Анимированные иконки SVG с эффектом наведения
Опубликовано: 2023-02-26Анимированные иконки SVG могут стать отличным дополнением к любому веб-проекту. Они маленькие, готовые к сетчатке и могут быть оформлены с помощью CSS. В этом уроке мы создадим набор анимированных значков, используя значки SVG, и значки будут иметь эффект наведения при наведении на них курсора мыши.
В редакторе HTML код HTML, который вы пишете, отображается в основном теге заголовка шаблона HTML5. CSS можно применить к вашему Pen в любой таблице стилей, которую вы найдете в Интернете. Для правильной работы свойств свойств и значений всегда должны назначаться префиксы поставщиков. Вы можете быстро и легко собрать сценарий с любого компьютера с веб-браузером. Укажите URL-адрес для Pen, и мы разместим его в указанном вами порядке, чтобы его можно было прочитать, как только в Pen станет доступен JavaScript. Если расширение файла вашего скрипта содержит препроцессор, мы попытаемся обработать его перед применением.
Как навести курсор в Svg?

Наведение в SVG можно выполнить с помощью псевдокласса CSS :hover. Это может быть применено к любому элементу в SVG и сработает, когда пользователь наведет указатель мыши на элемент. Эффект псевдокласса :hover можно настроить с помощью свойств CSS, как и любого другого элемента.
Из-за формата мы можем управлять свойствами значков, используя CSS с SVG. Теперь он может взаимодействовать с нами более непринужденно и прямолинейно, чем раньше, когда он использовал хитрые приемы CSS или подкачивал целые файлы изображений. Если вы хотите включить URL-адрес в SVG, включите его в тело с помощью тега <img>. Это линза, которая помещается над элементом и применяется к нему. Невозможно настроить цвет нашего экрана, потому что нет фильтра CSS. Фильтры, которые можно применить к элементу, можно сгруппировать на основе их функций. Цвет определяется начальным тональным значением вывода.
Фильтры можно определить с помощью элемента>filter, который включен в контекст раздела >defs> SVG. Поскольку фильтр CSS является подмножеством фильтра SVG , он используется только как быстрый способ добавить определенный набор значений на страницу CSS. Цветовое пространство для эффектов фильтра является линейным, а цветовое пространство для CSS — sRGB. Было бы просто сгенерировать объявление цвета CSS RGBA, подобное следующему: Цвета хранятся как целые числа (красный, зеленый и синий) в диапазоне от 0 до 255. Значения могут быть представлены в виде плавающих запятых, если добавить 255 к значениям в канал цвета. В результате мы можем создать цветовой фильтр для любого цвета со значением RGB.
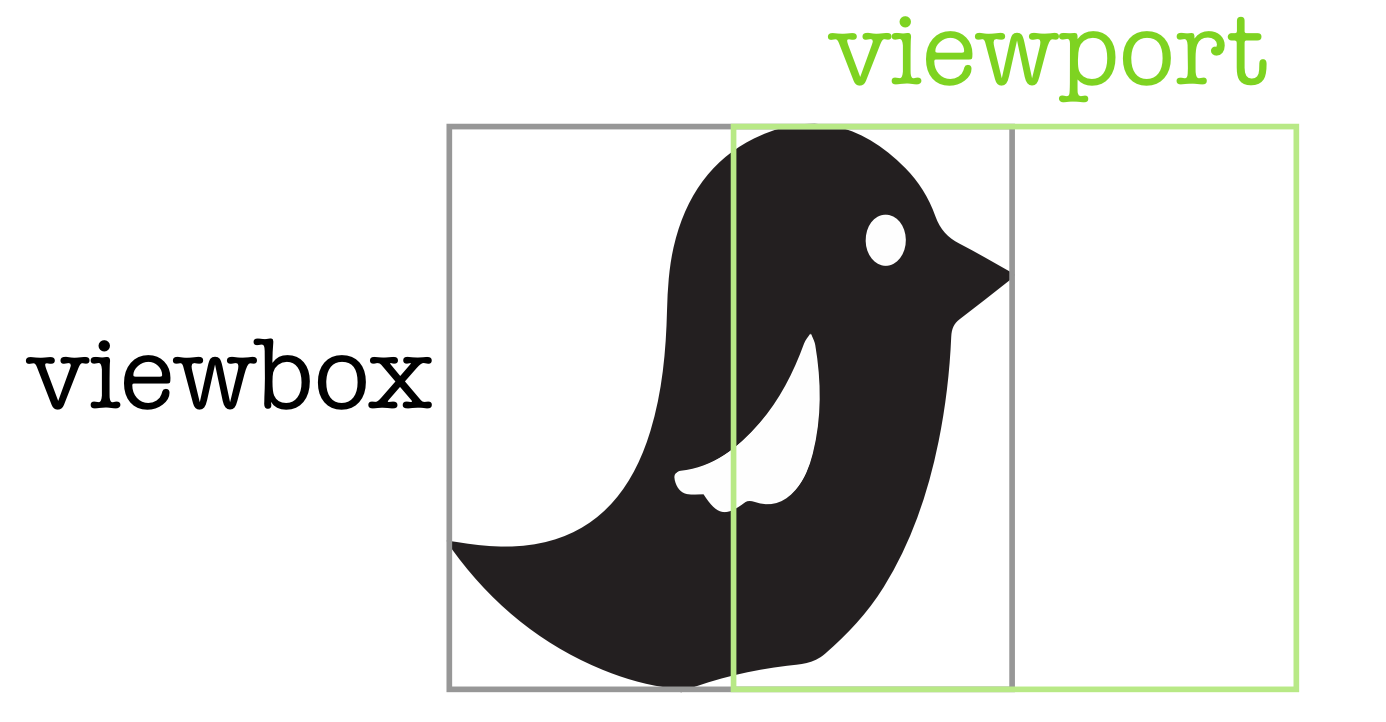
Что такое окно просмотра Svg?

Окно просмотра svg — это атрибут, который позволяет указать систему координат элемента svg. Его можно использовать для управления размером и положением элемента svg.
В случае наших SVG, скажем, у нас есть изображение птицы, и мы хотим использовать его в контейнере: если viewBox установлен правильно, размеры изображения будут масштабированы до размеров его контейнера. ViewBox также полезен для сокрытия части изображения, что может быть очень полезно для анимации. ViewBox — отличный инструмент для кадрирования изображений. Мы будем использовать его для создания анимации движения облака по небу в рамках нашего проекта. Нам нужно только изменить значение min-x viewBox, чтобы анимировать его. В результате PreserveRatioAspect был удален из этой статьи из-за его подавляющего характера.
Svg с окном просмотра намного проще манипулировать
ViewBox позволяет вам использовать SVG гораздо проще. Если бы я хотел сделать SVG, без него это было бы невозможно. viewBox — это, по сути, второй набор виртуальных координат, используемый всеми векторами в SVG для представления их высоты, ширины и так далее. В то время как вы можете манипулировать фактическими свойствами высоты, ширины и высоты SVG, не влияя на его внутреннюю часть, viewBox может представлять только один набор SVG на основе viewBox гораздо проще размещать, изменять размер и вращать, чем тот, который не есть вьюбокс.
Существует несколько способов центрирования элемента SVG. Чтобы это произошло, поместите текст в абсолютный центр элемента, в котором вы хотите, чтобы он был центрирован. Установите положение текста в viewBox в центр (то же положение, что и SVG).
Как изменить цвет изображения Svg при наведении с помощью Css
Как изменить цвет изображения svg при наведении с помощью css? Чтобы изменить цвет изображения svg при наведении с помощью css, вы можете использовать псевдокласс :hover. Это позволит вам нацеливаться на изображение, когда пользователь наводит на него указатель мыши, и соответствующим образом изменять его цвет. Например: .svg-image:hover { fill: #ff0000; }
Используя навыки и логику программиста, мы покажем вам, как решить головоломку программирования «Как изменить цвет изображения Svg при наведении курсора с помощью Css». Существует множество различных методов решения проблемы, но все они могут работать вместе для ее решения. Если вы хотите изменить цвет, вы можете сделать это с помощью CSS или назначив свойство цвета элемента его родителю. При использовании встроенных SVG можно настроить заливку и другие элементы SVG в соответствии со своими потребностями. Мы можем изменить цвет изображения в CSS, объединив функции непрозрачности и тени в свойстве фильтра. Вы можете извлечь CSS из своего SVG и использовать его в качестве таблицы стилей.
Как изменить цвет изображения Svg при наведении курсора?
CSS можно использовать для изменения цвета изображений SVG при наведении. CSS можно добавить в ваш HTML-файл или во внешний файл. Чтобы вставить CSS в ваш HTML-файл, используйте тег *style*. Вы можете добавить тег style> в свой HTML-файл, введя его в тело HTML.
Как использовать псевдокласс :hover со свойством Background-image
При использовании псевдокласса hover в качестве свойства фонового изображения следует помнить о нескольких вещах. Вы должны включить изображение, которое собираетесь использовать в HTML-документе. Кроме того, при использовании псевдокласса: hover с изображением вы должны включить другой атрибут src. Наконец, убедитесь, что изображение достаточно велико, чтобы его можно было использовать при наведении курсора.
Можете ли вы изменить SVG с помощью Css?
SVG можно анимировать так же, как элементы HTML, используя ключевые кадры CSS и свойства анимации или переходы CSS.
Сила анимированных SVG
Если вы хотите добавить интерактивности и анимации на свой веб-сайт, анимированные SVG могут быть эффективным инструментом. Используя немного CSS, вы можете создавать простые анимации, которые можно изменять и настраивать в соответствии с вашими конкретными потребностями. В дополнение к более сложной анимации вы также можете рассмотреть возможность использования других инструментов для достижения своих целей. Например, JavaScript можно использовать для создания более сложных и реалистичных анимаций. CSS и sva — это мощные средства для создания простых или более сложных анимаций, поэтому подумайте, как вы добьетесь желаемого результата.

Svg путь при наведении
Если вы хотите добавить эффект наведения к пути SVG , вы можете использовать псевдокласс CSS :hover. Это добавит эффект наведения на элемент, когда пользователь наведет на него курсор.
Когда вы используете CodePen, ваш код редактора HTML — это то, что входит в тело базового шаблона HTML5. Это место для вас, если вы хотите получить доступ к элементам более высокого уровня, таким как тег HTML. CSS можно применить к вашему Pen, используя любую таблицу стилей, которую вы найдете в Интернете. Вы можете создать сценарий прямо из Интернета с помощью пера. Если вы разместите URL-адрес в этом месте, мы разместим его в том же порядке, что и ваш JavaScript. Если ваша ссылка содержит расширение файла, включающее препроцессор, мы постараемся обработать его перед подачей заявки.
Svg Hover не работает
Есть несколько возможных причин, по которым ваш svg hover может не работать. Убедитесь, что ваш файл svg правильно связан с вашим файлом HTML. Кроме того, убедитесь, что наведение курсора правильно закодировано в вашем CSS. Если оба они верны, попробуйте добавить z-индекс в свой код CSS.
В этом посте мы узнаем, как найти правильный ответ на изменение цвета Svg при наведении курсора, Css, с помощью компьютерного языка. Можно реализовать новый метод решения той же проблемы, который будет более подробно обсуждаться в следующем разделе. Цвет SVG можно изменить в React, выполнив следующие шаги: Атрибуты заливки и обводки в SVG не должны быть установлены. Текстовый файл XML, содержащий масштабируемую векторную графику (SVG), используется для определения этой графики. В результате вы можете изменить цвета, щелкнув по ним и удерживая нажатой клавишу CTRL, у которой есть возможность добавить текстовый редактор. В файле SVG можно указать как атрибут стиля (свойства заливки и обводки), так и атрибуты заливки и обводки для атрибутов представления.
Как исправить состояния наведения CSS
Когда пользователь наводит курсор на несколько частей информации в CSS, состояние наведения CSS может быть полезно для их отображения. Если ваше состояние наведения CSS не работает, вы можете проверить несколько вещей. Прежде чем начать, убедитесь, что ваш селектор CSS нацелен на правильный элемент. Второй совет — убедитесь, что ваш стиль CSS имеет правильный формат. Наконец, убедитесь, что! Важное правило используется для обеспечения того, чтобы ваш стиль CSS применялся, когда пользователь наводит курсор на элемент. Нет никакой гарантии, что состояние наведения всегда будет работать.
Изменение цвета изображения Svg Css
Изображения SVG можно изменить по цвету с помощью CSS. Это делается путем установки свойства «заливка» на желаемый цвет.
Я нахожусь в процессе разработки веб-сайта с некоторыми указателями и учебными пособиями. Перед визуализацией встроенного SVG убедитесь, что CSS не затрагивает ни один из его элементов. Я понимаю, что не имеет значения, какие изменения вы вносите в файл SVG. Однако я недоумеваю, почему он не меняет цвета в CSS. Вы можете манипулировать внутренними элементами встроенного SVG с помощью CSS, предоставленного инспектором, и вам просто нужно научиться использовать этот CSS для достижения этой цели. Это, например, потерпит неудачу, если это не сработает. Ваш класс содержит следующие элементы: your-svg-class — * fill — red.
Кажется, перед ним стоит какая-то высокая цель. Он уже определяет, какой цвет использовать. Если вы используете asvg, вы уже знаете цвета, которые хотите использовать.
Как изменить цвет изображения в CSS?
Вы можете изменить цвет изображения с помощью стилей CSS: filter: none | размытие () | яркость () | контраст () | тень() | оттенки серого () | оттенок-поворот () | инвертировать () | непрозрачность () | насыщение(), | сепия() | URL() | исходный
3 отличных сайта для перекрашивания изображений
Есть несколько отличных сайтов для перекрашивания изображений.
Этот веб-сайт можно найти по адресу: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
Какое свойство используется для изменения цвета Svg в Css?
Свойство заливки определяет цвет фигуры SVG в атрибуте презентации.
Ручка фон Svg парит
Pen background svg hovers — отличный способ добавить изюминку вашему веб-сайту. Их можно использовать, чтобы добавить немного индивидуальности вашему сайту или сделать его более интерактивным. Вы можете использовать их, чтобы добавить эффект наведения к любому элементу на вашей странице или создать собственный эффект наведения для вашего собственного веб-сайта.
HTML-редактор CodePen содержит все детали, связанные с телом и тегами, содержащимися в базовом шаблоне HTML5. Здесь есть несколько классов, которые могут оказать существенное влияние на весь документ, что делает его идеальным местом для начала. CSS можно применить к вашему Pen из любой таблицы стилей, доступной в Интернете. Вы можете создать сценарий для своей ручки из любого места в Интернете. В порядке документов, которые у вас есть здесь, мы добавим к нему URL-адрес, прежде чем мы сможем добавить JavaScript в Pen. Мы постараемся обработать вашу ссылку, чтобы обработать ее перед применением, если расширение файла скрипта зависит от препроцессора.
Препроцессоры CSS Препроцессоры CSS
Препроцессор CSS — это программа, позволяющая генерировать CSS на основе собственного уникального синтаксиса препроцессора. Существует множество различных препроцессоров CSS, однако наиболее популярными являются Less и Sass. Препроцессоры могут сделать вашу жизнь как веб-разработчика намного проще и быстрее, поскольку они предоставляют такие функции, как переменные, примеси и вложение.
Вы можете писать на языках, которые затем компилируются в старый добрый CSS с помощью препроцессоров CSS. CSS-подобные языки можно использовать для поддержки переменных, примесей, математических операций, операций с цветом и множества других вещей. Существует много споров о том, какой препроцессор лучше всего подходит для css. Я считаю, что SASS — лучший выбор на данный момент, хотя в будущем его нужно будет обновить до LESS. Для SASS есть элемент Compass For LESS, элемент LESSHat и элемент LESS Elements. LESS и SASS можно протестировать в браузере без использования CodePen. Помимо Stylus, которым я еще не пользовался, есть еще один препроцессор под названием Implicit, который я не могу прокомментировать с точки зрения его возможностей.
Различные типы препроцессоров CSS и какой из них лучше
Препроцессоры и универсальные инструменты являются примерами замечательных утилит. Настоятельно рекомендуется изучить хотя бы один из них, так как они очень популярны среди веб-разработчиков.
Какие есть препроцессоры CSS?
Что касается препроцессоров CSS, то тремя наиболее популярными и стабильными являются Sass, LESS и Stylus, но есть и много более мелких. Синтаксис каждого препроцессора различается, но все они работают одинаково.
Какой препроцессор CSS лучше?
Он был назван одним из самых популярных в мире препроцессоров CSS не только из-за своей популярности, но и потому, что Хэмптон Кэтлин и Натали Вейценбаум создали его в 2006 году. Прекомпиляторы LibSass не отделяют Sass от Ruby, но позволяют анализировать его в других языках. языки и отделены от Ruby. Если вы ищете надежный и многофункциональный препроцессор CSS, Sass — это то, что вам нужно.
