Руководство для начинающих: как добавить якорную ссылку в Elementor
Опубликовано: 2021-02-19
Добавление якорной ссылки в Elementor — самая простая задача, если вы знаете, как это сделать. Это помогает вашему сайту занимать высокие позиции в поисковых системах, таких как Google, Bing и других.
Но вы должны знать точный способ его добавления. Теперь вам больше не нужно беспокоиться об этом. Здесь, в этом блоге, вы узнаете все возможные способы, преимущества и многое другое о добавлении якорной ссылки в Elementor. Давайте начнем!
Оглавление
Как определить якорную ссылку и ее различные типы?
Определенное слово или группа слов, которые связаны между собой и перенаправляют ваших посетителей на другую страницу вашего веб-сайта, внешние страницы сайта, блоги или другие типы контента, называется текстом «Якорный текст» , а ссылка, которая добавляется к нему называется якорной ссылкой .
Обычно он делает якорный текст синим после добавления к нему ссылки. Но вы можете оформить этот раздел, сделать его жирным, изменить цвет и многое другое, что будет соответствовать среде сайта. Выделенный якорный текст должен быть коротким, например, одно, два или чаще всего три слова. Вы должны использовать ссылки в соответствии с группой слов, которые вы выбираете.

Существует несколько типов якорного текста, которые вы можете использовать для добавления к нему якорных ссылок. Давайте проверим различные типы с первого взгляда.
Точное совпадение: если вы выберете конкретное слово и добавите это точное ключевое слово в свой анкорный текст, а затем сделаете ссылку на соответствующий контент на своем сайте, то этот анкорный текст будет считаться «точным соответствием». Например, «Социальные сети», и вы точно связываете страницу с этой конкретной темой.
Частичное совпадение: если в вашем якорном тексте используется вариант выбранного вами ключевого слова, это считается «частичным совпадением». Предположим, вы привязываете текст «инструмент SEO» к странице с названием «лучший инструмент SEO», тогда это будет считаться частичным совпадением.
Соответствие бренда: названия брендов также могут быть связаны, например, слово «Elementor» может быть связано с официальным сайтом Elementor. Это пример «соответствия бренда».
Обнаженная ссылка: вы не используете текст, просто даете прямую ссылку, например https://elementor.com/.
Общие: общие якоря — это такие фразы, как «Нажмите здесь», «Начать», «Нажмите кнопку» и другие. Например, мы используем этот тип текста и перенаправляем на соответствующие страницы вашего сайта.
Изображения: если вы загружаете какие-либо изображения и добавляете к ним альтернативный текст, то поисковые системы, такие как Google, будут использовать альтернативный текст для сканирования. Например, ключевым словом вашего блога является «Советы и рекомендации по SEO», и вы используете его в качестве альтернативного текста во время загрузки изображений, и поисковые системы будут сканировать этот альтернативный текст.

Окончательные преимущества использования якорной ссылки
Поскольку вы уже знаете полное определение якорной ссылки и то, как ее использовать, давайте выясним основные преимущества использования якорных ссылок на веб-сайте, в блоге или любом другом контенте ниже:
Якорная ссылка помогает вашему сайту быстро ранжироваться в поисковых системах. Вот почему вы должны заботиться о связи.
Если поисковые системы найдут ссылки на соответствующий контент в вашем якорном тексте, вашем конкретном блоге, странице или веб-сайте, это поможет вам очень быстро подняться выше.
Если вы добавите нерелевантные якорные ссылки, ваш сайт будет отмечен отрицательно и может не отображаться на странице результатов.
Таким образом, чтобы улучшить свой SEO-рейтинг, вы должны обязательно использовать соответствующие якорные ссылки на внутренние или внешние ссылки на сайты, блоги или любые другие типы ссылок на контент в нем.
Это также приводит ваших пользователей в нужный раздел, где вы хотите увеличить свой трафик.
Для клиентов, если они нажмут и получат точное решение, которое они ищут, это улучшит их пользовательский опыт.
Занимает первое место в поисковых системах
Чтобы ваш веб-сайт быстрее ранжировался в Google или других поисковых системах, вы должны быть очень осторожны и должны использовать соответствующие якорные ссылки в своем якорном тексте. Это даст вам преимущества SEO, и в течение короткого времени вы с легкостью доберетесь до своей целевой аудитории.

Пошаговое руководство для начинающих по добавлению якорной ссылки в Elementor
Вы можете легко добавить якорные ссылки в Elementor двумя способами. Один из них использует элемент привязки меню , чтобы отдельно добавлять ссылки привязки в Elementor и выделять их. Или вы можете связать якорный текст с любым из ваших текстовых элементов и связать его в соответствии с вашими потребностями. И надо уметь это делать правильно. Давайте рассмотрим пошаговые инструкции ниже, чтобы узнать подробности.
Метод 1: используйте элемент привязки меню, чтобы добавить ссылку привязки в Elementor
Если вы используете элемент Elementor Menu Anchor , он будет скрыт от пользователя, и вы сможете добавить его куда угодно, даже в меню WordPress. Вот как вы можете начать:
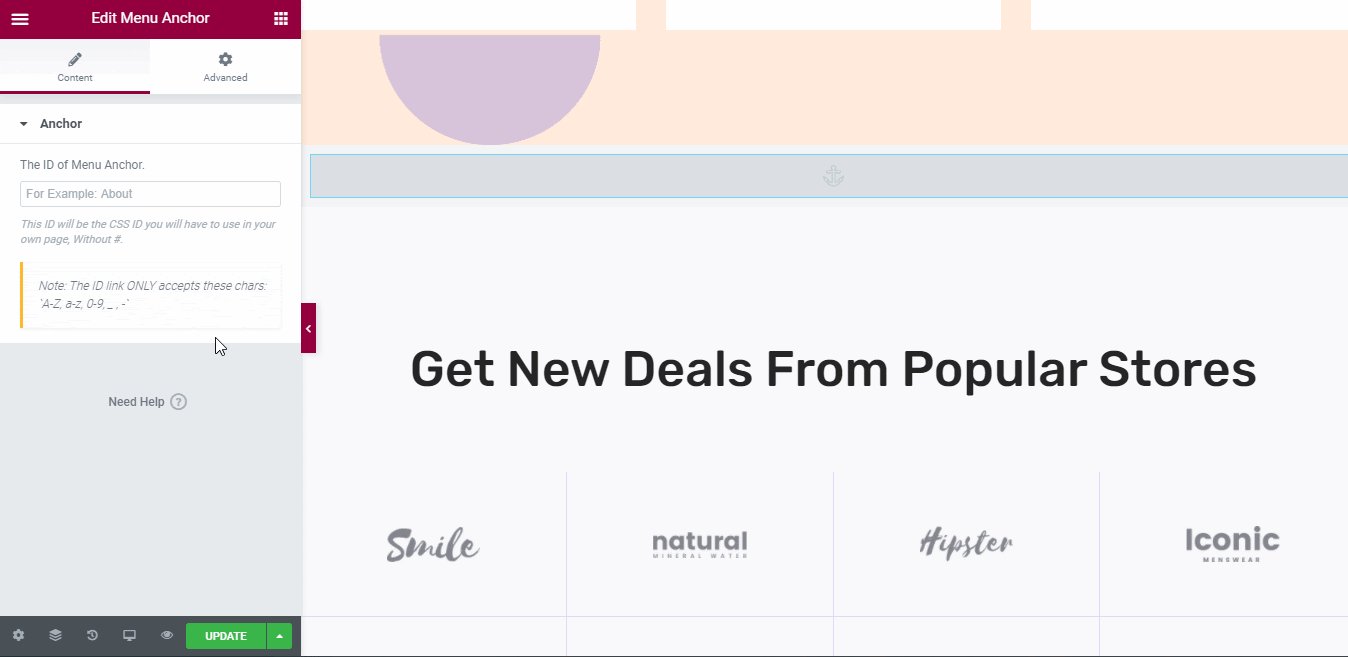
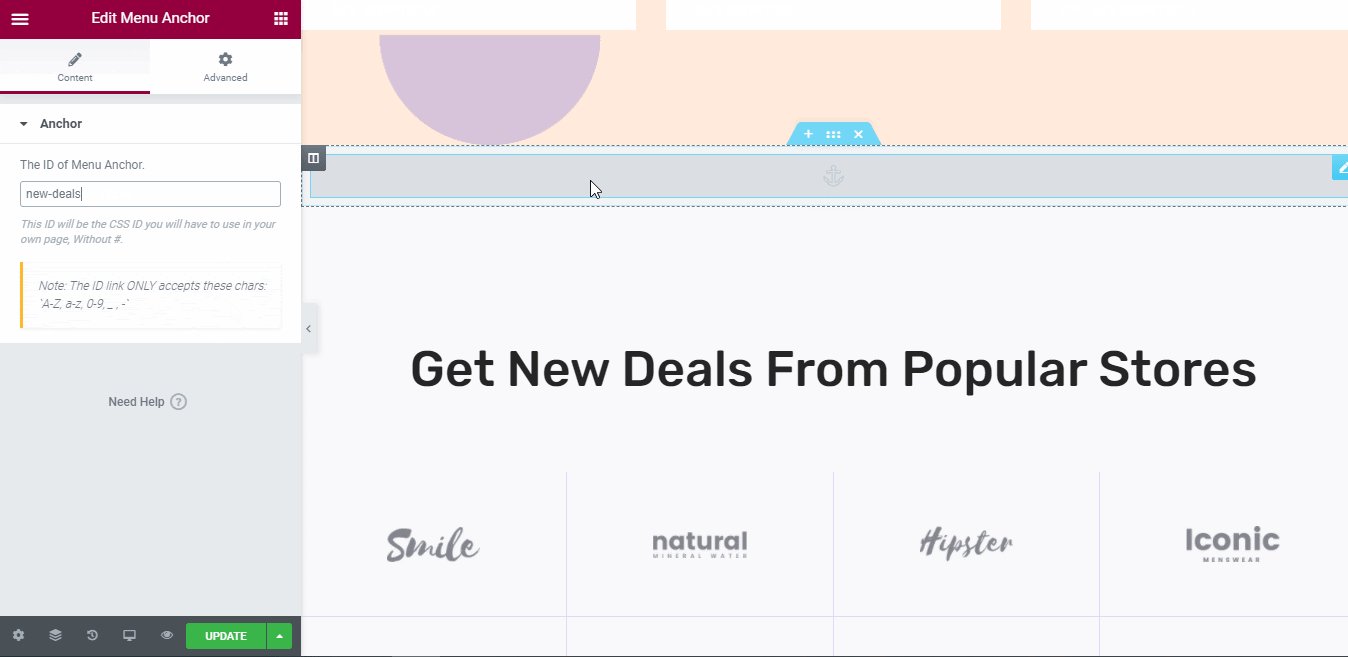
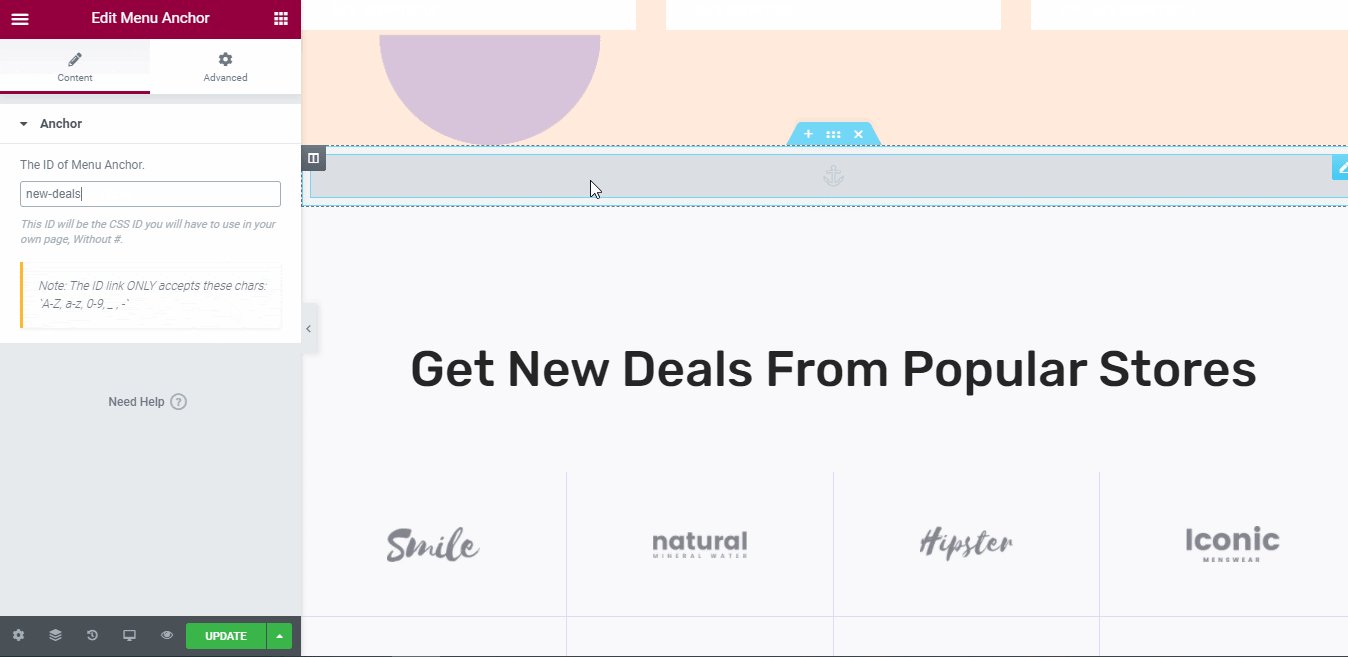
Во-первых, вам нужно перетащить виджет «Якорь меню » чуть выше нужного раздела, где вы хотите сделать якорную ссылку.

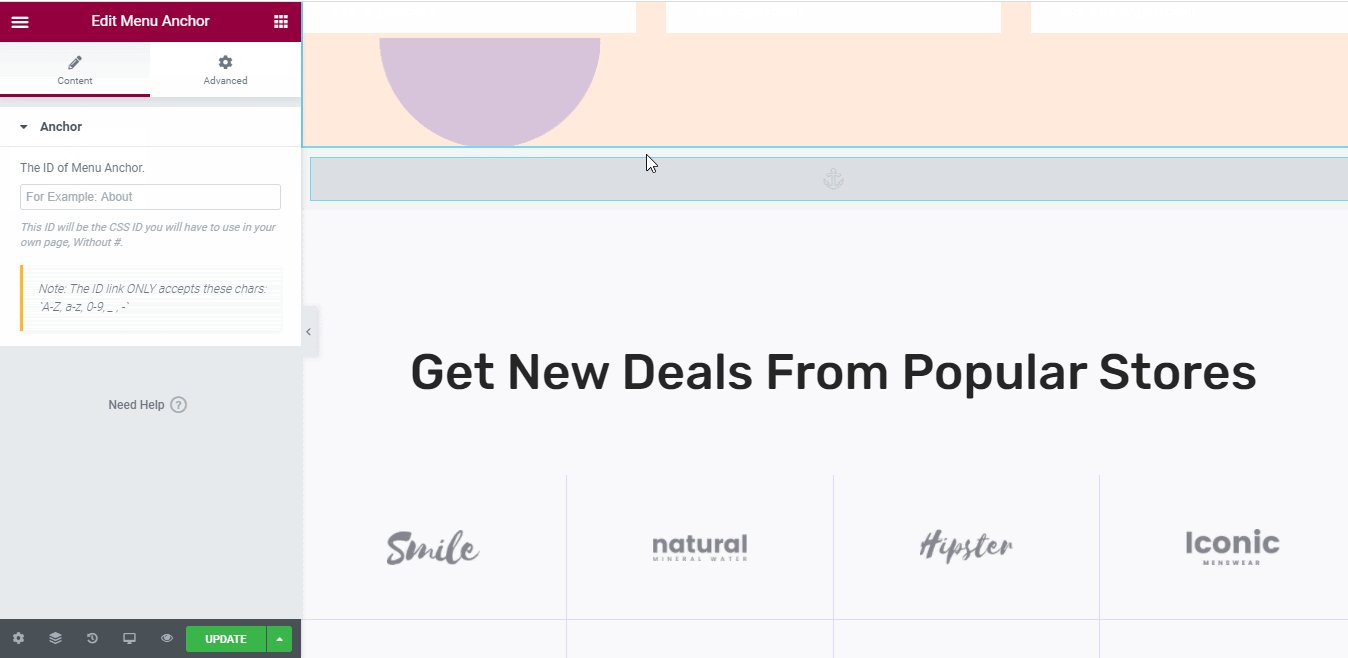
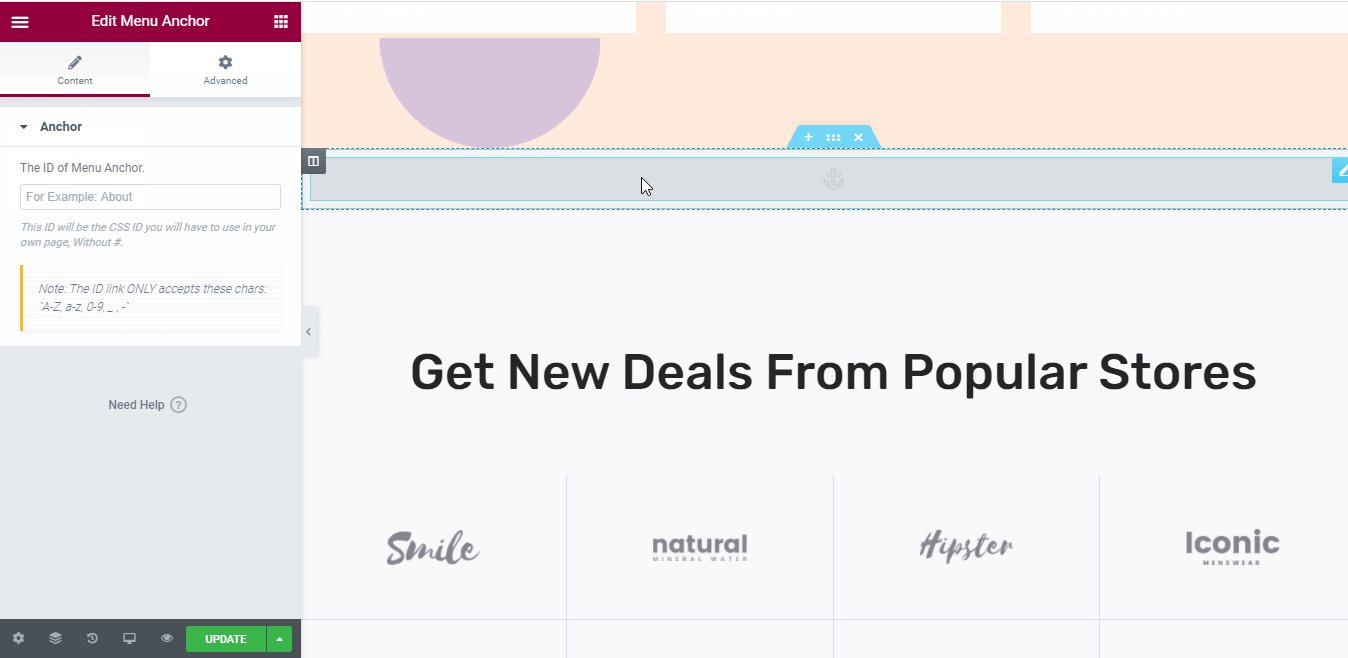
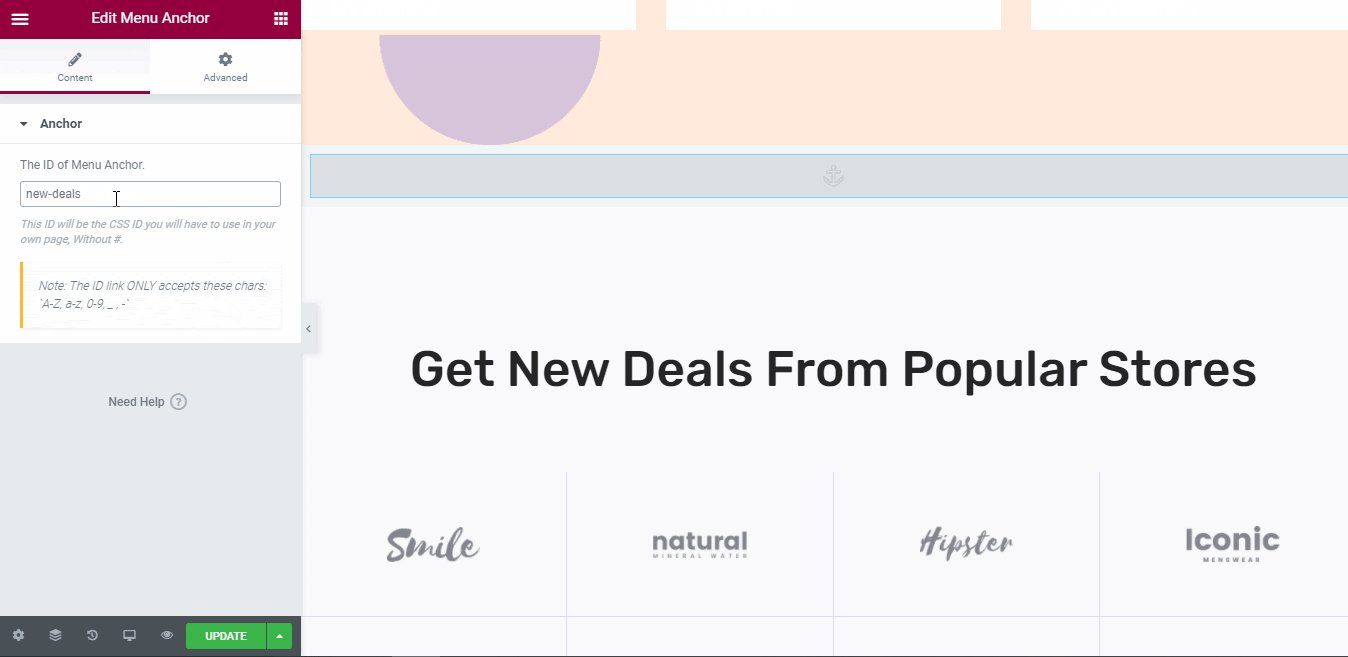
Затем вам нужно щелкнуть вкладку «Содержание» этого элемента, чтобы добавить «Идентификатор привязки меню», чтобы создать якорную ссылку в Elementor, как показано ниже.


Если вы хотите добавить несколько слов для создания якорной ссылки, вам просто нужно использовать знак «-», чтобы создать пробел между каждым словом, чтобы сделать его ссылкой.
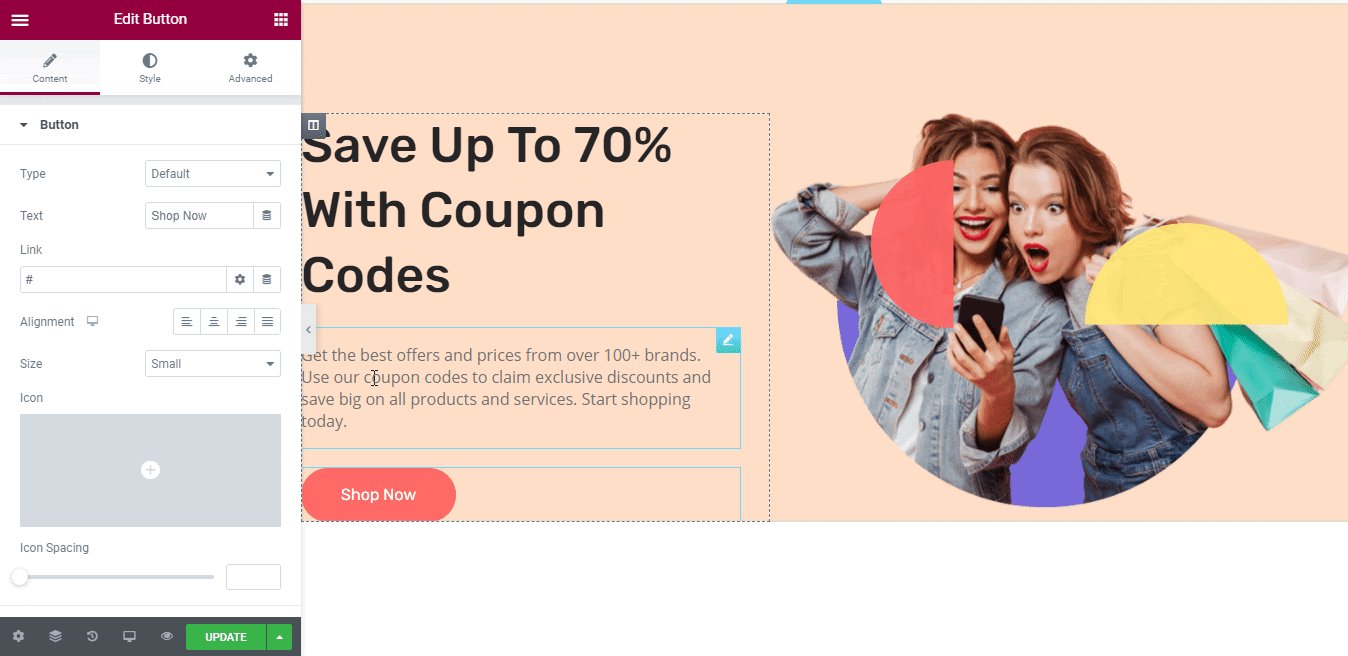
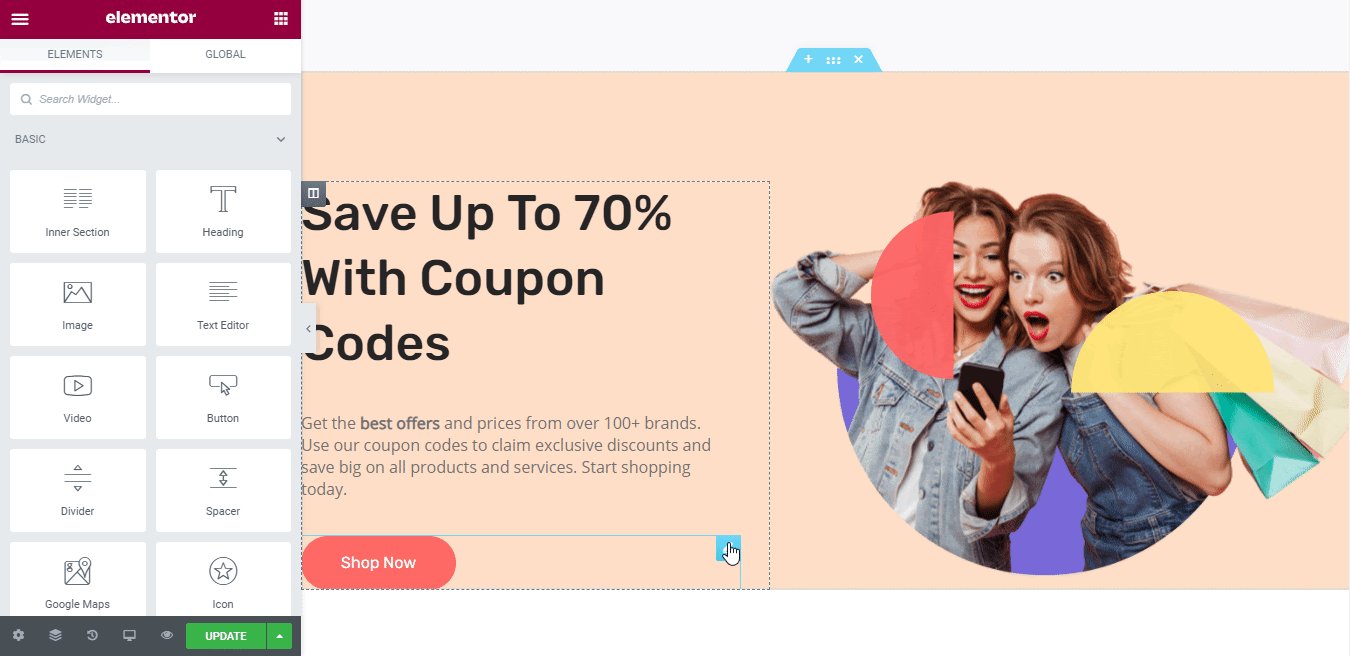
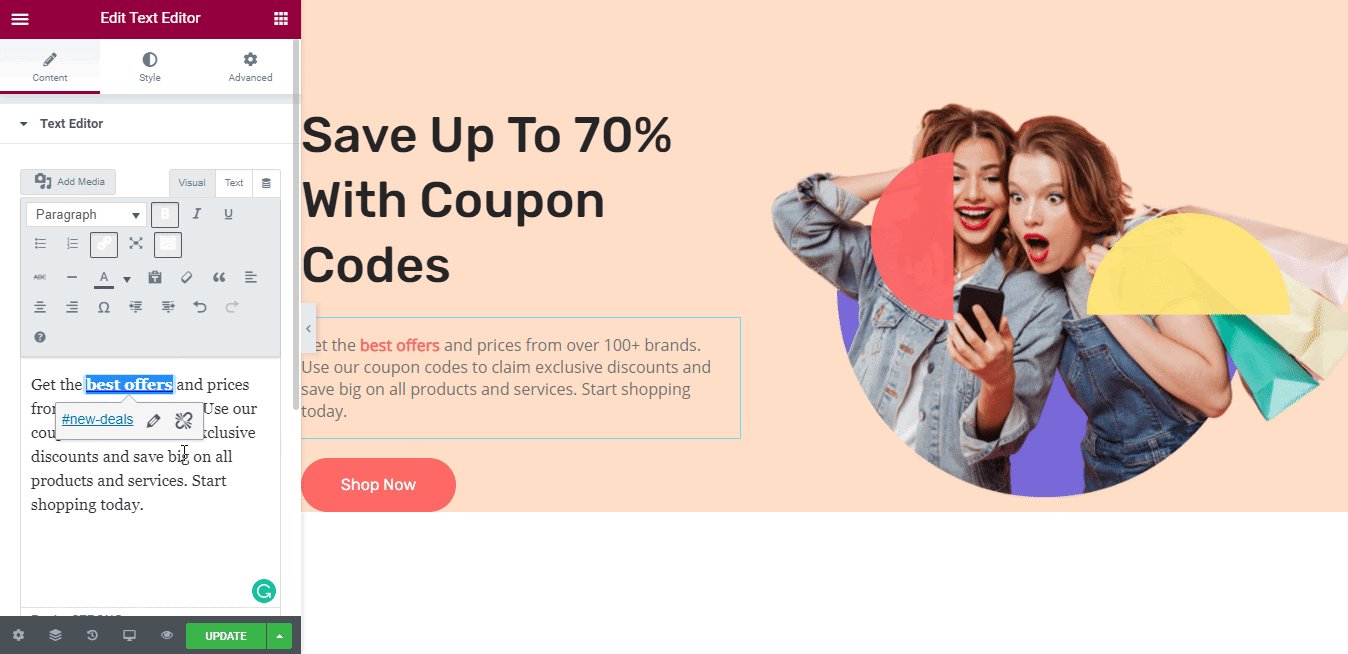
Затем щелкните любой виджет Elementor, куда вы хотите добавить якорную ссылку, которую вы только что создали выше. В этом примере мы добавим нашу якорную ссылку к нашей кнопке «Купить сейчас» . Для этого щелкните элемент «Кнопка» и перейдите на вкладку «Содержание» в редакторе Elementor.

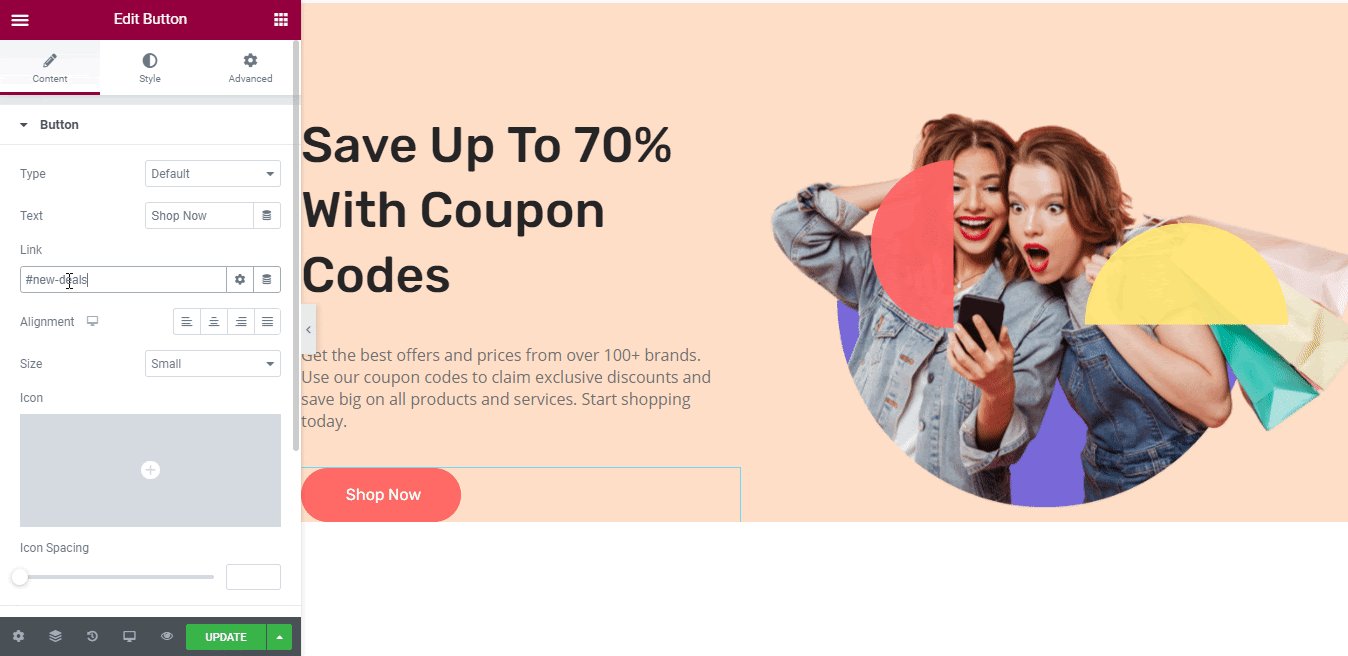
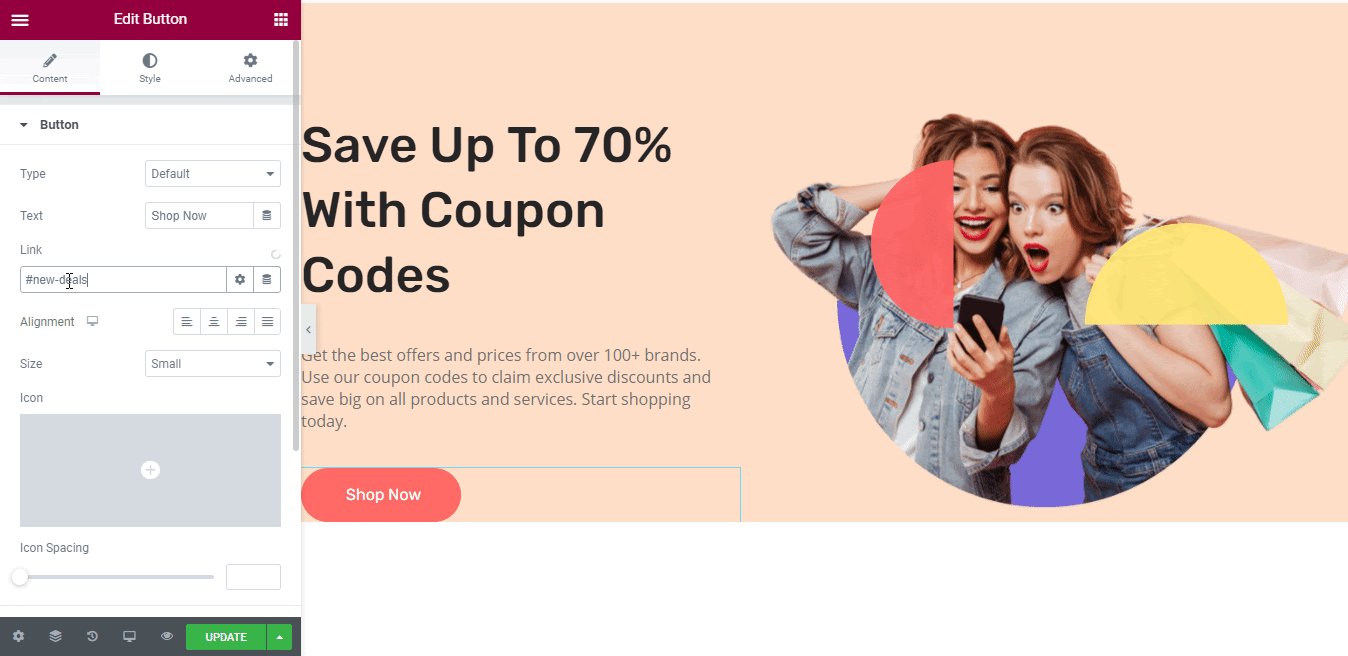
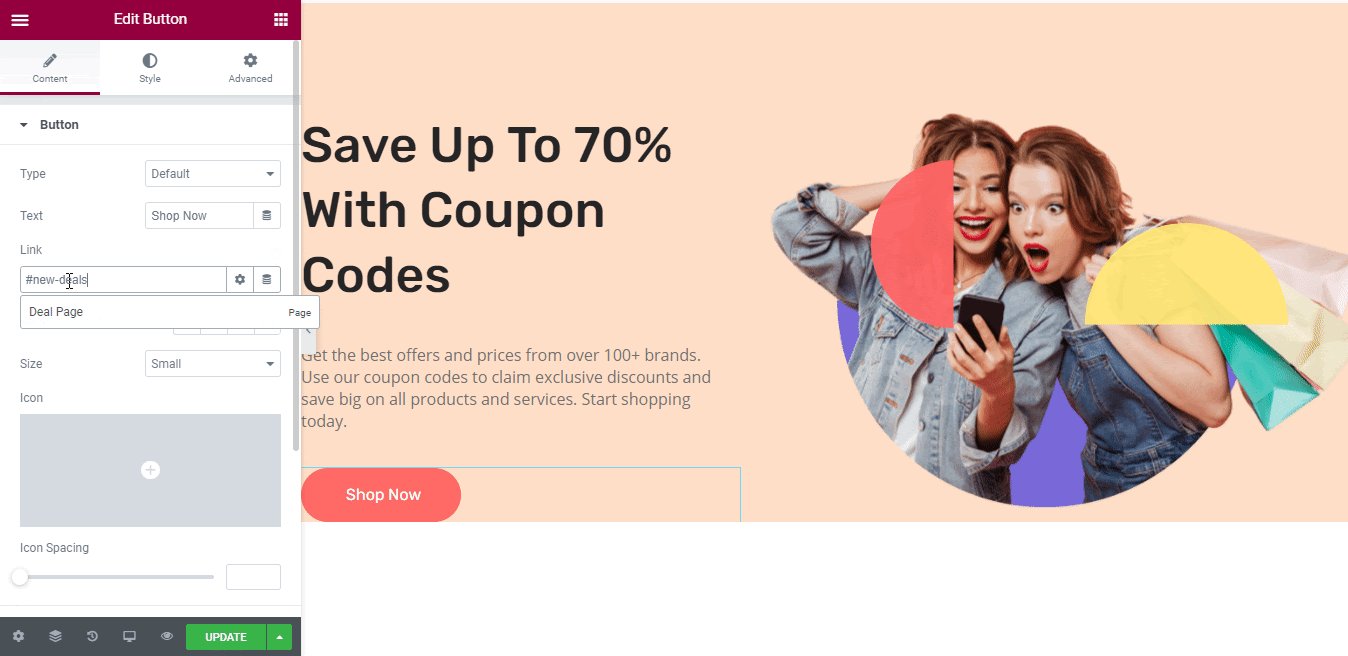
После этого вы должны использовать символ «#» , а затем скопировать и вставить идентификатор вашего якоря меню в желаемую ссылку кнопки призыва к действию. Таким образом, когда пользователь нажимает кнопку «Купить сейчас» , он сразу же попадает на якорь меню, который мы создали ранее. Окончательное изображение результата приведено ниже, чтобы сделать его более понятным для вас. Взглянуть!

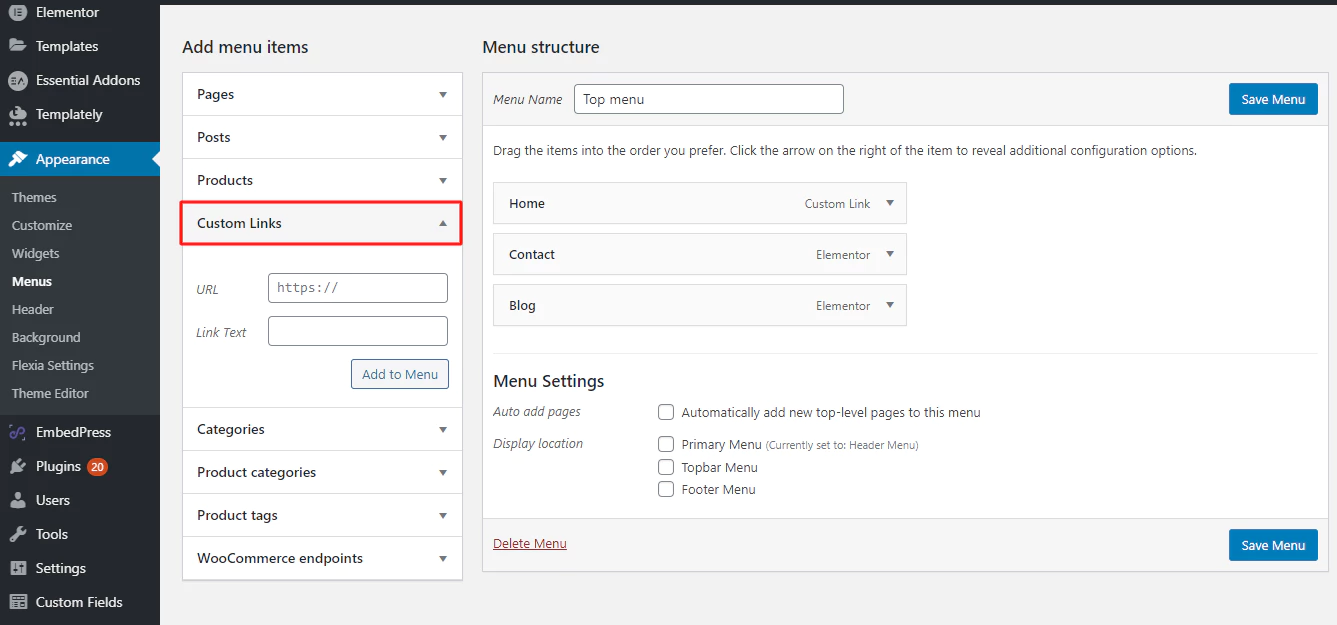
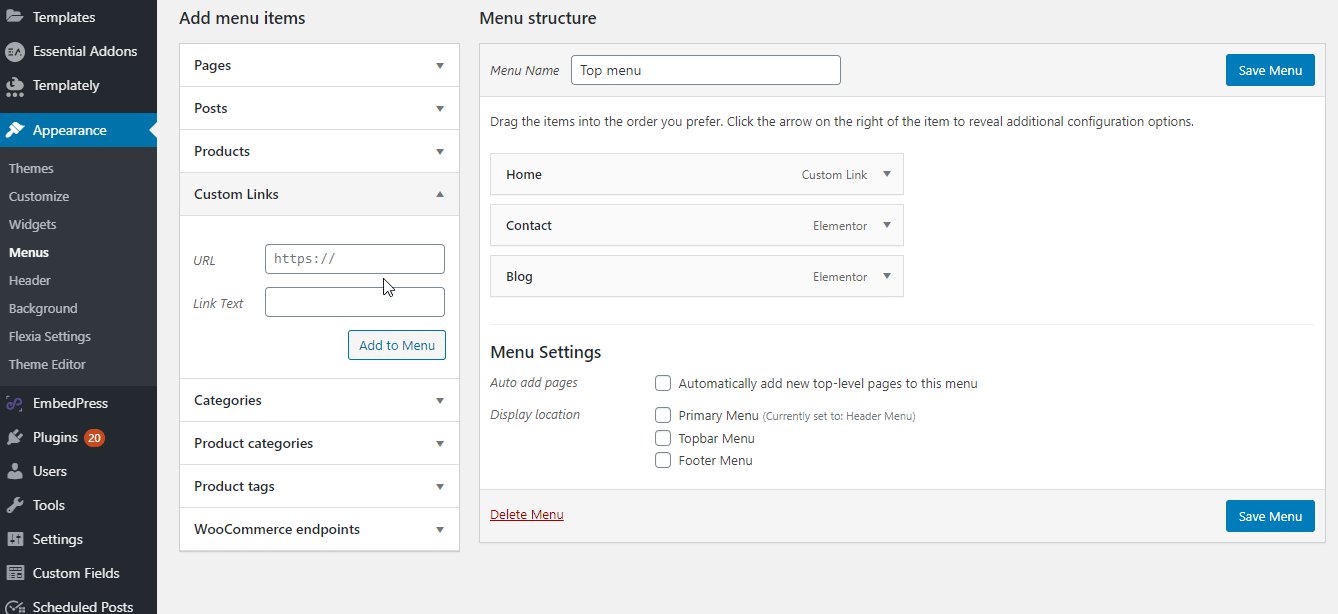
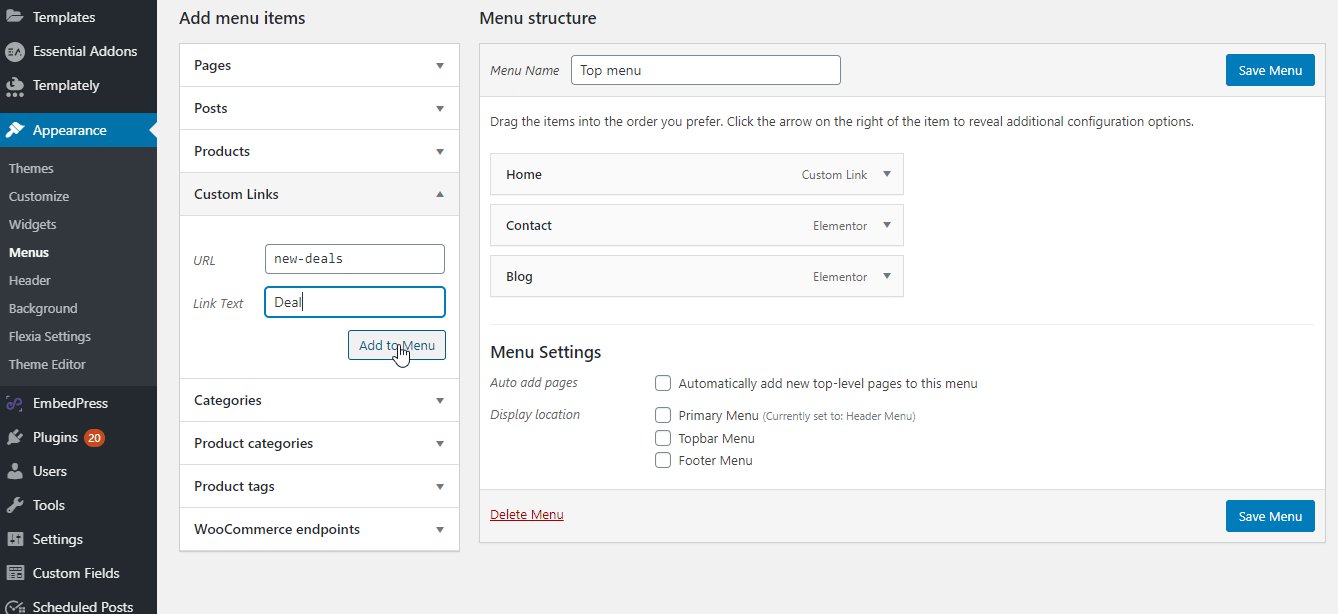
Вы даже можете использовать эту ссылку Elementor Menu Anchor для своего меню WordPress . Просто скопируйте и вставьте идентификатор ссылки и перейдите в WordPress > Внешний вид > Пользовательские ссылки .

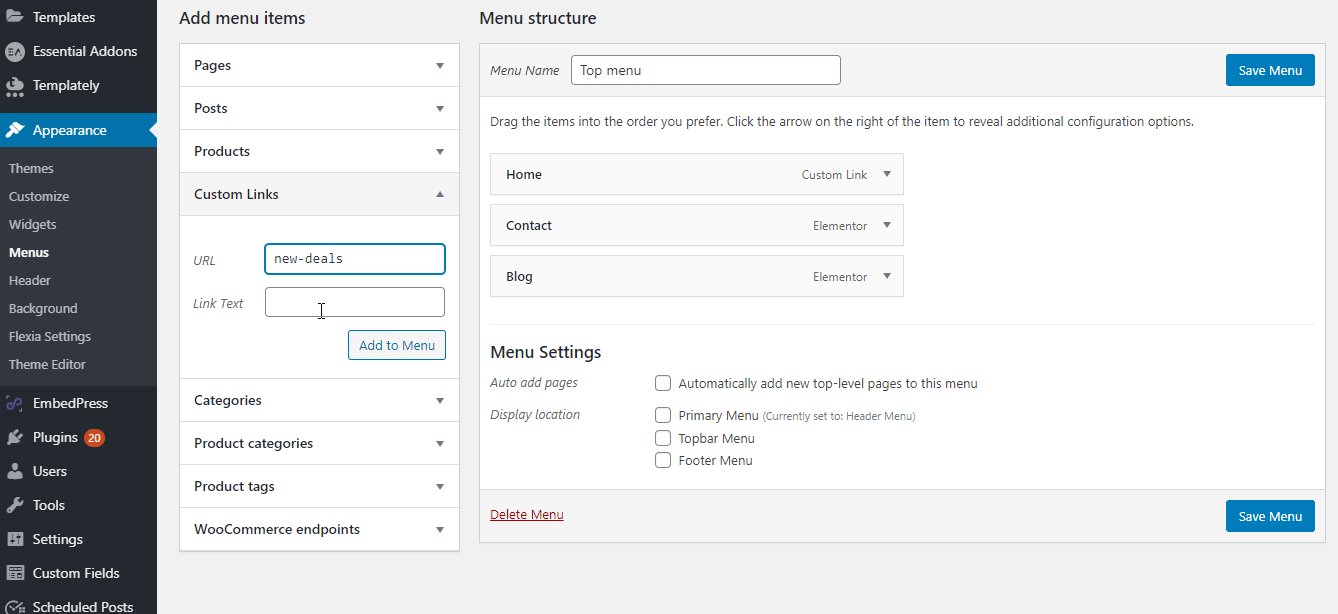
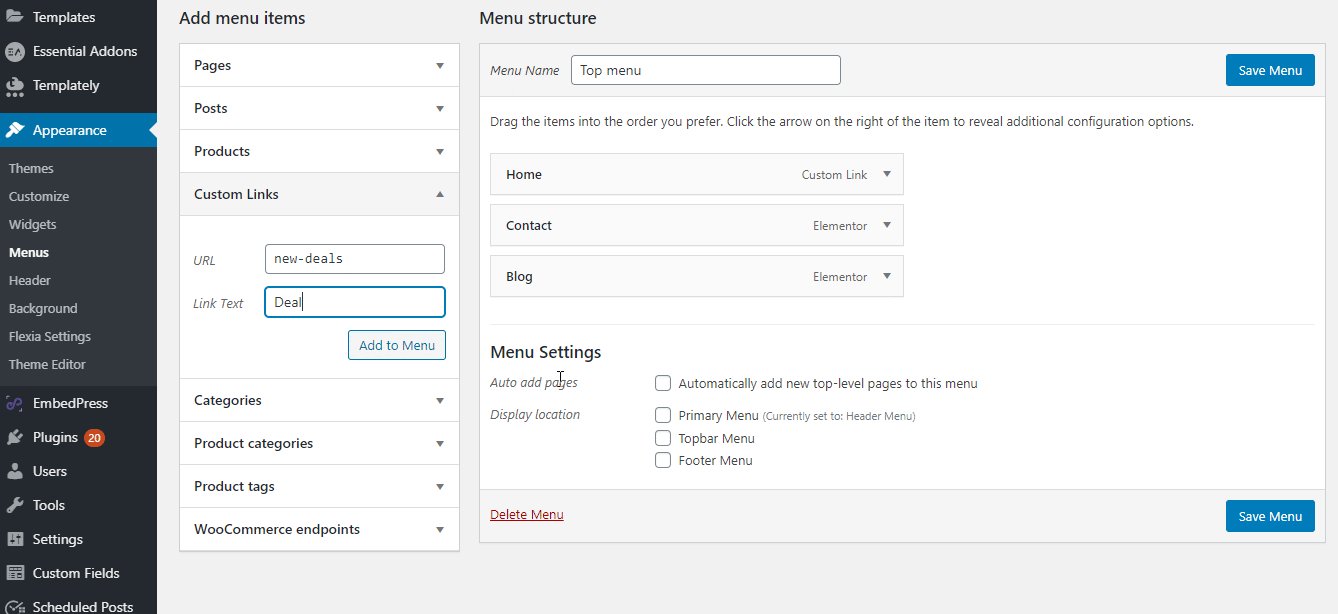
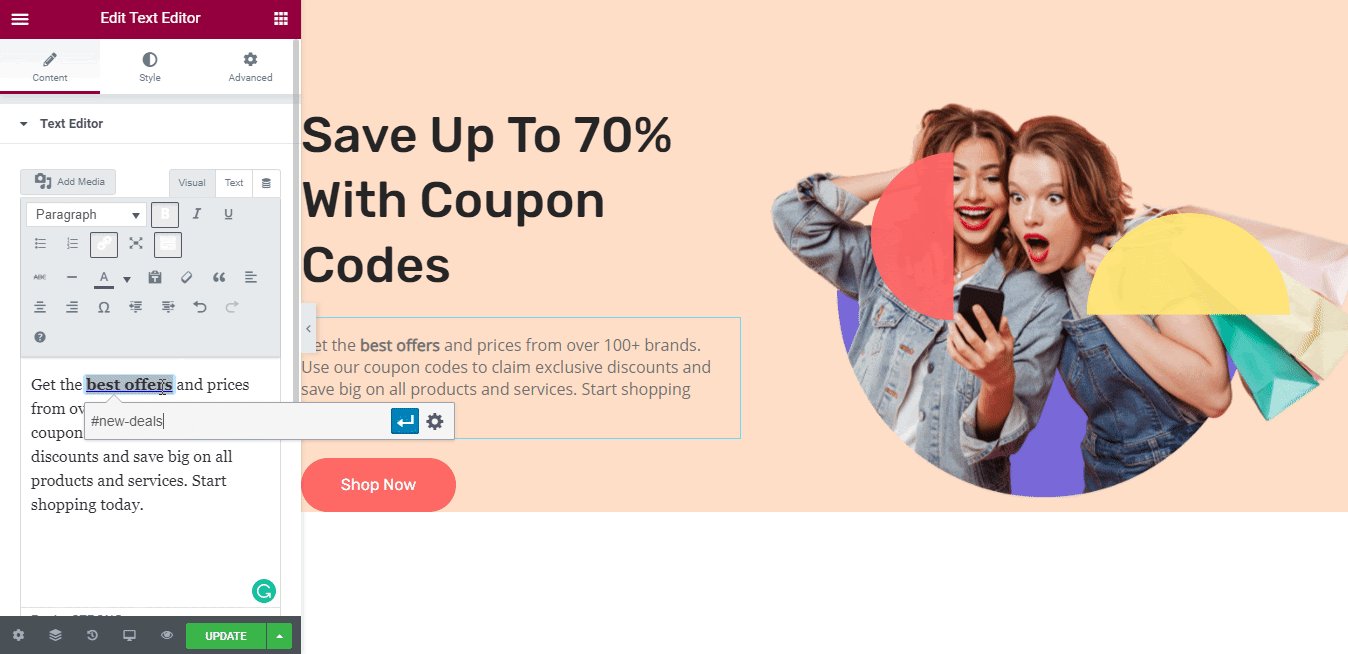
Теперь вам нужно использовать символ «#» перед добавлением нужной ссылки Elementor Anchor Link в пользовательское меню WordPress «URL» . После этого вы должны дать своему меню имя, используя раздел «Текст ссылки», и нажать кнопку «Добавить в меню».

Затем он будет автоматически добавлен на вкладку меню WordPress. Просто, не так ли? Просто кажется сложным, прежде чем знать правильную процедуру.
Способ 2: обычно добавляйте якорную ссылку к любому текстовому элементу
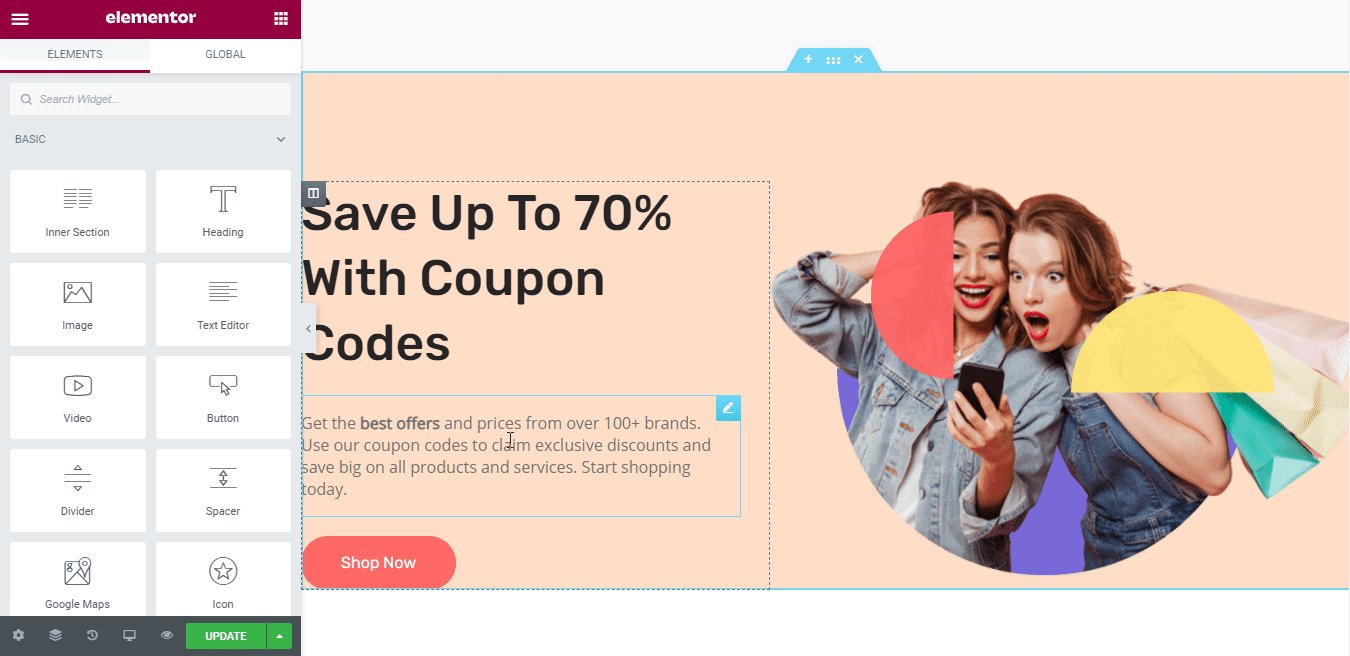
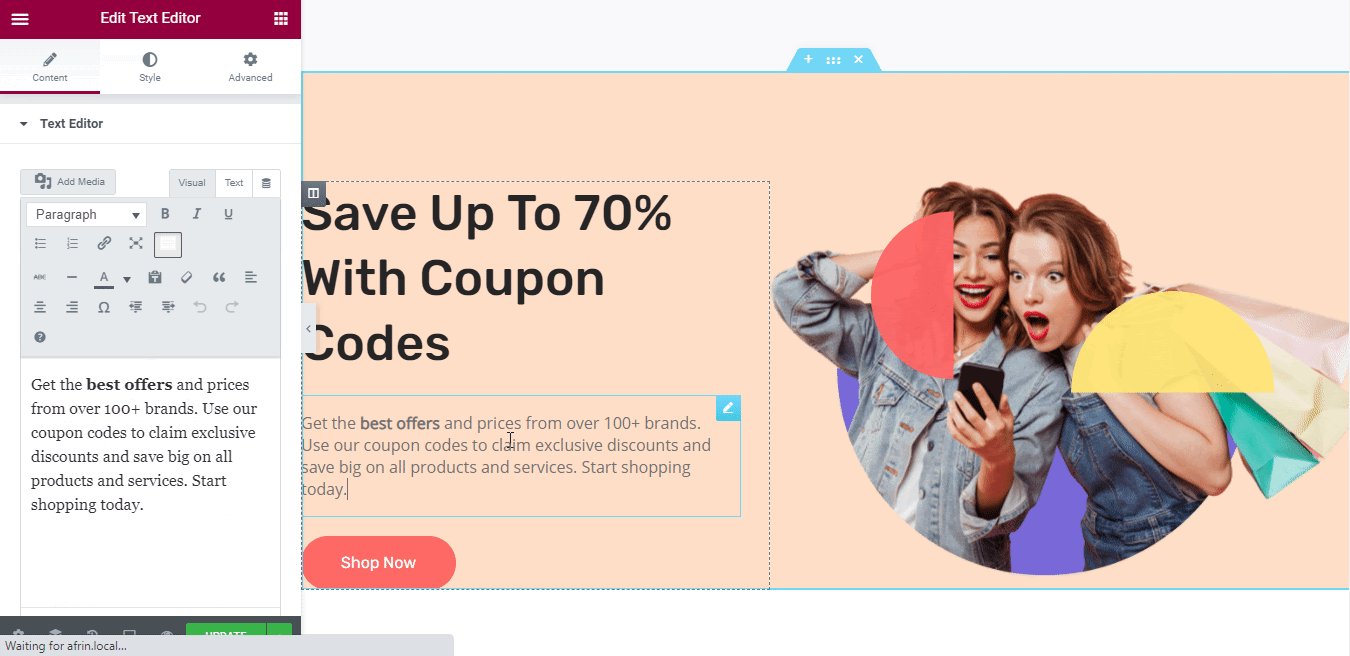
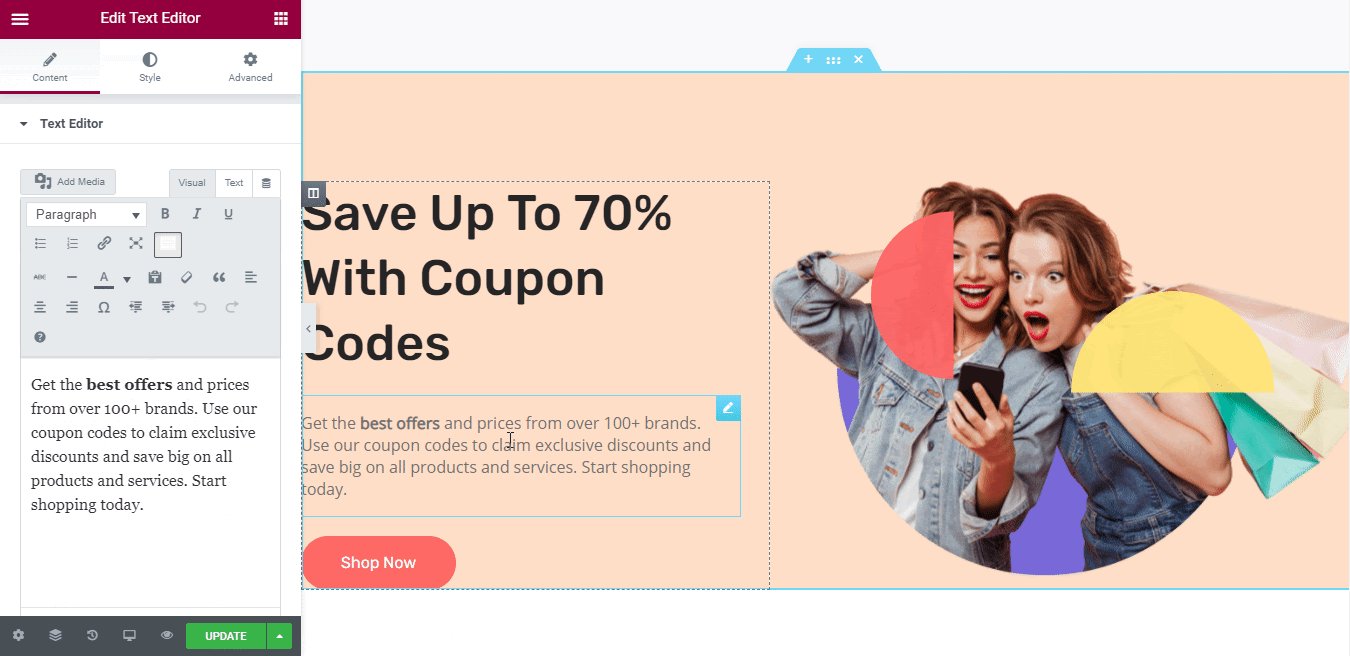
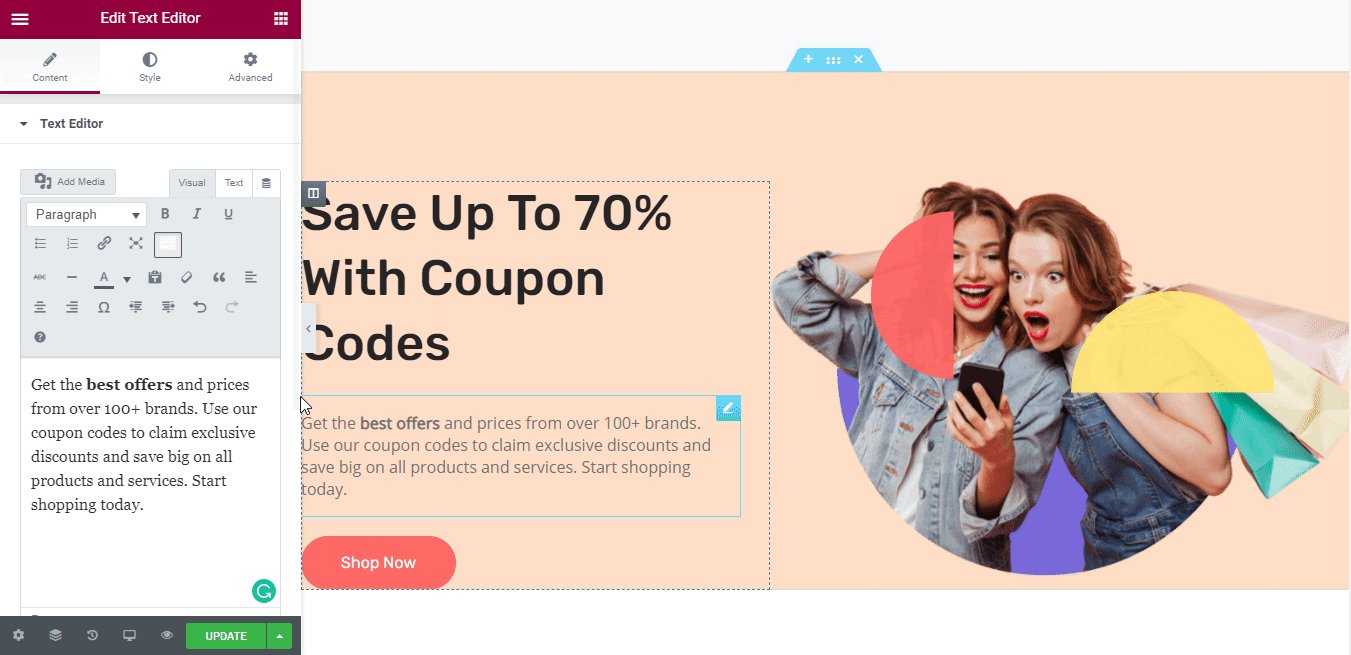
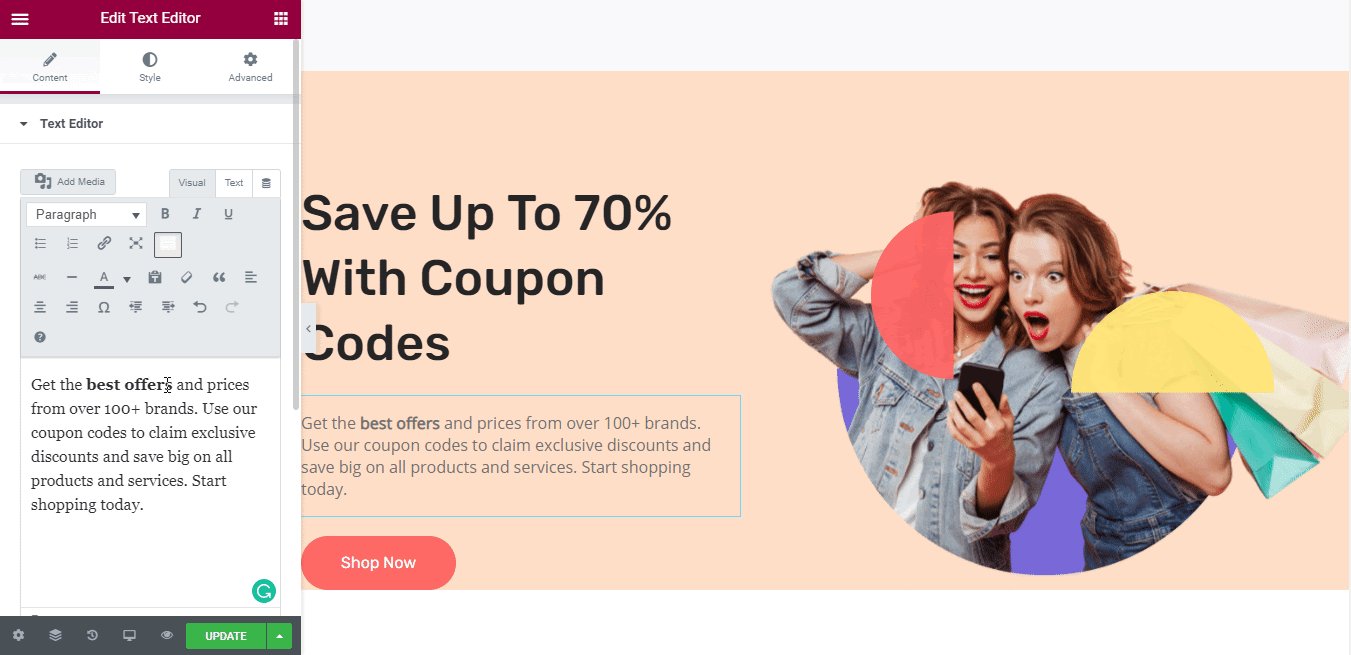
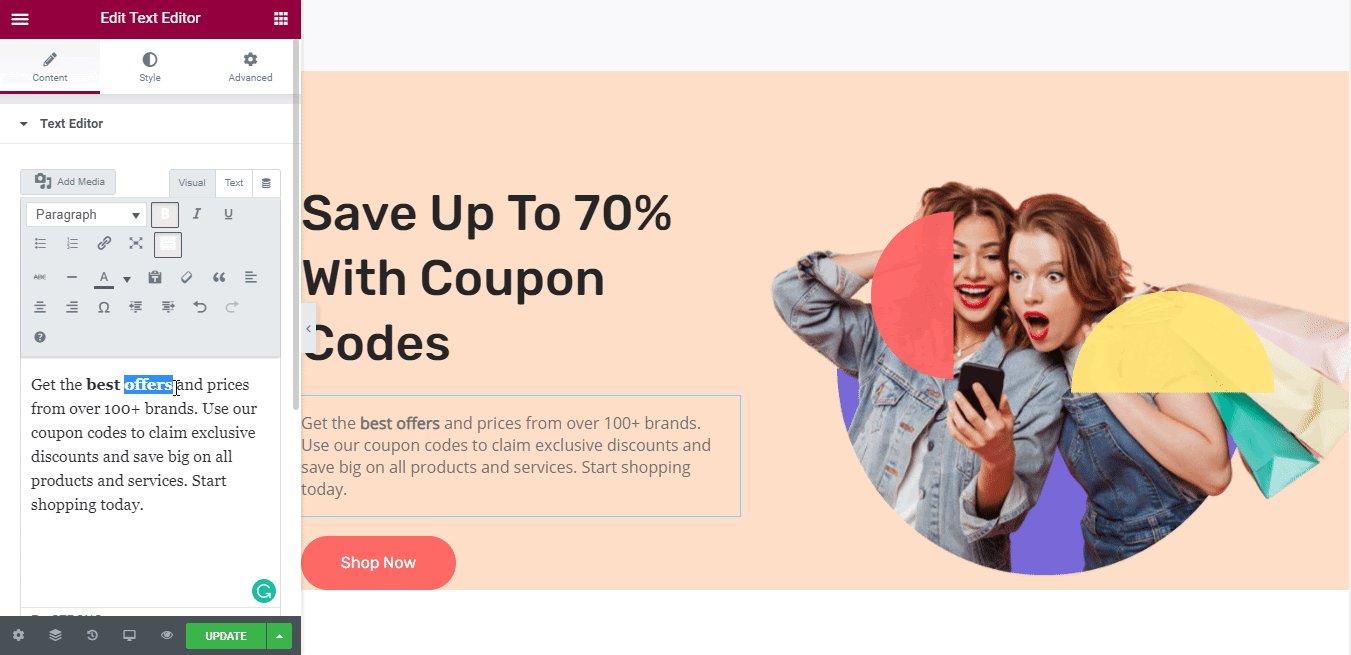
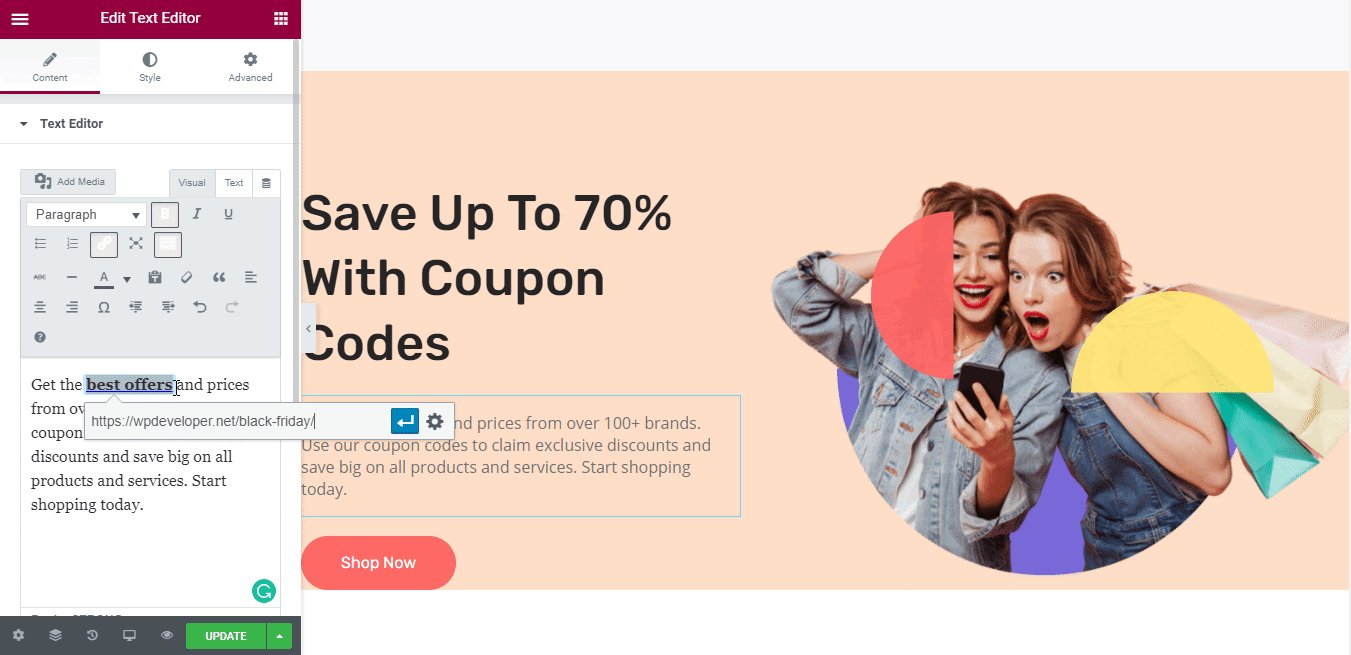
Чтобы добавить якорные ссылки к содержимому вашего веб-сайта, вы можете легко щелкнуть любой текстовый элемент в редакторе Elementor.

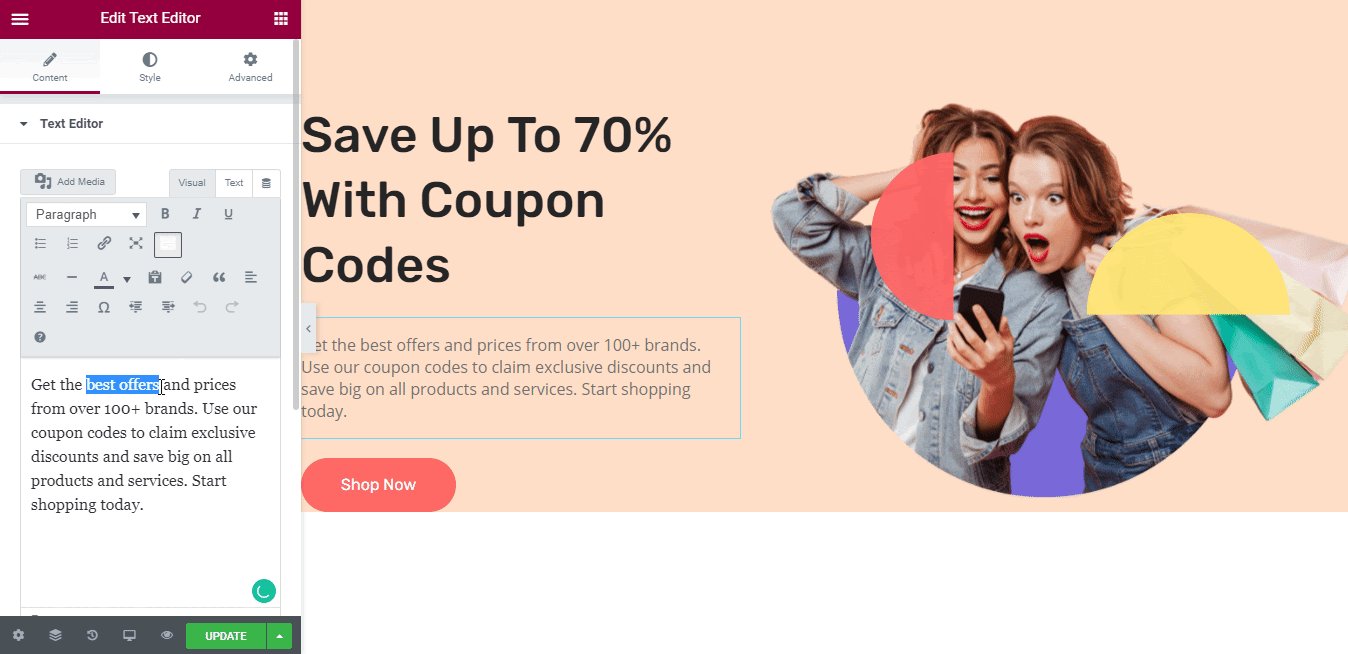
После этого выберите предпочитаемый текст и вставьте наиболее подходящую ссылку в текст привязки и быстро сделайте ее связанной.

Если вы хотите связать свой контент, который приведет ваших посетителей к определенному месту на вашей странице, вы можете использовать ссылку элемента привязки меню.

Поэтому, когда ваш клиент нажмет на раздел, он будет перенаправлен в конкретный раздел, в который вы хотите, чтобы он перешел.

Вот как просто вы можете добавить Anchor Link в Elementor , используя элемент Menu Anchor, ссылку на текстовое содержимое из редактора Elementor . Кроме того, вы можете добавить якорную ссылку на свой сайт Elementor в любое время в меню WordPress за считанные секунды, чтобы сделать вашу работу гибкой и легко управляемой.
Надеюсь, этот блог будет вам полезен. Если вы хотите узнать больше, перейдите на страницу нашего блога или присоединитесь к нашему дружелюбному сообществу Facebook , чтобы связаться с другими создателями веб-сайтов.
