Добавление SVG к элементу Canvas
Опубликовано: 2023-02-20Добавить SVG к элементу Canvas очень просто. Просто используйте функцию Canvas.drawImage(). Canvas.drawImage (изображение, dx, dy); Аргументом изображения может быть элемент img, video или canvas. Аргументы dx и dy представляют координаты x и y того места, где вы хотите, чтобы изображение было нарисовано на холсте.
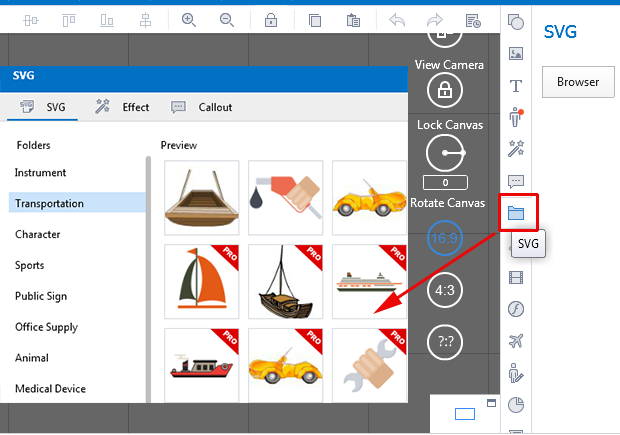
Откройте рабочую область Canvas в Интернете и добавьте файл. ВГ или. файл FCM к нему. Введите данные для входа и пароль в нижнюю половину экрана. Проекты, которые вы можете использовать, будут видны на экране, и вы можете выбрать их, нажав кнопку «Свободные проекты». В большинстве случаев вы можете найти PDF-файл с пошаговыми инструкциями, а также видеоурок, который вы можете использовать для выполнения. Вам будет предложено выбрать файл для добавления в проект с помощью функции «выбрать файл».
Третий шаг — изменить размер, повернуть, дублировать и переименовать дизайн. В видео ниже я разместил свой дизайн в определенном порядке, так как я увеличил и сгруппировал его. После того, как вы получили дизайн, вы можете либо сохранить его, либо скачать. В видео ниже я решил использовать свою машину Scan N Cut для прямой загрузки документа. Если вы хотите назвать свой проект после его сохранения, перейдите к первому полю в строке меню. Проект будет сохранен в разделе «Ваш проект», где вы сможете просмотреть его позже.
2D-графика в XML может быть описана в XML с помощью языков сценариев SVG или Canvas. Canvas позволяет создавать 2D-графику на лету (используя JavaScript). Каждый элемент в SVG DOM основан на XML, что означает, что к нему можно получить доступ в любое время. Вы можете получить обработчики событий для элемента, написав обработчик событий JavaScript.
Он лучше подходит для небольших объектов или больших поверхностей, потому что может обрабатывать их более эффективно. Холст работает лучше, когда поверхность меньше или количество объектов больше. Используя скрипт и CSS, вы можете легко модифицировать SVG. Canvas можно изменить только с помощью скрипта.
Принимает ли Canvas Svg?

Да, Canvas поддерживает SVG.
Масштабируемая векторная графика (SVG) — наиболее распространенная форма векторной графики. Элементы HTML, называемые холстом, используются для рисования графики на веб-странице. Давайте рассмотрим несколько основных различий между двумя вариантами. Помимо инфографики и сравнительных таблиц, мы посмотрим, чем они отличаются.
Можете ли вы поместить Svg на холст?
Сначала вы должны загрузить курс HTML/CSS 2022, а затем нарисовать SVG на холсте с помощью изображения. Пожалуйста, включите элемент HTML, который находится в *foreign Object. Когда вы рисуете изображение SVG на холсте, его необходимо импортировать.
Как добавить SVG-файлы?

Чтобы добавить файл SVG на свой веб-сайт, вам нужно будет использовать редактор HTML-кода и вставить следующий код в соответствующее место вашего файла: Замените «filename.svg» на имя и местоположение вашего файла SVG. Не забудьте также добавить краткое описание изображения в атрибуте «alt».
Формат файла масштабируемой векторной графики (SVG) удобен для использования в Интернете и позволяет создавать графику с помощью одного файла. Они хранят изображения на основе математических формул, созданных сеткой точек и линий. В результате их можно значительно масштабировать без потери качества. Код XML, используемый для построения SVG, является буквальным, а не основанным на форме, поэтому любая текстовая информация сохраняется как буквальный текст. Все основные браузеры, включая Chrome, Edge, Safari и Firefox, позволяют открывать файлы. Vz файлы. Так же просто открыть изображение на компьютере с помощью встроенной программы.
Откройте для себя множество онлайн-инструментов, которые помогут вам добавить движущиеся элементы в веб-графику. Векторный файл — это векторный файл, а растровый файл — это векторный файл. SVG никогда не потеряет разрешения, потому что не содержит пикселей. Файлы PNG, которые были слишком сильно растянуты или сжаты, становятся размытыми и пикселизированными. Количество путей и опорных точек в сложной графике потребует больше места для хранения.
Он имеет широкий спектр приложений, что делает его универсальным графическим форматом. Нет лучшего способа сэкономить место на жестком диске, чем использование SVG, независимо от того, создаете ли вы логотипы, иллюстрации или просто хотите сэкономить немного творчества. В результате он прост в использовании; есть много браузеров, которые его поддерживают. Почему бы мне не попробовать?
Что мне делать с файлами SVG?
Файл SVG — отличный способ добавить на веб-страницы графику, такую как логотипы, иллюстрации и диаграммы. Несмотря на их низкое разрешение, отсутствие пикселей затрудняет отображение высококачественных цифровых фотографий. Хорошая фотография с детализированным изображением обычно лучше подходит для файла JPEG. Изображения SVG можно просматривать только в самых современных браузерах.
Преимущества использования файлов Svg
Стандарт масштабируемой векторной графики (SVG) — это векторный формат изображения, который можно увеличивать или уменьшать без потери качества. Вы можете использовать этот шаблон на веб-страницах и в информационных бюллетенях, где вы не хотите, чтобы ваши изображения занимали много места. Кроме того, большинство браузеров открывают файлы SVG напрямую, не преобразовывая их в другой формат. Если вам нужно просмотреть файл в его исходном формате без вмешательства вашего браузера, это хороший вариант. Adobe Photoshop и GIMP — две популярные программы для редактирования изображений, которые также совместимы с файлами SVG. Вы можете использовать такие программы, как Inkscape, для изменения файла SVG перед его отправкой на принтер, если вам нужно сделать это перед отправкой. Чтобы помочь вам ориентироваться в формате файла SVG, мы предоставили пошаговые инструкции о том, как открыть его в браузере и при необходимости преобразовать в другие форматы. Как использовать файлы sva для своих проектов? Как веб-разработчик, вы, вероятно, знакомы с использованием изображений sva в содержании вашего сайта. Значки, логотипы и другие графические элементы можно легко создать в файле SVG, а также использовать их для отображения трехмерных моделей. Как графический дизайнер вы, вероятно, знакомы с использованием векторной графики в шрифтах и логотипах. С файлами SVG можно создавать широкий спектр текстовых эффектов, включая тени, эффекты градиента и другие графические эффекты. Формат изображения SVG можно использовать для самых разных целей. Вы можете создавать красивые изображения в любом формате с помощью популярного формата изображений SVG.

Могу ли я загрузить SVG?
Их должно быть просто загрузить в свою медиатеку и даже предварительно просмотреть, как и любой файл JPEG или PNG. С помощью плагинов вы можете просто загружать файлы SVG в свою медиатеку точно так же, как файлы JPEG и PNG.
Безопасно ли использовать файлы Svg?
Использование файлов SVG для любых целей не представляет опасности, если вы принимаете меры предосторожности для обеспечения их безопасности. Вы должны хранить файлы на своем собственном сервере только в том случае, если вы создаете свои собственные файлы SVG. Использование файлов SVG из других источников упрощает выявление вредоносных скриптов, поэтому сначала найдите исходный код.
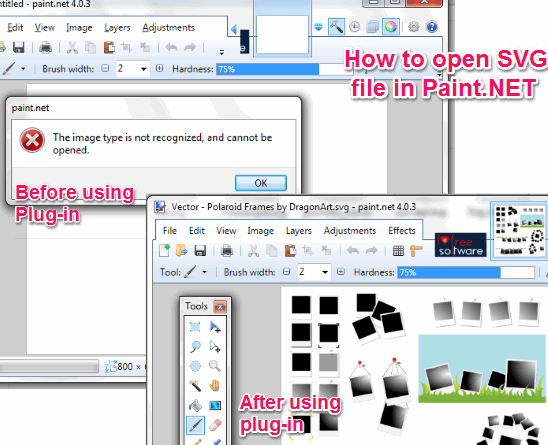
Могу ли я открыть файл Svg в Paint?

Если вы используете формат изображения SVG, щелкните правой кнопкой мыши изображение, которое вы загрузили. Нажав «Открыть с помощью /paint.net», вы можете получить доступ к файлу краски. С NET SVG вы можете просматривать файлы в формате .Vs. Как указывалось ранее, файлы SVG можно масштабировать в соответствии с вашими потребностями, что позволяет вам раскрашивать их настолько, насколько вы хотите. Служба NET спросит вас, сколько места вам требуется для создания документа SVG.
Платформа Paint.net поддерживает подключаемые модули, которые добавляют в приложение новые эффекты, настройки и функциональные возможности типов файлов. Тот факт, что Paint.net не может поддерживать масштабируемую векторную графику в меню по умолчанию, является одним из самых известных ограничений. К счастью, есть плагин, позволяющий импортировать такие файлы.
Векторная графика называется векторной графикой, потому что это масштабируемая векторная графика (SVG). Этот формат файла используется для создания изображений, которые можно масштабировать без потери деталей. Это отличный выбор для использования в веб-графике и логотипах. Помимо изображений и карт файл SVG можно использовать для создания подробных иллюстраций. Adobe Illustrator — отличный инструмент для создания файлов SVG. Он предоставляет множество функций, таких как настройка и наслоение. Помимо Photoshop и Photoshop Elements, он поддерживает файлы SVG. Большинство популярных браузеров, включая Google Chrome, Firefox, IE и Opera, поддерживают рендеринг изображений SVG. Текстовые редакторы, поддерживающие файлы SVG, включают CorelDRAW и другие. Это отличный инструмент для создания логотипов и иллюстраций, независимо от того, насколько большой или маленький проект.
Svg: универсальный формат файлов для веб-дизайна
Формат файла SVG — это гибкий формат файла, который можно использовать для разработки веб-страниц благодаря поддержке большинства популярных браузеров и текстовых редакторов. Inkscape и Illustrator могут редактировать файлы SVG, а также открывать их в PaintShop Pro. Если вам нужно сохранить SVG, сначала сохраните его в векторном слое, выбрав его в меню [Файл]. Используя [Экспорт вектора], вы можете экспортировать изображение слоя в файл SVG.
Встроенный Svg на холст
Встроенный SVG — это XML-разметка, которую разработчики могут использовать для создания векторной графики в Интернете. Его можно смешивать с другими языками и технологиями XML, такими как HTML и CSS. Используя интерфейс DOM (Document Object Model), встроенный SVG можно запрограммировать и сделать динамическим. В сочетании с другими технологиями, такими как HTML и CSS, разработчики могут создавать мощные веб-приложения.
Для базового шаблона HTML5 в редакторе HTML всегда есть теги HTML5, которые вы там пишете. Здесь можно добавить классы, которые повлияют на весь документ. CSS — это браузерное приложение, которое можно использовать для создания пера. Вы можете настроить сценарий для своего пера из любого места в Интернете. Чтобы обеспечить добавление JavaScript в указанном вами порядке, мы просто добавляем сюда URL. Если вы ссылаетесь на скрипт с расширением препроцессора, мы постараемся обработать его, прежде чем подавать заявку.
Узел-холст Svg
node-canvas — это библиотека, которую можно использовать для создания изображений svg. Его можно использовать для создания изображений, которые можно использовать на веб-сайтах или в приложениях.
