Настройте Apple Pay для WooCommerce с несколькими способами оплаты
Опубликовано: 2023-02-11Помимо PayPal, Stripe и кредитных карт, если вы не предлагаете другие популярные способы оплаты в своем магазине WooCommerce, это может привести к отказу, потере продаж и клиентов.
Сегодня клиенты все больше полагаются на цифровые и мобильные платежные решения UPI, а Apple Pay и Google Pay лидируют.
В этой статье мы увидим, как настроить Apple Pay для платежей WooCommerce, Stripe, Square и других платежных шлюзов.
Во-первых, мы начнем с того, почему WooCommerce Apple Pay является обязательным.
Зачем настраивать платежное решение Apple Pay WooCommerce в своем магазине?
Apple Pay позволяет пользователям совершать платежи с помощью своих устройств Apple (iPhone, iPad, Apple Watch и т. д.) с использованием технологии связи ближнего радиуса действия (NFC).
Пользователь может добавлять свои кредитные или дебетовые карты в Apple Pay, избавляя от необходимости носить с собой физические карты.
Apple Pay также считается более безопасным, чем транзакции с традиционными картами, поскольку он использует биометрическую аутентификацию (такую как Touch ID или Face ID) и не раскрывает номер карты продавцам.
Итак, вот некоторые преимущества использования Apply Pay:
- Обеспечивает простое и быстрое оформление заказа . Клиенты могут быстрее оформить заказ и совершить покупку одним касанием, поскольку клиентам не требуется заполнять длинные формы с несколькими полями.
- Высокая безопасность и конфиденциальность для клиентов . Биометрическая аутентификация в значительной степени предотвращает мошенничество и возвратные платежи.
- Более высокая частота покупок . Простота решения для цифровых платежей повышает вероятность того, что клиенты вернутся в ваш магазин WooCommerce и приобретут товары.
- Огромная доля рынка — Apple Pay занимает значительную долю рынка, которая растет в геометрической прогрессии; колоссальная доля 43,9% только в США.
Теперь мы переходим к настройке Apply Pay с различными платежными шлюзами в WooCommerce.
Как настроить Apple Pay для платежей WooCommerce?
Решение WooCommerce Payments создано командой WooCommerce. Это позволяет вам принимать основные кредитные и дебетовые карты, а также местные способы оплаты на вашем сайте без затрат на установку или ежемесячных платежей.
Самое приятное то, что Apple Pay автоматически включается в WooCommerce Payments .
Вот как это сделать:
- Перейдите в Платежи > Настройки.
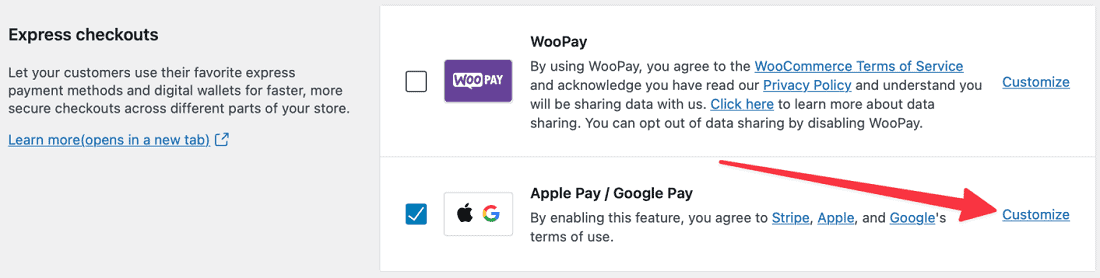
- В разделе «Экспресс-оплата» установите флажок «Apple Pay/Google Pay».
- Нажмите «Сохранить изменения».
Примечание . Невозможно включить только Apple Pay без Google Pay. Два должны быть включены вместе.
Когда Apple Pay включен, кнопка Apple Pay может отображаться на:
- Страница оформления заказа
- Страница корзины
- Отдельные страницы продукта

Перейдите в раздел Payments > Settings , а затем в разделе Express checkouts щелкните ссылку «Настроить для Apple Pay/Google Pay» , чтобы указать, в каких из указанных выше мест отображается кнопка Apple Pay.

После авторизации транзакции с помощью Touch ID или Face ID WooCommerce Payments обрабатывает транзакцию и перенаправляет клиента на страницу «Получен заказ» или «Спасибо».
Для получения дополнительной информации о тестировании Apple Pay, возмещении с помощью Apple Pay, Apple Pay для продуктов по подписке и поддерживаемых странах см. этот документ.
Как включить Apple Pay для WooCommerce с помощью Stripe?
Платежный шлюз Stripe обеспечивает поддержку Apple Pay, это надежный процессор с разумными комиссиями и интуитивно понятным процессом настройки.
Вы можете обратиться к этому видео для шагов или следуйте инструкциям ниже.
Установите плагин WooCommerce Stripe.
Загрузите плагин WooCommerce Stripe, установите и активируйте его. Это бесплатный плагин, очень популярный, так как он активен на более чем 900 000 сайтов.
Вы можете обратиться к этому руководству о том, как настроить Stripe в WooCommerce.
Включить кнопки запроса платежа
- Перейдите в панель администратора WordPress и нажмите
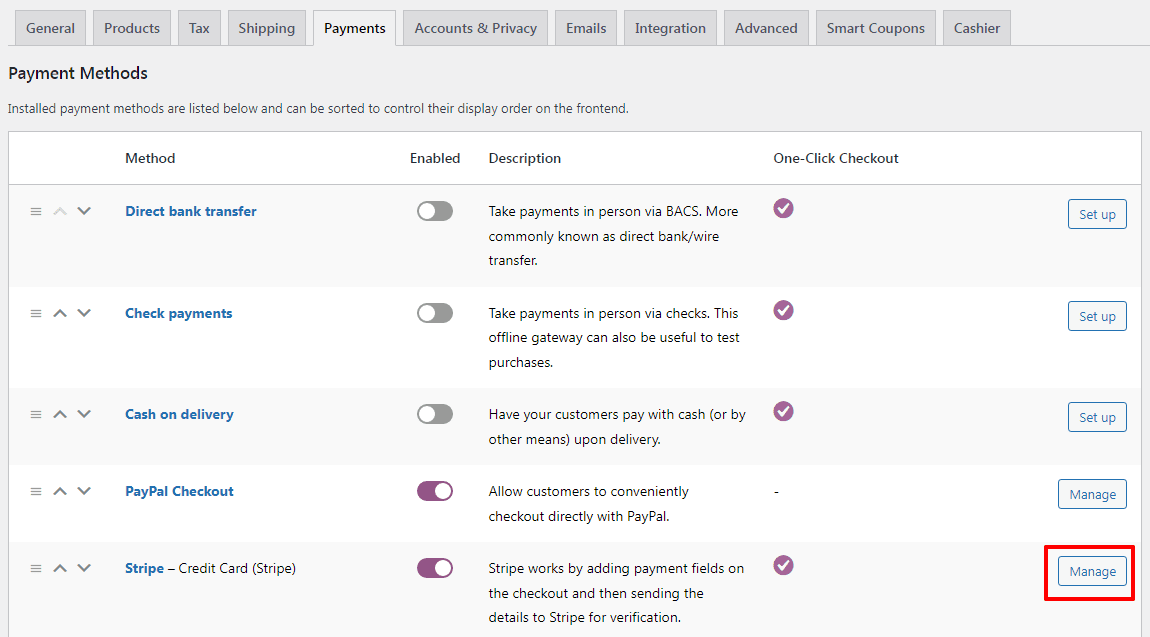
WooCommerce > Settings > Payments. - Для метода
Stripe - Credit Card (Stripe)в списке нажмите на кнопкуManage, расположенную в крайнем правом углу. - Установите флажок
Payment Request Buttonsи нажмите «Сохранить».

Добавьте свой домен в Apple Pay в Stripe
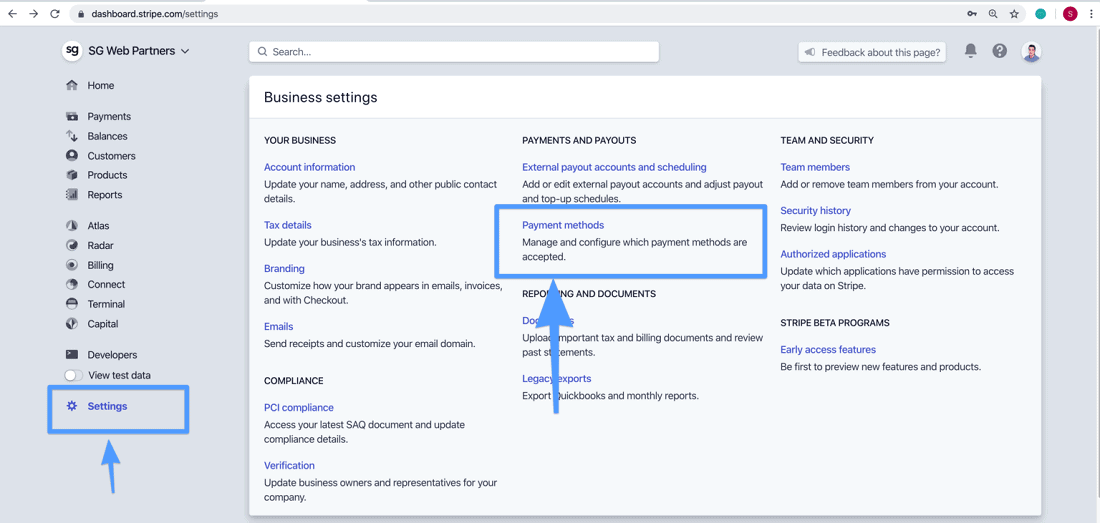
- Теперь войдите в свою панель управления Stripe.
- Откройте
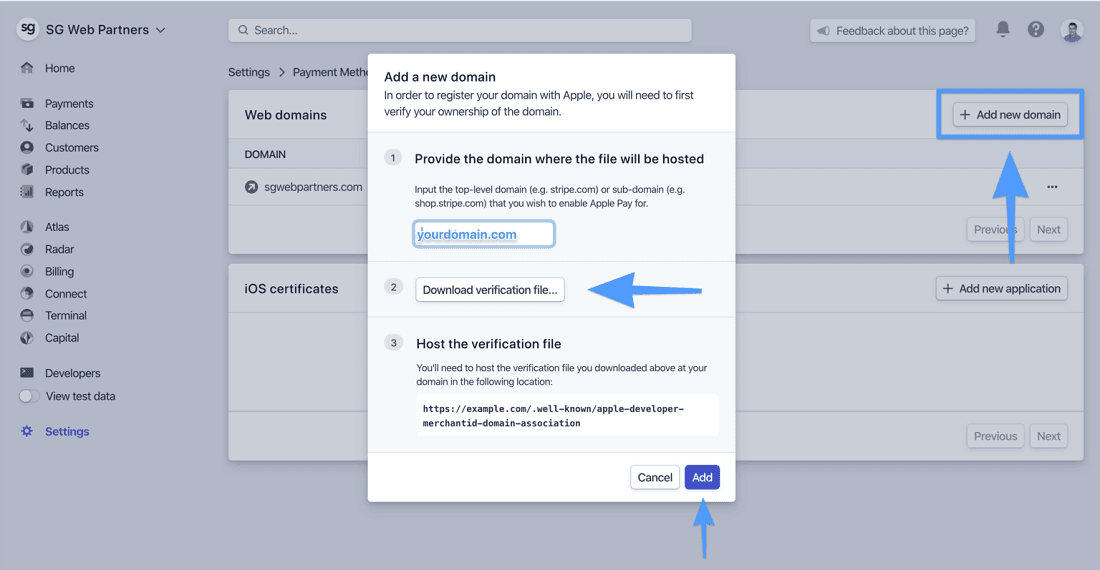
Settings > Payment Methods > Apple Pay. - Нажмите
Add new domainи введите свой домен. - Загрузите файл подтверждения на свой компьютер.


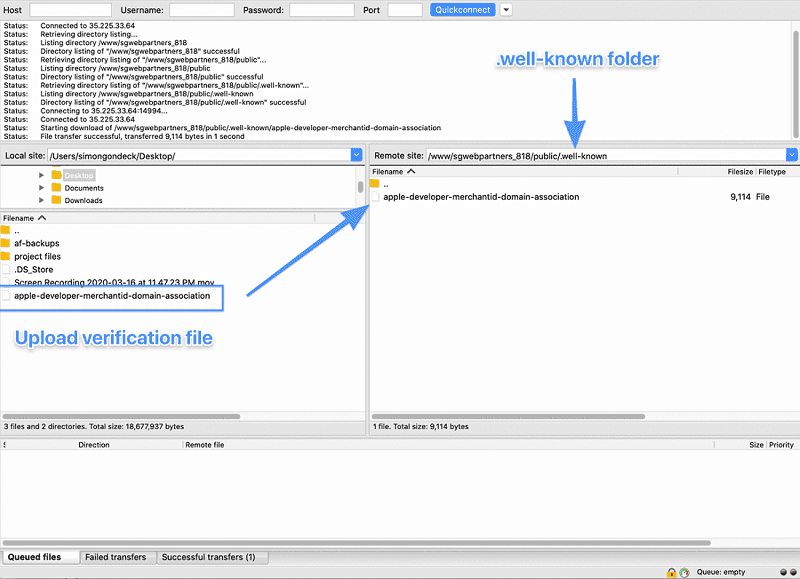
Загрузить файл проверки в корень документа
- Подключитесь к своему серверу через SFTP или SSH, используя такой инструмент, как FileZilla.
- Затем загрузите файл
apple-developer-merchantid-domain-associationв папку .well-known в корне документа. - Чтобы убедиться, что вы правильно выполнили этот шаг, перейдите по ссылке https://yourdomain.com/.well-known/apple-developer-merchantid-domain-association.

Вы должны увидеть строку из множества случайно сгенерированных чисел.
Проверьте, работает ли Apple Pay
- Откройте браузер Safari на своем компьютере или мобильном телефоне.
- Зайдите на свой сайт и добавьте товар в корзину.
- Вы должны увидеть вариант оплаты с помощью Apple Pay.
- Пройдите процесс оформления заказа.
Вот и все. Справочник по изображениям и шагам — SimonGondeck.com
Apple Pay на площади WooCommerce
Apple Pay для WooCommerce можно настроить с помощью платежного шлюза Square.
Square доступен в США, Канаде, Австралии, Японии, Великобритании, Франции, Испании и Ирландии.
Инструкции см. в этом документе.
WooCommerce Braintree Apple Pay
Apple Pay для WooCommerce также доступен через Braintree, Authorize.Net и более 20 других способов оплаты. Но доступность также зависит от страны.
Проверьте список поддерживаемых шлюзов и стран.
Последние мысли
Apple Pay для WooCommerce приносит пользу вам и клиентам благодаря безопасности, большему количеству способов оплаты и подходу, ориентированному на мобильные устройства.
Если вы используете способы оплаты Stripe, WooCommerce Payments или Square, этот блог может быть вам очень полезен.
Хотите подробно рассказать о настройке Apple Pay с помощью Braintree или других способов оплаты? Комментарий ниже.
