Добавление подменю в WordPress
Опубликовано: 2022-09-05Добавление подменю в WordPress — это простой процесс, который может легко выполнить любой, кто имеет базовое представление об интерфейсе администратора WordPress. Подменю можно добавлять как в меню верхнего уровня, так и в подменю. В панели администратора WordPress перейдите в раздел «Внешний вид» > «Меню». В раскрывающемся меню выберите меню, в которое вы хотите добавить подменю. Если вы хотите добавить подменю в меню верхнего уровня, выберите пункт меню, который вы хотите сделать родительским для подменю. Если вы хотите добавить подменю в подменю, выберите элемент подменю, который вы хотите сделать родительским для нового подменю. Нажмите кнопку «Добавить в меню». В поле «Добавить элементы меню» выберите страницы или записи, которые вы хотите добавить в подменю. Нажмите кнопку «Добавить в меню». Ваше подменю теперь будет видно в панели администратора WordPress.
Как добавить выпадающий список в WordPress?
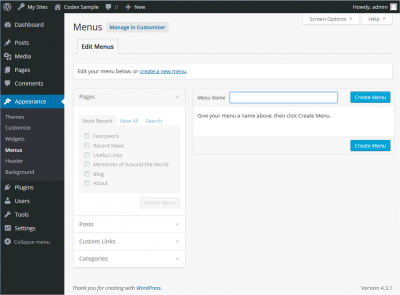
В WP Admin перейдите в «Внешний вид»> «Меню», чтобы создать раскрывающееся меню. Вы можете изменить порядок элементов, перетащив их из меню. Перетащите каждый элемент вправо, чтобы «вложить» его под элемент непосредственно над ним, чтобы создать раскрывающиеся меню; вы можете отменить это, снова перетащив их влево.
Как добавить выпадающее меню в WordPress? Есть несколько способов сделать это быстро и легко. Есть два способа создать выпадающий список постов. Сначала показан более технический способ (код), а затем более простой (администратор WordPress). WordPress упрощает создание нового выпадающего меню. Нет необходимости перетаскивать страницы. Если вы перетащите страницу на страницу, которую вы хотите сделать подменю, она будет мгновенно преобразована в подменю. Вы можете изменить меню из любого места в WordPress, отредактировав их от администратора.
Как добавить меню верхнего уровня в WordPress?
 Кредит: WordPress
Кредит: WordPressДобавить новое меню в Администрацию WordPress так же просто, как использовать функцию add_menu_page().
Вы можете использовать функцию add_menu_page(), чтобы добавить новое меню верхнего уровня в администрирование WordPress. См. описание функции addMenu() в справке, чтобы получить список параметров и то, что они делают. В качестве наилучшей практики вы можете создать обратный вызов, который требует/позволяет включать ваш PHP-файл при создании переносимого кода. Первое значение menu_page_url — это параметр $menu_slug страницы параметров. Другими словами, когда вы щелкаете по нему, он автоматически по умолчанию экранирует URL-адрес и повторяет его, чтобы направить вас к форме. Как только страница будет добавлена, указанная вами функция $ будет использоваться для ее отображения.
Как создать меню в WordPress Как создать меню в WordPress
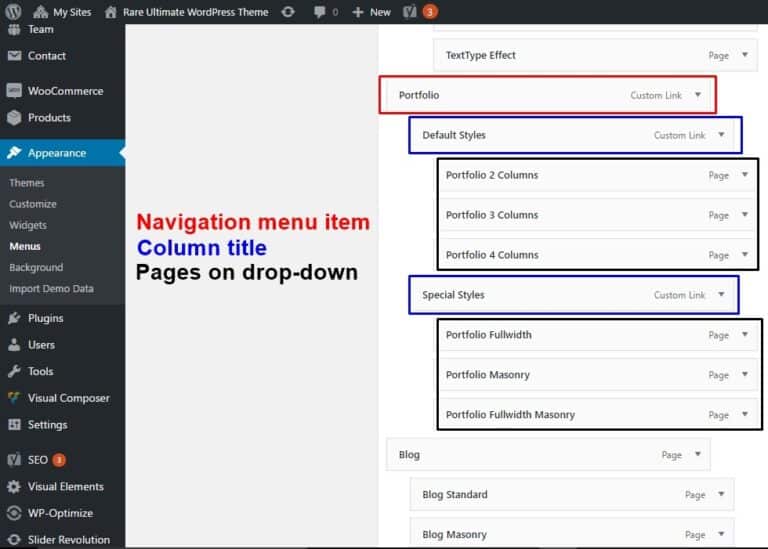
Вы можете включить изображение заголовка, а также заголовок пункта меню. Вы можете сохранить свои данные после того, как закончите, нажав кнопку «Сохранить» в нижней части экрана. Чтобы добавить только что созданное меню в интерфейс вашего блога, перейдите в интерфейс и перетащите его вниз.
Как добавить меню и подменю в плагин WordPress
 1 кредит
1 кредитДобавление меню и подменю в ваш плагин WordPress — довольно простой процесс. Во-первых, вам нужно создать новый файл в каталоге вашего плагина с именем menu.php. В этот файл вам нужно будет добавить следующий код: // AddMenu.php // Имя плагина: Добавить меню // URI плагина: http://example.com/ // Описание: Этот плагин добавит меню и подменю на свой сайт WordPress. // Версия: 1.0 // Автор: John Doe // URI автора: http://example.com/ // Лицензия: GPLv2 // Вызов функции для добавления меню и подменю add_action('admin_menu', 'add_menu_and_submenu') ; // Определяем функцию function add_menu_and_submenu() { // Добавляем меню верхнего уровня add_menu_page('Добавить меню', 'Добавить меню', 'manage_options', 'add-menu', 'add_menu_display'); // Добавляем подменю add_submenu_page('add-menu', 'Добавить подменю', 'Добавить подменю', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > В приведенном выше коде мы сначала определили функцию для добавления меню и подменю. Затем мы использовали функцию add_action() для вызова только что созданной функции. Затем мы использовали функцию add_menu_page(), чтобы добавить меню верхнего уровня. Первый параметр — это заголовок страницы, второй — заголовок меню, третий — возможность, необходимая для доступа к меню, а четвертый — ярлык меню. Наконец, мы использовали функцию add_submenu_page() для добавления подменю. Первый параметр — это заголовок родительского меню, второй — заголовок страницы, третий — заголовок меню, четвертый — возможности, необходимые для доступа к меню, а пятый — заголовок меню. Теперь, когда мы добавили код для создания меню и подменю, нам нужно создать функции для отображения контента для каждой страницы. Мы сделаем это, создав два новых файла с именами add-menu-display.php и add-submenu.
Каковы шаги, чтобы добавить новое пользовательское подменю в другое меню плагинов? Когда вы используете файл подменю-slug, появляется ошибка недопустимых разрешений. Вы можете использовать родительское меню плагина, используя add_submenu_page(), что снижает приоритет вашего add_action. Вы можете добавить подменю в существующее пользовательское меню (добавленное другим плагином) немного хитрым способом. Вне этого меню плагинов вы не можете взломать другие плагины. Доступ к внешнему виду можно получить с левой стороны экрана. Выбрав Пользовательские ссылки в левом меню, вы можете создать новое меню в правой части. Просто перетащите его в верхнее меню, и все готово.

Как получить подменю в WordPress
 1 кредит
1 кредитДобавление подменю в ваше меню WordPress — отличный способ упорядочить ваш контент и облегчить посетителям поиск того, что они ищут. Вот четыре простых шага, чтобы добавить подменю в ваше меню WordPress: 1. Выберите пункт меню, который вы хотите сделать родительским для ваших пунктов подменю . В панели администратора WordPress перейдите в раздел «Внешний вид» > «Меню». 2. Нажмите на стрелку рядом с пунктом меню, чтобы развернуть его. 3. В разделе «Добавить элементы» выберите страницы или сообщения, которые вы хотите добавить в свое подменю. 4. Нажмите кнопку «Добавить в меню». Ваши пункты подменю теперь будут отображаться под пунктом родительского меню.
WordPress Добавить элемент подменю программно
Когда новый пункт добавляется в существующее меню, к нему можно получить доступ с помощью хука wp_nav_menu_objects. Подзаголовки можно создавать, используя текущую структуру меню . Чтобы стать дочерним элементом конкретного меню в сниппете, мы должны добавить идентификатор.
Текущее меню в WordPress можно получить, чтобы создать подменю. Каждый элемент подменю использует идентификатор определенного элемента, чтобы сделать его дочерним элементом этого элемента. Массив $vehicles определяет имя элемента подменю . Когда в меню есть выпадающие элементы, будет отображаться заголовок «Электрические транспортные средства». Функцию wp_nav_menu_objects можно использовать для определения того, какое меню используется. Каждый элемент в этой функции отсортирован по своей специфике. Мне нравится его фрагмент, но он довольно старый.
Не так уж плохо придумать альтернативный способ создания подменю. Когда вызывается WP_update_menu_item, он добавляет дочерний элемент к любому заданному пункту меню. Для добавления элемента подменю необходимо создать массив, содержащий заголовок, URL-адрес и идентификатор элемента. После того, как вы создали тему WordPress с нуля, вы можете добавить дополнительную таблицу стилей CSS, чтобы создать новый элемент.
Как добавить подменю в WordPress Elementor
Чтобы перейти на страницу, перейдите в Страницы. Вы можете создать новую вкладку в левом углу панели инструментов. Затем в разделе «Редактировать с помощью Elementor» нажмите «Изменить». Когда вы нажимаете Добавить новый раздел, вы должны определить его структуру. Чтобы создать структуру раздела, выберите один из разделов.
Подменю WordPress не работает
Есть несколько потенциальных причин, по которым ваше подменю WordPress может не работать. Это может быть проблема с вашей темой или может возникнуть конфликт с установленным вами плагином. Другая возможность заключается в том, что ваше меню WordPress настроено неправильно. Если у вас все еще есть проблемы, вы можете связаться с вашей хостинговой компанией или попросить помощи на форумах поддержки WordPress.
Почему в правом верхнем углу экрана не появляется подменю игры? Magicex21 — это блог, с которым мне нужна помощь. 1 августа 2012 года в 1:51 я написал статью. На панели инструментов вы найдете вкладку «Внешний вид», а затем вкладку «Ману». Если вы переместили элемент подменю «Футбол» в пункт меню «Страсть» и хотите сохранить его, нажмите «Сохранить меню» в поле, куда вы его переместили. Вам понадобится пункт меню Passion, который содержит все четыре пункта футбольного подменю. Так как пунктов меню пять, для них в моей теме есть подменю, я уверен, что вы тоже сможете это сделать. Пожалуйста, предоставьте свой блог, я хотел бы увидеть ваши 5 меню. Алекс, спасибо!
Как изменить цвет фона подменю в WordPress
Нажав «Мои сайты» > «Персонализация» > «Настроить», вы можете изменить цвет фона своего меню. После того, как вы нажмете CSS, настройщик начнет загружаться. Щелкнув правой кнопкой мыши по меню и выбрав «Проверить», вы можете проверить свою навигационную систему. Панель инспектора будет расположена внизу экрана и будет отображать список элементов кода вашего сайта.
Подзаголовки — это списки вторичных параметров, которые отображаются при наведении указателя мыши на конкретный параметр или категорию или щелчке по нему. Подменю — отличный способ скрыть параметры, связанные с определенным заголовком. В WordPress есть два способа изменить цвет подменю . Когда вы выбираете цвет для подменю, код меняется автоматически. Нет глобальных решений, доступных любому, кто использует этот метод. Базовое понимание CSS позволит вам легко изменить цвет вашего подменю. После того, как вы написали код, перейдите в нижнюю часть страницы и нажмите кнопку «Сохранить меню». Поскольку цвет фона невозможно отрегулировать должным образом, этот метод сложен.
Как изменить цвет подменю в Astra?
Параметры подменю можно настроить, перейдя в Внешний вид. Доступен ряд параметров стиля, таких как размер разделителя, смещение вверху, анимация подменю , граница и цвет подменю.
Наведение курсора на даты
Если вы наведете указатель мыши на цвет, он будет отображаться жирным цветом. - Пост-метаданные #ebebeb появляются на заднем плане.
Чтобы найти пост-метаданные, перейдите по ссылке пост-метаданные и нажмите на дату. Этот цвет имеет номер #333.
Ваша дата основана на пост-метаданных. Пожалуйста, сохраните изображение как img. В этом случае границы нет. Дата и время следующие: .post-metadata.date:hover.
На изображении цвет фона #fff, а цвет текста br.
