Добавление SVG в Elementor: два метода
Опубликовано: 2023-01-11Если вы хотите добавить SVG в Elementor, у вас есть два варианта: 1. Используйте виджет изображения по умолчанию. 2. Используйте плагин, например Safe SVG. Если вы хотите использовать виджет изображения по умолчанию, вам нужно убедиться, что SVG размещен на безопасном веб-сайте. Затем вы можете добавить SVG, как и любое другое изображение. Если вы хотите использовать такой плагин, как Safe SVG, вы можете загрузить SVG непосредственно в плагин. Затем вы можете добавить SVG к любому виджету, поддерживающему HTML, например к виджету текстового редактора.
Почему Svg не отображается в Elementor?

Существует несколько возможных причин, по которым ваш SVG-файл может не отображаться в Elementor: — Файл может быть поврежден или иметь неправильный формат. -Возможна проблема со ссылкой на файл. -Файл может быть слишком большим. -Возможна проблема с экспортом файла. Если у вас все еще есть проблемы, наша служба поддержки будет рада взглянуть и посмотреть, смогут ли они выяснить, что происходит.
Могу ли я загрузить Svg на WordPress Media?

В редакторе сообщений вы можете загрузить свой файл SVG так же, как и любой другой файл изображения. Вы можете импортировать файл SVG, загрузив блок изображения в редактор. Стала доступна возможность загрузки и встраивания файлов svg в WordPress.
Это поможет вам добавить визуальный интерес к вашим страницам. Изображения SVG чрезвычайно универсальны, и их можно использовать для самых разных целей. Изображения можно использовать по-разному, включая логотипы, пользовательские интерфейсы и целые веб-сайты. Они легко создаются и могут быть адаптированы к точным спецификациям, которые вам нужны.
Как импортировать Svgs в ваш проект
Поскольку это векторный формат, вы можете использовать его для создания логотипов, значков и другой плоской графики, в которой используется меньше цветов и форм. Несмотря на то, что большинство современных браузеров поддерживают SVG, старые браузеры могут не поддерживать это правильно. Вы можете использовать тег *svg* */svg* для записи изображений SVG непосредственно в документ HTML. В этом случае можно использовать изображение SVG, а код можно скопировать и вставить в элемент body> в HTML-документе, используя код VS или предпочтительную среду IDE. Если все пойдет гладко, у вас должна быть веб-страница, которая выглядит точно так же, как показано ниже. При импорте SVG в ваш проект у вас есть несколько вариантов. Также можно импортировать файл SVG, нажав «Файл» > «Импортировать в рабочую область» или «Импортировать в библиотеку», после чего откроется диалоговое окно «Импорт файла». Перетащите файл SVG прямо на сцену. Ресурсы SVG можно использовать вместе с вашей библиотекой CC: перетащите ресурс непосредственно в рабочую область или библиотеку вашего документа из библиотеки CC.
Загрузка Elementor Svg не работает

Если у вас возникли проблемы с загрузкой SVG в Elementor, вы можете проверить несколько вещей. Во-первых, убедитесь, что размер файла не превышает 1 МБ. Если он больше, вам нужно будет сжать его. Вы можете сделать это с помощью бесплатного онлайн-конвертера SVG . Далее проверьте тип файла. Elementor поддерживает только файлы SVG с расширением .svg. Если ваш файл имеет другое расширение, вам нужно будет изменить его. Наконец, убедитесь, что ваш файл не поврежден. Если это так, вам нужно будет загрузить новую копию.
Преимущества и проблемы использования файлов Svg на вашем сайте WordPress
Если вы хотите включать изображения в свои сообщения и страницы, не беспокоясь о размере или разрешении ваших файлов, файлы SVG могут подойти. Новая функция Elementor упрощает включение файлов .VGL в ваши проекты без использования каких-либо сторонних плагинов. Благодаря своему разрешению и размеру их можно просматривать на любом устройстве, и они выглядят фантастически. Из-за того, что WordPress не поддерживает функциональность файлов SVG, их использование на вашем веб-сайте может быть затруднено. Существует множество доступных ресурсов, которые помогут вам установить и запустить файлы SVG на вашем веб-сайте.
Как загрузить SVG в WordPress
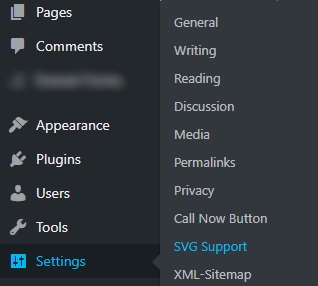
Есть несколько способов загрузить файлы SVG в WordPress. Первый — использовать встроенный загрузчик мультимедиа. Просто зайдите в админ-панель WordPress и нажмите пункт меню «Медиа». Затем нажмите на кнопку «Добавить новый». Теперь вы можете перетащить файл SVG в загрузчик мультимедиа или нажать кнопку «Выбрать файлы», чтобы выбрать файл на своем компьютере. После загрузки файла вы можете вставить его в сообщение или на страницу, нажав кнопку «Вставить в сообщение». Другой способ загрузить файлы SVG в WordPress — использовать плагин. Есть несколько плагинов, которые позволяют загружать файлы SVG, например SVG Support или WP SVG Images . Просто установите и активируйте плагин по вашему выбору. Затем перейдите в админ-панель WordPress и нажмите на пункт меню «Настройки». Затем нажмите на название плагина, чтобы настроить его параметры. После того, как вы настроите параметры плагина, вы можете загрузить свои файлы SVG на свой сайт WordPress, перейдя в пункт меню «Медиа» и нажав кнопку «Добавить новый».
С WordPress вы можете легко реализовать SVG. Чтобы использовать PHP-код, вы можете использовать плагин для управления кодом, например «Code Snippets». Помимо перечисленных выше подключаемых модулей поддержки SVG, вы можете использовать сенсорное панорамирование и масштабирование, встроенный jQuery, iSVG и подключаемый модуль анимации пути SVG.
Экспорт SVG для Elementor
Если вы хотите экспортировать файл SVG для использования в Elementor, вам нужно знать несколько вещей. Сначала откройте файл, который вы хотите экспортировать, в предпочитаемой вами программе редактирования векторов. Для этого урока мы будем использовать Adobe Illustrator. После того, как ваш файл открыт, перейдите в «Файл»> «Сохранить как». В окне сохранения выберите формат SVG из выпадающего меню и нажмите Сохранить. Теперь, когда ваш файл сохранен как SVG, вы можете открыть его в Elementor. Просто перетащите файл в интерфейс Elementor, и вы готовы к работе!

Встроенный элемент SVG
Встроенный элемент svg — это элемент, который встроен в HTML-код веб-страницы, а не включается в виде отдельного файла. Это может быть полезно для изображений меньшего размера или для изображений, которые будут обрабатываться с помощью JavaScript.
Что такое встроенный SVG?
Встроенная SVG-разметка веб-страницы — это просто разметка, включенная в HTML-код страницы.
Svg: универсальный инструмент для отображения графики и текста
Тег svg> используется для отображения изображения на странице HTML-документа, если он содержит тег svg>. Когда тег 'svg' используется в графике, любой контент внутри него также отображается. Отображение сложной графики или значков таким способом без использования отдельных изображений для каждого из них может быть удобным. Однако, если вы хотите отобразить блоки текста или другие элементы, вы должны использовать тег *div. Тег svg создает контейнер для текста или других элементов, тогда как тег div определяет макет контейнера. Вы можете использовать эту функцию для создания простого графического макета, который можно многократно использовать в документе.
Является ли встроенный Svg хорошим?
Встроенный SVG более гибок, чем встроенный файл. Кроме того, поскольку SVG можно обрабатывать так же, как и любой другой элемент документа, взаимодействие с CSS намного проще. Это мощное преимущество в таких взаимодействиях, как эффекты наведения.
Плюсы и минусы встроенного CSS
Внешние файлы CSS, с другой стороны, меньше по размеру и кэшируются браузером. Поскольку внешние файлы CSS компилируются из исходного кода, их загрузка может занять больше времени.
Это по-прежнему допустимый способ стилизации элементов на веб-странице, но его следует делать с должным учетом его плюсов и минусов.
Файл Elementor Svg не разрешен по соображениям безопасности
SVG-файл Elementor не разрешен по соображениям безопасности. Это связано с тем, что файлы svg потенциально могут содержать вредоносный код, который может поставить под угрозу безопасность вашего сайта. Если вам нужно использовать файлы svg на своем сайте, вы можете использовать сторонний сервис, который будет размещать файлы для вас.
Svg-файлы представляют угрозу безопасности
Из-за того, что он основан на XML, атака внешнего объекта на файлы SVG будет чрезвычайно сложной. Кроме того, поскольку файлы SVG обычно зависят от разрешения или размера, они подвержены угрозам безопасности на любом устройстве. В результате WordPress защищает пользователей от этих рисков, создавая ограничение на тип файла.
Значок Elementor Svg не отображается
Описание дается в форме этого предложения. Изображение в блоке значков не будет отображаться при редактировании этого блока; он не появится, пока вы не нажмете на другой блок. Иногда необходимо перезагрузить приложение, а затем использовать обновление, чтобы сделать его видимым.
Почему Svg не отображается в WordPress?
WordPress, например, не поддерживает использование файлов SVG. В результате эти файлы, вероятно, будут лучшим способом отображения логотипов и другой графики. С помощью некоторых из наших любимых ресурсов для разработчиков теперь вы можете включить и защитить использование файлов SVG на своем сайте.
Свойства значка SVG
При выборе значка SVG вы попадете в следующие свойства: *br. Ширина значка равна ширине пикселей. Это высота иконки в пикселях. 1: Масштабный коэффициент этого значка используется для определения его размера. В выравнивании указано следующее. Выравнивание значка можно увидеть на этой иллюстрации.
Элементор Svg фон
Elementor — это мощный плагин WordPress, который позволяет создавать красивые, отзывчивые веб-сайты с помощью перетаскивания. Одна из замечательных особенностей Elementor заключается в том, что он поддерживает фоны SVG . Это означает, что вы можете создавать векторную графику, которая идеально масштабируется на любом устройстве без потери качества.
Файл изображения SVG
Файл изображения SVG — это формат файла векторного изображения, который поддерживает как статические, так и анимированные изображения. Файлы SVG обычно меньше по размеру, чем другие форматы файлов изображений, что делает их идеальными для веб-графики.
Файл масштабируемой векторной графики, который позволяет сохранять и обмениваться изображениями с той же векторной графикой, является отличным способом сохранения и обмена изображениями. Изображения хранятся в текстовых файлах XML и могут быть определены в векторном графическом формате. С помощью этой функции их легко редактировать и масштабировать без потери разрешения.
Это отличный фреймворк для создания веб-сайтов и других онлайн-приложений. Благодаря своей масштабируемости изображение SVG можно использовать практически на любом устройстве. Их также можно изменить без потери разрешения.
Вы можете сохранять свои изображения в векторном формате с помощью SVG, очень удобной и простой в использовании программы. Файлы SVG имеют простой процесс редактирования и масштабирования, что делает их идеальными для приложений, работающих в Интернете.
Файлы Svg универсальны и могут быть открыты в большинстве распространенных графических редакторов.
Большинство графических редакторов позволяют открывать файлы SVG.
Svg-иконка
Значок svg — это векторное изображение, которое можно масштабировать до любого размера без потери качества. Обычно используемые на веб-сайтах и в приложениях, они становятся все более популярными, поскольку предлагают чистый и четкий вид.
SVG теперь можно использовать для создания значков меню.
Поскольку это векторная графика, эти значки будут отлично смотреться на вашем сайте. Векторную графику можно уменьшить до любого размера без потери качества. Поскольку они небольшие и хорошо сжимаются, они не замедлят время загрузки вашего сайта.
Необходимо включить SVG на вкладке Global, если вы хотите включить в него значки меню. Элементы меню можно просмотреть, щелкнув вкладку Структура меню. Теперь вы можете добавить набор SVG к элементам меню и выбрать значок, который лучше всего соответствует элементам меню. После этого нажмите кнопку «Выбрать», чтобы продолжить.
