Добавление кода Inkscape SVG на ваш сайт
Опубликовано: 2023-01-22Добавление кода Inkscape SVG на веб-сайт — отличный способ добавить на сайт привлекательный и интерактивный контент. Inkscape — это мощный редактор векторной графики, который можно использовать для создания самых разнообразных изображений. Отличительной особенностью Inkscape является то, что он может экспортировать графику в различные форматы, включая SVG. SVG — отличный формат для веб-графики, потому что он не зависит от разрешения. Это означает, что ваша графика будет отлично смотреться на любом устройстве, независимо от размера экрана. Кроме того, файлы SVG-графики имеют небольшой размер, поэтому они не замедлят работу вашего сайта. Чтобы добавить код Inkscape SVG на свой веб-сайт, вам потребуется использовать инструмент веб-разработки, такой как HTML или CSS. После того, как вы добавили код на свой веб-сайт, вы можете использовать Inkscape для создания графики, которую хотите отобразить. Inkscape позволяет легко создавать высококачественную графику, которая будет отлично смотреться на вашем веб-сайте.
Логотип, значок и другая плоская графика с простыми цветами и формами могут быть созданы с помощью SVG. Кроме того, хотя большинство современных браузеров поддерживают SVG, старые браузеры могут не поддерживать. Вы можете заставить веб-сайт казаться неуместным или устаревшим для людей, которые все еще используют его.
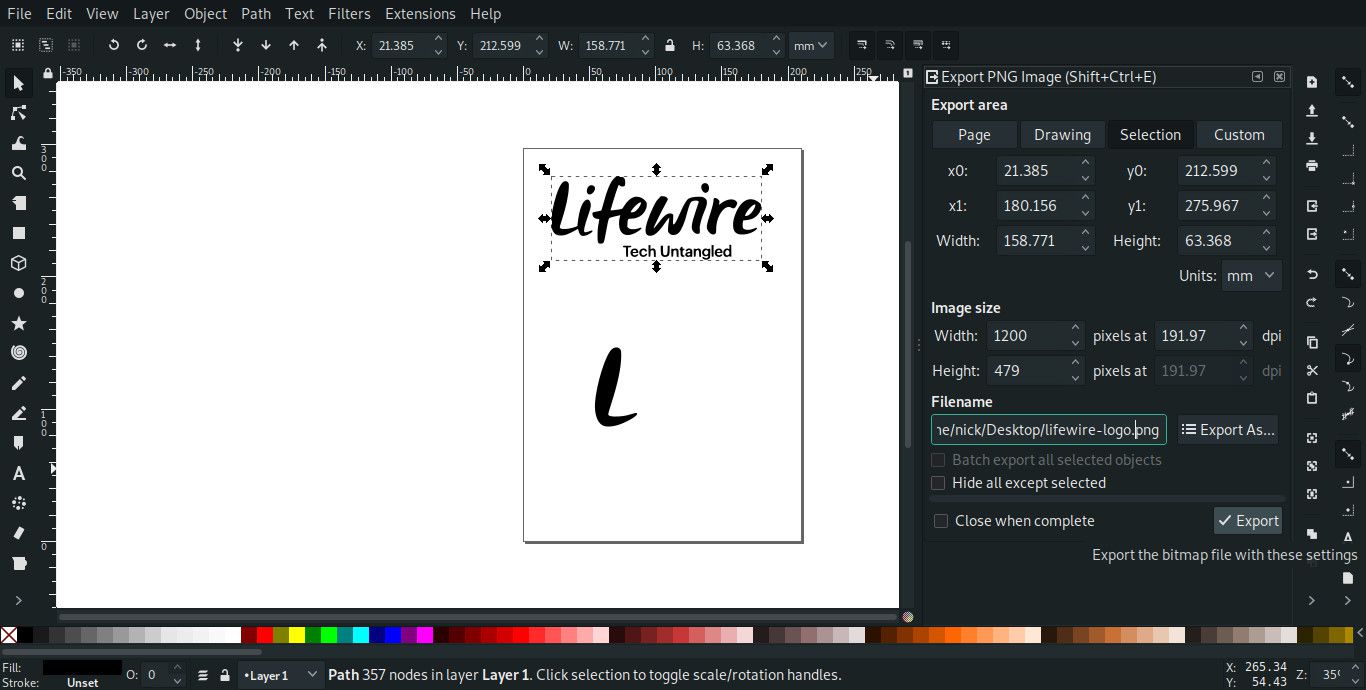
Выберите «Файл» > «Экспортировать как» в меню «Файл». Чтобы сохранить файл, нажмите кнопку экспорта в настройках файла и выберите параметр Формат в SVG. Чтобы сделать формат SVG доступным, перейдите в Photoshop и выберите «Использовать устаревший экспорт как» в разделе «Настройки» в настройках.
Как мне встроить файл Svg на мой сайт?

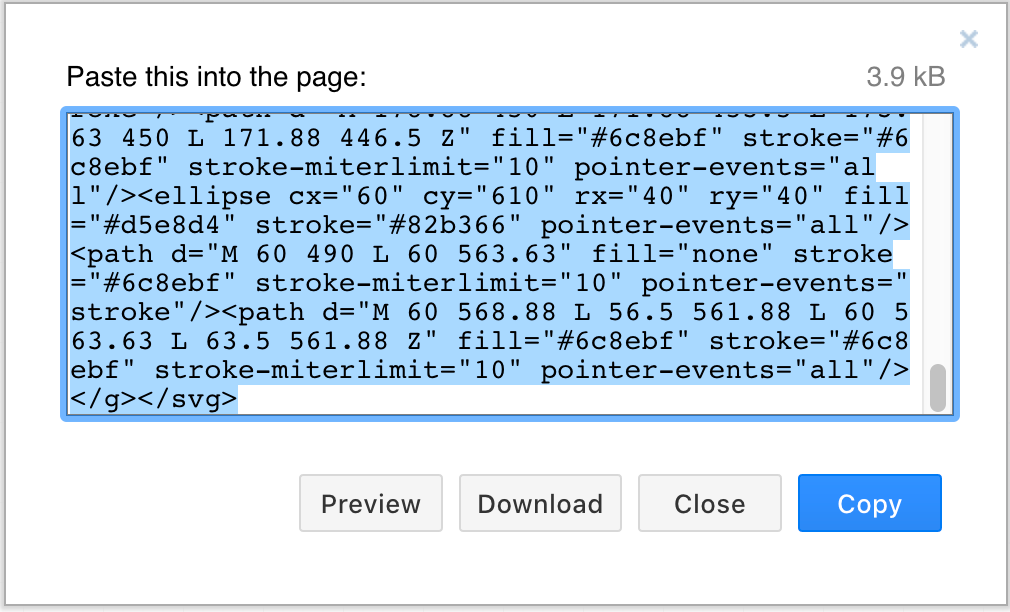
Если вы хотите включить изображения SVG непосредственно в документ HTML , используйте тег *svg. Вы можете сделать это, открыв изображение SVG в коде VS или предпочитаемой среде IDE, скопировав код и вставив его в элемент body вашего HTML-документа. Если все прошло по плану, ваша веб-страница должна выглядеть точно так же, как показано ниже.
В современных браузерах и технологиях по-прежнему необходимо использовать тег <object> или вместо него можно использовать <img>? Каковы их плюсы и минусы? Чем они отличаются? Помечайте и встраивайте шрифты с помощью Nano, используя тег изображения. Если возможно, используйте статическое сжатие и сжатие с помощью brotli, чтобы сжать вашу свегу. В результате, по мере роста количества изображений на наших веб-сайтах, мы будем сталкиваться с проблемами отображения, которые трудно обнаружить. В результате, когда мы встраиваем изображения в поисковые системы, мы можем отображать их в изображениях.
Самый простой способ вставить SVG в HTML — использовать тег <img>. Если вы хотите, чтобы ваши файлы изображений были интерактивными, вы можете использовать ключевое слово, такое как <object>. Если вы не кэшируете свои изображения, использование тега <img> в качестве запасного варианта приведет к двойной загрузке. Поскольку SVG по сути является DOM, вы можете легко управлять зависимостями, используя внешние CSS, шрифты и сценарии. Поскольку идентификаторы и классы по-прежнему инкапсулированы в файл, использование тегов объектов упрощает поддержку изображений SVG. Для встраивания все идентификаторы и классы должны быть уникальными. Для динамических изменений SVG, сделанных в ответ на действия пользователя, есть только одно исключение. В большинстве случаев не рекомендуется использовать встроенный SVG, за исключением предварительной загрузки страниц. Iframe усложняет поддержку, плохо индексируется поисковыми системами и вреден для SEO.
Этот формат можно встраивать непосредственно в ваши HTML-страницы, что позволяет добавлять графику непосредственно на ваши страницы. Вы сможете создавать высококачественную графику, которую можно использовать на своих веб-сайтах и в приложениях, если будете использовать эту технику. SVG доступен для использования на самых разных платформах, включая Windows, Linux и macOS. Если вы преобразовали файл SVG в желаемый выходной формат, после этого вы можете загрузить файл HTML.
7 причин использовать масштабируемую векторную графику
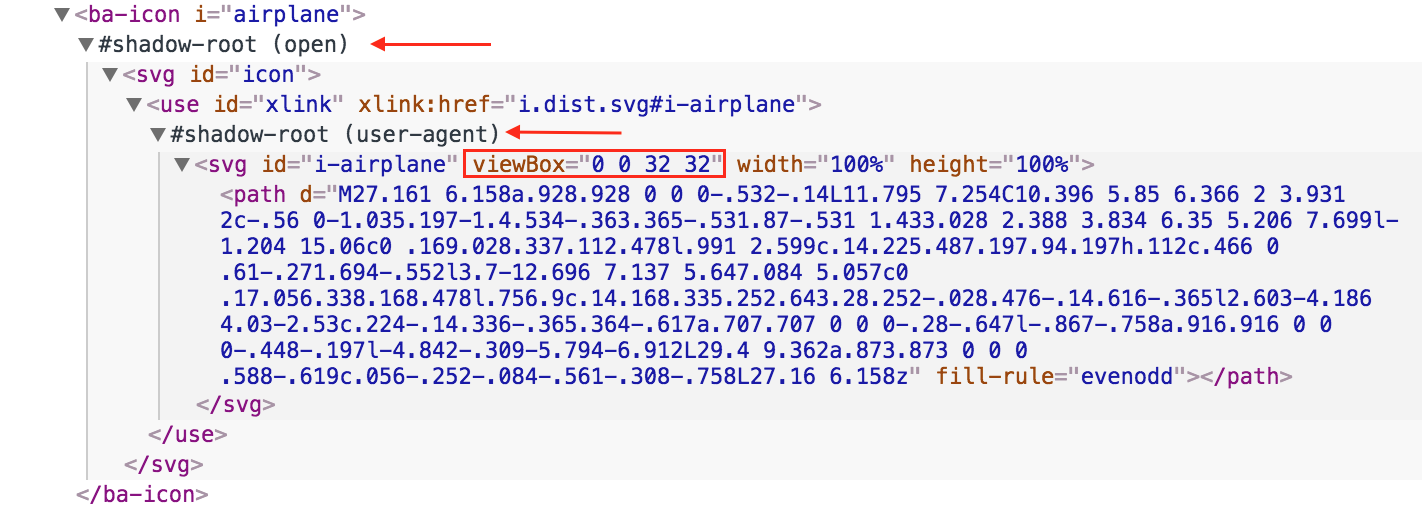
Если вы используете современный браузер, поддерживающий элемент *svg*, вы можете использовать его для встраивания SVG. Он устраняет необходимость проверять правильные атрибуты или находить нужные файлы, используя все присущие ему функции. Предоставляя атрибут xmlns, вы можете определить фигуру, которую хотите внедрить, и включить элемент svg . Чтобы определить размер SVG, вы также можете включить другие факторы, такие как высота и ширина. Если вы хотите изменить размер области просмотра, вы можете указать атрибут области просмотра. Когда элемент встроен, вы также можете использовать атрибут saveAspectRatio, чтобы убедиться, что исходное соотношение сторон элемента остается постоянным. Почему вам следует использовать масштабируемую векторную графику (SVG)? Вы можете включать предложения ключевых слов, описания и ссылки непосредственно в разметку на этих оптимизированных для SEO сайтах. Поскольку SVG может быть встроен в HTML, его можно кэшировать, редактировать напрямую и индексировать для повышения доступности. Я считаю, что использование SVG — мудрое решение. При использовании элемента img> для встраивания SVG через элемент HTML вам просто нужно сослаться на него в атрибуте src. Если у вас нет доминирующего соотношения сторон, вам понадобится атрибут высоты или ширины (или оба). Если вы еще этого не сделали, вы можете искать изображения в HTML. Короткий путь — использовать .svg в качестве вашего долгосрочного элемента.

Как сослаться на файл Svg в HTML?

Существует несколько различных способов ссылки на файл SVG в HTML. Первый способ заключается в использовании элемент. Этот элемент позволяет встроить файл SVG в документ HTML. элемент можно использовать в
или HTML-документа. Второй способ сослаться на файл SVG в HTML — использоватьГрафика в SVG может быть определена с помощью XML, формата векторной графики. Большинство веб-браузеров поддерживают SVG, так же как PNG, GIF и JPG. Для рисования графики JavaScript использует элемент холста HTML. Холст можно просматривать в растровом формате, состоящем из пикселей. Поскольку векторную графику можно масштабировать без потери качества, ее можно использовать для создания более сложной графики, чем изображения, полученные с помощью растра. Использование формата файла SVG — это фантастический способ создания высокоразмерной графики, которую невозможно было бы получить с помощью растровых изображений. При использовании SVG вы можете создавать более точную и детализированную графику, чем при использовании растровых изображений. Кроме того, векторные форматы, такие как SVG, можно масштабировать без ухудшения качества.
Используйте новый
Элемент use — это новая функция в sva 2, которая позволяет ссылаться на весь документ SVG , не требуя идентификаторов фрагментов. Это пример того, как ссылаться на весь документ SVG, не зная ID его корневого элемента. Когда вы указываете значение href без фрагмента, вы можете использовать его для ссылки на элемент или фрагмент в документе SVG.
Как экспортировать Inkscape из HTML?

На этот вопрос нет однозначного ответа, поскольку процесс экспорта Inkscape из HTML зависит от используемого вами программного обеспечения и ваших личных предпочтений. Однако некоторые советы по экспорту Inkscape из HTML включают сохранение файла Inkscape в виде файла SVG, а затем использование редактора HTML для встраивания файла в код HTML. Вы также можете использовать конвертер файлов, чтобы сохранить файл Inkscape в виде файла HTML, который затем можно открыть в веб-браузере.
Вы можете экспортировать Slicing и.html из Inkscape Post в проекты веб-дизайна, используя Inks.cape. Вы можете отправить изображение в HTML, разбить .svg на отдельные файлы и экспортировать объекты в PNG, используя скриптовое расширение Python и xslt atramentum. На данный момент это не похоже на метод качества производства, но я хотел бы знать, заинтересован ли кто-нибудь в этой идее. Рекомендуется избегать установки Inkscape в производственную версию с помощью выпуска в формате zip (без установщика). Поскольку код никогда ранее не использовался в Linux, возможно, потребуется изменить его для корректной работы в Linux.
Inkscape Svg Html
Inkscape — бесплатный редактор векторной графики с открытым исходным кодом; его можно использовать для создания или редактирования векторной графики, такой как иллюстрации, логотипы и штриховые рисунки. Основным форматом векторной графики Inkscape является масштабируемая векторная графика (SVG), однако можно импортировать и экспортировать многие другие форматы. Inkscape также может экспортировать графику в ряд популярных растровых форматов, таких как PNG, JPEG и TIFF.
Чтобы загрузить файлы SVG , используйте элемент img>. В CSS можно использовать файлы SVG в качестве фона. Если вы используете файл SVG в качестве фонового изображения в CSS, но ваш браузер не отображает его, это может быть связано с тем, что ваш сервер обслуживает файл с другим типом, чем тот, который вы используете. Используйте тип содержимого заголовка HTTP, чтобы определить, к какому типу файла относятся данные. В этом примере мы будем использовать HTTP-заголовок с HTTP-заголовком content-type, чтобы определить тип содержимого файла. Если заголовок типа содержимого HTTP поддерживает application/svg, скорее всего, это файл SVG. Если HTTP-заголовок типа содержимого указывает текст или обычный текст, файл, скорее всего, будет текстовым файлом. Если тип содержимого HTTP указывает путь к изображению/png, файл, скорее всего, содержит файл apng.
