Добавление значков платежей в нижний колонтитул WordPress
Опубликовано: 2022-09-25Добавление значков платежей в нижний колонтитул WordPress — отличный способ показать посетителям, что вы принимаете платежи разными способами. Это может помочь повысить доверие к вашему сайту и даже увеличить продажи. Есть несколько способов добавить значки платежей в нижний колонтитул WordPress. Один из способов — использовать плагин, такой как WooCommerce или Easy Digital Downloads, который позволит вам выбирать из множества значков платежей и автоматически добавлять их на свой сайт. Еще один способ добавить значки платежей в нижний колонтитул WordPress — добавить их вручную в код вашей темы. Это требует немного больше технических знаний, но все еще относительно легко сделать. После того, как вы добавили значки платежей в нижний колонтитул WordPress, обязательно протестируйте их, чтобы убедиться, что они работают правильно. Вы можете сделать это, совершив пробную покупку на своем сайте или воспользовавшись таким инструментом, как Pingdom, для проверки скорости загрузки ваших страниц.
Как добавить значки платежей в Woocommerce?
 Кредит: logodowns.blogspot.com
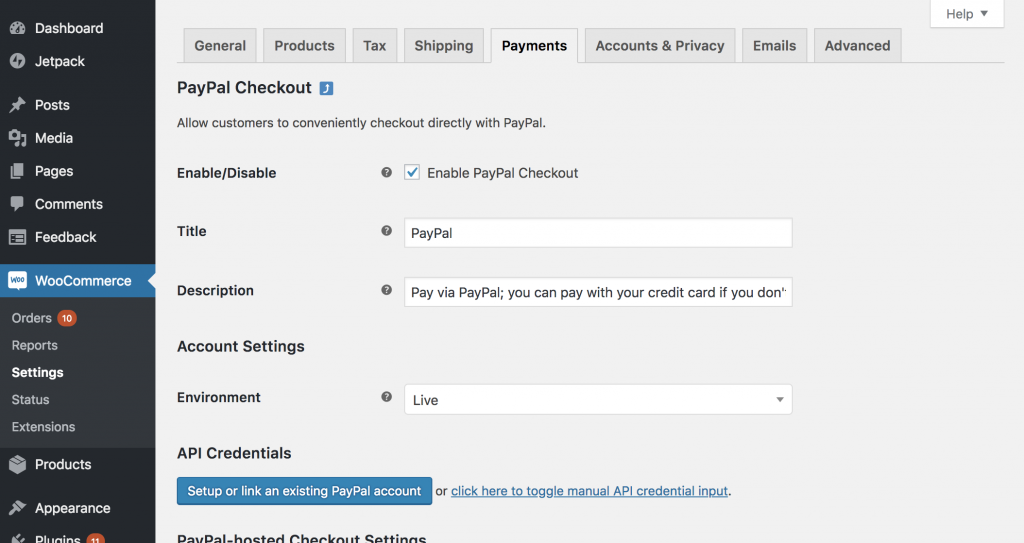
Кредит: logodowns.blogspot.comВы можете изменить значок платежного шлюза , перейдя в WooCommerce — Настройки — Платежи.
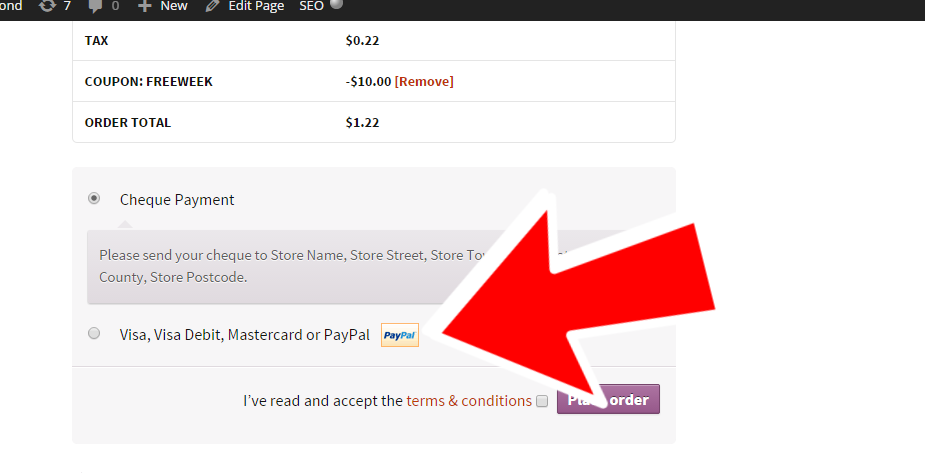
Как только я покажу детали платежа, я хочу использовать изображение кредитной карты с именем paypal_payments.jpg в разделе public_html/ottobono.it/WP-content/themes/x-child/images справа. Проблема в том, что значки слишком велики для сжатого текста/изображений. Как добавить маржу? Фотографии, которые я приложил к этому письму, покажут вам, что должна отображать каждая карта. Я нашел этот код для изменения значка PayPal, но мне нужно немного поля вокруг значка, как мне это сделать? Как добавить новое изображение вместо 4, которое я вижу рядом со шлюзом xpay? Также я отметил, что у иконок Xpay был запас.
Можем ли мы добавить способ оплаты в WordPress?
Установите и активируйте GiveWP в WordPress, чтобы начать его использовать. В левом меню панели инструментов WordPress выберите «Пожертвования». На вкладке «Платежные шлюзы» можно выбрать нужный шлюз, установив флажок. Текстовая ссылка на платежный шлюз появится в верхней части страницы.
Можете ли вы добавить способ оплаты на WordPress?
 1 кредит
1 кредитДа, вы можете добавить способ оплаты на WordPress. Есть несколько способов сделать это, но наиболее распространенным является использование плагина. Доступно множество плагинов, которые позволят вам принимать платежи на вашем сайте WordPress.
Добавление Stripe, платежного шлюза, на ваш сайт позволит вам принимать кредитные карты. Клиенты смогут выбрать, использовать ли PayPal или кредитную карту на кассе. Я включил ссылки на оба этих варианта в этом разделе. Обязательно посетите страницу цифровых загрузок, чтобы загрузить расширения шлюза.
Иконки оплаты Elementor
Иконки оплаты Elementor — отличный способ добавить варианты оплаты на ваш сайт. Они просты в использовании и могут быть настроены в соответствии с вашими потребностями. Вы можете добавить на свой веб-сайт несколько способов оплаты , включая кредитные карты, PayPal и многое другое.

Темы Shopify могут включать значки платежей в свои нижние колонтитулы. Вы можете выбрать, какие значки вы хотите отображать, в зависимости от настроек оплаты, которые вы выбрали для своего магазина, а также валюты вашего клиента. Даже если вы не меняете настройки оплаты, вы можете добавлять или удалять значки платежей. Перейдя в Интернет-магазин, вы можете изменить коды для своих платежных значков. Перейдите в приложение Shopify и выберите опцию «Магазин». Чтобы получить доступ к Интернет-магазину, перейдите в раздел Каналы продаж. Выбрав «Управление темами», вы можете просматривать свои темы и управлять ими.
Нажмите кнопку Действия на странице, чтобы отредактировать код темы. Если ваша тема не включает этот файл, вы должны перейти в каталог Layout и найти его. Создайте новую строку со следующим кодом.
Как удалить значки оплаты на Shopify
Чтобы удалить значки платежей на Shopify, вам потребуется доступ к коду для вашей темы. После того, как вы получили доступ к коду, вам нужно будет найти раздел, содержащий значки платежей. После того, как вы нашли этот раздел, вам нужно будет удалить код, содержащий значки платежей.
Если вы используете бесплатную тему Shopify, вы можете добавить значки оплаты в нижний колонтитул магазина. Несколько человек, в том числе владельцы магазинов и их покупатели, выразили обеспокоенность по поводу появления значков оплаты. Это может быть связано с тем, что они занимают много места на веб-странице или слишком сильно выделяются. В результате этой статьи вы сможете принять решение, хотите ли вы удалить их со страницы магазина. Shopify имеет репутацию одного из самых удобных веб-сайтов электронной коммерции, и эти значки платежей не являются исключением. Есть два способа изменить значки оплаты Shopify. Прежде чем продолжить, войдите в свою учетную запись Shopify.
Затем код этих значков будет отредактирован в поле «Редактировать код». Это так же просто, как узнать, какая тема содержит значки платежей, которые вы собираетесь редактировать. Когда покупатель совершает покупку в вашем интернет-магазине, поставщики платежных услуг будут перечислены в нижнем колонтитуле магазина, чтобы их можно было уведомить. Имя изображения должно быть изменено, прежде чем изображение можно будет отредактировать в поставщиках платежей, которые принимает ваш магазин. Например, я изменю название логотипа PayPal на PayPal. JPG после загрузки. В этой статье мы рассмотрим, как удалить значки оплаты Shopify из нижних колонтитулов магазина.
Это можно сделать одним из двух способов: отредактировав значки или используя их. Интернет-магазин можно найти в меню слева на странице администратора, выбрав его. Если вы нажмете кнопку настройки рядом с названием темы, появится страница, позволяющая изменить настройки темы.
Как удалить постоплату из вашего магазина Shopify
Удалите AfterPay из своего магазина Shopify, выполнив следующие действия. В редакторе тем выберите подходящую тему Shopify. Доступ к нижнему колонтитулу можно получить, нажав на него. Установите флажок рядом с полем Показать значки платежей . Нажмите Сохранить в сохраненном разделе. Например, AfterPay можно удалить с вашего устройства. Пожалуйста, удалите код из нижней части вашей темы.
