Adobe Illustrator — редактор векторной графики, являющийся отраслевым стандартом
Опубликовано: 2022-12-20Adobe Illustrator — редактор векторной графики, разработанный и продаваемый Adobe Inc. Впервые он был выпущен в 1987 году и стал стандартным редактором векторной графики в отрасли. PGF — это портативный графический формат, разработанный Adobe. Он основан на языке PostScript и может использоваться для создания векторной графики, которую можно масштабировать до любого размера без потери качества. Файлы PGF обычно сохраняются в формате EPS и могут быть открыты в любом редакторе векторной графики.
Может ли Adobe Illustrator создавать файлы Svg?

Adobe Illustrator может преобразовывать файлы SVG в файлы PostScript. SVG позволяет создавать более детализированную и точную графику, чем созданная с помощью Adobe Photoshop или Adobe Inkscape . Их можно редактировать с помощью векторной программы, такой как Illustrator, а затем экспортировать в виде изображения или PDF.
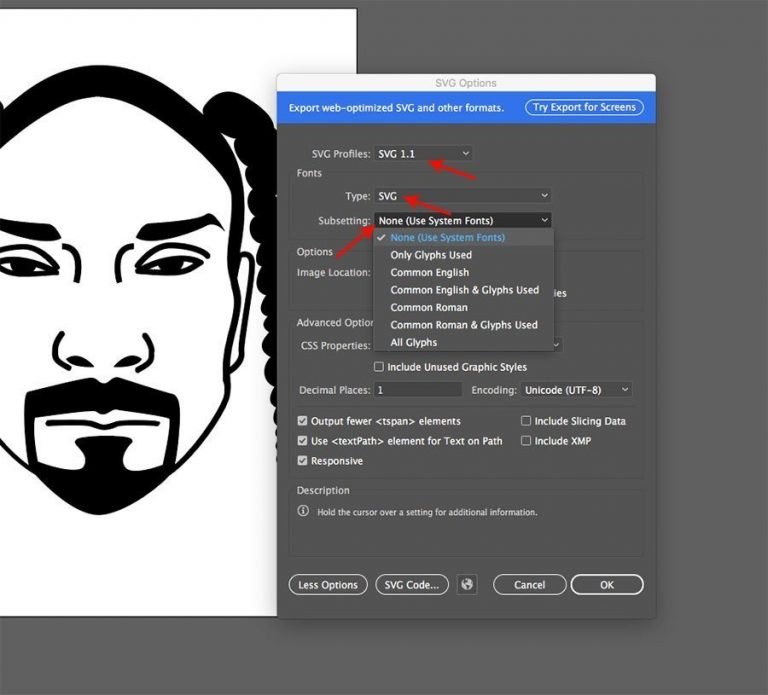
Файлы масштабируемой векторной графики (файлы SVG) и другие графические файлы можно создавать с помощью Adobe Illustrator. Если вы знаете, как программировать и вам это удобно, вы можете написать код самостоятельно. При создании SVG следует помнить о нескольких вещах. В разделе «Дополнительные параметры» выберите «Атрибуты презентации» или «Все глифы», чтобы поместить шрифт, который вы использовали в файле. Если вы хотите сделать SVG-файл более доступным для программ чтения с экрана, вы можете узнать, как сделать его более доступным, в нашем руководстве «Как сделать SVG-файл доступным для программ чтения с экрана». Вы можете создать файл SVG с учетом размера, нажав кнопку «ОК» в правом нижнем углу.
SVG можно использовать по-разному. Дизайн логотипов, значков, кнопок и иллюстраций являются примерами веб-дизайна и дизайна приложений. Также доступен мощный язык сценариев, который можно использовать для создания блок-схем и диаграмм.
При создании логотипов, значков, кнопок и иллюстраций для веб-сайтов и приложений вы можете использовать этот универсальный графический редактор. Эта программа может быть использована для создания диаграмм и блок-схем.
Какая программа Adobe создает файлы Svg?
Чтобы было ясно, Photoshop — это редактор растровой графики, поэтому он используется для создания и редактирования файлов SVG, которые затем редактируются с помощью Adobe Illustrator, редактора векторной графики.
Могу ли я использовать Adobe Illustrator для Cricut?
Вы можете использовать весь спектр инструментов Adobe Illustrator для создания и изменения своих проектов, а затем загружать их в Cricut Design Space. Основные и векторные изображения являются наиболее распространенными. Illustrator — это векторная программа, которая может сохранять такие файлы, как.
Какая программа Adobe лучше всего подходит для Svg?

На этот вопрос нет универсального ответа, поскольку лучшая программа Adobe для SVG зависит от конкретных потребностей пользователя. Однако некоторые из самых популярных программ Adobe для SVG включают Adobe Illustrator, Adobe Photoshop и Adobe InDesign.
Inkscape с открытым исходным кодом позволяет создавать современную векторную графику. До того, как Adobe приобрела Macromedia, она была одним из самых видных сторонников SVG. Batik — это программа на Java, которая поддерживает почти все функции SVG 1.1, а также некоторые функции, изначально запланированные для версии 1.2. ImageMagick — хорошо известный инструмент для обработки изображений из командной строки. Поскольку он разработан для современных браузеров, он включает новые функции, такие как маскирование, отсечение, шаблоны, полный градиент и групповой рендеринг. В дополнение к xfig и gnuplot оба популярных графических инструмента можно использовать для экспорта данных в формате SVG. JSXGraph доступен для использования с VML, SVG и холстом, что позволяет создавать графики в Интернете.
Что означает Svg в Illustrator?
Создать файл масштабируемой векторной графики (файл SVG) или файл масштабируемой векторной графики (файл SVG Graphics) для вашего веб-сайта можно за считанные минуты с помощью простых инструментов дизайна, таких как Adobe Illustrator, Photoshop или Corel Draw.
Есть несколько способов получить SVG из Illustrator. Файл является примером экспорта, который можно экспортировать, а также экспортировать как… Если вы хотите, чтобы ваша сеть работала лучше, оптимизируйте файл SVG. В отличие от веб-версии, сохраненные файлы Illustrator могут иметь размер на несколько порядков больше. Это может сделать Интернет гораздо более эффективным местом для работы. На удивление легко экспортировать файлы SVG, готовые для использования в Интернете. Файлы не содержат каких-либо странных типов документов, метаданных или проприетарных файлов Illustrator. Illustrator теперь поддерживает функцию «Файл» для экспорта цифровых изображений, начиная с версии CC 2017, и включает метод экспорта цифровых изображений, который называется «Экспорт для экранов». Мы можем выбрать различные части нашего изображения и экспортировать их, нажав «Редактировать». Используя ту же систему, что и Export, он должен производить оптимизированные для Интернета результаты. Существует также панель «Экспорт активов», которая позволяет перетаскивать изображения, которые вы хотите вывести отдельно.

Одним из преимуществ использования SVG является его полная совместимость со всеми основными браузерами. В результате вы можете создавать красивую высококачественную графику, не беспокоясь о проблемах совместимости. Он также очень прост в освоении и может использоваться для быстрого и легкого создания сложной графики.
Если вы ищете универсальный и простой в использовании графический формат, вам следует рассмотреть возможность использования sva.
Преимущества Svg для иллюстраторов
Illustrator — отличный иллюстратор, потому что его можно редактировать, его можно экспортировать в виде изображения или PDF, и это векторный файл, что означает, что его можно уменьшать или увеличивать без потери разрешения.
Экспортирует ли Illustrator в Svg?
Вы можете экспортировать файл в формате SVG, выбрав «Файл» > «Экспорт» > «Экспортировать как». После того, как вы нажмете на нее, появится новое диалоговое окно, которое вы можете использовать для выбора SVG. Если вы хотите экспортировать определенный диапазон досок, щелкните поле «Использовать монтажные области».
Графические файлы в SVG визуально четкие, имеют меньший размер файла и, как правило, больше похожи на JPG. При экспорте изображения в формате SVG убедитесь, что вы выбрали формат: Файл. Вы можете изменить некоторые из ваших предпочтений, нажав здесь. После того, как вы нажмете «Экспорт», вы перейдете к изображению, которое было преобразовано в формат файла .sva.
SVG-файл
Файл SVG — это графический файл, в котором используется формат двумерной векторной графики. Формат основан на XML и использует стандартный формат векторной графики W3C.
Благодаря цифровому формату, называемому SVG, изображения выглядят великолепно независимо от их размера. Форматы оптимизированы для поисковых систем, часто меньше других форматов и могут быть динамическими. В этом руководстве объясняется, что это за файлы, когда их можно использовать и как приступить к созданию SVG. Поскольку изображения aaster имеют фиксированное разрешение, чем больше размер изображения, тем менее точным оно будет. Для хранения изображения в векторном графическом формате хранится набор точек и линий. XML — это язык разметки, позволяющий обмениваться цифровыми данными. Файлы XSL содержат коды XML для форм, цветов и текста, из которых состоит изображение.
XML-код не только выглядит красиво, но и делает его очень полезным при разработке веб-сайтов и веб-приложений. Независимо от того, насколько они велики или малы, их можно увеличить или уменьшить до желаемого размера. SVG всегда имеет одинаковый размер и тип независимо от его размера или типа отображения. В общем, SVG не хватает детализации растрового изображения. Благодаря множеству особенностей SVG дизайнеры и разработчики могут вносить в свои проекты существенные изменения. Консорциум World Wide Web разработал формат файла в сотрудничестве с сообществом графического дизайна. SVG — это текстовый файл, который программисты могут найти за считанные минуты, просто введя XML-код в свои браузеры.
Из-за своей динамической природы HTML и CSS можно использовать для изменения внешнего вида SVG. Графика, которую можно динамически масштабировать, полезна для самых разных целей. Их можно создавать с помощью графического редактора по целому ряду причин, включая гибкость, интерактивность и простоту. При выборе программы необходимо учитывать множество переменных, включая ее ограничения и кривую обучения. Ознакомьтесь с некоторыми вариантами, чтобы узнать, стоят ли инструменты стоимости бесплатной или платной подписки.
Преимущества использования SVG по сравнению с другими форматами векторных файлов многочисленны. Файлы SVG можно изменить, чтобы они выглядели больше или меньше, что делает их идеальными для изображений с требованиями масштабирования или поворота. Поскольку они специально разработаны для использования в Интернете, они плохо работают в крупномасштабных проектах печати. Лучшая версия та, которая помещается на самый большой экран компьютера. Поскольку файлы SVG меньше, чем другие форматы векторных изображений, их легче загрузить и загрузить в Интернете. Их можно редактировать с помощью любого программного обеспечения для векторной графики , что позволяет легко создавать и изменять их. Используя формат SVG, вы можете создавать простые логотипы, значки и иллюстрации. Кроме того, это отличный инструмент для создания диаграмм и блок-схем.
Что такое SVG-файл?
Что такое вектор sva? Масштабируемая векторная графика (SVG) — это удобный для Интернета формат векторных файлов для создания графики. Векторный файл, в отличие от растрового файла на основе пикселей, такого как JPEG, хранит изображения на основе точек и линий в сетке, а не определенного типа растрового файла.
Какая программа открывает файл Svg?
Каждый популярный браузер, включая Google Chrome, Firefox, IE и Opera, может генерировать изображения SVG. Простые текстовые редакторы, а также продвинутые графические редакторы , такие как CorelDRAW, также могут работать с файлами SVG.
Является ли файл Svg таким же, как Png?
Хотя файлы PNG способны обеспечивать очень высокое разрешение, их нельзя расширять до бесконечности. Векторные файлы , с другой стороны, состоят из сложной математической сети линий, точек, форм и алгоритмов. Поскольку они могут расширяться до любого размера без потери разрешения, их легко адаптировать.
Svg лучше, чем Png?
Если вы хотите создавать векторные изображения, сделайте процесс простым. Если у вас есть подробные изображения, используйте PNG. Однако из-за своей масштабируемости и низкого качества SVG лучше подходит для адаптивного веб-дизайна с поддержкой сетчатки.
