Полное руководство по добавлению изображения в ваши формы WordPress
Опубликовано: 2020-12-31
Если вы ведете онлайн-бизнес, встроенный в веб-сайт WordPress, то в какой-то момент вам захочется отображать и показывать различные типы форм, такие как контактная форма, форма опроса, онлайн-форма заказа, форма викторины, форма бюллетеня, регистрация / форма входа или форма любого другого типа в зависимости от вашего бизнеса и отраслевой ниши.
В частности, для некоторых типов форм WordPress вы захотите показать параметры изображения для посетителей вашего веб-сайта WordPress, чтобы это могло дать им лучшую визуализацию того, о чем именно ваша форма WordPress?
Вместо того, чтобы просто демонстрировать параметры текста, отображение изображений может сделать ваши формы WordPress визуально более привлекательными. Скорее, это может помочь вам улучшить скорость отклика для созданной вами формы, а также повысить конверсию формы!
В этой статье мы пошагово рассмотрим, как добавить изображение в ваши формы WordPress с помощью плагина для создания форм ARForms WordPress .
Давайте начнем!
Как добавить изображение в ваши формы WordPress с помощью плагина для создания форм WordPress ARForms?
Добавление пользовательского изображения в радиокнопку и флажки
Удивительно, но плагин для создания форм ARForms WordPress предлагает отличный набор функций для добавления пользовательских изображений в поле переключателя, а также с помощью опции флажка.
Добавление пользовательского параметра изображения в радиокнопку
К счастью, с использованием плагина для создания форм ARForms WordPress при создании форм, скажем, например, если вы хотите создать форму викторины или форму онлайн-заказа, где вам нужно отображать изображения продукта, то в таком случае вы нужно будет использовать пользовательское изображение в опции переключателя, которая является отличной функцией, предлагаемой в плагине ARForms WordPress для создания форм.
Во-первых, мы сообщим вам, как вы можете реализовать изображения в переключателе.
Для этого вам нужно будет выполнить приведенные ниже шаги, чтобы легко применить пользовательские изображения в опции переключателя.
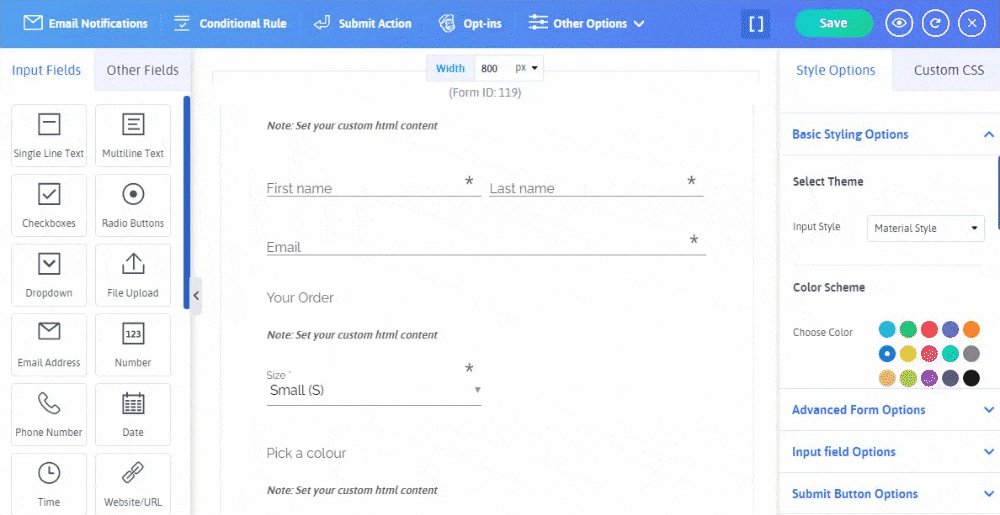
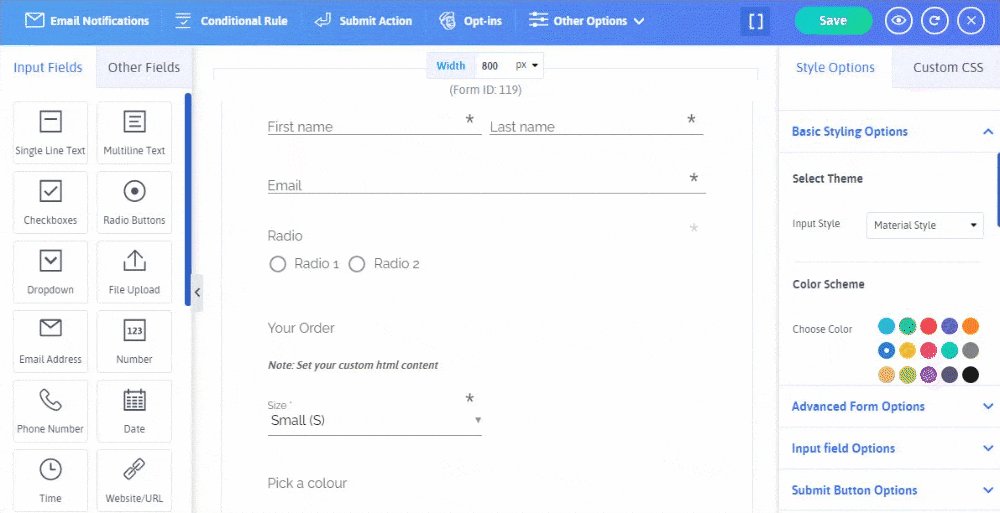
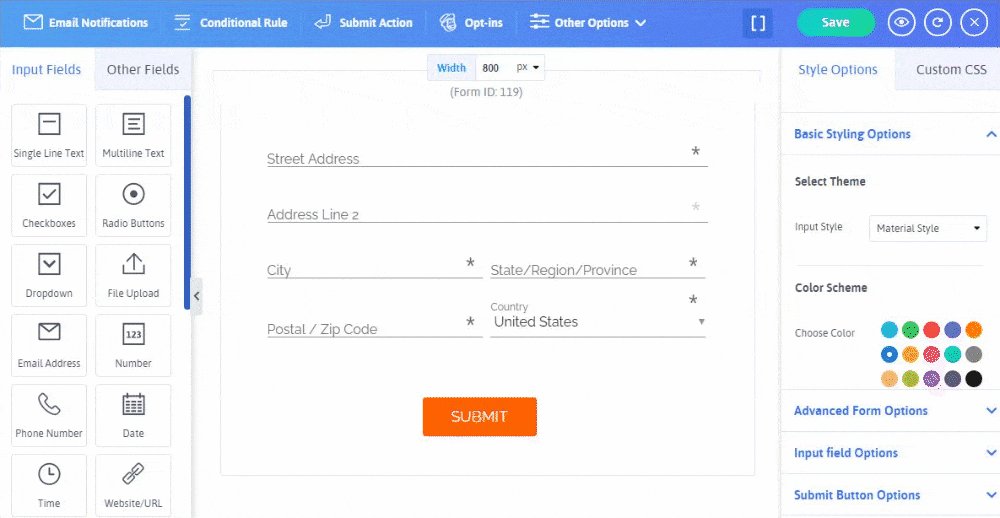
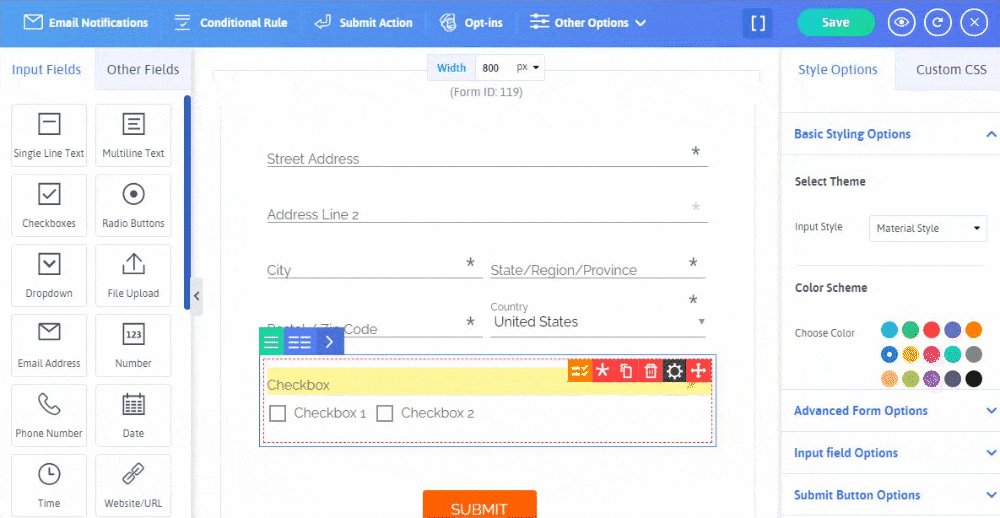
Первоначально, когда вы находитесь на панели инструментов ARForms, вы увидите различные параметры полей ввода и другие параметры полей в левой части конструктора форм ARForms WordPress, который предоставляет вам простые и легкие в использовании параметры с действительно простым в использовании. вариант перетаскивания.
Вот шаги для добавления пользовательского изображения с помощью переключателя в плагине конструктора форм ARForms WordPress:
Давайте посмотрим на изображение ниже, на котором показана форма онлайн-заказа с пользовательским изображением в переключателе!

Добавление опции пользовательского изображения в Checkbox
Так же, как плагин для создания форм ARForms WordPress позволяет вам добавлять пользовательские изображения в радиокнопки, он также предлагает вам добавлять пользовательские изображения в чекбокс.
Вот как вы можете добавлять пользовательские изображения с использованием опции поля флажков.
Взгляните на изображение, которое показывает форму заказа торта в плагине конструктора форм ARForms WordPress:

Расширенный параметр формы (фоновое изображение)
Лучше всего то, что плагин конструктора форм ARForms WordPress предлагает вам возможность добавить фоновое изображение для созданной вами формы WordPress в плагине конструктора форм ARForms WordPress.
Добавление фонового изображения для вашей формы WordPress может быть лучшим способом визуально привлечь посетителей вашего веб-сайта WordPress, что даже может быть полезно для получения большего количества конверсий из вашей формы WordPress.
Теперь, если вы просто хотите добавить фоновое изображение в любую из созданных вами форм WordPress с помощью плагина для создания форм WordPress ARForms, вы можете легко сделать это, просто перейдя к дополнительным параметрам формы , которые вы можете увидеть в разделе «Параметры стиля» . в правой части редактора форм в плагине конструктора форм ARForms WordPress.
Посмотрите на изображение, приведенное ниже, чтобы узнать, как разместить фоновое изображение в форме WordPress!

Параметры кнопки отправки (фоновое изображение и фоновое изображение при наведении курсора)
Это еще одна замечательная функция, которую вы найдете при создании форм для своего веб-сайта WordPress с помощью плагина для создания форм ARForms WordPress.
С параметрами кнопки отправки вы получите множество опций, связанных с отправкой текста и стиля кнопки. Принимая во внимание, что есть довольно крутая опция выбора вашего любимого фонового изображения и даже фоновых изображений при наведении курсора.

Эти фоновое изображение кнопки отправки и фоновое изображение при наведении могут быть полезны, чтобы сделать вашу форму WordPress довольно привлекательной и привлечь внимание посетителей вашего сайта.
Что еще?
Помимо вышеупомянутых функций добавления изображений в плагине для создания форм WordPress ARForms, существуют и другие варианты добавления изображений в форму WordPress.
Давайте рассмотрим другие варианты добавления изображения в ваши формы WordPress.
Другие варианты добавления изображения в форму WordPress
Если вы хотите добавить изображение в свою форму WordPress, отличное от фонового изображения, или пользовательское изображение в переключателе или пользовательские изображения в флажках, то, к счастью, у вас есть возможность поместить изображение по вашему выбору в созданную форму WordPress в Плагин для создания форм WordPress ARForms.
Итак, во-первых, мы покажем вам, как вы можете напрямую добавить изображение, разместив URL-адрес изображения. Для этого вам нужно будет перейти к опции « Другие поля », которую вы можете легко увидеть в левой части редактора форм в плагине для создания форм ARForms WordPress.

После того, как вы примените параметр изображения, предположим, например, что вы создаете онлайн-форму оплаты электронных продуктов, таких как наушники, где вы хотите показать форму оплаты вместе с изображением наушников на своем веб-сайте WordPress.
Для этого вы можете легко добавить изображение наушников, просто указав URL-адрес изображения или добавив файл изображения с вашего ПК в поле URL-адреса изображения в параметрах поля .
Посмотрите, как вы можете применить изображение, используя параметр URL в форме онлайн-платежей WordPress:

Последние мысли
Наконец, пройдя через все вышеупомянутые параметры добавления изображения в ваши формы WordPress с использованием плагина ARForms для создания форм WordPress, вы можете быть уверены, что сами выберете наиболее подходящие варианты для добавления изображения в соответствии с требованиями. ваши формы WordPress.
Если вы нашли эту статью информативной и проницательной, поделитесь ею в социальных сетях, чтобы все больше и больше людей могли учиться и создавать лучшие формы WordPress для развития своего бизнеса на новый уровень!
В частности, для некоторых типов форм WordPress вы захотите показать параметры изображения для посетителей вашего веб-сайта WordPress, чтобы это могло дать им лучшую визуализацию того, о чем именно ваша форма WordPress?
Вместо того, чтобы просто демонстрировать параметры текста, отображение изображений может сделать ваши формы WordPress визуально более привлекательными. Скорее, это может помочь вам улучшить скорость отклика для созданной вами формы, а также повысить конверсию формы!
В этой статье мы пошагово рассмотрим, как добавить изображение в ваши формы WordPress с помощью плагина для создания форм ARForms WordPress .
Давайте начнем!
Как добавить изображение в ваши формы WordPress с помощью плагина для создания форм WordPress ARForms?
Добавление пользовательского изображения в радиокнопку и флажки
Удивительно, но плагин для создания форм ARForms WordPress предлагает отличный набор функций для добавления пользовательских изображений в поле переключателя, а также с помощью опции флажка.
Добавление пользовательского параметра изображения в радиокнопку
К счастью, с использованием плагина для создания форм ARForms WordPress при создании форм, скажем, например, если вы хотите создать форму викторины или форму онлайн-заказа, где вам нужно отображать изображения продукта, то в таком случае вы нужно будет использовать пользовательское изображение в опции переключателя, которая является отличной функцией, предлагаемой в плагине ARForms WordPress для создания форм.
Во-первых, мы сообщим вам, как вы можете реализовать изображения в переключателе.
Для этого вам нужно будет выполнить приведенные ниже шаги, чтобы легко применить пользовательские изображения в опции переключателя.
Первоначально, когда вы находитесь на панели инструментов ARForms, вы увидите различные параметры полей ввода и другие параметры полей в левой части конструктора форм ARForms WordPress, который предоставляет вам простые и легкие в использовании параметры с действительно простым в использовании. вариант перетаскивания.
Вот шаги для добавления пользовательского изображения с помощью переключателя в плагине конструктора форм ARForms WordPress:
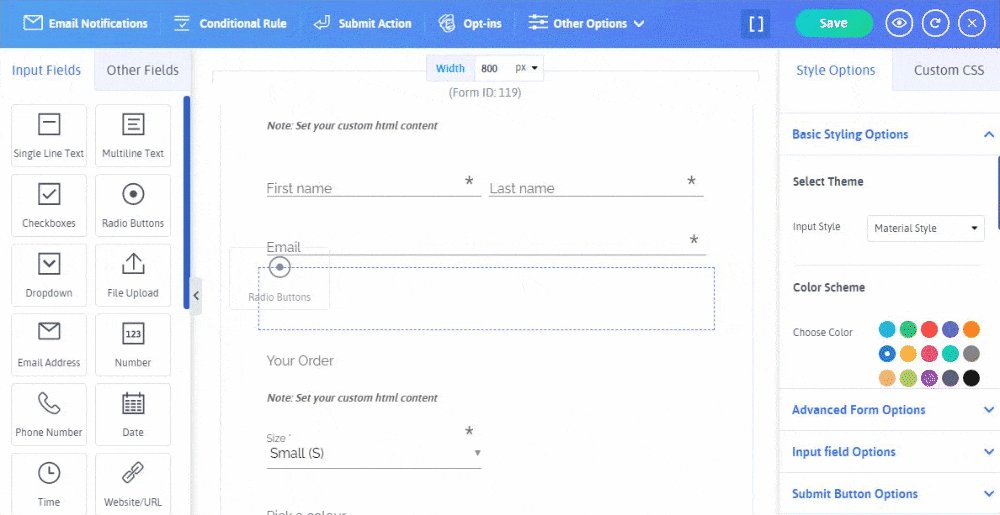
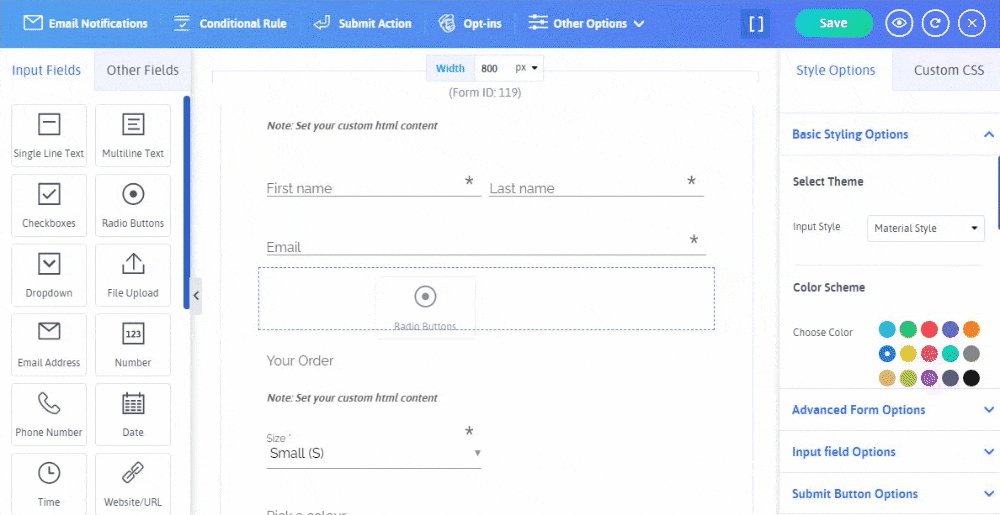
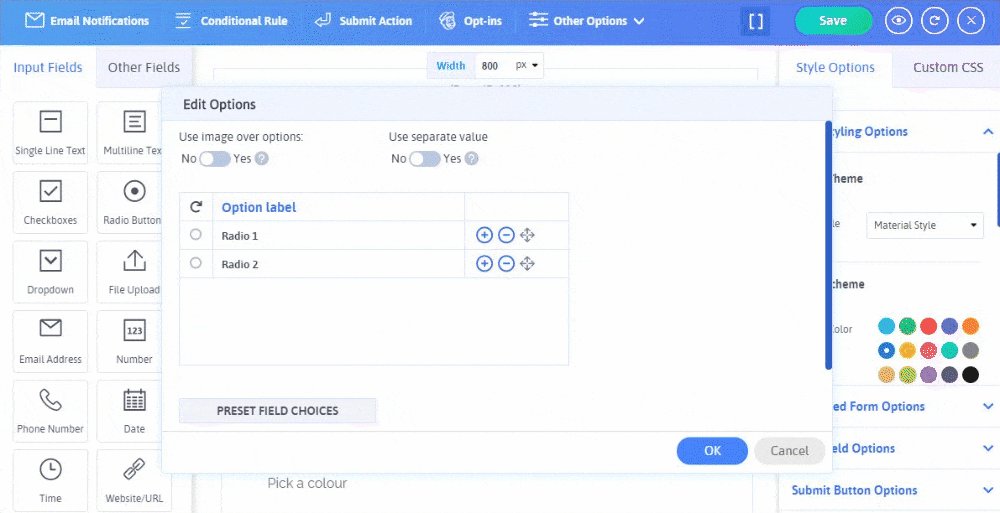
- Во-первых, вам нужно выбрать опцию Radio Buttons, которая находится в левой части редактора форм в ARForms.
- Вы можете просто перетащить параметр переключателя и разместить его в любом месте формы.
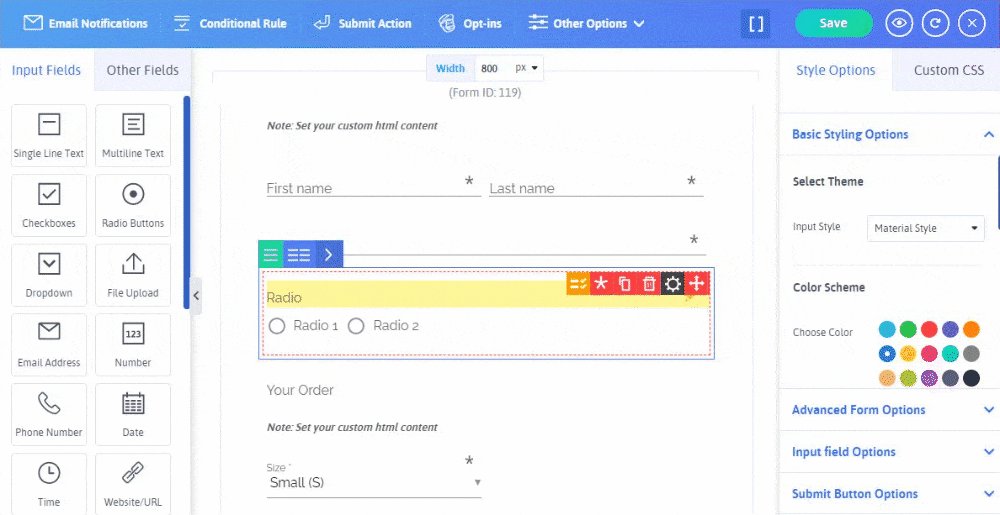
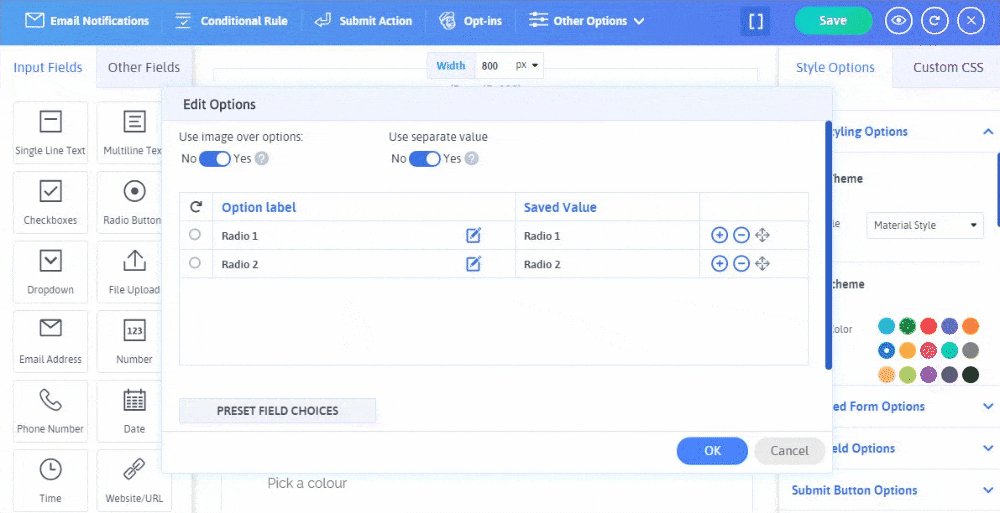
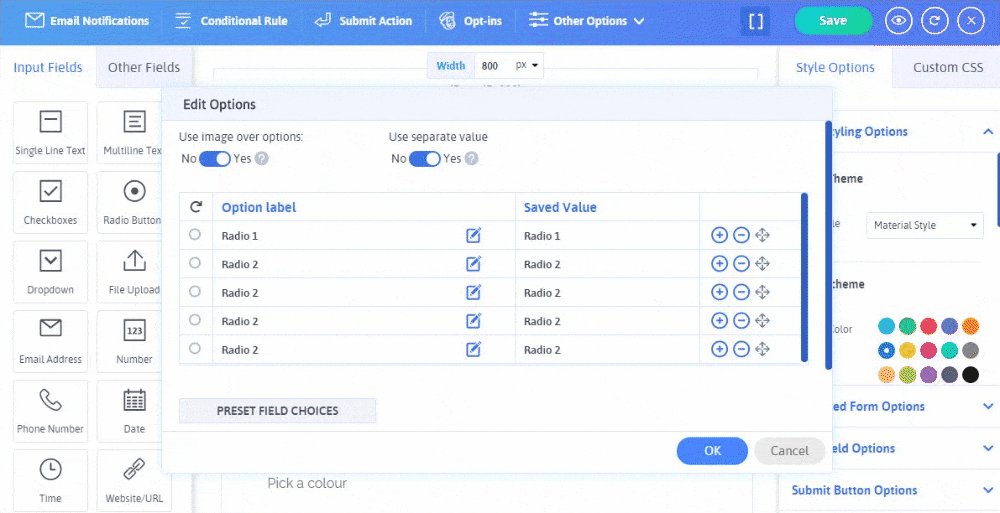
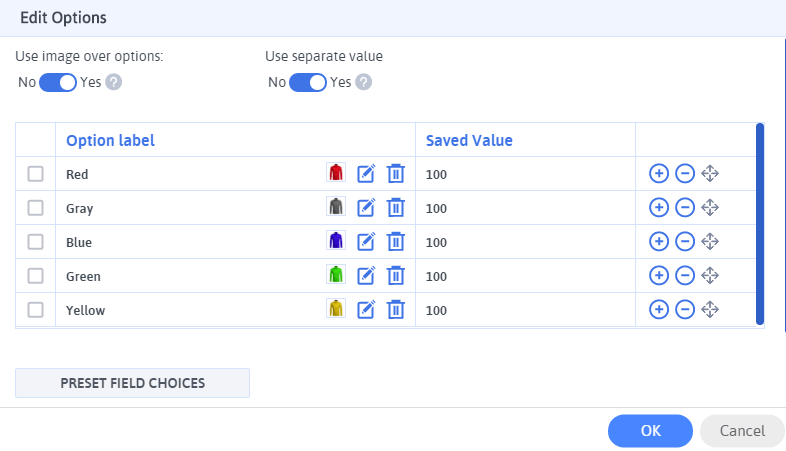
- После этого вы можете выбрать « Параметры управления », которые отобразят вам новый всплывающий экран, на котором вы можете добавить несколько переключателей, включив « Использовать параметры наложения изображения », которые позволят вам добавить собственное изображение для выбранного переключателя.
- Затем, когда вы завершили добавление пользовательских изображений, вы можете нажать кнопку « ОК ». Вот и все, наконец, вы сможете увидеть добавленные пользовательские изображения в своей форме WordPress, которую вы создаете с помощью плагина для создания форм ARForms WordPress.



Давайте посмотрим на изображение ниже, на котором показана форма онлайн-заказа с пользовательским изображением в переключателе!

Добавление опции пользовательского изображения в Checkbox
Так же, как плагин для создания форм ARForms WordPress позволяет вам добавлять пользовательские изображения в радиокнопки, он также предлагает вам добавлять пользовательские изображения в чекбокс.
Вот как вы можете добавлять пользовательские изображения с использованием опции поля флажков.
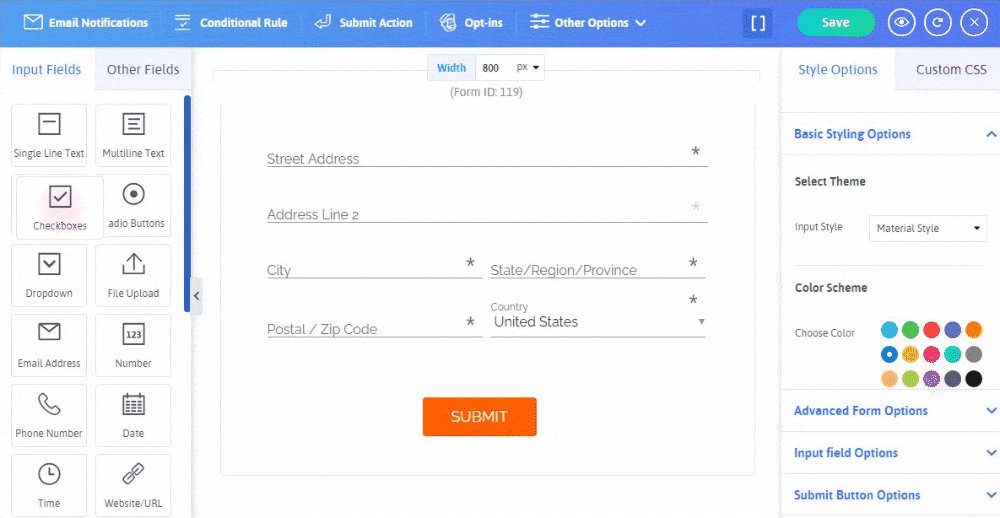
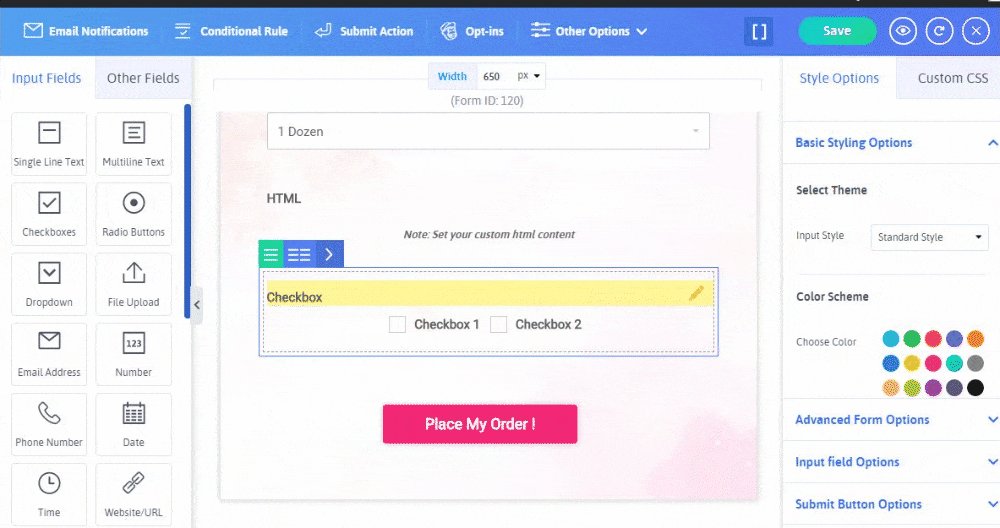
- В конструкторе форм ARForms WordPress после выбора нужного шаблона формы или образца формы вы сможете увидеть свою форму в редакторе форм плагина ARForms для создания форм WordPress.
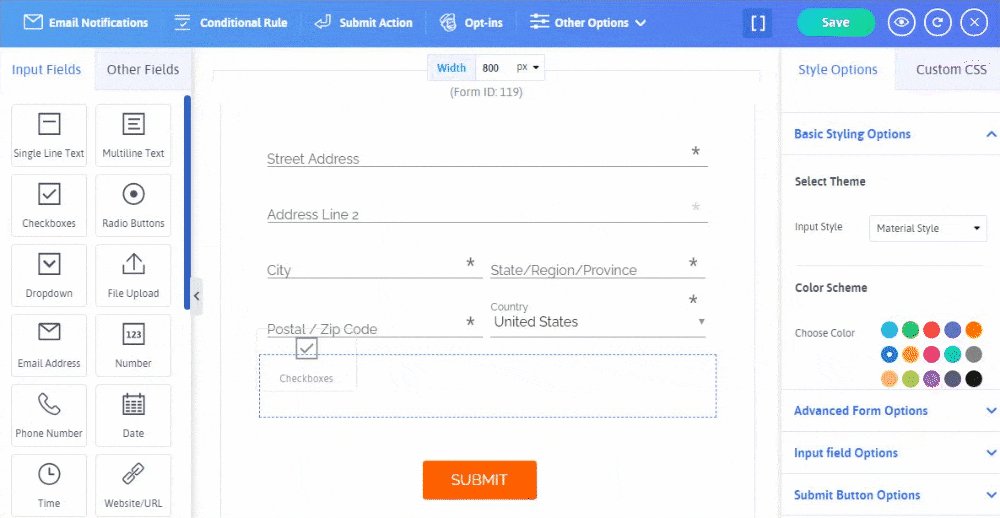
- Затем в опции полей ввода вам нужно выбрать опцию флажков, просто выберите или перетащите ее в форму в нужное место.
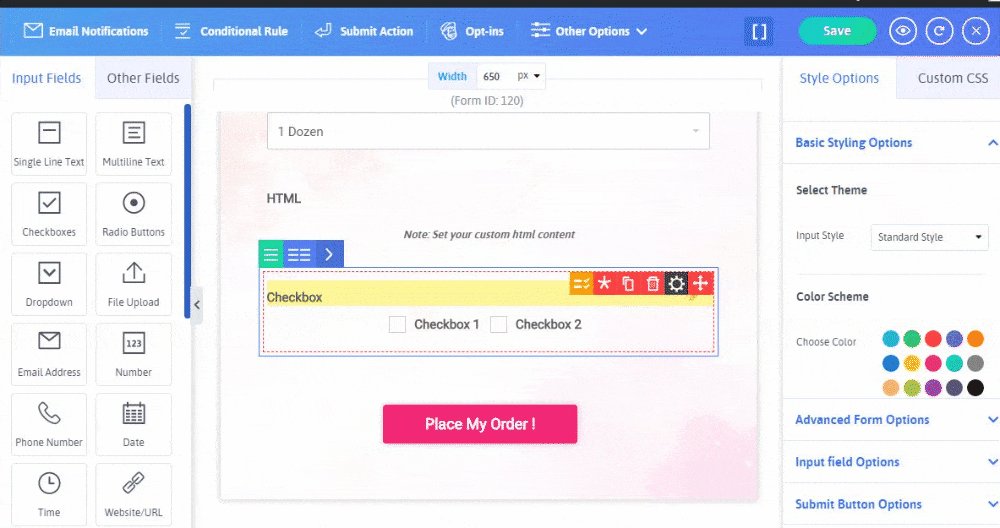
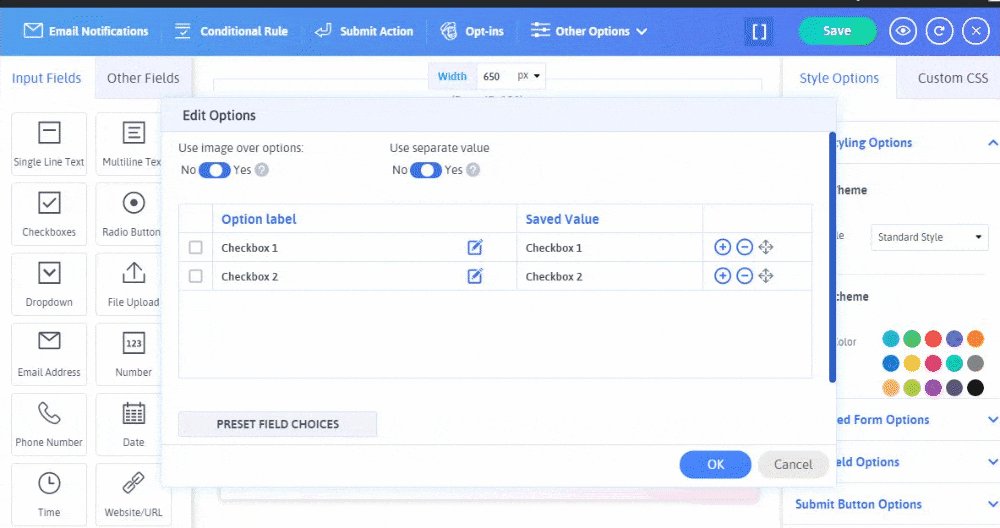
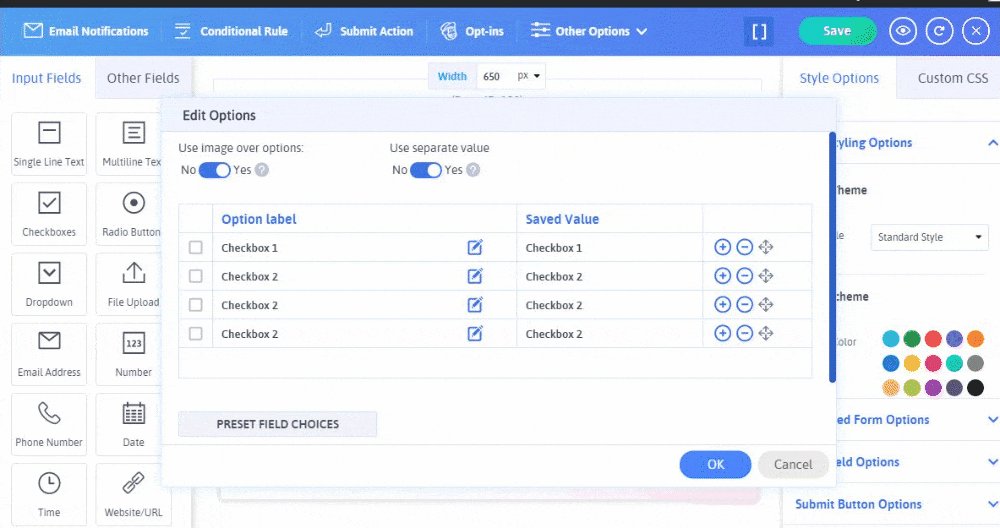
- Затем вам нужно выбрать параметры управления, которые вы можете сделать, установив флажки. Вы сможете увидеть новый всплывающий экран с параметрами редактирования . Здесь вам нужно сначала включить параметр «Использовать изображение поверх», который позволит вам загружать собственные изображения для флажков.
- Наконец, когда вы закончите добавлять пользовательские изображения в флажки, после этого вы сможете увидеть размещенные изображения в созданной вами форме WordPress.


Взгляните на изображение, которое показывает форму заказа торта в плагине конструктора форм ARForms WordPress:

Расширенный параметр формы (фоновое изображение)
Лучше всего то, что плагин конструктора форм ARForms WordPress предлагает вам возможность добавить фоновое изображение для созданной вами формы WordPress в плагине конструктора форм ARForms WordPress.
Добавление фонового изображения для вашей формы WordPress может быть лучшим способом визуально привлечь посетителей вашего веб-сайта WordPress, что даже может быть полезно для получения большего количества конверсий из вашей формы WordPress.
Теперь, если вы просто хотите добавить фоновое изображение в любую из созданных вами форм WordPress с помощью плагина для создания форм WordPress ARForms, вы можете легко сделать это, просто перейдя к дополнительным параметрам формы , которые вы можете увидеть в разделе «Параметры стиля» . в правой части редактора форм в плагине конструктора форм ARForms WordPress.
Посмотрите на изображение, приведенное ниже, чтобы узнать, как разместить фоновое изображение в форме WordPress!

Параметры кнопки отправки (фоновое изображение и фоновое изображение при наведении курсора)
Это еще одна замечательная функция, которую вы найдете при создании форм для своего веб-сайта WordPress с помощью плагина для создания форм ARForms WordPress.
С параметрами кнопки отправки вы получите множество опций, связанных с отправкой текста и стиля кнопки. Принимая во внимание, что есть довольно крутая опция выбора вашего любимого фонового изображения и даже фоновых изображений при наведении курсора.

Эти фоновое изображение кнопки отправки и фоновое изображение при наведении могут быть полезны, чтобы сделать вашу форму WordPress довольно привлекательной и привлечь внимание посетителей вашего сайта.
Что еще?
Помимо вышеупомянутых функций добавления изображений в плагине для создания форм WordPress ARForms, существуют и другие варианты добавления изображений в форму WordPress.
Давайте рассмотрим другие варианты добавления изображения в ваши формы WordPress.
Другие варианты добавления изображения в форму WordPress
Если вы хотите добавить изображение в свою форму WordPress, отличное от фонового изображения, или пользовательское изображение в переключателе или пользовательские изображения в флажках, то, к счастью, у вас есть возможность поместить изображение по вашему выбору в созданную форму WordPress в Плагин для создания форм WordPress ARForms.
Итак, во-первых, мы покажем вам, как вы можете напрямую добавить изображение, разместив URL-адрес изображения. Для этого вам нужно будет перейти к опции « Другие поля », которую вы можете легко увидеть в левой части редактора форм в плагине для создания форм ARForms WordPress.
- Когда вы выберете опцию «Другие поля», вы сможете увидеть опцию « Изображение ».
- После того, как вы выберете параметр «Изображение» или просто перетащите его в форму WordPress, вам нужно выбрать параметры поля , где вы можете указать URL-адрес вашего изображения или добавить изображение с вашего компьютерного устройства. У вас также есть возможность установить размер изображения и положение вашего изображения.

После того, как вы примените параметр изображения, предположим, например, что вы создаете онлайн-форму оплаты электронных продуктов, таких как наушники, где вы хотите показать форму оплаты вместе с изображением наушников на своем веб-сайте WordPress.
Для этого вы можете легко добавить изображение наушников, просто указав URL-адрес изображения или добавив файл изображения с вашего ПК в поле URL-адреса изображения в параметрах поля .
Посмотрите, как вы можете применить изображение, используя параметр URL в форме онлайн-платежей WordPress:

Последние мысли
Наконец, пройдя через все вышеупомянутые параметры добавления изображения в ваши формы WordPress с использованием плагина ARForms для создания форм WordPress, вы можете быть уверены, что сами выберете наиболее подходящие варианты для добавления изображения в соответствии с требованиями. ваши формы WordPress.
Если вы нашли эту статью информативной и проницательной, поделитесь ею в социальных сетях, чтобы все больше и больше людей могли учиться и создавать лучшие формы WordPress для развития своего бизнеса на новый уровень!
