Beaver Builder против Divi: самое полное сравнение
Опубликовано: 2021-11-23Если вы ищете конструктор страниц WordPress, вы наверняка слышали о Beaver Builder и Divi Builder, так как эти два являются одними из самых популярных конструкторов страниц на рынке.
Оба компоновщика страниц созданы для того, чтобы дизайн оставался доступным для всех пользователей, включая начинающих и опытных профессионалов.
Но что из этих двух лучше — Divi или Beaver Builder? Чтобы помочь вам принять решение, мы подробно рассмотрим каждый конструктор страниц и обсудим их основные функции, такие как визуальный редактор, простота использования, модули контента и готовые шаблоны.
К концу этого поста у вас будет полное сравнение Beaver Builder и Divi, чтобы решить, какой из них является лучшим компоновщиком страниц для вашего сайта WordPress.
Давайте начнем!
- Обзор: Beaver Builder против Divi
- Внешний интерфейс
- Простота использования: Divi Builder против Beaver Builder
- Модули контента
- Готовые шаблоны
- Тема Beaver Builder против темы Divi
- Требования
- Тест производительности: Divi Builder против Beaver Builder
- SEO: Divi против Beaver Builder
- Совместимость с редактором WordPress Gutenberg
- Веб-сайты, созданные с помощью Divi и Beaver Builder
- Деактивация: Beaver Builder против Divi Builder
- Документация и поддержка клиентов
- Доступные настройки
- Сторонние надстройки
- Мобильная отзывчивость
- Совместимость тем
- Плюсы и минусы
- Какой из них выбрать?
- Ценообразование: Divi против Beaver Builder
- Заключительные мысли о Beaver Builder и Divi Builder
- Beaver Builder против Divi – Часто задаваемые вопросы
🛠️ Проверьте полный список конструкторов страниц WordPress здесь. ➡️
Обзор: Beaver Builder против Divi
Divi и Beaver Builder — безумно популярные конструкторы страниц для WordPress.
Оба тщательно спроектированы и спроектированы, чтобы помочь новичкам создать свой первый сайт, и в то же время они дают полный контроль опытным пользователям, чтобы они могли создавать все, что хотят, без каких-либо ограничений.
Что такое Divi Builder?
Запущенный в 2013 году Divi Builder от Elegant Themes — это премиальный конструктор страниц, который предлагает множество уникальных решений для разработки веб-сайтов WordPress.

Divi также известен своей темой, популярной в сообществе WordPress и поставляемой в комплекте с компоновщиком страниц.
Стратегическая пожизненная цена Divi от Elegant Theme делает ее очень привлекательной для пользователей, которые хотят придерживаться одной темы и конструктора страниц на своих веб-сайтах WordPress.

Бесплатный тест-драйв Divi
Откройте для себя удивительную мощь Divi Visual Builder
Что такое BeaverBuilder?
Beaver Builder — еще один надежный конструктор страниц WordPress с множеством параметров настройки, известный созданием чистого кода, простотой использования и удобством для разработчиков.
Beaver Builder также поддерживает работу с несколькими сайтами, поддерживает WooCommerce и оптимизирован для SEO (он поддерживает разметку Schema и сжатие кода).

В отличие от Divi, Beaver Builder использует модель freemium и предлагает бесплатный плагин с возможностью обновления.
Вот краткое ознакомительное видео о Beaver Builder:
Внешний интерфейс
Хотя и Divi, и Beaver Builder предлагают визуальное редактирование внешнего интерфейса, они используют другой подход. В Beaver Builder вы будете выполнять большую часть работы с боковой панели , а в Divi вам придется использовать плавающие параметры .
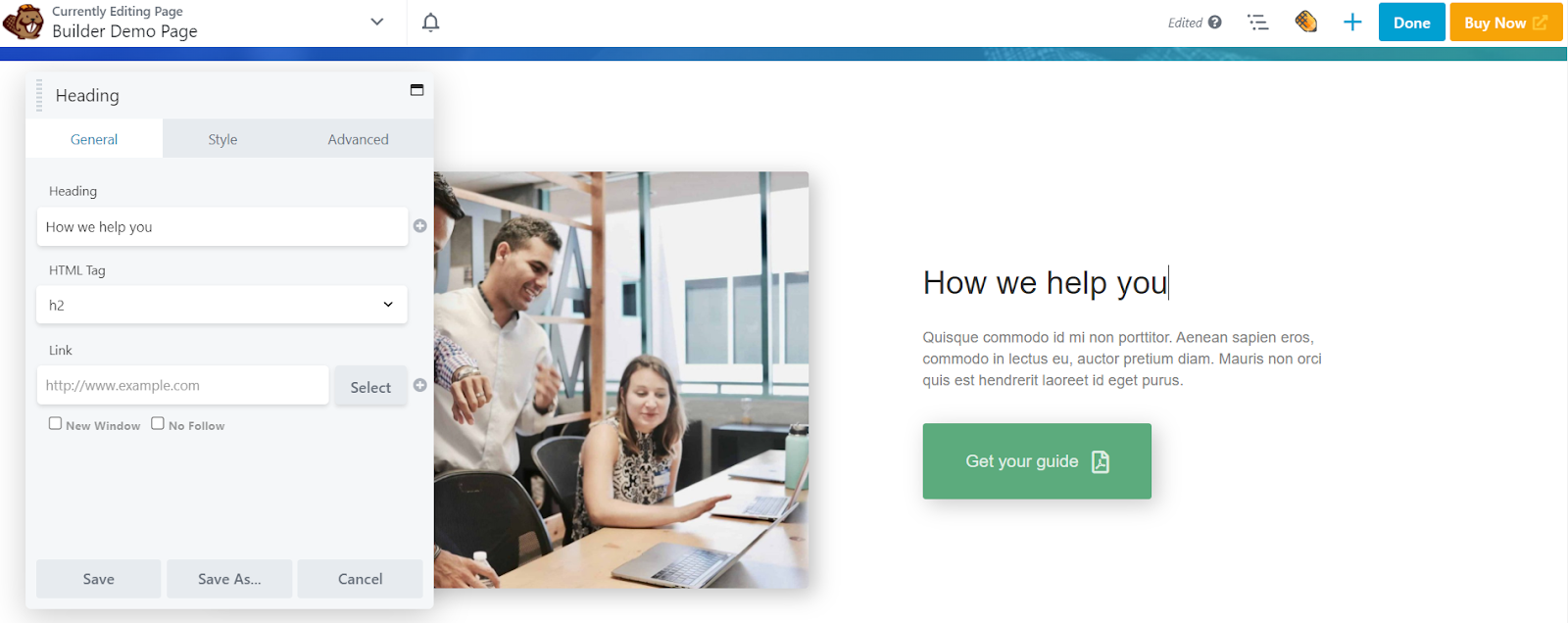
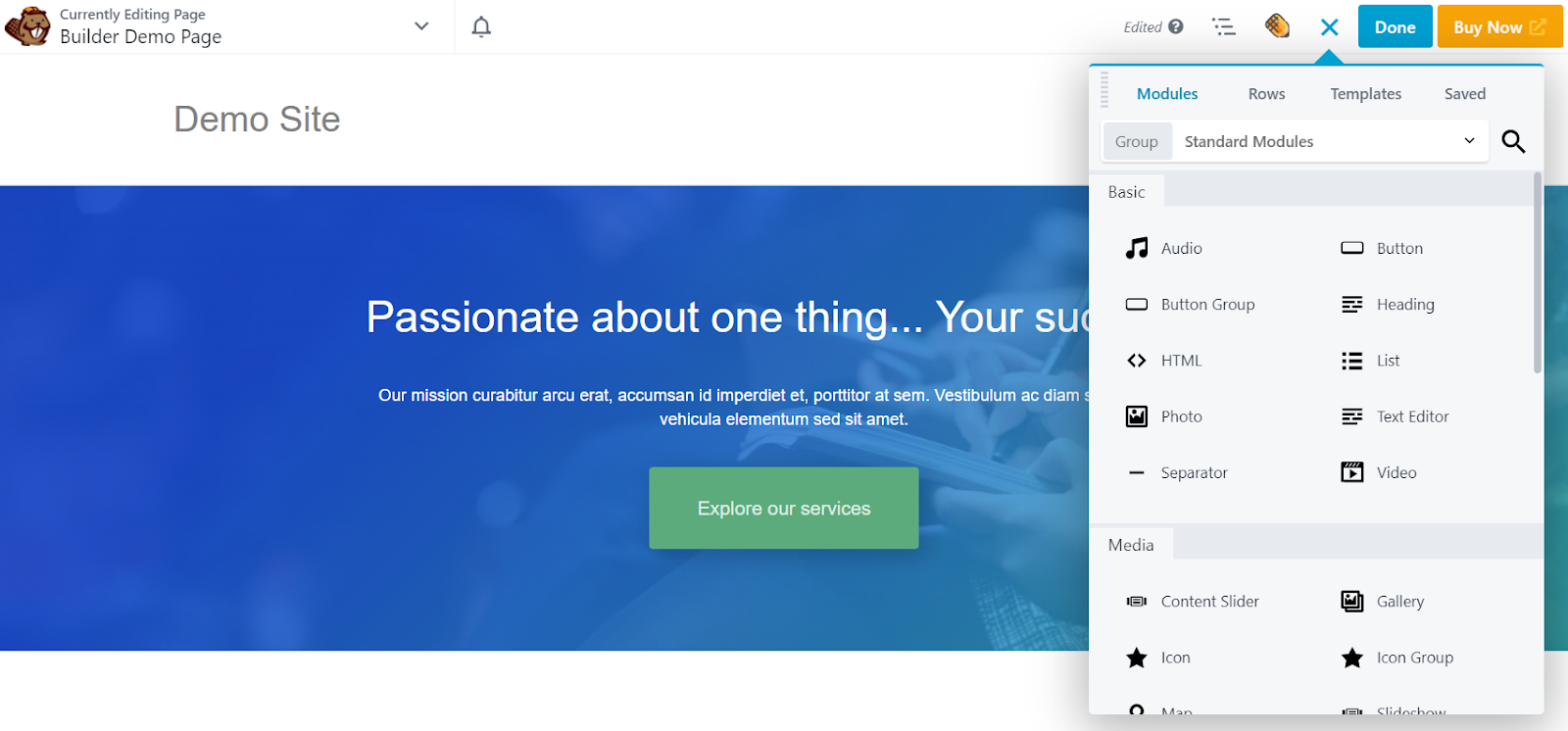
Внешний интерфейс Beaver Builder
Beaver Builder использует формат боковой панели, в котором все модули содержимого и связанные с ними настройки отображаются на боковой панели.

Также есть возможность переместить боковую панель влево или вправо от экрана, что является уникальной функцией и делает рабочий процесс более плавным .
Раньше встроенное редактирование поддерживалось только Divi, но теперь Beaver Builder также поддерживает это, поэтому вы можете легко редактировать текст (так же, как вы делаете это в документе MS Word или Google) в любом модуле.
Кроме того, в Beaver Builder вы можете перетаскивать модули контента, чтобы создавать новые столбцы или строки, но в Divi вам придется создавать строки вручную.
В целом, редактор Beaver Builder работает быстро, и вы можете стилизовать все аспекты макета в редакторе. Чтобы ознакомиться с Beaver Builder, потребуется время, но как только вы пройдете кривую обучения, все станет намного проще.
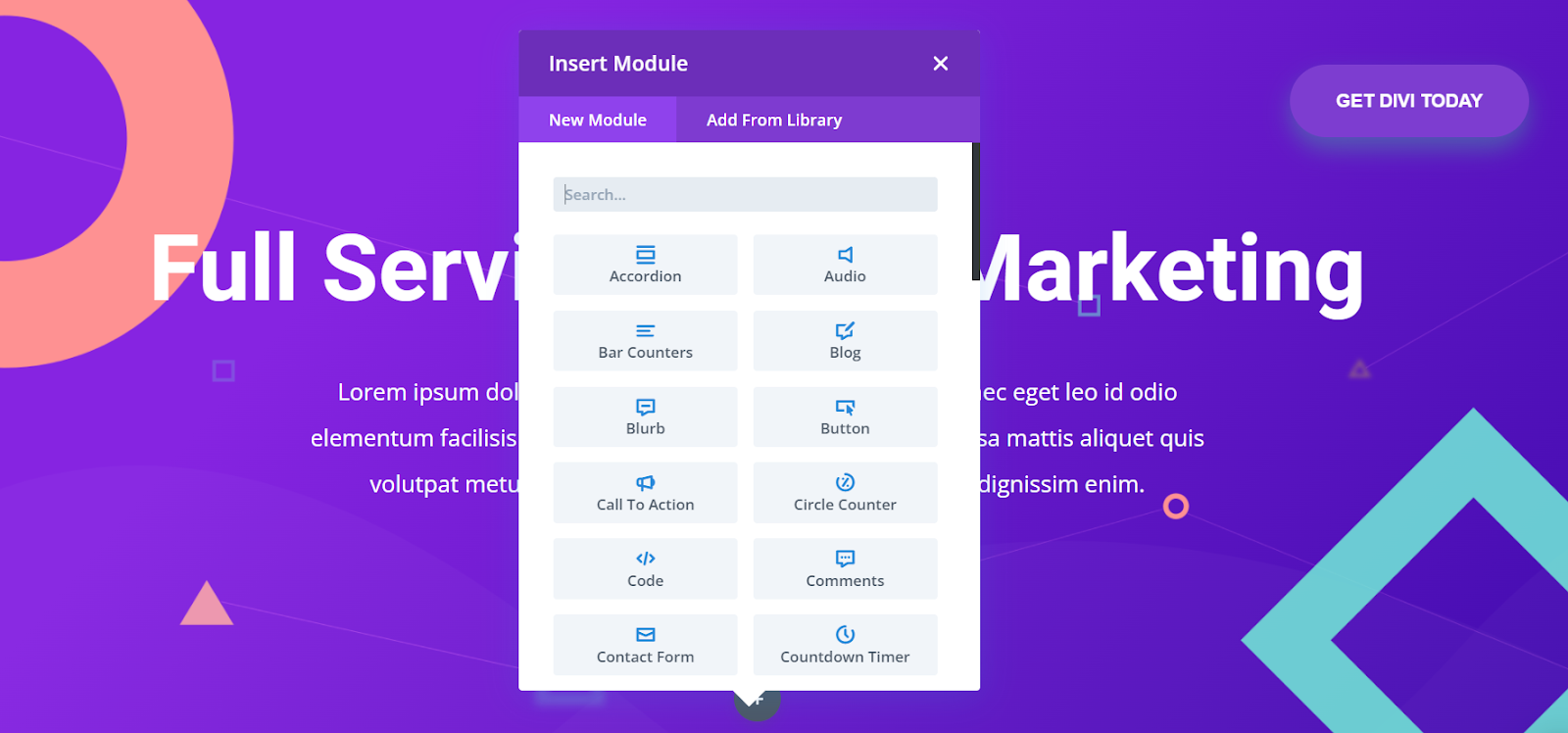
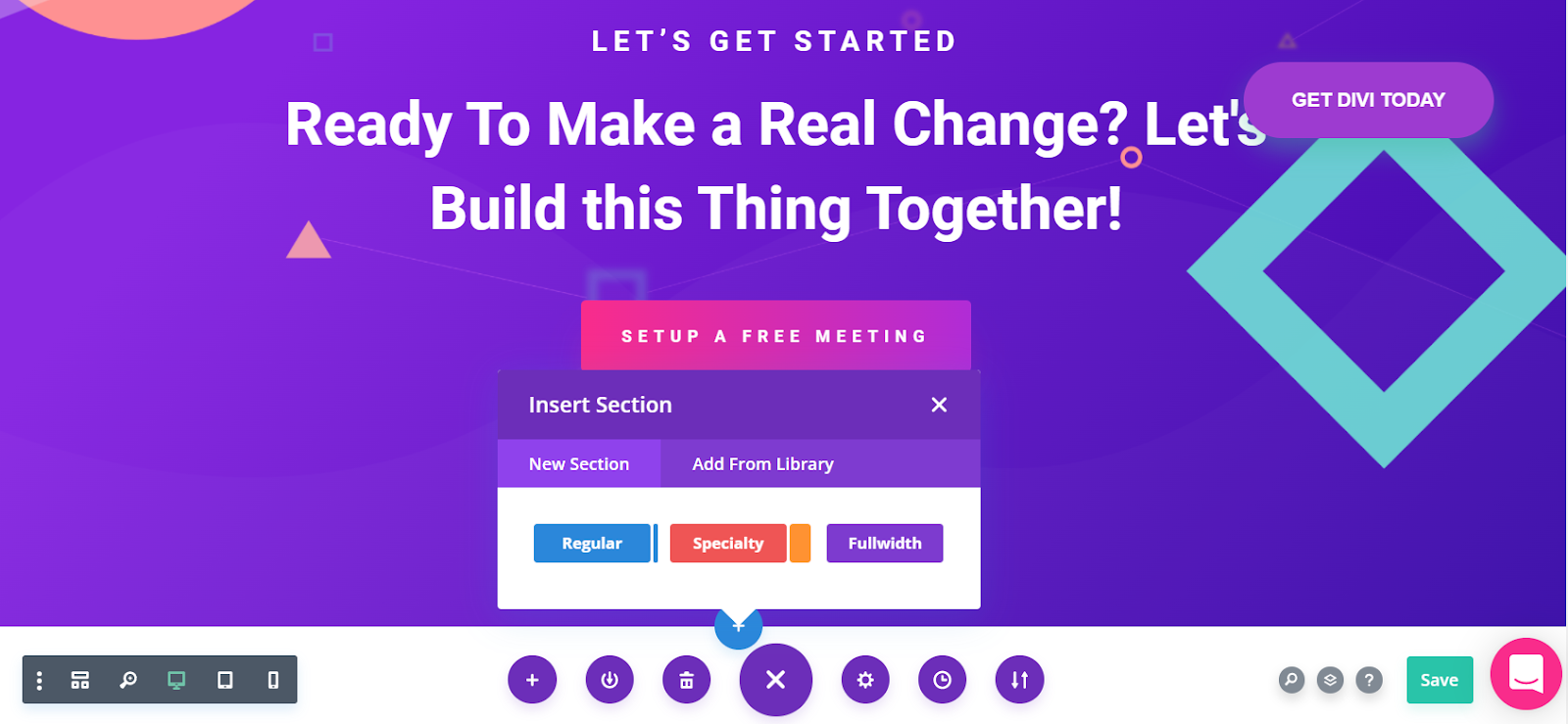
Внешний интерфейс Divi Builder
Divi — это конструктор с поддержкой внутреннего редактирования, но, поскольку конструкторы страниц известны своим визуальным редактированием, это не то, что вам будет не хватать, если вы воспользуетесь Divi Builder.
Что касается внешнего интерфейса Divi, здесь нет боковой панели , а все параметры контента и настроек отображаются во всплывающем окне на оверлее в предварительном просмотре сайта.
Таким образом, с Divi вам не нужно включать и выключать боковую панель каждый раз, когда вы хотите проверить предварительный просмотр сайта в полную ширину.

Чтобы добавить новые модули контента, вам нужно навести курсор на строки и столбцы, щелкнуть значок + и просто перетащить нужные элементы Divi.
🔔 Примечание:
Наряду с мощным визуальным редактированием Divi также предлагает не менее мощную опцию внутреннего редактирования под названием Divi Wireframe View. По нашему мнению, Divi Wireframe View — лучший бэкэнд-редактор WordPress, доступный в настоящее время на рынке.
⚡ Смотрите также: Диви против Элементора
Простота использования : Divi Builder против Beaver Builder
Эта часть чрезвычайно важна, так как вся концепция конструкторов страниц вращается вокруг простоты использования.
Конструкторы страниц специально созданы для того, чтобы пользователи могли создавать полностью функциональные веб-сайты без необходимости что-либо кодировать .
И из-за этого многие разработчики теперь также предпочитают компоновщики страниц, поскольку эти инструменты значительно ускоряют процесс создания веб-сайта по сравнению с традиционным кодированием HTML / CSS.
Простота использования Beaver Builder
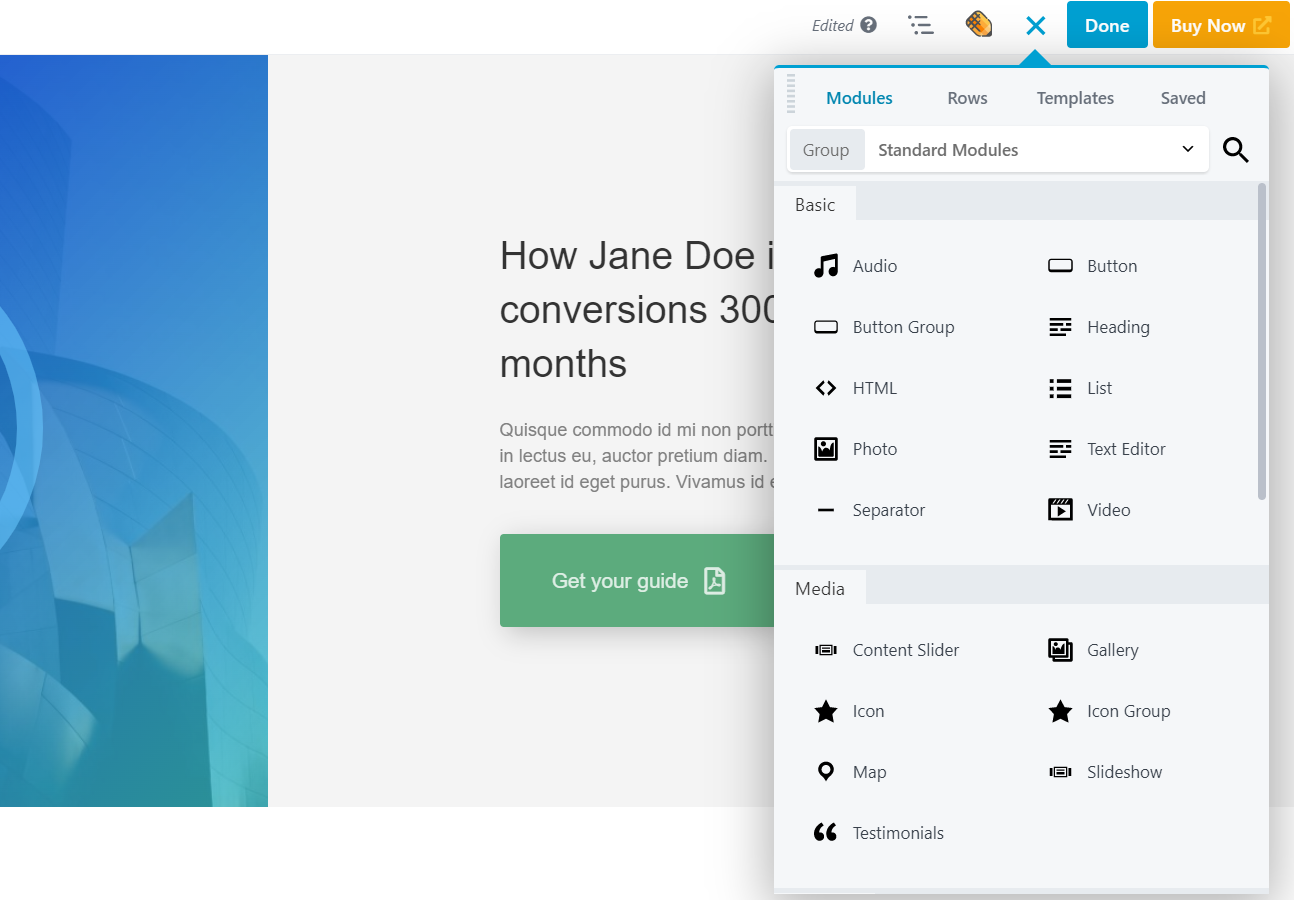
После того, как вы установите и активируете плагин, Beaver Builder встретит вас специальным процессом регистрации, который предназначен для предоставления вам всей необходимой информации в одном месте.
Чтобы начать редактирование, вы можете перетащить модули, а затем настроить их соответствующим образом.
Во время редактирования вы можете добавлять модули с помощью значка + вверху и размещать их в любом месте страницы.

Как уже упоминалось выше, Beaver Builder поддерживает многосайтовые конфигурации, поэтому, если вы управляете какими-либо многосайтовыми установками, вы можете легко обрабатывать изменения с одной сетевой панели управления.
В целом, Beaver Builder прост в использовании благодаря простому дизайну и эффективному размещению всех модулей контента и настроек.
🔔 Примечание:
Одна проблема, которую вы обнаружите в Beaver Builder, заключается в том, что нет специальной опции для шаблона полной ширины, поэтому, если ваша тема не поддерживает редактирование полной ширины, вы не сможете создать 100% полную ширину. страницы.
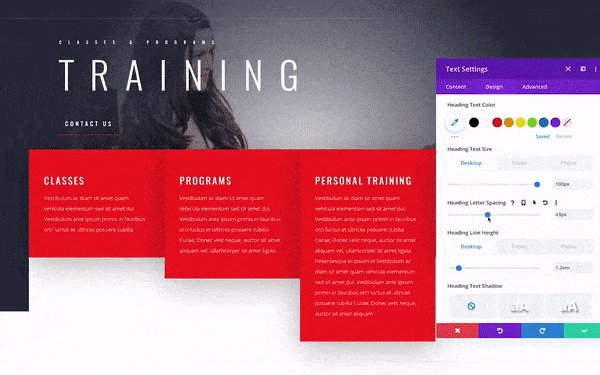
Простота использования Divi Builder
Чтобы начать работу с Divi Builder, вы можете перейти на любую страницу или запись и выбрать параметр « Использовать Divi Builder ».
После этого вы получите три варианта: создать с нуля, выбрать готовые макеты или клонировать существующую страницу.

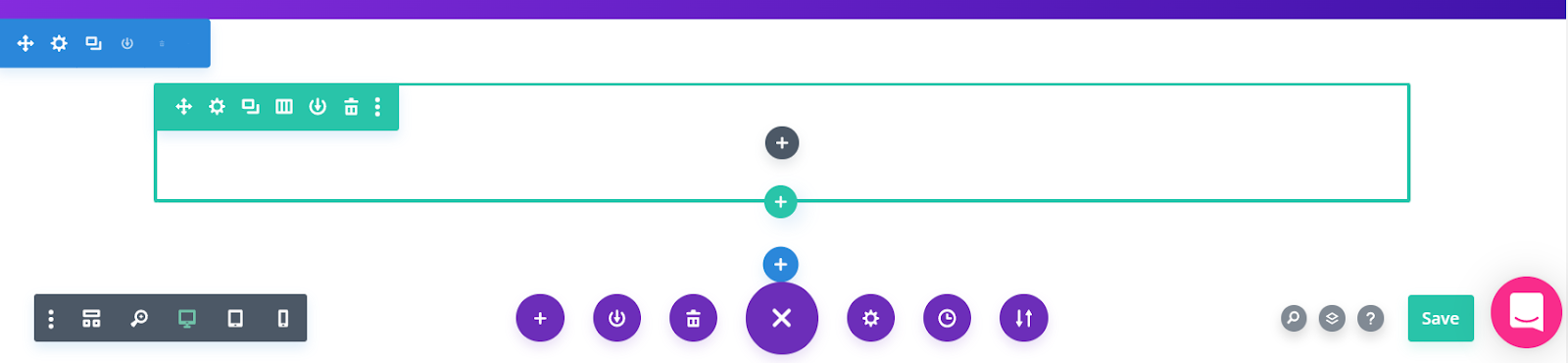
Чтобы добавить новые модули Divi Builder на страницу, сначала нужно установить раздел, затем строку, а затем модуль.
Это может показаться немного сложным или даже запутанным, но как только вы почувствуете себя в конструкторе, у вас не будет никаких проблем при редактировании.

Как вы можете видеть выше, есть три разных значка + — синий для разделов, зеленый для строк и черный для модулей.
В целом, вы найдете Divi Builder очень интуитивно понятным , особенно при работе с длинными сложными страницами, поскольку вы можете удобно переключаться между визуальным редактором интерфейса и представлением каркаса (бэкенда).
Модули контента
Модули или элементы контента — это строительные блоки, которые используются всеми типичными редакторами WordPress WYSIWYG.
Прежде чем вы начнете создавать свой веб-сайт с помощью конструкторов страниц, важно просмотреть все их доступные модули и посмотреть, что у вас есть.
Если вам нужно что-то конкретное, чего нет в конструкторе страниц, вам придется искать сторонний аддон или плагин, который решит эту проблему за вас (что означает дополнительные хлопоты).
Модули Beaver Builder
Вы получите около 30+ модулей с Beaver Builder, что чуть меньше по сравнению с 40+ модулями Divi … но это, впрочем, не значит, что Divi особенно лучше.

Все основные модули, такие как аккордеон, карты, сообщения, заголовки, кнопки, призывы к действию, разделитель, изображение, HTML-код, галерея и многое другое, включены в Beaver Builder.
Тем не менее, если вам нужно что-то конкретное и вы не можете найти это среди встроенных модулей Beaver Builder, вы всегда можете поискать сторонние надстройки , многие из которых также доступны бесплатно.
Модули контента Divi Builder
На данный момент в Divi Builder включено более 40 модулей , и новые модули выпускаются регулярно.

Большинство базовых и расширенных модулей представлены в Divi Builder. Однако Divi затрудняет добавление стандартных виджетов WordPress на страницы, чего нельзя сказать о Beaver Builder.
Наконец, модули Divi также имеют специальные поля для идентификаторов и классов CSS , которые упрощают использование расширенных стилей.
Готовые шаблоны
Одна из лучших особенностей конструкторов страниц заключается в том, что они обычно поставляются с множеством готовых шаблонов. Эти шаблоны можно использовать для почти мгновенной настройки всего веб-сайта.
Да, вы всегда можете создать страницы с нуля, но шаблоны очень полезны, если у вас нет времени или причин для этого.
Шаблоны Beaver Builder
В Beaver Builder есть десятки профессионально разработанных шаблонов, полностью адаптивных и совместимых со всеми темами. Вы получите около 30 шаблонов , что не так уж много по сравнению с Divi, но достаточно, чтобы быстро начать работу.
Вы даже можете воспользоваться пакетами возможностей Beaver, которые включают в себя до 350+ дополнительных шаблонов страниц .

Шаблоны Beaver Builder разделены на шаблоны целевой страницы и страницы контента.
Включены все основные типы страниц и темы, такие как страницы контактов, подписки на рассылку новостей, страницы о страницах, шаблоны бизнес-/корпоративных веб-сайтов, целевые страницы и многое другое.
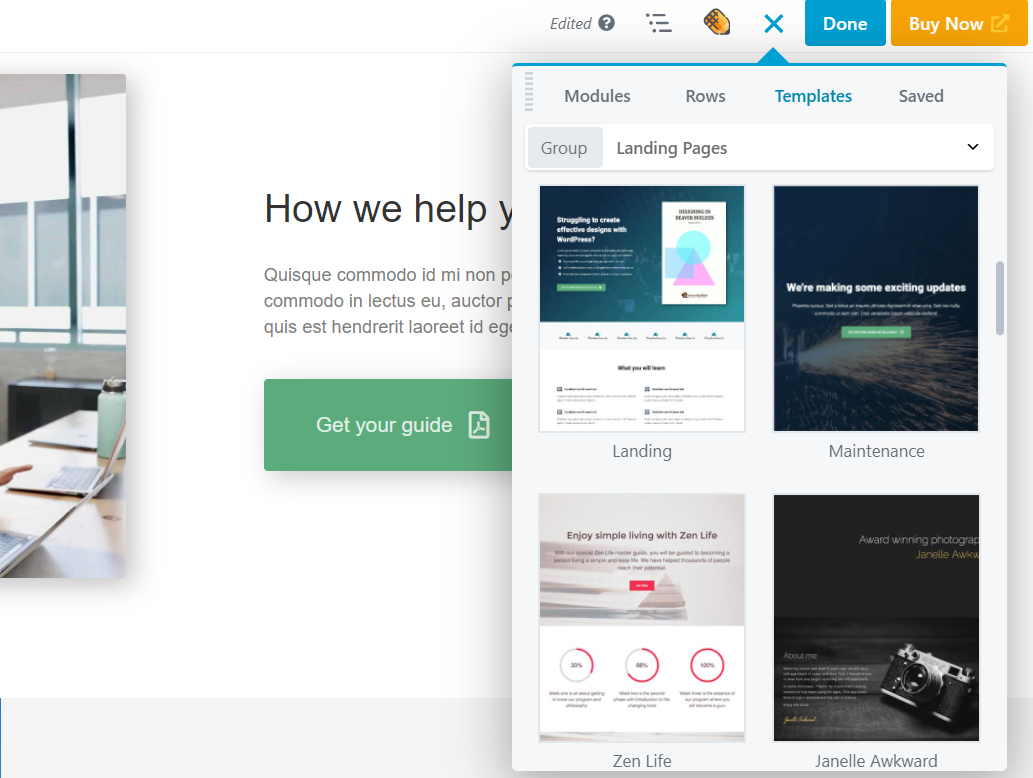
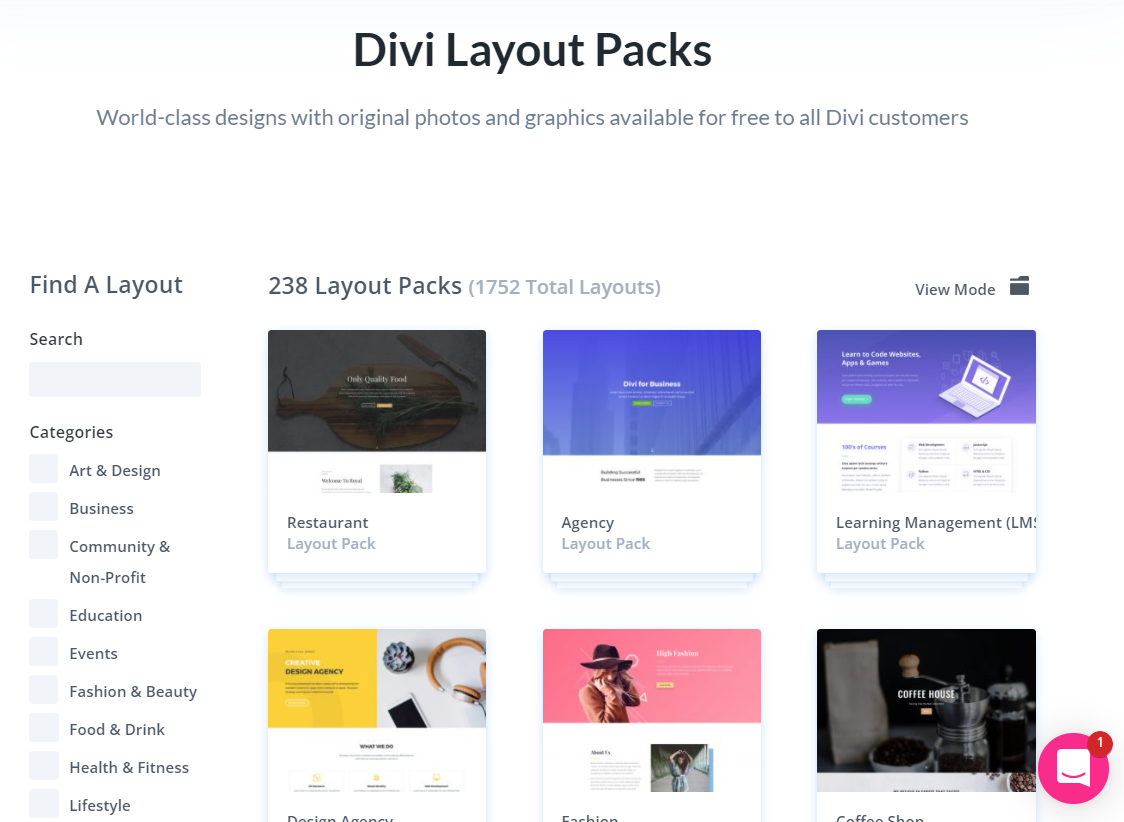
Макеты Divi Builder
У Divi есть огромная библиотека готовых шаблонов и полных пакетов веб-сайтов. На данный момент вы можете выбирать из более чем 880 готовых дизайнов и более 110 полных пакетов веб-сайтов . Самое главное, что все они тщательно продуманы и потрясающе красивы .

Полные пакеты веб-сайтов потрясающие, так как каждый отдельный пакет веб-сайтов построен с использованием одной и той же концепции дизайна, обеспечивающей единообразный опыт для пользователей. С этими готовыми пакетами веб-сайтов все страницы вашего сайта будут очень хорошо сочетаться друг с другом.
Что еще удивительно в шаблонах Divi, так это то, что вы можете сохранять отдельные элементы этих шаблонов (буквально все, что вы видите на странице) независимо и повторно использовать их, когда захотите.

Готовые макеты Divi
Дизайн мирового уровня от Elegant Themes
Просто сохраните нужные элементы в своей библиотеке Divi и добавляйте их в любое время и в любом месте. Это означает, что тысячи красивых дизайнов у вас под рукой без дополнительной оплаты. Очень удобно и полезно!
Так что, если для вас важно количество и разнообразие шаблонов — вам обязательно стоит использовать Divi Builder!
Тема Beaver Builder против темы Divi
В то время как Divi изначально был запущен как отдельная тема, а затем был выпущен конструктор страниц Divi, Beaver Builder теперь также имеет тему WordPress.
Тема Beaver Builder предназначена для работы с компоновщиками страниц, поэтому тема включает опцию пустого холста для создания макетов во всю ширину .
Тема Beaver Builder не имеет специальной панели управления, и все содержится в настройщике WordPress. Тема построена на фреймворке Bootstrap с базой CSS, чтобы сохранить прочную основу темы.
Все разметки HTML5 включены в тему, чтобы сделать ее оптимизированной для SEO и чтобы вам не приходилось изменять код для добавления необходимых элементов SEO (таких как теги заголовков и разметка Schema).
С другой стороны, тема Divi сильно отличается от минимального фреймворка Beaver Builder.
Divi — это универсальная полноценная тема со всеми встроенными функциями . Хотя с недавними разработками Elegant Themes перенесли многие функции темы Divi на конструктор Divi.
Если посмотреть на Beaver Builder и Divi Builder с точки зрения темы, тема Divi способна на многое по сравнению с темой Beaver Builder.
С Divi 4.0 вы можете воспользоваться конструктором тем Divi, который позволяет вам полностью контролировать свою тему и редактировать все: заголовки, нижние колонтитулы, шаблоны отдельных сообщений, макеты WooCommerce и многое другое.
Посмотрите это подробное видео, чтобы узнать больше об удивительном конструкторе тем Divi:
Требования
И у Divi, и у Beaver есть определенные требования, чтобы обеспечить идеальную конфигурацию среды хостинга. Эти конструкторы веб-сайтов требуют почти одинаковой настройки , за исключением того, что Divi предлагает собственный хостинг, если вы хотите.
Несмотря ни на что, вам понадобится стабильная среда для бесперебойной работы, включая хостинг, версию PHP, ограничение памяти и многое другое.
Диви

Для нормальной работы Divi требуется PHP 7.2 . Кроме того, для достижения наилучших результатов у вас должна быть последняя версия WordPress и MySQL.
Вам также понадобится надежный хостинг . Divi предлагает Divi Hosting, который автоматически активирует функцию конструктора сайтов, но вы можете выбрать любого другого качественного хостинг-провайдера.
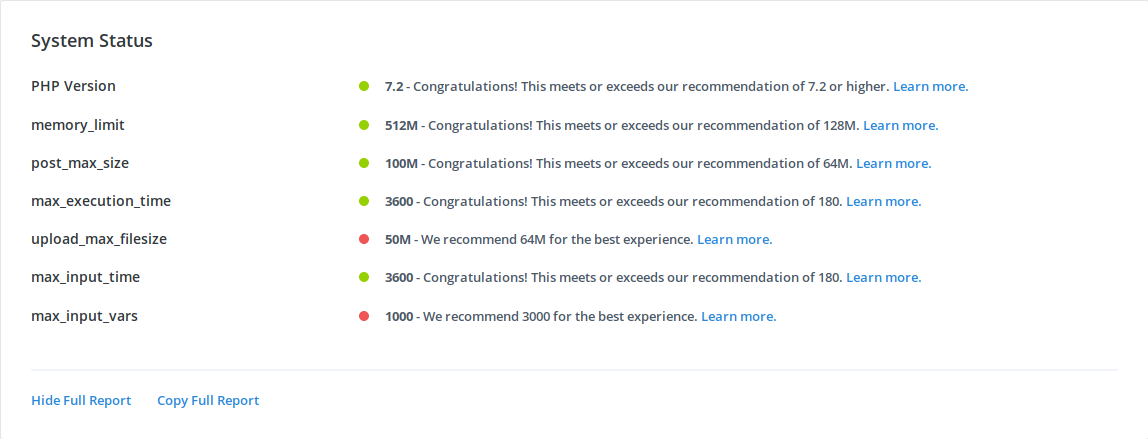
Кроме того, этот конструктор веб-сайтов также предлагает рекомендации по конфигурации среды хостинга, такие как ограничение памяти не менее 128 МБ , максимальное время выполнения 180 и т. д.
Вы можете получить полные рекомендации в центре поддержки Divi.
Бобровый Строитель
Как и в случае с Divi, минимальные системные требования для Beaver Builder включают WordPress 4.6 или выше и PHP 5.6.20 . Кроме того, убедитесь, что у вас есть надежный хостинг.
Хотя Beaver Builder не предлагает собственный хостинг, он рекомендует список партнеров, таких как GoDaddy и BlueHost. Конструктор веб-сайтов Beaver также рекомендует ограничение памяти не менее 128 .
Тест производительности : Divi Builder против Beaver Builder
Чтобы проверить скорость страницы Beaver Builder vs Divi, мы провели три теста . Мы хотели определить скорость этих конструкторов страниц в различных сценариях.
Итак, давайте посмотрим на данные этих тестов производительности и выясним, какой из конструкторов страниц самый быстрый!
Тест №1 (Простой текст с построителями страниц)
В первом тесте мы создали два сайта с одинаковыми страницами (только с одной текстовой строкой) и одинаковой темой (Twenty Twenty-One).
Вот результаты первого теста:
Результаты пингдома
| Диви Строитель | Бобровый Строитель | |
| Размер страницы (КБ) | 411,9 | 54,1 |
| Время загрузки (мс) | 666 | 362 |
| Запросы | 16 | 9 |
Оценки Google PageSpeed Insights
| Диви Строитель | Бобровый Строитель | |
| Мобильная оценка | 87 | 100 |
| Первая содержательная краска (FCP) | 2,1 с | 1,3 с |
| Индекс скорости | 3,7 с | 2,4 с |
| Самая большая содержательная краска (LCP) | 2,1 с | 1,3 с |
| Время интерактива | 3,7 с | 1,3 с |
Вы можете видеть, что Beaver Builder имеет меньший размер страницы, меньшее время загрузки и меньше запросов, чем Divi. Самое главное, он набрал 100 баллов в Google PageSpeed Insights и снизил FCP и LCP.
Тест №2 (Простой текст с компоновщиками страниц + темы)
Во второй тестовой настройке мы использовали следующую конфигурацию:
- Первый сайт: Divi Theme (встроенный плагин Divi Builder)
- Второй сайт: Тема Beaver Builder + плагин Beaver Builder
Этот тест предназначен для определения производительности этих двухстраничных конструкторов с их темой, установленной на сайте.
Это важно, потому что оба компоновщика страниц рекламируют, что они лучше всего работают с их темами, поэтому этот тест выяснит, влияет ли это на производительность или нет.
Результаты пингдома
| Диви Строитель | Бобровый Строитель | |
| Размер страницы (КБ) | 411,9 | 54,1 |
| Время загрузки (мс) | 681 | 380 |
| Запросы | 16 | 9 |
Оценки Google PageSpeed Insights
| Диви Строитель | Бобровый Строитель | |
| Мобильная оценка | 81 | 100 |
| Первая содержательная краска (FCP) | 2,9 с | 1,2 с |
| Индекс скорости | 4,3 с | 2,3 с |
| Самая большая содержательная краска (LCP) | 3,3 с | 1,2 с |
| Время интерактива | 3,6 с | 1,2 с |
После этого теста мы видим, что Beaver Builder по-прежнему быстрее, чем Divi.
В то время как результаты Pingdom обоих практически одинаковы даже с соответствующими темами, первый сайт с темой и конструктором Divi получил удар по своей оценке PageSpeed Insights, снизив оценку с 87 до 81 и более высокий FCP с 2,1 с. до 2,9 с.
Теперь давайте посмотрим на третий и последний тест, в котором мы использовали реальные страницы для получения данных о производительности.
Тест № 3 (страница контента с компоновщиками страниц + темы)
В этой настройке мы добавили некоторый контент на страницы. Вот точные элементы контента, которые мы использовали на страницах обоих сайтов:
- Текст
- Кнопка
- Аккордеон
- Изображение (размер изображения 64 КБ, формат JPG)
- Форма обратной связи
Первый сайт с настройкой Divi Builder, созданный нами для целей этого теста.
Второй сайт с настройкой Beaver Builder, созданный нами для этого теста.
Результаты пингдома
| Диви Строитель | Бобровый Строитель | |
| Размер страницы | 542,2 | 272,3 |
| Время загрузки | 699 | 529 |
| Запросы | 20 | 19 |
Оценки Google PageSpeed Insights
| Диви Строитель | Бобровый Строитель | |
| Мобильная оценка | 76 | 96 |
| Первая содержательная краска (FCP) | 2,6 с | 1,8 с |
| Индекс скорости | 5,9 с | 2,3 с |
| Самая большая содержательная краска (LCP) | 3,6 с | 2,6 с |
| Время интерактива | 4,5 с | 1,8 с |
В этом тесте Beaver Builder снова показал себя намного лучше, чем Divi. Сайт Beaver Builder имеет потрясающую оценку PageSpeed Insights 96 (по сравнению с 76 у Divi) и размер страницы на 50% меньше, чем у Divi.
В целом вы можете видеть, что Beaver Builder стабильно работает лучше, чем Divi , с меньшим размером страницы, меньшим количеством запросов и лучшими оценками PageSpeed Insights.

Таким образом, хотя Elegant Themes, кажется, работает над тем, чтобы сделать Divi быстрым, ему все еще нужно много работать, чтобы конкурировать с Beaver Builder с точки зрения скорости и производительности.
SEO: Divi против Beaver Builder
Beaver Builder и Divi являются оптимизированными для SEO конструкторами веб-сайтов, поскольку они на 100 % адаптируются к мобильным устройствам и готовы к интеграции со сторонними плагинами, такими как Yoast или RankMath.
Бобровый Строитель
Плагин Beaver Builder — действительно хорошая альтернатива Divi, отвечающая самым высоким стандартам SEO, поскольку код аккуратен и не содержит избыточности. Например, этот конструктор веб-сайтов хорошо использует сжатие кода и разметку схемы, чтобы ваши страницы было легко обнаружить.
Производительность страницы на Beaver также высока , и вы можете увеличить скорость с помощью оптимизированного CSS, если хотите. В идеале вам следует загрузить сторонний плагин , чтобы получить максимальную отдачу от вашего SEO Beaver.
Диви

Известно, что Divi основан на шорткодах (очевидно, это делает код не таким аккуратным, как у Бивера), и некоторые эксперты считают, что структура на основе шорткодов замедляет работу сайтов Divi.
Как мы все знаем, скорость сайта важна для SEO, но это еще не все .
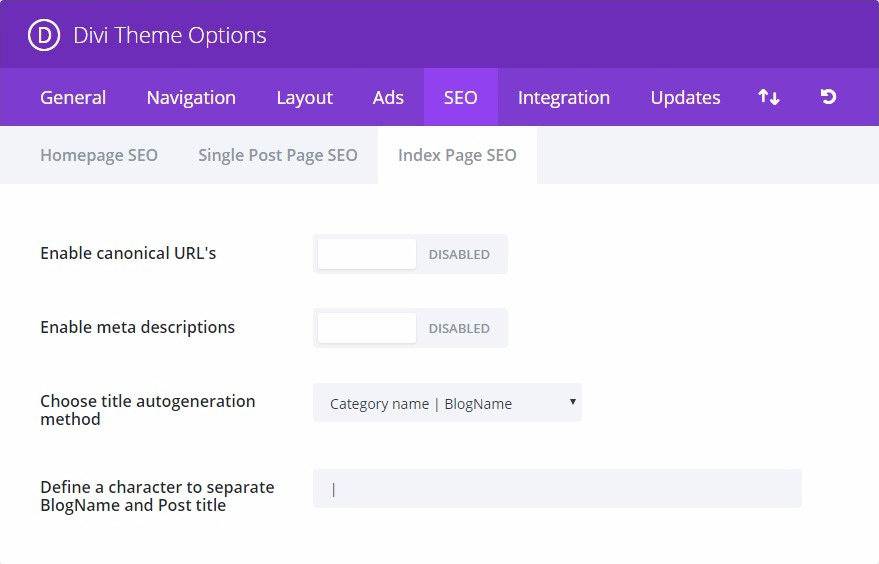
Поэтому, несмотря на структуру, основанную на коротком коде, Divi по-прежнему может поддерживать отличную SEO. Например, вы можете включить метаописания, метаключевые слова и канонические URL-адреса.
Вы также можете расширить функциональность SEO этого конструктора сайтов, загрузив сторонний плагин. Divi рекомендует RankMath, но вы можете использовать любой SEO-плагин по вашему выбору.
И последнее, но не менее важное: ваше SEO будет в основном зависеть от вашего контента. Чем лучший контент у вас есть, тем лучших результатов SEO вы можете ожидать как с Divi, так и с Beaver Builder.
Совместимость с редактором WordPress Gutenberg
Gutenberg, также известный как редактор WordPress по умолчанию, ограниченно совместим как с Beaver, так и с Divi. По сути, имея WordPress 5.0, вы можете выбирать между Гутенбергом или редактором вашего конструктора сайтов.
Бобровый Строитель

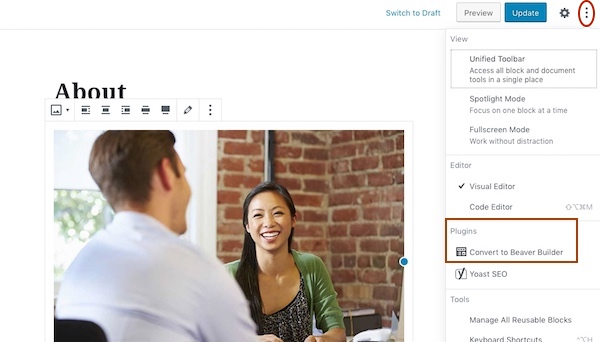
Beaver Builder для WordPress позволяет преобразовывать контент между редактором Gutenberg и Beaver с помощью функции «Преобразовать в…» на странице, публикации или блоке по вашему выбору.
Тем не менее, он предостерегает от переключения туда и обратно более одного раза, так как некоторые из ваших данных могут быть потеряны.
Диви

Divi также упрощает редактирование с помощью Gutenberg, если вы хотите это сделать.
Чтобы редактировать с помощью Gutenberg, просто нажмите «Использовать редактор по умолчанию», когда вы начинаете создавать свою страницу. Так просто, как, что.
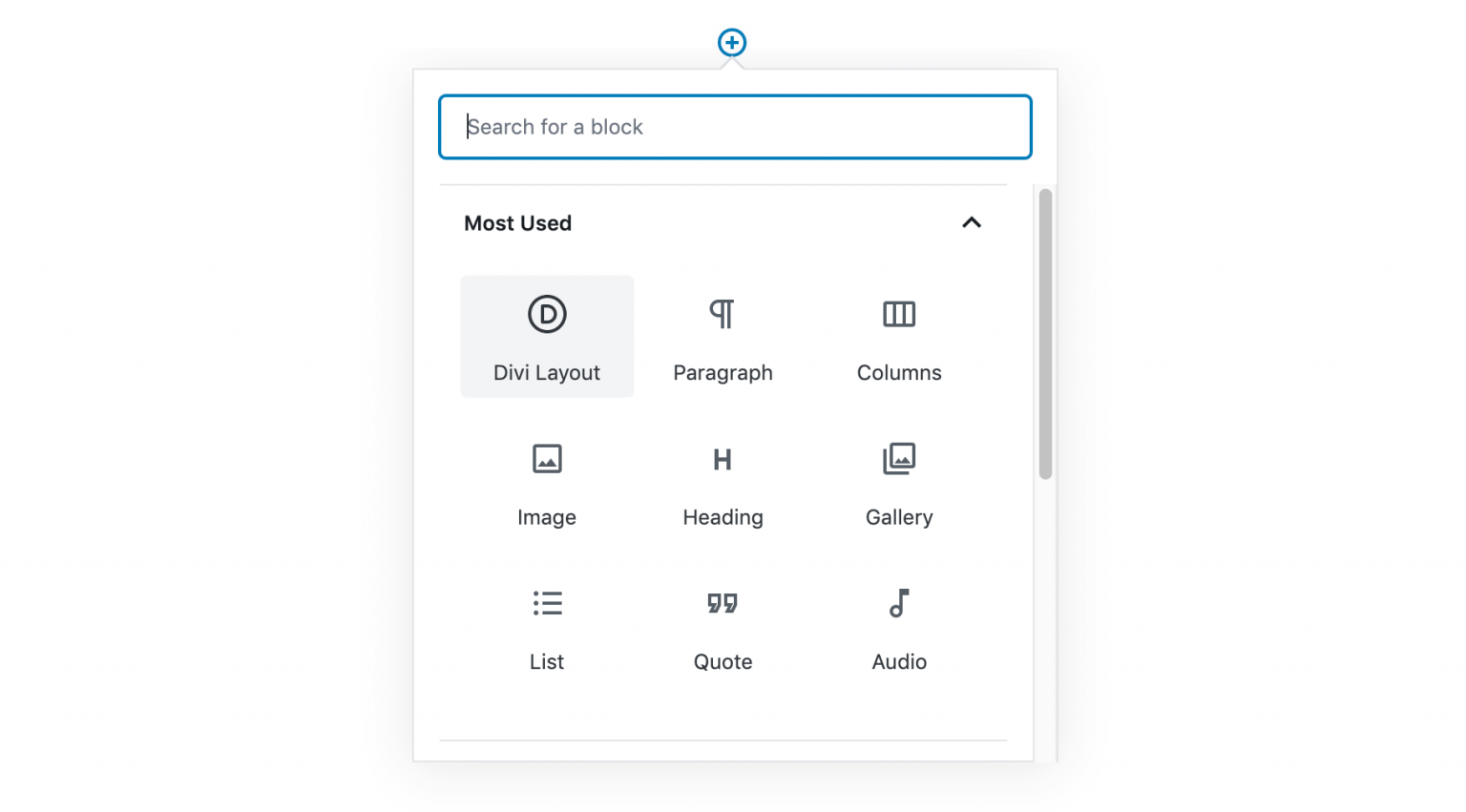
Кроме того, вы можете смешивать и сопоставлять макеты Divi в Gutenberg с помощью блока макетов Divi, что позволяет вам наслаждаться лучшим из обоих редакторов.
Веб-сайты, созданные с помощью Divi и Beaver Builder
И Divi Builder, и Beaver Builder создают красивые и функциональные сайты. Чтобы дать вам представление о том, на что они способны, вот несколько отличных примеров веб-сайтов, созданных с помощью Divi и Beaver.
Диви
Пример №1

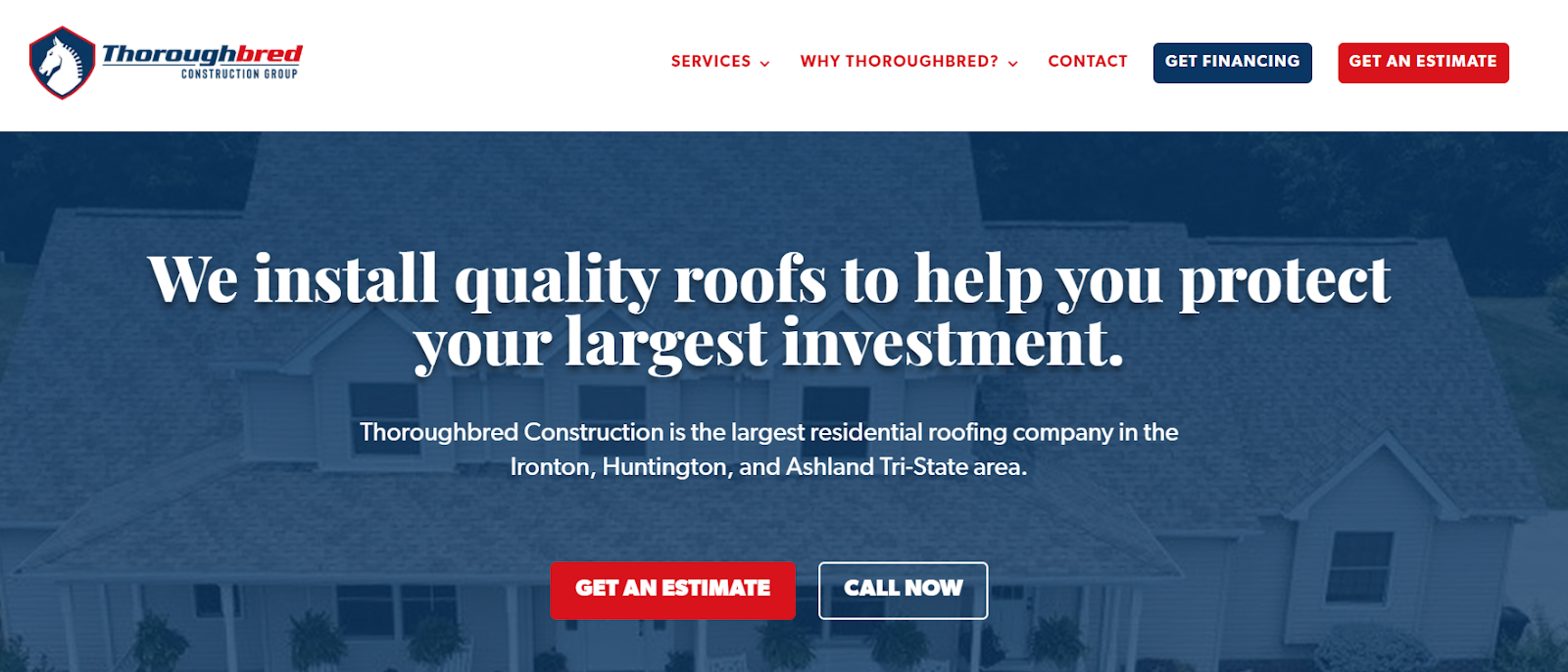
Этот пример от Thoroughbred Construction прост, но привлекателен. Благодаря отличной цветовой гамме и правильному использованию кнопок эта веб-страница предлагает лучший пользовательский интерфейс.
Пример #2

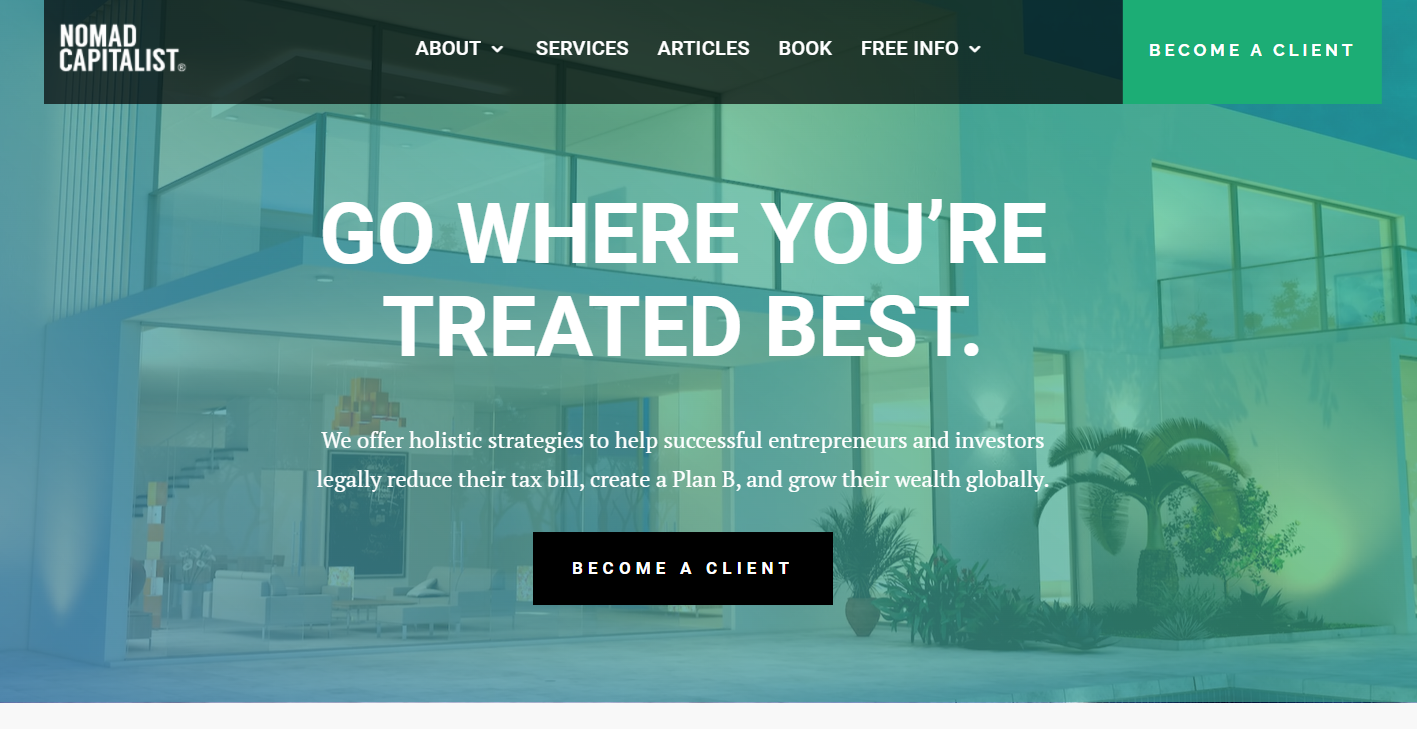
Этот потрясающий сайт Nomad Capitalist содержит полноразмерные видео и изображения, а также хорошо использует такие элементы, как значки, шрифты, поля и цвета, для придания утонченного вида.
Пример №3

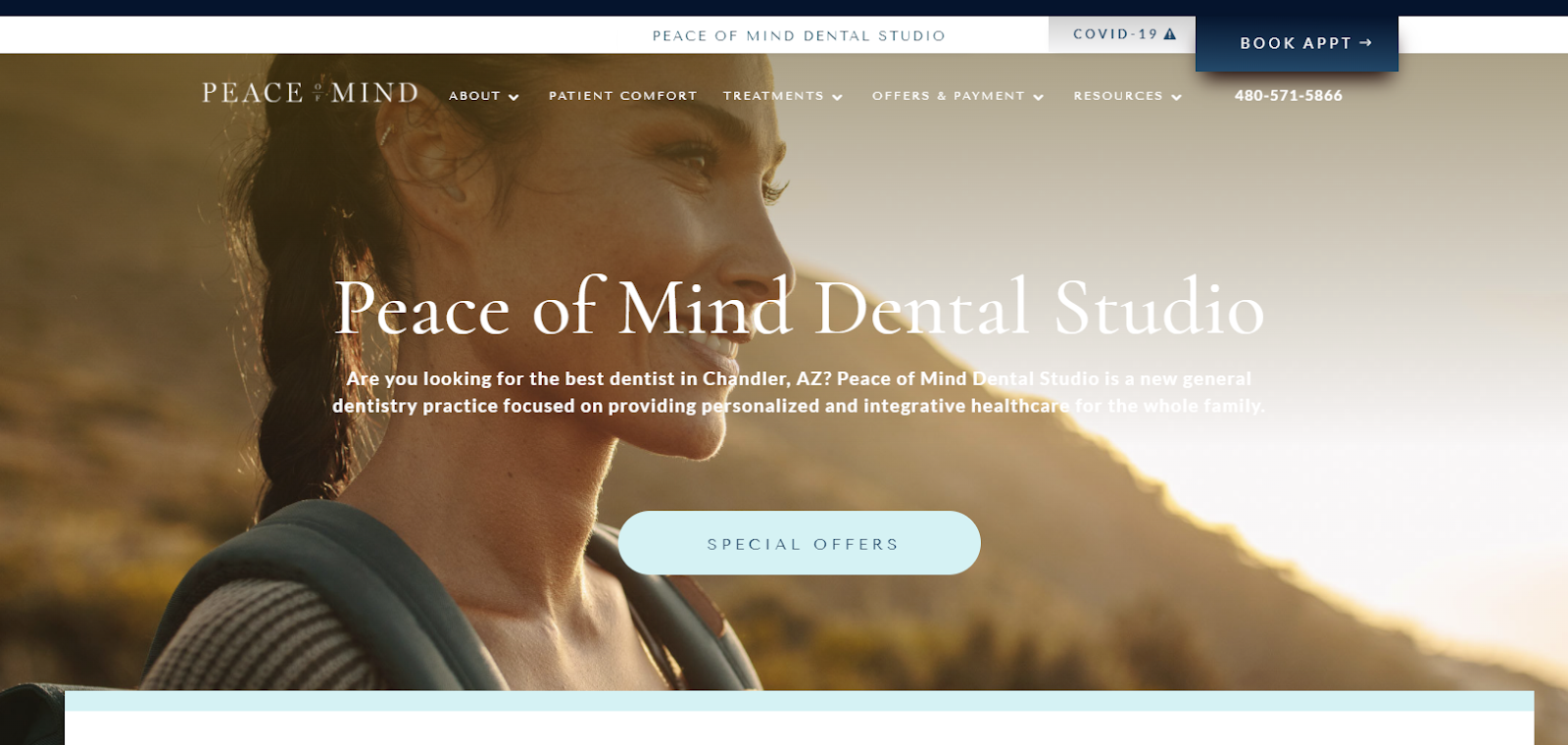
У Peace of Mind Dental Studio элегантный дизайн и красивая выпадающая навигация, которая позволяет легко найти то, что вы ищете. У него чистый вид, но он полон информации и ресурсов.
Бобровый Строитель
Пример №1

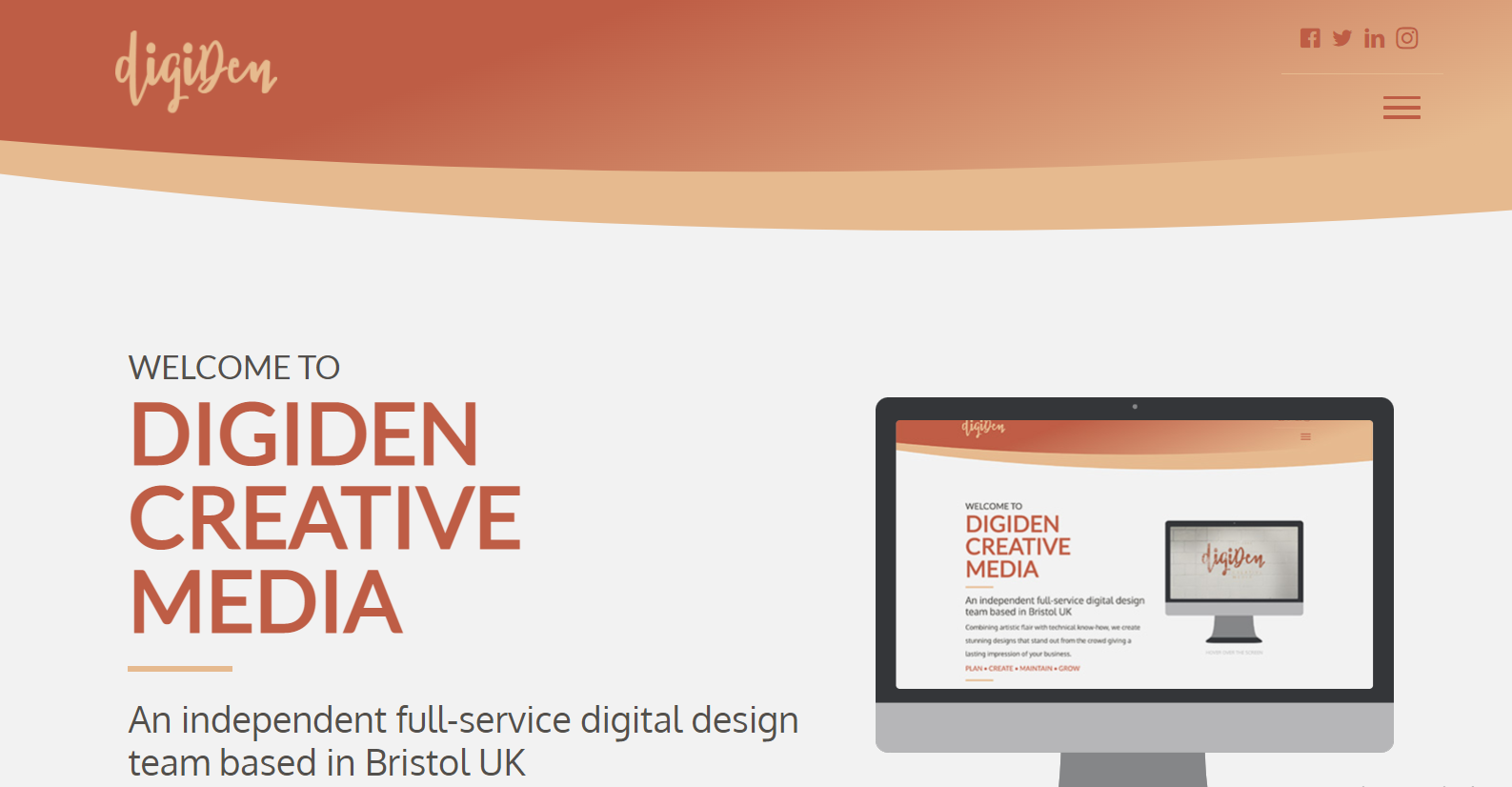
digiDen имеет привлекательный макет с отличным использованием шрифтов, визуальных эффектов и кнопок. Он также прекрасно использует сетки фотографий, когда вы прокручиваете страницу вниз.
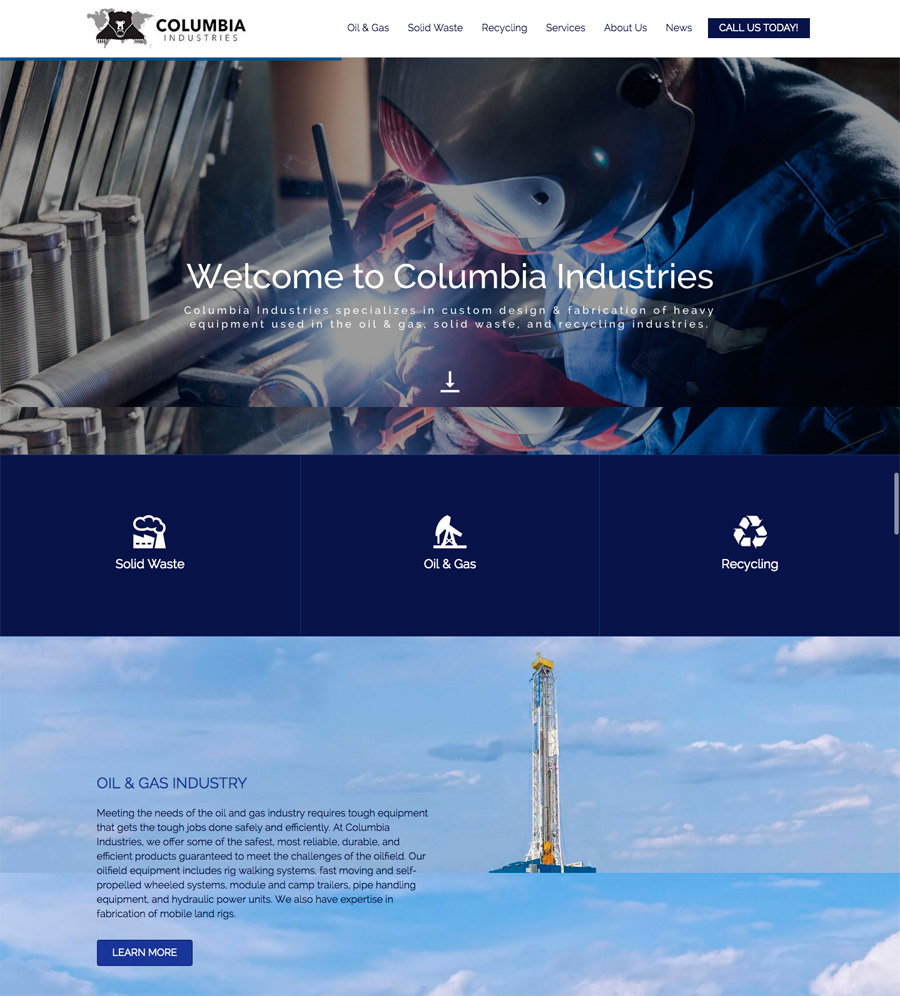
Пример #2

Сайт Columbia Industry обеспечивает правильный баланс эффективных изображений. Благодаря полноразмерному изображению и кнопкам сетки навигация по нему проста (и красива).
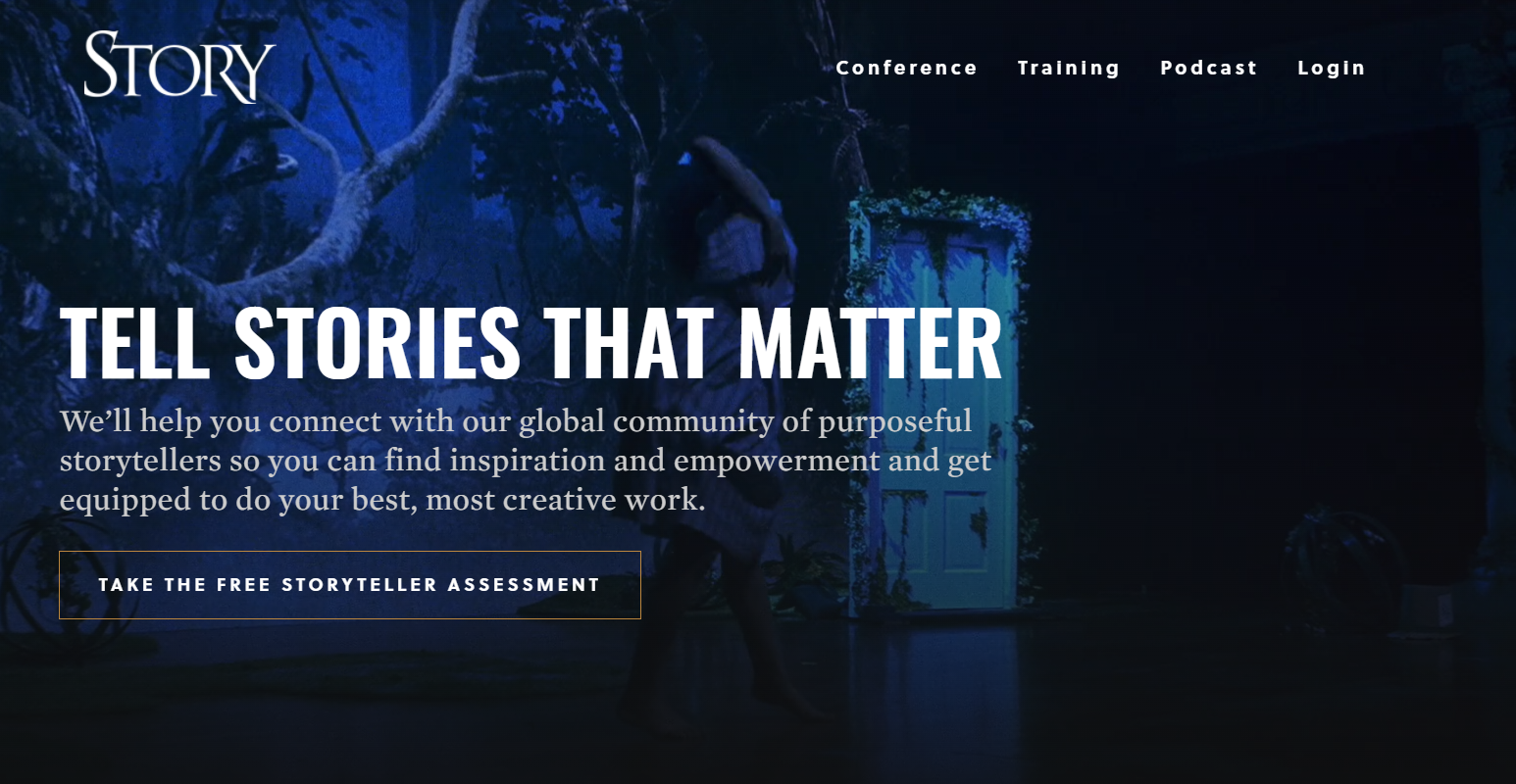
Пример №3

Story Gatherings имеет совершенно потрясающий полностраничный видеогерой, но также хорошо организует информацию в полноразмерных разделах. Он имеет удивительные кнопки, визуальные эффекты и анимацию, чтобы продемонстрировать свою работу.
Деактивация: Beaver Builder против Divi Builder
Если вы передумаете или найдете новое решение, вы можете узнать, что произойдет с вашим контентом, если вы деактивируете плагин.
Beaver Builder и Divi имеют здесь некоторые сходства и различия .
Если вы деактивируете Beaver Builder, вы потеряете весь дизайн, но ваш контент по-прежнему будет доступен для работы. Пока он остается видимым, вам может не понравиться, как он выглядит на странице.
Когда вы деактивируете плагин Divi, ваш контент будет отображаться в виде шорткода вместо обычных слов.
Но обоим сборщикам потребуется один щелчок активации, чтобы вернуть ваш контент и дизайн в состояние, которое было до деактивации.
🔔 Примечание:
Как упоминалось выше, если вы используете Divi, вы всегда можете преобразовать этот беспорядок с коротким кодом обратно в контент, повторно активировав плагин, поэтому вы не обязательно его потеряете. Но вам, возможно, придется вручную перенести свой контент, если вы меняете конструкторы веб-сайтов.
Документация и поддержка клиентов
Вы не ошибетесь с Beaver Builder или Divi, когда дело доходит до поддержки клиентов.
Оба конструктора веб-сайтов имеют значительную документацию , справочные центры и поддержку клиентов по техническим и нетехническим вопросам.
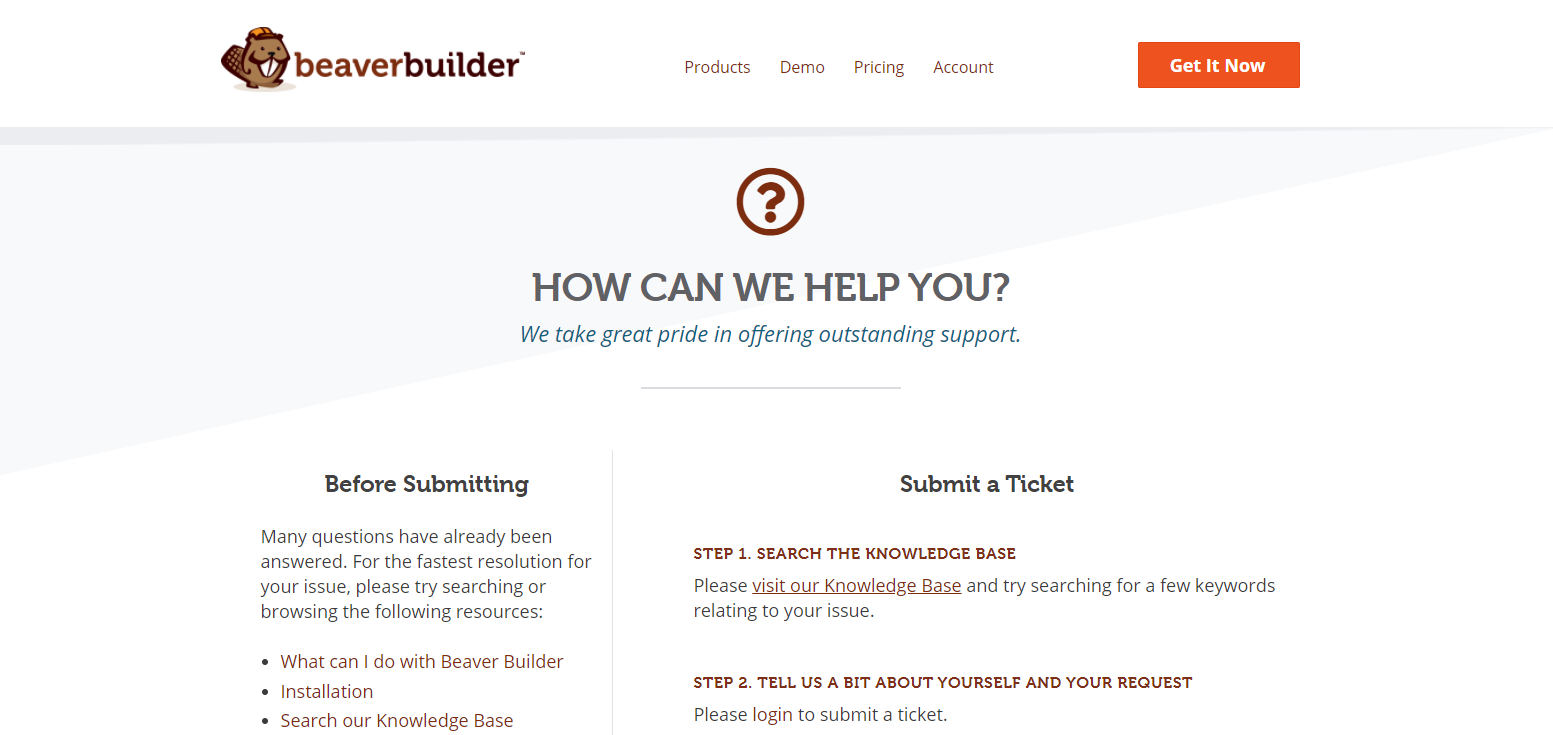
Бобровый Строитель

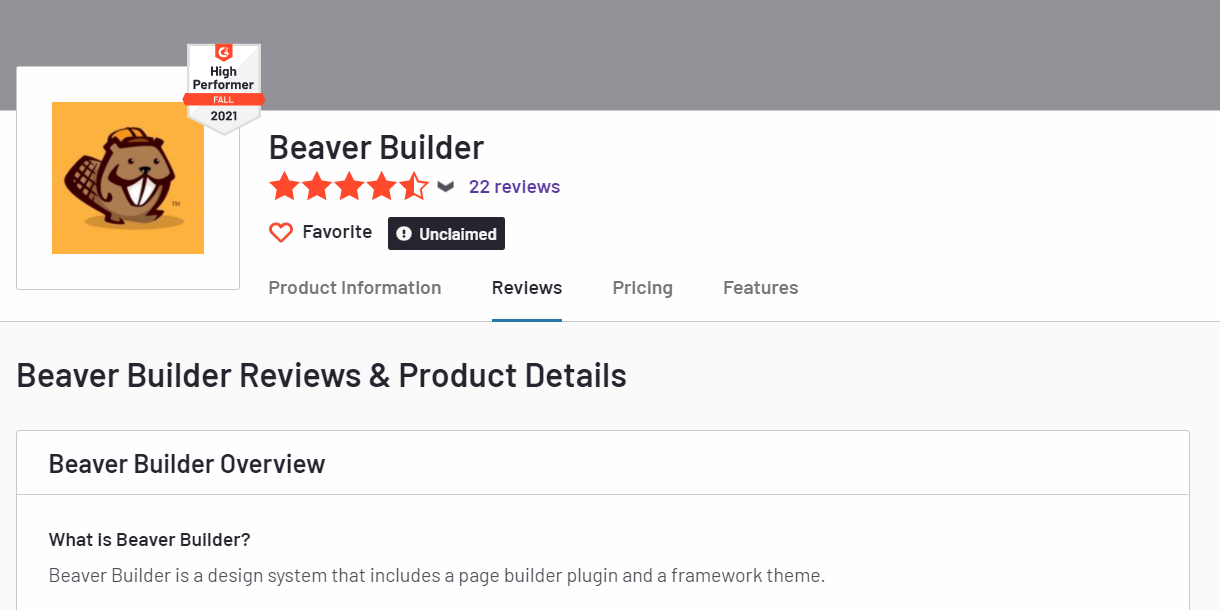
Beaver высоко оценивается клиентами, получая 4,5/5 звезд на G2 . Он предлагает как базу знаний с пошаговыми руководствами, так и детализированные темы. Эта база знаний чрезвычайно полна, что может сделать вашу жизнь проще.
Не говоря уже о том, что у Beaver также есть система поддержки для отправки заявок по любым техническим вопросам.

Диви

В Divi есть обширный раздел документации, в котором можно найти практические статьи и видеоролики по наиболее распространенным проблемам.
Эти статьи просты в использовании, поэтому вы можете получить необходимую информацию. Центр поддержки Divi также отвечает на конкретные вопросы или проблемы, а также сообщает об обновлениях новых выпусков.
Наконец, вы можете обратиться к Divi в круглосуточной системе поддержки чата, чтобы получить ответ на свой вопрос.
В качестве бонуса существует огромное сообщество Divi, поэтому на большинство вопросов, связанных с Divi, вы можете быстро найти ответы с помощью быстрого поиска в Google.
Доступные настройки
Давайте подробнее рассмотрим доступные настройки Divi vs Beaver Builder.
По умолчанию Divi предлагает более надежную панель настроек для работы.
Однако, если вам не нужны все навороты, в Beaver Builder есть базовые настройки, которые помогут вам начать работу.
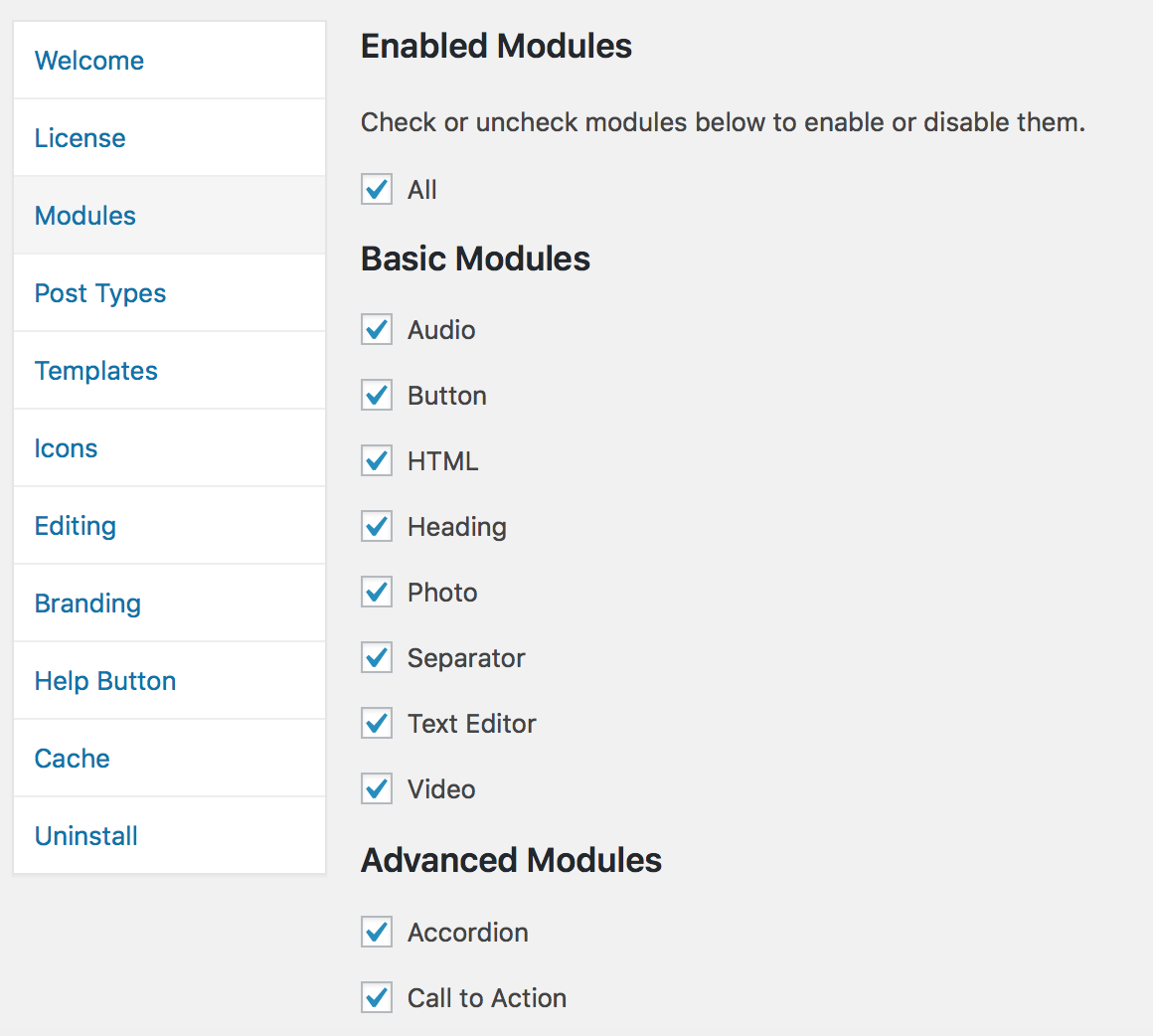
Бобровый Строитель

Настройки Beaver Builder дают вам доступ к наиболее важным элементам управления, включая включение/выключение модулей, типов сообщений и значков.
Вы также можете отключить комментарии WordPress и настроить права доступа пользователей для управления элементами управления.
Диви

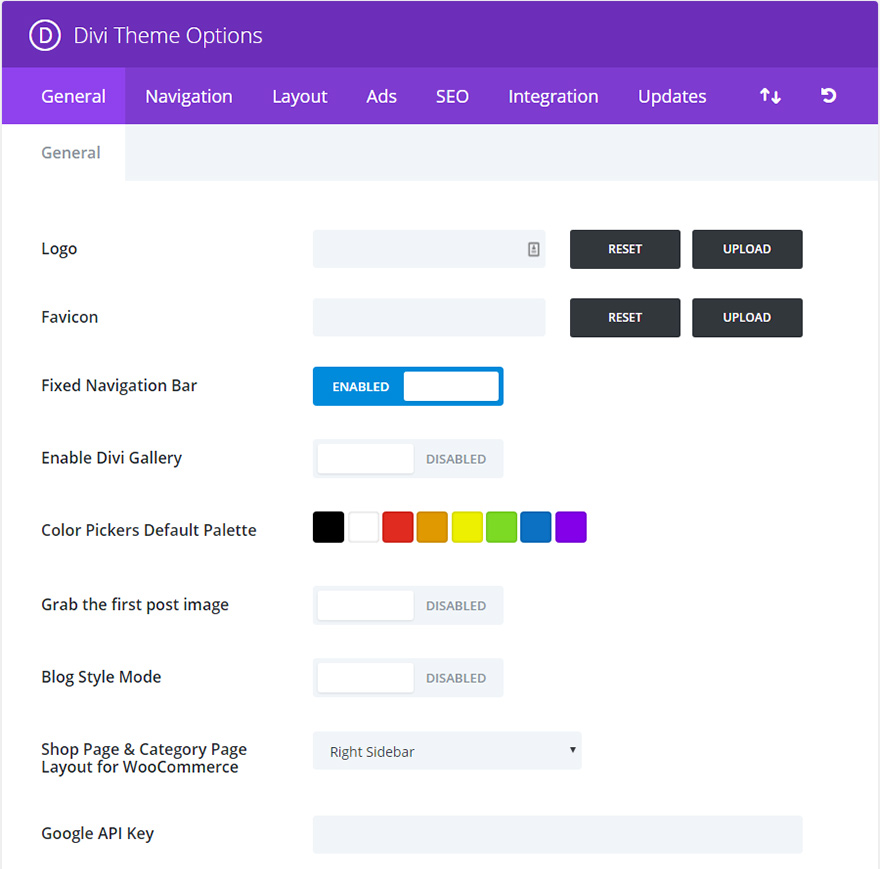
Напротив, доступные настройки Divi предоставляют вам широкий выбор.
Здесь вы можете настроить логотип вашего сайта, панель навигации, цветовую палитру и значки социальных сетей из общих настроек.
Кроме того, вы можете контролировать более конкретные вопросы, такие как комментарии, реклама и параметры SEO.
Некоторые из наиболее интересных настроек включают в себя возможность включения фотогалереи Divi (это потрясающая небольшая функция) и автоматического создания миниатюр из первого изображения ваших сообщений.
Эти дополнительные функции выходят за рамки обычных настроек и могут помочь улучшить визуальные эффекты вашего сайта.
Сторонние надстройки
Выбирая между Divi и Beaver Builder, вы можете обратить внимание на то, какие из них позволяют использовать лучшие сторонние надстройки.
К счастью, оба инструмента предоставляют вам доступ к захватывающим сторонним сборщикам.
Бобровый Строитель

Beaver Builders предлагает PowerPack с более чем 70 модулями и более чем 350 шаблонами строк и страниц . К ним относятся профессиональные, оптимизированные для мобильных устройств дизайны, а также полезные модули, такие как оглавление, обмен в социальных сетях и скользящее меню.
Вы также можете пользоваться сторонними плагинами от других разработчиков, такими как Ultimate Addons, или просто загружать совместимые плагины с WordPress (большинство из них!).
Диви

У Divi также есть отличные дополнительные плагины, помимо собственных Bloom и Monarch.
Он даже рекомендует некоторые из своих любимых сторонних дополнений, таких как Divi Booster и Divi Switch, которые дают вам более 50 новых настраиваемых параметров.
Другие обязательные надстройки Divi включают такие плагины, как календарь событий, дополнительные материалы для блога, карусели и многое другое. Есть из чего выбрать!
⚡ Смотрите также: Beaver Builder против Elementor
Мобильная отзывчивость
Что касается отзывчивости, Divi и Beaver являются мобильными разработчиками, которые предлагают инструменты для отличного мобильного веб-дизайна. Поскольку вы можете настроить мобильные параметры, легко изменить дизайн, чтобы контент отображался правильно.
Бобровый Строитель

Для начала тема Beaver даст вам наилучшие результаты. Тем не менее, вы можете выбрать любую тему, подходящую для мобильных устройств, и настроить некоторые параметры, чтобы она выглядела великолепно.
В адаптивном режиме редактирования вы можете установить различные настройки для рабочего стола, планшета и мобильного устройства.
Вы даже можете создавать адаптивные макеты на странице с помощью инструмента Beaver Themer, если вам нужно что-то более индивидуальное.
Диви
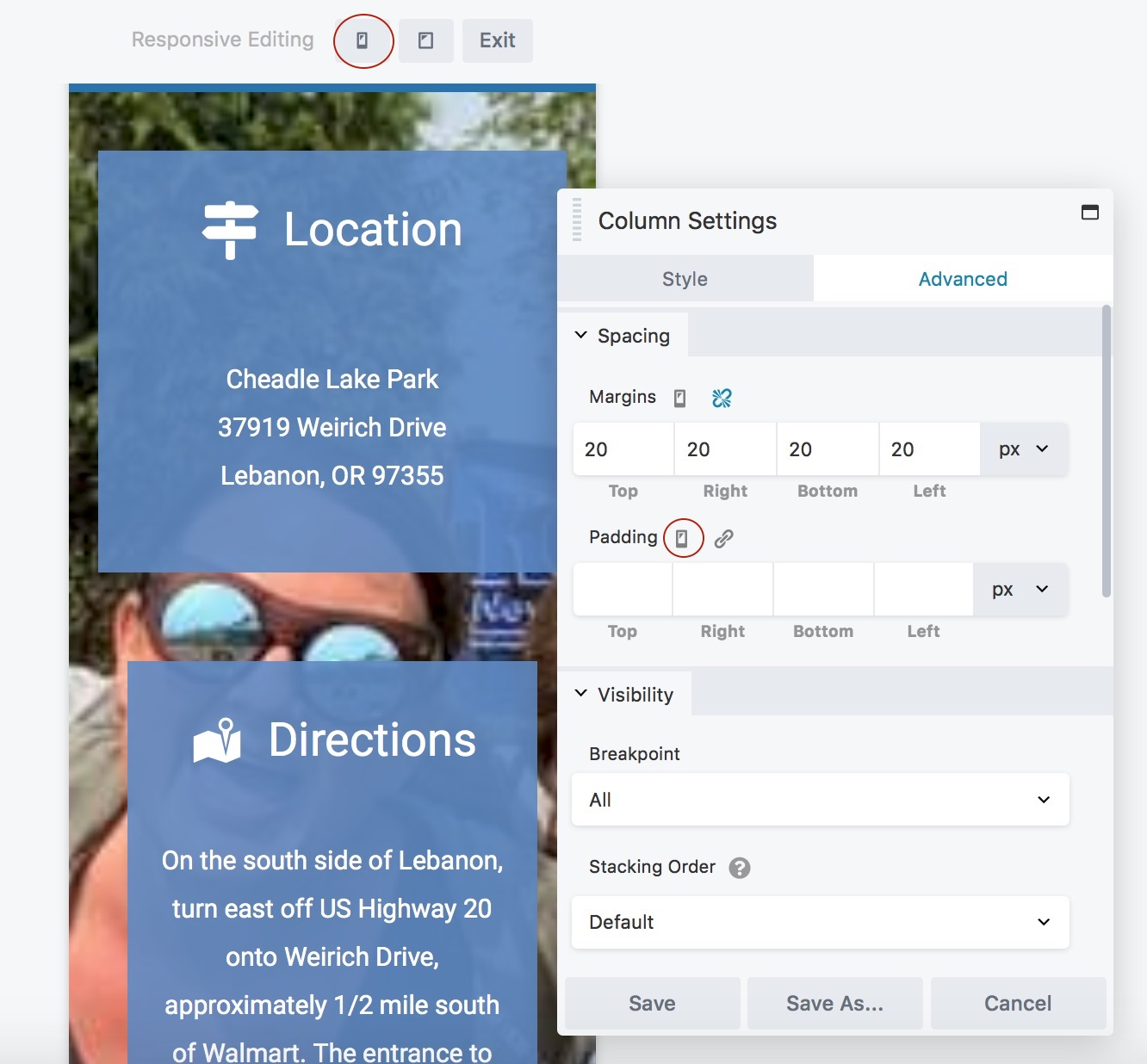
Divi также может похвастаться адаптивным форматом редактирования с представлениями и настройками для настольных компьютеров, планшетов и мобильных устройств.
Легко настроить индивидуальные параметры, чтобы все хорошо отображалось на мобильных устройствах. Вы даже можете использовать Divi Responsive Helper, набор инструментов для расширения возможностей Divi для мобильных устройств . Это также может упростить процесс мобильного веб-дизайна.

Совместимость тем
Давайте рассмотрим различия в совместимости тем Beaver Builder и Divi Builder.
Как и в любом конструкторе страниц, выбор вашей темы является ключевым , так как некоторые из них более совместимы, чем другие.
Тем не менее, существует множество вариантов совместимых тем как для WordPress Beaver Builder, так и для Divi, и вы можете настроить практически любую тему, чтобы она выглядела потрясающе.
Бобровый Строитель

Помимо собственной темы Beaver, вы можете выбрать одну из десятков совместимых.
Beaver Builder рекомендует несколько лучших совместимых тем, включая Page Builder Framework, GeneratePress, Astra и Genesis Framework.
Конечно, вы также можете преобразовать любую тему WordPress по вашему выбору, используя тему Beaver Builder!
Диви

Собственная тема Divi всегда будет наиболее совместимой, но у вас есть варианты.
Одним из плюсов Divi является огромное количество пакетов макетов, которые он предлагает. Вы также можете выбрать из огромного рынка тем, включая лучшие, такие как Molti, Avanti, Phoenix, Josefin и другие.
Что касается сторонних тем, Divi должен без проблем работать с любой темой WordPress.
Плюсы и минусы
Бобровый Строитель
Плюсы
- Простой и удобный
- Доступна бесплатная версия
- Чистый код и отсутствие проблем с шорткодами
- Редактирование кода JavaScript с предварительным просмотром в реальном времени
- Чрезвычайно быстрая работа с
- Вариант белой маркировки для агентств
- Многосайтовая возможность
Минусы
- Дорого — особенно если вы выберете тему Beaver Builder.
- Ограниченные готовые шаблоны
Диви Строитель
Плюсы
- Очень мощный визуальный конструктор Divi
- Вид бэкенда и вариант каркаса
- Отличное соотношение цены и качества с пожизненным планом
- Огромная библиотека профессионально разработанных готовых макетов
- Поставляется в комплекте с Bloom и Monarch.
- Различные встроенные маркетинговые функции, такие как сплит-тестирование и инструменты лидогенерации.
Минусы
- Подход на основе шорткодов, поэтому нет чистого кода (но это нормально, если вы не планируете менять компоновщики страниц)
- Требует больше ресурсов сервера и иногда может быть немного медленнее
- Бесплатный вариант недоступен (вместо этого вы можете попробовать демо-версию)
Какой из них выбрать?
Вы не ошибетесь ни с Бивером, ни с Диви. Оба являются отличными инструментами , которые могут идеально подойти для вашего сайта.
Чтобы помочь вам выбрать между Divi и Beaver Builder, вот несколько рекомендаций:
Вы должны использовать Beaver, если:
Вам нужен простой в использовании редактор, не требующий большого обучения. Вам нужна отличная производительность сайта и чистый код без проблем с шорткодами. Вы хотите попробовать бесплатную версию, прежде чем брать на себя обязательства.
Вам следует использовать Divi, если:
Вам нужен доступ к сотням готовых шаблонов, а также к огромному рынку тем и плагинов. Вы хотите, чтобы опции сильно персонализировали ваш сайт. Вам нужны долгосрочные инвестиции в виде пожизненной покупки вместо годовой подписки.
Ценообразование: Divi против Beaver Builder
Когда дело доходит до ценообразования, важно отметить, что и Beaver Builder, и Divi включают в себя неограниченное количество веб-сайтов, а это означает, что нет ограничений на количество сайтов, для которых вы можете использовать конструкторы страниц.
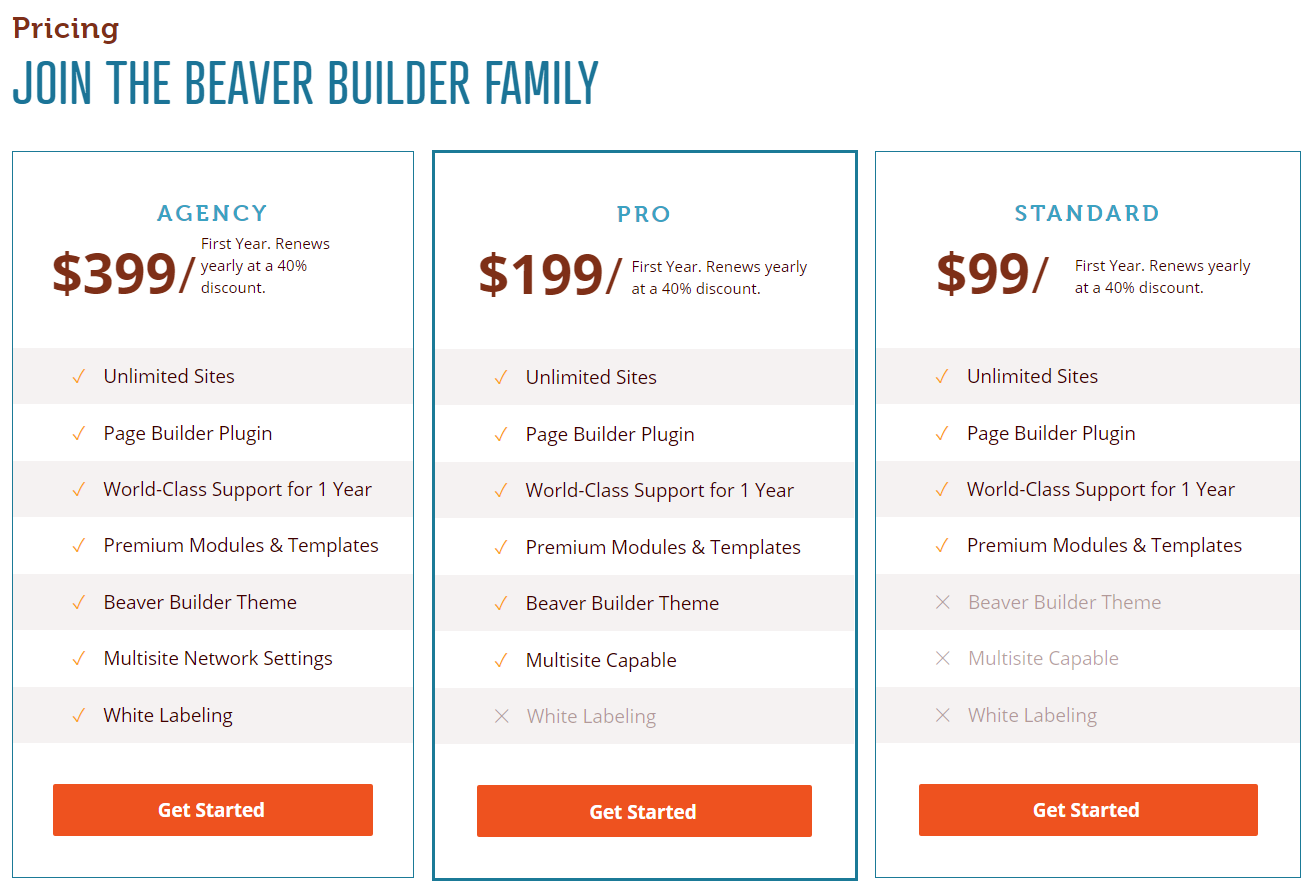
Цены на Beaver Builder

- Навсегда бесплатный план с ограниченным количеством модулей
- Стандартный план за 99 долларов с лицензией на неограниченное количество сайтов.
- План Pro за 199 долларов США и все, что входит в стандартную версию, а также тему Beaver Builder и возможность работы с несколькими сайтами.
- Агентский план за 399 долларов США со всем, начиная с плана Pro, плюс возможность белой маркировки.
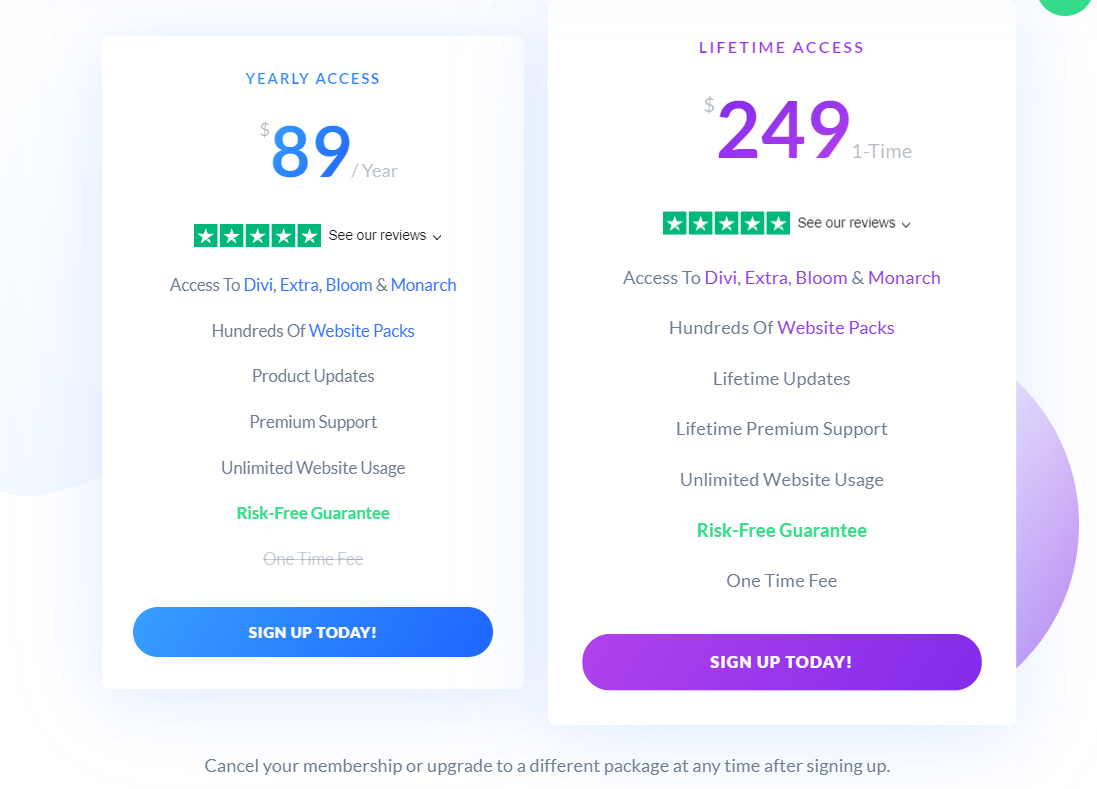
Цены на Divi Builder

- Годовой план доступа за 89 долларов США в год, который включает в себя доступ ко всем продуктам Elegant Themes (Divi, Extra, Bloom и Monarch), сотням пакетов веб-сайтов, премиум-поддержке и неограниченному использованию веб-сайтов.
- План пожизненного доступа с единовременным платежом в размере 249 долларов США и отсутствием повторяющихся ежегодных платежей впоследствии.
По сравнению с Divi, Beaver Builder стоит дороже, особенно если вы посмотрите на стартовые планы Beaver Builder и Divi. Чтобы получить тему Beaver Builder, вам придется потратить больше, в то время как Divi Builder поставляется с темой Divi как в годовом, так и в пожизненном плане.
Поэтому, прежде чем принять решение, вы можете попробовать демо-версию обоих конструкторов страниц и выбрать тот, который, по вашему мнению, лучше всего подходит для ваших нужд.
В обоих конструкторах страниц также действует 30- дневная политика возврата средств без вопросов , так что это абсолютно без риска. Если вам это не нравится, вы можете запросить полный возврат средств.
Заключительные мысли о Beaver Builder и Divi Builder
При сравнении Divi и Beaver Builder оба отлично подходят для блоггеров, владельцев малого бизнеса, SEO-специалистов, опытных разработчиков и всех, кто хочет создавать свои веб-сайты без программирования .
Divi — это хорошая альтернатива Beaver Builder для начинающих, предлагающая сотни готовых шаблонов, которые оптимизируют весь процесс разработки веб-сайта.
Если вы фрилансер или управляете агентством веб-дизайна, Divi станет для вас хорошей инвестицией, поскольку вам не нужно платить на постоянной основе с пожизненным планом Elegant Themes, и вы можете использовать их продукты для неограниченного количества веб-сайтов. .
Beaver Builder — еще один надежный конструктор страниц WordPress со всеми основными функциями и необходимыми параметрами настройки. Облегченную версию также приятно попробовать, прежде чем переходить на премиум-версию.
Оба продукта превосходны, и с любым из них действительно сложно ошибиться, поэтому здесь речь идет больше о ваших личных предпочтениях.
Мы надеемся, что наш сравнительный анализ, приведенный выше, поможет вам лучше понять, какой конструктор лучше соответствует потребностям вашего веб-сайта WordPress.
Beaver Builder против Divi – Часто задаваемые вопросы
Это нормально, когда у вас возникают вопросы, когда вы выбираете между Beaver и Divi. Вот некоторые из часто задаваемых вопросов, которые появляются чаще всего.
🎨 Проверьте полный обзор Divi здесь ➡️
🔔 Смотрите также:
- Диви против Элементора
- Визуальный композитор против Диви
- Диви против Авада
- Диви против Викса
- Диви против Themify
- Divi против Thrive Architect
- Диви против Генезиса
- Кислород против Beaver Builder
- Beaver Builder против Elementor
