Как добавить поиск AJAX для магазинов WooCommerce
Опубликовано: 2023-04-23Как владелец магазина WooCommerce, вы захотите найти лучший способ улучшить поиск пользователей, верно? Поэтому добавление поиска AJAX для WooCommerce — отличный способ для вашего магазина.
В этом руководстве мы покажем, как поиск AJAX приносит пользу вашему магазину. Вам наверняка будет интересно, как можно добавить поиск AJAX для магазинов WooCommerce . Не будьте нетерпеливы! Всю эту информацию вы найдете в нашей статье.
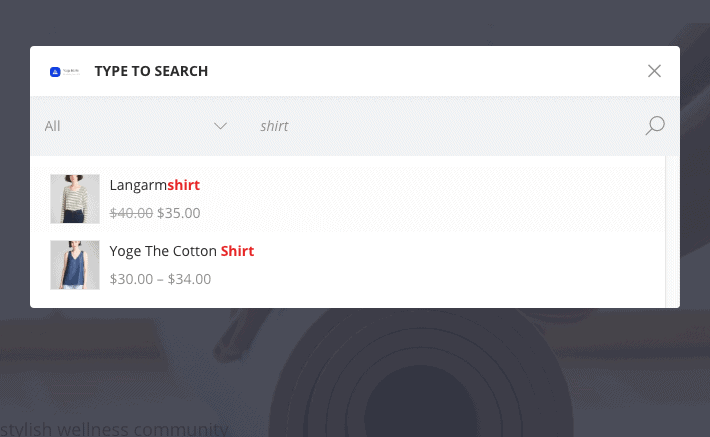
Прежде чем начать, посмотрите, как выглядит поиск AJAX.

Теперь давайте погрузимся в это!
- Что такое поиск продуктов AJAX?
- Преимущества использования поиска AJAX для WooCommerce
- Улучшите поиск пользователей
- Улучшить SEO для веб-сайтов
- Woostify Ajax Search: лучший поисковый плагин WooCommerce AJAX
- Добавьте поиск продуктов WooCommerce AJAX с помощью Woostify Ajax Search
- Шаг 1. Включите поиск продуктов Ajax в Woostify
- Шаг 2. Настройте поиск продуктов Ajax
- 1. Отфильтруйте результаты поиска по категориям
- 2. Поиск по категории, тегу и атрибутам
- 3. Поиск в настраиваемых полях
- 4. Поиск по названию, артикулу, описанию и краткому описанию
- 5. Другие варианты поиска товара
- 6. Индексируйте данные о продуктах для поиска Ajax
- Настройте поиск AJAX для WooCommerce сегодня
Что такое поиск продуктов AJAX?
Когда на странице запрашивается небольшое изменение, нет необходимости перезагружать всю страницу, потому что это заставляет сайт перезагружать множество ненужных вещей. Вот почему существует AJAX.
Ajax означает асинхронный JavaScript и XML. Написанный на JavaScript, AJAX позволит пользователям видеть результаты поиска в реальном времени, когда они вводят символы в поле поиска.
Для сайтов WooCommerce поиск продуктов AJAX играет важную роль в улучшении покупательского опыта. Это помогает клиентам экономить время и быстро находить товары.
Помимо повышения качества обслуживания клиентов, поиск AJAX дает вам множество других преимуществ для ваших сайтов WooCommerce. Пожалуйста, продолжайте читать, чтобы получить их в деталях.
Преимущества использования поиска AJAX для WooCommerce
Вы получите множество преимуществ, когда поиск AJAX будет применен к вашему веб-сайту. В частности, это будет:
Улучшите поиск пользователей
В интернет-магазинах дорога каждая секунда. Поэтому чем умнее ваша поисковая система, тем привлекательнее становится ваш магазин в глазах посетителей. А поиск AJAX — отличный способ оптимизировать процесс поиска.
Используя функцию AJAX, посетители будут видеть живые предложения по поиску продуктов, даже включая связанные элементы, которые они не собирались искать с самого начала. Мгновенные результаты поиска будут отображать информацию о продукте, такую как изображения и цены. Просто нажмите на опцию, и посетители сразу же перейдут к продукту, вместо того, чтобы ждать перезагрузки страницы поиска перед отображением результатов.
Такая захватывающая функция определенно порадует посетителей. Поскольку процесс поиска происходит гладко, это может стимулировать посетителей к быстрой покупке и повторным покупкам, способствуя увеличению вашего дохода.
Улучшить SEO для веб-сайтов
Поскольку AJAX позволяет пользователям взаимодействовать с веб-сайтом без перезагрузки страницы, он извлекает только необходимое содержимое, а не все содержимое страницы. По этой причине использование AJAX поможет сократить использование полосы пропускания, тем самым повысив производительность вашей сети.
Google всегда хочет сосредоточиться на пользовательском опыте; следовательно, сайты с оптимизированной скоростью страницы будут отдавать предпочтение Google. Когда вы включаете функциональность AJAX на свой веб-сайт, вы косвенно улучшаете SEO для своего веб-сайта.
Благодаря преимуществам поиска AJAX он становится важной вещью для магазинов WooCommerce. Итак, как вы можете использовать AJAX для поиска вашего магазина? Пожалуйста, продолжайте читать. Мы покажем вам решение прямо сейчас.
Woostify Ajax Search: лучший поисковый плагин WooCommerce AJAX
По умолчанию WooCommerce не предлагает функции AJAX; поэтому вам понадобится вспомогательный инструмент для создания этой функции. В этой статье мы познакомим вас с Woostify Ajax Search, который может оправдать ожидания мощного плагина поиска продуктов AJAX. Давайте посмотрим, почему он заслуживает того, чтобы его назвали здесь, и как он работает.
Благодаря удобной форме поиска на основе AJAX Woostify Ajax Search предоставит посетителям отличные возможности поиска. Как только поиск Woostify AJAX заработает, он предоставит посетителям панель поиска в реальном времени, где они смогут выполнять поиск по любым данным о продукте и получать результаты с невероятной скоростью.
Woostify Ajax Search имеет следующие функции:
- Поиск по категориям, тегам, атрибутам, названиям, SKU и описаниям.
- Поиск в настраиваемых полях, таких как цены, рейтинги, даты и т. д.
- Автозаполнение ключевых слов включено
- Пользовательский цвет для результатов поиска
- Поддержка вариативных продуктов
- Изображения продуктов и цены, отображаемые в результатах поиска в реальном времени
- Удаление товаров, которых нет в наличии
Мы подробно объясним каждую функцию, а в следующей части расскажем, как использовать Woostify Ajax Search. Давайте начнем!
Добавьте поиск продуктов WooCommerce AJAX с помощью Woostify Ajax Search
Настройка поиска Woostify Ajax занимает несколько минут. Следуйте приведенным ниже инструкциям, чтобы надстройка работала в вашем магазине WooCommerce.

Шаг 1. Включите поиск продуктов Ajax в Woostify
После настройки Woostify Pro на панели инструментов появится опция Woostify в меню слева.
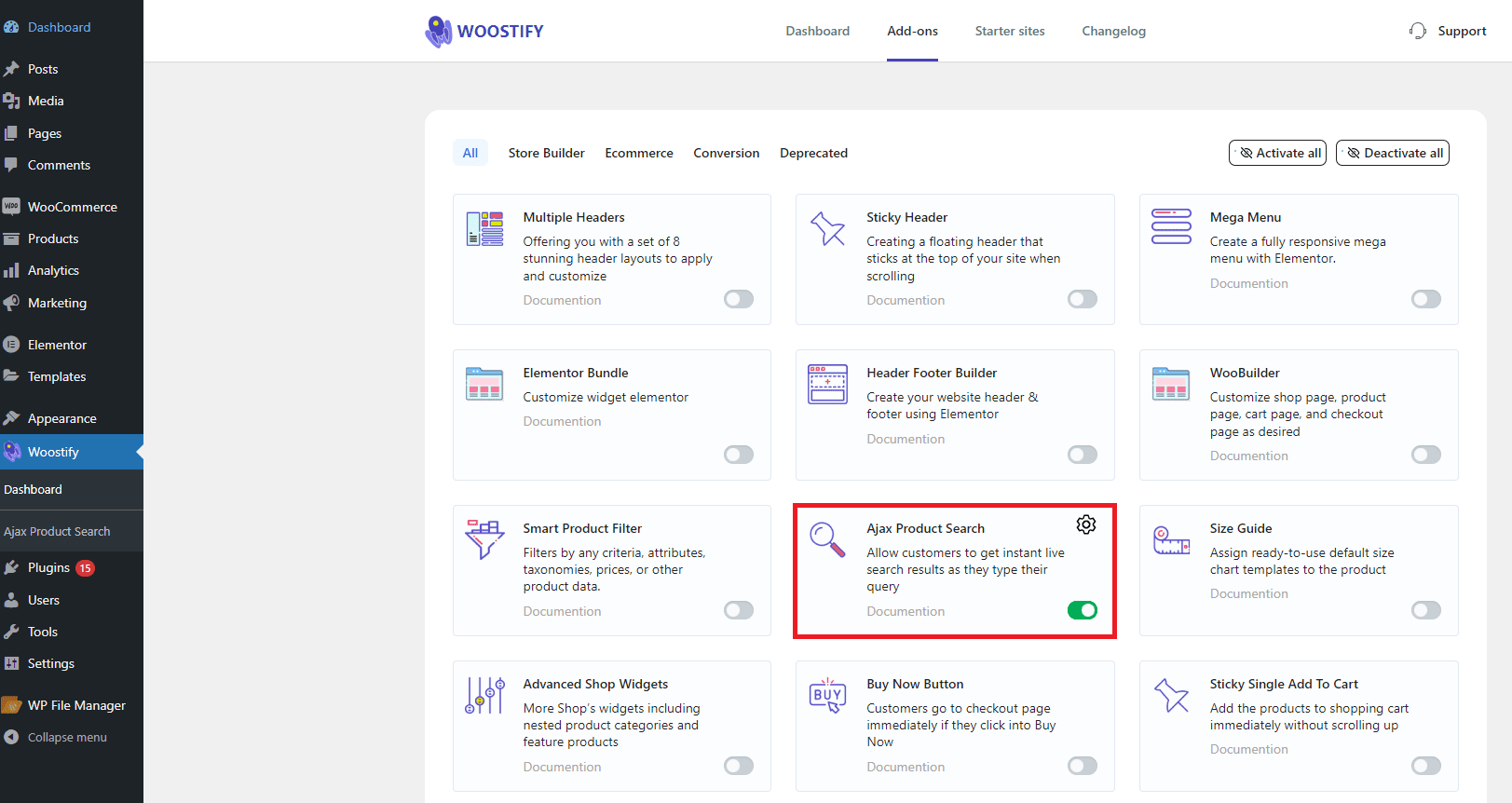
На панели инструментов вы переходите к Woostify и переходите на вкладку «Дополнения», чтобы найти надстройку Ajax Product Search .
Чтобы активировать его, нажмите кнопку в правом нижнем углу надстройки.
Затем щелкните значок настройки, чтобы начать настройку поиска Ajax для WooCommerce с надстройкой.

Шаг 2. Настройте поиск продуктов Ajax
Вот все части, которые вам нужно охватить для настройки надстройки. Теперь мы приступим к изучению функциональности каждой части и того, как она работает для вашего магазина.

1. Отфильтруйте результаты поиска по категориям
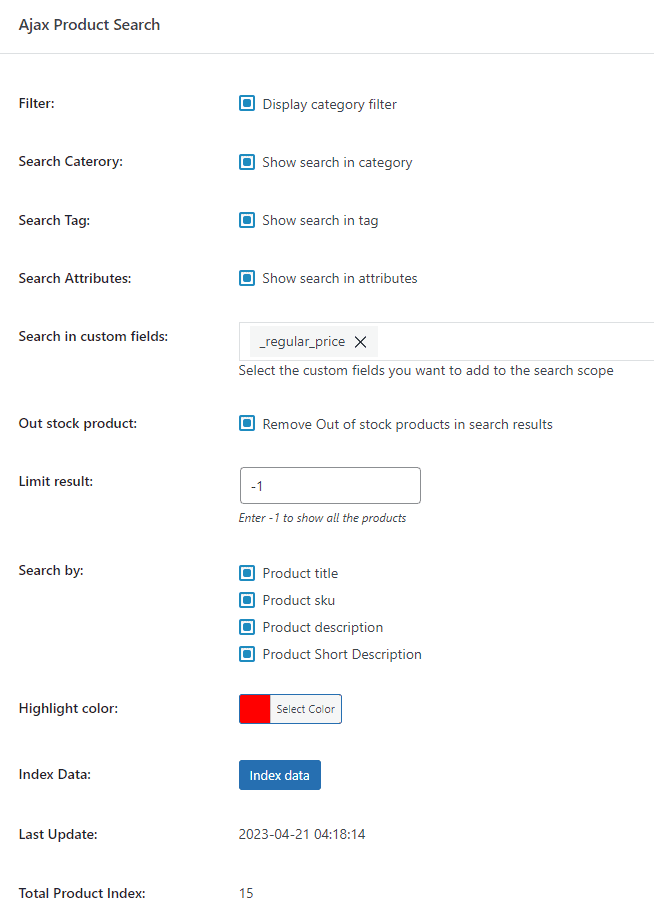
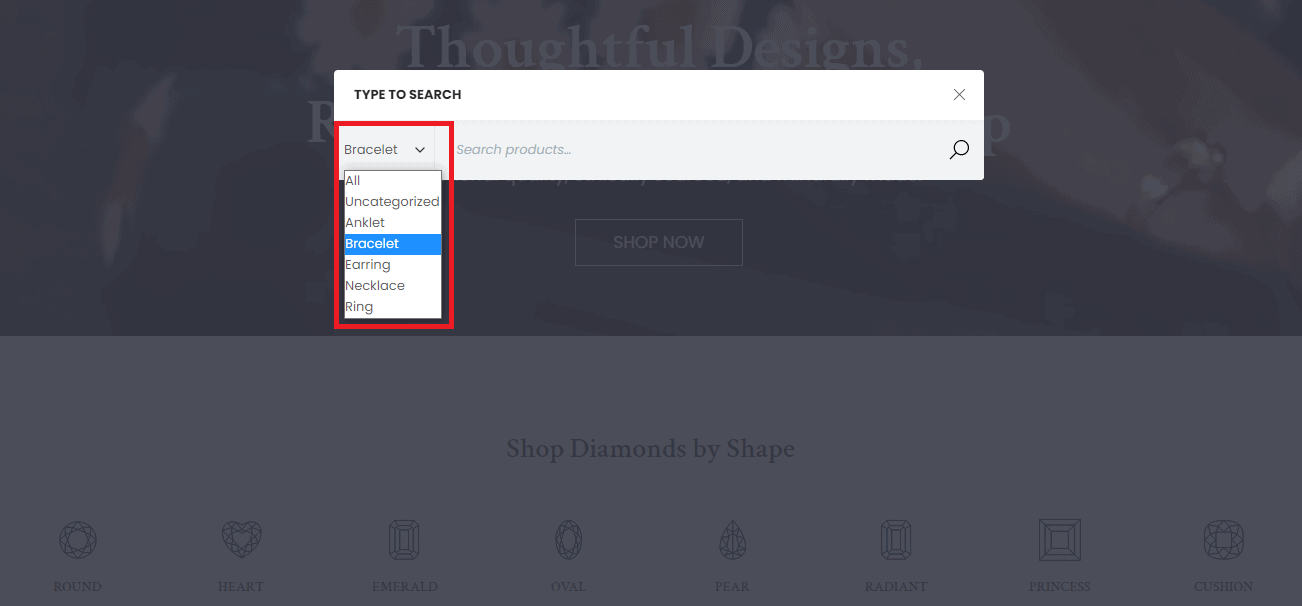
Сначала перейдите к части фильтра .
Когда вы установите флажок Показать фильтр категории , в строке поиска появится фильтр категории, как показано на изображении ниже:

Когда посетители выбирают определенную категорию и вводят букву в поле «Поиск продуктов» , панель поиска предлагает только продукты, принадлежащие к этой категории. Этот фильтр позволит посетителям увидеть полный список категорий и сузить область поиска, чтобы быстрее находить нужные элементы.
2. Поиск по категории, тегу и атрибутам
Эти параметры позволяют отображать категории, теги и атрибуты вместе с продуктами в результатах поиска.

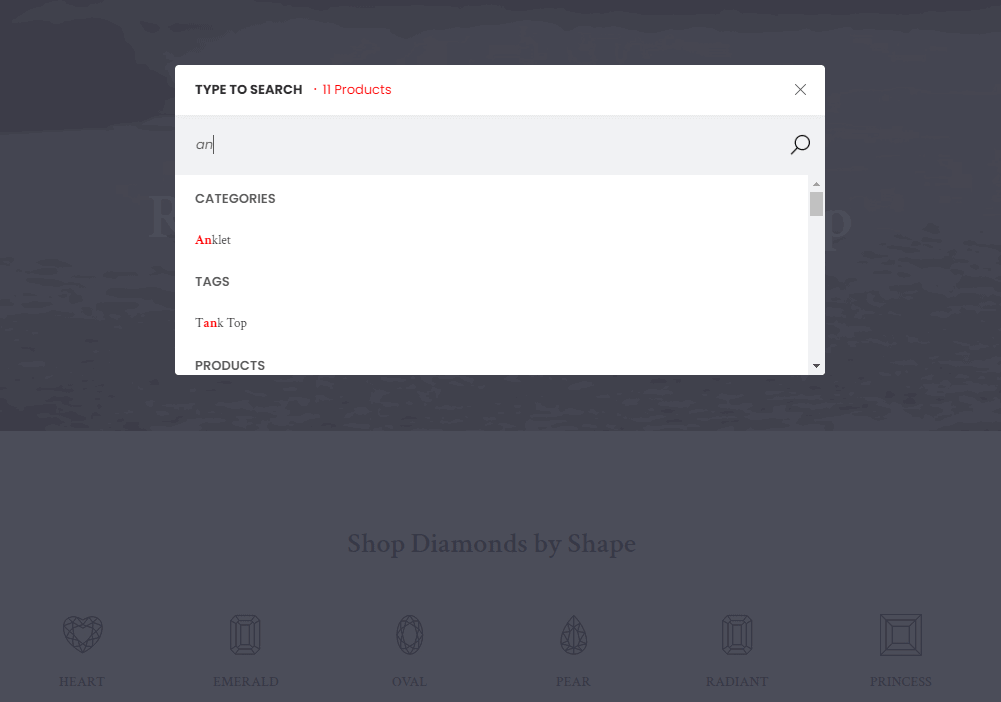
Давайте посмотрим, как будут отображаться результаты после выбора параметров Показать поиск по категории , Показать поиск по тегу и Показать поиск по атрибутам .

Как видите, когда посетители вводят буквы в поле поиска, категории и теги будут иметь приоритет для отображения. Они размещаются над результатами по продуктам.
Точно так же мы увидим, что атрибут «синий» появляется над продуктами в поисковых подсказках.
Изображение атрибута
3. Поиск в настраиваемых полях
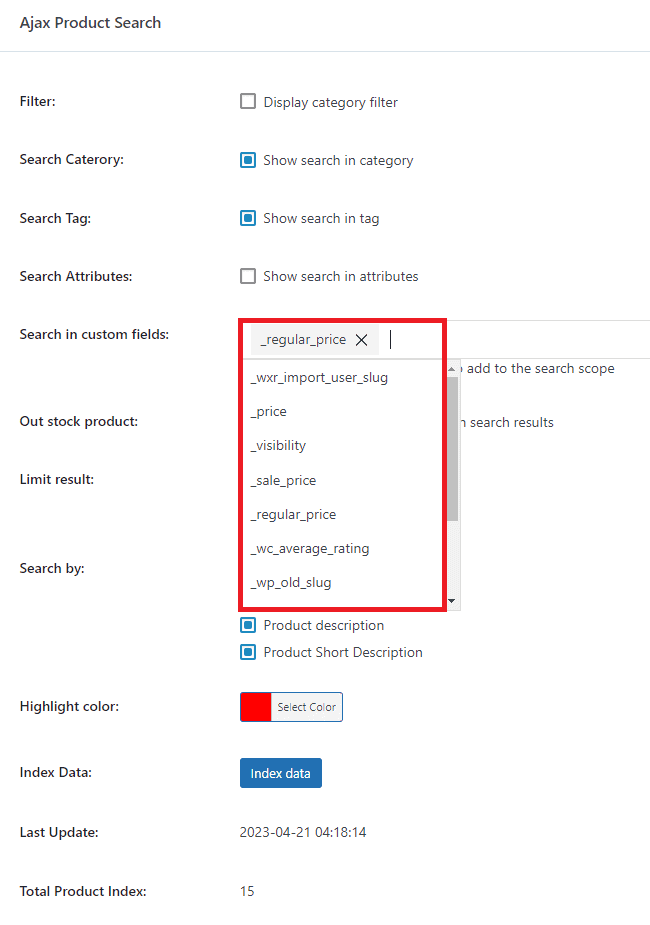
Помимо категорий, тегов и атрибутов, Ajax Product Search позволяет настроить поиск по дополнительным полям, таким как цены, цены со скидкой, предзаказы и рейтинги.

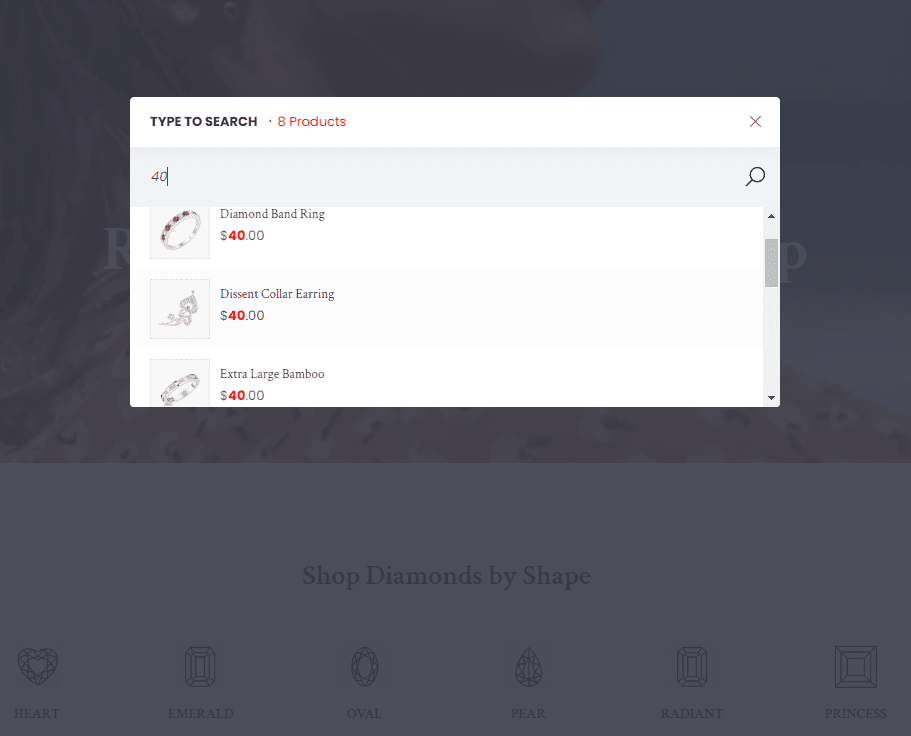
Например, мы выбираем _regular_price в качестве настраиваемого поля. Когда посетители вводят число, вы получите предлагаемые результаты, как на изображении ниже:

4. Поиск по названию, артикулу, описанию и краткому описанию
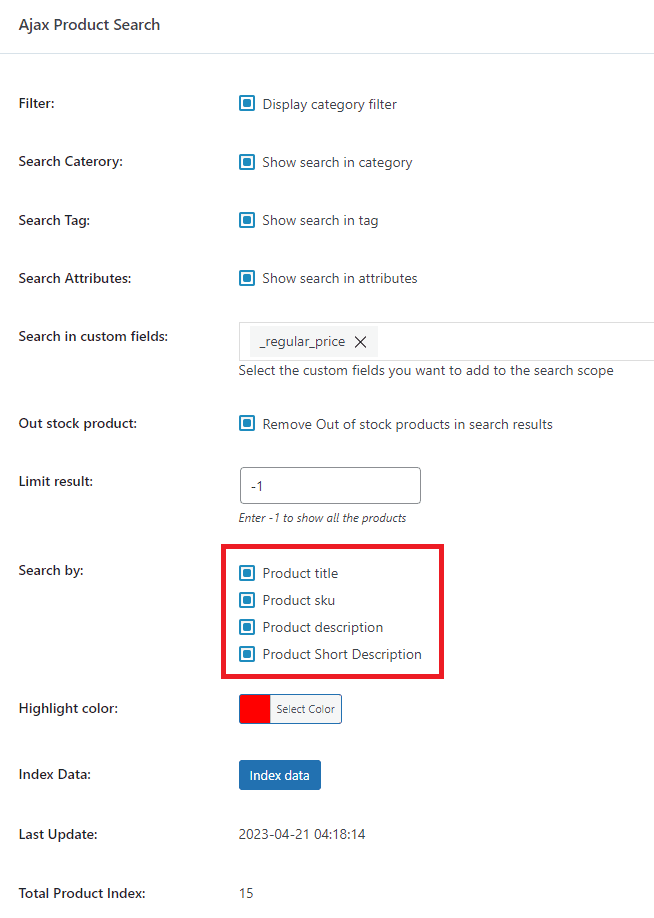
Если вы хотите, чтобы посетители могли находить конкретные продукты, используя подробную информацию, эти параметры могут очень помочь. Зная название или артикул продукта, они могут выполнить поиск по названию продукта или артикулу . В некоторых случаях посетители помнят только некоторые характеристики товаров, а затем легко находят нужные товары, вводя описание товара или краткое описание товара в поле поиска.

5. Другие варианты поиска товара
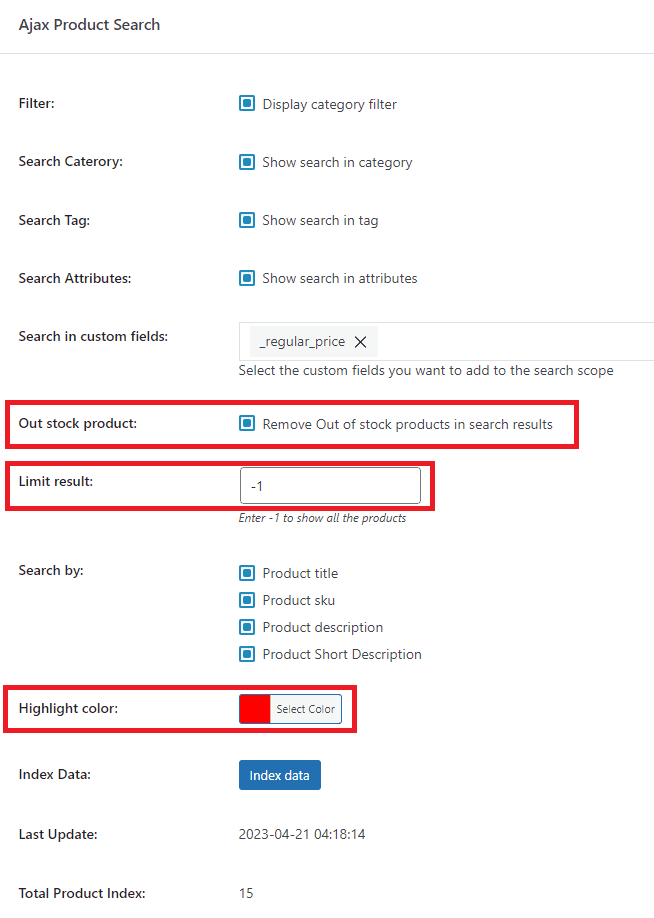
Надстройка также предоставляет вам некоторые другие параметры, такие как:
- Нет в наличии: разрешить удаление товаров, которых нет в наличии, в результатах поиска.
- Ограничьте результаты: введите -1, чтобы показать все продукты
- Цвет выделения: установите цвет для отображаемых предложений.

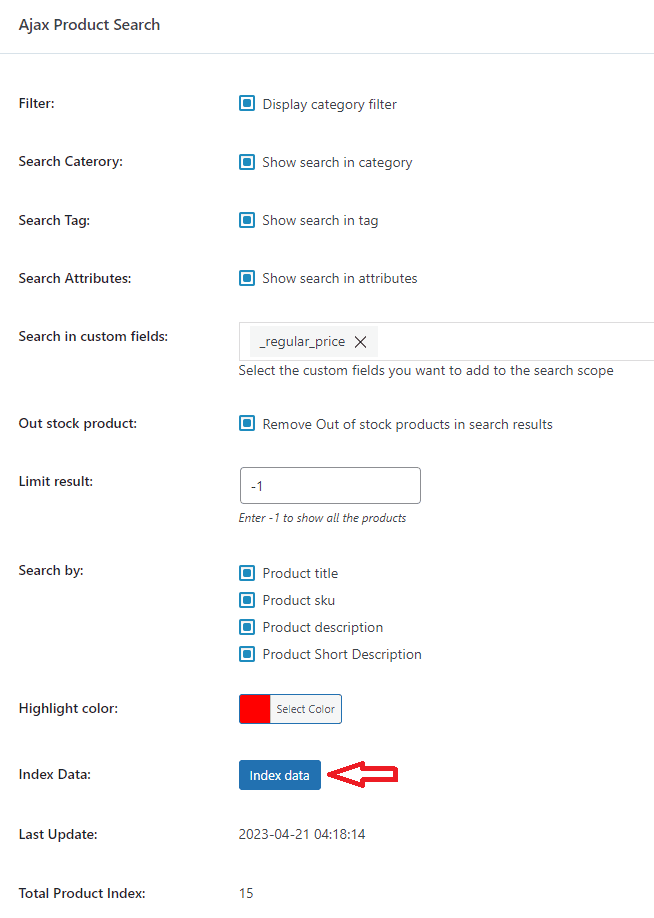
6. Индексируйте данные о продуктах для поиска Ajax
После заполнения всех полей для Ajax Product Search вам необходимо проиндексировать данные, чтобы обновить настройки для всех продуктов в вашем магазине.

Вы можете прочитать больше в документации Ajax Search, чтобы получить более подробную информацию о надстройке.
Настройте поиск AJAX для WooCommerce сегодня
С помощью мощного плагина поиска продуктов WooCommerce Ajax вы можете предоставить клиентам лучший опыт покупок и улучшить SEO для веб-сайтов. Благодаря этим большим преимуществам поиск Ajax также помогает увеличить доход. Много преимуществ, не так ли?
Woostify Ajax Product Search — идеальный выбор для вашего магазина, если вы хотите иметь инструмент на базе Ajax. Просто обновитесь до Woostify Pro, и вы получите возможность использовать эту функцию вместе со многими другими интересными функциями Woostify, такими как Smart Product Filter, Header Footer Builder и WooBuilder.
