Представляем вкладку «Дополнительно» для WidgetKit для организованного представления вашего контента
Опубликовано: 2023-01-16Вы когда-нибудь задумывались, почему ваш сайт теряет сотни или тысячи посетителей?
Исследования показывают, что дизайн веб-сайта на 75% влияет на доверие к веб-сайту, и здесь наличие неорганизованного контента может сильно повредить дизайну вашего веб-сайта.
Единственной целью вашего веб-сайта должно быть привлечение клиентов, побуждение их к взаимодействию с контентом и, в конечном итоге, убеждение их совершить покупку.
Но если он плохо организован и намеренно не привлекает/обслуживает клиента, вы можете потерять потенциальных посетителей. Это в конечном итоге будет стоить вам потери продаж и дохода одновременно.
Итак, каково же решение? Вы должны представить свой контент организованно, просто.
Теперь, если у вас есть веб-сайт WordPress и вы хотите более эффективно организовать свой контент за счет экономии места, то использование макета дизайна с вкладками на вашем веб-сайте может изменить правила игры.
Вкладка «Дополнительно» позволяет упорядочить содержимое и предоставить пользователям удобный просмотр. Кроме того, это помогает вам поддерживать интерес ваших читателей.
В этой статье мы рассмотрим преимущества вкладки « Дополнительно» для WidgetKit и покажем вам, как использовать их для щедрого представления вашего материала.
Что такое вкладка «Дополнительно»?
Вкладка «Дополнительно» — это раздел или виджет WidgetKit, который позволяет вам изменять дизайн ваших страниц и сообщений с помощью расширенных настроек дизайна.
Вы можете добавить пользовательский CSS, установить поля и отступы, настроить цвета и изменить общий вид страницы. Кроме того, воспользуйтесь другими расширенными параметрами, такими как пользовательские размеры шрифта, анимация и многое другое.
Лучшая часть вкладки «Дополнительно» заключается в том, что она позволяет вам сжато представить большой объем информации на небольшой арене. Если вы хотите добавить раздел с вкладками, виджет Advanced Tab позволит вам сделать это в любом месте вашего WidgetKitsite.
Почему вы должны использовать вкладку «Дополнительно» для WidgetKit
Убедиться, что ваш дизайн аккуратный и чистый, является наиболее важным компонентом веб-архитектуры. Хорошо организованный веб-сайт упростил плавную навигацию и процесс создания постов с помощью вкладки «Дополнительно».
Давайте обсудим некоторые ключевые моменты, почему вы должны использовать вкладку «Дополнительно» для WidgetKit:
- С помощью вкладки «Дополнительно» вы можете организовать длинный контент в управляемые разделы. Вам нужно нажать на каждую вкладку, и информация внутри этого раздела появится в процессе. В результате макет с вкладками экономит много места и упрощает навигацию для ваших посетителей.
- Вам не нужно мучительно прокручивать всю страницу, чтобы найти нужную информацию. Согласно исследованиям, люди с большей вероятностью останутся и посмотрят, что вы можете предложить, когда вы используете этот макет. В результате это значительно увеличивает конверсию потребителей.
- Вы получите больше гибкости, чтобы разделить свой контент на вкладки, такие как «Обзор», «Функции», «Спецификации», «Обзоры» и многие другие.
- Если вы используете Elementor Page Builder, вы, должно быть, заметили, что он по умолчанию предоставляет функцию «Вкладка». Вы можете использовать этот виджет для создания красивого макета с вкладками для вашего контента. Этот элемент, безусловно, способен удовлетворить ваши основные потребности.
- Если вы хотите расширить его функциональность и добавить дополнительные параметры, вам следует попробовать элемент «Расширенные вкладки», предлагаемый расширенной вкладкой для WidgetKit.
Краткий обзор основных характеристик
- Также доступны заголовок и описание навигации.
- Можно добавить любой контент
- Можно добавить любое изображение к содержимому
- Можно добавить индивидуальное изображение
- Можно добавить любой элемент или раздел
- Табулятор можно использовать как гармошку
- Имеет отзывчивое управление для всех браузеров и устройств
- Организованный и простой в навигации
- Легко настроить
- Верхнее, левое и правое направления / Горизонтальные и вертикальные макеты также доступны
- Можно использовать любую встроенную библиотеку значков или значок SVG.
- Вложенный дизайн макета
- Пользовательский заголовок
Как вы можете добавить вкладку «Дополнительно» на свой сайт
Во-первых, чтобы использовать вкладку «Дополнительно», вы должны убедиться, что на вашем веб-сайте WordPress активирован WidgetKit. Затем вы сможете применить его на своем веб-сайте. Теперь давайте познакомим вас с тем, как вы можете персонализировать его в соответствии с вашими предпочтениями.

Вкладка «Настроить содержимое»
Вкладка «Дополнительно» поддерживает два разных макета, которые вы можете выбрать из вкладок «Горизонтальная» и «Вертикальная». После этого вы можете дать каждой из ваших вкладок название и описание и выбрать значок, если хотите.
Кроме того, вы можете установить предпочтительный «Тип контента» для отдельных вкладок. Например, вы можете использовать свой собственный текстовый контент, вы можете использовать сохраненный шаблон для отображения или можете установить изображение для своего контента.
Кроме того, вы можете выбрать один из них для отображения при загрузке страницы, включив переключатель «Активно по умолчанию».
Кроме того, вы можете добавить столько «Элементов вкладок», сколько хотите. Вы также можете изменить стиль текста и добавить несколько изображений на свои вкладки. Вы можете добавить заголовок, активировав опцию заголовка. Название вкладки и положение значка вкладки можно изменить в разделе «Параметры». Вкладка «Дополнительно» также имеет опцию «Аккордеон». Вы можете включить эту опцию, если хотите, чтобы ваш контент отображался при нажатии кнопки.
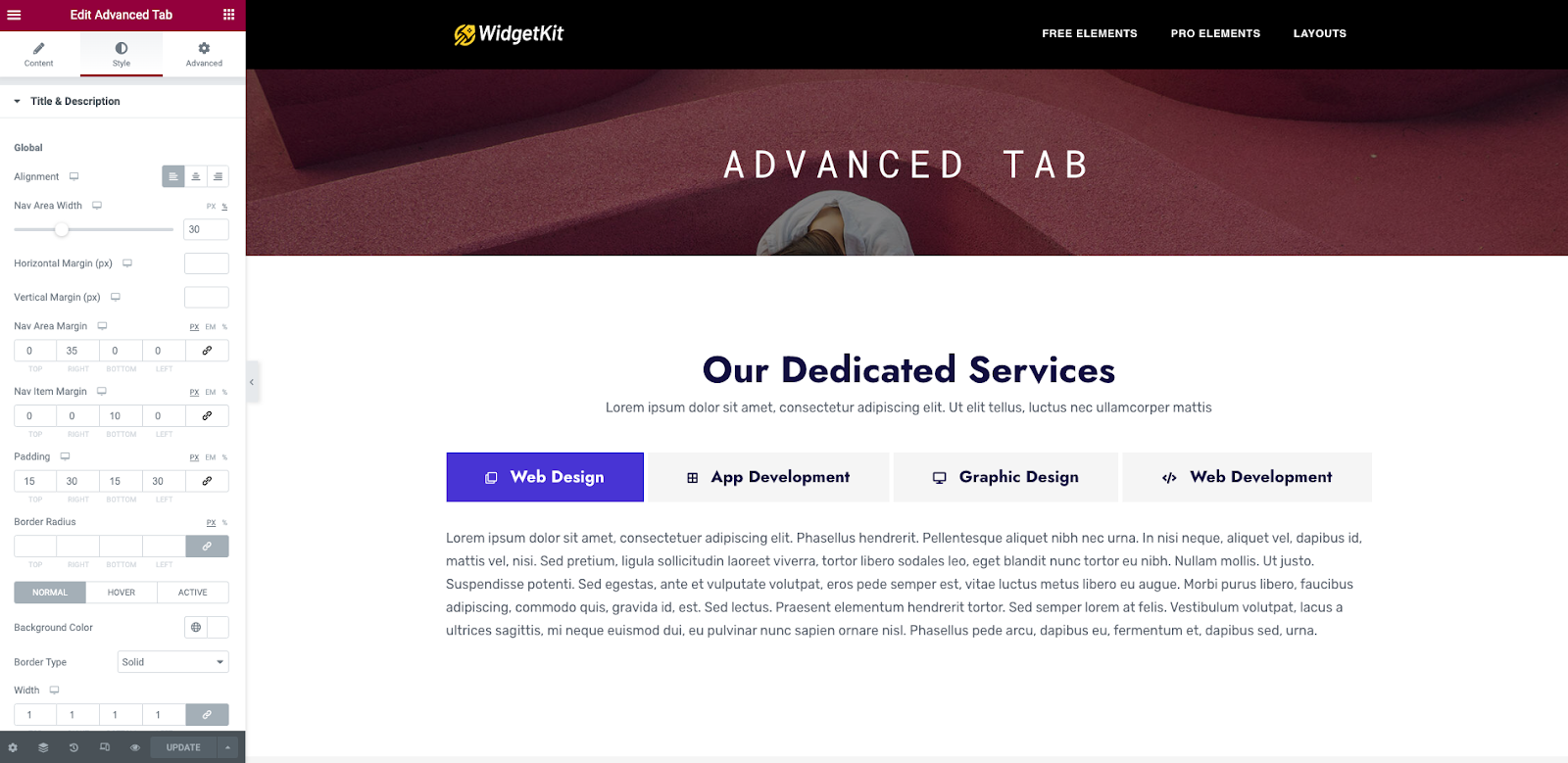
Вкладка «Настроить стиль» 
Перейдя на вкладку «Стиль», вы можете внести изменения во вкладку, содержимое и стиль заголовка, а также другие параметры.
Вкладка «Дополнительно» позволяет изменять стили шрифтов, цветовые схемы и выравнивание объектов.
Благодаря его отзывчивости вы даже можете предварительно просмотреть внешний вид вашего дизайна для всех устройств в режиме реального времени.
Настроить вкладку «Дополнительно»
Вы можете внести более красивые изменения в свой контент, выбрав вкладку «Дополнительно». С помощью этой опции вы можете добавить к своему контенту привлекательные эффекты движения и эффекты наведения.
Кроме того, вы можете сделать дизайн фона и дизайн границы. Вы можете определить, как будет выглядеть ваш дизайн, прежде чем навести курсор на вкладку. Вы можете добавить изображение в фоновом режиме.
Более того, вы можете свободно добавлять атрибуты и пользовательский CSS к своему контенту, чтобы сделать ваш дизайн более красивым.
Ожидаемый результат
После того, как вы закончите настройку и стиль вкладки «Дополнительно», вы получите желаемый результат. Из-за простоты настройки вы можете даже прийти
с вашим уникальным дизайном и идеями. Таким образом, это позволяет вам продемонстрировать свое творчество и создать удивительный раздел с вкладками для вашего веб-сайта.
Если у вас есть веб-сайт электронной коммерции, вы можете использовать вкладку «Дополнительно для WidgetKit» для магазина электронной коммерции. Внедрение макета раздела с вкладками на странице продукта было бы идеальным примером.
Для этого сценария рекомендуется разделить содержимое на вкладки, такие как «Обзор», «Функции», «Спецификации», «Обзоры» и многие другие. Просто нажав на каждый из них, потребители легко получат доступ к ключевой информации о товаре, который они покупают или ищут.
Этот удивительный виджет позволит вам создать веб-сайт с привлекательным и красивым дизайном и увеличить посещаемость веб-сайта.
Подведение итогов
На внимание ваших посетителей может сильно повлиять плохо оформленный контент, и они могут даже уйти. Таким образом, вы должны стремиться представить свои сообщения в хорошо организованном виде. Одна из стратегий дизайна, которую вы можете попробовать и использовать на своем веб-сайте WordPress, — это «Расширенные вкладки».
В заключение, мы надеемся, что это руководство позволит вам использовать эту функцию и легко красиво представить свой контент.
