Как создать галерею изображений в стиле Airbnb в WordPress
Опубликовано: 2023-01-04Вы пользователь WordPress и заметили, как хорошо выглядит галерея изображений, используемая популярной арендной платформой Airbnb? Если вы хотите воспроизвести его на своем веб-сайте, не смотрите дальше! Вы можете быстро воспроизвести его с помощью подходящего инструмента и нескольких простых шагов менее чем за 10 минут.
Независимо от того, являетесь ли вы опытным пользователем WordPress или новичком, этот учебник даст вам все, что вам нужно знать, чтобы начать работу!
Оглавление
- Дизайн галереи Airbnb
- Создайте потрясающую галерею изображений, как на Airbnb
- ️ Установить Модуль
- ️ Создайте галерею изображений
- ️ Редактировать галерею изображений
- ️ Показать свою галерею
- Окончательные результаты: Airbnb против Modula
- Последние мысли
Эта статья научит вас следующему:
- Как установить Модулу
- Как создать галерею изображений в Модуле
- Как настроить галерею изображений, чтобы она выглядела как галерея изображений Airbnb
- И еще …
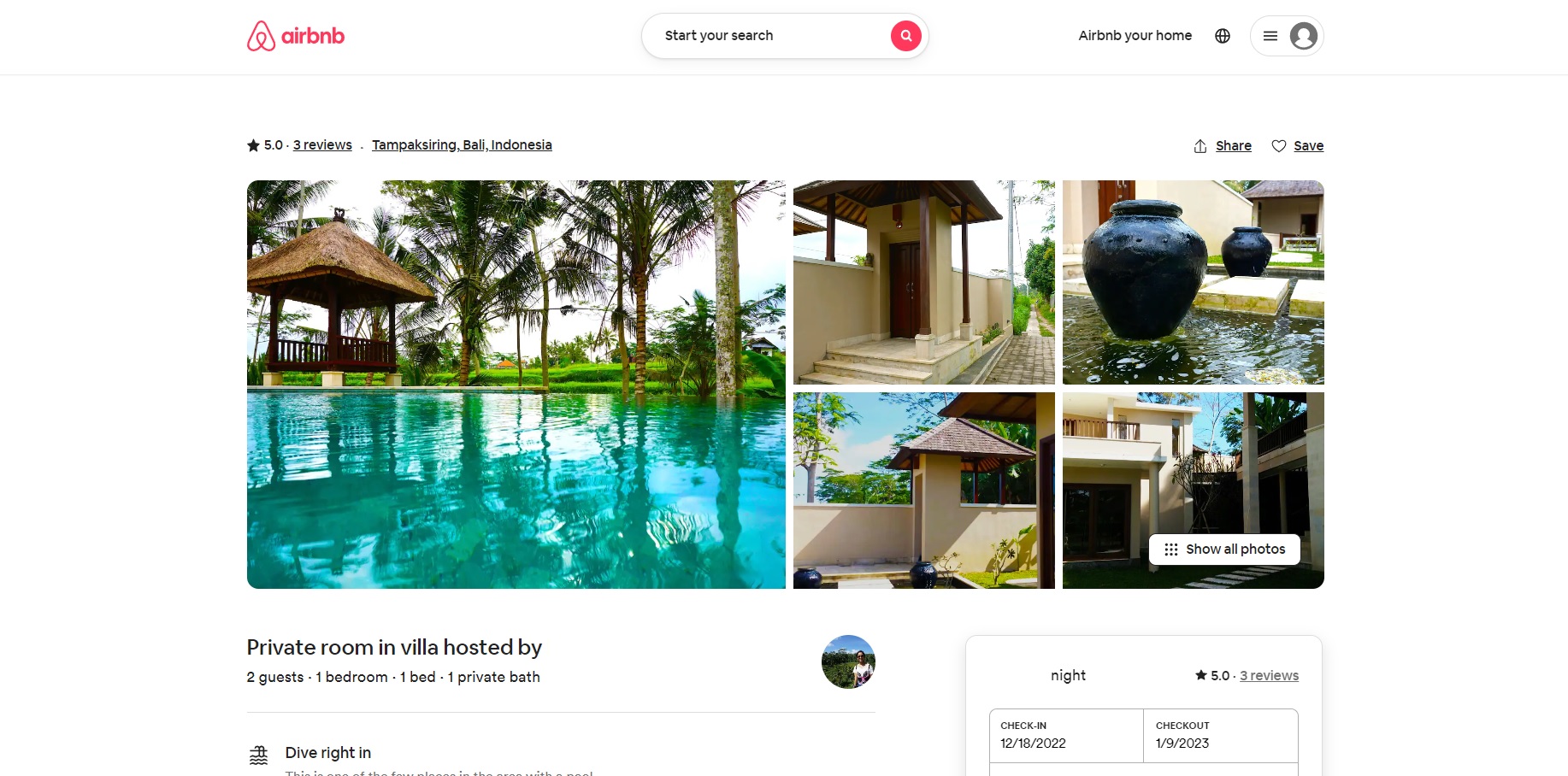
Дизайн галереи Airbnb
Лаконичный и сильный дизайн веб-сайта имеет решающее значение для его успеха в создании конверсий и превращении клиентов в постоянных клиентов. И это то, к чему стремится Airbnb с помощью своих галерей изображений.
Давайте посмотрим, почему галерея изображений Airbnb стала хитом:
- Качественные профессиональные снимки местности
- Простой, понятный и удобный макет основных изображений
- Чистое отображение всей галереи
- Возможность легко перемещаться по всем фотографиям через лайтбокс
- Отображение подписей или описаний для каждого изображения
- Эффекты перехода изображения в лайтбокс
- Варианты обмена галереей по различным каналам
- Стрелки навигации

К счастью, вы можете легко воссоздать стиль галереи изображений Airbnb на WordPress с помощью плагина Modula. Настройте несколько простых параметров и все! Продолжайте читать, и вы увидите, как легко это сделать и превратить вашу галерею изображений в галерею изображений, подобную Airbnb.
Создайте потрясающую галерею изображений, как на Airbnb
Вам понадобится веб-сайт WordPress и хостинг-провайдер для настройки вашей галереи изображений, поэтому очень важно помнить об этом, прежде чем переходить к следующим шагам. Вы можете быстро создать веб-сайт, если у вас его еще нет, следуя инструкциям в руководстве по установке WordPress.
После того, как ваш веб-сайт будет запущен и запущен, вам нужно будет выбрать плагин, который поможет создать галерею изображений. Хотя в репозитории WordPress есть и другие плагины галереи изображений, мы рекомендуем использовать именно Modula. Этот плагин имеет множество параметров настройки, бесплатную версию с базовыми функциями и удобен для пользователя.
Для создания галереи изображений такого типа требуется несколько настроек, которые вы можете разблокировать, купив план Starter за 39 долларов. После того, как вы совершите покупку, вам нужно будет выполнить четыре основных шага, чтобы создать и отобразить галерею, как на Airbnb.
️ Установить Модуль
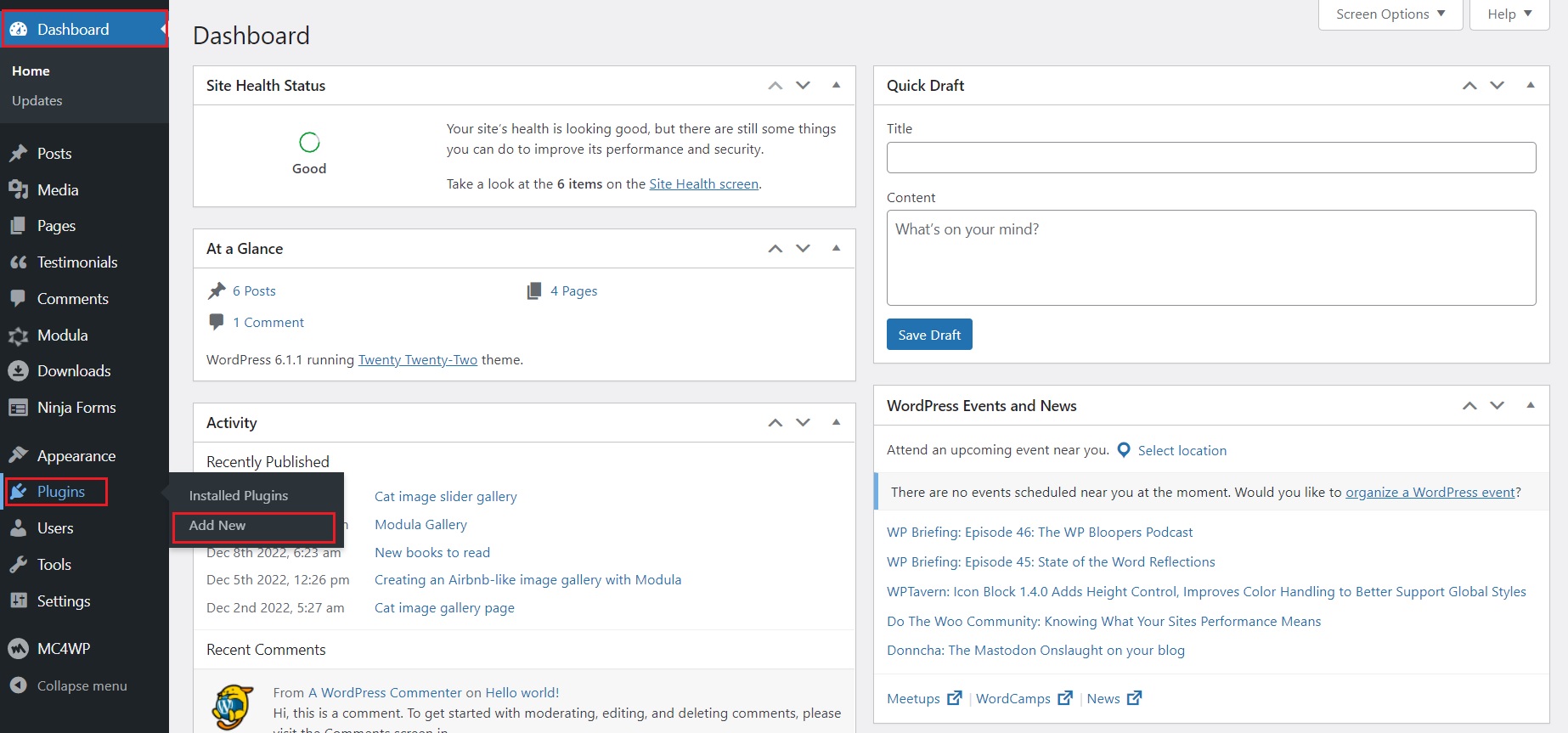
Первый шаг — установить и активировать Modula. Для этого перейдите в Панель управления WordPress > Плагины > Добавить новый .

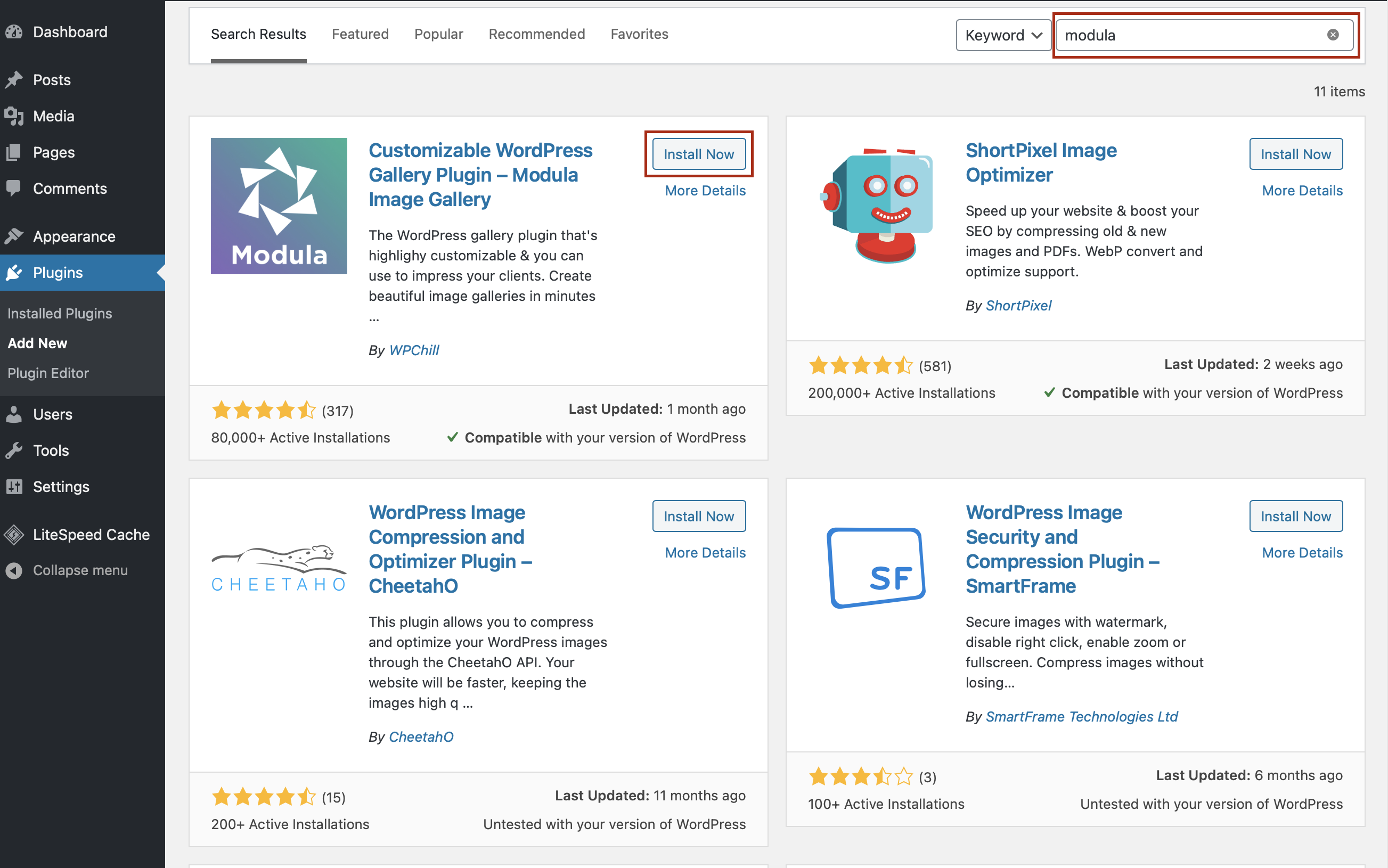
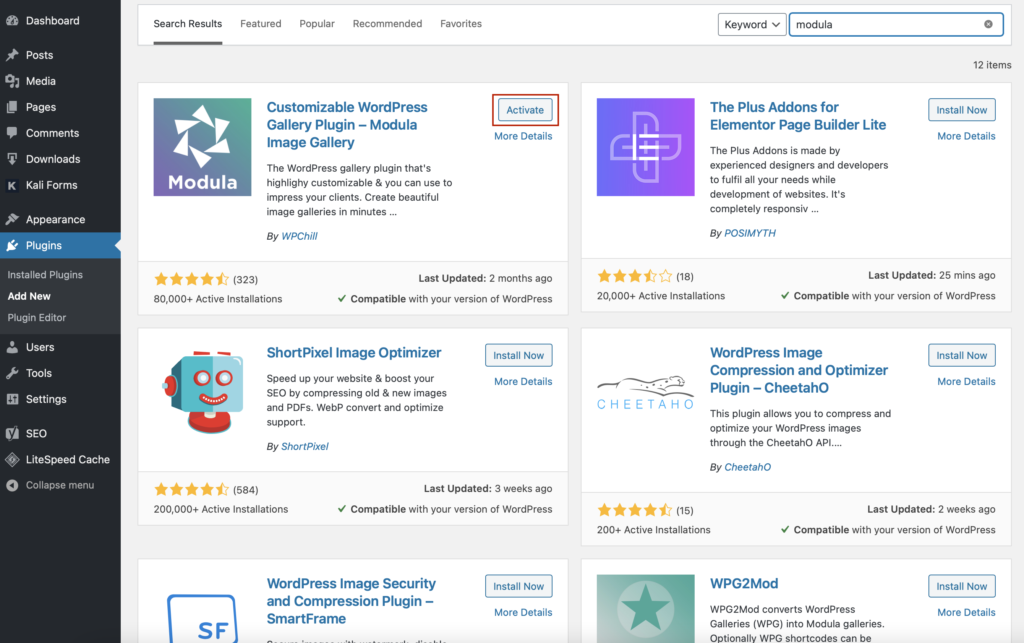
Вы увидите строку поиска в правом верхнем углу только что открытой страницы. Как только вы наберете «Модула», он быстро появится в первом результате поиска. Нажмите кнопку « Установить сейчас» , чтобы начать установку.


️ Создайте галерею изображений
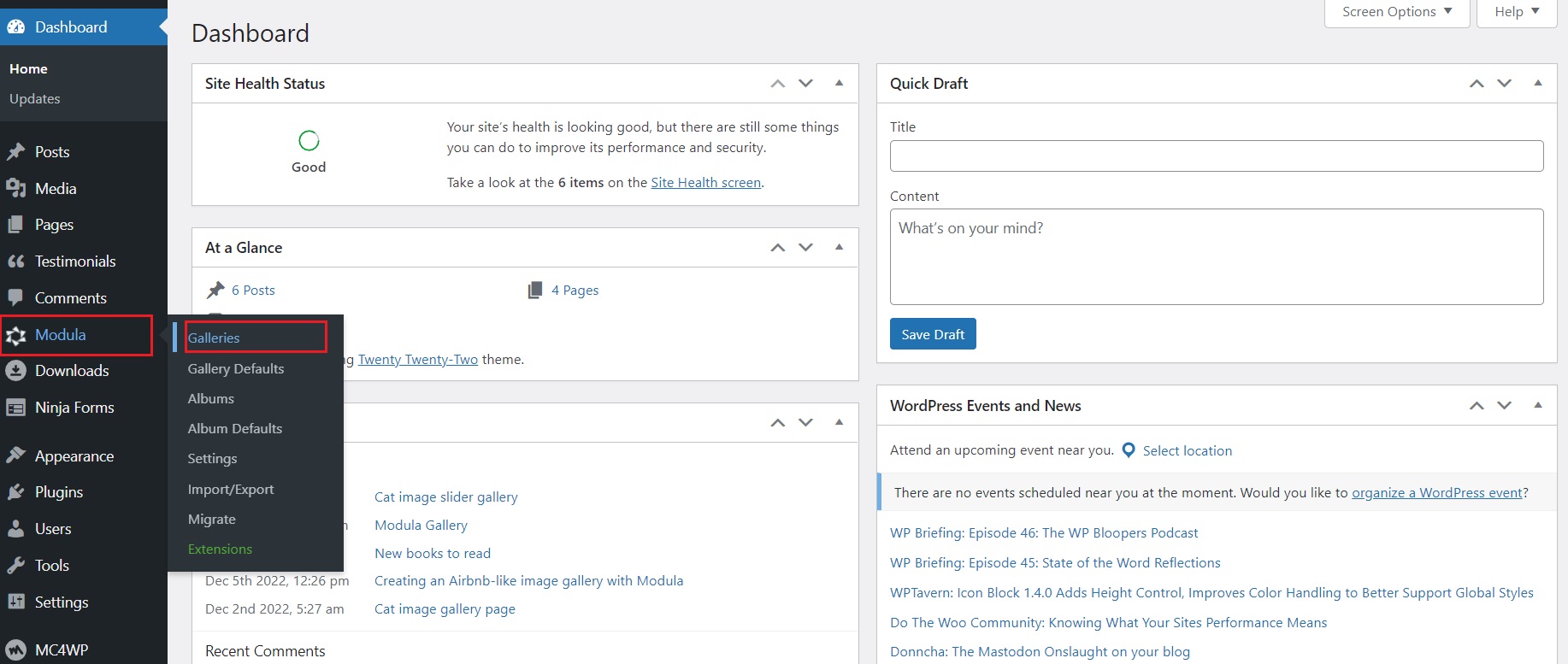
После того, как вы установили и активировали Modula, пришло время создать свою галерею в стиле Airbnb. Перейдите на панель управления WordPress, затем выберите Modula > Galleries .

Оттуда выберите « Добавить новый », чтобы начать создание галереи.
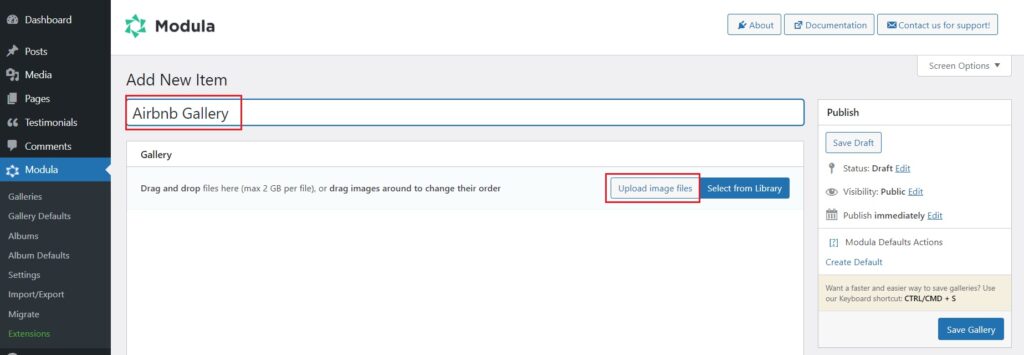
Вы будете перенаправлены в новое окно, где вы можете добавить заголовок в свою галерею и выбрать « Загрузить файлы изображений », если вы хотите загрузить новые изображения, или « Выбрать из библиотеки », если вы используете уже импортированные изображения.

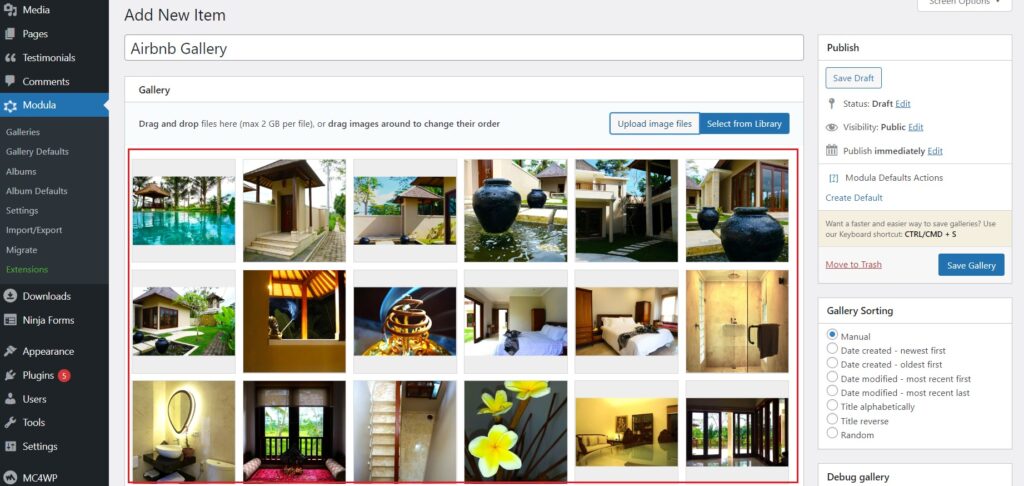
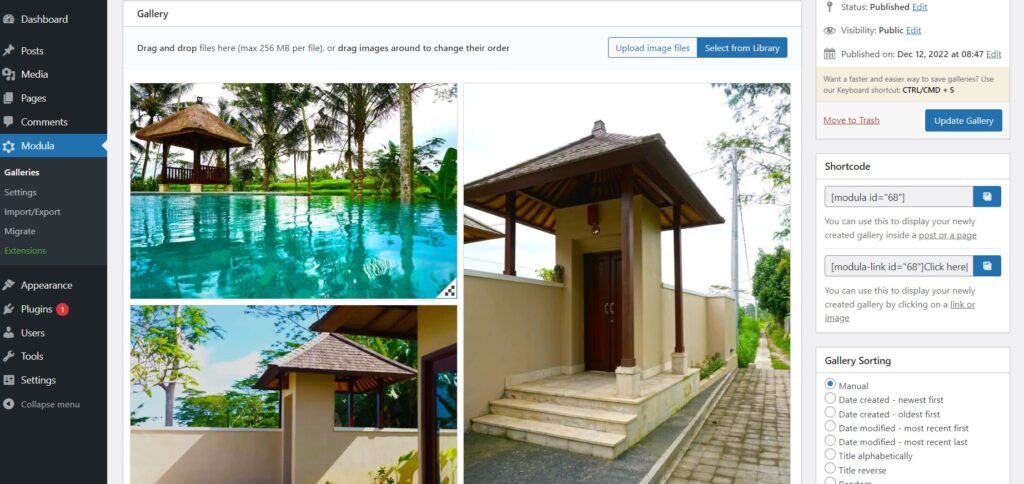
Как только ваши изображения будут добавлены в галерею, вы должны увидеть их вот так. Отсюда мы можем начать настраивать галерею и максимально приблизить ее к галерее изображений Airbnb.

️ Редактировать галерею изображений
А вот и самое интересное. Modula имеет различные параметры настройки, поэтому приблизить ее к дизайну галереи изображений Airbnb было бы довольно просто.
Во-первых, когда вы нажимаете на объявление Airbnb, вас приветствует ограниченное количество изображений — пять, если быть точным, — которые при нажатии открывают лайтбокс, содержащий все изображения галереи. Чтобы воссоздать это, прокрутите вниз в режиме редактирования галереи Modula и просмотрите все настройки настройки Modula.
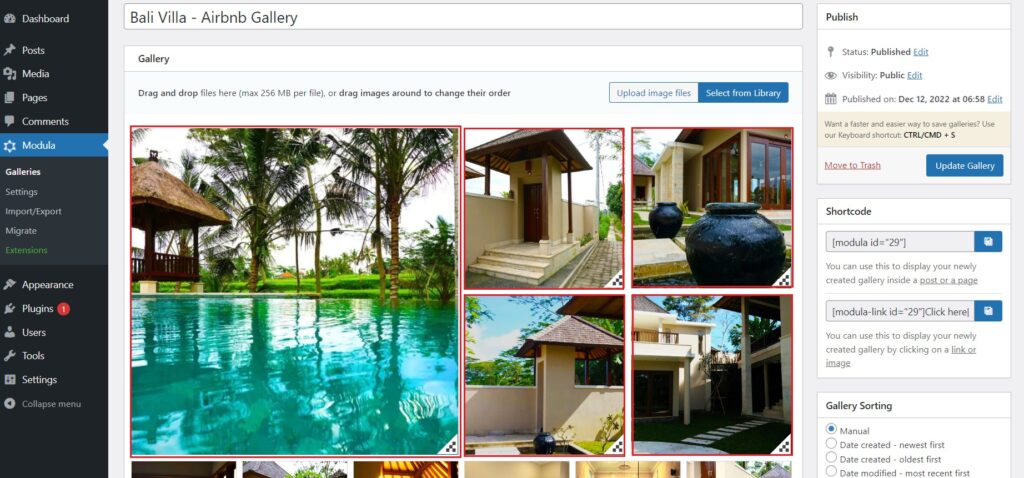
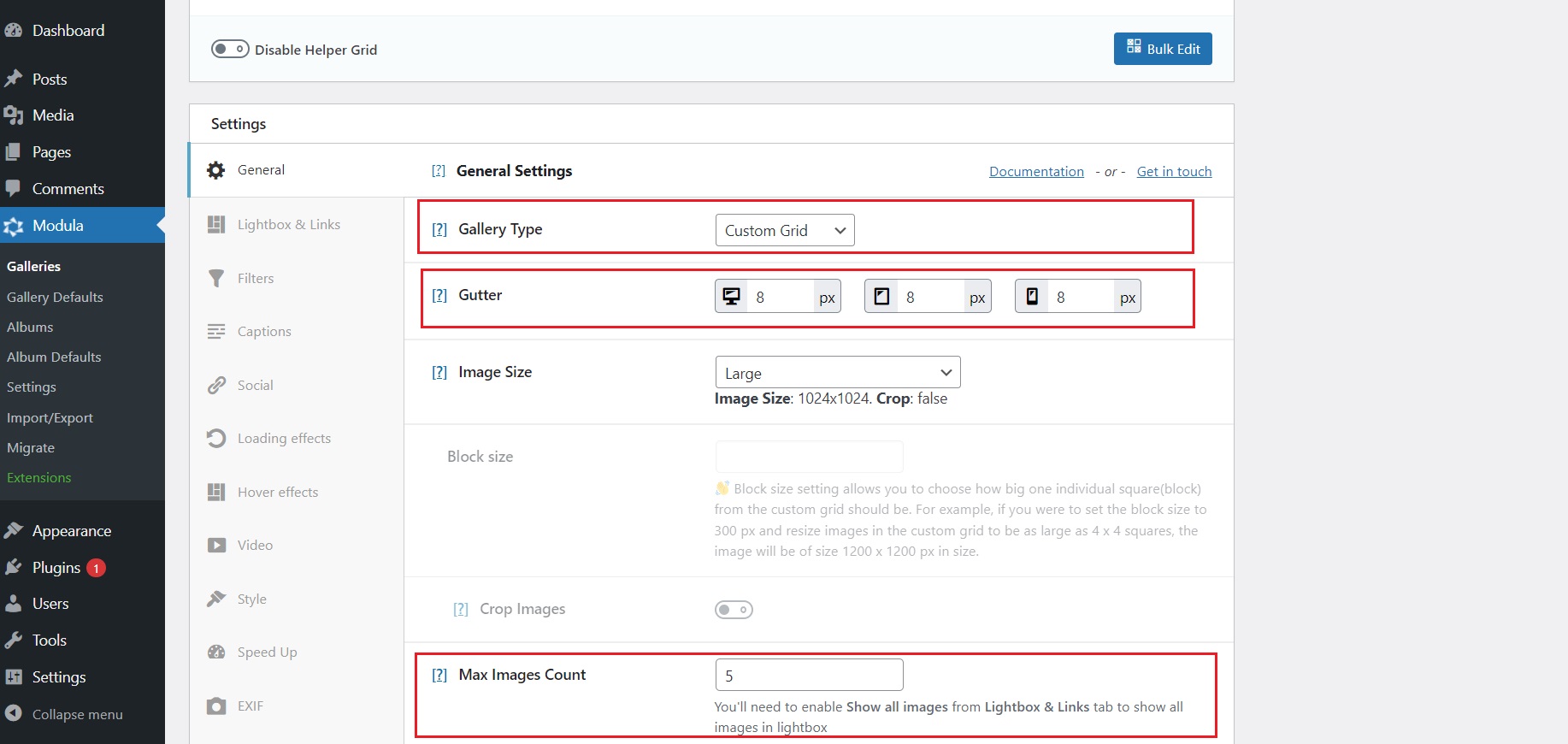
По умолчанию тип галереи установлен на Creative Gallery, но теперь нам нужно установить его на Custom Grid . Затем перетащите углы первых пяти изображений и разверните их так, чтобы они заполнились вот так.

Чтобы ограничить количество изображений, которые вы видите на первый взгляд, вы найдете раздел « Максимальное количество изображений » на вкладке « Общие ». Давай, поставь пять.
Далее мы замечаем некоторое расстояние между изображениями галереи Airbnb. Чтобы добиться чего-то подобного, уменьшите значение Gutter на несколько пикселей. По умолчанию установлено значение 10 пикселей, но вы можете уменьшить значение рабочего стола до 8. Вы также можете поиграть со значениями планшета и телефона, чтобы увидеть, какие из них лучше.

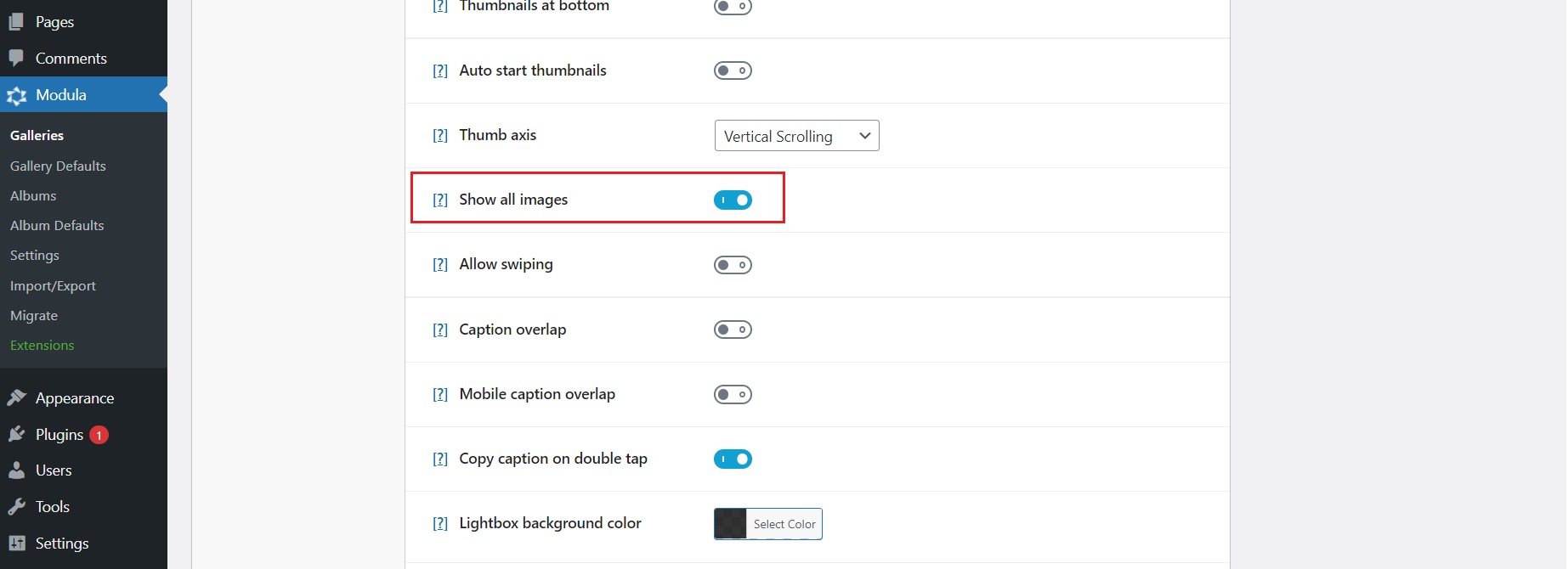
После этого перейдите на вкладку « Лайтбокс и ссылки » и включите кнопку « Показать все изображения» , чтобы отображать все изображения вашей галереи при открытии лайтбокса. Если вы пропустите этот шаг, ваш лайтбокс будет циклически просматривать только первые пять изображений.

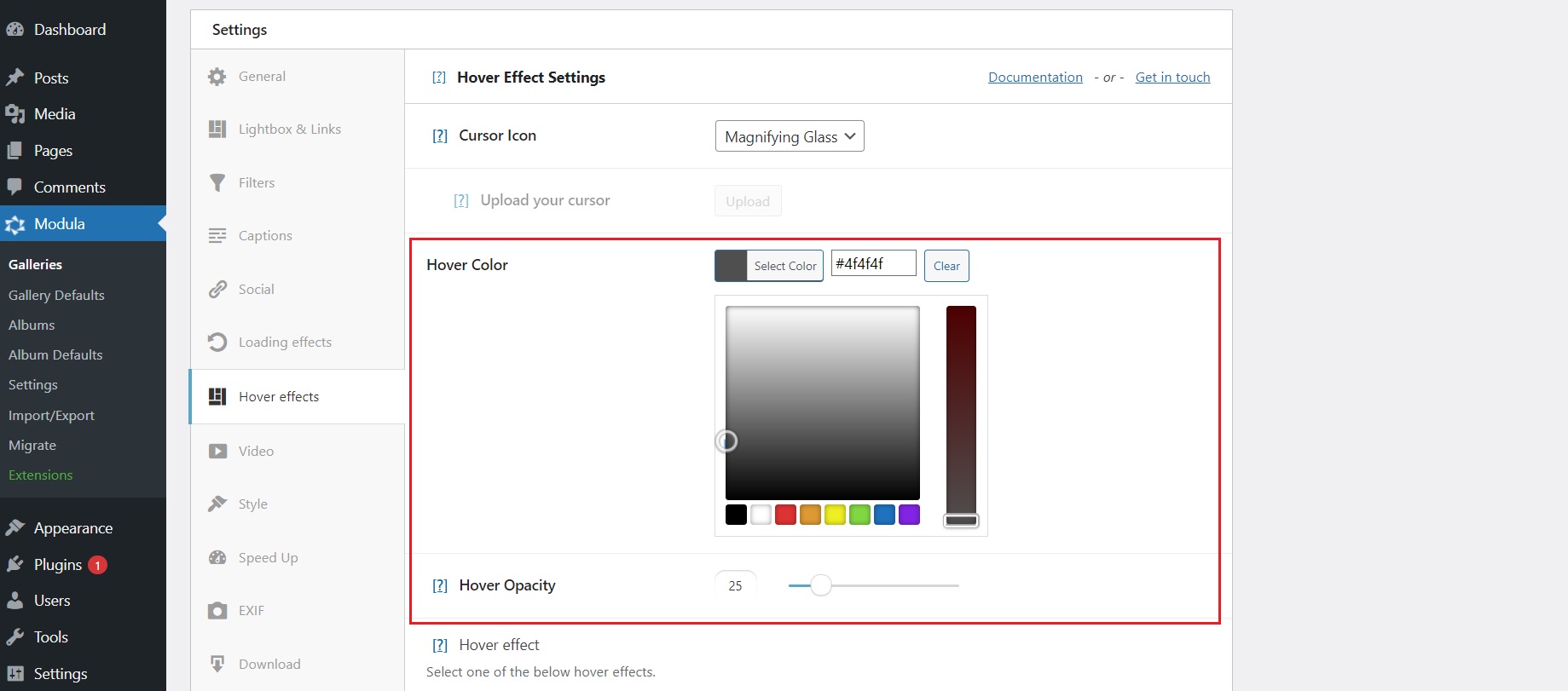
Затем мы замечаем приятный эффект наведения при наведении курсора на галереи Airbnb. С Modula вы можете редактировать внешний вид при наведении мыши. Перейдите на вкладку « Эффекты при наведении», установите цвет при наведении на темно-серый и уменьшите непрозрачность до 25%.
Вы также можете изменить значок курсора , когда вы наводите курсор на изображение, чтобы он был значком указателя, как на Airbnb.

Чтобы людям было проще переключаться между изображениями, вы можете включить следующие настройки в разделе «Лайтбокс и ссылки»: кнопка «Миниатюры » , « Автозапуск миниатюр » , « Миниатюры внизу».

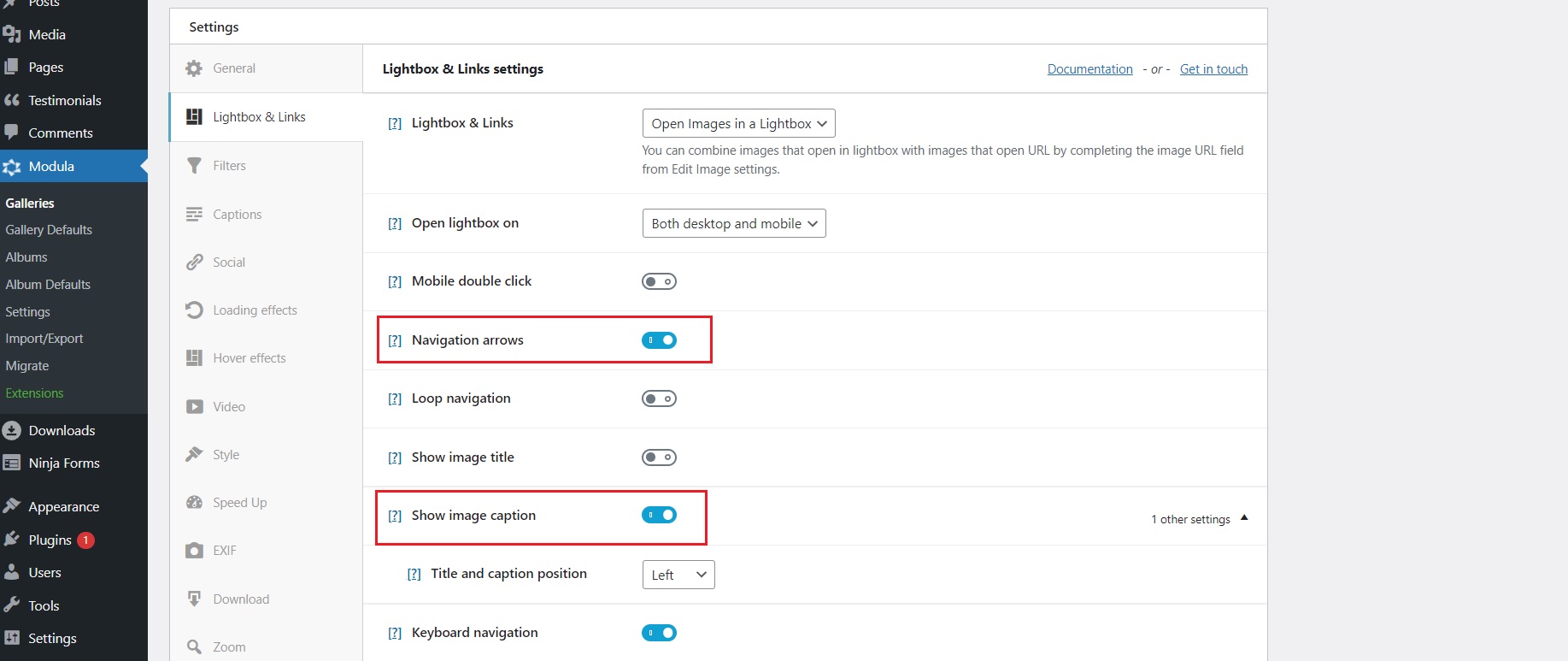
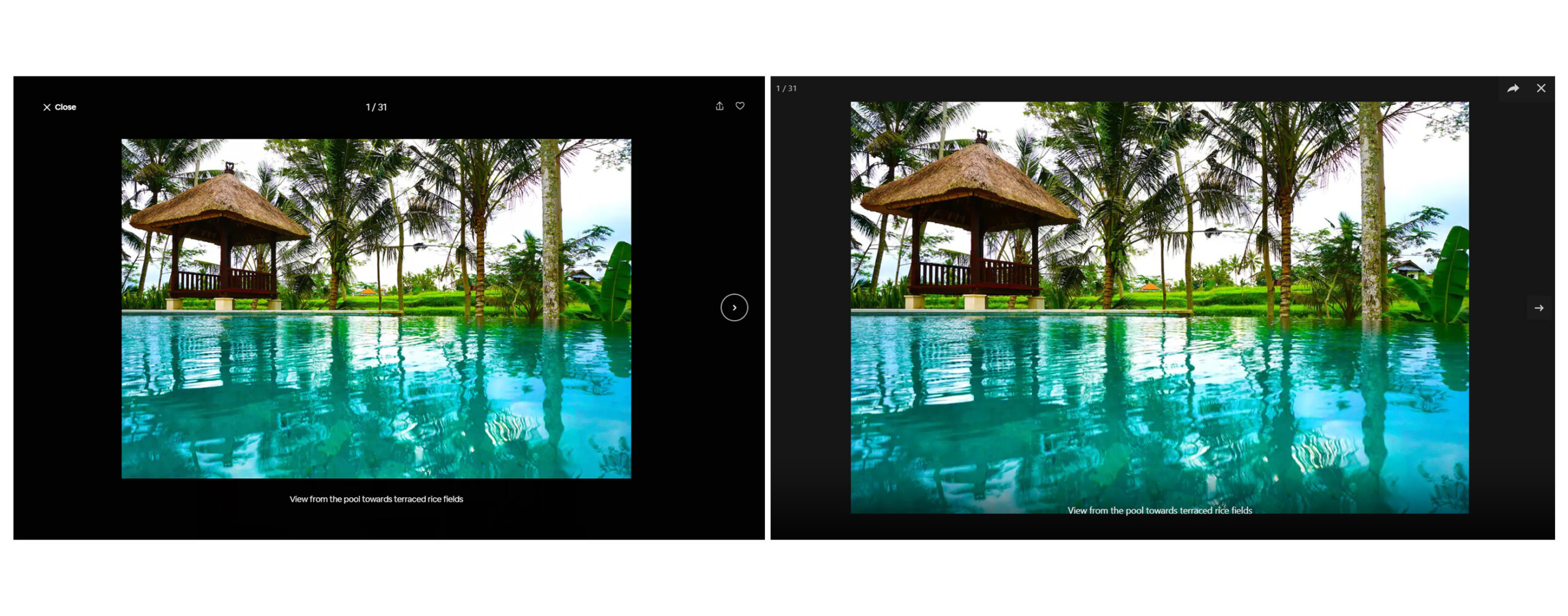
Некоторые объявления Airbnb могут отображать подписи под каждым изображением. Modula позволяет легко устанавливать подписи. Не забудьте нажать « Показать подпись к изображению» в настройках «Лайтбокс и ссылки». Вы даже можете установить положение отображения подписи слева, справа или в центре лайтбокса. На вкладке « Подписи » у вас будет больше возможностей для редактирования подписей. Вы можете установить цвет, шрифт, размер шрифта, стиль шрифта и даже размер шрифта для мобильной версии.
Когда вы открываете лайтбокс в галерее Airbnb, вы можете заметить кнопки навигации, которые помогают перемещаться по галерее изображений. Modula также предлагает вам эту функцию. Включите настройку « Кнопки навигации » на вкладке «Лайтбокс и ссылки».

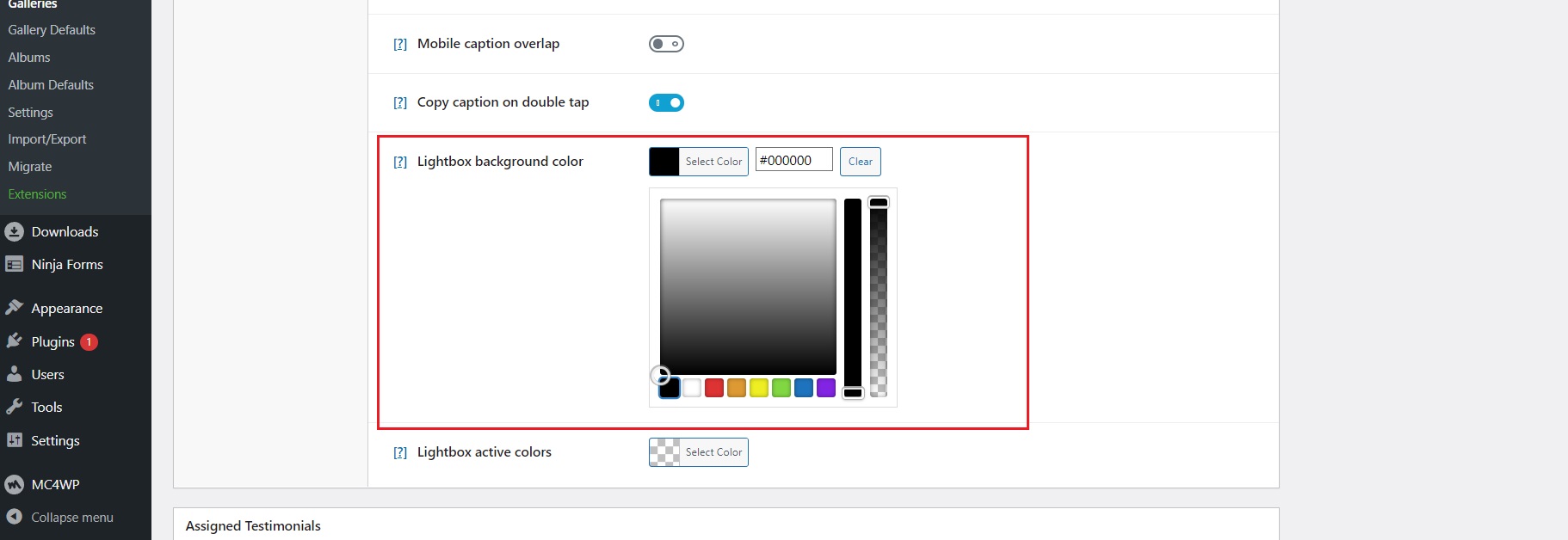
Когда дело доходит до лайтбокса на Airbnb, вы заметите сплошной черный цвет фона. Вы также можете добиться этого с помощью Modula. На той же вкладке «Лайтбокс и ссылки» прокрутите вниз, пока не увидите цвет фона лайтбокса . Здесь вы можете установить любой цвет, который вам нравится, и указать непрозрачность или сделать его сплошным цветом.

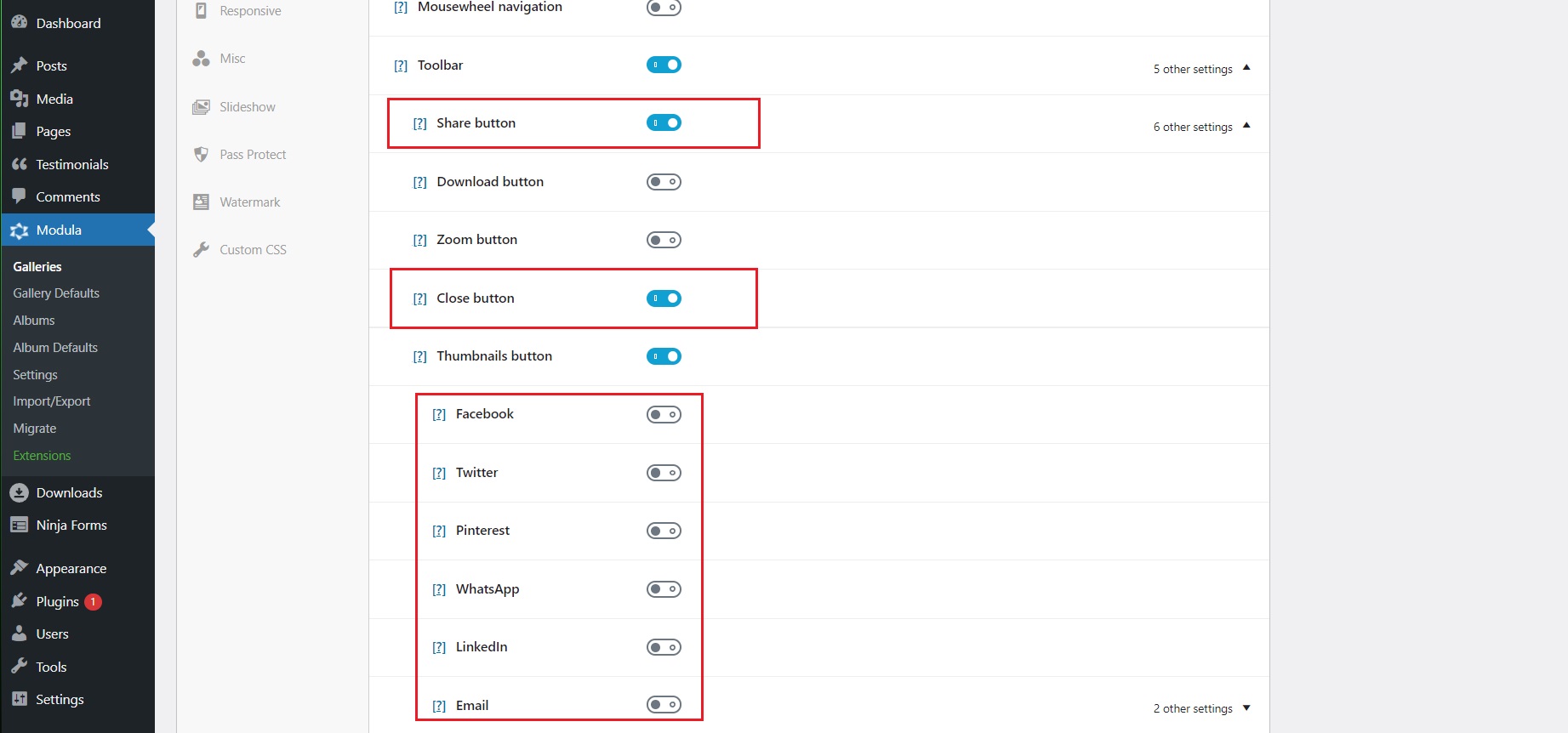
У Airbnb есть кнопка «Поделиться» на лайтбоксе, чтобы поделиться листингом в различных социальных сетях. Modula также имеет эту функциональность, предлагая доступ к некоторым из самых популярных платформ. На той же вкладке «Лайтбокс и ссылки» после включения кнопки «Поделиться » вы увидите шесть новых вариантов обмена: Facebook, Twitter, Pinterest, WhatsApp, LinkedIn и электронная почта. Вы можете выбрать индивидуально, какие из них вы хотите отобразить в своей галерее.
Лайтбокс на Airbnb имеет видимую кнопку закрытия, которую пользователи могут нажать, чтобы закрыть галерею лайтбоксов. Вы также можете отобразить кнопку закрытия с помощью Modula.

Наконец, не забудьте нажать «Обновить галерею», чтобы сохранить настройки.
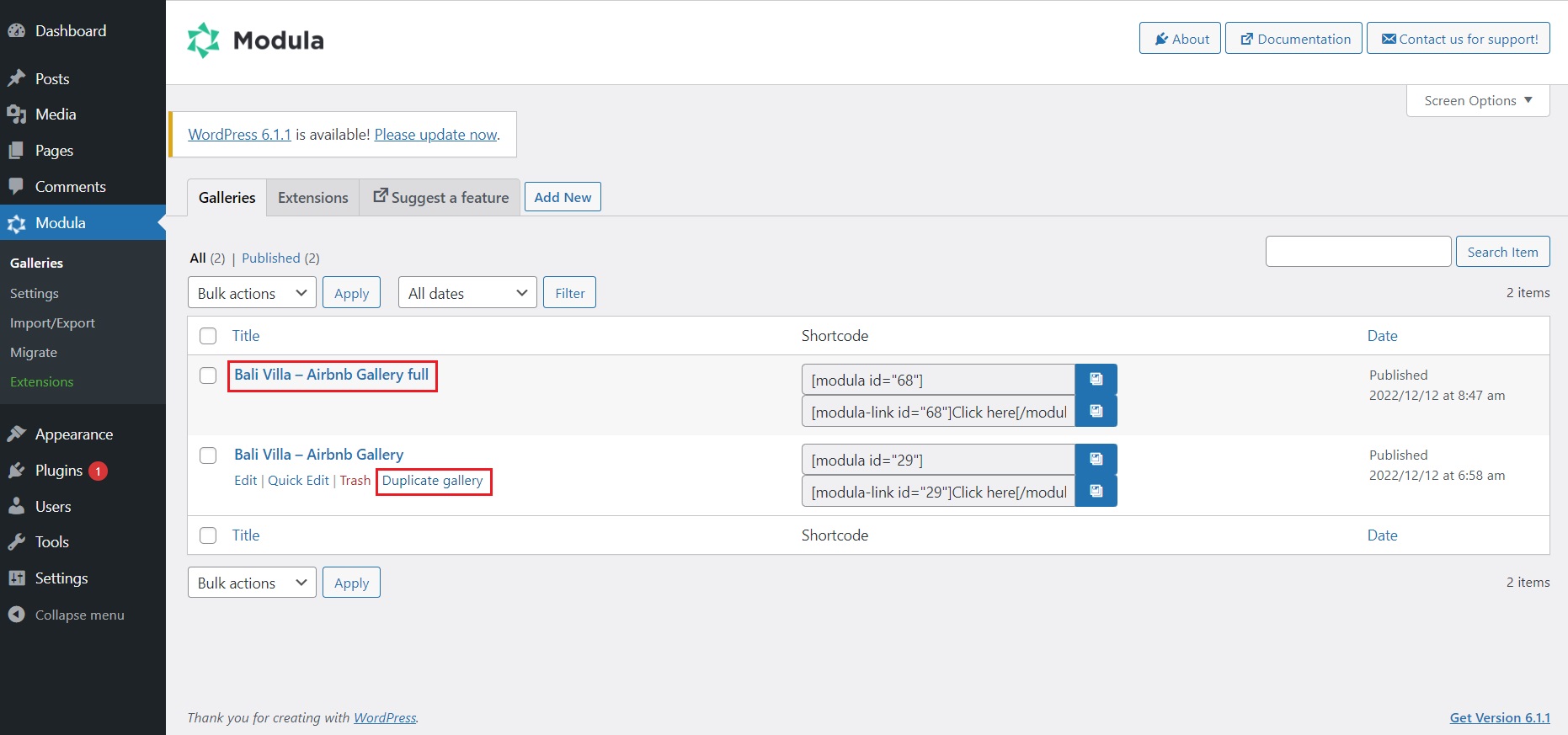
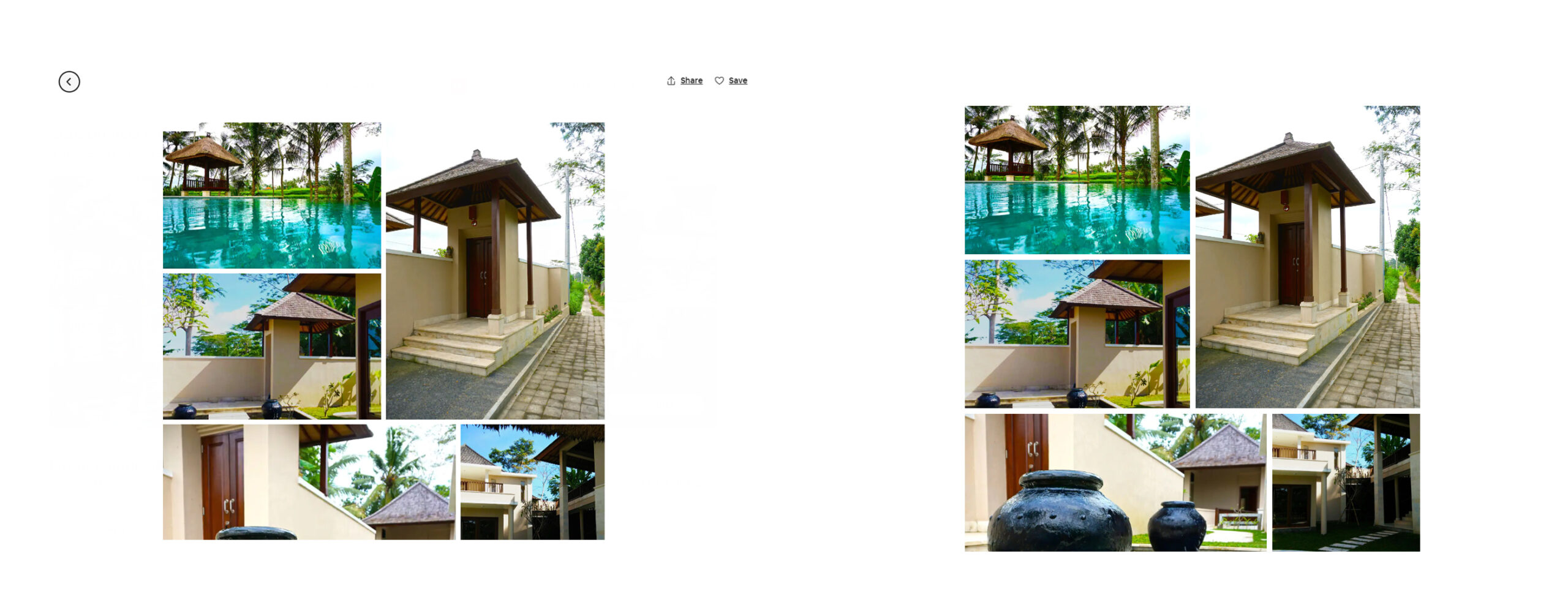
Как только вы нажмете на одно из пяти ведущих изображений, отображаемых на Airbnb, вы будете перенаправлены на всю галерею изображений. Только после того, как вы снова нажмете на одно из изображений, всплывет лайтбокс. Чтобы добиться этого с помощью Modula, вы можете перейти в « Галереи » и выбрать « Дублировать галерею » в той, которую вы только что создали. Появится новый, и мы можем настроить его следующим.

С недавно созданной галереей поэкспериментируйте с настраиваемой сеткой, пока не получите макет, который вам нравится.

Не забудьте прокрутить вниз до общих настроек и удалить 5 в максимальном количестве изображений . Сохраните только что отредактированную галерею и скопируйте шорткод справа.
️ Показать свою галерею
Первое отображение, которое мы будем делать, это галерея в полном объеме.
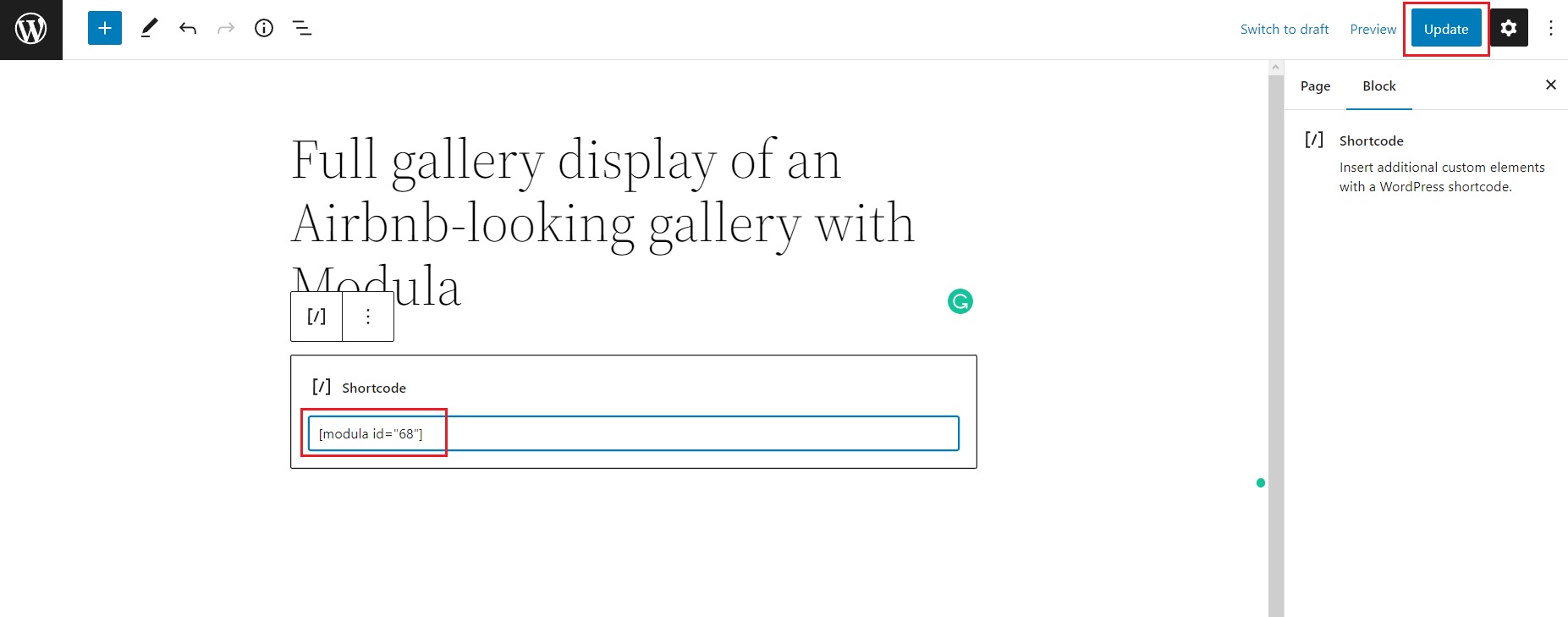
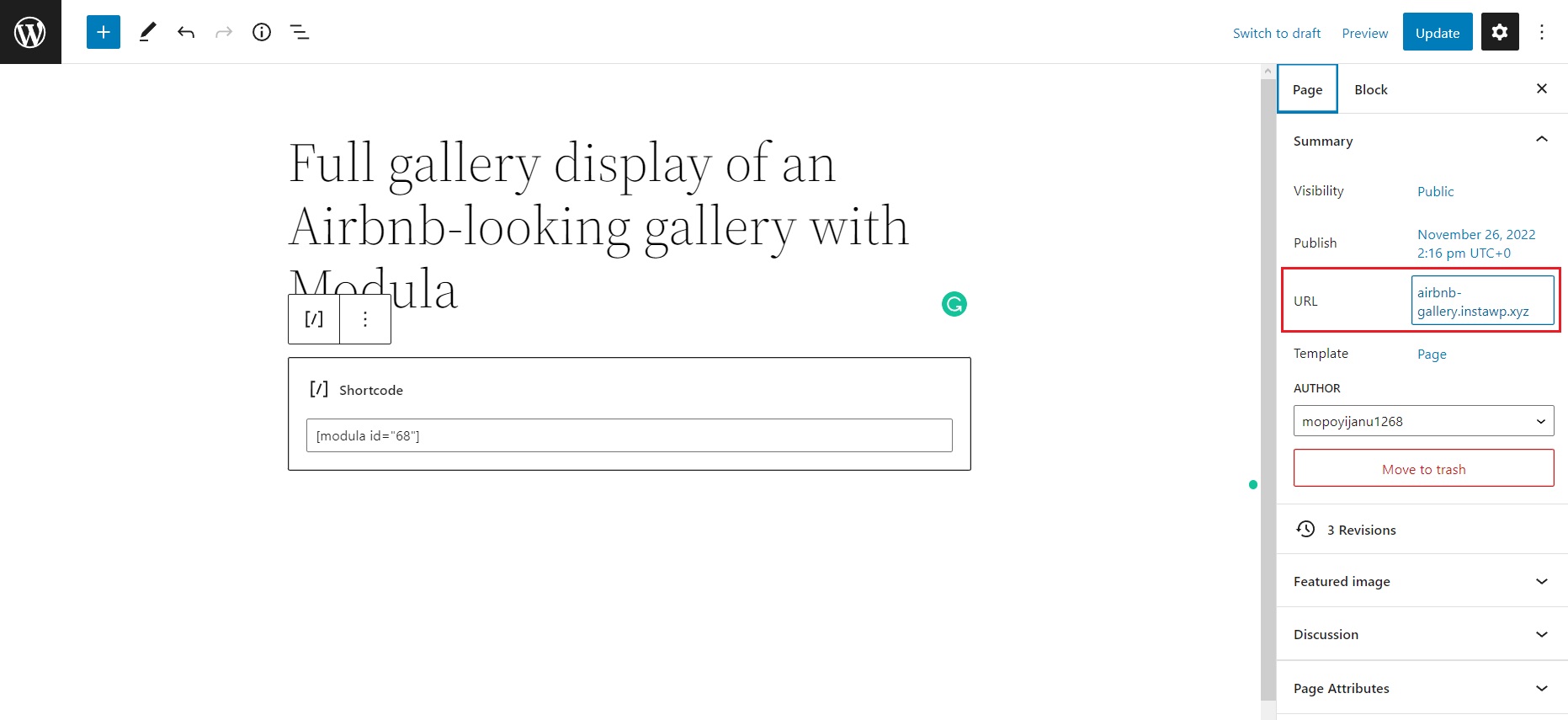
Перейдите на панель инструментов WordPress и выберите «Страницы » > « Добавить новую ». Эта страница будет служить для отображения галереи изображений в полном объеме. Дайте ему подходящее название и вставьте шорткод в блок Shortcode .

Затем нажмите кнопку « Опубликовать » или « Обновить ». После этого скопируйте URL-адрес этой страницы. Нам понадобится этот URL в ближайшее время.

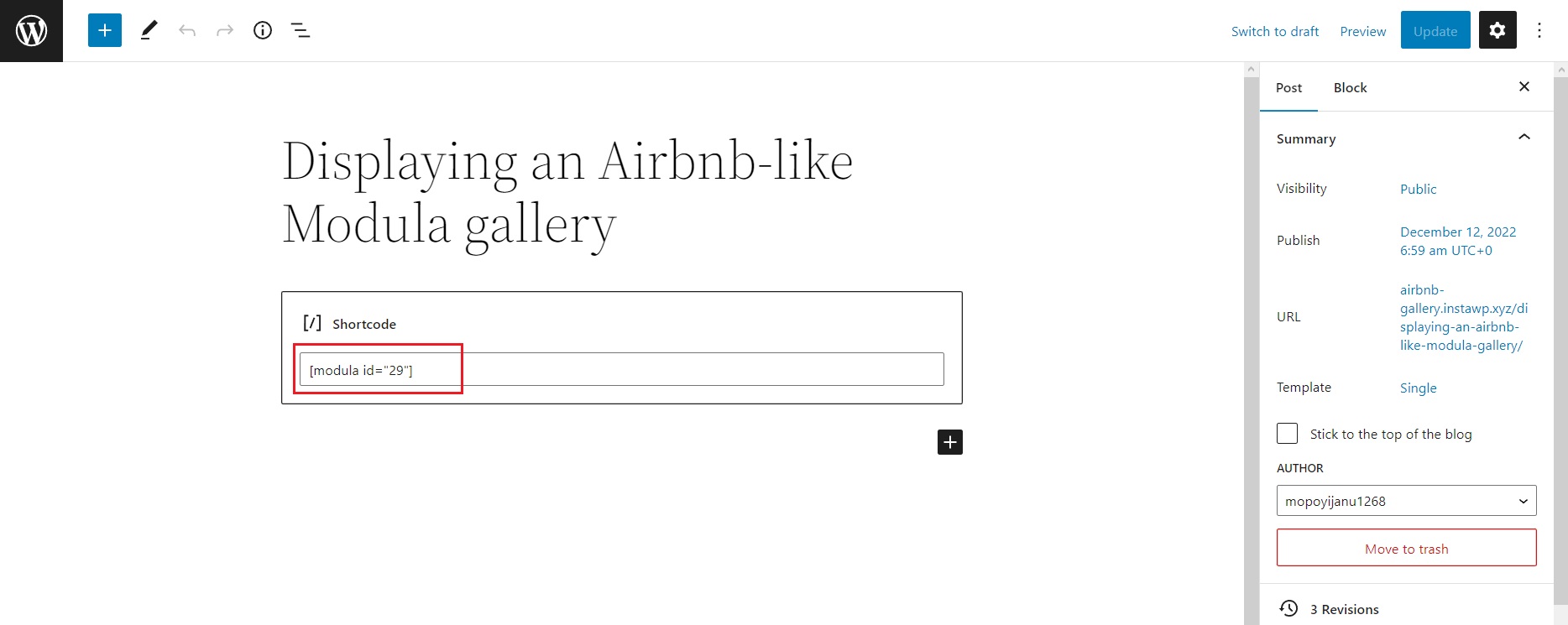
Перейдите на страницу, на которой вы хотите отобразить галерею изображений, похожую на Airbnb, и вставьте шорткод первой созданной нами галереи.

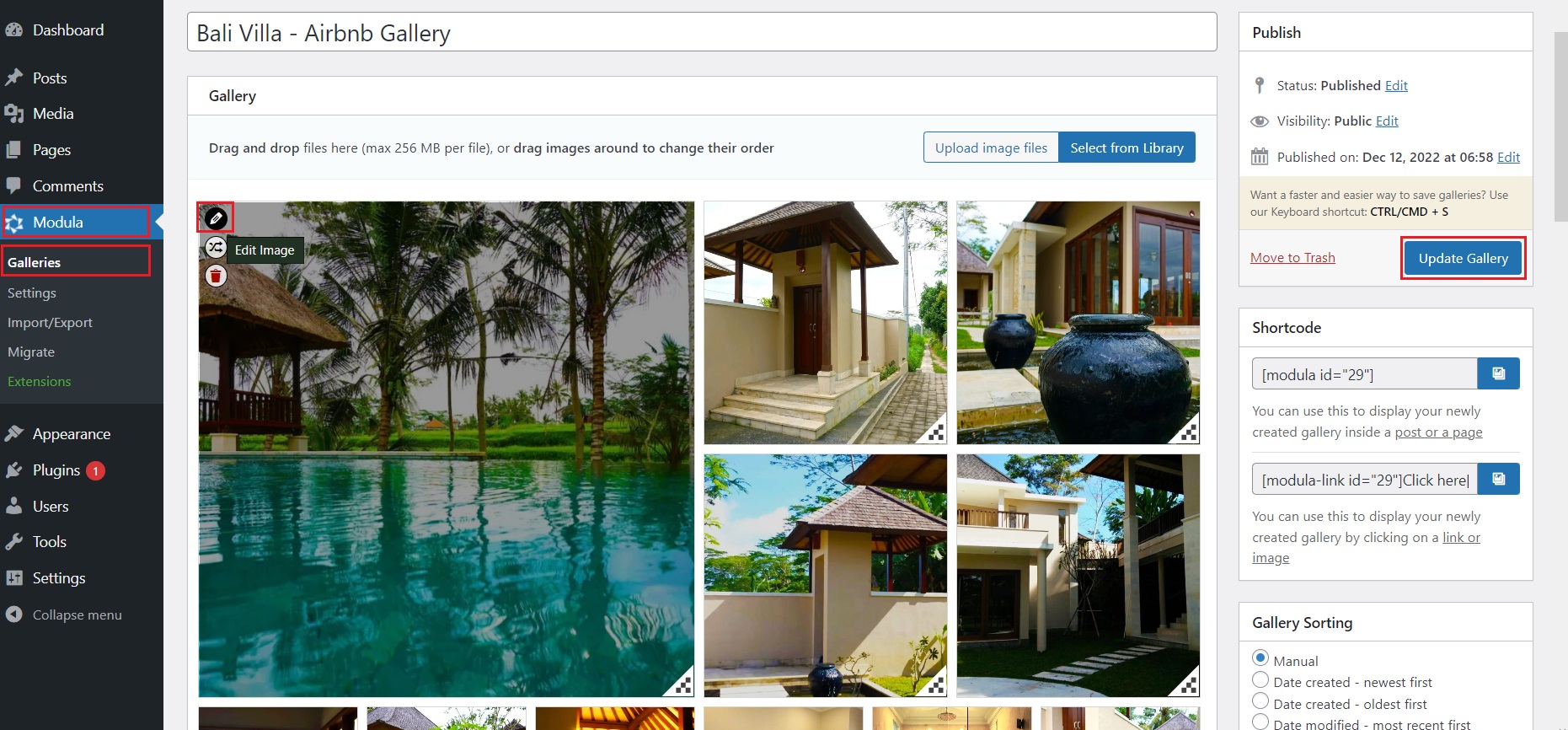
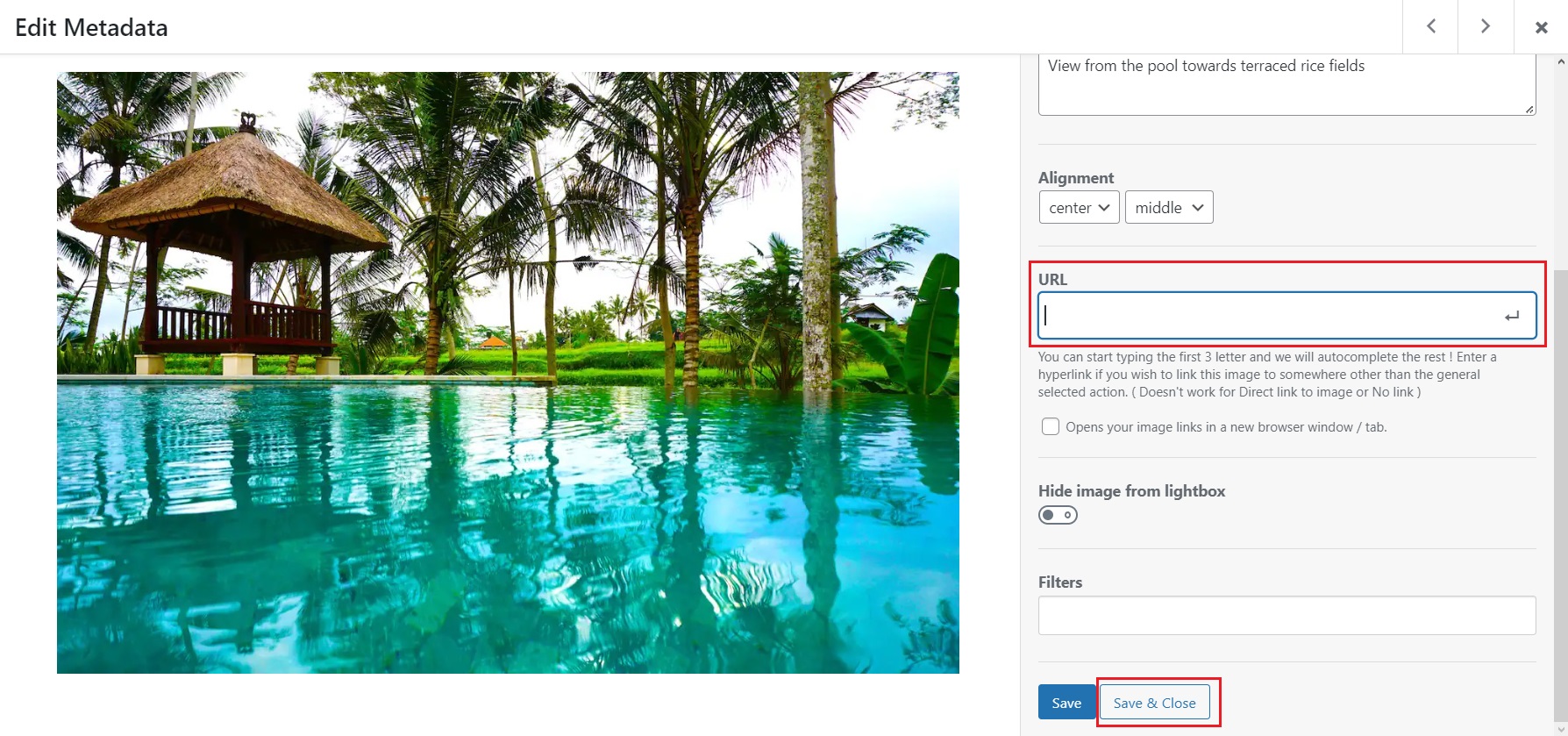
Последнее, что нам нужно сделать, это связать эти две галереи. Перейдите в Modula > Galleries и выберите первую созданную нами галерею. Нажмите на значок карандаша, чтобы отредактировать первое изображение.

В разделе редактирования вставьте полный URL-адрес страницы галереи в поле URL-адреса. Нажмите кнопку Сохранить и закрыть.

Повторите этот процесс со следующими четырьмя изображениями и не забудьте нажать кнопку «Обновить галерею».
Перейдите на свою страницу и посмотрите недавно созданную галерею изображений в стиле Airbnb.
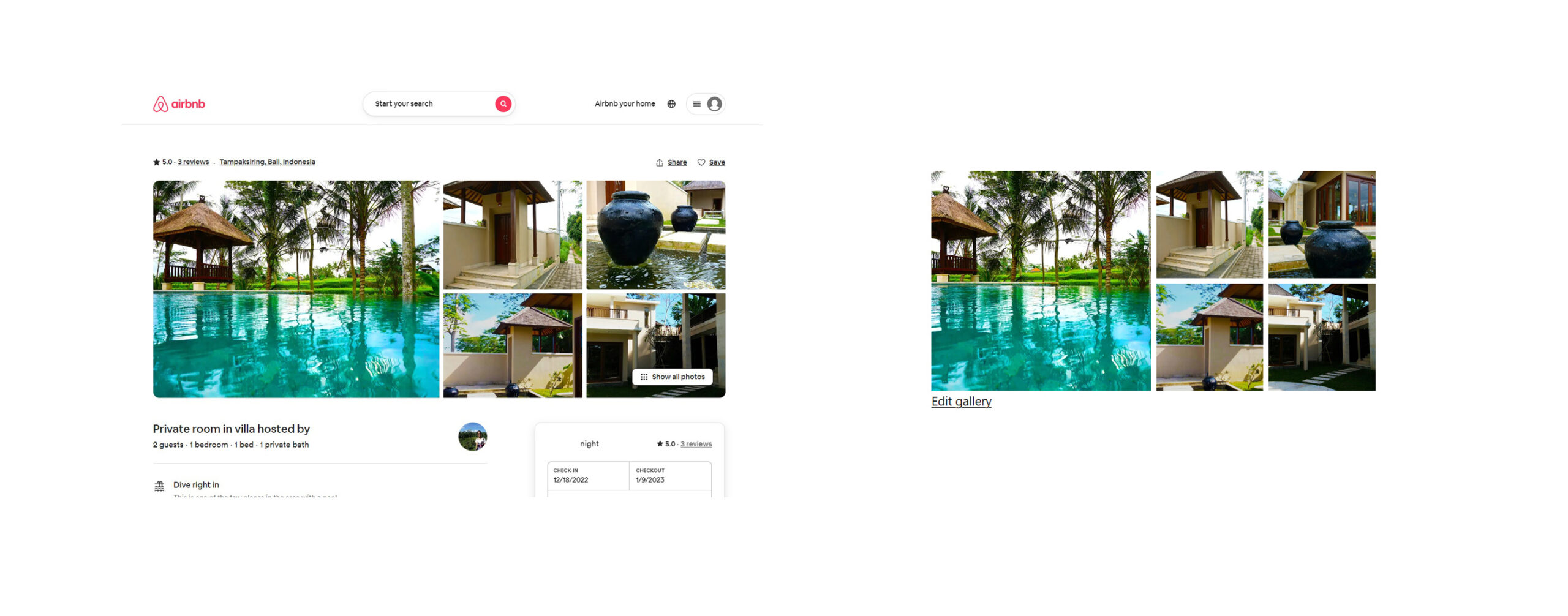
Окончательные результаты: Airbnb против Modula

Как видите, с Modula можно очень близко подойти к дизайну галереи изображений Airbnb. От макета с пятью изображениями с небольшим интервалом между ними до лайтбокса с подписями, стрелками навигации, кнопками обмена в социальных сетях и даже промежуточной страницей, которая содержит все изображения, отображаемые в настраиваемой сетке.

Modula — это универсальный плагин галереи изображений, который выходит за рамки еще большего количества функций и настроек, чтобы вывести вашу галерею изображений на новый уровень.

Последние мысли
Хорошо спроектированный веб-сайт может значительно повлиять на то, сколько посетителей конвертируются и снова пользуются вашими услугами. С помощью подходящего плагина и нескольких простых шагов вы сможете быстро создать галерею изображений WordPress в стиле Airbnb. Этот вид галереи — отличный способ продемонстрировать высококачественные изображения и предоставить посетителям вашего сайта удобный пользовательский интерфейс.
Независимо от того, используете ли вы свою галерею для аренды на время отпуска, списков недвижимости или по какой-либо другой причине, Modula — лучший плагин WordPress для создания галереи изображений в стиле Airbnb, которая привлекает и привлекает посетителей вашего сайта.
Получите Modula сегодня и начните настраивать свои галереи изображений!
