Руководство для начинающих по размерам изображений WordPress (+ лучшие практики)
Опубликовано: 2022-07-12Хотите узнать о размерах изображений WordPress?
Часто новички спрашивают нас о том, какие размеры изображений они должны использовать на своем сайте WordPress и как WordPress обрабатывает изображения в разных областях.
В этом руководстве для начинающих мы объясним распространенные размеры изображений WordPress и поделимся рекомендациями о том, как узнать, какие размеры использовать на вашем веб-сайте.

Что такое размер изображения?
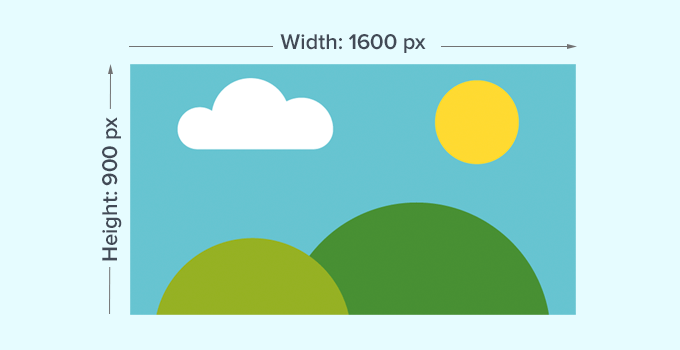
Размер изображения обычно относится к ширине и высоте изображения, измеренным в пикселях. Например, 1600×900 пикселей означает изображение шириной 1600 пикселей и высотой 900 пикселей.

Эти измерения также называются размерами изображения.
По сути, изображение с большими размерами имеет больше пикселей, что приведет к увеличению размера файла изображения.
Размер файла изображения — это место, занимаемое файлом изображения на компьютере, и измеряется в байтах. Например, 100 КБ (килобайт).
Если изображение имеет больший размер файла, пользователям потребуется больше времени для его загрузки, что повлияет на скорость и производительность вашего веб-сайта. Вот почему важно, чтобы размер файла изображения был как можно меньше, сохраняя при этом правильные размеры изображения.
Что подводит нас к форматам файлов изображений.
Форматы файлов изображений — это технологии сжатия для сохранения файлов изображений. Наиболее распространенными в сети являются форматы JPEG и PNG.
Изображения, такие как фотографии, которые содержат больше цветов, могут быть лучше сжаты с использованием формата файла JPEG.
С другой стороны, изображения, такие как иллюстрации с меньшим количеством цветовых деталей, могут использовать PNG для достижения наилучших результатов.
Для получения более подробной информации о форматах файлов изображений ознакомьтесь с нашей статьей о том, как оптимизировать изображения в WordPress.
При этом давайте посмотрим, какие размеры изображений использовать в WordPress для разных областей вашего сайта.
Какого размера должны быть мои изображения для моего сайта WordPress?
Для среднего веб-сайта WordPress вы будете использовать изображения в нескольких областях вашего веб-сайта. Вам понадобятся изображения для сообщений в блоге, миниатюры, заголовки страниц, обложки и многое другое.
WordPress автоматически обрабатывает некоторые размеры файлов изображений по умолчанию. Всякий раз, когда вы загружаете изображение, WordPress автоматически создает несколько его копий разных размеров.

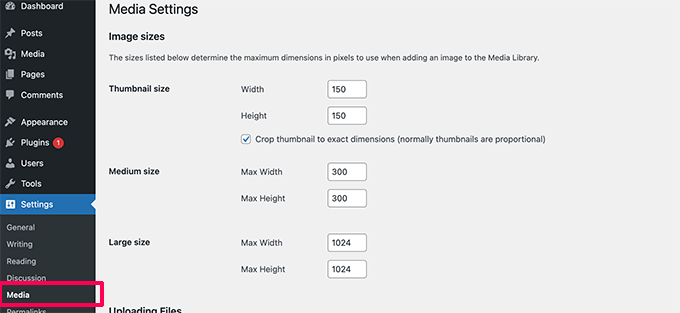
Вы можете просмотреть и даже настроить размеры изображений WordPress по умолчанию, посетив страницу Настройки »Медиа в области администрирования WordPress.
Вы увидите три размера: «Средний», «Миниатюра» и «Большой».

Однако ваша тема WordPress может создавать свои собственные дополнительные размеры изображений и использовать их для разных разделов вашего сайта.
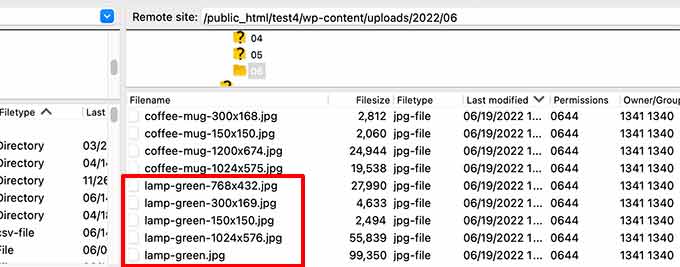
Эти размеры не будут отображаться на экране «Медиа», и единственный способ просмотреть эти дополнительные размеры — перейти в диспетчер файлов в вашей учетной записи хостинга WordPress.
Затем перейдите в папку /wp-content/uploads/ и выберите папку любого года для просмотра. Это поможет вам увидеть все различные размеры изображений, которые генерирует ваш сайт WordPress.
С учетом сказанного давайте посмотрим на различные области вашего веб-сайта и какие размеры изображений вы должны использовать в этих областях.
Какие размеры изображений использовать в сообщениях блога
Вам нужно выбрать размер изображения для ваших сообщений в блоге на основе вашей темы WordPress.
Например, некоторые темы WordPress имеют макет с одним столбцом, что позволяет использовать более широкие изображения.

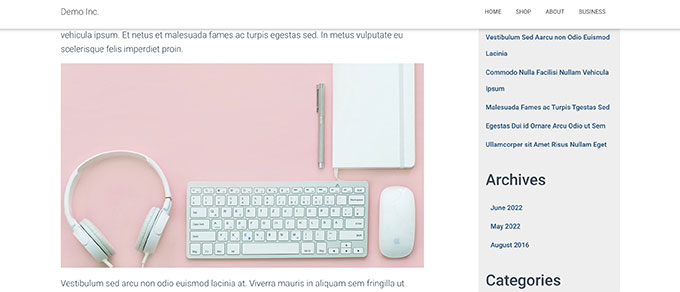
С другой стороны, некоторые темы WordPress используют макеты с несколькими столбцами (контент + боковая панель), что означает, что вам необходимо соответствующим образом настроить ширину изображения.

Для большинства блогов можно использовать следующие размеры изображений:
- Макет с одной колонкой: 1200×675
- Двухколоночный макет: 680×382
Теперь вы можете заметить, что многие популярные веб-сайты WordPress используют одинаковую ширину изображения для всех своих изображений внутри статьи. Однако это не строгое правило.
Например, если вам нужно добавить блок «Медиа и текст», вы можете соответствующим образом настроить размер изображения. В приведенном ниже примере мы используем изображение портретного размера рядом с текстом.

Точно так же вы можете использовать квадратные изображения для некоторых ситуаций.
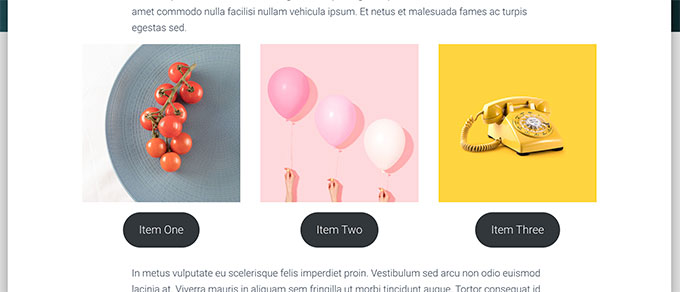
Например, вот пример квадратных изображений, используемых в макете с несколькими столбцами.

При использовании квадратных изображений вам просто нужно убедиться, что размеры изображения имеют одинаковую ширину и высоту, например 300 x 300 пикселей.
Какие размеры изображений использовать для избранных изображений
Избранные изображения, также называемые миниатюрами сообщений, являются функцией темы WordPress. Это означает, что ваша тема будет определять, какой размер изображения отображать.
Например, некоторые темы WordPress могут использовать стандартное соотношение сторон 16:9 для рекомендуемых размеров изображений (например, 680×382 пикселя).
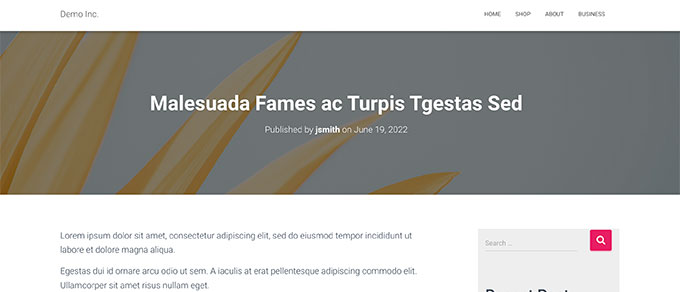
Некоторые темы WordPress также могут использовать избранное изображение в качестве более крупного изображения заголовка. Для этого им могут понадобиться изображения большего размера (например, 1200×675).

Избранные изображения важны, поскольку ваша тема WordPress может использовать их в разных областях вашего сайта. Они часто являются первым, что видят ваши посетители, поэтому вам нужно произвести хорошее первое впечатление.
Мы рекомендуем использовать изображения большего размера, чтобы они выглядели красиво независимо от того, уменьшены они или используются в более широких режимах.


Точно так же, если ваша тема WordPress использует квадратные изображения для избранного изображения, мы рекомендуем использовать изображения размером не менее 600×600 пикселей.
- Для тем, в которых используются прямоугольные избранные изображения: 1200×687 пикселей.
- Для тем, в которых используются квадратные изображения: 600×600 пикселей.
Ваша тема WordPress будет генерировать дополнительные размеры избранных изображений для использования в различных областях, таких как домашняя страница, страница блога или страницы архива.

Какие размеры изображений использовать для социальных сетей
Теперь, если ваша тема WordPress использует избранные изображения с соотношением сторон 16:9, вы также можете использовать их в качестве изображений социальных сетей для Twitter и Facebook.
Однако вам нужно будет явно указать этим платформам, какое изображение вы хотите отображать, когда кто-то делится статьей с вашего сайта.
Для этого вам понадобится плагин All in One SEO для WordPress. Это лучший SEO-плагин WordPress на рынке, который используется более чем на 3 миллионах веб-сайтов. Это поможет вам оптимизировать ваш сайт для поисковых систем и социальных сетей.
Примечание . Существует также ограниченная бесплатная версия All in One SEO, которую вы можете попробовать.
Во-первых, вам нужно установить и активировать плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации плагин запустит мастер установки. Следуйте инструкциям на экране, чтобы завершить работу мастера. Вы также можете ознакомиться с пошаговыми инструкциями в нашем руководстве по настройке All-in-One SEO.
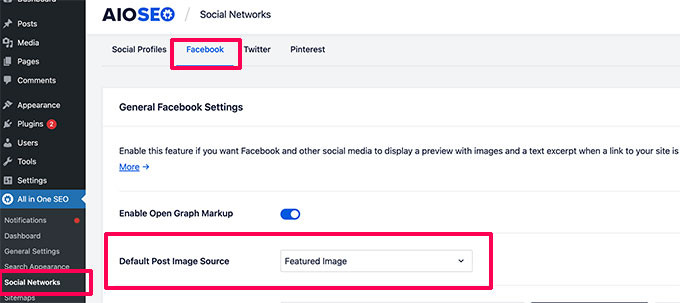
После этого вам нужно посетить страницу All in One SEO » Social Networks и перейти на вкладку Facebook. Отсюда вы можете установить «Избранное изображение» в качестве источника изображения Open Graph по умолчанию.

Затем вы можете переключиться на вкладку Twitter и сделать то же самое.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь, если в вашей теме WordPress используются изображения другого размера, Facebook и Twitter могут не отображать эти изображения должным образом.
В этом случае вы можете предоставить платформам социальных сетей собственное изображение.
Просто создайте изображение с соотношением сторон 16:9 (1200×675 пикселей или 680×382 пикселей). Затем отредактируйте сообщение или страницу и прокрутите вниз до раздела «Настройки AIOSEO» под редактором.
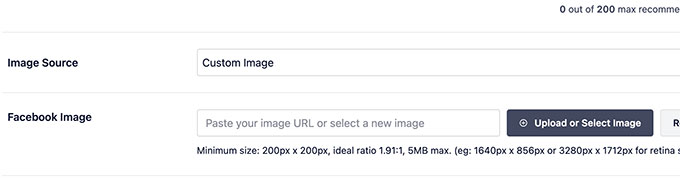
Отсюда вам нужно переключиться на вкладку «Социальные сети» и прокрутить вниз до раздела «Источник изображения». В раскрывающемся меню выберите «Пользовательское изображение», а затем загрузите свое изображение Facebook.

Вам также нужно будет повторить процесс на вкладке Twitter.
Вам нужно будет сделать это для всех статей, которые вы публикуете, чтобы убедиться, что социальные сети используют изображение, которое вы хотите, чтобы они использовали.
Чтобы узнать больше о размерах изображений в социальных сетях, см. нашу памятку по социальным сетям WordPress для начинающих.
Какой размер изображения использовать для логотипа сайта в WordPress
Многие темы WordPress дадут вам знать, какой размер изображения следует использовать для логотипа вашего веб-сайта.
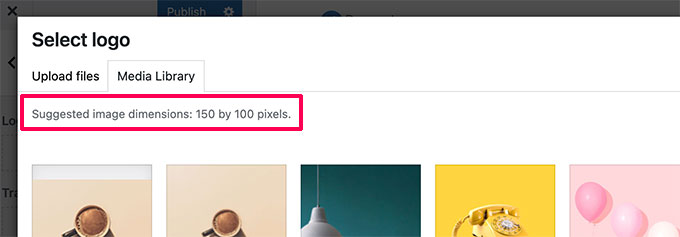
Например, наша демонстрационная тема показывает это сообщение, когда мы пытаемся загрузить логотип.

Однако, если вы используете более новую тему WordPress с функцией полного редактирования сайта, вы можете не получить рекомендацию по размеру изображения логотипа.
В этом случае мы рекомендуем загружать изображения разных стилей и размеров, чтобы увидеть, что лучше всего подходит для вашего бренда. Изображение логотипа размером 300×200 пикселей может стать хорошей отправной точкой.

Редактирование изображений для вашего сайта WordPress
Большинство пользователей WordPress не являются графическими дизайнерами по профессии. Однако вам нужно будет использовать программное обеспечение для редактирования изображений, чтобы создать размеры изображений для вашего веб-сайта WordPress.
Сам WordPress поставляется с некоторыми базовыми инструментами для редактирования изображений. Чтобы использовать их, просто перейдите на страницу « Медиа» » Библиотека и нажмите на изображение.
Это откроет изображение во всплывающем окне, где вы увидите кнопку для редактирования изображения.

Это откроет параметры редактирования.
Инструменты включают базовое изменение размера изображения, обрезку, поворот и отражение.

Это базовое редактирование изображений пригодится, если вам нужно быстро исправить изображение. Однако это не лучший способ редактировать изображения изо дня в день.
К счастью, есть несколько бесплатных и недорогих вариантов, которыми вы можете воспользоваться.
- Canva — бесплатное программное обеспечение для редактирования изображений в Интернете. Он также включает готовые шаблоны для изображений веб-сайтов, логотипов, изображений социальных сетей и многого другого.
- Pixlr — бесплатная веб-программа для редактирования изображений. Может использоваться для легкого изменения размера изображений для ваших сообщений в блоге.
- Gimp — бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом. Он работает как родное настольное приложение в Windows, Mac и Linux. Может использоваться для изменения размера изображений, добавления слоев текста, редактирования фотографий и многого другого.
Мы надеемся, что эта статья помогла вам узнать больше о размерах изображений WordPress и о том, какие размеры изображений использовать на вашем веб-сайте. Вы также можете ознакомиться с нашим руководством по выбору лучшего конструктора веб-сайтов или нашим экспертным выбором лучших плагинов WordPress для сайтов малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
