Настройка бесплатной темы WordPress Aneeq
Опубликовано: 2018-09-28Мы внедрили новую структуру темы в соответствии с рекомендациями WordPress. Мы повышаем вероятность сохранения данных, если пользователь переключается на другую тему. В версии Aneeq 2.x основные данные не будут потеряны.
В версии Aneeq2.x данные будут генерироваться с использованием сообщений/страниц для пользовательского раздела темы на главной странице. Например, если вы настроили статическую главную страницу и после этого включили настройщик формы раздела Aneeq Slider, вам нужно создать запись/страницу слайда, чтобы применить ее к слайдеру.
Мы сделали полный видеоурок для версии Aneeq 2.x по настройке тем на вашем сайте WordPress.
Настройка бесплатной темы WordPress Aneeq (версия 1.x)
Aneeq — это многоцелевая бесплатная тема WordPress для всех видов дизайна веб-сайтов, таких как агентства, блогеры, корпоративные, деловые, личные, профильные, портфолио, магазины, электронная коммерция, путешествия и т. д. Вы можете легко установить и настроить тему так же, как и демо.
Как настроить бесплатную тему WordPress от aneeq?
Полное видеоруководство
Мы объясняем подробные инструкции по пунктам ниже, следуйте инструкциям и настройте тему aneeq на своем веб-сайте.
- Скачать и активировать
- Добавление меню навигации
- Домашняя страница настройки
- общие настройки
- Настройки заголовка
- Включить раздел слайдера на главной странице
- Включить раздел услуг на главной странице
- Включить раздел блога на главной странице
- Включить раздел WooCommerce на главной странице
- Настройки верхней панели (доступно только в премиум-версии)
- Нижний колонтитул
- Как добавить «Подробнее» в запись/страницу блога
1) Скачать и активировать
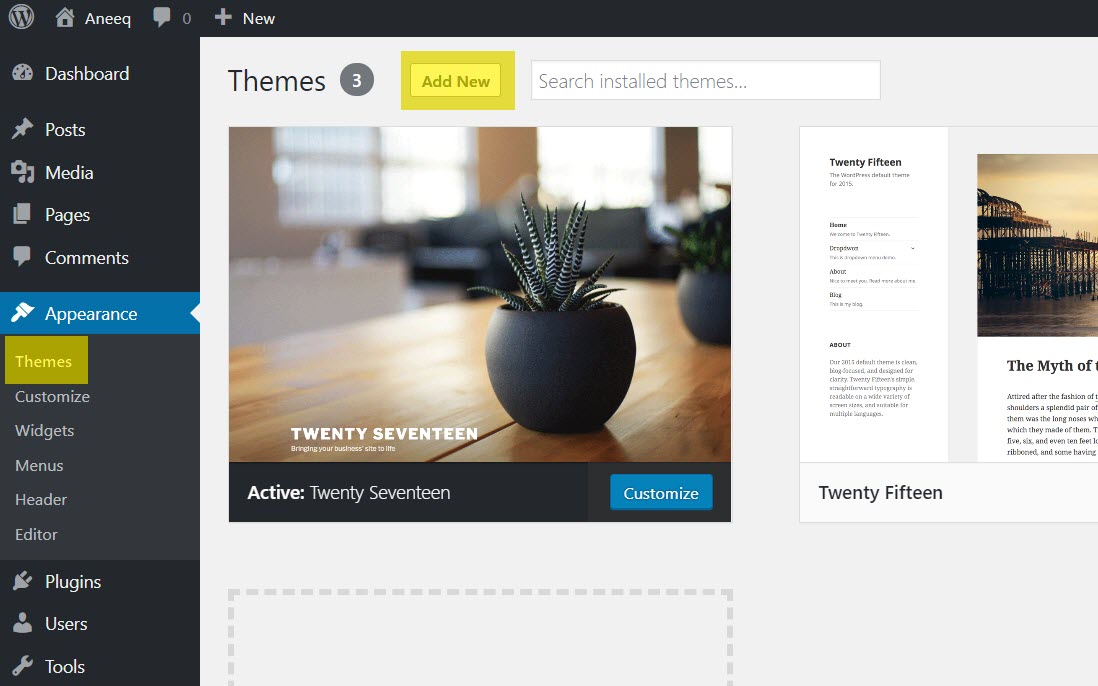
Войдите в панель администратора вашего сайта WordPress. Перейдите в Внешний вид> Темы> Добавить новый
Проверьте выделенную область на скриншоте.

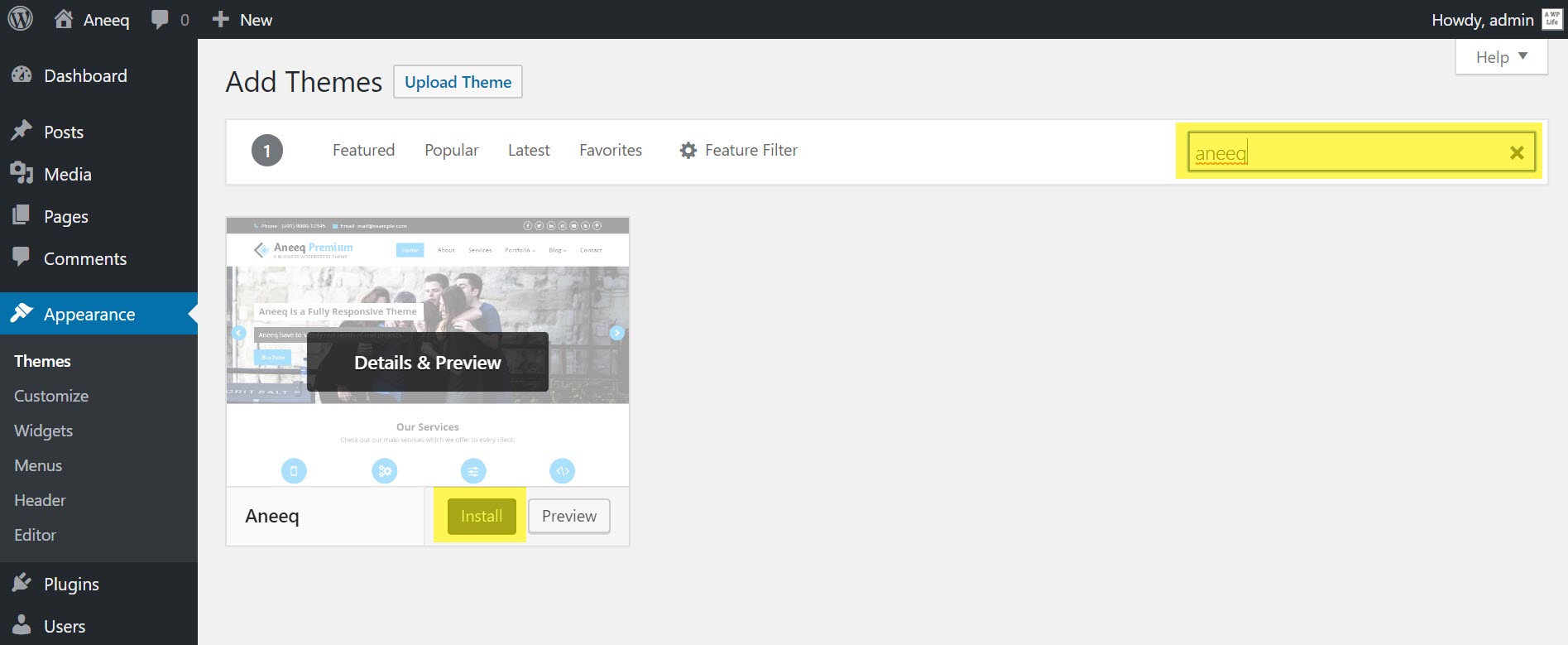
На странице « Добавить темы » введите «aneeq» в поле поиска , WordPress отобразит тему aneeq в результатах поиска и нажмите кнопку « Установить ».

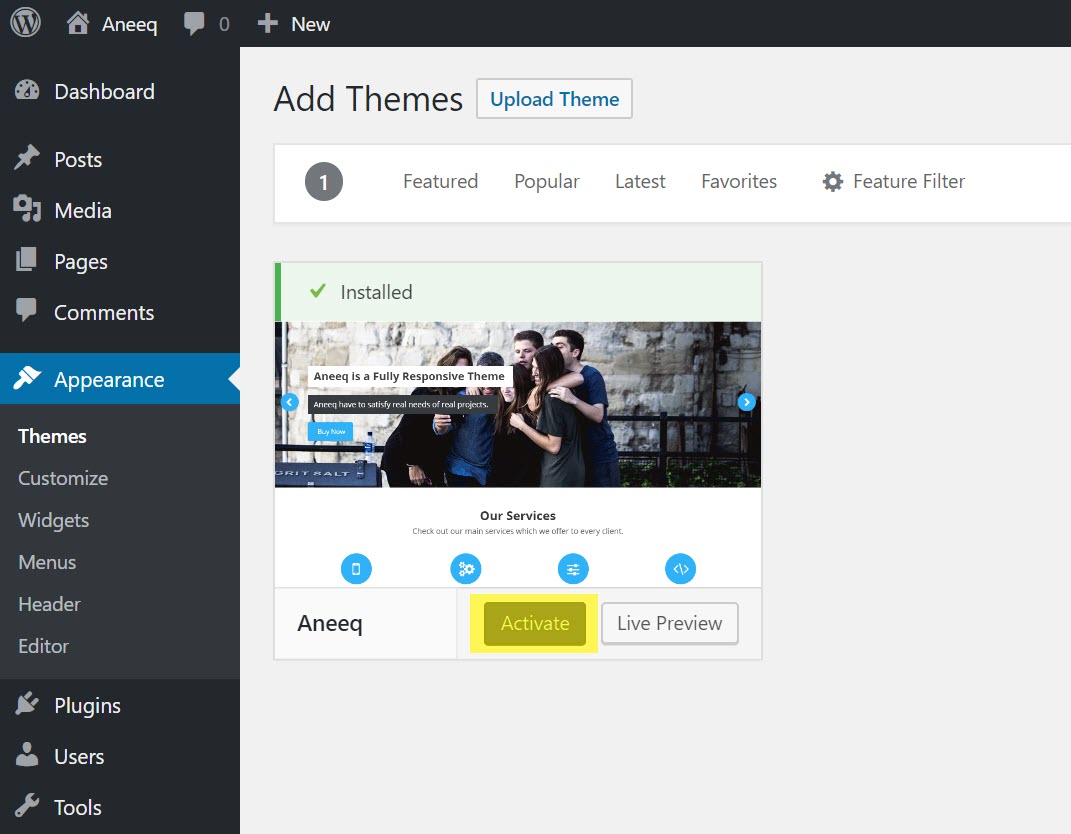
После завершения установки темы нажмите кнопку « Активировать », чтобы активировать тему на сайте.

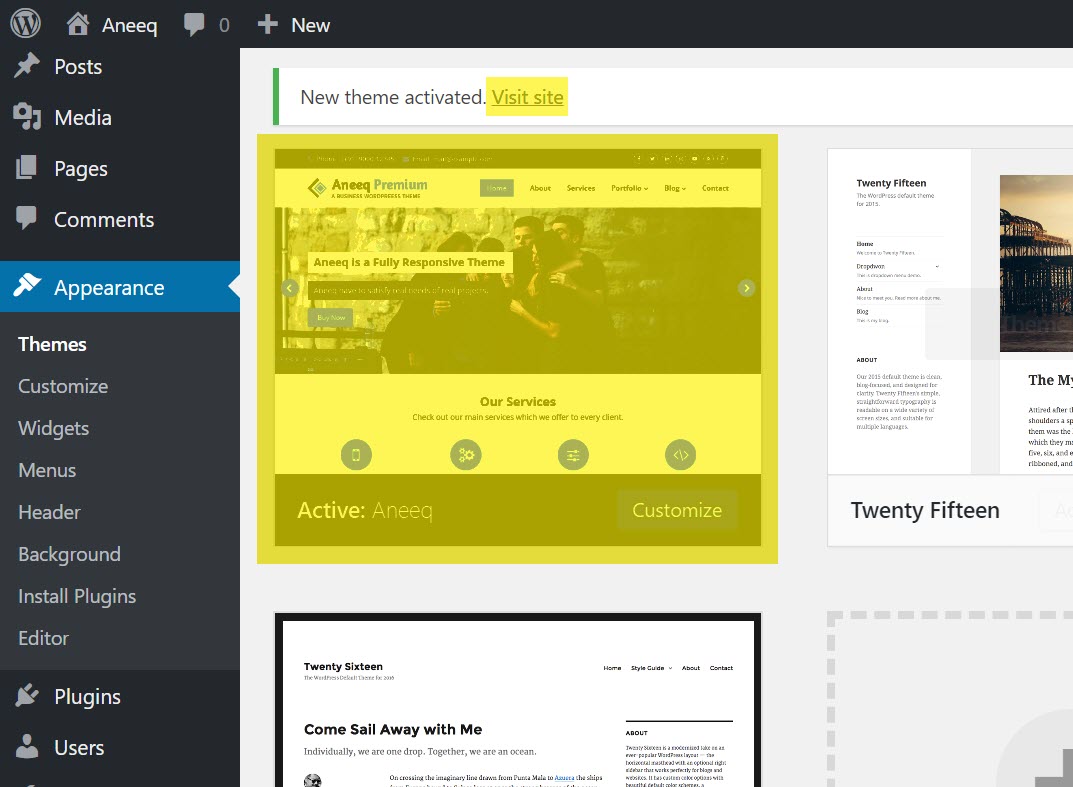
На сайте активирована тема Aneeq. Вы можете посетить сайт с новой активированной темой.

Посещение веб-сайта будет выглядеть следующим образом:

2) Добавление меню навигации
Первым шагом является создание навигационного меню для вашего сайта. Но перед созданием навигационного меню вам необходимо создать несколько страниц, которые будут использоваться в навигационном меню. Вы можете создать несколько образцов страниц, таких как «Главная», «О нас», «Сервис», «Блог», «Контакты» и т. д.
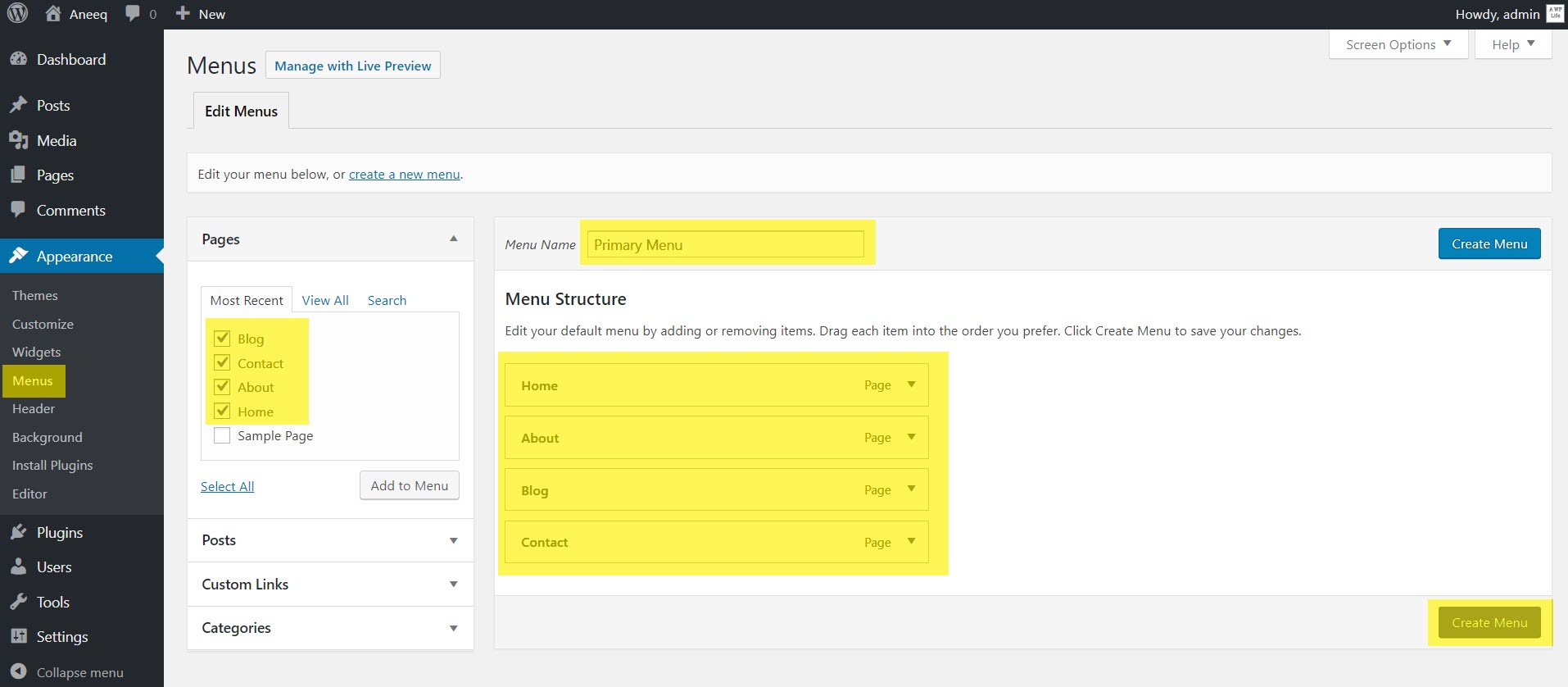
Перейдите в « Внешний вид панели инструментов»> «Меню» и следуйте скриншоту.
A) Напишите название меню , например «Основное меню» , вы можете назвать его по своему усмотрению.
B) Выберите страницы для добавления в меню
C) Упорядочить положение страниц меню с помощью функции перетаскивания
D) Нажмите кнопку «Создать меню ».

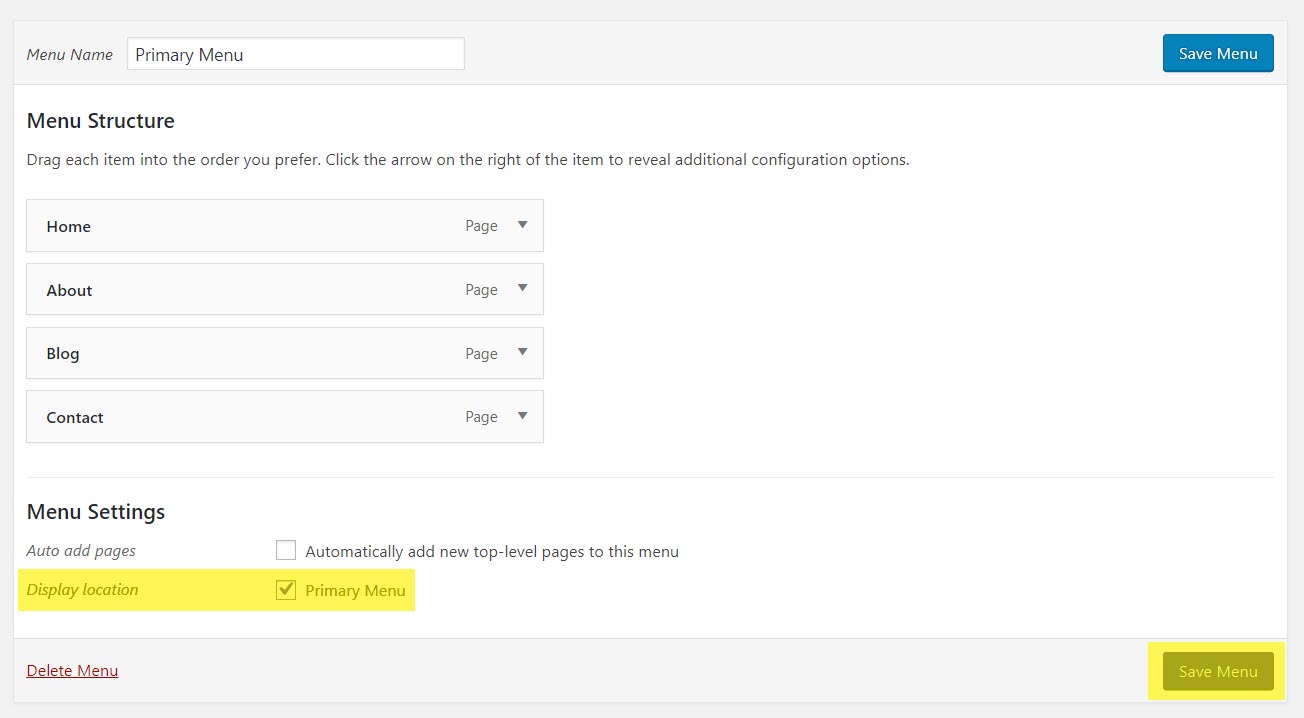
После создания меню отобразится « Настройка меню ». Этот параметр позволяет вам выбрать положение отображения меню на главной странице, например «Основной», «Заголовок» и «Нижний колонтитул». Функция местоположения зависит от функции темы, некоторые темы предоставляют для нее несколько меню.

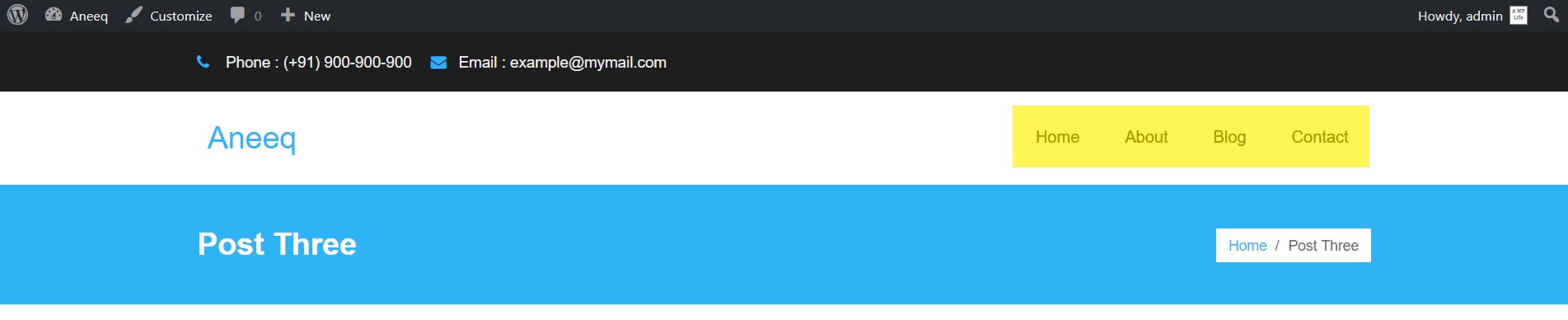
Навигация сайта была успешно добавлена, проверьте предварительный просмотр навигации на главной странице.

3) Настройка домашней страницы
В настоящее время на главной странице будет отображаться сообщение с правой боковой панелью. Теперь откройте настройщик темы, чтобы настроить домашнюю страницу темы, нажмите кнопку « Настроить » на верхней панели.

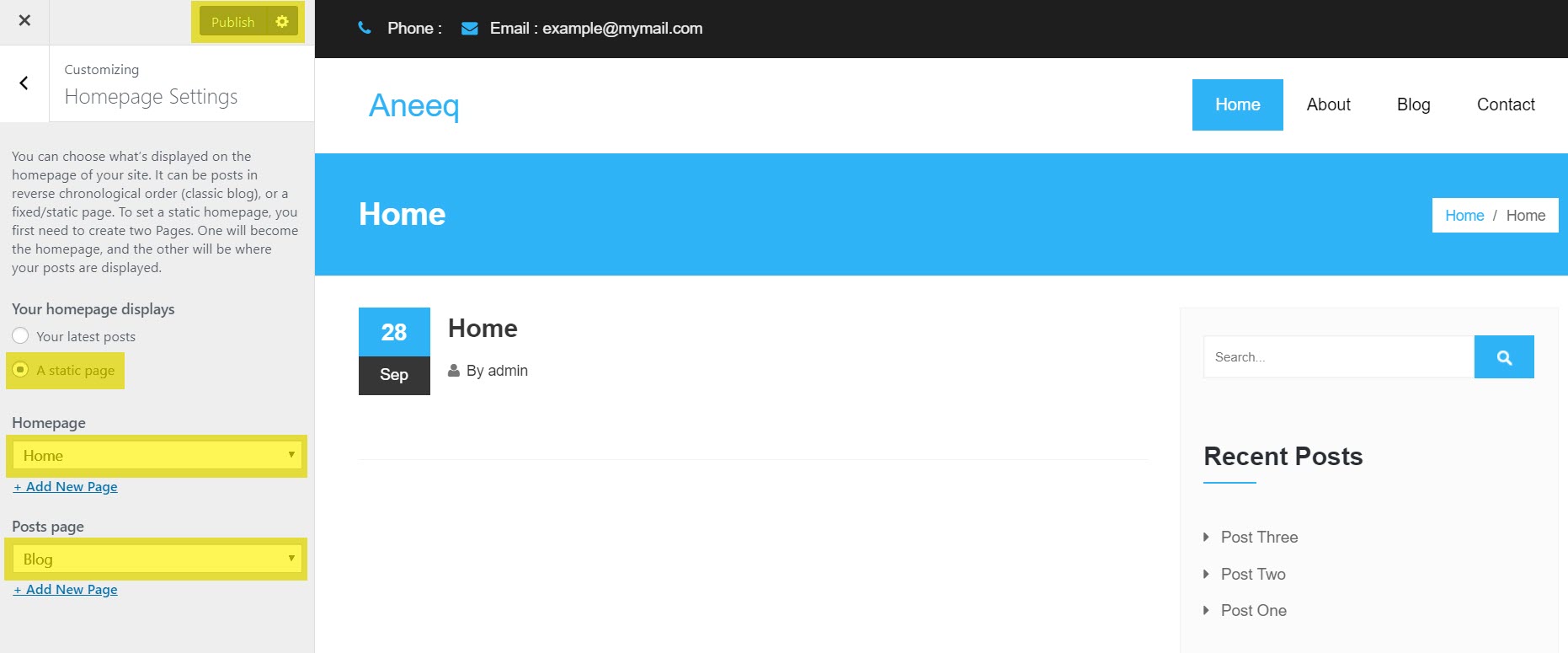
Выберите вкладку « Настройки домашней страницы » в настройщике.
A) Установите отображение домашней страницы — статическая страница
Б) Выберите Домашняя страница – Домашняя (Главная – это страница, которая создается при создании навигационного меню)
C) Выберите страницу «Сообщения» — «Блог» (Блог — это страница, которая создается при создании меню навигации)
г) Нажмите кнопку « Опубликовать ».

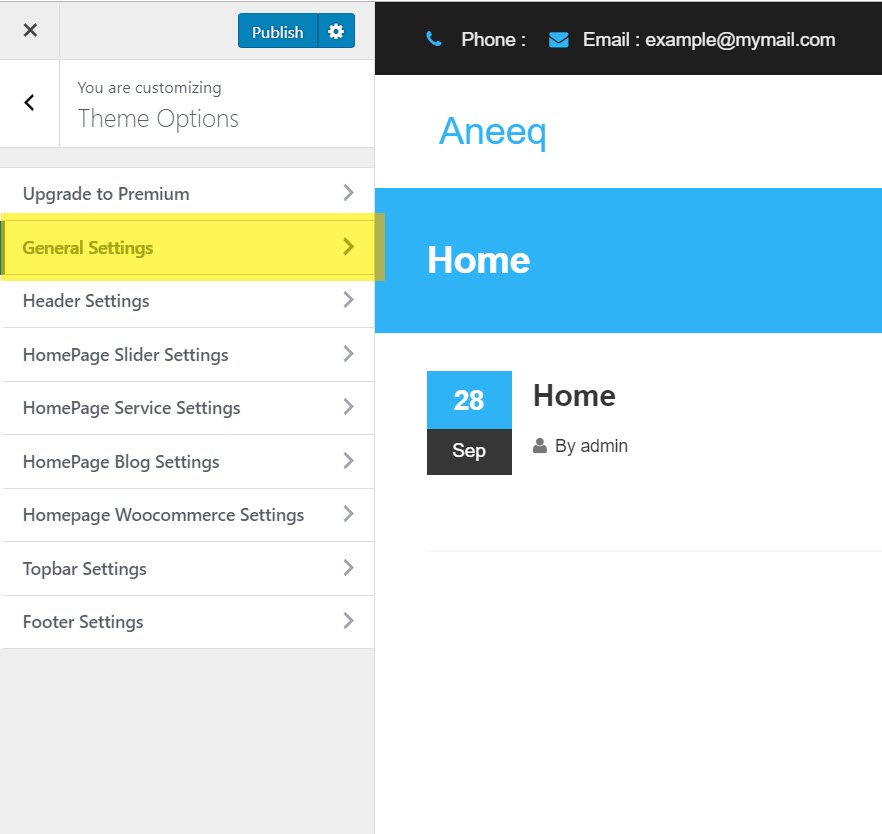
4) Общие настройки
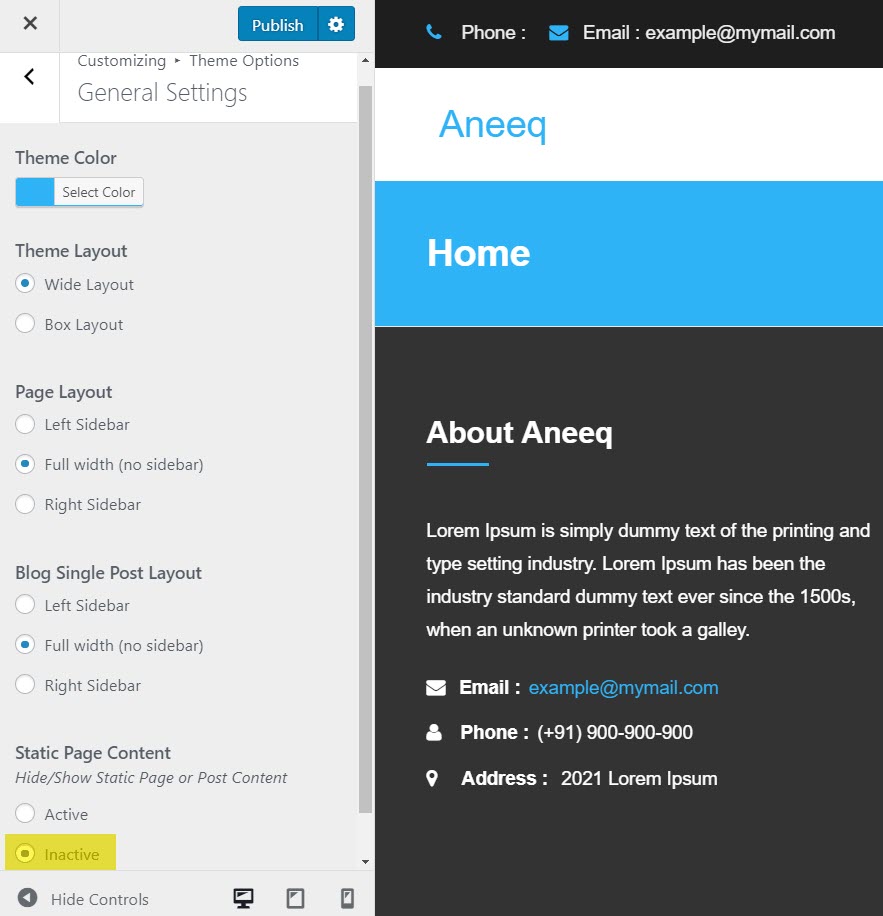
После активации домашней страницы aneeq вы увидите первую вкладку настроек « Общие настройки », которая позволяет настраивать основные функции темы, такие как цвет темы, макет шаблона страницы, макет страницы с одним сообщением и статическое содержимое домашней страницы .

Вам нужно сделать один параметр неактивным, чтобы отобразить правильный макет домашней страницы aneeq: Статическое содержимое домашней страницы — неактивно .

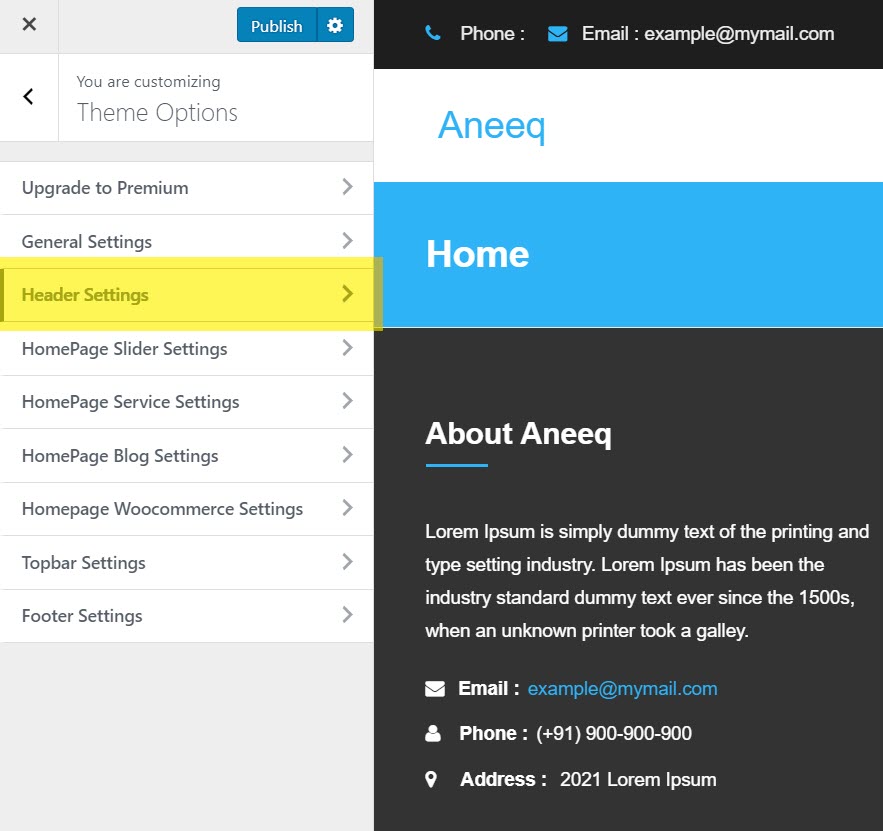
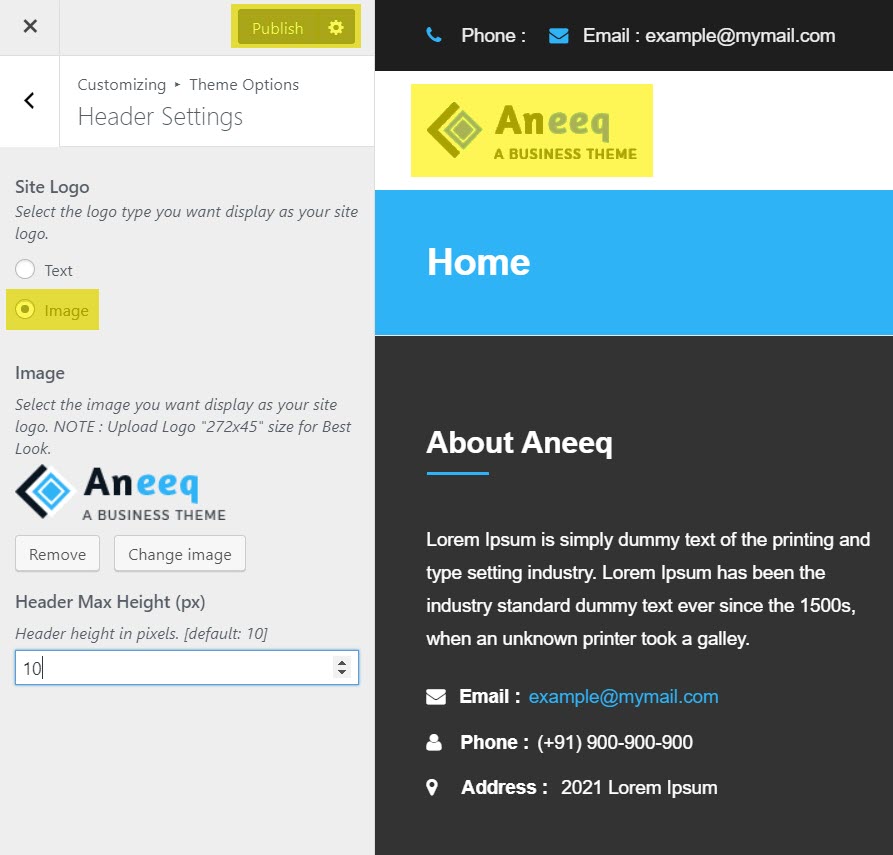
5) Настройки заголовка

Настройка заголовка Aneeq позволяет установить следующие параметры, например
А) Логотип сайта – текст или изображение
A-1) Логотип как текст — вы можете установить логотип в качестве теста
A-2) Логотип как изображение — здесь вы можете загрузить логотип сайта (рекомендуемый размер изображения логотипа — 272×45)

B) Максимальная высота заголовка (px) — вы можете указать ширину заголовка в пикселях.

6) Включить раздел слайдера на главной странице
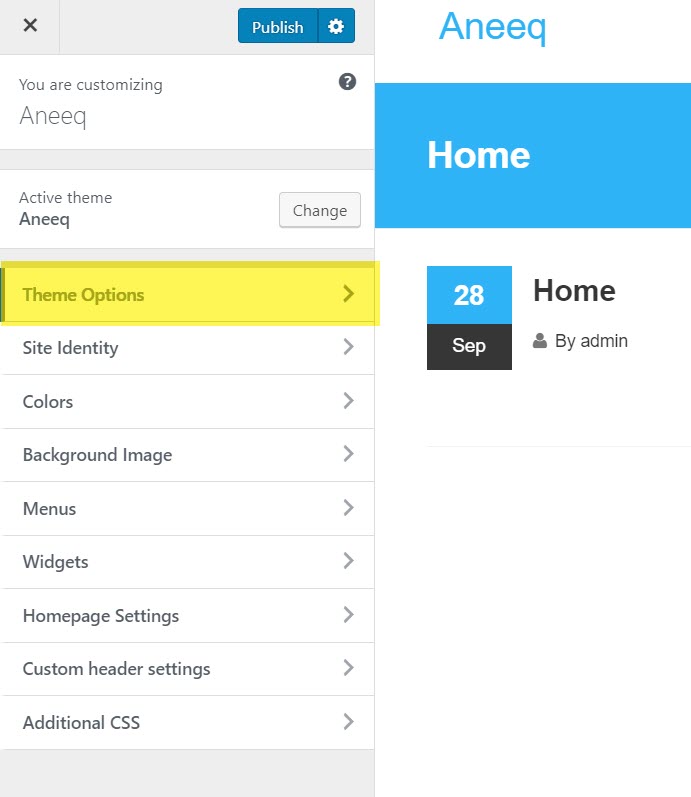
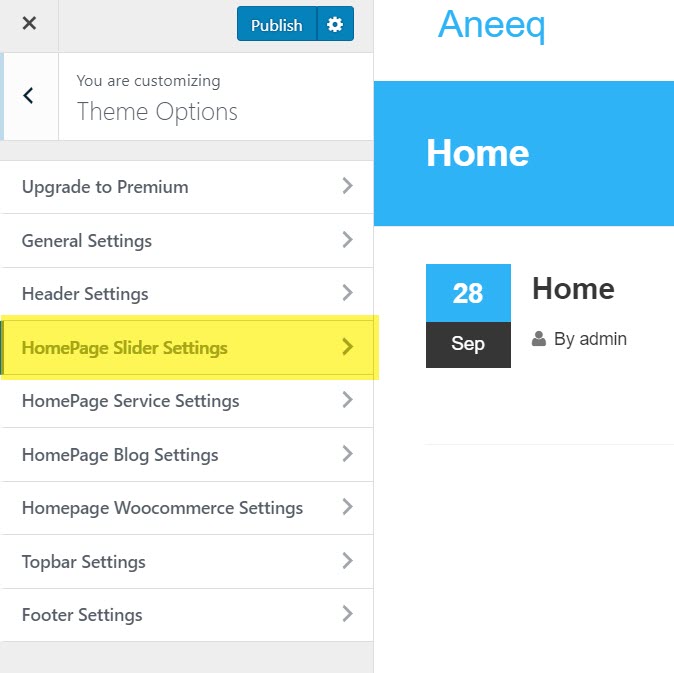
Вернитесь в настройки настройщика и выберите вкладку настроек « Параметры темы ».

Выберите вкладку « Настройки ползунка домашней страницы ».

В настройках ползунка домашней страницы выберите « Раздел ползунка — активный », чтобы включить ползунок на домашней странице. Теперь вы можете изменить изображение слайда, заголовок слайда, описание слайда, текст кнопки слайда, URL -адрес ссылки и настроить параметры функций слайдера, такие как автовоспроизведение и скорость скольжения. Вы можете добавить три слайда в раздел слайдера. В премиум-версии можно добавлять несколько слайдов без ограничений.

Рекомендуемое разрешение изображения слайда составляет 2500 пикселей по ширине и 875 пикселей по высоте (2500 x 875 пикселей).
7) Включить раздел услуг на главной странице
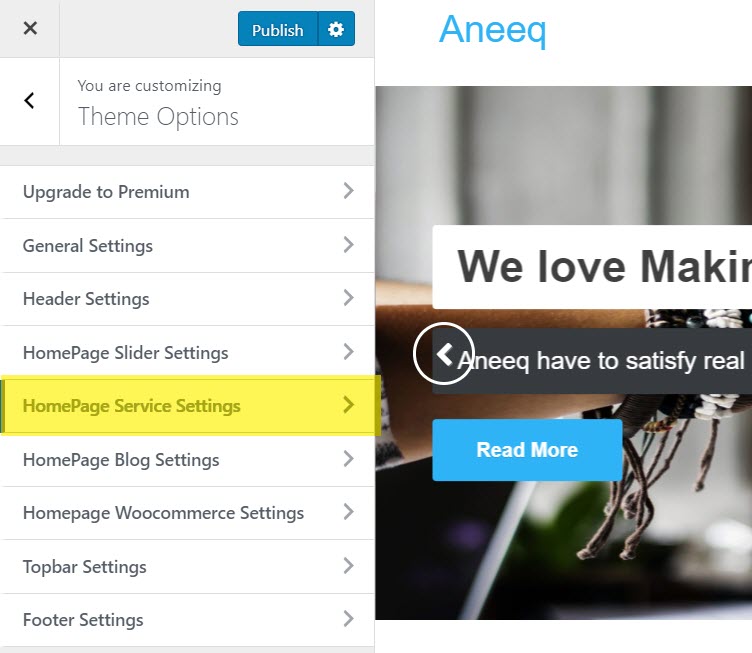
Вернитесь в настройки настройщика и выберите вкладку настроек HomePage Service Settings .

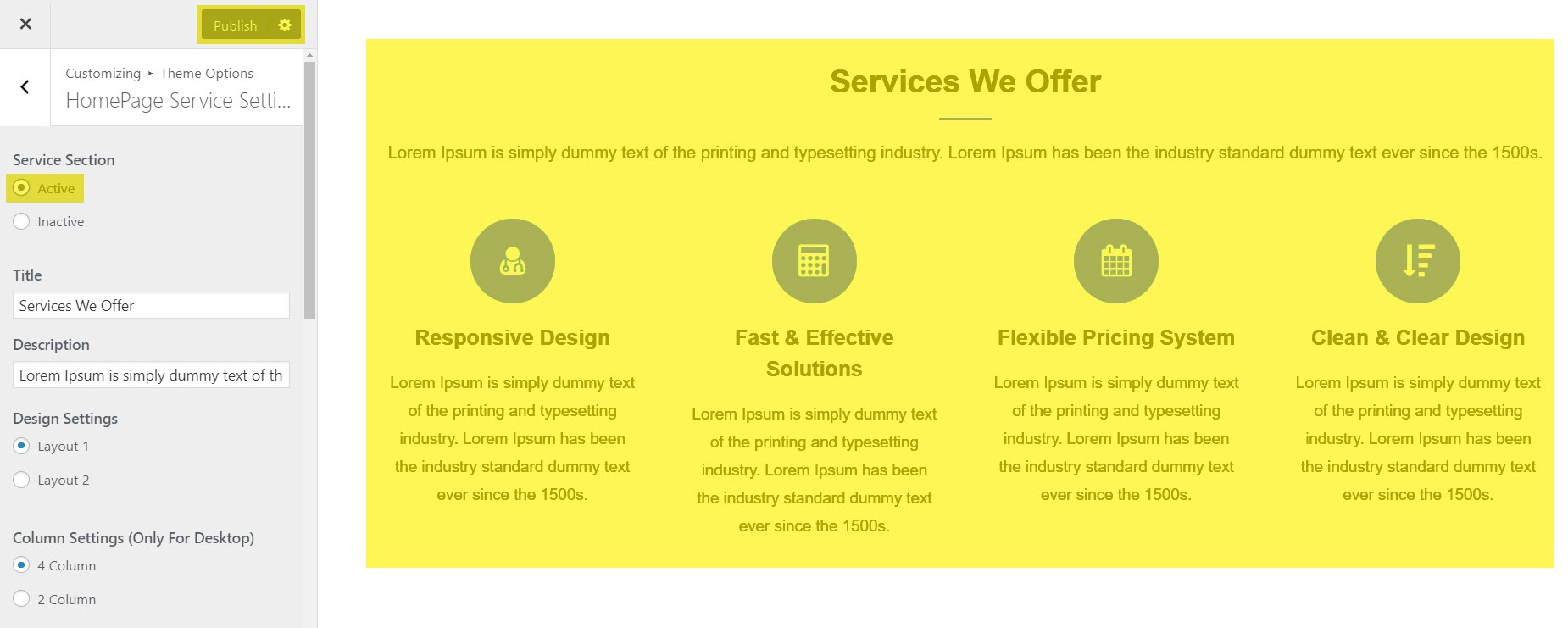
В разделе «Настройка службы домашней страницы» выберите « Раздел службы» — «Активный» , чтобы включить службу на домашней странице. Теперь вы можете изменить значок службы, название службы, описание службы и настроить параметры функций раздела службы, такие как заголовок раздела, описание раздела, макет дизайна и столбец . Вы можете добавить до четырех услуг в этом разделе. В премиум-версии можно добавлять несколько сервисов без ограничений.

8) Включить раздел блога на главной странице
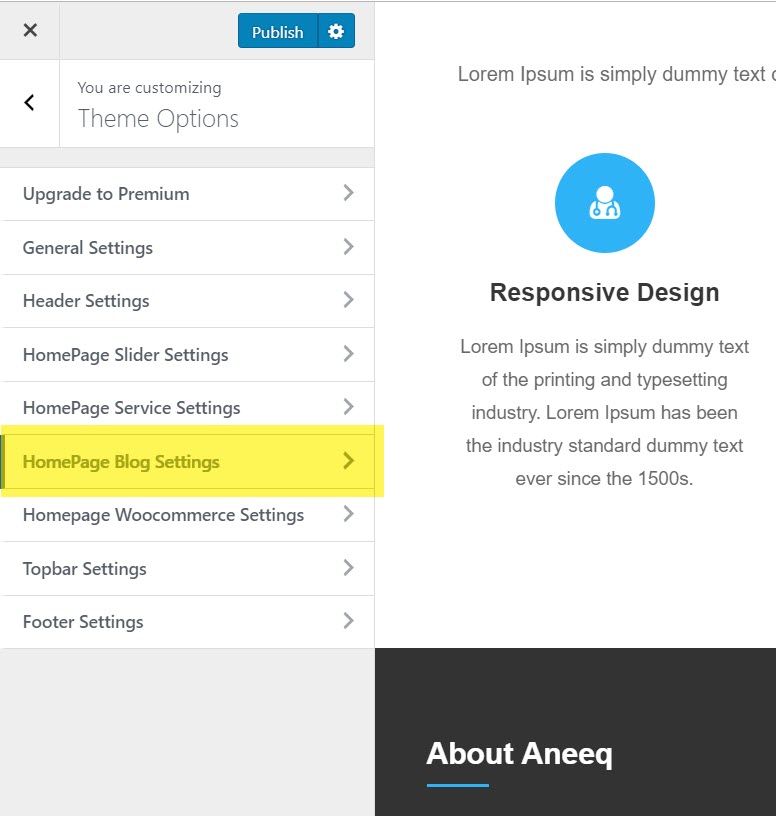
Вернитесь в настройки настройщика и выберите вкладку настроек HomePage Blog Settings .

В разделе «Настройка блога на главной странице» выберите « Раздел блога — активен », чтобы включить блог на главной странице. Теперь вы можете изменить название блога, описание блога и настроить параметры разделов блога, такие как макет столбца и макет страницы блога .
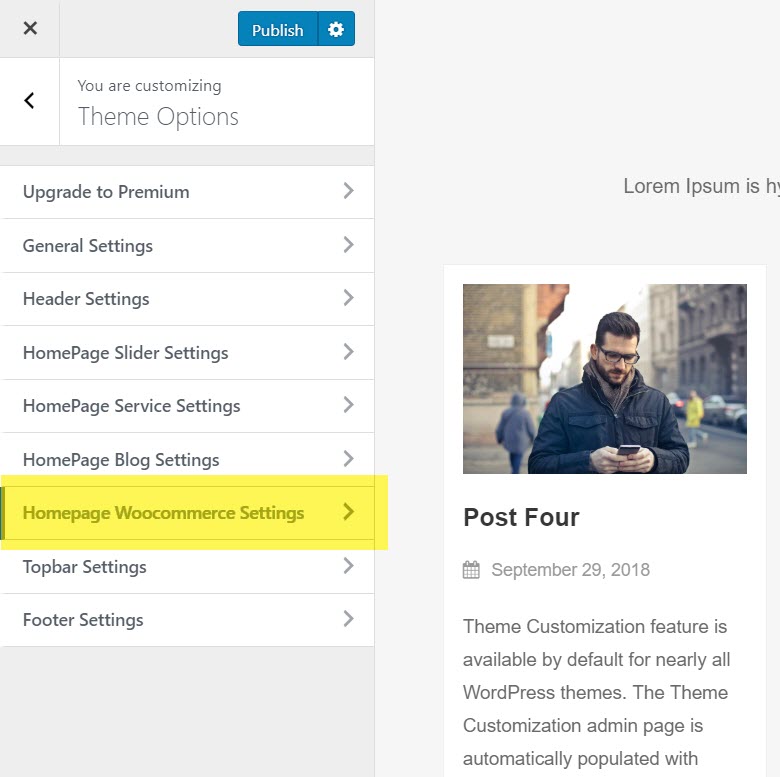
9) Включить раздел WooCommerce на главной странице
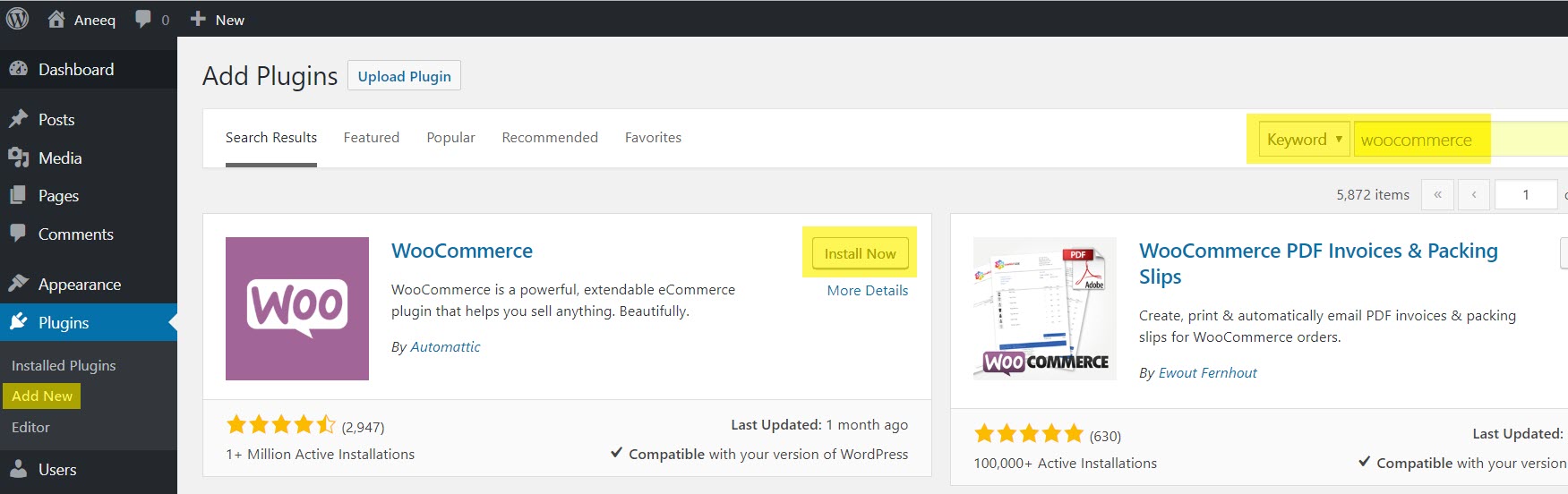
Раздел Woocommerce необходим для установки и активации плагина магазина woocommerce на сайте, следуйте скриншоту:

Установите и активируйте плагин, вам необходимо настроить плагин woocommerce для вашего интернет-магазина, для этого следуйте официальному сайту документации woocommerce: https://docs.woocommerce.com/
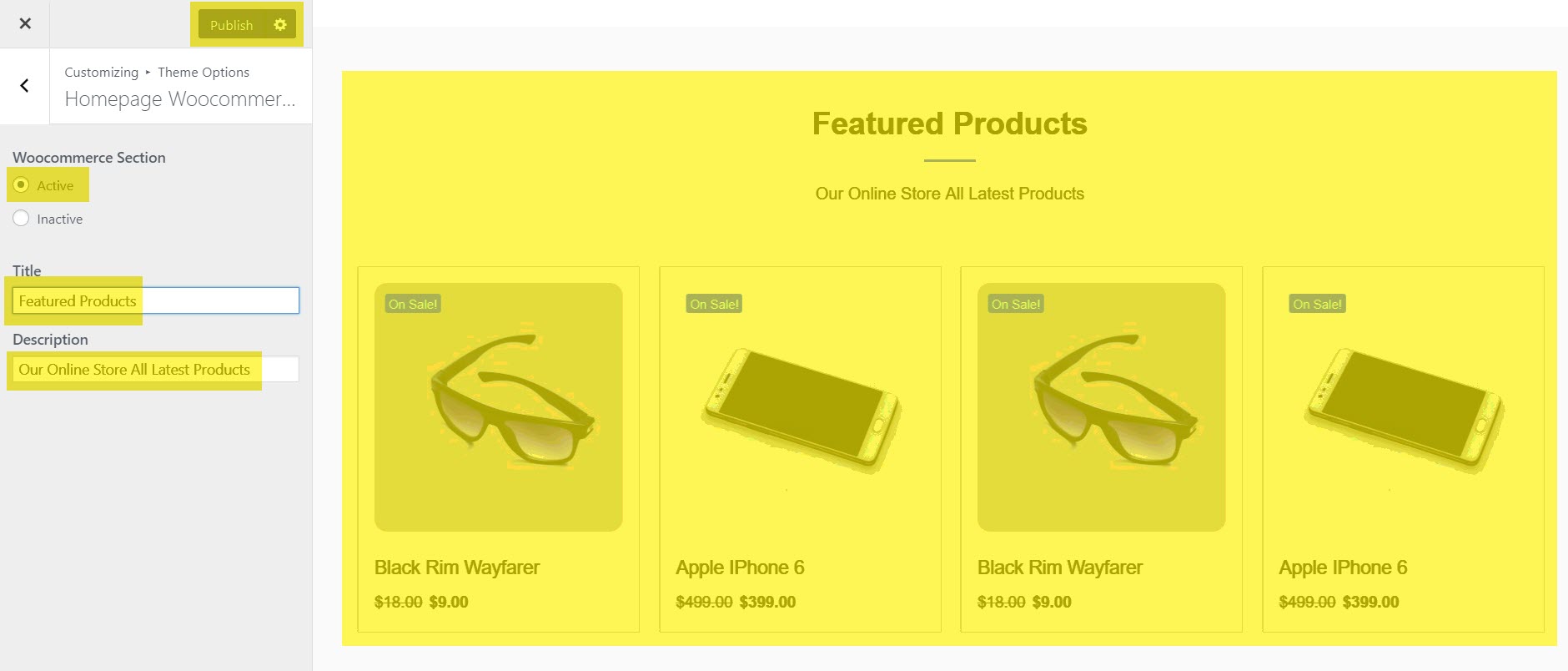
После настройки плагина теперь добавьте некоторые продукты в woocommerce, которые будут отображаться в разделе Woocommerce на главной странице, как показано ниже:

В настройках HomePage WooCommerrce выберите раздел WooCommerce — Active , чтобы включить интернет-магазин woocommerce на домашней странице. Теперь вы можете изменить заголовок раздела woocommerce, описание woocommerce .

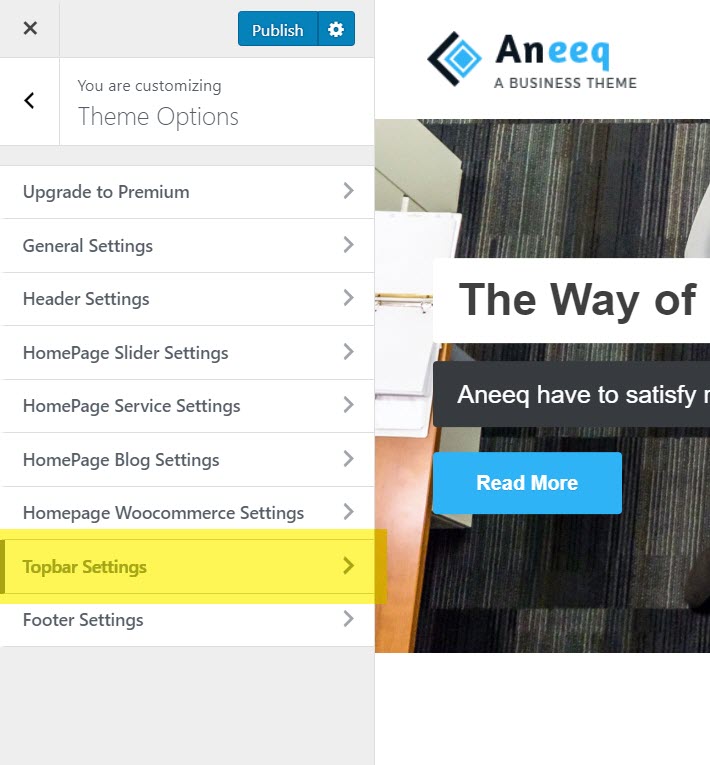
10) Настройки верхней панели (доступно только в премиум-версии)
Настройки верхней панели используются для отображения некоторой полезной информации о веб-сайте, такой как номера телефонов администратора, контактный адрес электронной почты и профиль в социальных сетях. Вы можете включить или отключить верхнюю панель на своей домашней странице, используя параметр темы под названием «Настройка верхней панели».

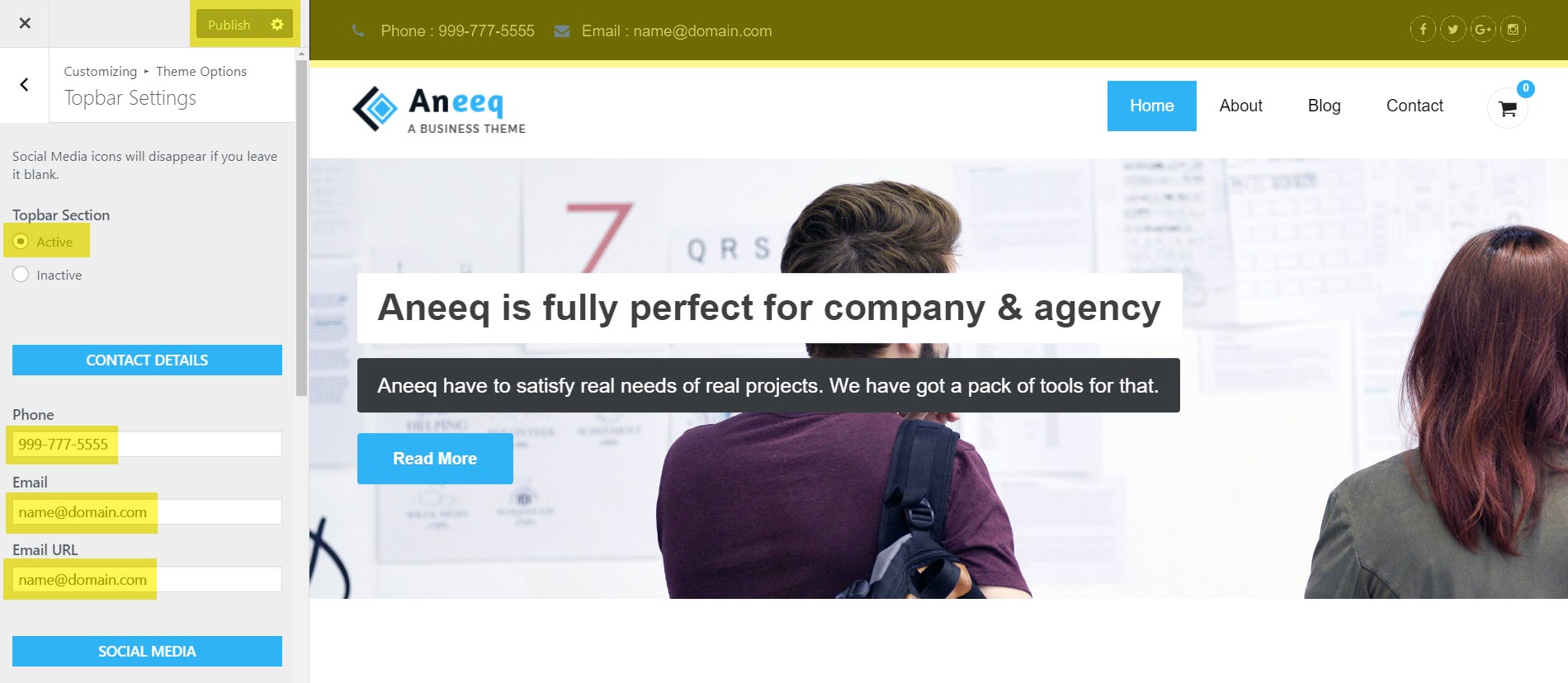
В разделе «Настройка верхней панели домашней страницы» выберите «Раздел верхней панели — активный» , чтобы включить верхнюю панель на домашней странице. Теперь измените информацию, такую как контактные данные (телефон, электронная почта, URL-адрес электронной почты), профили социальных сетей (Facebook, Twitter, Google+, Instagram, Flickr, YouTube, RSS) .

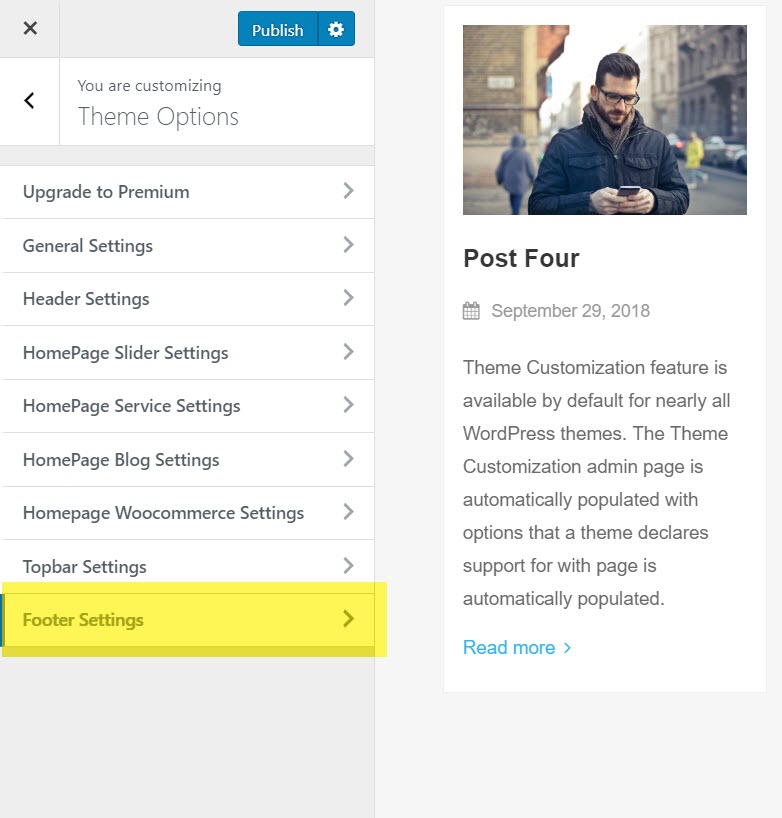
11) Нижний колонтитул
Раздел нижнего колонтитула по умолчанию активен в теме. Вы можете управлять с помощью вкладки параметров темы « Настройки нижнего колонтитула ».

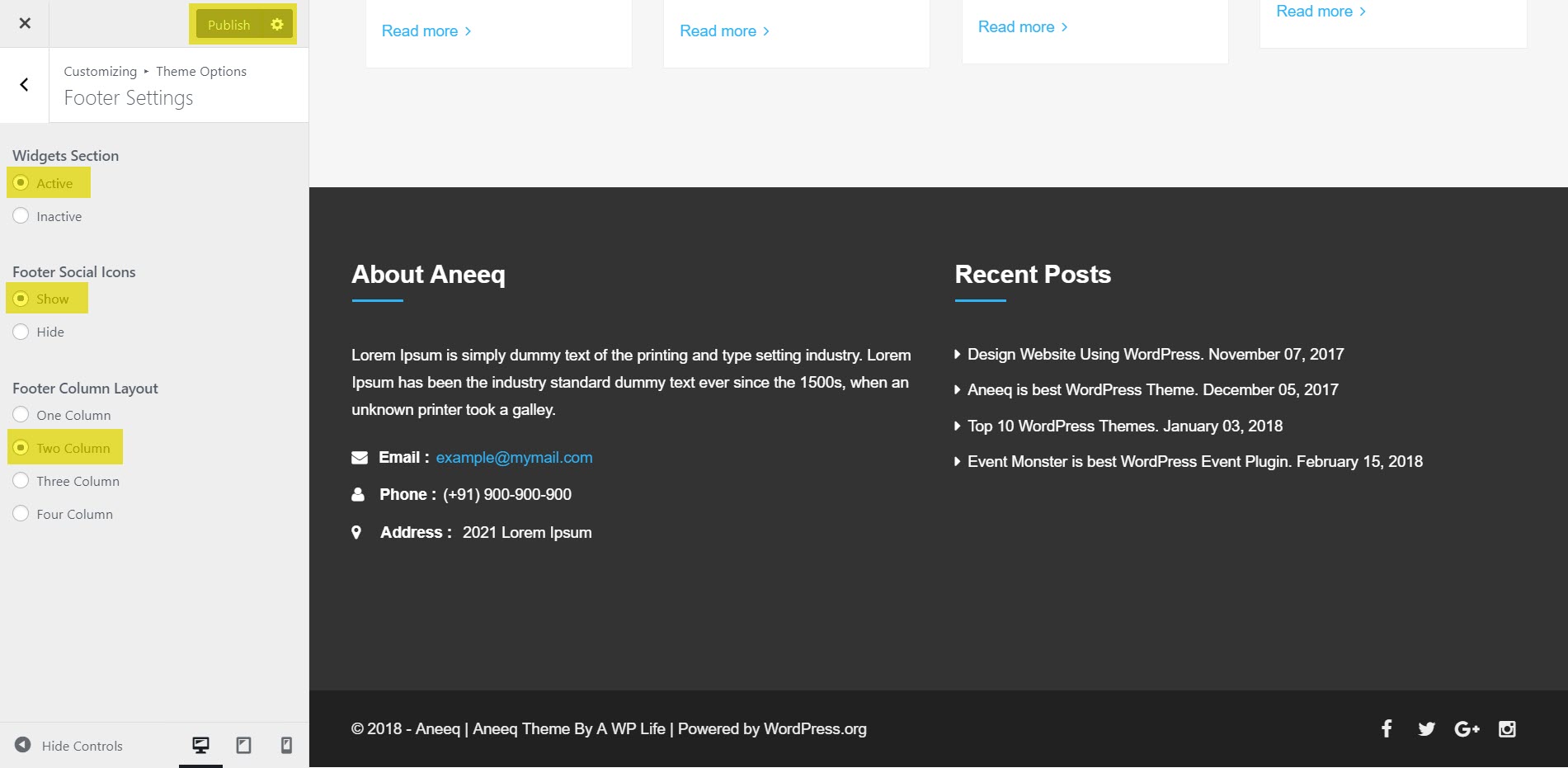
В разделе «Настройка нижнего колонтитула домашней страницы» выберите « Раздел нижнего колонтитула — Активный », чтобы включить раздел нижнего колонтитула на главной странице. Теперь измените функции нижнего колонтитула, такие как значок социальных профилей и настройки столбца:
Раздел виджетов – Активный
Социальная иконка нижнего колонтитула — активна
Расположение столбцов нижнего колонтитула — один / два / три

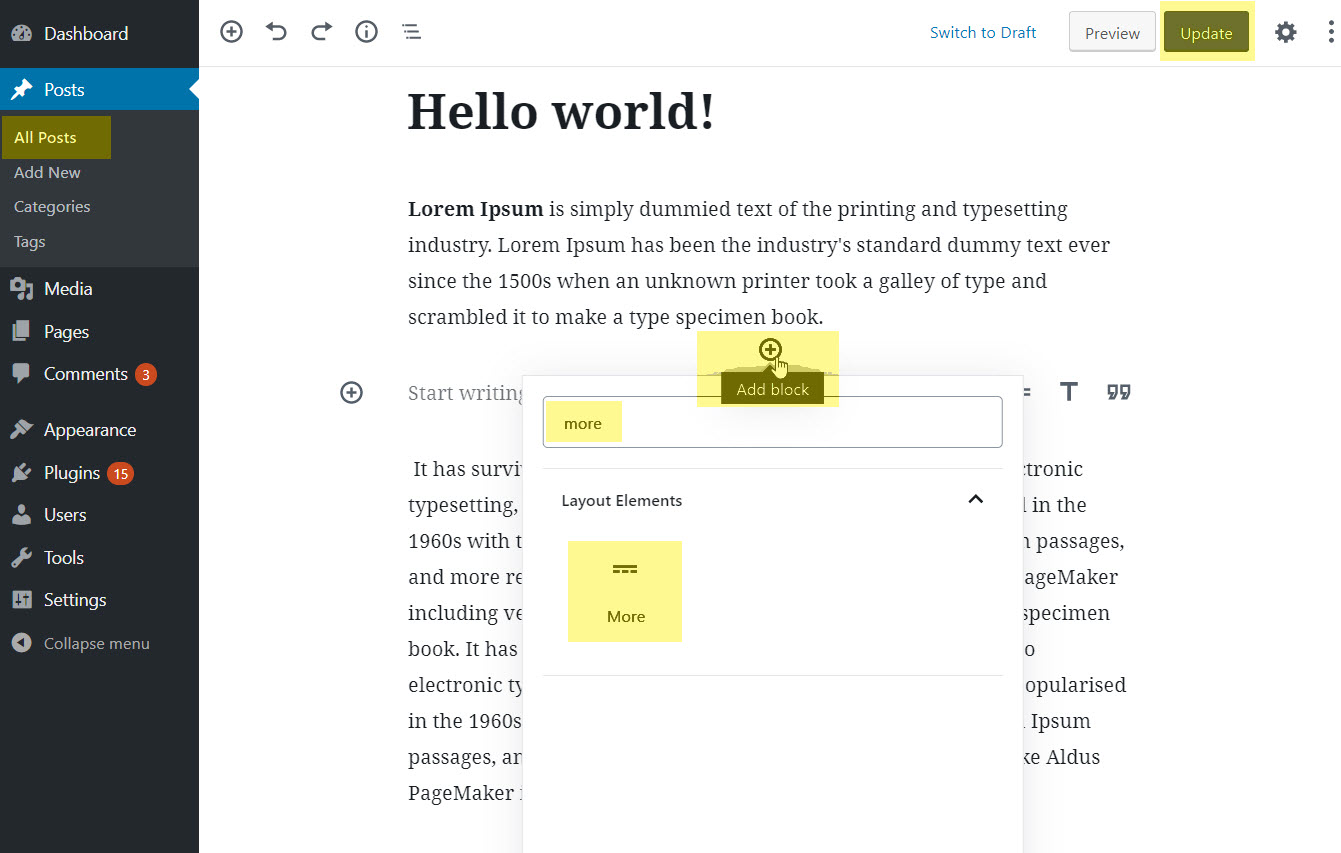
12) Как добавить кнопку «Подробнее»
Просто перейдите на панель инструментов и откройте сообщение , в которое вы хотите добавить кнопку «Подробнее».
Теперь используйте редактор WordPress, чтобы добавить тег «Подробнее », где вы хотите показать «Подробнее». затем нажмите кнопку «Обновить».

Вы также можете изменить Подробнее Текст . здесь

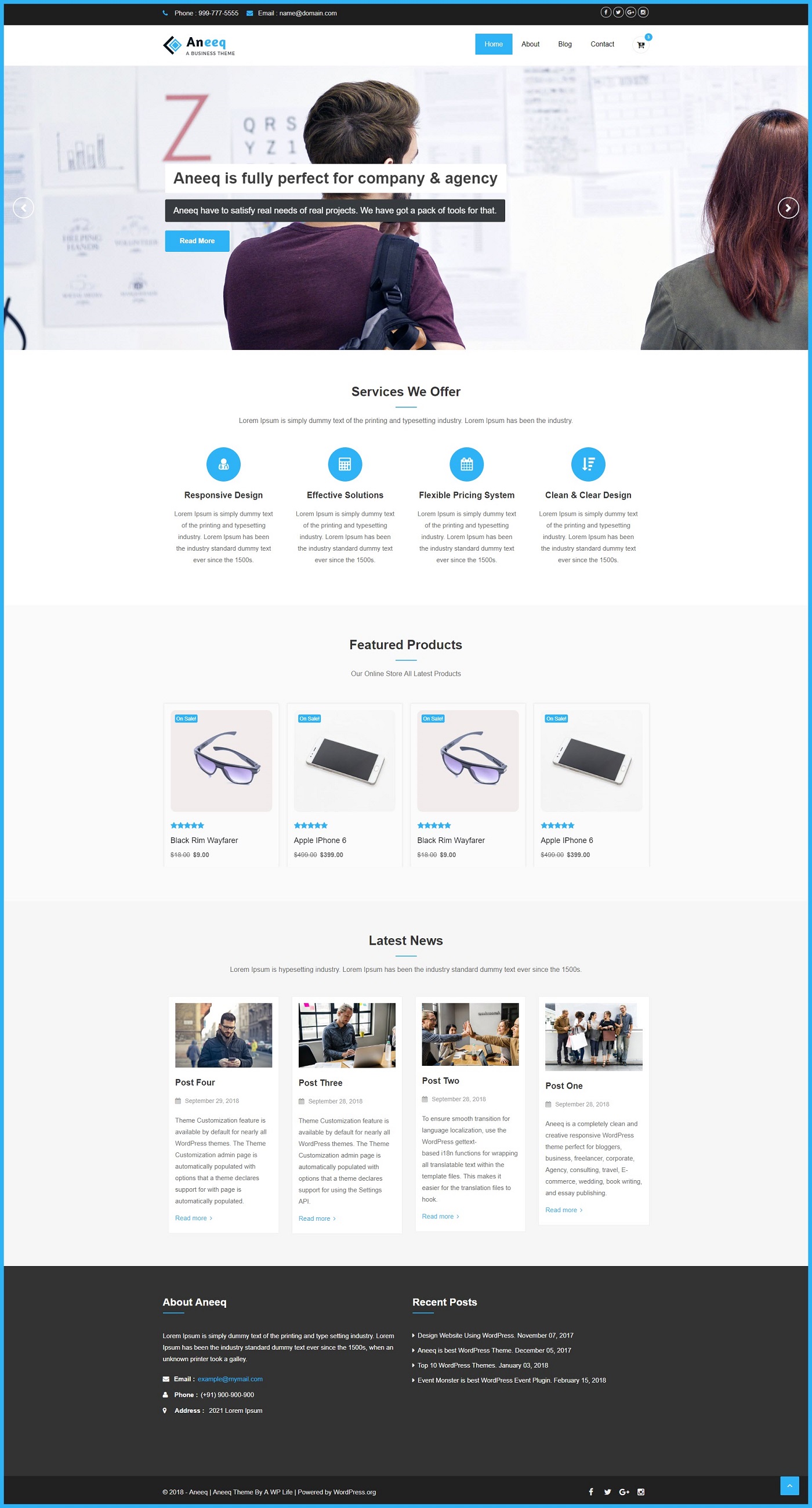
Окончательный предварительный просмотр домашней страницы темы Aneeq

Наконец, мы завершили руководство по настройке бесплатной темы WordPress на веб-сайте. Надеюсь, вы найдете это руководство по настройке темы простым и полезным. Ваши отзывы и вопросы поддержки о теме aneeq очень ценятся в разделе комментариев.
