Adobe Photoshop и файлы SVG
Опубликовано: 2022-12-23Если вы пытаетесь добавить слой SVG в Adobe Photoshop, но он не отображается, вероятно, вы используете более старую версию программного обеспечения. Формат SVG был впервые представлен в Photoshop CC 2015.5, поэтому любая более ранняя версия не сможет читать или импортировать файлы SVG.
Если вы хотите использовать SVG, убедитесь, что у вас есть атрибут *img src=image. Похоже, это изображение svg или фоновое изображение CSS, и все выглядит правильно и правильно, но браузер не отображает его, что может быть вызвано неправильным типом контента на вашем сервере.
Если исходный код svg не включает значение атрибута, браузер Chrome не отобразит его. Вы можете изменить исходный код SVG и добавить значение для атрибута ширины.
Почему Svg не отображается в WordPress?

Существует несколько возможных причин, по которым файл SVG может не отображаться при попытке его просмотра в WordPress. Возможно, файл поврежден или сервер, на котором размещен WordPress, не имеет необходимых разрешений для отображения файлов SVG. Другая возможность заключается в том, что ваша тема WordPress несовместима с файлами SVG. Если вы не уверены, в чем проблема, попробуйте обратиться за помощью на форумы поддержки WordPress.
WordPress позволяет использовать широкий спектр форматов изображений, включая PNG, JPG и GIF. В отличие от JPEG и PNG, которые являются растровыми изображениями, файлы масштабируемой векторной графики имеют оттенки серого. Недостатком использования SVG является то, что они хорошо известны своими проблемами безопасности. Векторные файлы состоят из векторного формата и могут масштабироваться до любого размера или размера. Файлы JPG и PNG обычно больше по размеру, чем файлы этого типа. Поскольку их архитектура не включает пиксели, они сохраняют много информации, используя векторы, а не пиксели. Когда дело доходит до высококачественных изображений, использовать файлы SVG непросто.
Несмотря на то, что они имеют больший размер файла, они обеспечивают изображение более низкого качества, чем JPG и PNG. Если у вас есть большие изображения с большим количеством деталей, например сообщения в блогах, вам следует продолжать использовать JPG или PNG. Если у вас уже есть существующая пиксельная версия изображения, вы можете использовать Vector Magic, чтобы преобразовать его в вектор. Есть несколько онлайн-библиотек, где вы можете найти бесплатные векторные иконки для своего сайта WordPress. После загрузки векторного файла вы сможете открыть его в различных веб-браузерах, чтобы посмотреть, как он выглядит. В Gutenberg вы можете настроить размер изображения, текст ALT и структуру URL, а также другие аспекты с помощью плагина поддержки SVG. Он прост в использовании и не требует дополнительных настроек.
Если вы не хотите использовать его, пожалуйста, не делайте этого. Плагин для создания решения поддержки SVG создать просто. Для начала WordPress должен быть включен. Для использования поддержки vg требуется только файл functions.php в файловой системе вашей темы. Имейте в виду, что это не включает очистку файлов, что может привести к серьезным проблемам с безопасностью. Прежде чем включать поддержку SVG вручную, обязательно попробуйте iThemes Security Pro, который бесплатен и доступен для плагинов безопасности WordPress.
Если параметр SVG недоступен, вы можете использовать устаревший экспорт как, чтобы сделать формат доступным, выбрав Photoshop > «Установки» > «Экспорт» и установив флажок «Использовать устаревший экспорт как». Чтобы использовать изображения SVG непосредственно в HTML-документах, включите в текст тег *svg. Вы можете сделать это, открыв изображение SVG в коде VS или предпочтительной среде IDE, скопировав код и вставив его в элемент body в своем HTML-документе. Если все пойдет гладко, демо ниже должно выглядеть точно так же, как ваше.
Как исправить проблемы с Svg в Elemento
Существует несколько вариантов того, почему это происходит. Если вы используете SVG, вам может потребоваться отформатировать его. Если файл имеет какие-либо теги, он должен быть правильно сформирован и правильно помечен.
Если ваш SVG загружен неправильно, это может быть проблемой. Проверьте, правильно ли вы загрузили файл, используя правильный метод и место.
Если у вас нет Elementor, у вас могут быть проблемы с SVG. Убедитесь, что ваш файл SVG совместим с XML и что Elementor обновлен.
Если у вас по-прежнему возникают проблемы с файлами SVG, вы можете рассмотреть возможность использования плагина WordPress. В настоящее время доступно несколько, и все они работают одинаково. Чтобы найти их, вы можете использовать репозиторий плагинов WordPress для поиска плагинов Silverlight. Как только вы найдете плагин, который вам подходит, заполните форму на странице плагина, указав подробности, затем нажмите кнопку «Добавить новый».
Если вы не можете решить проблему самостоятельно, вы можете связаться с разработчиком Elementor.
Как открыть слои Svg?

Есть несколько разных способов открыть слои SVG. Один из способов — использовать программу редактирования векторной графики, такую как Adobe Illustrator, Inkscape или CorelDRAW. Другой способ — использовать программу редактирования растра, такую как Photoshop или GIMP. Наконец, вы можете использовать текстовый редактор, такой как Notepad++, чтобы напрямую открывать и редактировать код SVG .
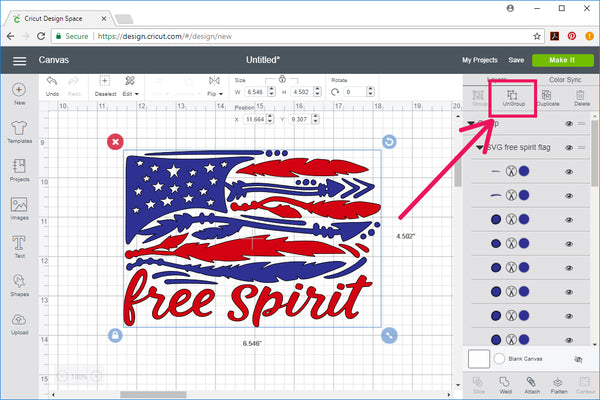
В этом уроке я покажу вам, как использовать Photoshop для открытия Scalable Vector Graphics (SVG). Adobe Illustrator обычно используется для создания и редактирования документов. Однако в некоторых случаях может потребоваться дополнительная информация. Вы можете использовать Photoshop для сохранения файлов SVG. Онлайн-счет можно открыть двумя способами. Этот файл может быть растровым или векторизованным слоем. Найдите файл, который вы хотите поместить в нижний правый угол, выбрав его в открывшемся окне.
Если векторный слой включен, он будет виден в окне слоя. Вы можете перетащить изображение, чтобы изменить его размер или разрешение. Чтобы растеризовать слой, щелкните его правой кнопкой мыши и выберите Растеризовать слой. Растровые слои состоят из путей, поэтому они называются пикселями. Путь состоит из математических формул, которые позволяют манипулировать изображением. Векторный слой можно масштабировать до любого размера, не вызывая размытия элементов. Дизайнеры могут использовать этот метод для создания логотипов и значков, которые можно увеличить до максимального размера, оставаясь при этом четкими и четкими.

Вкладка Cutting используется для вырезания SVG-файла. Вы можете выбрать слой, который вы хотите вырезать, а также тип выреза, который вы хотите. Вы можете выбрать несколько слоев для вырезания из одного листа за раз или выбрать нужный разрез.
Флажок Сохранить слои можно использовать, чтобы убедиться, что слои присутствуют в файле. Чтобы удалить слои, снимите флажок «Сохранить слои» и нажмите кнопку «Удалить слои».
Есть ли в файле Svg слои?
«Слой» не является особенностью SVG, как и не существует понятия глубины. Поскольку SVG не поддерживает свойство CSS z-index, фигуры располагаются только в плоскости x/y. Порядок глубины элементов определяется порядком кодирования, в котором они размещены. Поскольку фиолетовые квадраты появляются в коде первыми, они должны быть отображены в первую очередь.
Могу ли я открыть Svg в Photoshop?
Несмотря на то, что многие графические программы поддерживают файлы SVG, Photoshop не входит в их число. Он позволяет пользователям открывать и просматривать содержимое файла SVG, но не может редактировать или сохранять его.
Могу ли я редактировать файл Svg в Photoshop?
В Photoshop просто выберите файл SVG в меню «Файл». Photoshop автоматически преобразует любое изображение в изображение в пикселях, чтобы вы могли редактировать его, как и любое другое изображение.
Почему Svg не отображается в Chrome?
Одна из возможных причин, по которой файл SVG может отображаться неправильно в Chrome, заключается в том, что файл не закодирован в UTF-8. Файлы SVG должны быть закодированы в UTF-8, чтобы они правильно отображались во всех браузерах. Другая возможная причина заключается в том, что файл не обслуживается с правильным типом MIME. Файлы SVG необходимо обслуживать с типом MIME «image/svg+xml», чтобы они правильно отображались во всех браузерах.
Как член сообщества Treehouse, вы можете встречаться с другими разработчиками, дизайнерами и программистами любого уровня квалификации, чтобы обсуждать идеи и решения. Наши студенты и выпускники теперь могут завести друзей на всю жизнь в обществе. Студенты, которые регистрируются в сервисе впервые, получат доступ к семидневному бесплатному пробному периоду. У вас будет доступ к сообществу единомышленников и тысячам часов контента. Имеет высокий рейтинг совместимости с браузерами. Если вы хотите, чтобы ваше изображение вело себя как изображение, вы можете установить в центре изображения явное поле, как показано на рис. 1; или вы можете установить встроенный дисплей div, если хотите, чтобы он вел себя как изображение. Если это не решит проблему или вы уже сделали это, не могли бы вы вставить код, который вы использовали для размещения svg?
Если вы используете SVG (базовая поддержка) на своем веб-сайте или веб-приложении, вы можете дважды проверить URL-адрес с помощью LambdaTest в Google Chrome 94, чтобы протестировать его. Вы должны уметь пользоваться функциями.
Создавать графику, которую можно использовать на веб-сайтах и в веб-приложениях, очень просто благодаря базовой поддержке SVG (простая поддержка). С помощью этой поддержки можно создавать графику, которую легко просматривать и перемещать. С помощью этой программы вы можете создавать логотипы, значки и другую графику, которую можно использовать на своем веб-сайте или в веб-приложении.
Google Chrome и SVG
Вы можете включить полифилл, если хотите использовать функции SVG , которые еще не поддерживаются Google Chrome. Полифил Chrome SVG Николаса Галлахера — хороший выбор.
Почему Svg не доступен в Photoshop?
Существует ряд причин, по которым SVG нельзя использовать в Photoshop. Во-первых, SVG — это векторный графический формат, а Photoshop — в первую очередь редактор растровой графики. Во-вторых, файлы SVG часто намного больше растровых файлов, поэтому они могут занимать много места на диске и в памяти. В-третьих, Photoshop не имеет встроенной поддержки редактирования файлов SVG. Наконец, многие пользователи Photoshop не знакомы с SVG, поэтому они не смогут эффективно его использовать.
Масштабируемая векторная графика или SV — это основа для создания векторной графики. Описательная графика, а не пиксели, описывается с помощью математических форм. Их можно масштабировать до любого размера, независимо от того, насколько они малы, без ущерба для их качества. Вы можете использовать SVG-редактор , например Inkscape или Adobe Illustrator, или создать и отредактировать свой собственный.
Adobe Photoshop не поддерживает файлы Svg
Adobe Photoshop вообще не поддерживает файлы SVG. Illustrator может экспортировать файлы SVG, но они обычно содержат больше данных векторного изображения, чем данных растрового изображения. Вы должны сначала загрузить или создать файл SVG, чтобы использовать его в Photoshop. Если открыть файл в Photoshop и нажать кнопку открытия, программа автоматически преобразует его в пиксельное изображение. Вы также можете вставить код для встраивания непосредственно в свой HTML-код, чтобы отредактировать изображение, как обычно, любой другой файл. Если вы хотите преобразовать изображение PNG в SVG в Photoshop, вы можете использовать пункт меню «Изображение»> «Преобразовать в слой изображения». Полученное изображение будет иметь размер PNG, но также будет в формате .sva.
Плагин Photoshop SVG
Adobe Photoshop — это редактор растровой графики, разработанный и опубликованный Adobe Inc. для Windows и macOS. Первоначально он был создан в 1988 году Томасом и Джоном Нолл. С тех пор это программное обеспечение стало отраслевым стандартом для редактирования растровой графики, до такой степени, что его название стало общей торговой маркой. Photoshop может редактировать и компоновать растровые изображения в несколько слоев и поддерживает маски, альфа-композитинг и несколько цветовых моделей, включая RGB, CMYK, CIELAB, плашечный цвет и дуотон. Photoshop использует собственные форматы файлов PSD и PSB для поддержки этих функций. В дополнение к растровой графике Photoshop имеет ограниченные возможности редактирования или рендеринга текста, векторной графики, 3D-графики, видео и анимации.
Adobe Illustrator — это формат векторных файлов, поддерживающий SVG. Adobe Creative Suite может потребовать от пользователей открыть этот тип файла в других приложениях Adobe, таких как Photoshop. Самое простое решение — использовать сторонний инструмент, известный как SVG Kit . После запуска InDesign или Photoshop выберите файл SVG для сохранения.
Adobe Photoshop может экспортировать файлы Png в Svg
Файлы PNG можно преобразовать в SVG с помощью Adobe Photoshop. Хотя Photoshop можно использовать для редактирования векторов, его нельзя использовать для редактирования изображений. В результате система не может напрямую редактировать или создавать файлы SVG. Вместо этого Photoshop может использовать кодек, преобразовывая файлы PNG в SVG.
