Руководство для начинающих по кодам купонов WooCommerce (обновлено)
Опубликовано: 2021-01-15
Если вы управляете интернет-магазином, созданным с помощью WordPress, коды купонов WooCommerce — ценный инструмент, к которому у вас уже есть доступ. Тем не менее, есть много, чтобы узнать об эффективном использовании скидок.
К счастью, WooCommerce упрощает создание кодов купонов, так что вы можете с минимальными усилиями улучшить свою маркетинговую игру со скидкой. Вы можете начать работу всего за несколько кликов.
В этой статье мы рассмотрим все основы использования кодов купонов WooCommerce. Мы также ответим на некоторые часто задаваемые вопросы (FAQ) о том, как они работают. Давайте погрузимся!
Введение в коды купонов WooCommerce
Если вы когда-либо покупали товар в Интернете с помощью купона, вам, вероятно, приходилось вводить код, предоставленный продавцом, в процессе оформления заказа.
WooCommerce включает в себя встроенную функциональность, позволяющую создавать собственные коды купонов. Затем вы можете распространять их среди клиентов в рамках различных маркетинговых кампаний со скидкой.
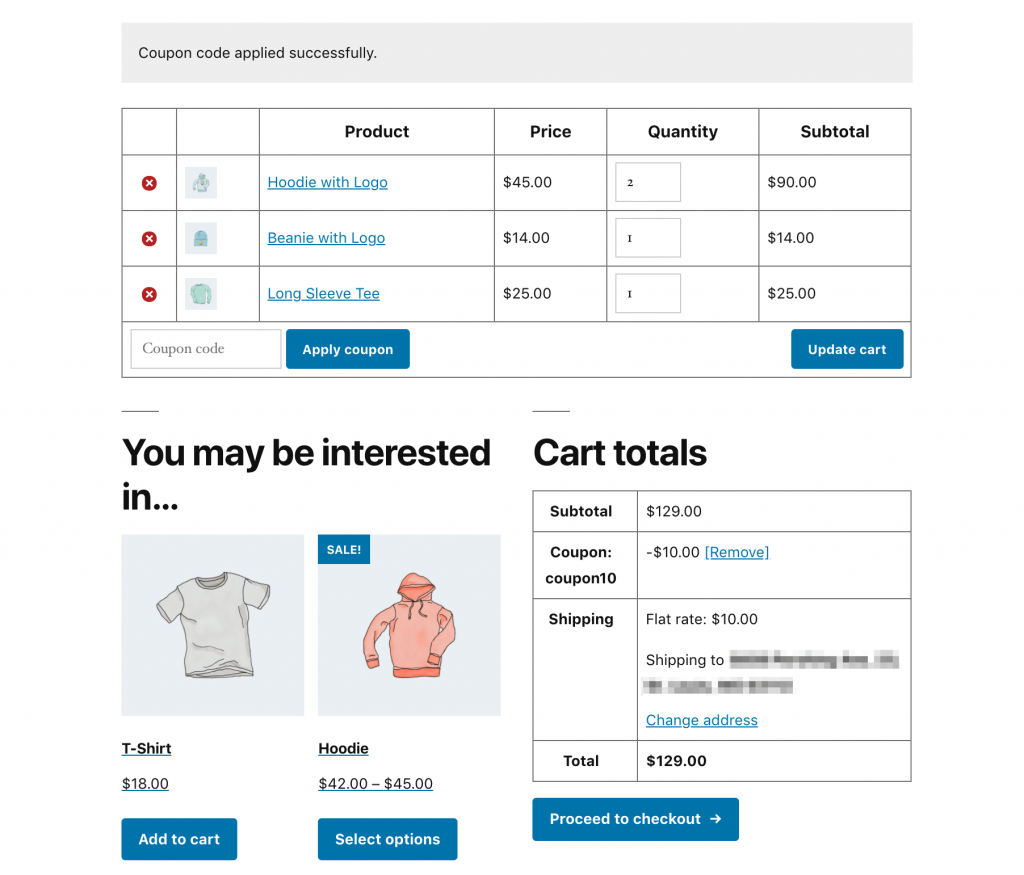
Покупатели увидят поле « Код купона» на странице оформления заказа, где они смогут применить любые скидки, к которым у них есть доступ:

По умолчанию в WooCommerce можно создать три различных типа скидок:
- Скидка в процентах: уменьшает промежуточный итог клиента на указанный процент.
- Фиксированная скидка на корзину: снимает определенную сумму в долларах с промежуточной суммы корзины клиента.
- Фиксированная скидка на товар: скидка на один товар на указанную сумму в долларах.
Кроме того, есть несколько параметров, которые вы можете настроить, чтобы ограничить использование кодов купонов, например:
- Минимальные и максимальные расходы
- Можно ли использовать купон в сочетании с другими скидками
- Можно ли использовать купон для покупки товаров со скидкой
- Определенные продукты или категории, для которых можно использовать купон
- Индивидуальные клиенты, которые могут использовать этот купон
- Сколько раз можно использовать купон
- Сколько раз отдельный покупатель может использовать определенный код купона
Вы также можете включить бесплатную доставку с помощью кодов купонов WooCommerce. Короче говоря, эта функция предоставляет множество возможностей для дисконтного маркетинга вашего интернет-магазина. Кроме того, он довольно прост в использовании.
Как создать код купона WooCommerce
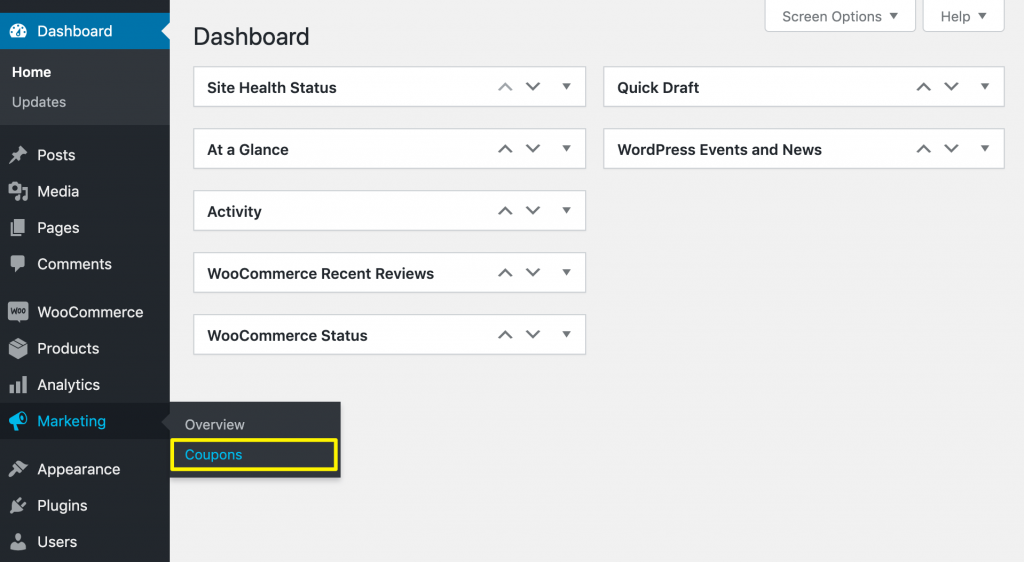
Чтобы настроить новый код купона WooCommerce, войдите в свою панель управления WordPress и перейдите в Маркетинг > Купоны :

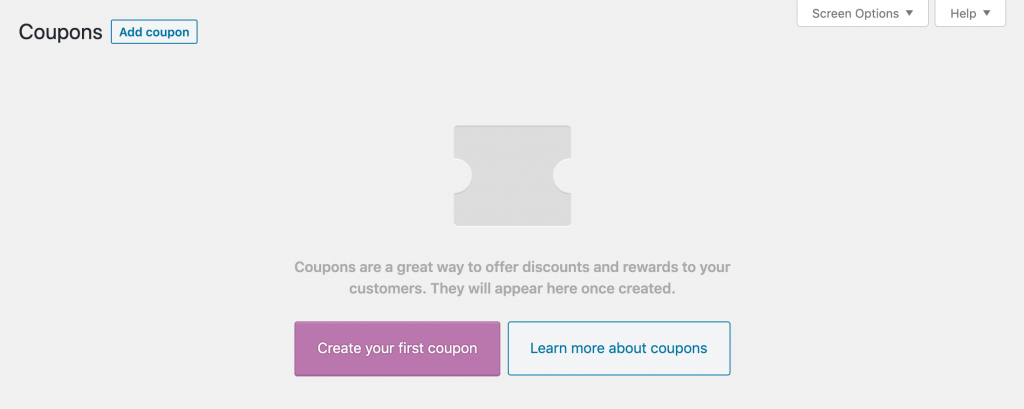
Затем вы можете нажать «Добавить купон » или « Создать свой первый купон », чтобы начать:

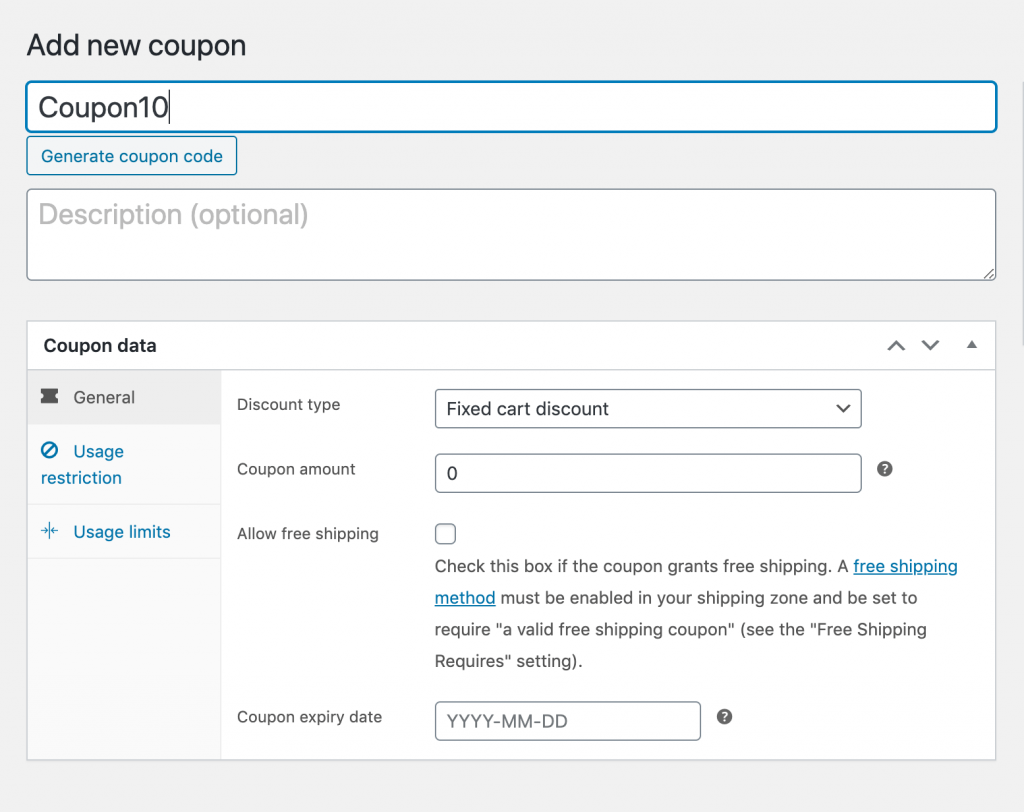
Откроется редактор купонов WooCommerce. Введите код, который вы хотите, чтобы покупатели предоставили при оформлении заказа, чтобы получить скидку:

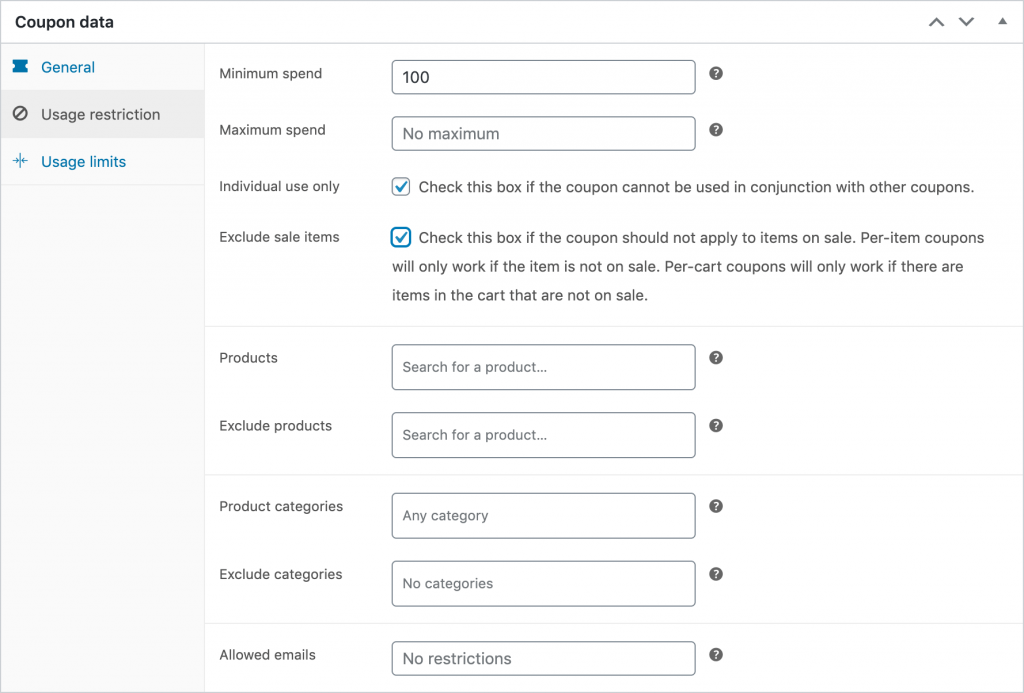
Вы также можете добавить описание, если хотите — оно предназначено только для внутреннего использования и не будет видно клиентам. Затем прокрутите вниз до раздела « Данные купона ». Здесь вы можете указать тип и размер скидки, а также любые ограничения или лимиты:

Как мы уже упоминали, здесь доступно множество вариантов. Мы рекомендуем обратить пристальное внимание на ограничения и лимиты использования, так как они могут помочь вам избежать чрезмерных скидок на ваши продукты.
Как включить купоны в WooCommerce
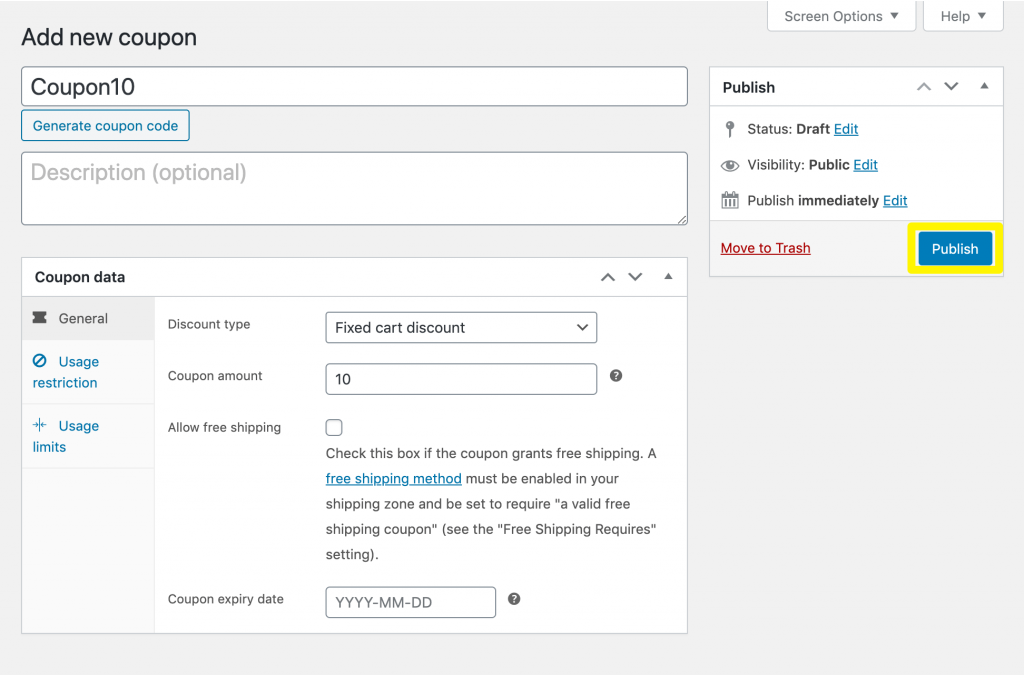
Просто нажмите синюю кнопку « Опубликовать » в редакторе, чтобы активировать код купона:

Любой покупатель, который введет код при оформлении заказа, получит указанную скидку.

Часто задаваемые вопросы о кодах купонов WooCommerce
Приведенная выше информация — это все, что вам нужно, чтобы начать работу с кодами купонов WooCommerce. Тем не менее, есть несколько часто задаваемых вопросов, связанных с этой функцией, которые могут вас заинтересовать.
1. Как получить промокод в WooCommerce?
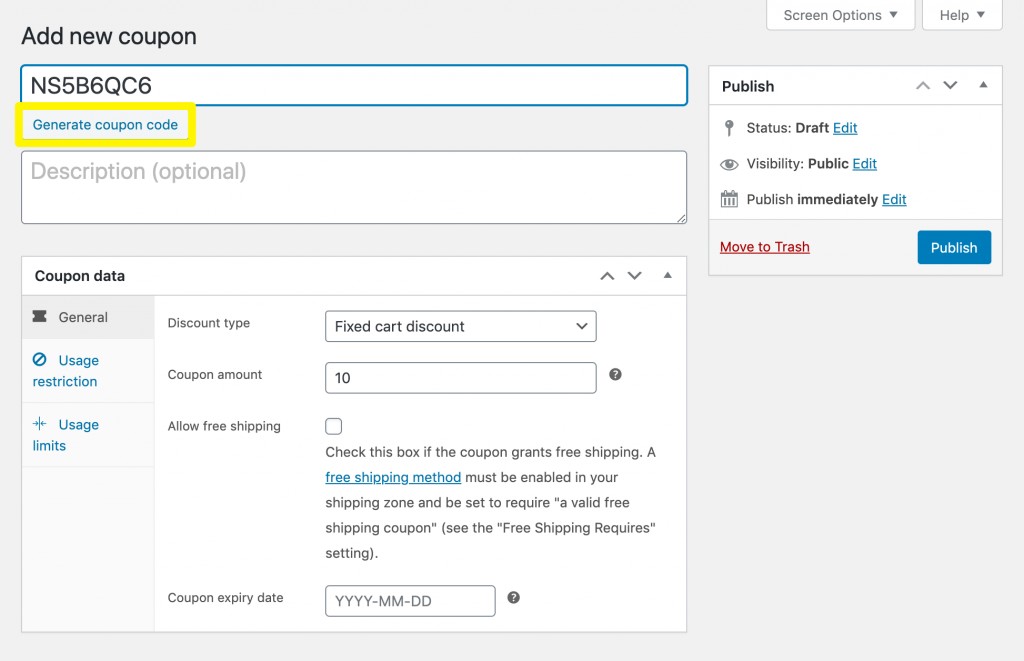
Довольно легко придумать коды купонов, чтобы использовать их для скидок WooCommerce. Однако, если вам нужен рандомизированный промокод для вашей кампании, вы можете нажать кнопку « Сгенерировать код купона » в редакторе:

Это вставит случайную строку символов, как на изображении выше, в поле « Код купона» .
2. Как отключить код купона в WooCommerce?
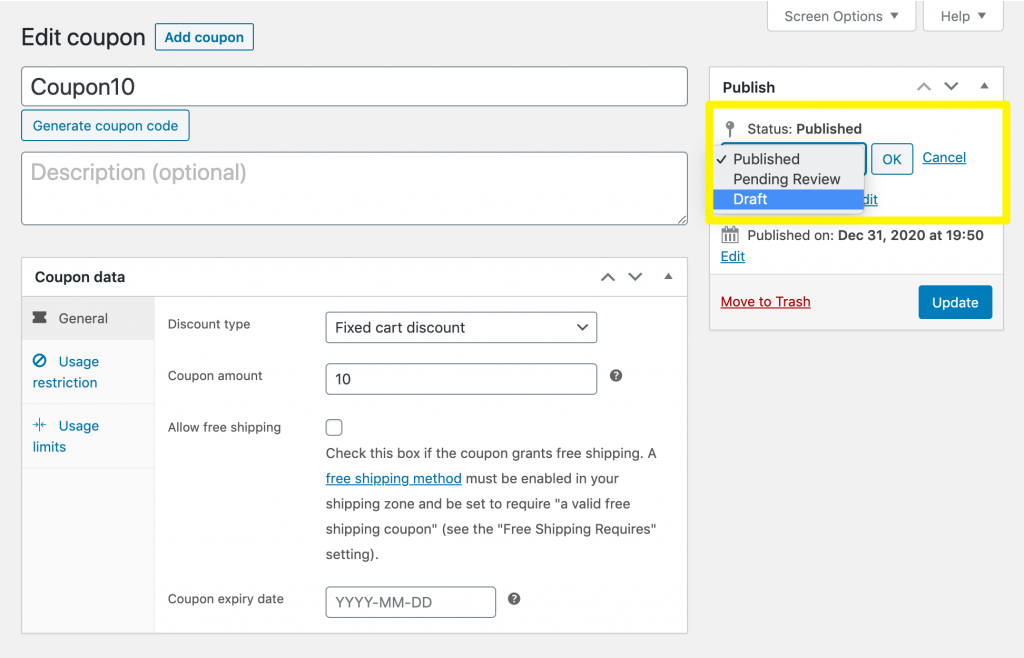
Если у вас есть активный код купона, который вы хотите отключить, у вас есть несколько вариантов. Во-первых, вы можете открыть купон в редакторе и изменить статус с Опубликовано на Черновик :

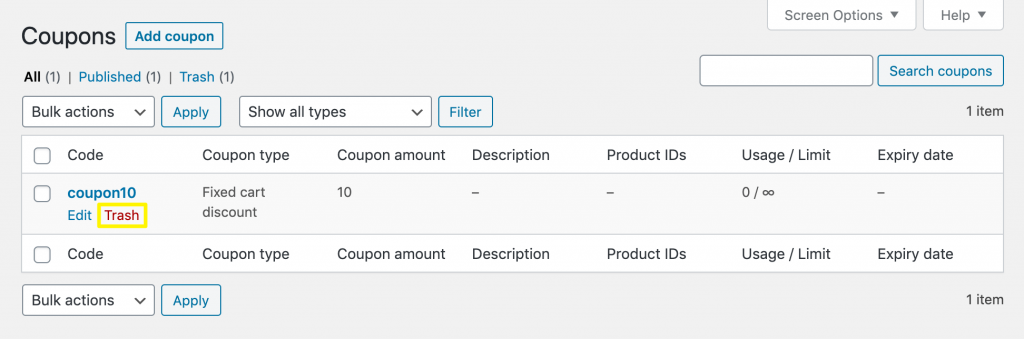
Вы также можете удалить купоны на экране « Все купоны» :

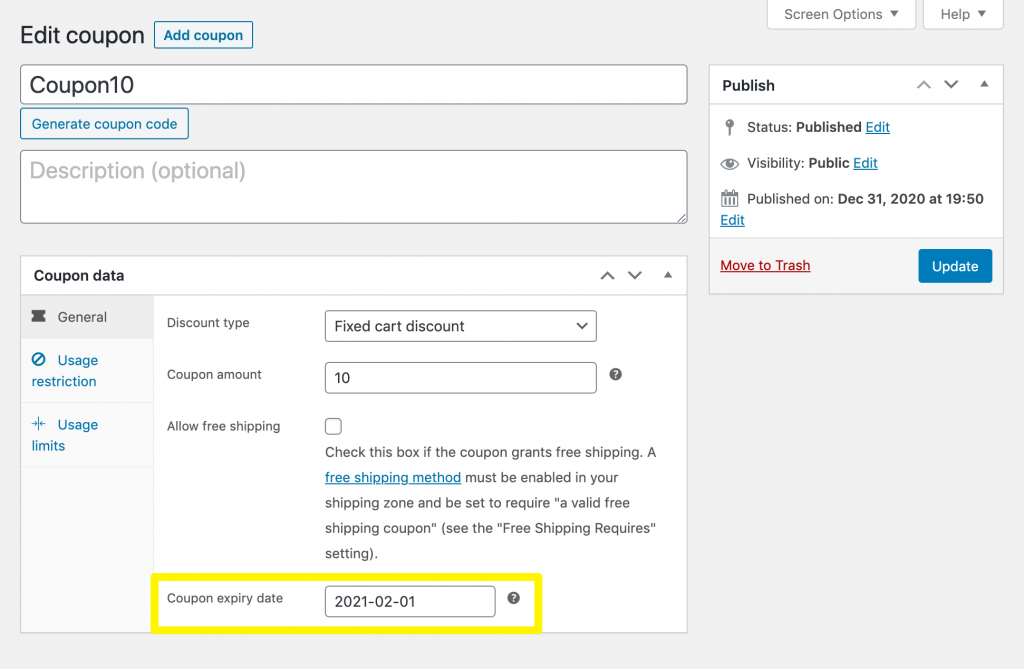
Если вы хотите, чтобы купон отключался по истечении определенного периода времени, вы можете добавить к нему дату истечения срока действия. Вы найдете эту опцию на вкладке « Общие » в разделе « Данные купона » редактора:

Код перестанет работать после даты, которую вы ввели. Если вы обновляете существующую скидку, не забудьте сохранить изменения.
3. Чувствительны ли коды купонов WooCommerce к регистру?
Нет, коды купонов WooCommerce не чувствительны к регистру. Этого не было в предыдущих версиях плагина, но если ваша копия обновлена, то не имеет значения, вводят ли клиенты строчные или прописные буквы при вводе вашего кода.
Это выгодно для вас, поскольку сводит к минимуму трения пользователей. Другими словами, вам не нужно беспокоиться о клиентах, жалующихся на то, что их скидка не сработала, потому что они не ввели ее, используя надлежащие символы верхнего или нижнего регистра.
4. Как автоматически применить код купона в WooCommerce?
Если вы хотите, чтобы клиенты получали скидки на соответствующие заказы, может быть выгодно применять ваши купоны автоматически, а не заставлять покупателей вводить код. К сожалению, WooCommerce не поддерживает эту функцию из коробки.
Хорошей новостью является то, что наш плагин Advanced Coupons делает это. Мы опубликовали руководства по автоматическому применению купонов в различных сценариях, в том числе:
- Автоматически применять купон на основе промежуточного итога клиента
- Автоматически добавляйте продукты Buy One Get One (BOGO) в соответствующие корзины.
- Включить многоуровневые скидки с автоматически применяемыми купонами
- Автоматически применять бесплатную доставку к заказам на определенную сумму
- Применяйте купоны, не требуя, чтобы клиент что-либо вводил
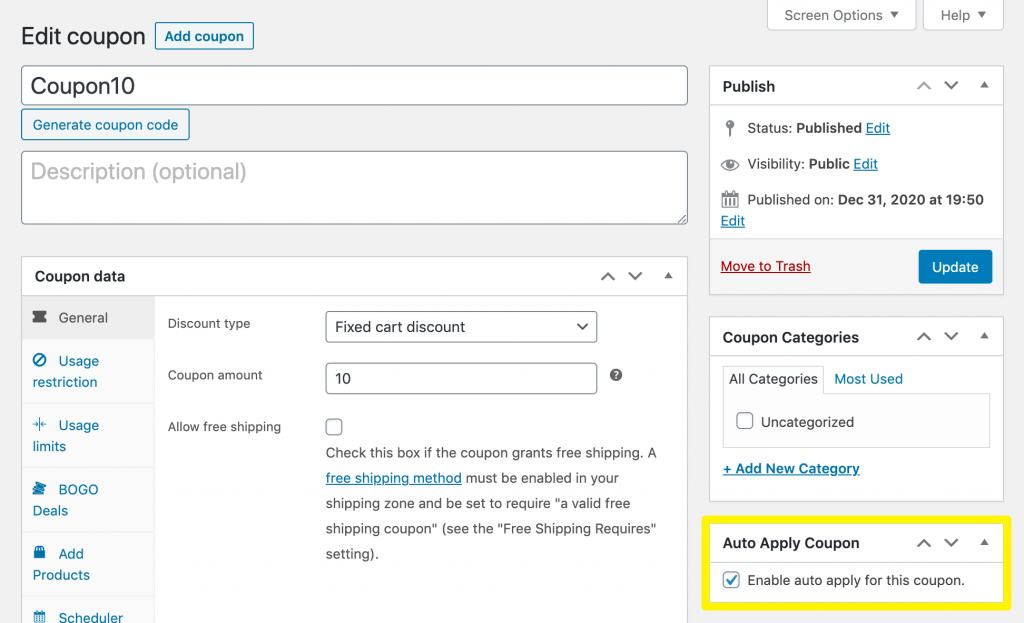
Короче говоря, все, что вам нужно сделать, это убедиться, что опция автоматического применения купона включена, прежде чем опубликовать свою скидку:

Обратите внимание, что для доступа к этой функции вам понадобится премиум-версия плагина.
Вывод
Коды купонов WooCommerce — отличный способ реализовать дисконтный маркетинг для вашего интернет-магазина. Плагин включает в себя функции, которые помогут вам создавать собственные коды купонов и управлять ими из коробки, и они довольно просты в использовании.
В этом посте мы познакомили вас с основами использования кодов купонов WooCommerce и ответили на некоторые часто задаваемые вопросы, такие как:
- Как получить промокод в WooCommerce? Вы можете использовать кнопку « Создать код купона », чтобы создать случайный код.
- Как отключить код купона в WooCommerce? Вы можете изменить статус купона, удалить его или установить срок действия, чтобы отключить его.
- Коды купонов WooCommerce чувствительны к регистру? Нет, коды купонов не чувствительны к регистру.
- Как автоматически применить код купона в WooCommerce? Вы можете легко автоматически применять купоны с помощью нашего плагина Advanced Coupons Premium.
У вас есть вопросы о том, как начать работу с кодами купонов WooCommerce? Оставьте их для нас в разделе комментариев ниже!
