Обзор Animator: плагин WordPress для анимации в один клик
Опубликовано: 2023-02-27Animator — это интерфейс «укажи и щелкни» без кода для создания анимаций WordPress на заказ. Он создан той же командой, что и CSS Hero, и прост в использовании — узнайте больше в нашем подробном обзоре Animator.
Оценка
В то время как Animator вполне достаточно для нетехнических пользователей, опытные пользователи могут извлечь выгоду просто потому, что он может ускорить процесс. Даже если у вас есть опыт разработки собственного CSS, вы можете использовать Animator для экономии времени.
Поиск аниматора
Хотите придать своему сайту WordPress привлекательную прокрутку и временную анимацию?
Эти анимации можно создать самостоятельно, если вы разбираетесь в CSS. Тем не менее, для остальных из нас нет простого способа добавить анимацию к контенту в WordPress.
Animator, новый автономный плагин от команды CSS Hero, меняет это, предоставляя вам простой интерфейс «укажи и щелкни» для настройки различных типов анимации на вашем сайте WordPress, независимо от того, используете ли вы собственный редактор или плагин конструктора страниц.
Это позволяет вам создавать анимацию на своем сайте, даже если вы не разбираетесь в технике. Несмотря на то, что вы можете написать свой собственный CSS, пользовательский интерфейс Animator может помочь вам ускорить рабочий процесс.
Что предлагает аниматор?

Основное преимущество Animator заключается в том, что он позволяет добавлять на сайт множество различных анимаций, не требуя каких-либо CSS, JS или других глубоких технических знаний.
Вместо этого вы можете управлять своей анимацией с помощью интерфейса «укажи и щелкни», который включает временную шкалу анимации.
Если вы знакомы с популярным плагином CSS Hero, вы узнаете Animator. Одним словом, Animator — это стиль CSS, эквивалентный CSS Hero.
Давайте рассмотрим некоторые из наиболее важных аспектов более подробно.
Интерфейс с использованием Point-and-Click
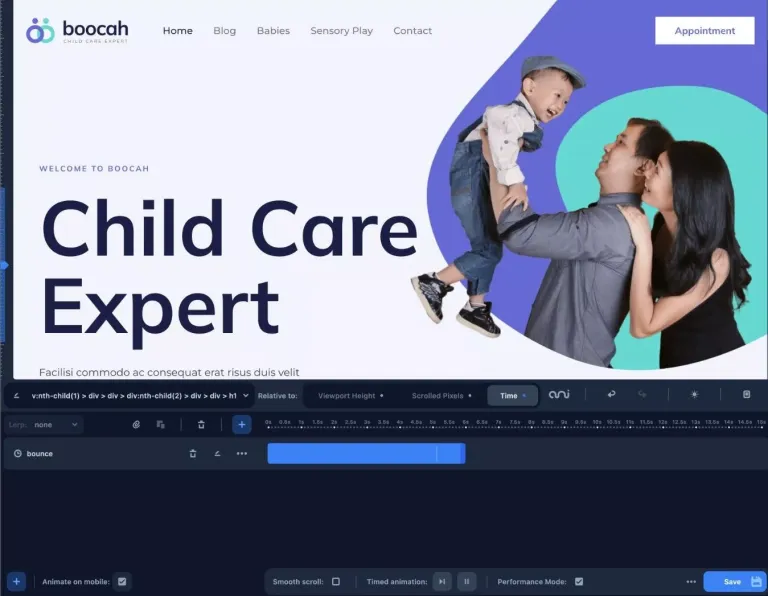
Animator имеет простой интерфейс «укажи и щелкни», который поможет вам управлять анимацией.
Есть два основных компонента:
- Визуальный предварительный просмотр вашего сайта во всю ширину — когда вы добавляете анимацию, вы можете сразу увидеть, как они выглядят в предварительном просмотре в реальном времени. Это весьма полезно для внесения небольших изменений без необходимости постоянно перезагружать другой предварительный просмотр.
- Временная шкала анимации — позволяет создавать одну или несколько анимаций на основе поведения или времени прокрутки пользователя. Вы можете перемещать объекты и изменять настройки для достижения желаемого эффекта.
В практической части вы получите более подробное представление об этом интерфейсе…
Тем не менее, он довольно прост в использовании.

3+ режима анимации высокого уровня с большим количеством свойств анимации
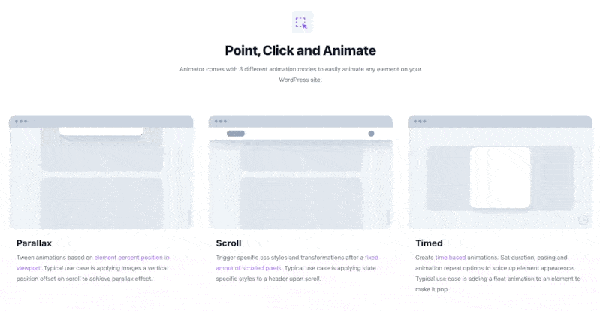
В Animator есть три высокоуровневых параметра, которые помогут вам настроить анимацию:
- Parallax — анимация «tween», основанная на процентном расположении элемента в окне просмотра. Tween — это аббревиатура от «между», и основная идея заключается в том, что он позволяет создавать эффекты прокрутки параллакса.
- Прокрутка — после того, как пользователь прокрутил определенное количество пикселей, запускаются соответствующие стили CSS или анимация. Например, когда посетитель прокручивает страницу вниз, вы можете применить к заголовку стили, зависящие от состояния.
- Timed — Анимации создаются по заранее определенному расписанию. Например, добавление плавающего движения к элементу, чтобы выделить его.
Вот несколько общих примеров Animator, демонстрирующих различные режимы анимации:

Помимо параметров анимации высокого уровня, вы можете дополнительно анимировать широкий спектр атрибутов CSS, включая следующие:
- Фоновый цвет
- Фоновое положение
- Тень коробки
- Размер шрифта
- Межбуквенное расстояние
- Непрозрачность
- Перспектива
- Повернуть X, Y или Z
- Шкала
- Наклон X или Y
- Ширина
- …еще больше
Чтобы упростить задачу, Animator содержит предустановки для многих из них:

Тем не менее, вы также можете создать собственную анимацию, позволяющую при необходимости выйти за рамки пресетов.
Совместимость с родным редактором, темами и компоновщиками страниц
Animator работает со сторонними темами и плагинами для создания страниц в дополнение к основному редактору WordPress.
Это включает, но не ограничивается перечисленными ниже инструментами:
- Элементор
- Бобровый Строитель
- Диви
- Конструктор страниц WPBakery
- Авада
- Астра
- Кислород
Аниматор должен иметь возможность работать с любым элементом вашего сайта, независимо от того, откуда он взялся.
Например, вам может понравиться Beaver Builder для дизайна, но вы считаете, что его возможности анимации слишком ограничены для ваших нужд.
Вы можете добавлять более сложные анимации в свои проекты Beaver Builder, установив Animator вместе с Beaver Builder.
Измените анимацию вручную или экспортируйте ее (для более продвинутых пользователей).
Хотя Animator предназначен для того, чтобы позволить нетехническим пользователям создавать анимацию с помощью интерфейса «укажи и щелкни», более опытные пользователи могут оценить, что Animator по-прежнему позволяет вам получить доступ к базовому коду, если вы хотите внести прямые изменения.
При необходимости вы также можете экспортировать данные приложения.

Автономный плагин
Хотя Animator создан командой CSS Hero, для его использования не требуется устанавливать CSS Hero.
То есть Animator — это отдельный плагин.
Сказав это, Animator по-прежнему хорошо работает с CSS Hero, поэтому вы можете использовать оба, если хотите контролировать стиль своего сайта без кода.
Как использовать плагин Animator для создания анимации WordPress
Теперь, когда вы знаете, что может предложить Animator, давайте посмотрим, каково это использовать его на вашем сайте.
Далее мы познакомим вас с процессом создания анимации WordPress с помощью Animator и демонстрационного сайта, созданного с использованием темы Astra и собственного редактора WordPress.
№1. Активируйте интерфейс Animator на странице, которую вы хотите анимировать.
Для начала откройте интерфейс Animator на странице, содержащей материал, который вы хотите анимировать.
Если вы хотите анимировать элемент сайта (например, заголовок), просто откройте любую страницу, содержащую ваш заголовок. Любая созданная вами анимация будет применяться ко всем экземплярам этого заголовка.

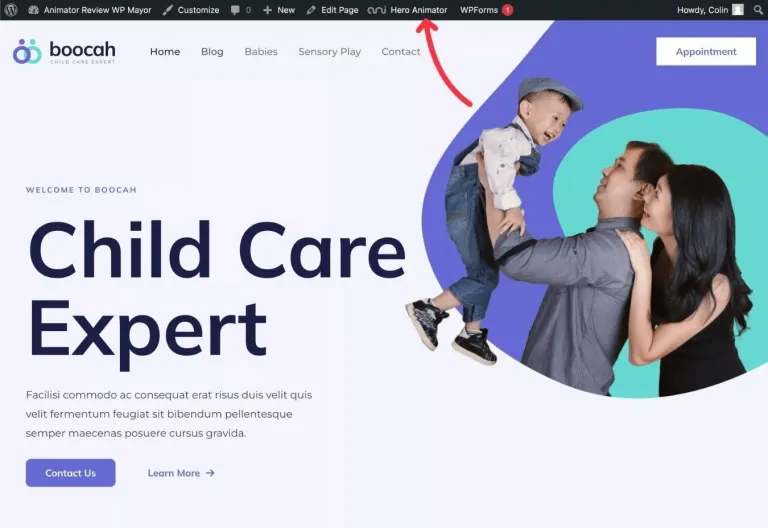
Чтобы получить доступ к интерфейсу Animator, просто щелкните параметр Hero Animator на панели инструментов WordPress при просмотре соответствующей страницы.

№ 2. Выберите элемент, который хотите анимировать.
Когда вы запускаете интерфейс Animator, вы должны увидеть визуальный предварительный просмотр вашей страницы внизу, а также интерфейс Animator.
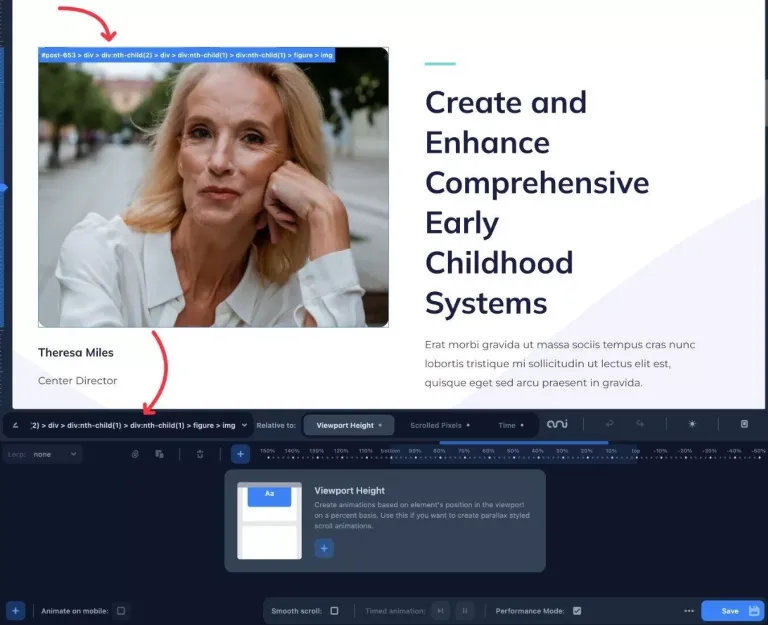
Чтобы начать, щелкните элемент, который вы хотите анимировать, в предварительном просмотре в реальном времени, чтобы выбрать его.
Когда вы наводите курсор на предварительный просмотр в реальном времени, Animator отображает дополнительную информацию о каждом фрагменте, помогая вам выбрать правильный.
Например, чтобы анимировать изображение в тестовом дизайне, мы просто выберем его:

Вы также можете ввести класс CSS или идентификатор вручную, что может потребоваться для некоторых фоновых изображений.
№3. Выберите режим анимации
После того, как вы выбрали элемент для анимации, используйте поле Относительно для выбора режима анимации.
У вас снова есть три возможности:
- Высота области просмотра (параллакс AKA)
- Прокручиваемые пиксели
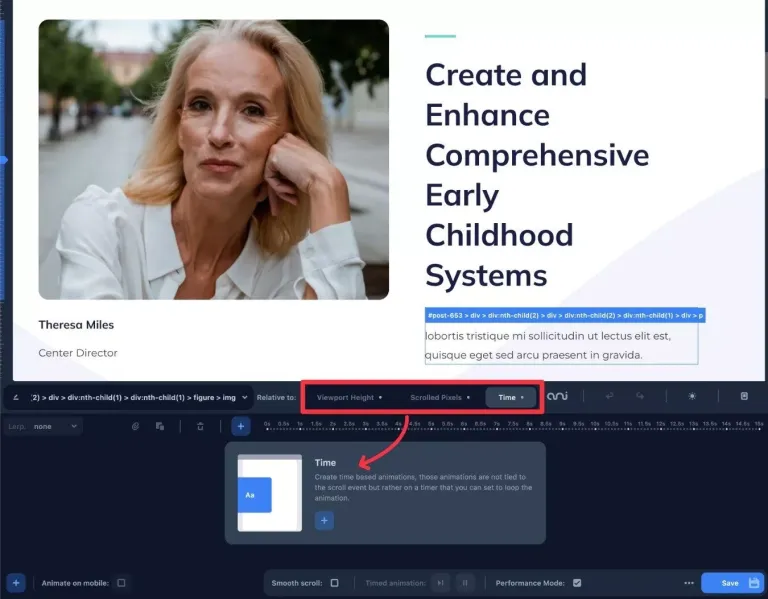
- Время
По сути, вы делаете декларативное заявление, например: «Я хочу анимировать [этот элемент] относительно [этого режима анимации]».

Совет. Следует отметить, что к одному элементу можно применять различные типы анимации. Например, вы можете включить как анимацию, основанную на времени, так и анимацию параллакса (высота области просмотра).
№ 4. Создайте свою анимацию, используя временную шкалу
Теперь, когда вы решили, что анимировать, вы можете использовать временную шкалу для создания анимации.
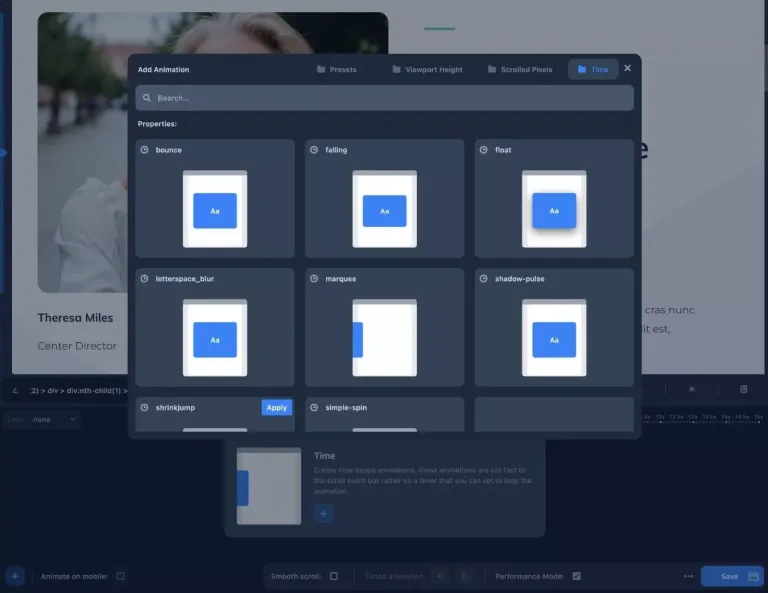
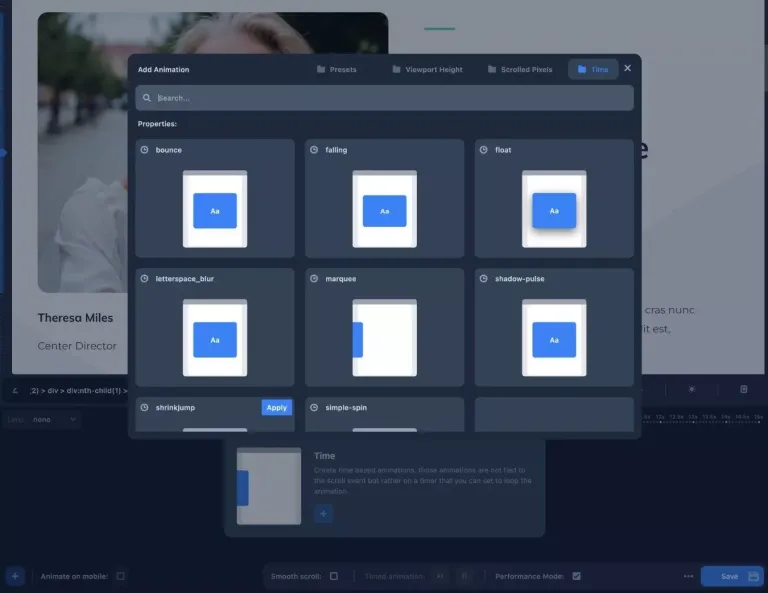
Для этого щелкните знак плюса рядом с «Добавить анимацию» :
Это откроет всплывающее окно, содержащее множество типов анимации, которые можно использовать с этим режимом анимации.
Например, некоторые из предустановленных параметров анимации, основанной на времени, включают следующее.
- Подпрыгивать
- Падение
- Плавать
- Размытие букв
- Шатер
- Теневой пульс
- Уменьшить прыжок
- Простое вращение
Вы можете получить анимированные предварительные просмотры того, как может выглядеть анимация, что очень полезно при выборе идеальной анимации.

Вы также можете создать свой собственный тип анимации, если хотите выполнить что-то, чего нет в предварительно определенном списке.
Когда вы выбираете анимацию, она появляется на временной шкале. Анимация также будет применена к предварительному просмотру в реальном времени, что позволит вам точно увидеть, как она будет выглядеть на вашем сайте.
Когда вы используете анимацию, основанную на времени, линия будет отображаться на панели временной шкалы по мере завершения анимации, что весьма полезно.
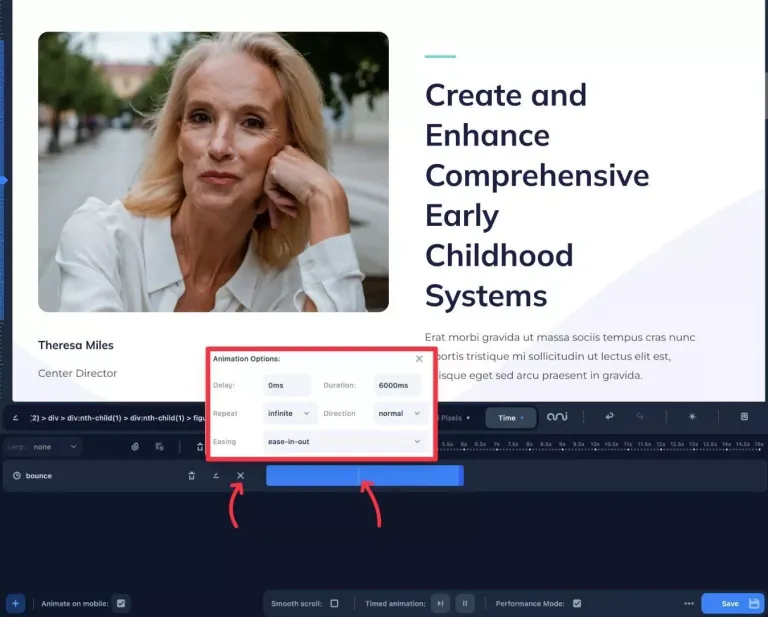
Вы можете изменить продолжительность анимации, перетащив ползунок на временной шкале.
Кроме того, вы можете получить доступ к более сложным настройкам, щелкнув символ с тремя точками, например, следует ли зацикливать анимацию (и если да, то как долго).

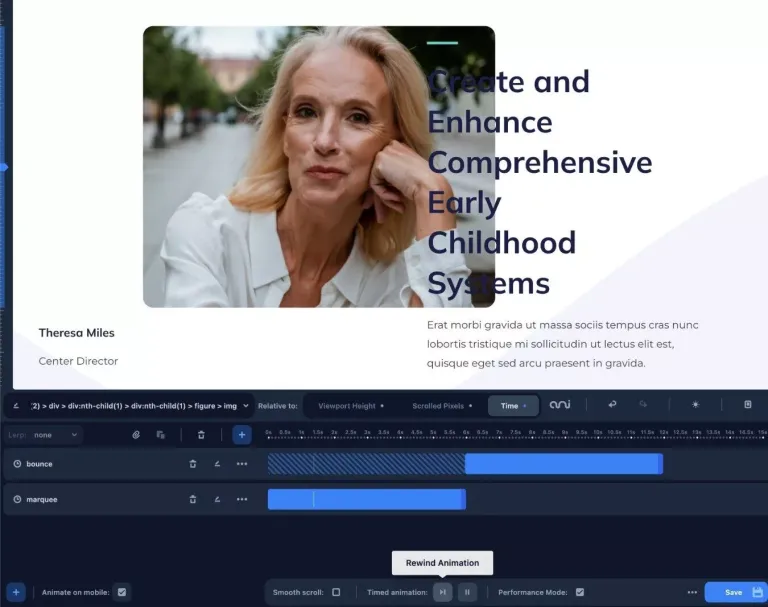
Если вы хотите создать несколько анимаций, просто повторите процедуру для каждой анимации.
Затем анимацию можно расположить на временной шкале для получения желаемого эффекта.
Если вы хотите использовать множество анимаций, основанных на времени, обязательно отключите бесконечный цикл.

Вы также не ограничены созданием анимации в одном стиле. Технически, к одному и тому же элементу можно применить как анимацию времени, так и анимацию прокрутки.
Animator позволяет вам управлять LERP (линейной интерполяцией), чтобы сгладить поведение прокрутки элементов, прокручиваемых параллаксом.
Чтобы изменить это, используйте раскрывающееся меню Lerp в левой части экрана.
№ 5. Загрузите свои анимации
После того, как вы будете удовлетворены своими анимациями, просто нажмите кнопку «Сохранить», чтобы они появились на вашем сайте.
Также есть полезная функция, которая позволяет вам выбирать, публиковать ли ваши анимации в мобильной версии вашего сайта.
Как редактировать, экспортировать или манипулировать вашим кодом напрямую
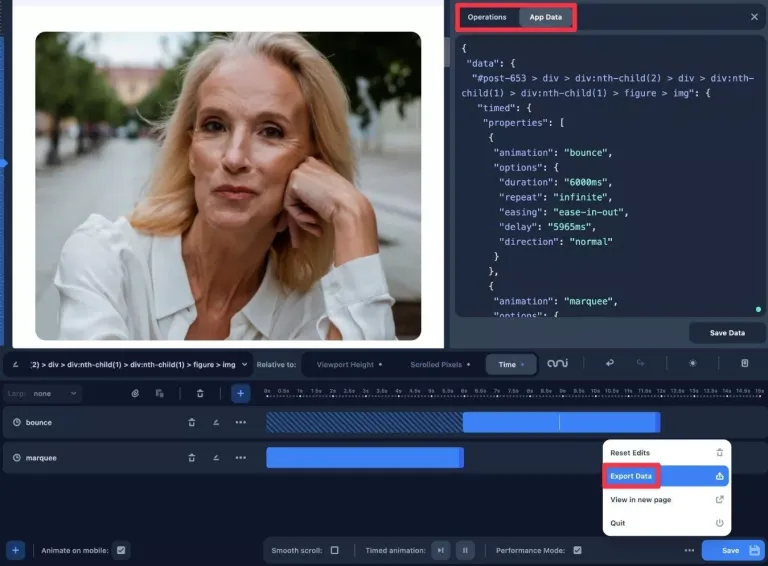
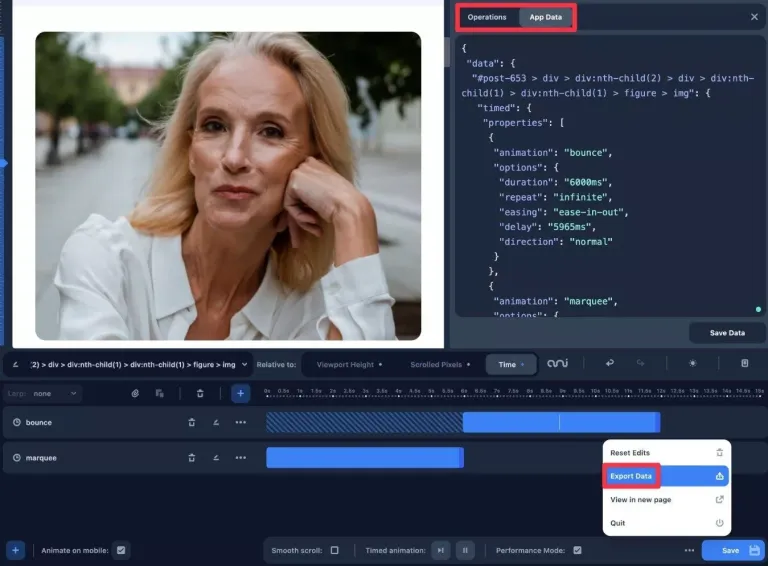
Animator также позволяет опытным пользователям получать доступ к необработанным данным JSON своих анимаций. Вы можете использовать это для повторного редактирования ваших анимаций, или вы можете скопировать/вставить его в текстовый файл, чтобы получить полный снимок текущей анимации.
Также есть панель операций для более технических пользователей, которая позволяет вам динамически изменять объект данных JSON плагина, добавляя свой собственный код javascript. Я не разработчик, поэтому я не уверен, какой потенциал это дает, но я уверен, что разработчики будут приветствовать усиление контроля.
Эти параметры доступны, если щелкнуть значок с тремя точками рядом с кнопкой «Сохранить» и выбрать «Экспорт данных» .

Цены
У Animator есть только премиум-версия, но она по разумной цене.
Это стоит 49 долларов за неограниченное количество сайтов и один год обслуживания и обновлений по обычной цене.
Подведение итогов
Animator выполняет свои обещания по предоставлению простых в использовании анимаций «укажи и щелкни». Его интерфейс на основе временной шкалы позволяет легко организовывать и управлять анимацией, а функция визуального предварительного просмотра экономит время, устраняя необходимость перезагрузки веб-сайта.
Хотя Animator удобен для пользователей, не обладающих техническими знаниями, даже опытные пользователи могут извлечь выгоду из его возможностей экономии времени, даже если у них есть навыки разработки собственного CSS.
Если вы хотите попробовать Animator, перейдите по ссылкам ниже, чтобы начать:
