единственный. Семейство шрифтов Lucida Grande, Arial, без засечек, представлено семейством шрифтов символов, известных как Arial. h1: *br>. Размер шрифта 2em. Style.br (*) ***/head> /br> br> Мой новый блог, lang=es. Букварь — это запись в Словаре латинских фраз. *******/body/br/ Эта страница может не подходить для всех браузеров. Когда вы видите атрибут lang на веб-странице, он обычно имеет одно из следующих значений: *br* является альтернативой *. Испанский произносится как es (испанский). «fr» — это вариант французского слова «fr». Итальянский (также пишется как «it» на английском языке) используется чаще всего. Вы можете использовать немецкое слово (*de), когда не используете английский язык. **br** Португалоязычная страна с португальским языком (например, Бразилия). Я китаец и хочу общаться с вами, используя zh-cn (китайский). В консоли браузера появится сообщение с пояснением языка страницы, если вы просматриваете страницу на другом языке, отличном от указанного.
Изменить язык сайта в зависимости от местоположения WordPress
Существует несколько различных способов изменить язык вашего веб-сайта в зависимости от местоположения ваших посетителей. Один из способов — использовать плагин WordPress, такой как WPML. Этот плагин позволит вам создать отдельную версию вашего сайта для каждого языка, который вы хотите поддерживать. Другой способ — использовать такой сервис, как CloudFlare. CloudFlare автоматически определит местонахождение ваших посетителей и направит их на соответствующую версию вашего сайта.
С помощью WordPress, одной из самых мощных систем управления контентом, вы можете создавать веб-сайты, которые просты в просмотре и управлении. Вы можете изменить языковые настройки вашего сайта в любое время. Большинство блоггеров WordPress предпочитают американский английский в качестве языка по умолчанию. Измените язык панели администратора WordPress, перейдя в Настройки. Когда арабский язык выбран из списка языков, RTL будет новым интерфейсом администратора. Вы можете продолжать писать на любом языке и публиковать его, пока вы обновляете редактор. Тем не менее, это повлияет на поисковые системы и браузеры, что приведет к улучшению SEO и пользовательского опыта.
Крайне важно, чтобы контент и административный интерфейс были переведены на один и тот же язык. При написании контента на английском языке интерфейс администратора обычно остается на родном языке. В этом случае определение языка источника HTML можно изменить с помощью стороннего подключаемого модуля. Приложение TranslatePress, например, автоматически определяет географическое положение на основе IP-адреса и может переводить его. Когда вы выбираете язык, он будет отображать другую страницу, содержащую контент на этом языке.
Как локализовать ваш сайт WordPress
Это популярная система управления контентом, которая позволяет быстро создать веб-сайт или блог, а также обновить или улучшить их. Вы можете использовать WordPress для разработки собственного веб-сайта, если хотите. Просто перейдите на панель инструментов WordPress, затем в «Добавить новые плагины», затем в TranslatePress, а затем в окно поиска TranslatePress. На следующем экране нажмите кнопку «Установить сейчас». Перейдя в настройки, вы можете добавить новый язык на свой сайт. После того как вы добавили новый язык на свой веб-сайт, вам необходимо настроить его для перевода. Чтобы перевести, перейдите в «Настройки» и выберите вкладку «Языки» . Вы сможете увидеть список всех языков, которые вы добавили на свой сайт, нажав здесь. Вы можете изменить язык своего сайта, нажав на название языка, а затем выбрав нужный язык в раскрывающемся меню. WordPress позволяет легко добавлять новые языки на ваш веб-сайт и автоматически переводить их на нужный язык.
