6 лучших плагинов для оптимизации изображений для WordPress
Опубликовано: 2020-09-30Оптимизация изображения ? Вам это действительно нужно?
Для большинства из нас изображения становятся второстепенными, как только они появляются на веб-сайте, но этого не должно быть.
У вас может быть самый красивый и ценный контент в мире, но если вы неправильно используете изображения, ваши веб-сайты не смогут произвести впечатление на аудиторию. Изображения чрезвычайно важны для того, чтобы разбить контент на куски и сделать всю историю более читабельной.
Правильное использование изображений может привлечь внимание пользователей и удерживать их на протяжении всего контента. С другой стороны, использование большого количества неоптимизированных изображений на веб-странице только испортит ваш сайт, замедлив его загрузку.
К счастью, WordPress упрощает оптимизацию изображений , предоставляя множество плагинов для оптимизации изображений. Плагин выполняет всю работу по оптимизации всех изображений.
Я составил список лучших плагинов для оптимизации изображений, которые отлично работают для оптимизации объемных изображений и являются моими любимыми плагинами. Посмотрите на список и наслаждайтесь деталями.
Прежде чем мы перейдем к списку, давайте разберемся с некоторыми вещами, касающимися оптимизации изображений WordPress .
Что такое оптимизация изображения?
Оптимизация изображений означает работу над вашими изображениями, чтобы сделать их лучше с точки зрения конкретных критериев, таких как размер изображения, размер изображения, разрешение, формат и атрибуты.
Оптимизация изображения поможет вашему веб-сайту загружаться быстрее и улучшит взаимодействие с посетителями.
Почему важна оптимизация изображений?
Оптимизируя изображения на своем веб-сайте, вы значительно улучшите взаимодействие с пользователем. Основными преимуществами оптимизированных изображений являются:
- Это улучшает время загрузки страницы
- Улучшает пользовательский опыт вашего сайта
- Хорошо для SEO, так как улучшает рейтинг
- Снизить нагрузку на сервер
- Повышает конверсию
6 лучших плагинов для оптимизации изображений для WordPress
| Плагин | Допустимый размер файла | Функции | Цена |
| Воображай | 2 МБ для бесплатного плана/ Безлимит на платном тарифе. | Сжатие изображения/ Изменение размера изображения. | Бесплатно до 25 МБ изображений. После этого, начиная с $ 4,99 / месяц. |
| вмиг | До 5 МБ для бесплатного плана. До 32 МБ для Smush Pro. | Сжатие без потерь в бесплатной версии/отложенная загрузка изображения/изменение размера изображения/детектор неоптимизированного изображения. | Бесплатное использование. Smush Pro начинается с 7 долларов в месяц. |
| КрошечныйPNG | Безлимитный. | автоматическое сжатие/ Совместимость с WooCommerce/ изменить размер с мобильных загрузок | 500 загрузок в месяц бесплатно. Там после 40,50 долларов США / 4500 кредитов на изображения в месяц |
| ShortPixel | Безлимитный. | Сжатие изображения/ Умная обрезка/ Ленивая загрузка. | Бесплатно для 100 изображений в месяц. После этого, начиная с $ 4,99 / месяц. |
| WP Сжатие | Безлимитный | Сжатие с потерями и без потерь / автоматическое изменение размера изображения / ленивая загрузка, гибридный CDN. | Бесплатно для 100 МБ изображений. После этого цены начинаются с 5,95 долларов в месяц за 1 ГБ изображений. |
| ОПтимоле | Безлимитный. | Сжатие изображения/ поддержка CDN/ Динамическое изменение размера изображения/ Ленивая загрузка. | Бесплатно до 5000 посетителей в месяц. После этого, начиная с $ 22,52 / месяц. |
Воображай

Imagify позволяет получать более светлые изображения без потери исходного качества. Один из самых продвинутых плагинов для оптимизации изображений WordPress, этот инструмент автоматически оптимизирует изображение при загрузке.
Зачем использовать Воображай?
Если на вашем веб-сайте уже есть много громоздких неоптимизированных изображений, Imagify автоматически оптимизирует их все одним щелчком мыши. Это поможет вам сэкономить время на оптимизации изображения вручную.

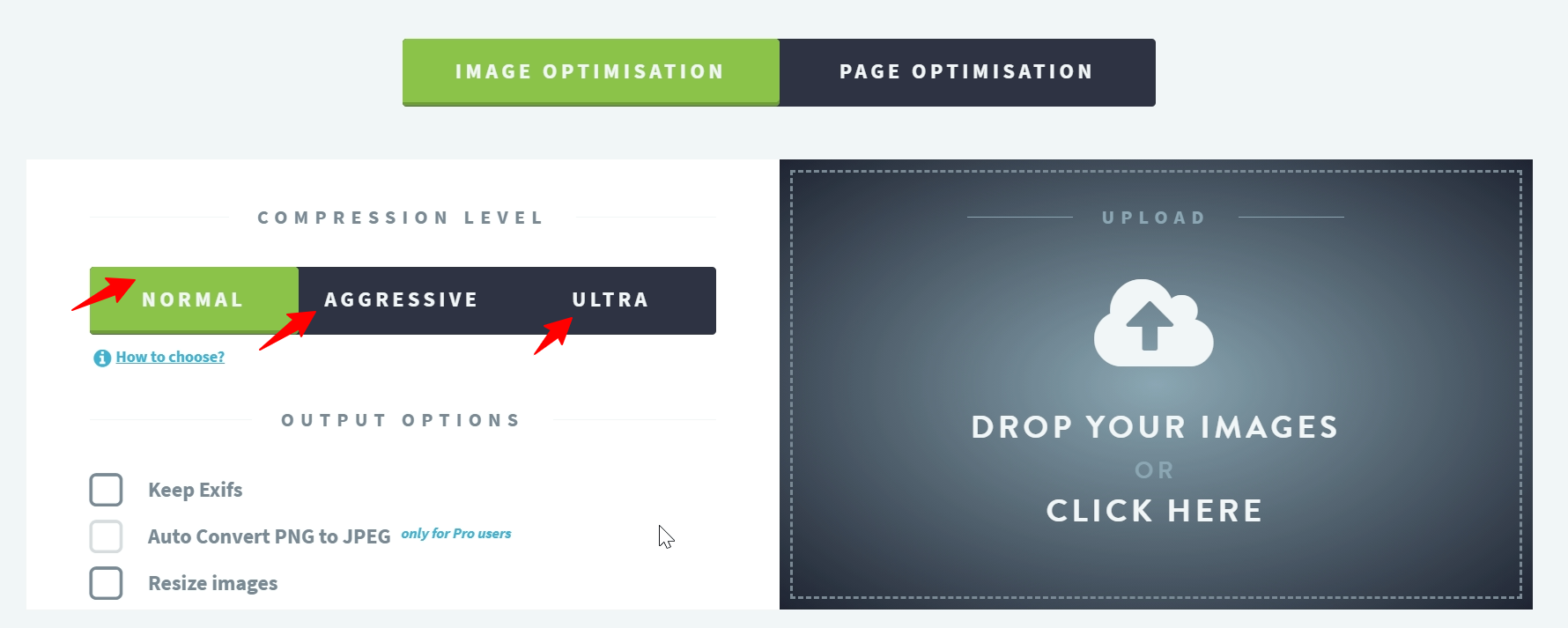
Плагин имеет три уровня сжатия.
- Сжатие без потерь: сохраняет качество
- Агрессивное сжатие: небольшая потеря качества изображения (обычно незаметная)
- Ультрасжатие: наиболее продвинутое сжатие с некоторым снижением качества изображения, но более эффективное.
Использование плагина бесплатно, если вы загружаете до 1 ГБ в месяц. Если вы думаете, что будете загружать более 1 ГБ изображений в месяц, вы можете выбрать профессиональную установку, стоимость которой начинается с 4,99 долларов США в месяц.
вмиг

Smush — отмеченный наградами плагин, который был протестирован и проверен на скорость и качество. Это один из самых любимых плагинов в сообществе WordPress.
Smush — это самый простой способ оптимизировать изображения без заметного ухудшения качества изображения.

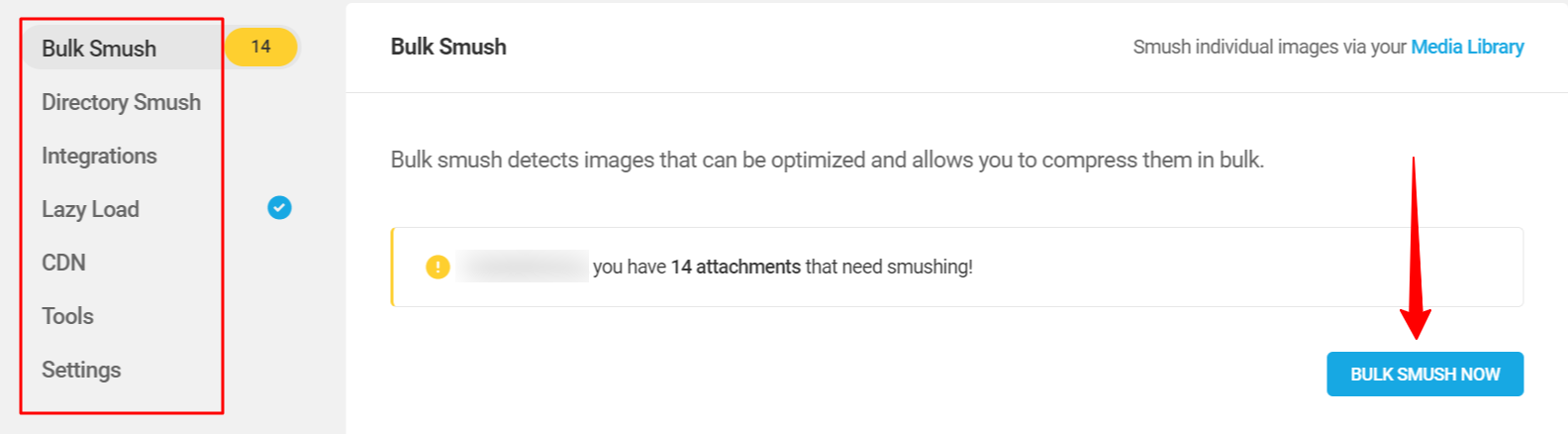
Зачем использовать Смуш?
Включите ленивую загрузку, измените размер и сжатие изображения, оптимизируйте изображение и значительно сократите время загрузки страницы с помощью этого бесплатного средства подавления изображений.
- сжимать без видимого ухудшения качества изображения
- Включите ленивую загрузку, чтобы улучшить взаимодействие с пользователем.
- Сжимайте большое количество изображений в один клик (до 50).
- Оптимизируйте изображения, которых нет в медиатеке. Этот плагин также стирает изображения каталогов.
- Работает с блоком Гутенберга
- Совместимость со всеми популярными темами.
Smush также является лучшим выбором, поскольку позволяет бесплатно оптимизировать неограниченное количество изображений. Но красный флаг появляется, когда ваш размер превышает 1 МБ. Кроме того, бесплатная версия предлагает только сжатие без потерь.

Сжатие изображений JPEG и PNG

Плагин TinyPNG поставляется с безупречной приборной панелью, и его очень легко настроить для оптимизации. Этот плагин автоматически оптимизирует ваши изображения при загрузке.
Зачем использовать Смуш?
- Автоматически оптимизированные изображения при загрузке
- Нет ограничений на размер файла
- Оптимизируйте все громоздкие изображения в вашей медиатеке
- Совместимость с WooCommerce
- Оптимизируйте и изменяйте размер загрузок с помощью мобильного приложения WordPress.
Нет ограничений на размер файла и поддерживается WooCommerce. Выглядит довольно увлекательно. Вы можете делать до 500 загрузок в месяц бесплатно.
Оптимизация изображений ShortPixel

ShortPixel — бесплатный простой в использовании плагин для сжатия изображений. Это еще один отличный плагин «установи и забудь», который позаботится обо всех изображениях на вашем сайте.
ShortPixel сжимает все ранее загруженные изображения и автоматически масштабирует новые изображения при загрузке.
Плагин совместим с галереей, слайдером и плагином электронной коммерции и хорошо работает для сжатия PDF.
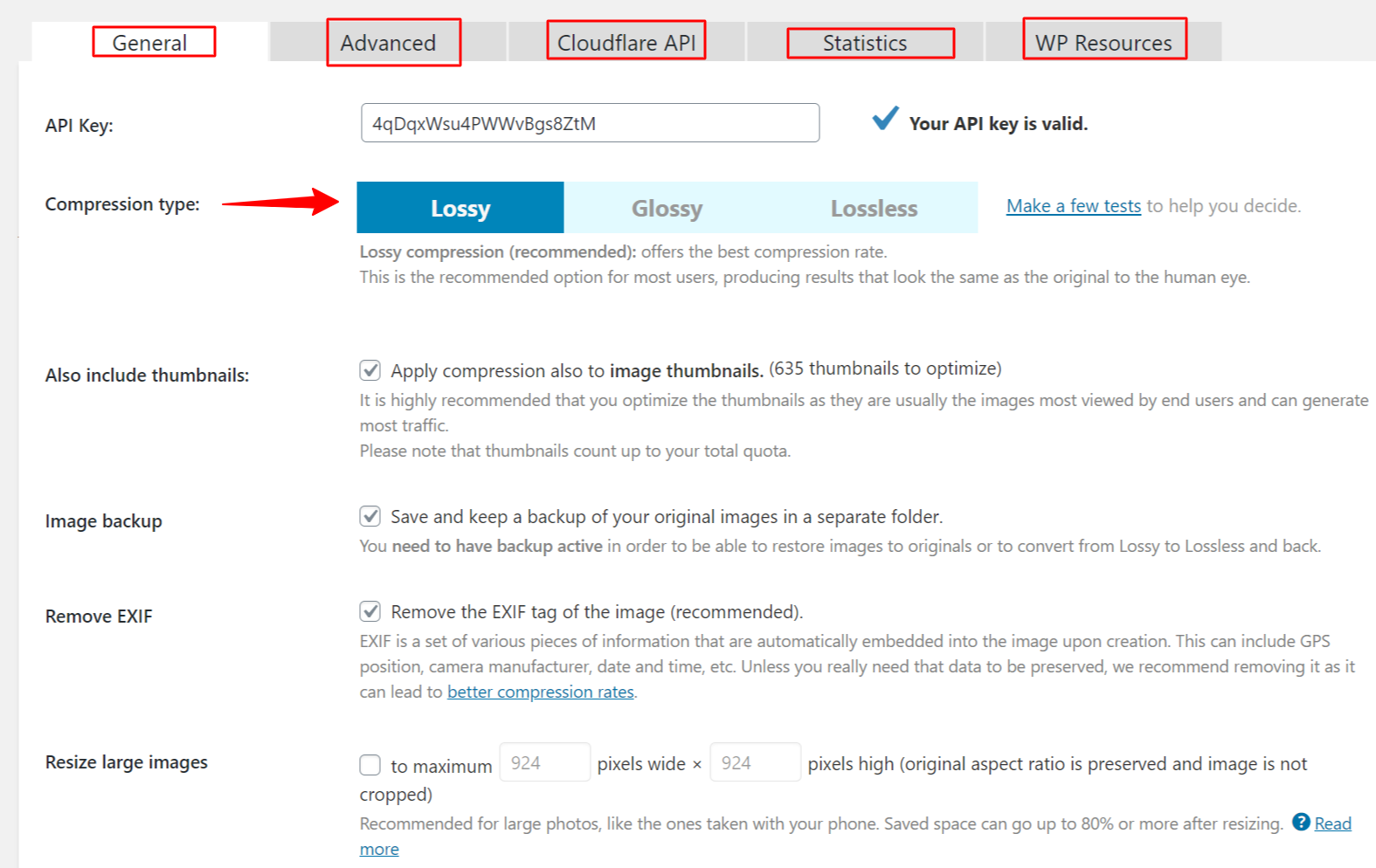
Панель настроек плагина имеет понятный интерфейс и проста в использовании.

Зачем использовать ShortPixel:
- Популярный плагин с более чем 200000 активных установок
- Подходит для сжатия изображений и PDF
- Оптимизирует любые изображения на вашем сайте, включая галереи и слайдеры.
- Можно пропустить изображения, которые уже оптимизированы.
- Отлично работает для сайтов электронной коммерции, использующих WooCommerce
- Интеграция с Cloudflare
Вы можете получить 100 бесплатных загрузок изображений в месяц и без ограничений по размеру файла для отдельного изображения. Все, что больше этого, будет стоить вам 4,99 в месяц до 5000 изображений.
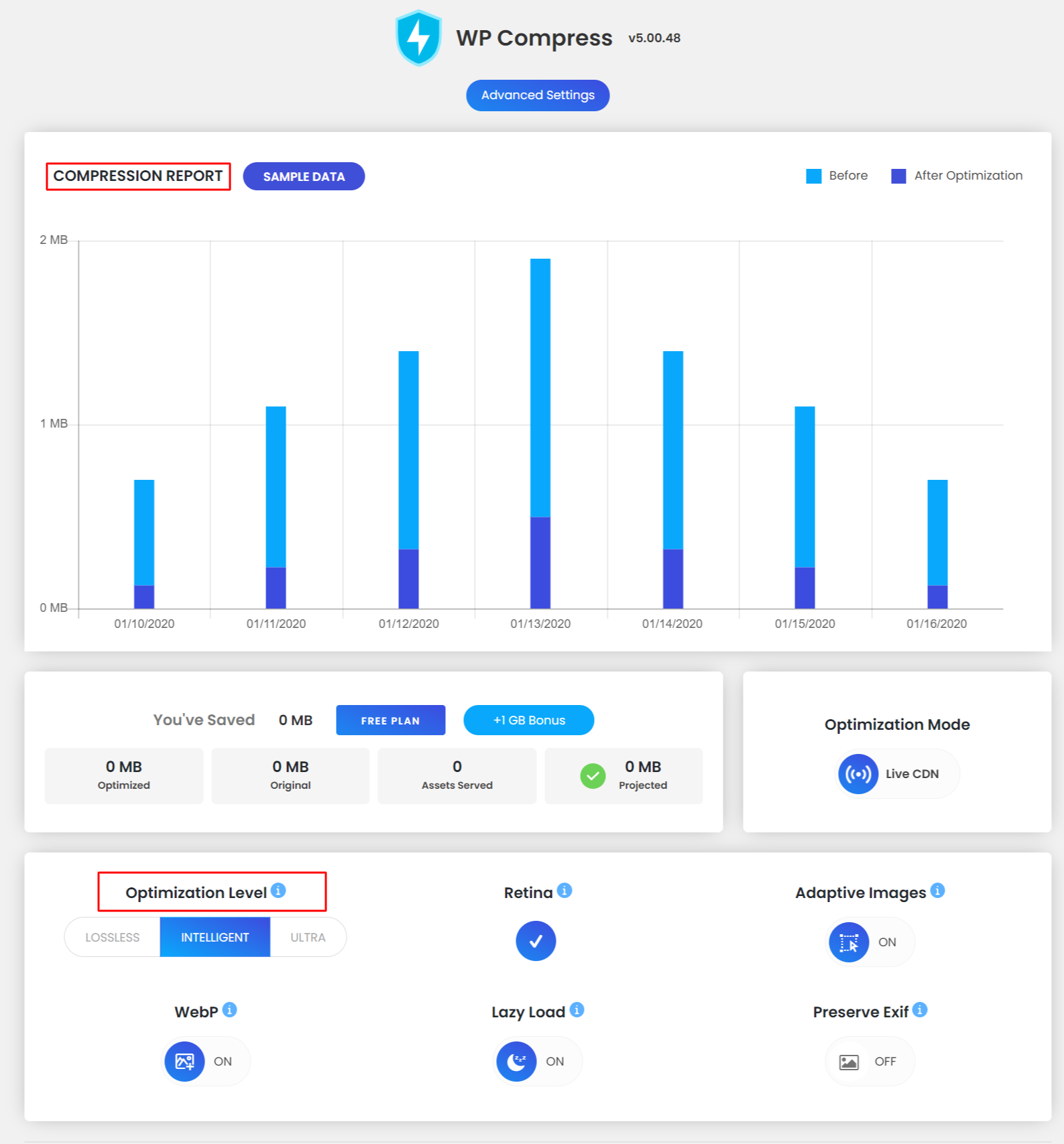
WP Сжатие

WP Compress — оптимизатор «все в одном». это полный плагин для оптимизации изображений , который уменьшает размер файла изображений, чтобы сократить время загрузки и повысить конверсию.
Сжатие WP работает на автопилоте. Свяжите свой сайт, и все готово.

Зачем использовать WP Compress
- Плагин загружается с агентскими функциями.
- доступность режима локальной и живой оптимизации
- обеспечивает идеальное изображение каждый раз
- конвертировать и генерировать изображения WebP
- сверхбыстрый CDN
- автоматическое изменение размера изображения
- массовая оптимизация в один клик
- загружаемый отчет в формате pdf для агентств
- подробный отчет о сжатии
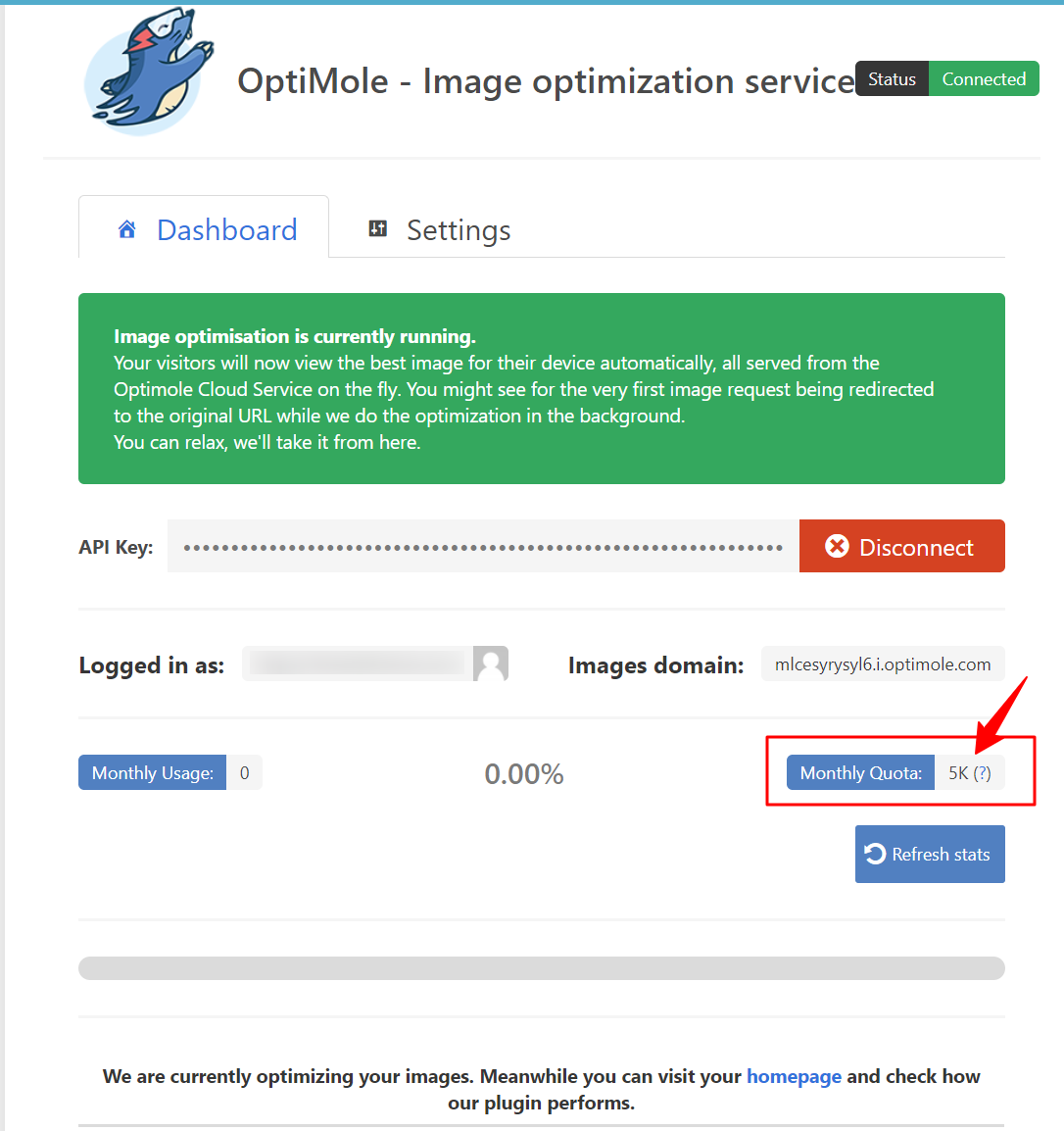
ОПтимоле

Optimole — это плагин для оптимизации изображений нового уровня с множеством ультрасовременных функций. Эти плагины работают на автопилоте, чтобы полностью автоматизировать процесс оптимизации изображения.
Установите и активируйте плагин, и все готово. Плагин может помочь вам достичь сжатия до 80%, не позволяя ухудшить качество изображений.

Зачем использовать Оптимоле
Optimole полностью облачный и не создает нагрузки на ваш сервер.
- Подбирает правильный размер для браузера посетителя
- Плагины обслуживают изображение через CDN быстрого изображения.
- Используйте ленивую загрузку для отображения изображений.
- Совместимость с конструкторами страниц
- Поддерживаются изображения Retina и WebP
Все изображения генерируются в режиме реального времени. Они не хранятся в базе данных WordPress.
Плагин можно использовать бесплатно для веб-сайта с ежемесячной посещаемостью до 5000 человек. Кроме того, это стоит вам 22,52 доллара США до 25000 посетителей в месяц.
Могу ли я использовать бесплатные плагины для оптимизации изображений на своем веб-сайте?
Да, бесплатные плагины можно использовать, если у вас нет дополнительных требований. Вы можете использовать любой из плагинов, упомянутых выше. Они работают очень хорошо даже в бесплатной версии.
Как я могу оптимизировать масштабированное изображение?
Запустите свой сайт на GTmetrix и посмотрите максимальный размер отображаемого изображения. Измените размер изображения до этого размера. Теперь сожмите изображение. Удалите неоптимизированное изображение и загрузите новое.
Является ли сжатие изображений таким же, как оптимизация изображений?
Сжатие изображений является частью всего процесса оптимизации изображений. При сжатии изображения размер изображения уменьшается, обеспечивая неизменное качество изображения.
Как плагин оптимизации изображений может помочь вашему сайту загружаться быстрее?
Что ж! Во-первых, давайте разберемся, как изображения могут замедлить загрузку вашего сайта. Изображения всегда более обширны, чем обычный текст. Это означает, что для их загрузки требуется немного больше времени, чем для обычного текста. Если ваши изображения неправильно оптимизированы, они могут замедлить загрузку вашего сайта.
Однако то, что изображение загружается дольше, чем текст, не означает, что вы должны использовать только текст в своем контенте и избегать изображений.
Вместо этого вы должны использовать изображения таким образом, чтобы они отображались на вашем веб-сайте гораздо быстрее. Вы можете сделать это, используя различные инструменты оптимизации изображений, упомянутые выше.
Как узнать, нужен ли вам плагин для оптимизации изображений?
Прежде чем приступить к проверке оптимизации изображения , я предлагаю вам проверить скорость сайта, чтобы увидеть, загружается ли ваш сайт со средней скоростью. Если ваш сайт загружается дольше среднего времени, одной из причин этого могут быть неоптимизированные изображения.
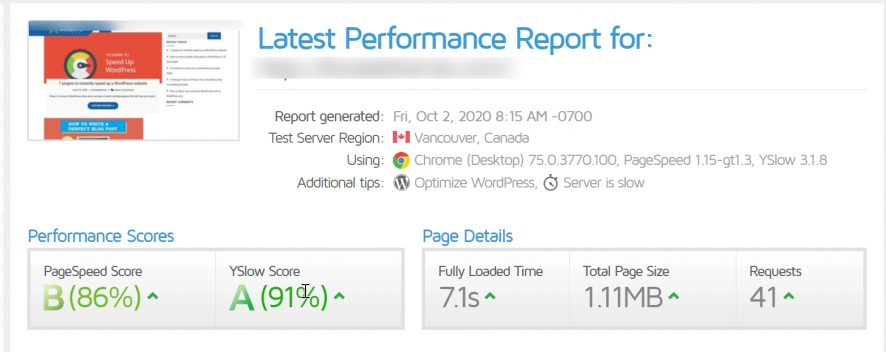
Мой любимый инструмент для проверки скорости сайта в Gtmetrix.
Вы также можете использовать такие инструменты, как инструменты Dotcom и Pingdom.

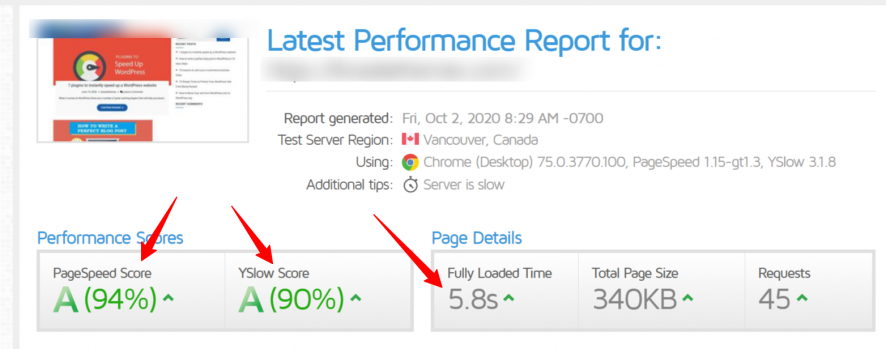
Здесь я выполнил тест скорости Gtmetrix для страницы блога. Время загрузки страницы здесь составляет 7,8 секунды (выше среднего времени загрузки), что неплохо, одной из причин которого могут быть неоптимизированные изображения.
Что дальше?
Теперь я установлю плагин для сжатия изображений WordPress, чтобы автоматически оптимизировать изображение для веб-сайта.
Моим любимым плагином для оптимизации изображений здесь будет Smush .
Этот плагин автоматически оптимизирует изображение во время загрузки и массово оптимизирует все старые изображения.
Теперь я снова провел новый тест скорости (не повторный тест), чтобы увидеть, повлияло ли это на время загрузки страницы.

Скорость страницы теперь снижена до 5,8 с с 7,1 с после активации плагина.
Вот как использование плагина может помочь вам быстрее загрузить веб-сайт WordPress за счет оптимизации изображений с помощью плагинов оптимизации изображений .
