Счетчик первых впечатлений: как привлечь новых слушателей с помощью домашней страницы (5 советов)
Опубликовано: 2021-11-10Ваш веб-сайт подкаста так же важен, как ваш подкаст и эпизоды, поэтому усовершенствовать его, убедиться, что он красивый и быстро загружается, — отличная идея. Многие ли ваши посетители уходят почти сразу после того, как заходят на ваш сайт? Если это так, ваша домашняя страница может не производить должного первого впечатления. Пользователи обычно формируют мнение о веб-странице в течение 50 миллисекунд. Это в два-три раза быстрее, чем обычное человеческое моргание.
К счастью, есть стратегии, которые вы можете использовать в дизайне своей домашней страницы, чтобы побудить посетителей оставаться на ней и действовать. Как мы увидим, щепотка психологии и немного методического тестирования могут иметь большое значение.
В этом посте мы обсудим, что может сделать отличное первое впечатление для вашего подкастингового бизнеса. Затем мы рассмотрим пять способов улучшить вашу домашнюю страницу и привлечь больше слушателей. Давайте начнем!
Почему важны первые впечатления
Насколько визуальный дизайн вашего сайта влияет на то, как его воспринимают посетители? Ответ совсем немного.
Сразу после загрузки исходного контента на страницу посетители могут получить первое впечатление о вашем веб-сайте и вашем подкасте. По сути, это дает им краткий фон для вашей собственной сюжетной линии.
С более чем двумя миллионами подкастов это место становится очень переполненным. Если ваш сайт не привлекает слушателей сразу, вы можете потерять их из-за конкуренции.
Как привлечь новых слушателей с помощью домашней страницы (5 советов)
Ваша домашняя страница не столько о вас , сколько о ваших посетителях. Подумайте о своем собственном опыте просмотра веб-страниц. Когда вы заходите на новый веб-сайт, вы читаете каждое слово?
Ответ, вероятно, нет. Скорее всего, вы ищете, что сайт может сделать для вас. Если вы не можете понять это быстро, вы уйдете.
Однако, если польза для вас ясна , вы, скорее всего, останетесь, исследуете и станете слушателем. Вот пять способов сделать это для посетителей вашего сайта подкастов.
1. Сделайте свой геройский баннер героическим
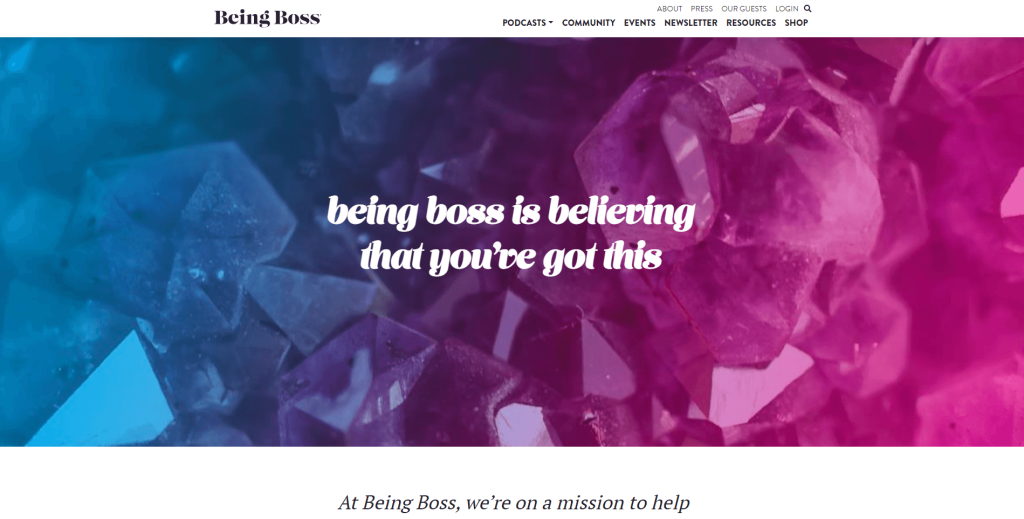
Главный баннер — это большое изображение в верхней части страницы или рядом с ней, часто с наложенным текстом:

Герой-баннер — отличное место, чтобы задать тон и продемонстрировать историю вашего бренда. Вы также можете использовать его для привлечения посетителей, включив четкий призыв к действию (CTA).
Какое бы изображение вы ни выбрали, убедитесь, что оно визуально привлекательно и вызывает мысли или эмоции по ассоциации. Например, ваше лицо может быть одним из ваших лучших маркетинговых инструментов.
Мы устанавливаем немедленную эмоциональную связь с человеческими лицами. Поэтому подумайте о том, чтобы сделать качественную фотографию баннера героя, на которой видно ваше лицо (и лицо ваших коллег, если это уместно).
2. Демонстрируйте как аудио, так и визуальный контент
Как место для подкаста, ваш веб-сайт имеет преимущество, которого нет у многих других сайтов: он сочетает в себе как визуальный, так и звуковой контент. Это мощная комбинация, которая воздействует сразу на два чувства.
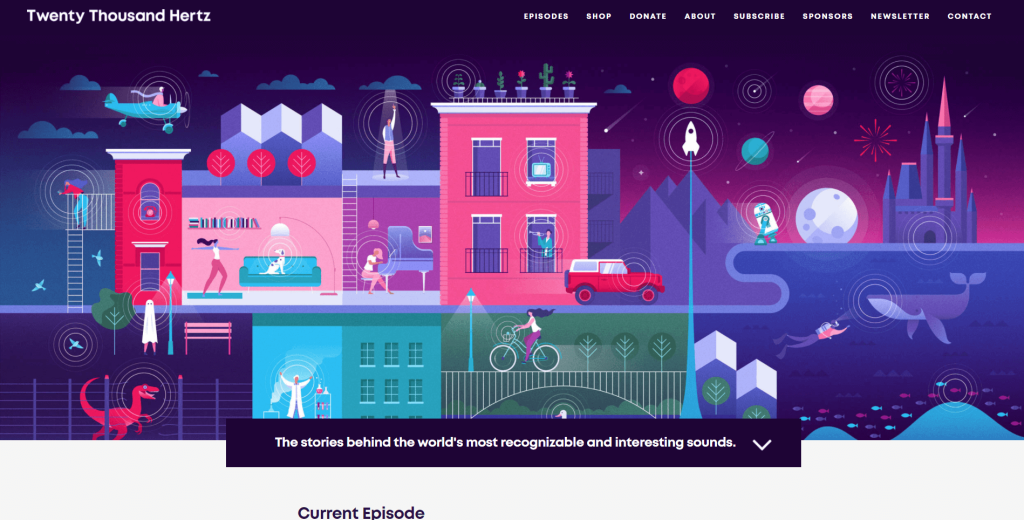
Например, посмотрите на сильные визуальные элементы подкаста Twenty Thousand Hertz:

Эти визуальные эффекты делают кристально ясным, каким будет тон подкаста, и вызывают у посетителя желание узнать больше.
Вам не нужны такие сложные визуальные эффекты. Однако лучше не искать легких путей и использовать стиль вашей платформы по умолчанию. Вместо этого сознательно выбирайте цвета и изображения, которые усиливают тему и тон вашего подкаста.
Если вам нужно получить бесплатные изображения и видео, вы можете начать с просмотра сайтов изображений без лицензионных отчислений, таких как Pixabay и Pexels.

3. Разместите сильный призыв к действию в верхней части страницы
Вы можете думать, что неограниченные возможности делают людей счастливыми, но это может породить нерешительность. Когда веб-сайт не предлагает четкого плана действий для своих пользователей, они могут запутаться и уйти.
К счастью, вы можете использовать призыв к действию (CTA), чтобы сообщить посетителям, какой конкретный шаг им следует предпринять дальше. Наиболее эффективные призывы к действию на главной странице обычно просты. Вы можете использовать такие фразы, как «Послушайте сейчас», «Подпишитесь на наш подкаст» и «Свяжитесь».
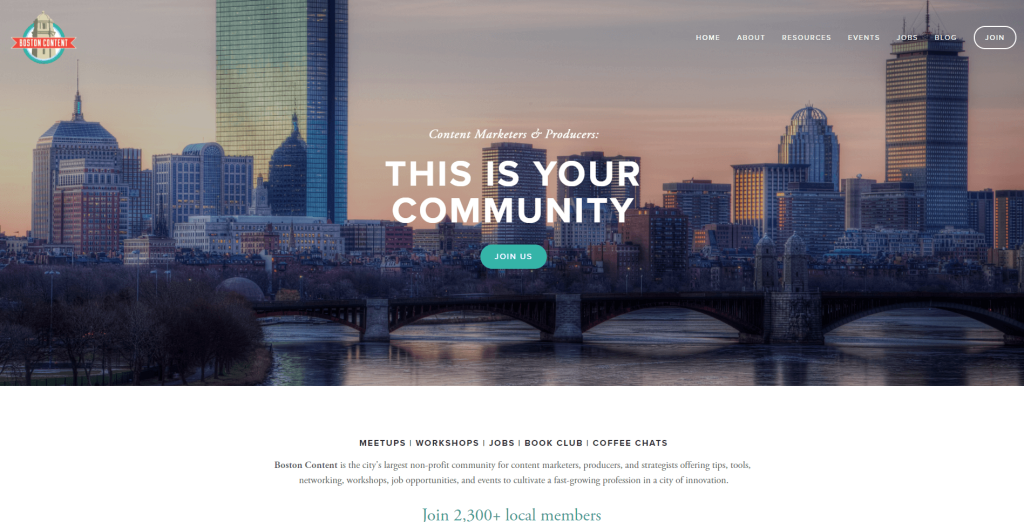
Главный CTA сайта часто размещается на кнопке «в верхней части страницы». Это та часть сайта, которую посетители могут увидеть без прокрутки:

Этот призыв к действию ясен и лаконичен. Кроме того, это делает преимущества принятия мер очень очевидными.
Вы можете использовать призывы к действию, чтобы привлечь посетителей с момента их первого взаимодействия с вашим сайтом подкастов. Делайте их краткими и простыми, но убедитесь, что пользователям понятно, что произойдет, когда они нажмут на ссылку или кнопку.
4. Дизайн с учетом удобства использования
Юзабилити относится к легкости, с которой пользователь может взаимодействовать с интерфейсом. Ваш веб-сайт легко понять для первого посетителя? Являются ли взаимодействия быстрыми и беспроблемными? Приятны ли страницы для взаимодействия?
Все эти факторы влияют на удобный интерфейс. Если ваш сайт непригоден для использования, ваши посетители с меньшей вероятностью останутся и станут вашими поклонниками.
К счастью, вам не нужно быть экспертом, чтобы создать удобный веб-сайт. Базовое понимание может иметь большое значение.
Прежде всего, убедитесь, что ваш макет всем знаком. Например, не размещайте основную навигацию внизу страницы или в любом другом месте, которое заставит пользователей искать ее. Лучше не пытаться изобретать велосипед. Простые кнопки и ссылки работают десятилетиями, поэтому вам не нужно придумывать новые причудливые схемы взаимодействия.
Самое главное, чтобы ваш макет был простым и лаконичным. Вашим посетителям всегда должно быть легко понять, куда щелкнуть, чтобы получить то, что они хотят.
5. A/B-тестирование вашего сайта
Наконец, не забудьте протестировать дизайн вашего сайта. A/B-тестирование или сплит-тестирование — это метод определения того, что работает на вашем сайте, а что нет. Вы создаете две (или более) версии страницы и случайным образом показываете одну или другую каждому посетителю.
Оттуда вы можете определить, что работает, исходя из ваших целей. Какая версия вашего сайта получает больше конверсий? С каким из них пользователи взаимодействуют больше всего? В мере?
Для проведения A/B-тестирования вы можете использовать один из множества удобных инструментов. Некоторые из них бесплатны, но предлагают только базовые функции. Во многих случаях это все, что вам нужно для простого сайта подкастинга.
Вывод
Создание контента веб-сайта, привлекающего посетителей, не должно быть сложной задачей. Внеся несколько изменений на свою домашнюю страницу, вы сможете привлечь людей и удержать их на долгое время.
Напомним, вот лучшие стратегии для привлечения внимания с помощью домашней страницы вашего сайта подкастов:
- Создайте эффективное знамя героя.
- Используйте как аудио, так и визуальный контент.
- Имейте сильный CTA в верхней части страницы.
- Сделайте вашу домашнюю страницу пригодной для использования.
- Проведите A/B-тестирование.
Вы можете просмотреть наш блог для получения дополнительной информации о том, как запустить и запустить свой сайт подкастов!
