Как добавить вариативные товары в WooCommerce за 6 шагов?
Опубликовано: 2023-03-20Являясь одной из ведущих платформ электронной коммерции в мире, WooCommerce поражает клиентов потрясающими возможностями и всегда предлагает новые функции.
При онлайн-продажах с помощью WooCommerce нет никаких сомнений в том, что если вы хотите предлагать продукты в различных вариациях, таких как размер или цвет, идеальным подходом является применение вариативных продуктов. Это идеальный метод для привлечения большего количества клиентов и увеличения продаж за счет предоставления полного обзора продуктов.
К счастью, с Woostify вы можете легко добавить цвет, размер и фотографии к одному продукту, придав вашему веб-сайту профессиональный вид. В этой статье мы представляем окончательное руководство по добавлению вариантов продукта в WooCommerce с помощью надстройки Woostify Variation Swatches . В конце поста мы также поделимся с вами некоторыми полезными советами по оптимизации вариативных продуктов WooCommerce для повышения коэффициента конверсии.
Оглавление
Что такое переменные продукты в WooCommerce?
Переменные продукты в WooCommerce позволяют продавать один и тот же продукт в нескольких вариантах , каждый со своей ценой, наличием на складе, изображениями, классом доставки и т. д. Каждый продукт может управляться по-разному. Вы можете создать несколько вариантов одного продукта без необходимости каждый раз начинать с нуля.
Вариативные продукты позволяют вам предоставлять своим клиентам широкий спектр вариантов с точки зрения размера, цвета и материала по различным ценам.
Переменные продукты могут быть использованы в различных отраслях промышленности. Некоторые из самых основных примеров приведены ниже.
- Одежда, такая как футболки, пальто, джинсы, брюки и т. д. различных размеров на выбор ваших клиентов.
- Различные варианты начинки для вашей пиццы.
- Множество альтернативных материалов для мобильных чехлов, материалов для обложек книг и т. д.
Почему вы должны добавлять переменные продукты в WooCommerce?
Когда дело доходит до покупки продукта, клиентам всегда нужны варианты. Они заинтересованы во всем, что вы продаете. Потому что все хотят покупать самые лучшие товары. Переменные продукты позволяют предлагать несколько вариантов одного товара .
Это может быть изменение цвета, размера и т. д., что позволяет вашим клиентам выбрать лучший продукт для них. Различные цены также могут быть настроены для ваших сменных образцов продуктов WooCommerce. Кроме того, вариант WooCommerce имеет дополнительные преимущества. Вот некоторые из преимуществ внедрения вариантов продукта в WooCommerce:
Это повышает удовлетворенность потребителей , поскольку позволяет им выбирать продукты, которые они хотят, предоставляя им множество вариантов за счет разнообразия продуктов.
Включив эту функцию WooCommerce, вы можете сделать свой интернет-магазин отличным от конкурентов.
Покупатели, у которых остались положительные впечатления от покупок, порекомендуют ваш магазин своим друзьям и родственникам. Добавление вариантов WooCommerce также позволяет вам вести маркетинг из уст в уста.
Это повысит продажи и доход вашей компании, потому что ваши клиенты смогут покупать разные вещи, если у них есть несколько вариантов выбора.
Когда ваши клиенты получат именно тот продукт, который им нужен, разнообразие продуктов повысит ценность бренда вашего бизнеса .
Это преимущества разнообразия продуктов для вашего магазина электронной коммерции. Давайте посмотрим, как теперь добавить эти переменные продукты в ваш магазин WooCommerce.
Позволяет ли WooCommerce создавать варианты товаров по умолчанию?
WooCommerce по умолчанию позволяет добавлять в магазин шесть различных атрибутов продукта. Только переменные товары позволяют вам предоставлять многочисленные альтернативы для покупки продуктов, которые вы продаете в своем магазине.
Например, в магазине электроники один и тот же мобильный телефон может продаваться с различными вариантами хранения и цветовой гаммы.
Чтобы предоставить вашим клиентам возможность выбора из нескольких вариантов продукта (которые также известны как атрибуты), вы можете просто отметить параметр Variable Product при добавлении продукта в свой магазин WooCommerce.

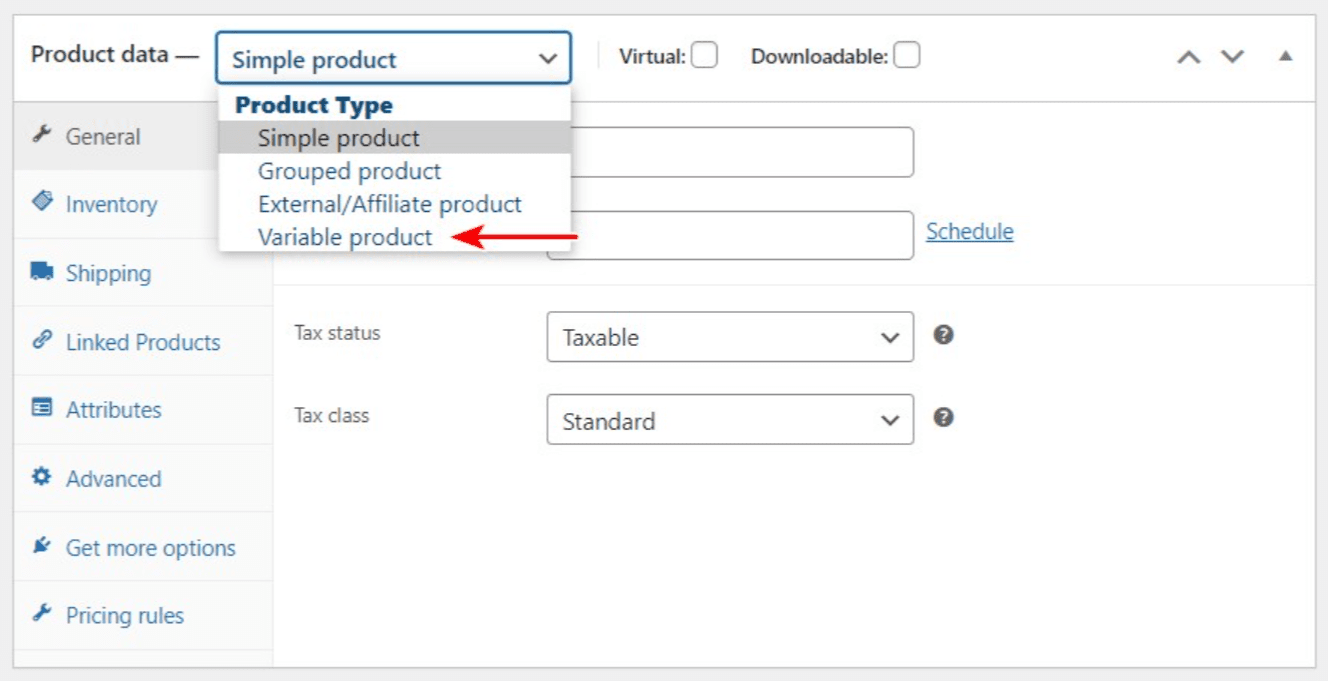
После добавления атрибутов и вариантов в магазин с использованием функции WooCommerce по умолчанию у вас появится раскрывающееся меню с вариантами вариантов, как на изображении ниже. Это так сильно отличается от опций, созданных надстройкой-вариантом, которую мы представим в следующей части. Пожалуйста, продолжайте читать, чтобы увидеть это.

Поскольку WooCommerce по умолчанию обеспечивает большую гибкость и полезность для вариантов продуктов, дополнительные плагины могут помочь вам добавить еще больше функциональности к вашим вариативным продуктам. В этом случае мы рекомендуем вам мощный инструмент, который очень поможет вам в выполнении этой задачи. Это образцы вариаций Woostify.
Добавление вариативных продуктов в WooCommerce с помощью Woostify Variation Swatches
Woostify Variation Swatches — это профессиональное дополнение, созданное Woostify. Он позволяет создавать несколько типов атрибутов продукта, таких как изображения, цвета, размеры и этикетки. Как только вы добавите эти атрибуты в варианты, в вашем магазине вариативные продукты будут отображаться гораздо лучше.
Образцы вариаций будут легче привлекать клиентов, чем раскрывающееся меню вариаций, созданное по умолчанию в WooCommerce. Они не только делают страницы продуктов более привлекательными, но и помогают улучшить качество обслуживания клиентов, поскольку им не нужно будет нажимать раскрывающийся список, чтобы отобразить варианты.
Более того, чтобы сделать его максимально удобным для пользователей, надстройка предоставляет им возможность настроить стиль и размер, включить быстрый просмотр и всплывающую подсказку, а также отобразить на странице магазина.
Используя Woostify Variation Swatches, вам не потребуется программирование или какие-либо специальные технические навыки для добавления вариантов в ваши продукты WooCommerce.
Наше видео-руководство о том, как добавлять вариативные товары в WooCommerce
Это видео создано, чтобы помочь пользователям научиться добавлять варианты товаров. Давайте посмотрим его, если вы хотите четко увидеть пошаговое руководство. Видео будет охватывать:
- Загрузите и установите Woostify Pro
- Включить образцы вариаций Woostify
- Настройка образцов вариаций Woostify
- Создание атрибутов продукта
- Добавьте варианты к продуктам
Следуйте приведенному ниже подробному процессу, чтобы узнать, как добавлять переменные продукты в WooCommerce с помощью надстройки.
Шаг 1. Активируйте образцы вариаций Woostify в своем магазине.
Самый первый шаг — активировать образцы вариаций Woostify в вашем магазине. Конечно, вам нужно уже установить Woostify Pro на свой сайт WooCommerce.
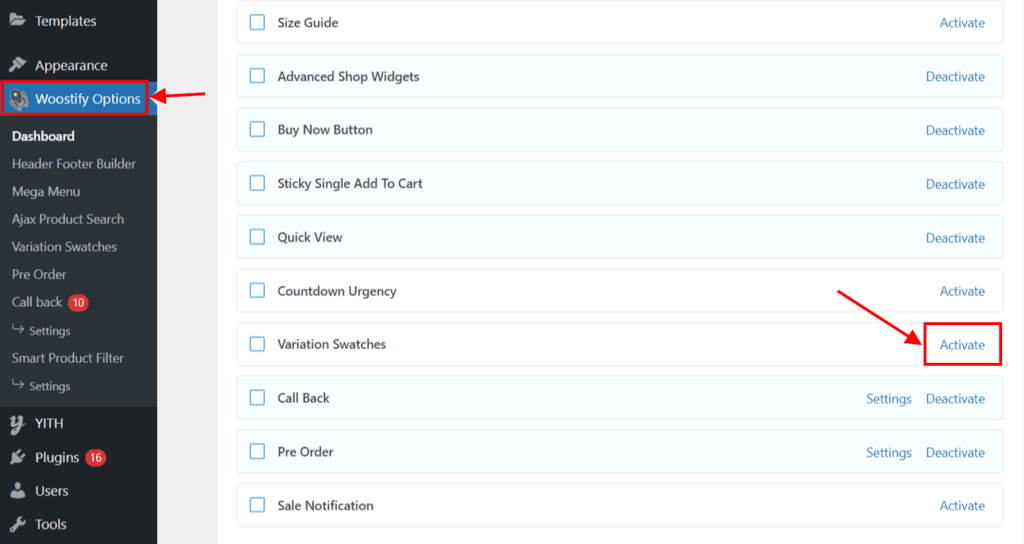
Войдите в свою панель управления WordPress и перейдите в раздел «Параметры Woostify». Затем вы увидите список премиум-аддонов Woostify. Вам нужно найти Variation Swatches и нажать на текст ссылки Activate .

Затем нажмите «Настройки» , чтобы начать создавать варианты продукта.

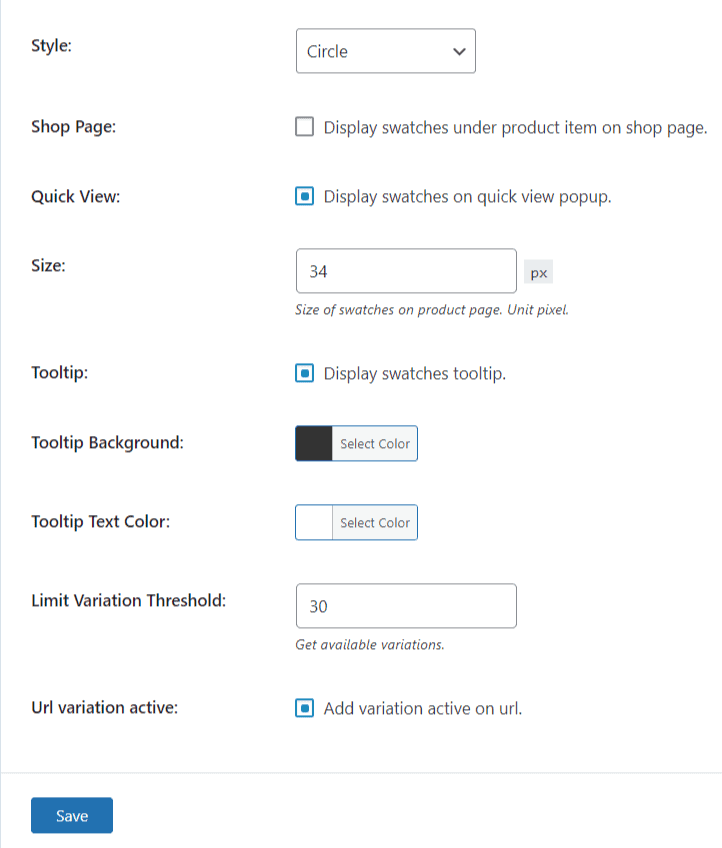
Шаг 2: Настройка образцов вариаций Woostify
На этом этапе вы должны настроить некоторые параметры в Woostify Variation Swatches.

- Стиль : в этом разделе вы можете установить стиль атрибута между закругленной или квадратной формой.
- Страница магазина : отметьте этот параметр, если хотите отображать образцы под товаром на странице магазина, которая может быть страницей категории или страницей результатов поиска продукта.
- Быстрый просмотр : установите этот флажок, если вы хотите отображать образцы во всплывающем окне быстрого просмотра.
- Размер : Вы можете исправить размер образцов на отдельной странице продукта в этом разделе. Единица измерения — пиксель.
- Подсказка : отметив эту опцию, вы можете отобразить всплывающую подсказку с образцами для каждого атрибута продукта.
- Фон всплывающей подсказки : здесь вы можете изменить цвет фона всплывающей подсказки.
- Цвет текста всплывающей подсказки : здесь вы можете изменить цвет текста всплывающей подсказки.
- Ограничить порог вариации : в этом разделе показано количество доступных вариаций.
- Вариант URL-адреса активен : установите этот флажок, если вы хотите отображать вариант продукта в URL-адресе, когда покупатели выбирают этот вариант.
По окончании не забудьте нажать кнопку Сохранить внизу страницы.
Шаг 3: Создайте варианты глобальных атрибутов
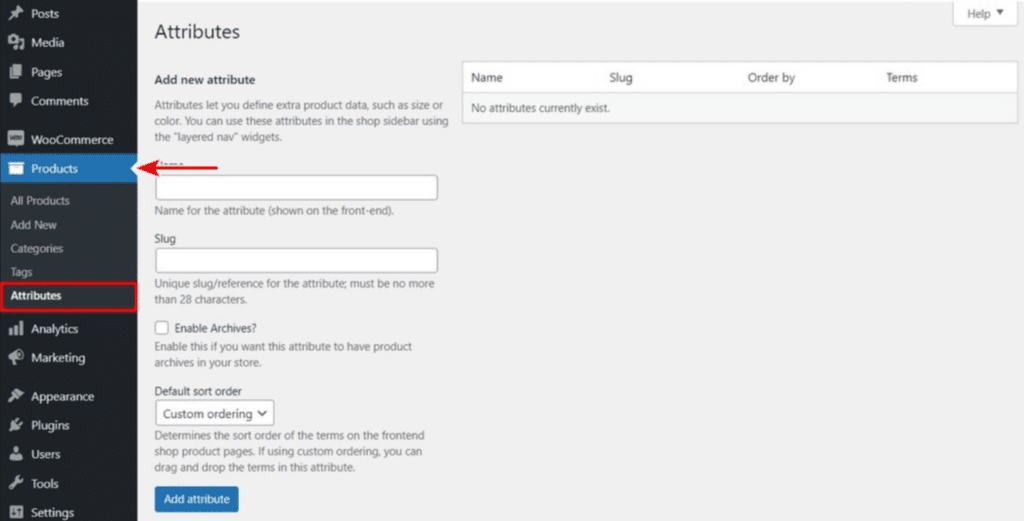
После завершения этапа настройки вам необходимо создать глобальные атрибуты для вашего интернет-магазина, перейдя в меню «Продукты» и щелкнув «Атрибуты» .

На этой странице настроек вы можете создавать и настраивать все свойства нового глобального атрибута:
- Имя . Это название атрибута (например, «Цвет» или «Размер»), который отображается в интерфейсе вашего сайта. Это первое свойство, с которым будут взаимодействовать посетители вашего сайта.
- Slug : в дополнение к основному имени атрибута вы можете указать другой вариант вашего атрибута. Если присутствует, слаг заменяет имя атрибута в универсальном указателе ресурсов (URL).
- Включить архивы : вы также можете включить архивы для определяемого вами атрибута. Когда этот параметр включен, WooCommerce создает страницу, содержащую все продукты, связанные с этим атрибутом. Затем вы можете просто просмотреть продукты, перейдя по URL-адресу страницы (например, https://yourstorename.com/color/red/).
- Порядок сортировки по умолчанию . В этом разделе будет указано, как вы хотите, чтобы термины в этом атрибуте сортировались во внешнем интерфейсе. Вы можете выбрать один из 4 вариантов, таких как «Имя» , «Имя (числовое)» , «Идентификатор термина » и «Пользовательский порядок». Например, вы можете пойти на выбор имени . Это означает, что если атрибут «Размер» имеет такие значения, как «Маленький», «Средний» и «Большой», эти термины будут перечислены в алфавитном порядке. Точно так же вы можете выбрать Индивидуальный порядок , чтобы перетащить термины на следующую страницу.

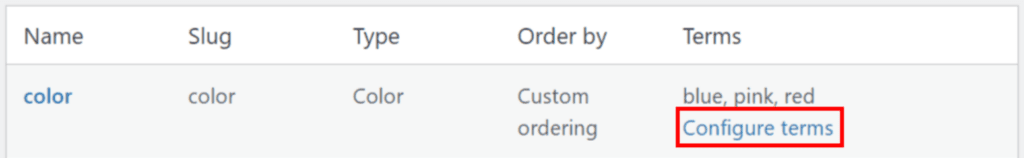
Когда вы закончите все изменения, нажмите кнопку «Добавить атрибут» в левом нижнем углу страницы, чтобы сохранить ваш выбор. После создания первого глобального атрибута щелкните Настроить термины , чтобы добавить необходимые значения.

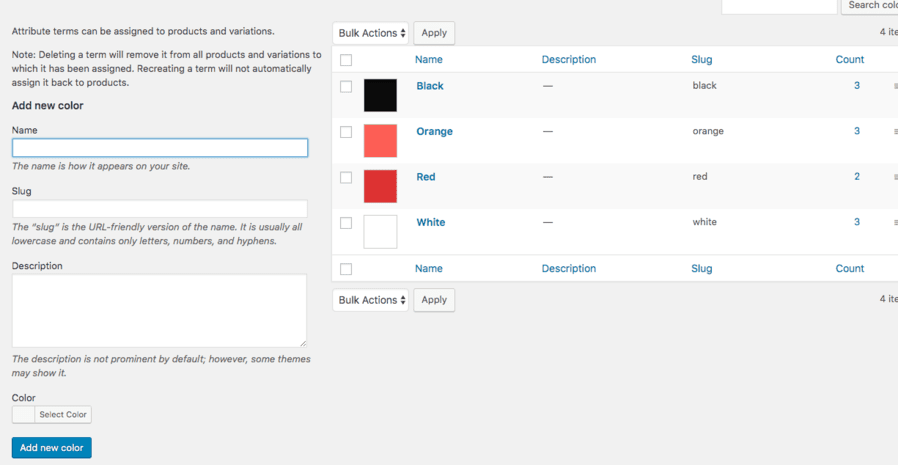
После этого вы можете приступить к добавлению новых терминов или редактированию существующих. В конце формы появится новая опция, позволяющая выбрать цвет, загрузить изображения или ввести метку для этих терминов.

Вы можете повторить этот шаг, чтобы создать другие глобальные атрибуты продукта для вашего магазина WooCommerce.
Шаг 4. Установите тип продукта как переменный продукт.
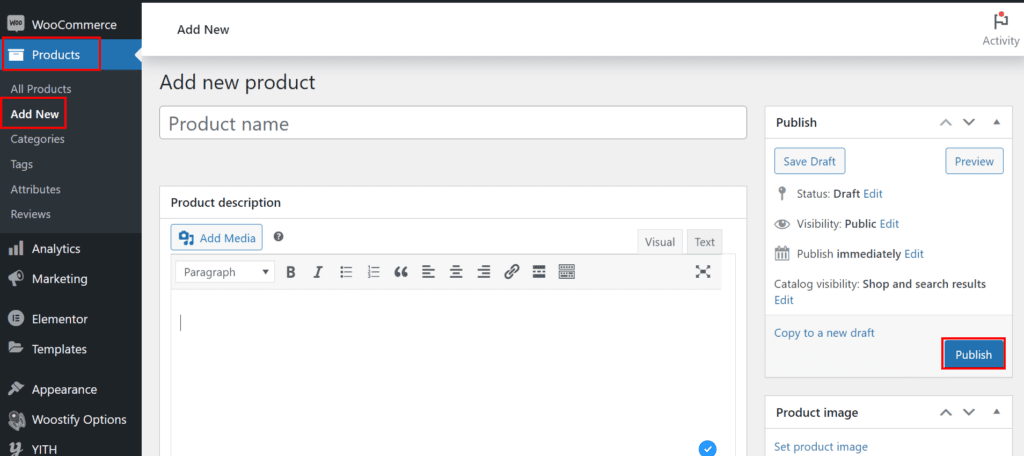
В этом разделе вы должны выбрать продукт, для которого хотите добавить варианты. Если продукты не были добавлены в ваш магазин, вам нужно легко добавить их на свой сайт WooCommerce, выбрав «Продукты » > « Добавить новый », а затем заполнив страницу «Добавить новый продукт» необходимой информацией о продукте, такой как название продукта , продукт Описание , изображение товара и многое другое. Наконец, не забудьте сохранить новый продукт, нажав кнопку «Опубликовать» .

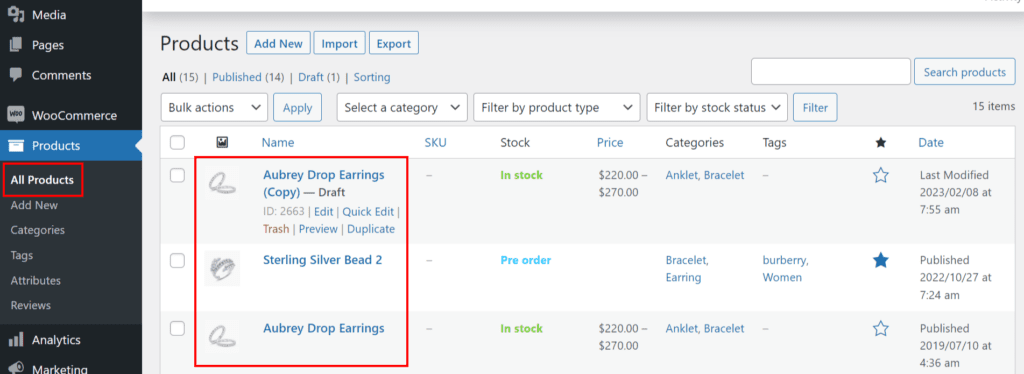
Если вы уже добавили или импортировали свои продукты в свой магазин WooCommerce, в левом боковом меню выберите «Продукты» > «Все продукты» , затем щелкните текст ссылки «Изменить» под продуктом, для которого вы хотите добавить атрибуты.

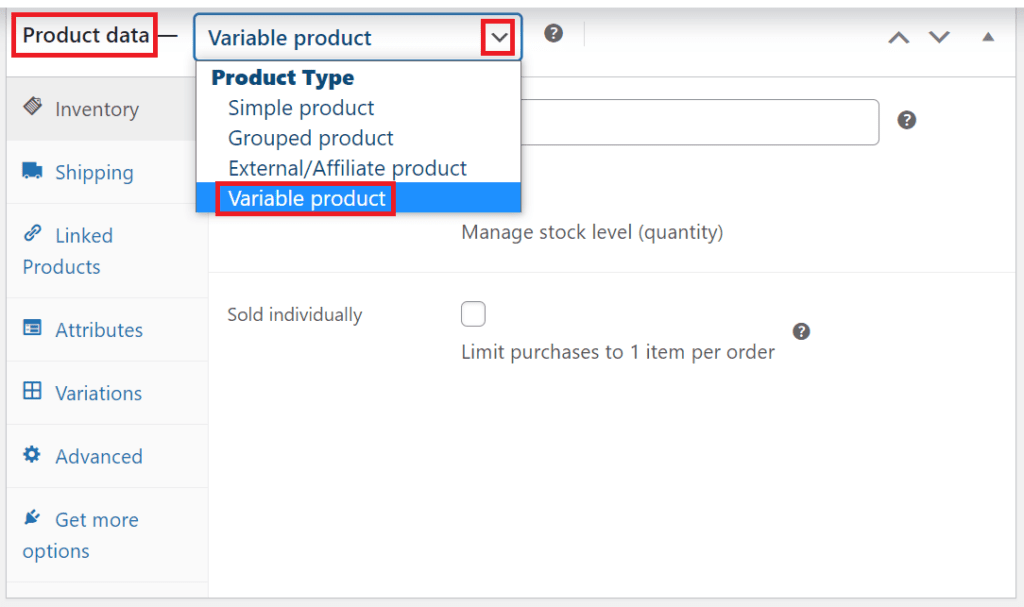
На странице настроек продукта прокрутите вниз до раздела «Данные о продукте» . Вы можете увидеть тип продукта , просто выберите переменный продукт из раскрывающегося списка.

Меню опций изменяется немедленно, чтобы помочь вам настроить переменный продукт. Вы можете определить продукт, используя различные вкладки, включая «Доставка» , «Связанные продукты » и т. д.
Что касается Атрибутов и Вариаций, давайте подробно прочитаем их на пятом шаге.
Шаг 5: Включите изменение атрибута в переменном продукте WooCommerce
Следующим шагом является настройка некоторых параметров в разделе «Атрибуты и варианты» .
Вкладка «Атрибуты»
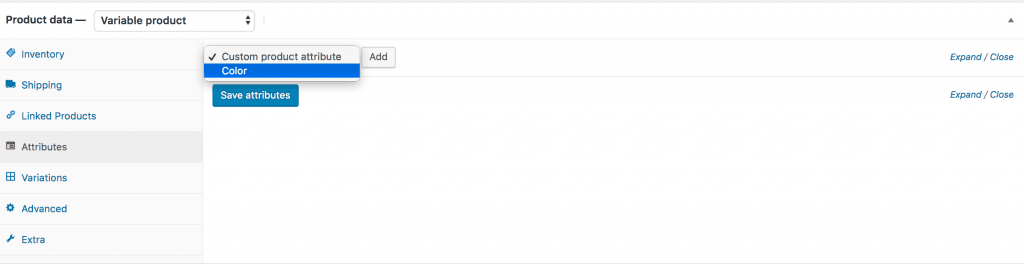
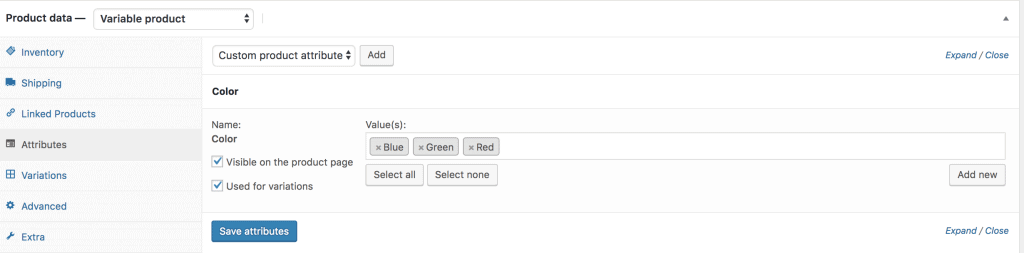
Во-первых, вы должны перейти на вкладку «Атрибуты» в разделе «Данные о продукте» . Выберите атрибут «Пользовательский продукт» в раскрывающемся списке. После этого вы увидите все глобальные атрибуты, созданные на шаге 3. Поскольку мы добавили только атрибут цвета, теперь он отображает атрибут цвета , показанный на изображении ниже.

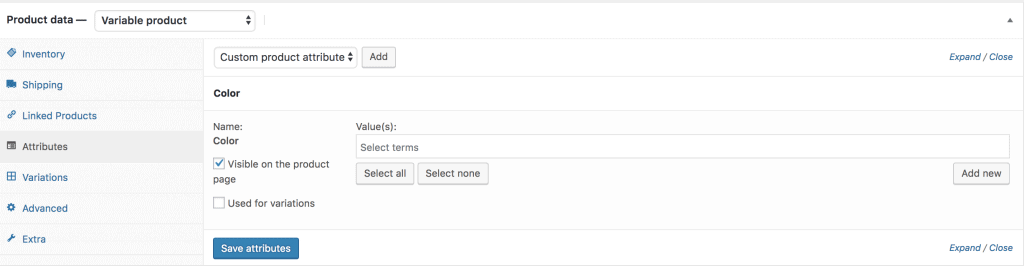
Теперь вы можете выбрать атрибут «Цвет» и нажать кнопку «Добавить» . Затем вы можете увидеть следующий экран. Есть несколько способов, которыми вы можете назначить различные варианты продукта.

Если вы хотите назначить все доступные варианты цветового атрибута для продукта, вам просто нужно нажать кнопку «Выбрать все» .
Если вы передумали и не хотите выбирать сразу все выбранные вами варианты, просто нажмите кнопку «Выбрать ничего» .
Вам также необходимо установить флажок «Видимо на странице продукта» и «Используется для вариантов », чтобы отображать атрибуты продукта для покупателей в интерфейсе вашего магазина.

После завершения не забудьте нажать кнопку «Сохранить атрибуты» .
Вкладка «Вариации»
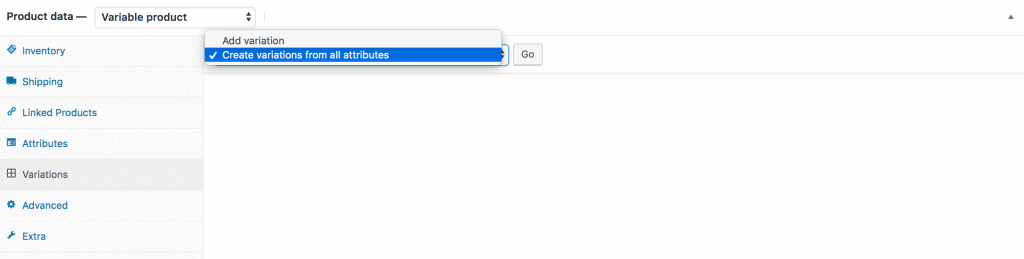
Теперь вы попадаете на вкладку «Вариации» . Нажмите на раскрывающееся меню «Добавить вариант» . Вы можете выбрать один из двух вариантов: «Добавить вариант» и «Создать вариант из всех атрибутов».

В этой статье я хочу создать варианты из всех созданных мной атрибутов, поэтому я выберу параметр «Создать варианты из всех атрибутов », а затем нажму кнопку «Перейти» . Затем он добавит все доступные варианты, как показано ниже.

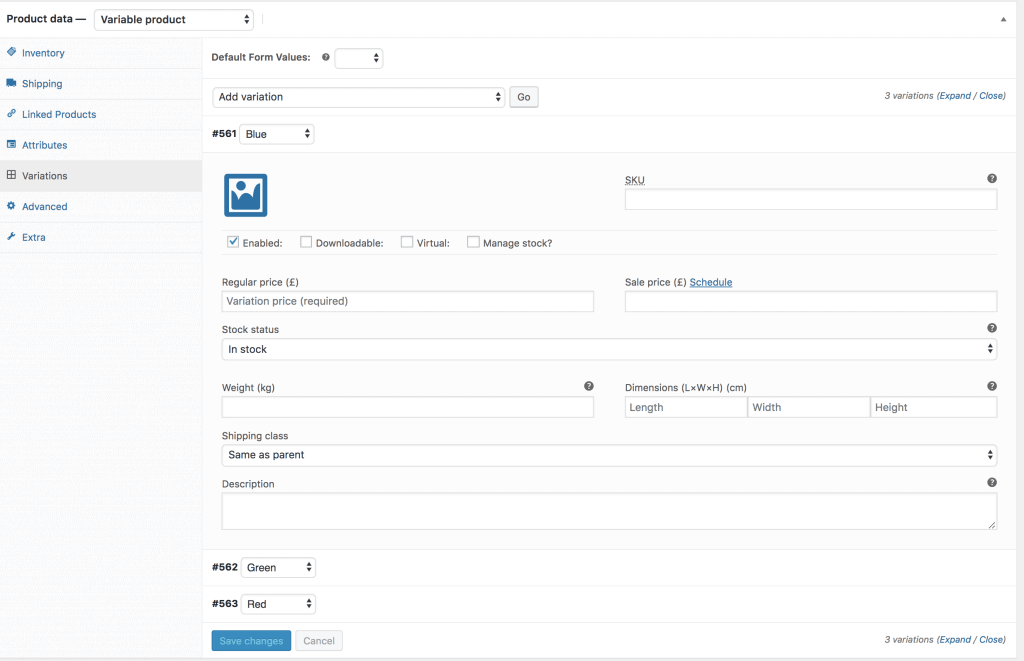
Как видите, есть все вариации синего , зеленого и красного цветов. Для каждой вариации цвета вам необходимо добавить информацию о вариации, такую как изображения товара (с соответствующей вариацией), цены (обычная и цена со скидкой, если вы предлагаете скидку на этот вариант продукта), состояние запасов, вес (кг) , размер продукта (см), класс доставки, описание продукта и другие детали. Важное ПРИМЕЧАНИЕ. Не забудьте указать цену продукта в каждом варианте; в противном случае вариант не будет отображаться на странице продукта.
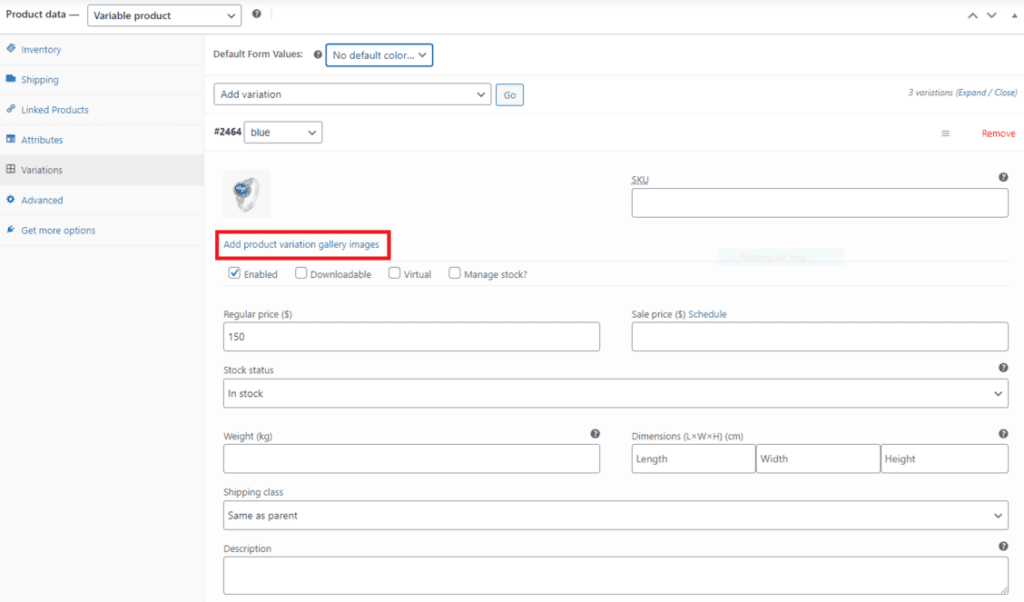
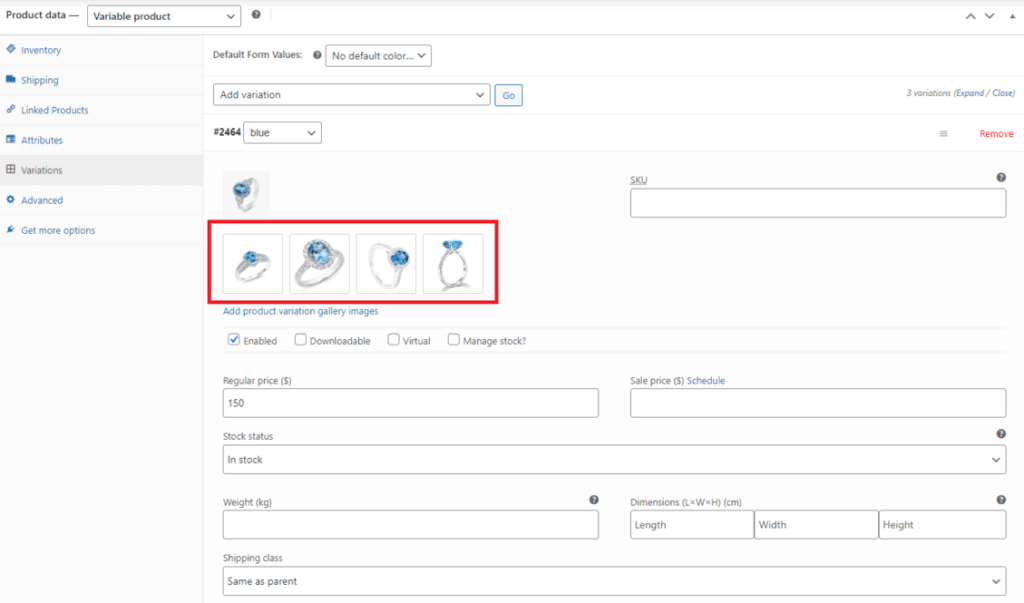
В дополнение к информации, упомянутой выше, с Woostify Variation Swatches вы можете добавлять изображения галереи вариантов продукта для каждого варианта. После добавления изображения к каждому варианту вы можете увидеть параметр «Добавить изображения галереи вариантов продукта», показанный ниже:

Все, что вам нужно сделать, если вы хотите добавить галерею изображений продукта, — это нажать на эту опцию, а затем загрузить изображения галереи со своего компьютера. Интересно, что вы можете добавить столько изображений, сколько захотите, потому что количество изображений не ограничено.
Наконец, нажмите кнопку «Сохранить изменения» внизу страницы, чтобы сохранить все внесенные вами изменения.

Шаг 6: Сохраните и просмотрите
На последнем шаге нажмите кнопку «Обновить» в правой части страницы, чтобы завершить процесс добавления переменных продуктов в WooCommerce.
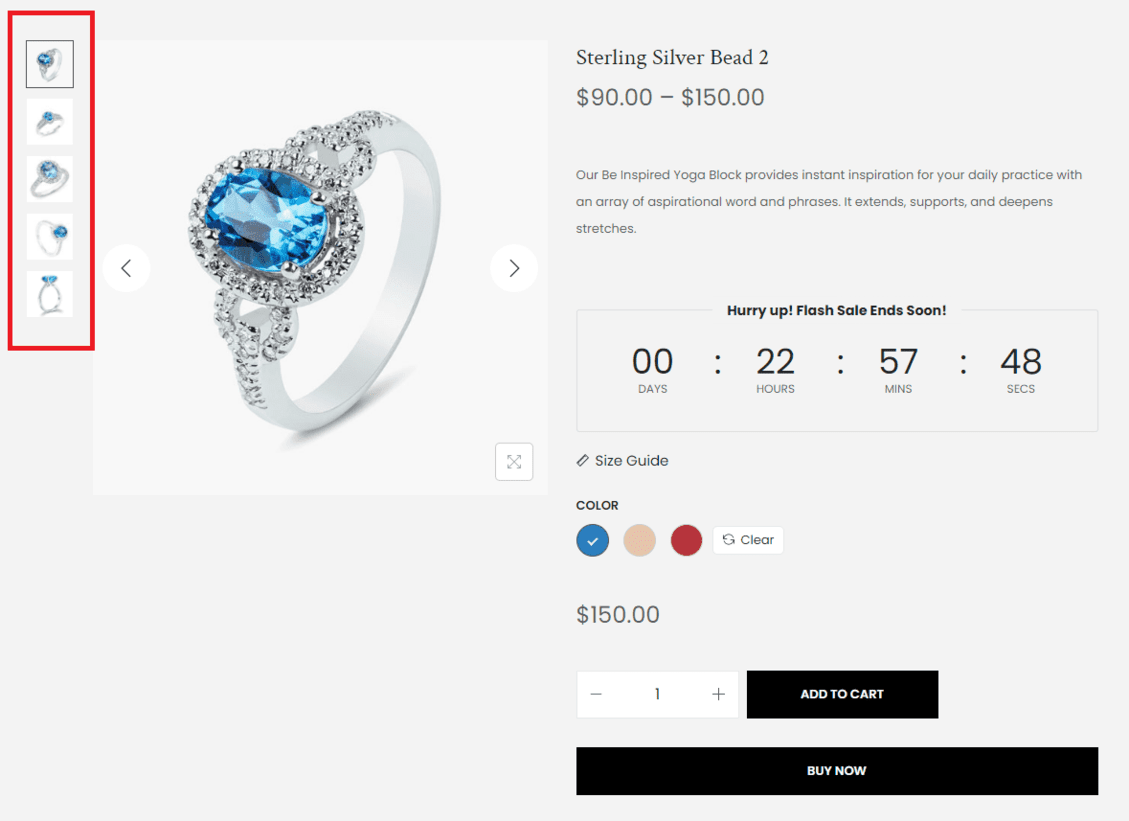
Теперь вы должны взглянуть на внешний интерфейс вашего магазина, чтобы проверить, работает ли ваш переменный продукт должным образом.

Если вы не удовлетворены результатом или хотите сделать дополнительные настройки после добавления переменных продуктов в WooCommerce, вы можете легко сделать это, проверив это руководство.
Рекомендации по отображению вариантов вашего продукта для повышения конверсии
Если вы хотите привлечь клиентов и увеличить продажи, вам следует оптимизировать ассортимент товаров в своем интернет-магазине.
Ниже приведены шесть лучших методов демонстрации вариативных продуктов, которые вы можете использовать для увеличения своих онлайн-продаж.
Убедитесь, что метки для атрибутов четкие
Первая рекомендация при создании атрибутов для вашего магазина WooCommerce — убедиться, что метки атрибутов четкие, очевидные, понятные и простые. Например, вы должны использовать «темно-синий» вместо «синий», чтобы описать цвет варианта продукта, или использовать четкую единицу измерения, например «40 дюймов» или «20 см», вместо «высокий», если вы хотите описать размер. элемента.
Позвольте клиентам иметь четкое представление о каждом переменном продукте с изображением
Следующее предложение, которое вы можете сделать, чтобы улучшить свои вариативные продукты WooCommerce, — дать покупателям более четкое представление о каждом вариативном продукте, предлагая точное, подробное и высококачественное изображение, которое легко просмотреть.
Это дает клиентам четкое представление о товаре, потому что они могут представлять себе оттенок розового, отличный от фактического цвета продукта.
Как я упоминал ранее на шаге 5, вы можете легко добавить галерею изображений продукта к каждому варианту продукта. Это также причина, по которой вам следует использовать Woostify для добавления переменных продуктов в ваш магазин WooCommerce.
Разрешить клиентам добавлять несколько товаров в корзину одновременно
Разрешение клиентам добавлять несколько товаров в корзину одновременно побуждает их покупать несколько вариантов за одну транзакцию. Это также может помочь вам увеличить продажи и принести вам гораздо больше дохода.
Управление запасами на основе каждого варианта
В WooCommerce вы можете управлять запасами, например, количеством ваших продуктов и обслуживанием отложенных заказов.
Вы можете редактировать вариативный продукт на вкладке «Инвентарь» в разделе «Данные о продукте» или в каждом варианте.
Предпочтительно использовать опцию управления запасами в каждом варианте, а не опцию Инвентаризация . Потому что это дает вам контроль над тем, сколько элементов каждого варианта доступно. Если один сорт распродан, вы можете отметить это в своем магазине. Вы можете оставить пометку типа «Предзаказ» или «Нет в наличии», если этот вариант заканчивается.
Кроме того, покупатели не будут знать, доступен ли конкретный сорт, если вы контролируете количество на вкладке «Инвентарь» .
Объясните любые различия в ценах ваших вариантов
Если цены вариаций не совпадают, следует объяснить, почему это произошло. Потребители хотят знать, за что они платят, и чувствовать, что они получают свои деньги не зря. Объясните, почему этот вариант продукта дороже других вариантов. Потому что он сделан из лучших материалов? Или потому что у него более красивый дизайн? Или потому что он отправлен из другого места? Или потому, что у него больше положительных отзывов, чем у других вариантов? Обладание такой прозрачностью в конечном итоге поможет вашему магазину завоевать доверие покупателей.
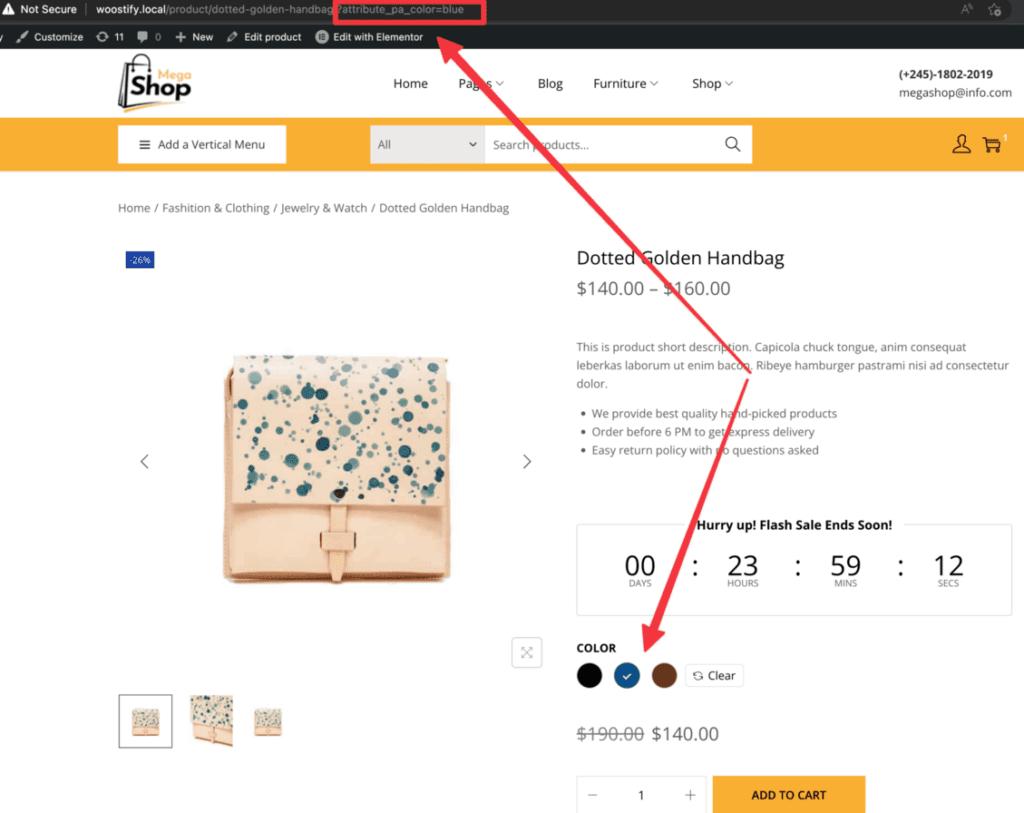
Отрегулируйте слаг, чтобы он соответствовал основному варианту продукта
Этот аспект можно легко получить, используя тему Woostify. При добавлении переменных продуктов в WooCommerce с помощью Woostify Variation Swatches на шаге 2 руководства, опубликованного выше, вам просто нужно отметить параметр URL Variation Active и просмотреть результат, чтобы проверить результат.

Нижние строки,
Варианты продуктов позволяют вам предлагать множество вариантов для одного продукта, чтобы клиенты могли выбрать, какой из них им больше нравится. Хотя есть несколько секретов использования этой функции, как только вы к ней привыкнете, список продуктов с любым количеством вариантов станет простым.
Добавление вариативных продуктов в WooCommerce становится довольно простым с помощью надстройки Variation Swatches — премиум-функции Woostify. Просто следуйте описанным методам, и вы сможете оптимизировать варианты продуктов и увеличить продажи.
Надеюсь, это решение сработало и немного способствовало успеху вашей компании. Если у вас есть дополнительные вопросы или рекомендации по добавлению вариативных продуктов в WooCommerce, сообщите нам об этом, оставив комментарий в разделе ниже или отправив мне электронное письмо.
