Лучшие практики для оптимизации макета сайта с помощью Elementor
Опубликовано: 2021-11-12Последнее, чего хочет любой создатель веб-сайтов, — это разочарованный пользователь, покидающий свой веб-сайт из-за загроможденного макета, по которому трудно ориентироваться. Важно верить, что самые незначительные детали в дизайне веб-сайта могут существенно повлиять на показатель отказов, конверсию и многое другое. Итак, в этом блоге мы представляем вам передовые методы оптимизации макетов веб -сайтов с помощью Elementor.

Согласно исследованию достоверности веб-сайтов, проведенному Стэнфордом, до 75% пользователей веб-сайтов судят о достоверности сайта в зависимости от визуального оформления. В то время как другое исследование показывает, что 38% пользователей покидают веб-сайт , если находят его макет непривлекательным.
Никому не нравится просматривать медленные веб-сайты с загроможденными макетами, конфликтующими цветовыми схемами или сложным для чтения и навигации дизайном. Всякий раз, когда клиент сталкивается с такими веб-сайтами, наиболее распространенным ответом является отказ от него и поиск другого веб-сайта для посещения вместо него.
Поэтому очень важно создавать веб-публикации и страницы для вашего сайта с использованием оптимальных методов. Потрясающий, оптимизированный макет веб -сайта, созданный в соответствии с лучшими практиками, может увеличить посещаемость вашего сайта, увеличить коэффициент конверсии, увеличить вовлеченность и повысить рейтинг вашего сайта. Оставайтесь с нами, чтобы объяснить, как вы можете достичь всего этого и легко оптимизировать макеты веб-сайтов с помощью Elementor .
Оптимизируйте макеты веб-сайтов с помощью Elementor, чтобы улучшить взаимодействие с пользователем

Elementor — один из самых популярных бесплатных конструкторов веб-сайтов WordPress, и использовать этот гибкий конструктор страниц для создания веб-страницы очень просто. Это полностью настраиваемый конструктор страниц с функцией перетаскивания, который позволяет создавать веб-сайты без программирования за считанные секунды.
Flexia Примечание. Flexia Вы можете легко создавать высокопроизводительные макеты веб-сайтов WordPress с помощью Elementor, следуя рекомендациям по оптимизации макетов веб-сайтов.
Улучшите разделы верхнего и нижнего колонтитула веб-страницы
Верхние и нижние колонтитулы связывают ваш контент воедино и помогают быстро создать профессионально выглядящий веб-сайт. Это два раздела, в которые вы включаете логотипы веб-сайтов и ссылки на наиболее заметное веб-содержимое или страницы, и поэтому они необходимы для представления вашего бренда миру.

Однако эти разделы также могут серьезно снизить производительность вашего сайта, если они содержат слишком много столбцов, виджетов и логотипов .
Оптимизируйте раздел заголовка:
Мы рекомендуем вам использовать минимальное количество столбцов в разделе заголовка — максимум два для оптимизации макета.
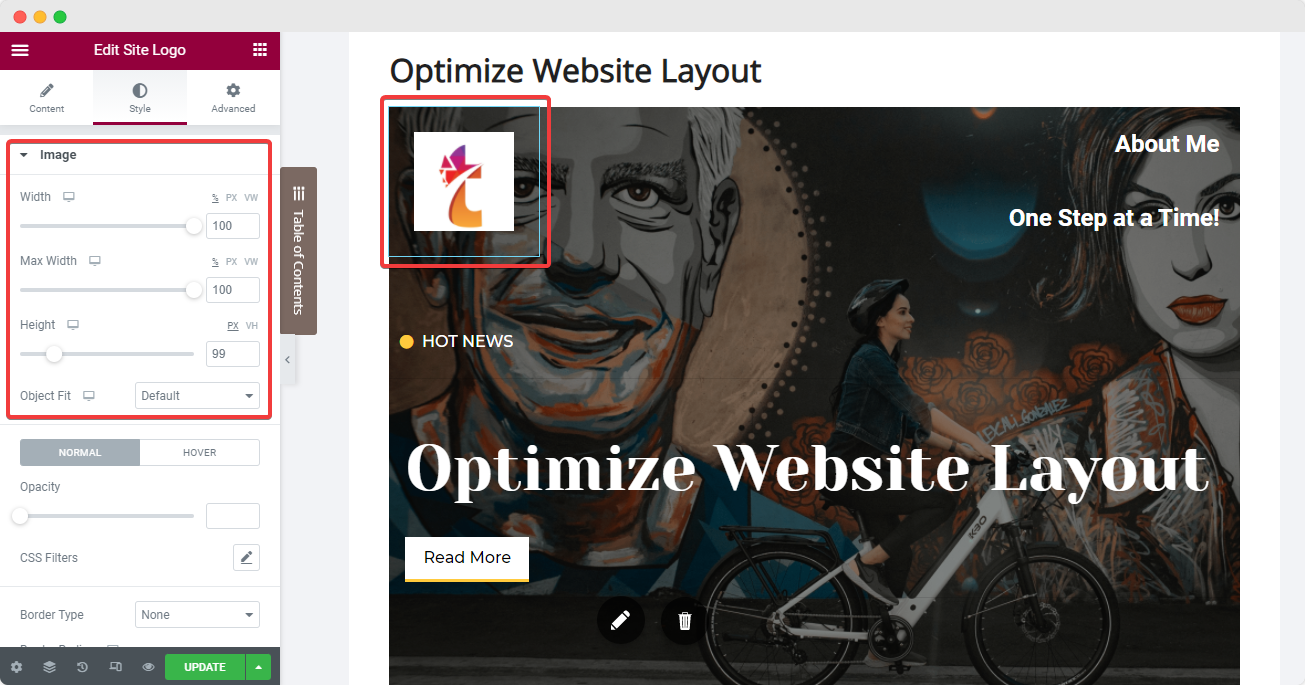
Elementor предлагает вам эксклюзивный виджет с логотипом сайта для создания и оформления логотипов вашего сайта и персонализации их в соответствии с эстетикой вашего бизнеса. Обязательно установите правильные размеры изображения на вкладке «Стиль » редактора Elementor при загрузке логотипа, что поможет избежать смещения макета при загрузке веб-страницы. Кроме того, не забудьте добавить соответствующий заголовок изображения и теги Alt, чтобы улучшить рейтинг SEO.

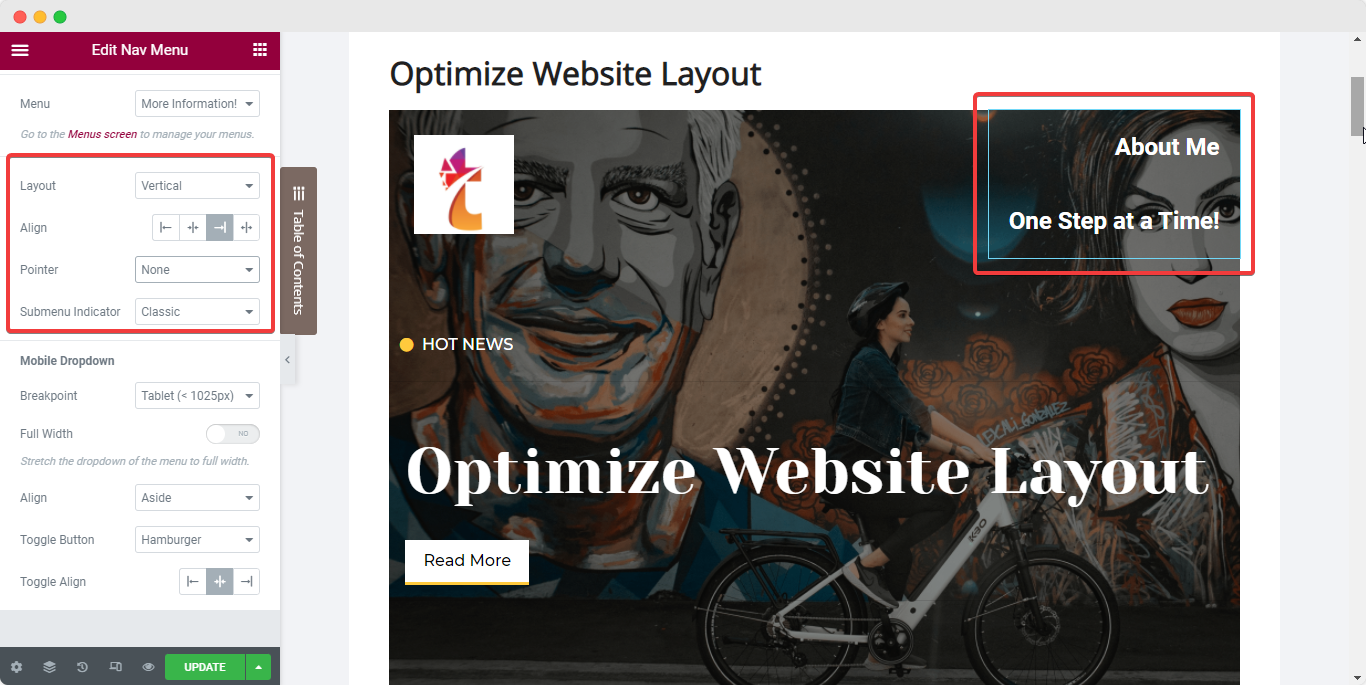
Далее у нас есть виджет Nav Menu от Elementor, который мы можем установить во 2-й столбец. Здесь вы можете добавить все важные страницы и сообщения, настроив «Экран меню» на панели инструментов вашего веб-сайта, а затем изменив макет с помощью вкладок Elementor « Контент » и « Стиль ». Одна из лучших практик здесь — установить указатель на « none », чтобы избежать загромождения.

Вы можете добавить любые другие необходимые виджеты в свой заголовок (например, виджет «Список значков» ) прямо под навигационным меню в том же столбце.
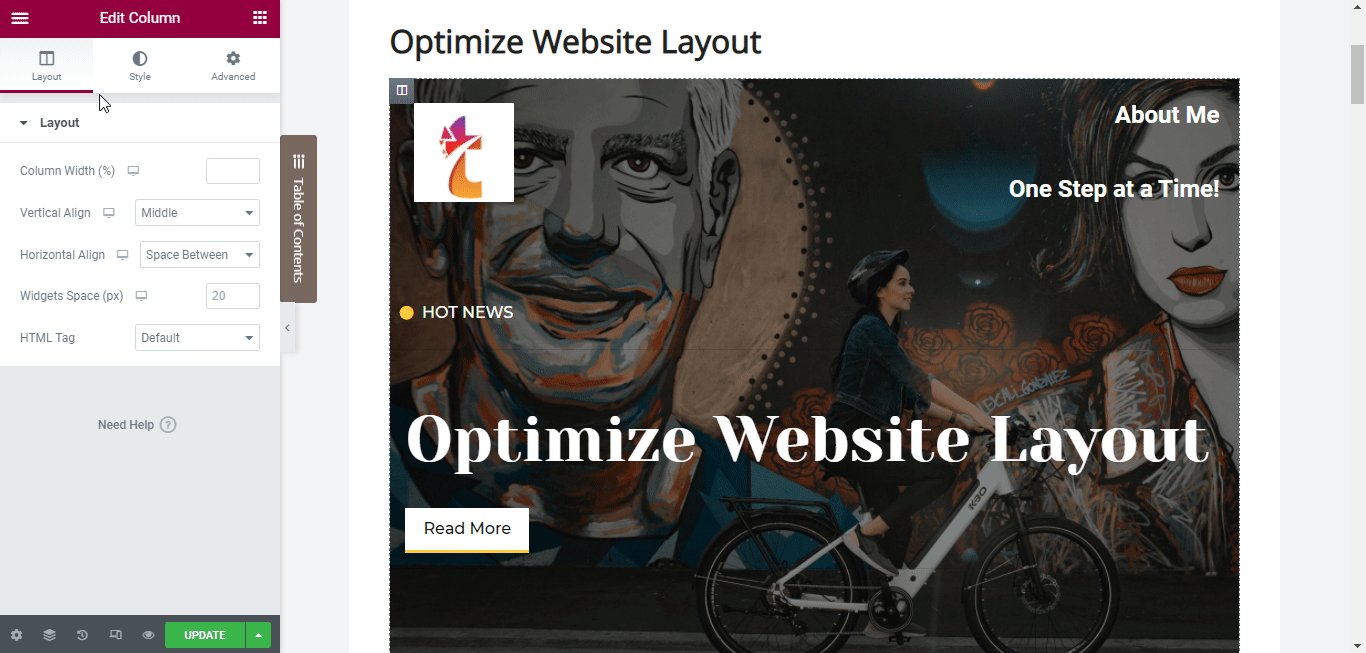
Как только вы будете удовлетворены столбцами заголовков и виджетами, установите элементы в соответствии друг с другом, а также установите положение столбца в соответствии с виджетами. Выполните следующие действия, чтобы получить этот оптимизированный макет:
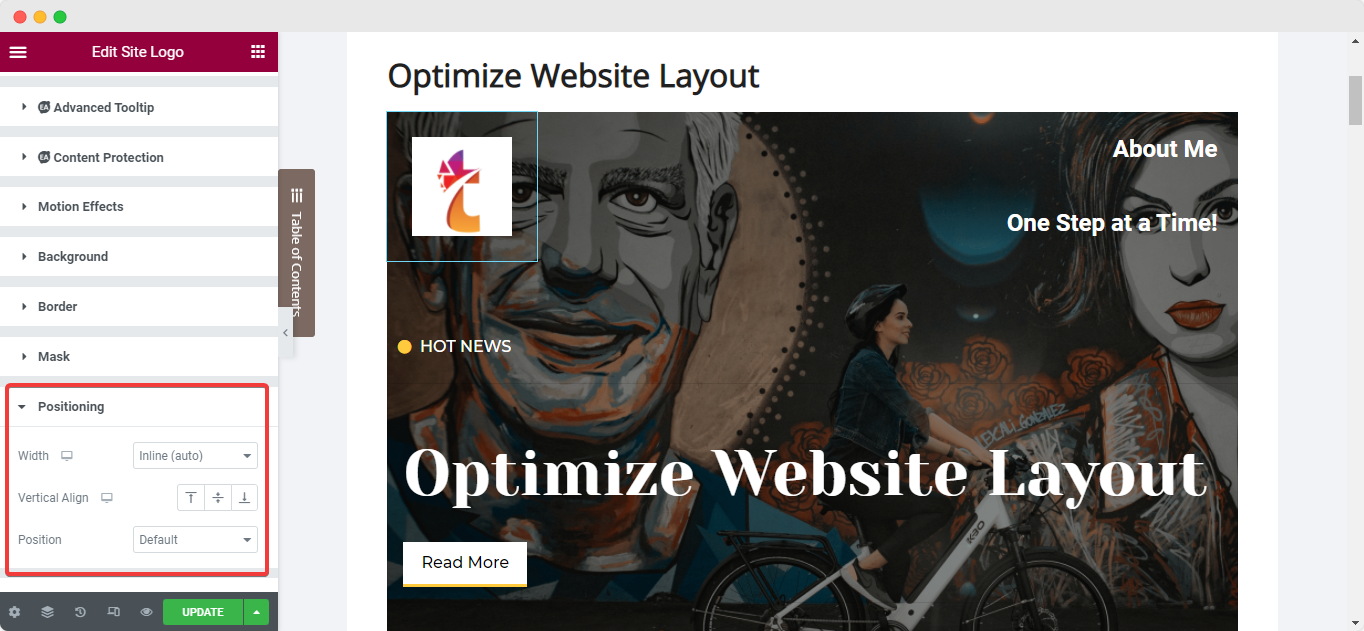
Выберите свой виджет и перейдите на вкладку «Дополнительно» на боковой панели Elementor и установите ширину виджета на « Встроенный » в разделе « Позиционирование ». Это мгновенно поместит виджеты в одну линию друг с другом.

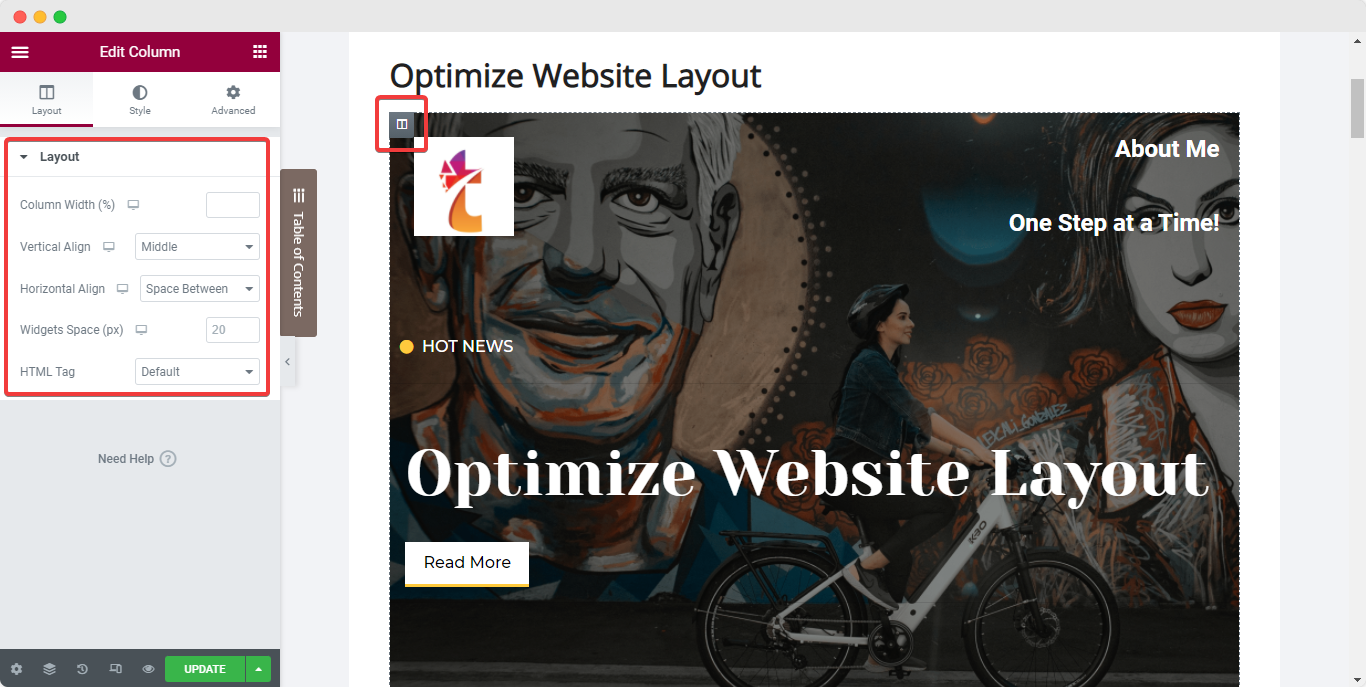
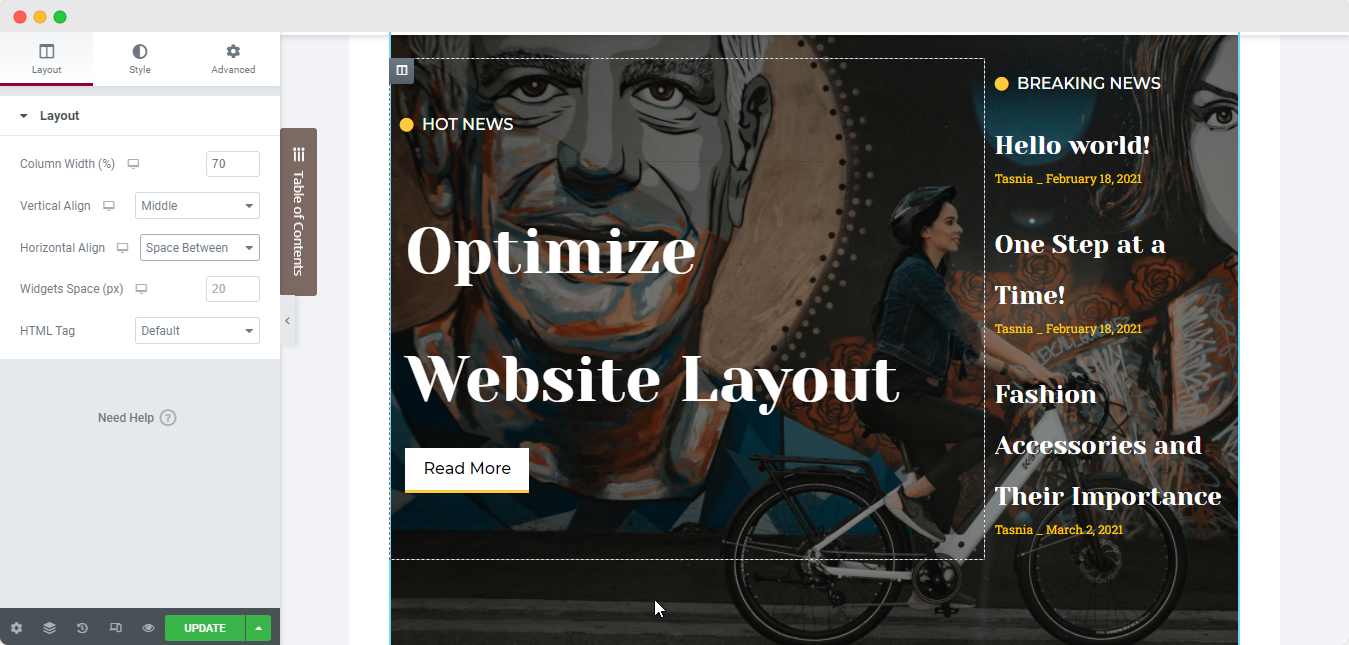
Затем, чтобы установить столбец вместе с виджетами, выберите столбец и перейдите на его вкладку «Макет» . Затем в разделе «Вертикальное выравнивание» выберите «Снизу» , выбрав параметр «Пробел между» для «Горизонтальное выравнивание».

Оптимизируйте нижний колонтитул:
Точно так же создатели веб-сайтов часто совершают распространенную ошибку, используя несколько виджетов в разделе нижнего колонтитула для добавления описаний, ссылок и символов авторского права. В этом случае наилучшей практикой оптимизации макета вашего веб-сайта будет использование виджетов, предлагающих несколько функций и уменьшающих чрезмерное использование разделов в нижнем колонтитуле.
Вы можете объединить определенные виджеты в один раздел, чтобы нижний колонтитул был чистым и привлекательным. Теперь вы также можете создать нижний колонтитул, который будет постоянно обновляться с помощью динамических тегов от Elementor. Прочтите этот специальный документ , чтобы узнать больше .
Мгновенно привлекайте внимание привлекательным баннером героя
Далее у нас есть раздел героя или баннер на странице вашего сайта. Лучшей практикой для оптимизации макета этого раздела является использование баннера с жирным шрифтом, который хорошо виден пользователям веб-сайта.

Чтобы тексты были четко видны на любом фоне или изображении в баннере героя, расположите текст, используя параметры выравнивания столбцов . Снова выберите столбец, как вы сделали для раздела заголовка, и установите «Вертикальное выравнивание» на « Посередине », а затем настройте необходимые отступы, чтобы обеспечить максимальную оптимизацию макета.
Сохраняйте единообразный внешний вид с глобальными параметрами стиля
Чтобы обеспечить единообразие внешнего вида вашего веб-сайта, мы рекомендуем вам следовать Глобальным стандартам стиля . Чтобы узнать о правильных методах стилизации для оптимизации макета веб-сайта с помощью Elementor, ознакомьтесь со стратегиями, перечисленными ниже:

Используйте глобальные шрифты:
Отличная практика оптимизации макета вашего сайта — избегать использования различных текстовых шрифтов, по крайней мере, не более двух. Вместо этого мы рекомендуем вам использовать глобальные шрифты Elementor, чтобы установить единый шрифт на всем вашем веб-сайте.
Использование функции Design System Elementor позволяет вам легко настроить цветовую палитру и коллекцию стилей шрифтов, которые вы можете применить ко всем виджетам и веб-страницам на своем веб-сайте из одного места. Это не только поможет сохранить единообразие всех веб-страниц и сообщений с брендом вашей компании, но и снизит скорость загрузки вашего сайта.

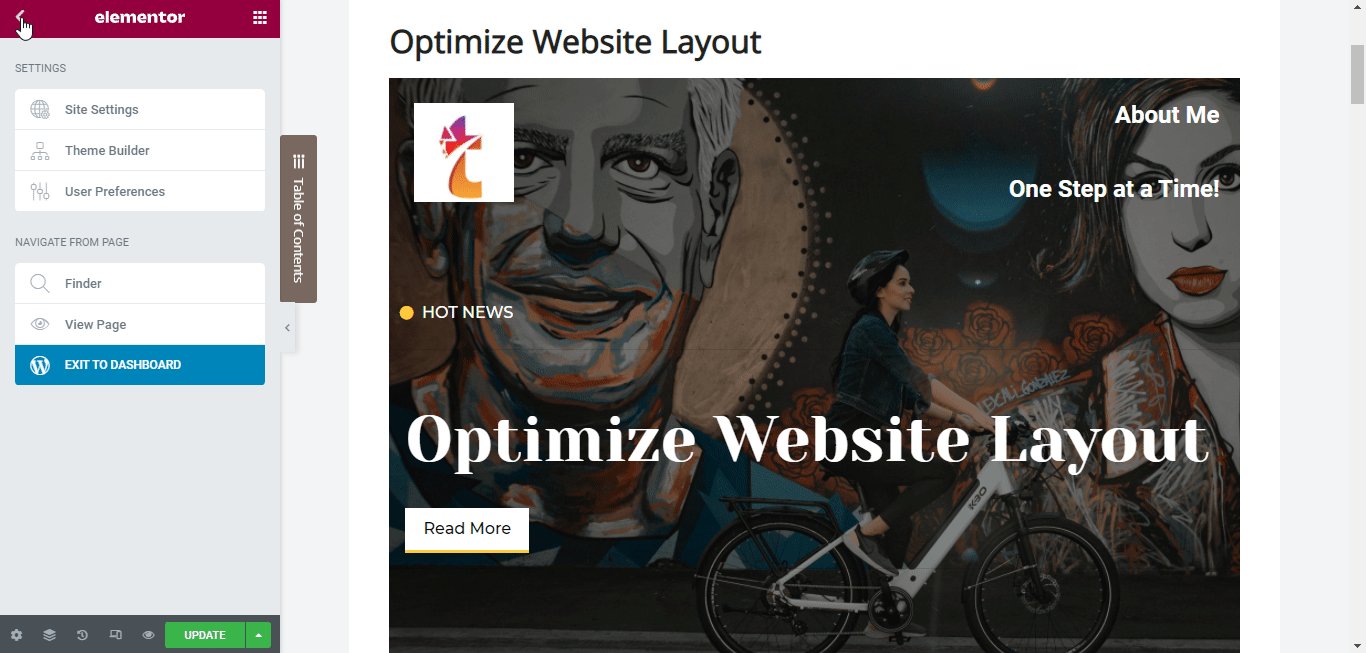
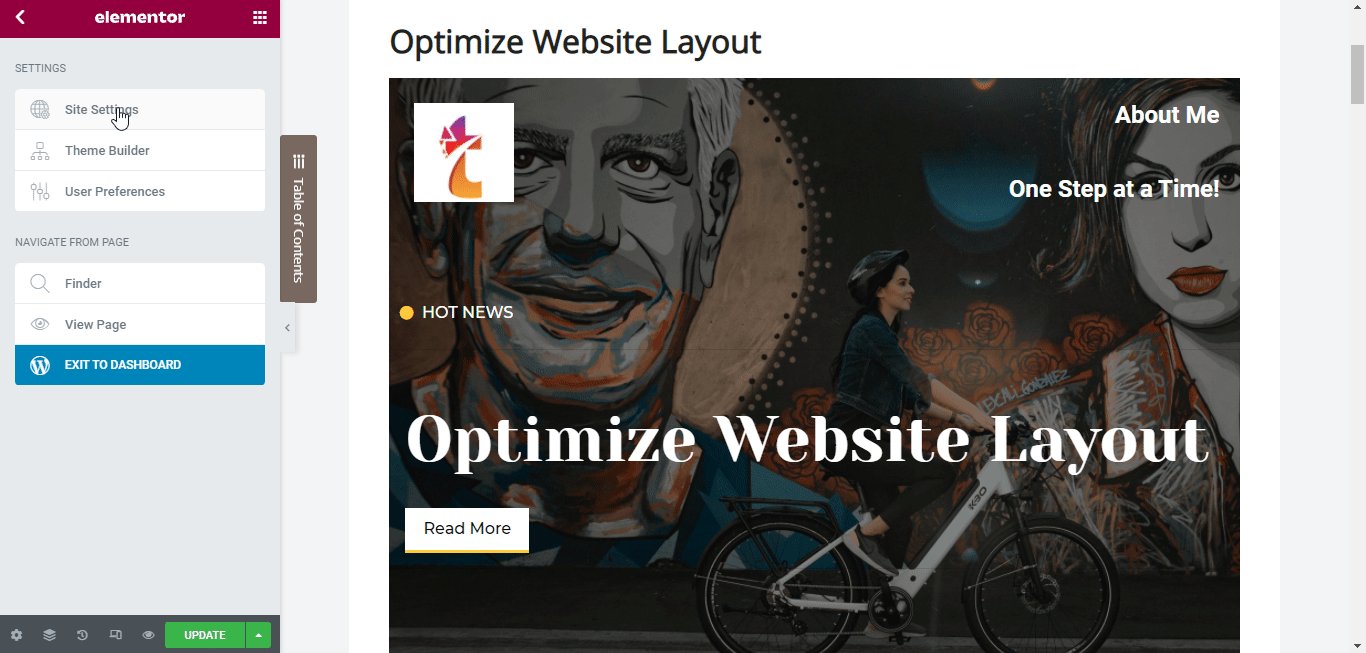
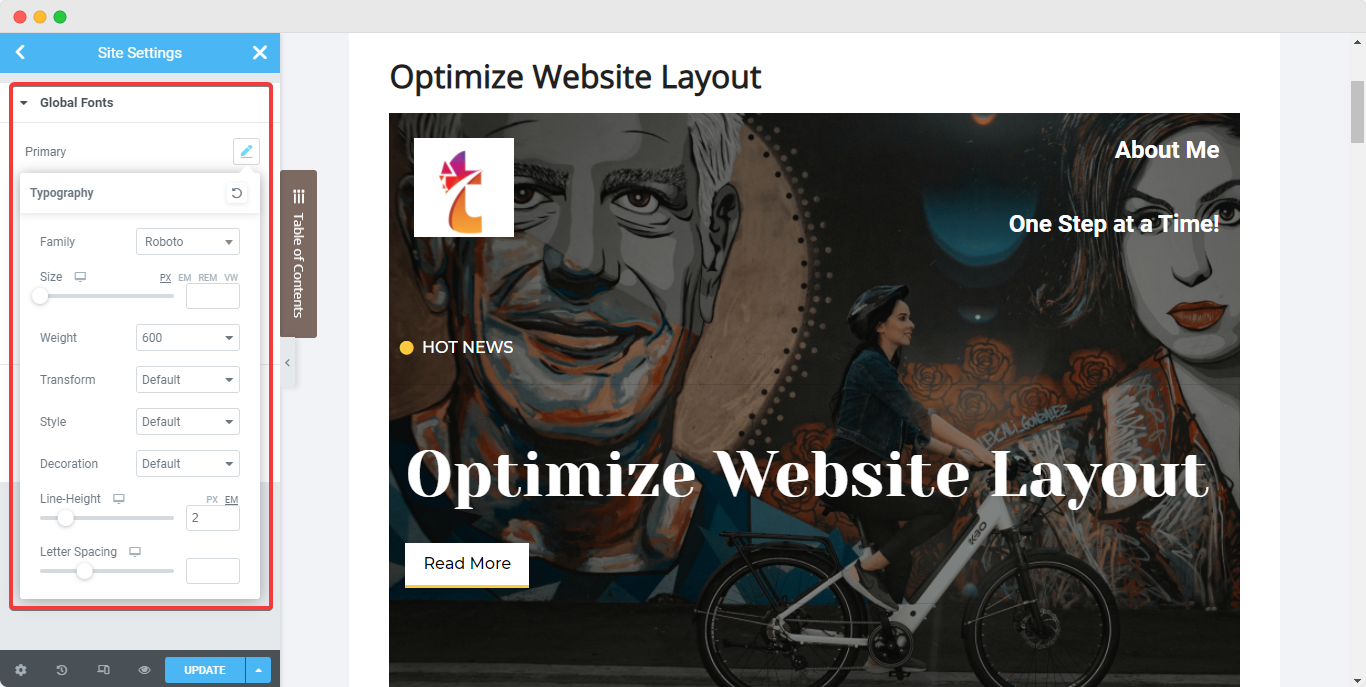
Чтобы установить стабильные « Глобальные шрифты », щелкните меню гамбургера в верхнем левом углу боковой панели Elementor и перейдите на вкладку « Настройки сайта ».
Щелкните параметр «Глобальный шрифт» в разделе « Система дизайна », а затем настройте основной, дополнительный, текстовый и акцентный шрифты по своему усмотрению, как показано ниже.

Установить глобальные цвета:
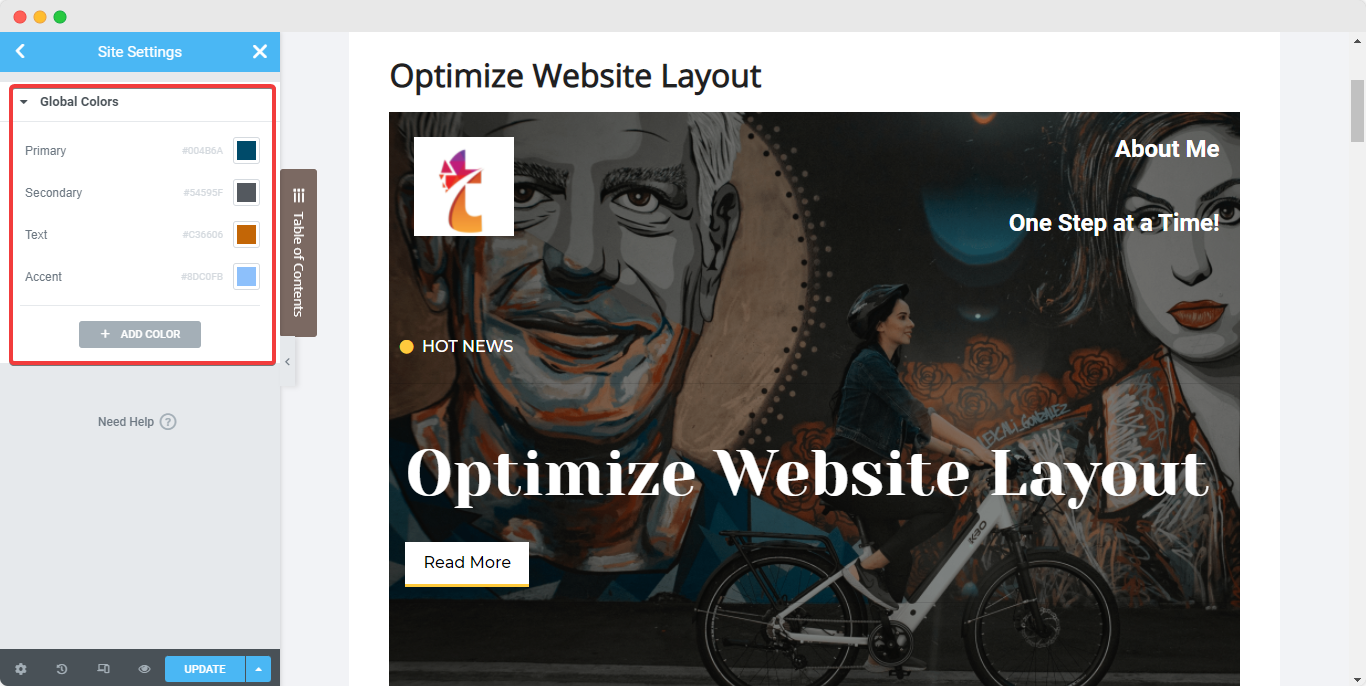
Подобно глобальным шрифтам , Elementor также позволяет вам установить некоторые глобальные цвета для вашего веб-сайта. Опять же, с боковой панели Elementor на любой веб-странице перейдите к опции « Настройки сайта ».

На этот раз нажмите на опцию « Глобальный цвет », и вы увидите 4 базовых цвета Elementor по умолчанию — первичный, вторичный, текстовый и акцентный. Эти цвета по умолчанию можно изменить и дать им разные имена, а также добавить новые цвета. Когда вы меняете эти глобальные цвета, изменения можно увидеть в реальном времени, и они будут одновременно применены ко всему сайту .

Если вы хотите продвинуть дизайн своего веб-сайта на новый уровень, загляните в наш блог о том, как использовать пользовательские шрифты, цвета и стили в Elementor.
Установите хороший контраст между текстом и фоном
Для каждого веб-сайта важно иметь хороший контраст между текстом и фоном. Нечитаемая информация влияет на рейтинг вашего сайта, а также может оттолкнуть посетителей. Несмотря ни на что, текст всегда должен быть хорошо читаемым.
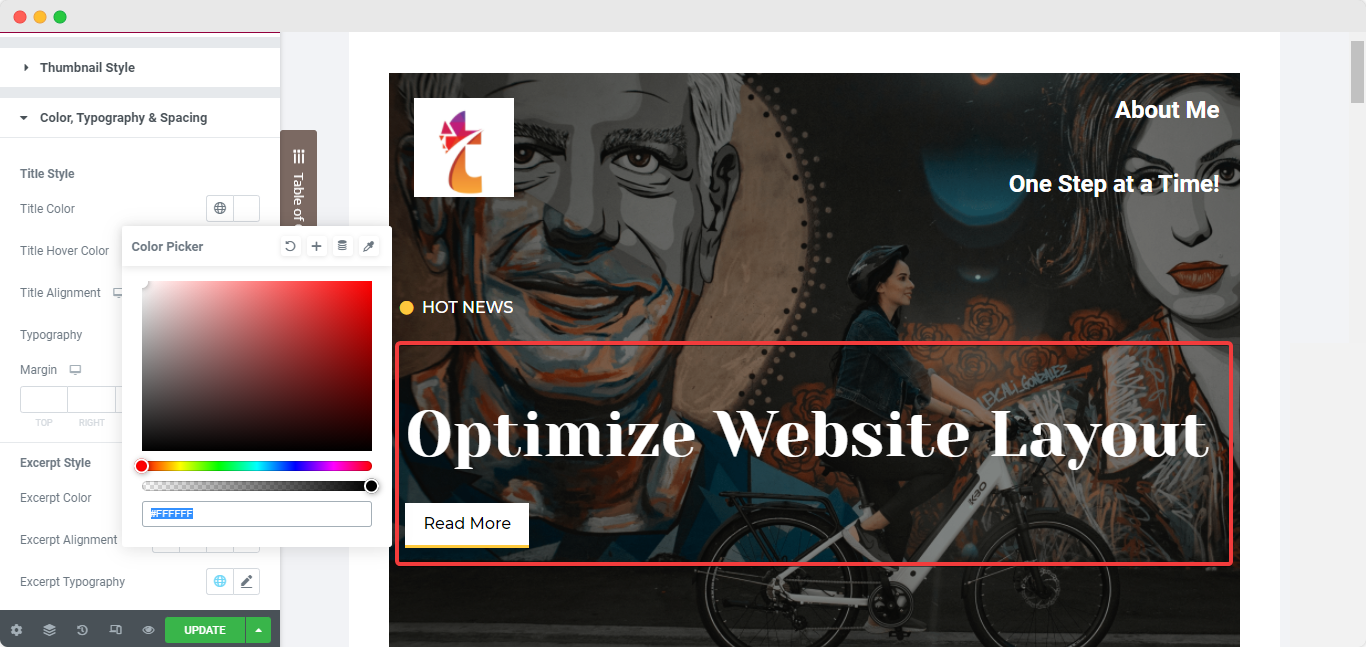
Всегда следите за тем, чтобы текст на вашем веб-сайте был четко виден и легко читался, обеспечивая резкий контраст между текстом и фоновым цветом или изображением, поверх которого он размещен. И Elementor предоставляет вам возможность изменять цвет текста на любом из используемых виджетов с помощью вкладки «Стиль» на боковой панели Elementor.

Настройте размеры изображений на страницах вашего сайта
Изображения являются обязательными, если вы хотите, чтобы ваши сообщения в блоге хорошо воспринимались вашей аудиторией. Изображения и GIF-файлы помогают поддерживать интерес ваших пользователей в течение более длительного периода времени. Для лучшего взаимодействия с пользователем и оптимизированного макета веб-сайта вы должны использовать высококачественные изображения на своем веб-сайте. И, как упоминалось выше, вы должны использовать тексты и атрибуты ALT для всех ваших изображений на сайте, чтобы улучшить доступность страницы.
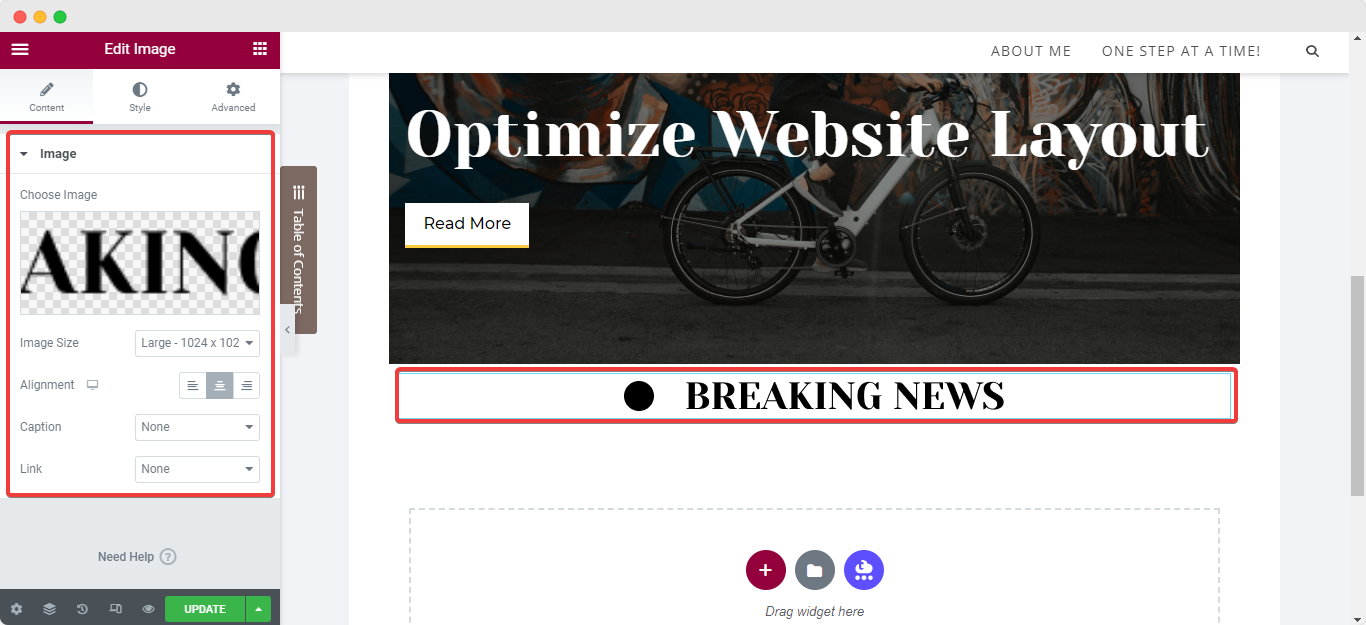
Настройка размеров изображения — еще один способ оптимизировать производительность вашего сайта. Это обеспечивает более быстрое время загрузки при сохранении хорошего качества. Использование низких коэффициентов сжатия также может привести к более высокому качеству изображений на вашем сайте. Когда вы добавляете изображение на свою веб-страницу с помощью виджета «Изображение» от Elementor, вы можете легко перейти на вкладку «Содержание» виджета и установить предпочтительный «Размер изображения» вместе с выравниванием изображения.
На вкладке «Стиль» вы сможете настроить размеры, фильтры CSS, непрозрачность, границы и т. д., а вкладка «Дополнительно» поможет вам определить отступы и положение изображения.

Используйте отложенную загрузку для оптимизации видео одним щелчком мыши
Когда дело доходит до использования виджета «Видео» от Elementor, лучшей практикой оптимизации макета веб-сайта является использование отложенной загрузки, когда это возможно. Это мгновенно улучшает время загрузки и производительность ваших веб-сайтов. Чтобы включить эту эксклюзивную и очень полезную функцию, выберите виджет, перейдите на вкладку «Стиль» и просто выберите «Отложенная загрузка» .
Обеспечьте отзывчивость веб-страницы на всех устройствах
В эту цифровую эпоху пользователи чаще всего предпочитают прокручивать веб-сайты на своих телефонах — мобильные пользователи значительно превзошли пользователей компьютеров. Если вы не обновите или не оптимизируете макет вашего веб-сайта WordPress, чтобы он реагировал на разные устройства, это приведет только к упущению основных возможностей для увеличения продаж.

Чтобы обеспечить отличное взаимодействие с пользователем на мобильных устройствах, вам необходимо создать простые и понятные, оптимизированные макеты веб-сайтов с максимальной отзывчивостью для экранов всех размеров. Вы можете добиться этого, используя настройку « Пользовательская ширина » для виджетов и элементов Elementor . Использование нестандартной ширины не изменит разделы на вашем сайте; он только изменит размеры разделов, чтобы весь контент можно было просматривать с любого устройства.
Другие стратегии оптимизации макета сайта
Есть много других стратегий, которые вы можете использовать для оптимизации производительности вашего сайта с помощью его макета. Мы хотим предоставить вам еще несколько вариантов, которые вы можете изучить и посмотреть, что больше всего подходит для вашего веб-сайта. Чтобы узнать больше, давайте продолжим чтение.
Один из первых приемов, который необходимо учитывать при создании веб-сайта, заключается в том, что отрицательное пространство положительно влияет на макет веб-сайта. На многих сайтах слишком много графики, информации, кнопок призыва к действию и обратных ссылок на другие страницы. Хотя наличие полезного контента на вашем сайте может привлечь пользователей, в большинстве случаев загроможденные веб-сайты, как правило, отвлекают внимание людей. Старайтесь, чтобы дизайн вашего веб-сайта был простым, и используйте пробелы.
Принципы эффективного дизайна веб-сайта для WordPress
Несмотря на то, что существует множество ценных тактик и принципов компоновки веб-сайтов WordPress, некоторые из них более эффективны, чем остальные. Принципы дизайна веб-сайтов, упомянутые ниже, могут помочь вам выделить свой сайт из тысяч, доступных сегодня в Интернете.

Узнайте о последних тенденциях в принципах дизайна веб-сайтов, мы рекомендуем вам просмотреть наш блог о 10 самых эффективных принципах дизайна веб-сайтов. Но подводя итог, вы будете 5 лучших современных, оптимизированных методов дизайна макета веб-сайта, используемых в наши дни, перечисленных ниже:
Сосредоточьтесь на доступности и инклюзивности для всех
Используйте приглушенные и пастельные тона, чтобы успокоить глаза.
Выделите важный контент с помощью эффектов параллакса
Внедрите элегантные и легко читаемые шрифты
Повышайте вовлеченность с помощью интерактивных фотогалерей
Бонус: как проверить производительность страниц вашего сайта
Теперь, когда мы знаем все передовые методы оптимизации макетов веб-сайтов, следующим шагом будет запуск теста производительности оптимизированной веб-страницы. Ниже приведены шаги, как легко провести тест.
Шаг 1. Откройте веб-страницу в окне инкогнито
Чтобы выполнить тест, вам нужно открыть оптимизированную веб-страницу по вашему выбору с вашего веб-сайта WordPress в новом окне в « Режиме инкогнито ». Вы можете легко сделать это, скопировав URL-адрес веб-страницы и вставив ссылку в строку поиска вкладок в режиме инкогнито.
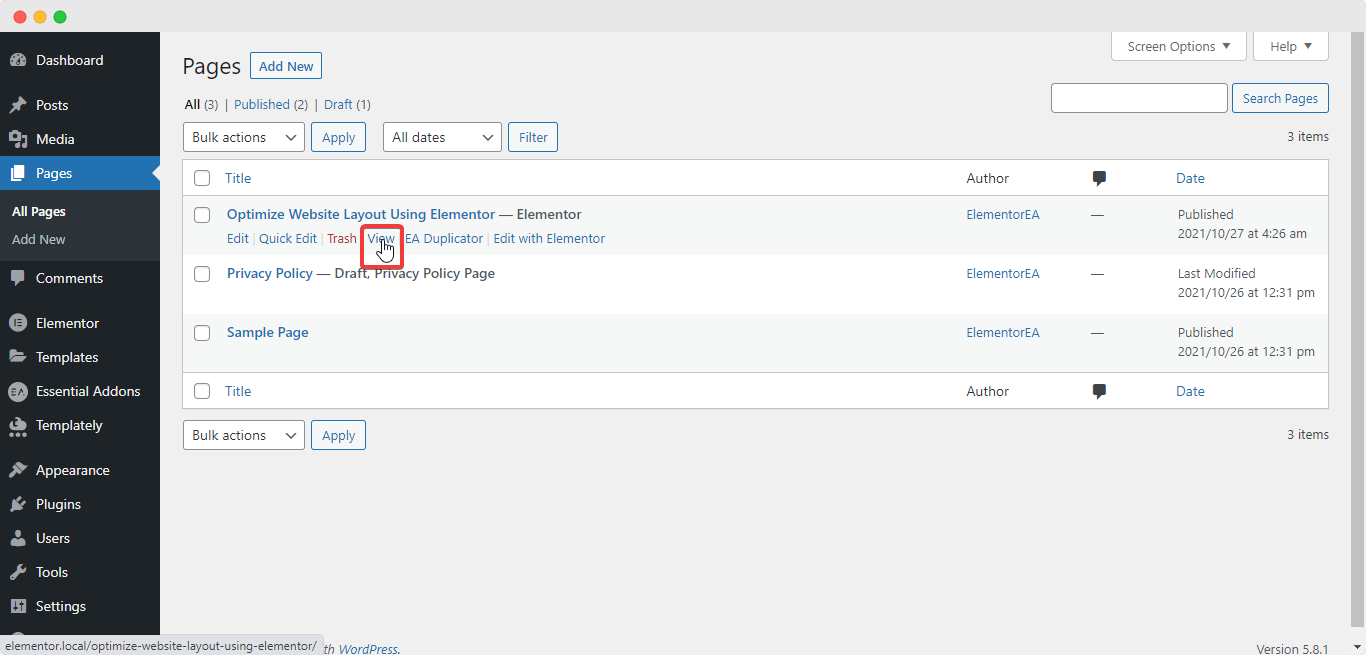
Чтобы скопировать URL-адрес веб-страницы, перейдите к «Страницам» на панели управления WordPress. Затем наведите указатель мыши на страницу, которую вы хотите или только что оптимизировали; Опции появятся под заголовком веб-страницы. Просто щелкните правой кнопкой мыши параметр «Просмотр» и скопируйте ссылку из появившегося раскрывающегося меню, а затем вставьте URL-адрес в строку поиска на вкладке в режиме инкогнито.

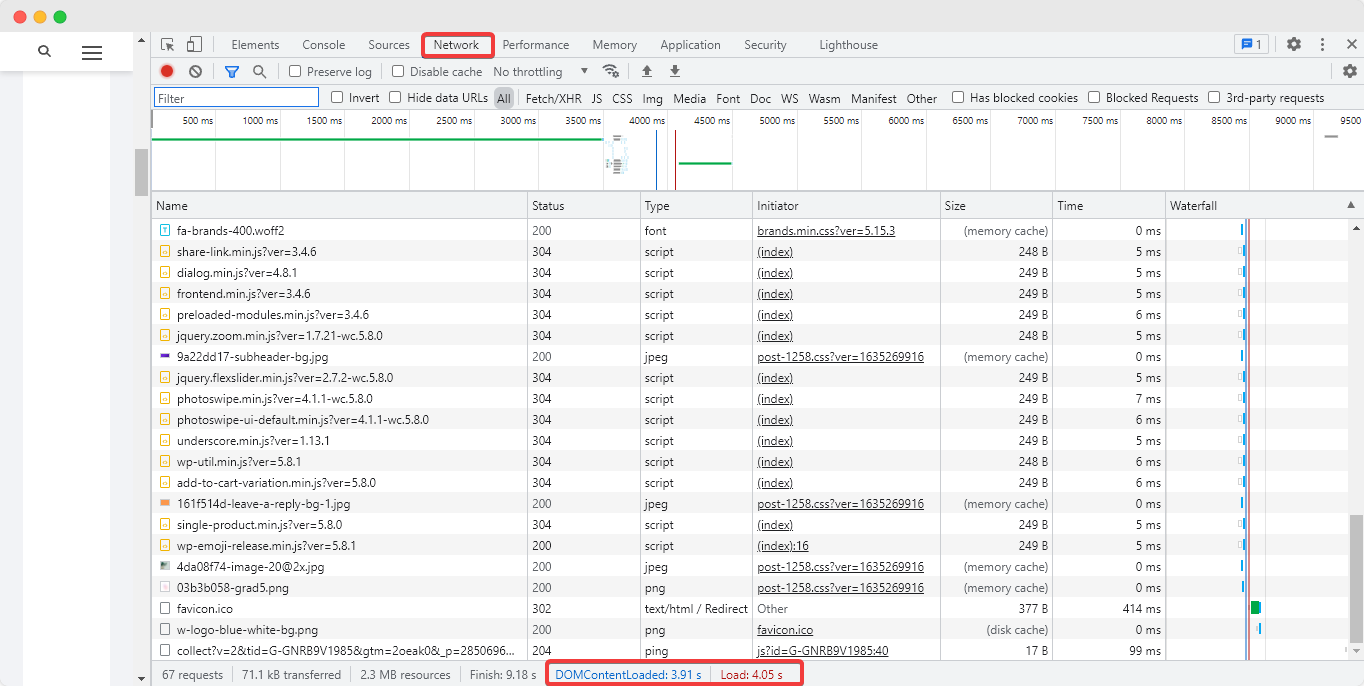
Шаг 2. Проверьте содержимое HTML и CSS
Затем вам нужно будет проверить содержимое HTML и CSS вашей страницы. Для этого щелкните правой кнопкой мыши в любом месте вашей веб-страницы и нажмите «Проверить». Появится боковой экран, где вы сможете увидеть несколько вкладок с вашим HTML и CSS, найти ошибки, получить результаты SEO и выполнить различные типы тестов.
Выберите вкладку «Сеть» и нажмите кнопки «Ctrl + R» — это мгновенно загрузит серверную базу данных вашей веб-страницы, включая время загрузки и запросы на оптимизацию запросов, как показано выше.

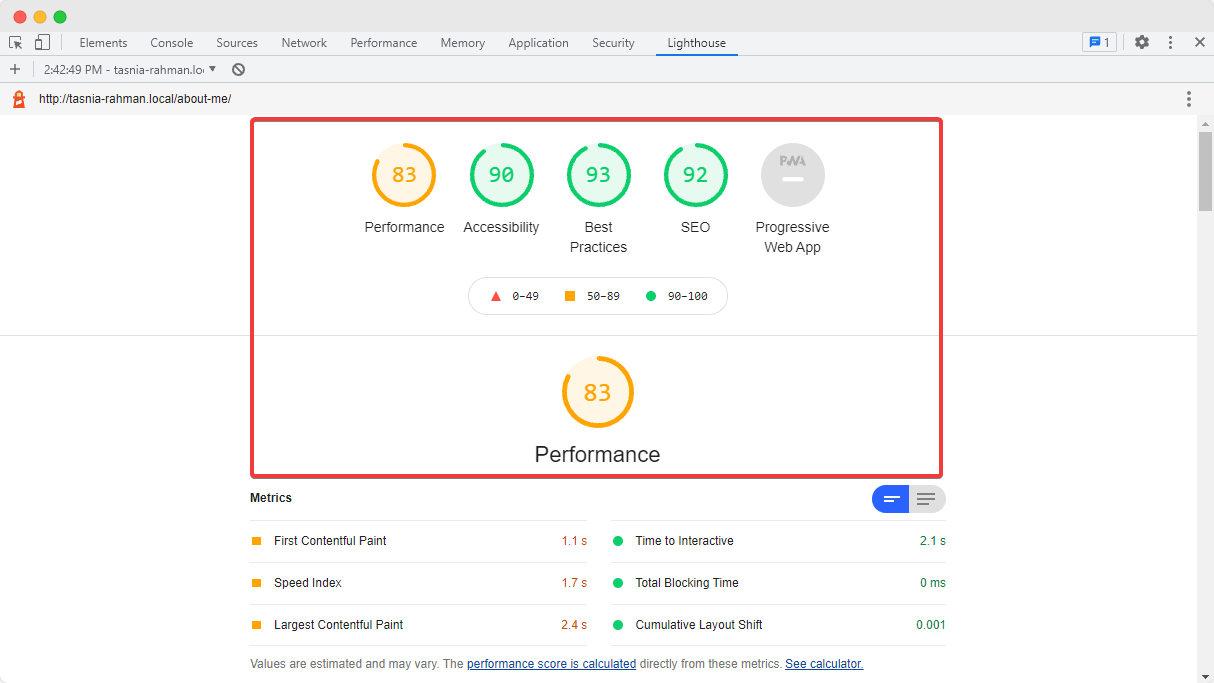
Шаг 2. Просмотрите эффективность своей страницы
Затем перейдите на вкладку «Маяк» и нажмите кнопку «Создать отчет» на нашей странице, чтобы просмотреть данные о производительности текущей веб-страницы. Как вы можете видеть на экране выше, результаты производительности будут продемонстрированы. Вы всегда должны нацеливаться на получение оценки выше 90% .

На этом мы хотели бы завершить наше окончательное руководство по передовым методам, которые вы можете использовать для легкой оптимизации макета веб-сайта с помощью Elementor. Если вы нашли этот блог полезным, дайте нам знать, оставив комментарий ниже; мы хотели бы знать.
Чтобы получать больше полезных советов, подобных этим, и узнавать о наших последних обновлениях, подпишитесь на наш блог и присоединитесь к нашему дружелюбному сообществу Facebook .
