Добавить виджеты на ваш сайт WordPress очень просто!
Опубликовано: 2022-09-11Добавлять виджеты в WordPress очень просто. Вы можете добавить их на боковые панели или в другие области вашего веб-сайта с готовыми виджетами из меню «Внешний вид»> «Виджеты» на панели управления WordPress. Чтобы добавить виджет на боковую панель, просто перетащите его в нужную область. Вы также можете изменить порядок виджетов, перетащив их на место.
Блоки контента можно добавлять на боковые панели, нижние колонтитулы и другие области виджетов WordPress. В этой статье мы покажем вам, как создавать и использовать виджеты на вашем сайте WordPress, чтобы вы могли настроить его как можно быстрее. Поскольку каждая область, в которую вы можете поместить виджет, определяется используемой вами темой, внешний вид виджета может отличаться от другой области. Чтобы разместить виджет на боковой панели, перейдите в меню «Правая боковая панель» и выберите «Виджеты». После того, как вы выбрали блок виджетов , он будет добавлен автоматически. Вы можете удалить виджет, выбрав «Удалить блок» в списке «Виджеты». Если вы хотите снова использовать этот виджет, переместите его в раздел «Неактивные виджеты».
Установка WordPress поставляется со встроенными виджетами, такими как последние сообщения, теги, панель поиска, категории и календари. Как правило, плагины и темы WordPress содержат собственные блоки виджетов, которые вы можете добавить на свой сайт. Чтобы узнать больше о том, как создать собственный виджет WordPress, см. наше руководство.
Войдите в фирменный веб-менеджер, затем нажмите «Виджеты» в верхней части страницы, чтобы получить код виджета. Чтобы развернуть, перейдите на страницу виджета и выберите значок шестеренки. Вы также можете вставить код виджета на свой сайт.
Где находится код виджета в WordPress?
 1 кредит
1 кредитКод виджетов WordPress можно найти в Кодексе WordPress. Кодекс WordPress — это онлайн-руководство по WordPress, в котором рассматриваются различные темы, связанные с программным обеспечением.
Как добавить функциональность текстовому виджету WordPress? Цель этого руководства — показать вам, как создать собственный виджет WordPress. Если вы только начинаете программировать, этот учебник может быть немного не в вашем ценовом диапазоне. Тем не менее, существует серия WordPress «Разработка для начинающих», где вы можете узнать больше о WordPress. Виджету присваивается идентификатор, заголовок, имя класса и описание через функцию-конструктор. Фактическое содержимое вашего виджета создается с помощью методов widget(). В нашем примере мы будем использовать get_bloginfo() для отображения заголовка виджета.
В этом случае текстового виджета WordPress будет достаточно. Чтобы вложить метод widget(), поместите его внутрь jpen_example_Widget. При настройке полей в виджете будет использоваться метод form(); эти поля будут отображаться в админке WordPress. Большинство этих типов виджетов требуют больших знаний. С другой стороны, наш пример виджета — это все, что нам нужно сделать, это разрешить пользователям создавать собственный заголовок. В этом уроке я покажу вам, как превратить любой шаблон HTML5 в тему WordPress. Мы должны создать список всех категорий, отсортировать их в алфавитном порядке, а затем разделить на два списка.
Второй виджет будет отображаться во втором примере после использования HTML5-шаблона блога. Чтобы создать собственный виджет боковой панели , вы должны сначала реализовать класс WP_Widget, который намного сложнее, чем другие классы виджетов. Для создания пользовательских виджетов требуется относительно небольшой набор навыков. Для начала рассмотрим пять перечисленных выше функций и разберемся, как сделать виджет WordPress с нуля.
Что такое виджет кода WordPress?
вставлять любой произвольный текст или HTML в любой код PHP или виджет короткого кода. PHP-код преобразуется в простой текст виджетом, который также служит текстовым редактором. Только пользователям с ролями unfiltered_html будет разрешено вводить нефильтрованный HTML.
Как зарегистрировать область виджетов в WordPress?
 Кредит: qodeinteractive.com
Кредит: qodeinteractive.comПоле «Виджет 1» находится в настройщике заголовка и позволяет включить область виджета . Теперь вы можете добавить виджет, нажав кнопку «Добавить виджет». Значок добавления блока «Плюс» можно найти в меню слева. Всплывающее окно, которое вы сейчас видите, позволяет вам выбрать виджет, который будет добавлен в ваш заголовок.
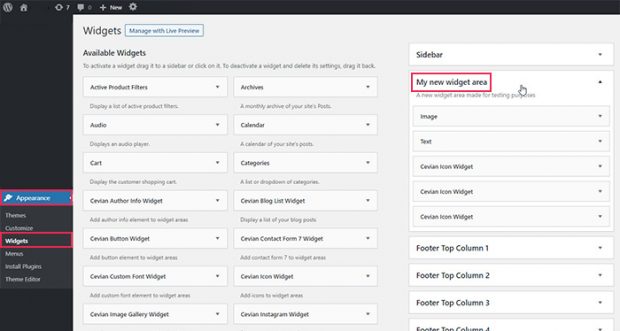
Существует пошаговое руководство по созданию области виджетов WordPress. Цель этого руководства — показать вам, как добавить как можно больше областей виджетов. Добавление новой области виджетов в WordPress состоит из двух шагов. Регистрируя область виджетов, вы просто сообщаете об этом WordPress. После того, как вы зарегистрировали область виджетов, WordPress добавляет ее в качестве опции в разделе «Внешний вид» — «Виджеты» в разделе администратора. При наличии соответствующих разрешений дополнительные области виджетов легко зарегистрировать. В этом посте я буду использовать область виджетов WordPress с двумя нативными функциями: dynamic-sidebar и is_active_sidebar.
Есть два способа отобразить определенную область виджета на определенной странице. В первую очередь, PHP WordPress должен применяться вручную для размещения областей виджетов. Второй вариант — использовать плагин боковой панели, такой как Easy Custom Sidebars. С этим плагином вам больше не нужно будет использовать какую-либо область виджетов, и будет видна новая динамическая область виджетов, которая будет отображать контент на основе множества факторов, таких как страницы, сообщения, категории или другие выбираемые элементы. Возможно, вы работали с другими платформами CMS, такими как Joomla, в прошлом, где вы привыкли иметь широкий выбор областей виджетов на выбор. То же самое можно сделать и с WordPress, но с меньшими усилиями. Тем не менее, результат будет гораздо более структурированным и управляемым в конце. Эта область виджетов не будет отображаться на страницах, пока мы не настроим ее таким образом, чтобы она отображалась.
Измените внешний вид вашего виджета
Кроме того, внешний вид виджета можно изменить. Наведите указатель мыши на виджет, затем выберите вкладку «Внешний вид» из списка. Нажав эту кнопку, вы можете изменить шрифт, размер и цвет приложения.
Код виджета WordPress
 Кредит: hostpapasupport.com
Кредит: hostpapasupport.comВиджет — это небольшой блок контента, который вы можете разместить на своем сайте. Виджеты обычно используются для отображения информации, которая не имеет решающего значения для основного содержания вашего сайта. Например, виджет погоды будет отображать текущие погодные условия для вашего местоположения. Чтобы добавить виджет на свой веб-сайт WordPress, вам необходимо добавить код виджета на свой веб-сайт. Код для каждого виджета отличается, поэтому вам нужно будет найти код виджета, который вы хотите добавить. Получив код, вы можете добавить его на свой веб-сайт, перейдя в раздел «Виджеты» на панели инструментов WordPress.
Добавить виджет программно WordPress
Добавление виджета на ваш сайт WordPress — отличный способ добавить больше функций и возможностей. Есть два способа добавить виджет на ваш сайт: через панель администратора WordPress или добавив код виджета в файл functions.php вашей темы.
Каков наилучший способ отобразить пользовательский виджет на основе пользовательского шаблона страницы программно? Функция the_widget() у меня работает некорректно. Я думаю, что это работает со встроенными виджетами, но я не уверен, как передать ему параметры, зарегистрированные с помощью функции register_sidebar. Как я могу это сделать? Виджет должен быть зарегистрирован и отображаться только на странице товара. Если у вас уже есть первая строка вашей функции в вашем файле функций, поместите ее в файл functions.php. Этот код используется для отображения вышеперечисленного на странице под названием Продукт, а также ранее упомянутого кода.
Список виджетов WordPress
Виджет WordPress — это небольшой блок, выполняющий определенную функцию. Вы можете добавить эти виджеты в боковые панели, также известные как области для виджетов на вашей веб-странице. Виджеты WordPress изначально были созданы, чтобы предоставить пользователю простой и удобный способ управления дизайном и структурой темы WordPress.
Виджеты WordPress — это программные компоненты, которые позволяют веб-сайтам добавлять широкий спектр функций на свои боковые панели. Календарь, галерея, ссылки на последние сообщения и ссылки на социальные сети — это лишь некоторые из предлагаемых функций. Виджет WordPress, как правило, представляет собой компонент интерфейса веб-сайта, который включает в себя мультимедиа, навигационные ссылки или дополнительную информацию, не связанную с публикацией или страницей. С помощью кнопки вызова WP вы можете добавить на свой сайт виджет кнопки вызова с помощью WordPress. Добавление виджета лайтбокса или эскиза карты на ваш сайт WordPress является наиболее эффективным способом добавления виджета Google Maps. Вы можете изменить уровень масштабирования, а также изображение, используемое в качестве пользовательского значка для карты. Помимо выбора цвета, размера, типа и метки булавки миниатюры карты, пользователи также могут указать другие детали.
Виджет Google Maps можно использовать бесплатно, но он имеет некоторые дополнительные функции, такие как возможность закрепить несколько карт и интеграцию с Google Analytics. Этот плагин позволяет создавать всплывающие маркетинговые кампании с помощью конструктора перетаскивания. Плагин WordPress позволяет создавать настраиваемые поля для сбора отзывов. Используя Easy Table of Contents, вы можете легко вставлять оглавление на страницы, записи или области виджетов. Это адаптивный плагин WordPress, который позволяет создавать календарь событий и управлять им. Ваш веб-сайт сможет переключать языки с помощью виджета Google Language Translator. Simple Social Icons — это бесплатный плагин для виджетов WordPress , который позволяет связать ваши профили в социальных сетях с вашим веб-сайтом с помощью виджетов со значками социальных сетей.
Вы можете добавить таймер обратного отсчета в свои области виджетов, сообщения или страницы, используя таймер обратного отсчета Ultimate. Плагин совместим с более чем 30 цифровыми платформами, включая Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter и YouTube. GiveWP — это мощный плагин WordPress, который позволяет добавлять формы пожертвований в области виджетов вашего сайта. GiveWP позволяет пользователям создавать собственные формы пожертвований, использовать шаблоны форм пожертвований или использовать устаревшие формы пожертвований. Система управления донорами плагинов отслеживает историю доноров и пожертвований. Используя плагин Quiz and Survey Master, вы можете добавлять интерактивные викторины или опросы в область виджетов вашей темы. Добавьте виджет прогноза погоды в область виджетов вашего веб-сайта с помощью бесплатного, простого и полезного виджета Weather Atlas.

Лицензия требуется, чтобы разблокировать все возможности плагина. Надстройки премиум-класса включают reCAPTCHA, Flashcards, отслеживание Google Analytics и рекламу Be Gone. Плагин Widget Importer/Exporter импортирует ваши виджеты на основе следующих факторов: Эта функция позволяет плагину экспортировать активные виджеты в формате JSON, используя собственное расширение.wie, вместо того, чтобы импортировать их непосредственно в плагин. Файл экспорта этого плагина включает в себя все файлы из других плагинов. Редактор WordPress Gutenberg можно использовать для добавления виджета на определенный сайт WordPress. Виджет WordPress — это компонент веб-сайта, который предлагает дополнительный контент или информацию, отличную от основного контента страницы или публикации. Три наиболее распространенных способа добавления виджетов WordPress на веб-сайт: плагины для виджетов можно использовать для добавления дополнительных типов виджетов, а также можно использовать собственный код для добавления типов виджетов. Когда их слишком много на вашем веб-сайте, ваши посетители могут быть перегружены или отвлечены от контента, который они ищут.
Блоки виджетов WordPress
Виджеты WordPress изначально были разработаны, чтобы обеспечить простой и удобный способ добавления контента и функций на ваш сайт. Со временем они стали одной из самых популярных функций WordPress.
В настоящее время доступны тысячи виджетов, от простых текстовых и графических виджетов до сложных плагинов, которые предлагают мощные функции, такие как интеграция с социальными сетями, контактные формы и функции электронной коммерции. Виджеты WordPress можно добавлять в любую область вашего веб-сайта, включая боковую панель, верхний и нижний колонтитулы.
Блочные виджеты WordPress , которые стали предметом многочисленных дискуссий, являются самой последней версией исходных функций WordPress. В этом кратком руководстве мы объясним, как работают блочные виджеты, и покажем, как их эффективно использовать. Прежде чем блочные виджеты смогут работать, на вашем сайте должны присутствовать несколько наиболее важных элементов. Внешний вид доступен, если у вас есть WordPress 5.8 и совместимая тема. См. новый интерфейс для блочных виджетов ниже. Дважды проверьте, не отключает ли какой-либо из ваших плагинов блочные виджеты, если блочного виджета там нет. Разработчики будут постепенно интегрировать в свои решения функции блочных виджетов, которые в настоящее время поддерживаются не всеми плагинами.
Вы можете продолжать использовать классические виджеты в некоторых ситуациях, если вы еще не используете их. Самый простой способ установить и активировать плагин Classic Widgets — через панель инструментов WordPress. Когда вы это сделаете, вернется старый интерфейс виджетов.
Как использовать блоки виджетов в WordPress
С помощью блоков виджетов можно создать эффективную систему управления контентом для WordPress. Многие из них можно вкладывать друг в друга, складывать друг в друга, соединять и соединять друг с другом, образуя сотни уникальных дизайнов, что делает их забавным и сложным набором. У вас будет возможность участвовать в творческих испытаниях и получать от этого массу удовольствия. На экранах администрирования WordPress выберите «Внешний вид» > «Настроить» в меню «Параметры». Доступ к экрану настройки виджета можно получить, щелкнув меню виджета Theme Customizer. Нажав стрелку вниз в области виджетов, вы увидите все зарегистрированные области виджетов. Чтобы добавить виджет, нажмите кнопку «Добавить виджет» в нижней части боковой панели. После того, как вы выбрали блок виджетов, вы можете настроить его по своему усмотрению. Если вы хотите, чтобы ваши пользователи могли блокировать определенные типы виджетов, установите и активируйте плагин Classic Widgets. После установки этого плагина редактор блоков виджетов можно включать и выключать, деактивируя и активируя его.
Виджет WordPress
Виджет WordPress — это небольшой блок, выполняющий определенную функцию. Вы можете добавить эти виджеты на боковые панели, также известные как области для виджетов на вашем веб-сайте. Виджеты WordPress изначально были созданы, чтобы предоставить пользователю простой и удобный способ управления дизайном и структурой боковой панели.
Виджет — это набор блоков содержимого, которые можно добавить на боковые панели, нижние колонтитулы и другие области содержимого вашего веб-сайта. Меню, списки популярных сообщений, календари, рекламные баннеры, значки социальных сетей и т. д. — это лишь несколько примеров распространенных виджетов. Вы можете использовать области виджетов в шапке, нижнем колонтитуле, боковой панели или в любом другом месте вашей темы WordPress, чтобы сделать ваши сообщения в блоге более актуальными. После добавления виджета он будет отображать собственный набор настроек. Перетащив виджет из левого меню вправо, вы можете добавить его в область виджетов на своем сайте. Более подробные инструкции можно найти в нашем руководстве о том, как добавлять и использовать виджеты WordPress.
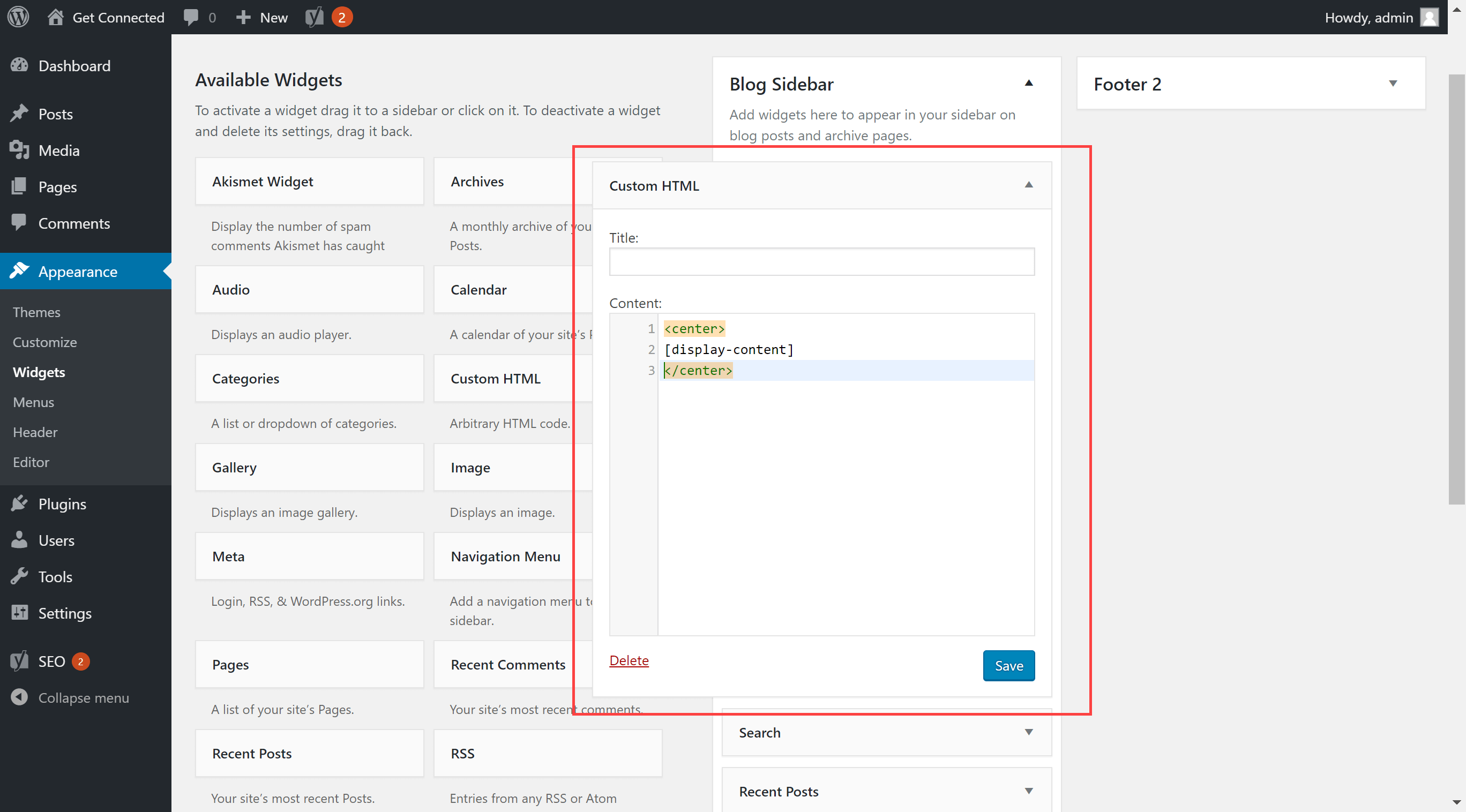
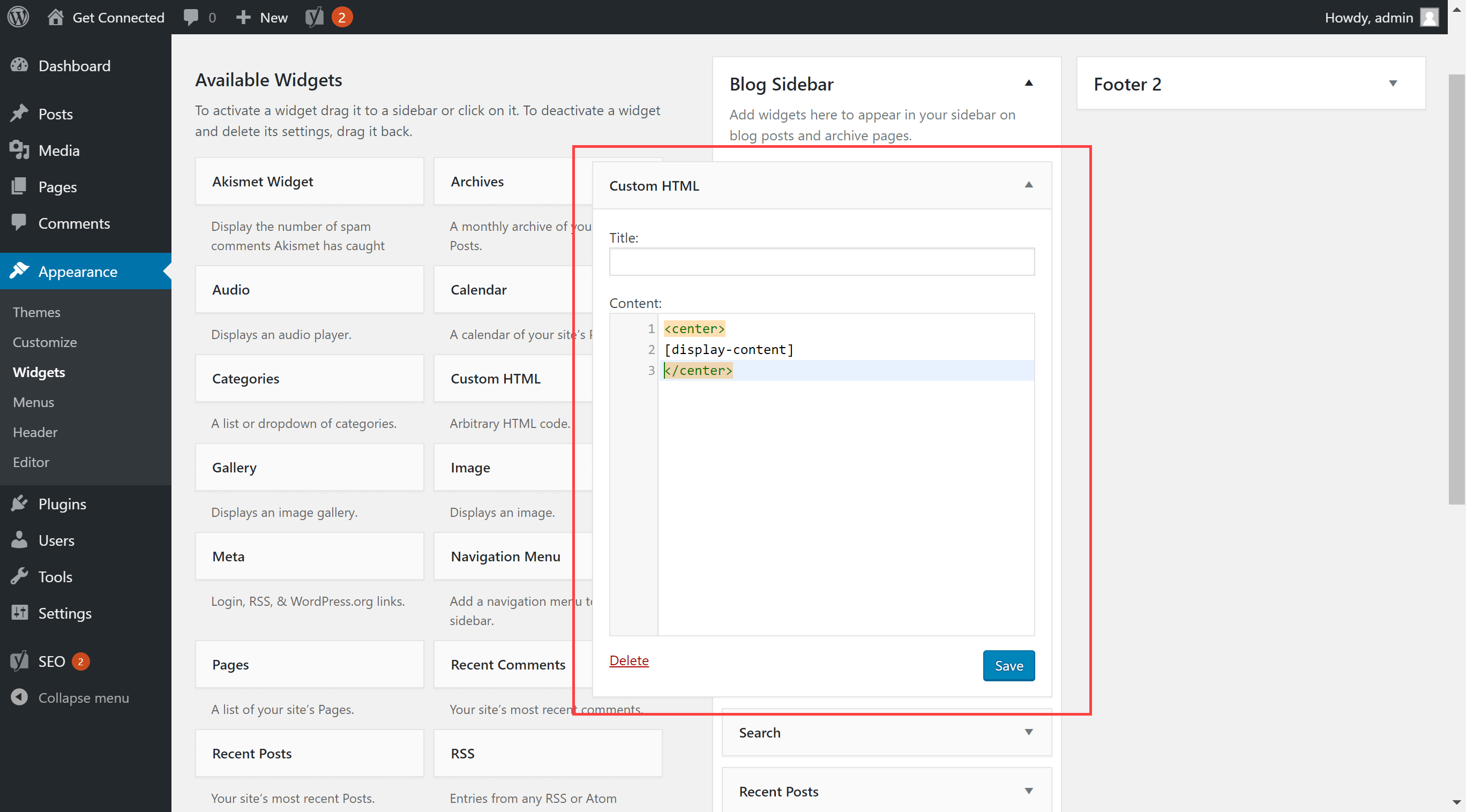
HTML-виджеты упрощают отображение контента с других веб-сайтов. Их также можно использовать для отображения содержимого, которое в противном случае было бы слишком длинным или слишком сложным для включения в основную часть страницы, если бы они были элементами интерактивности. Когда дело доходит до использования виджета HTML, нужно помнить о некоторых вещах. Перед импортом убедитесь, что импортируемый контент правильно отформатирован. Если вы используете сторонний контент, убедитесь, что ваш код имеет соответствующие разрешения. Наконец, рекомендуется протестировать виджет перед его установкой. HTML-виджеты — отличный способ добавить интерактивности странице или отобразить содержимое, которое было бы слишком длинным или слишком сложным для включения в тело самой страницы. Перед установкой виджета следует убедиться в его работоспособности.
Где находятся виджеты в WordPress?
Перейдите к Внешний вид, чтобы найти область виджетов. На панели инструментов WordPress есть виджеты WordPress. Вы можете узнать, к какой области виджетов у вас есть доступ, нажав здесь. При использовании темы Astra, которая включает в себя боковую панель, верхний и нижний колонтитулы, вы можете добавлять виджеты в различные места.
Elementor: лучший способ добавить пользовательские виджеты на ваш сайт
Elementor, веб-инструмент, можно использовать для создания пользовательских виджетов для вашего веб-сайта. Виджет позволяет добавлять их на любую страницу вашего сайта. Их можно использовать для расширения функциональности вашего веб-сайта, например, путем добавления динамических данных или добавления к нему текста. Также легко настроить шаблоны виджетов, чтобы они соответствовали вашим конкретным потребностям. Добавление элементов на ваш веб-сайт — отличный способ добавить дополнительные элементы и сделать его своим.
Раздел виджетов боковой панели
Раздел виджетов боковой панели — это боковая панель веб-сайта, содержащая виджеты. Виджеты — это небольшие фрагменты кода, которые добавляют функциональности веб-сайту. Их можно использовать для отображения контента, предоставления пользователям возможности взаимодействовать с сайтом или предоставления пользователям возможности настраивать свой опыт.
Добавляйте и редактируйте боковые панели с помощью виджетов WordPress Это отличный способ добавить дополнительную функциональность и контент на ваш сайт с помощью боковых панелей. Боковая панель — это виджетная область вашего веб-сайта WordPress, где вы можете отображать контент, не связанный напрямую с главной страницей. Боковые панели вашего сайта будут отличаться в зависимости от выбранной вами темы WordPress. Есть несколько способов изменить текст в заголовке виджета или полностью удалить его. Если вам нужно больше виджетов, чем те, которые включены в ванильный WordPress, вы можете использовать плагин для виджетов WordPress. В WordPress есть ряд встроенных виджетов, но вы также можете установить плагины, чтобы добавить больше. В следующем разделе показано, как создать новую пользовательскую боковую панель с помощью бесплатного плагина Custom Sidebars.
Когда вы создаете пользовательскую боковую панель, вы не сможете увидеть ее на своем веб-сайте, пока не дадите ей собственный URL-адрес. Рекомендуется выбрать расположение и назначение этой боковой панели на вашем веб-сайте. Если вы просматриваете только сообщения, вы можете выбрать нижний колонтитул 1 для сообщений, а нижний колонтитул 2 — для всех сообщений, которые классифицируются как новости. После того, как вы закончите настройку боковой панели, перейдите на страницу «Сохранить изменения» и сохраните ее.
Сила боковых панелей
Также можно использовать боковую панель для отображения содержимого, которое в противном случае было бы ограничено небольшой областью на странице. Возможно, боковая панель будет включать в себя список постов в блоге или коллекцию изображений.
Боковые панели, помимо информирования пользователей, могут быть эффективным способом организации ваших приложений. Отслеживание их повседневной деятельности может быть проще, если вы предоставите им место для хранения информации. Отображение боковой панели также может быть отличным способом продвижения вашей темы или контента. Размещение контента на боковой панели вашего веб-сайта увеличивает шансы на то, что ваш сайт получит больше трафика.
Боковые панели могут быть чрезвычайно мощным инструментом для темы. Включив боковую панель в свою тему, вы можете предоставить своим пользователям место для хранения информации, а также для продвижения вашего контента и темы. Боковые панели — отличный способ держать пользователей в курсе и организовывать их.
