13 лучших примеров и практик липкой кнопки «Добавить в корзину»
Опубликовано: 2023-08-15Кнопка «Добавить в корзину» является неотъемлемым элементом любого интернет-магазина и играет ключевую роль в повышении конверсии и формировании пользовательского опыта. Создание эффективной липкой кнопки «Добавить в корзину» требует сочетания интуитивно понятного дизайна и практики, ориентированной на пользователя. В этой статье мы рассмотрим лучшие примеры кнопок «Добавить в корзину», проливая свет на инновационные подходы и лучшие практики, которые позволяют интернет-магазинам оптимизировать свою воронку продаж и беспрепятственно привлекать клиентов.
Теперь давайте начнем!
- Что такое залипающая кнопка «Добавить в корзину» и ее преимущества?
- 5 факторов, которые следует учитывать при создании липкой кнопки «Добавить в корзину»
- №1. Настройте липкую кнопку добавления в корзину на различных устройствах
- № 2. Показать правильное намерение клиента
- №3. Включить дополнительную информацию
- № 4. Выберите правильное положение для размещения кнопки «Добавить в корзину».
- № 5. Рассмотрите другие элементы оформления заказа
- 8 примеров кнопок «Добавить в корзину» с мобильных сайтов электронной коммерции
- №1. Гимшарк
- № 2. Скимс
- №3. Бейли Нельсон
- № 4. Холланд Купер
- № 5. Ленивый Олух
- № 6. Прочный
- № 7. Дом тмина
- №8. приветствие
- Создайте липкую кнопку «Добавить в корзину» в WooCommerce с помощью Woostify
- Заключительные слова,
Что такое залипающая кнопка «Добавить в корзину» и ее преимущества?
Прилепленная кнопка «Добавить в корзину» — это постоянный элемент веб-сайта или приложения, который остается видимым для пользователей при прокрутке страниц продукта. Эта кнопка позволяет пользователям легко добавлять товары в свою корзину без необходимости прокручивать страницу назад, улучшая взаимодействие с пользователем и потенциально повышая конверсию за счет оптимизации процесса покупки.
Кнопка «Добавить в корзину» предлагает несколько преимуществ, которые способствуют улучшению взаимодействия с пользователем и повышению коэффициента конверсии в электронной коммерции:
- Упрощенный процесс покупки: кнопка упрощает процесс покупки, позволяя пользователям быстро добавлять нужные товары в корзину, не уходя со страницы продукта.
- Мгновенное вознаграждение: пользователи могут получить немедленное удовлетворение, добавляя товары в корзину, подкрепляя свое намерение совершить покупку.
- Гибкость принятия решений: кнопка позволяет пользователям просматривать несколько продуктов и добавлять их в корзину, продолжая просматривать, что упрощает сравнение перед завершением покупки.
- Сокращение отказов: предлагая плавный путь к добавлению в корзину, кнопка помогает противодействовать отказу от корзины, что является распространенной проблемой при сложном процессе покупки.
- Визуальная обратная связь: взаимодействие с кнопкой запускает визуальные подсказки, такие как анимация или изменение цвета, подтверждающие действие пользователя и обеспечивающие уверенность.
- Удобство для мобильных устройств: особенно важно для мобильных пользователей, кнопка обеспечивает легкий доступ, исключая необходимость чрезмерной прокрутки на небольших экранах.
- Перекрестные продажи и дополнительные продажи: взаимодействия с корзиной можно использовать для рекомендации сопутствующих товаров, что потенциально увеличивает среднюю стоимость заказа.
- Более быстрая конверсия: с меньшим количеством шагов между выбором продукта и началом оформления заказа кнопка ускоряет процесс конверсии.
- Постоянная видимость: использование липких кнопок «Добавить в корзину» обеспечивает постоянную видимость, даже когда пользователи прокручивают страницу, стимулируя быстрые действия, не требуя от них возврата к началу страницы.
Таким образом, включение хорошо продуманной и стратегически расположенной кнопки «Добавить в корзину» может значительно повысить удовлетворенность пользователей, вовлеченность и, в конечном итоге, успех платформы электронной коммерции.
5 факторов, которые следует учитывать при создании липкой кнопки «Добавить в корзину»
Когда дело доходит до электронной коммерции, стратегическое внедрение кнопки «Добавить в корзину» может переопределить пользовательский опыт и коэффициенты конверсии. Давайте углубимся в пять основных факторов, которые следует учитывать при разработке этой важной функции:
№1. Настройте липкую кнопку добавления в корзину на различных устройствах
Последовательное удобство использования на разных устройствах имеет решающее значение. Адаптивный дизайн обеспечивает бесперебойную работу кнопки на экранах разных размеров, предлагая пользователям единый и доступный способ добавления товаров в корзину независимо от используемого устройства.
№ 2. Показать правильное намерение клиента
Четкость действий пользователя жизненно важна. Заметная кнопка «Добавить в корзину» с интуитивно понятным значком соответствует намерениям клиента. Эта прямая корреляция уменьшает двусмысленность, вселяет уверенность и способствует быстрому принятию решений.
№3. Включить дополнительную информацию
Улучшение осознанного выбора повышает конверсию. Отображение важных деталей, таких как цены, цвета и изображения продуктов, рядом с закрепкой избавляет пользователей от необходимости возвращаться назад, ускоряя процесс покупки и обогащая их опыт покупок.
№ 4. Выберите правильное положение для размещения кнопки «Добавить в корзину».
Стратегическое позиционирование стимулирует взаимодействие. Размещение липкой кнопки в верхней части страницы или рядом с описанием продукта обеспечивает беспрепятственный доступ во время просмотра, ускоряя взаимодействие и повышая удобство для пользователя.
№ 5. Рассмотрите другие элементы оформления заказа
Плавный переход расширяет возможности пользователя. Разработайте согласованность с другими компонентами оформления заказа, такими как кнопки «Просмотреть корзину» или «Перейти к оформлению заказа», чтобы поддерживать согласованный поток покупок, сводя к минимуму трения и помогая пользователям плавно завершить покупку.
Внимательно учитывая эти факторы, платформы электронной коммерции могут повысить функциональность своих кнопок «Добавить в корзину», что в конечном итоге революционизирует удовлетворенность пользователей и коэффициент конверсии.
8 примеров липких кнопок «Добавить в корзину» с мобильных сайтов электронной коммерции
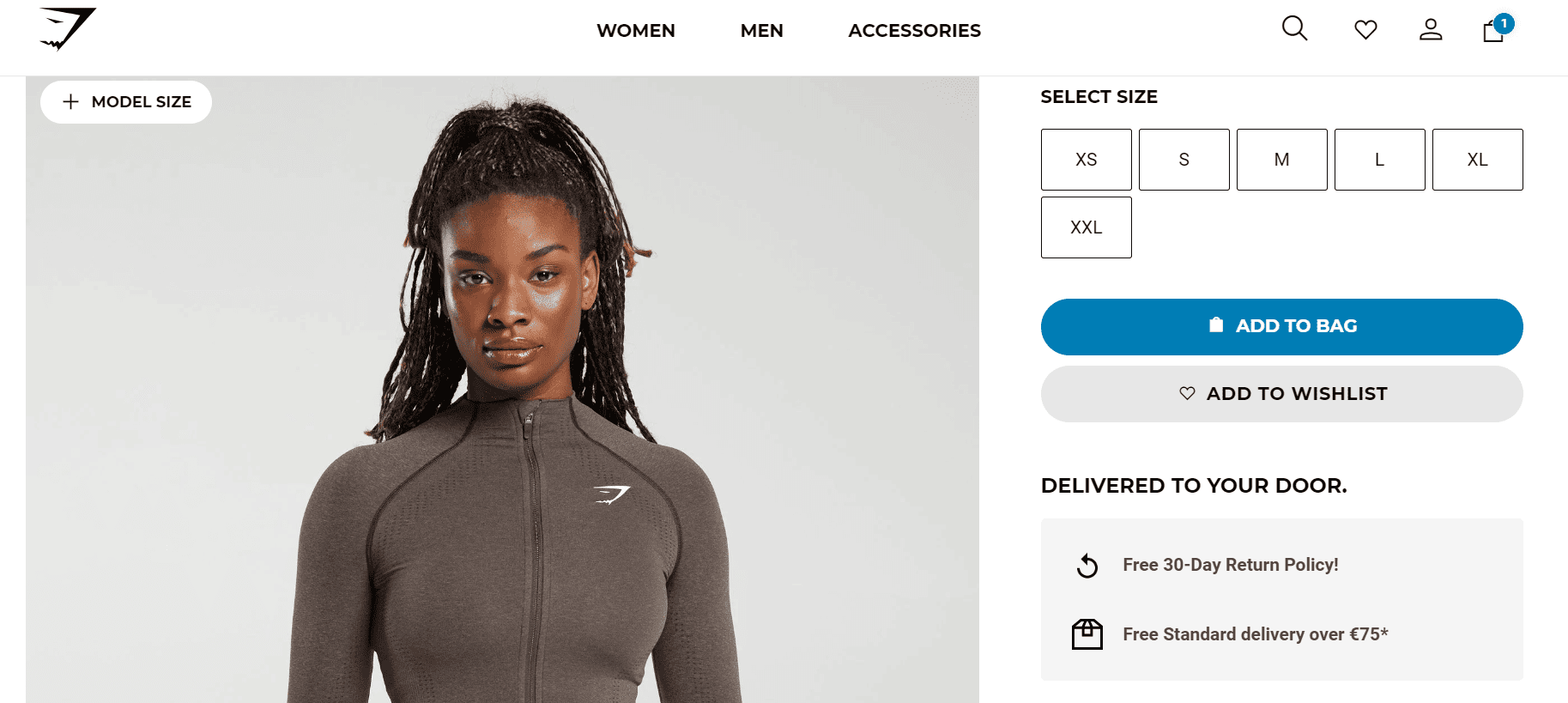
№1. Гимшарк
Адаптация Gymshark к конкретному региону — блестящий пример адаптации пользовательского опыта к индивидуальным предпочтениям. Изменяя призыв к действию в зависимости от местоположения покупателя, они используют психологию знакомства. Для клиентов из Великобритании термин «добавить в корзину» совпадает с местным разговорным языком, создавая ощущение близости.
С другой стороны, для покупателей из США термин «добавить в корзину» перекликается с языком, обычно используемым в среде электронной коммерции в регионе. Эта небольшая, но эффективная модификация упрощает путешествие пользователя, поскольку покупатели сталкиваются с фразами, которые отражают их привычный родной язык, укрепляя связь и вызывая доверие. На глобальном рынке такое внимание к деталям демонстрирует приверженность Gymshark ориентированности на пользователя и иллюстрирует силу персонализированного контента в повышении уровня вовлеченности и конверсии.

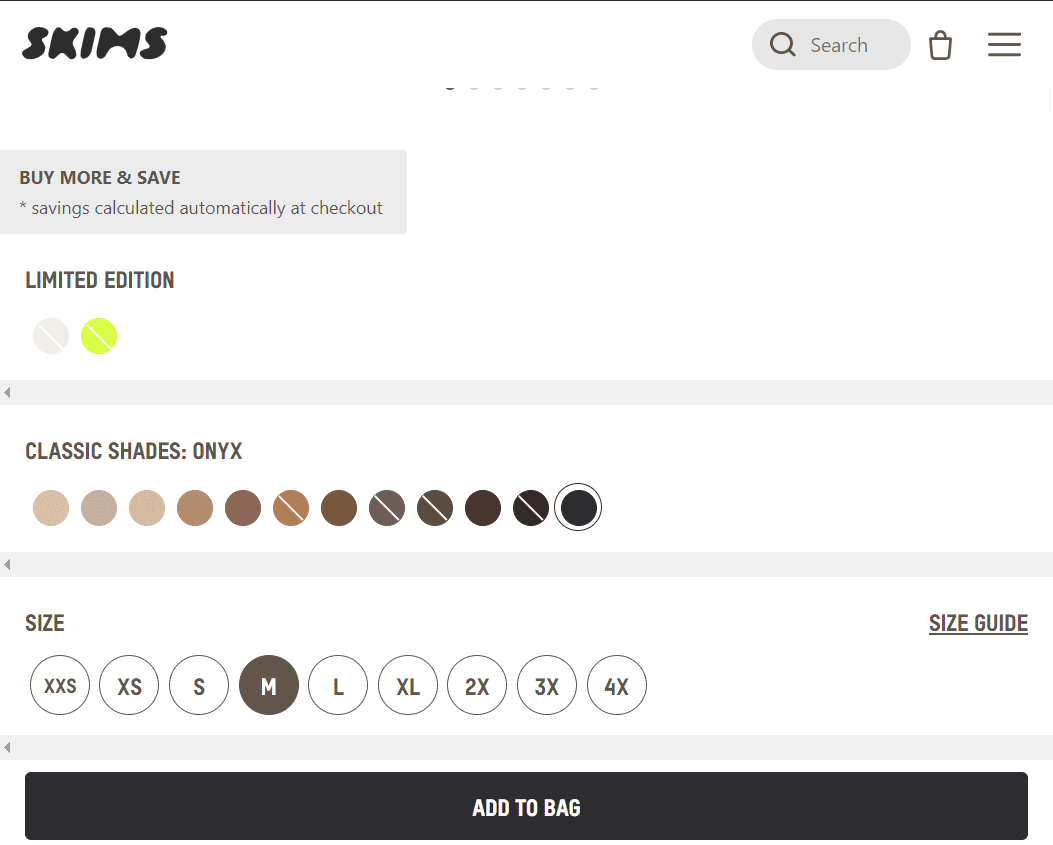
№ 2. Скимс
Взгляд Skims на липкую кнопку «Добавить в корзину» — это дизайнерская изобретательность. Вместо обычной кнопки они выбрали баннер, который растягивается на всю страницу. Этот отличительный подход гарантирует, что кнопка остается в поле зрения, когда пользователи перемещаются по странице. Что еще более впечатляет, так это то, насколько органично этот баннер сочетается с общей эстетикой сайта Skims. Поддержание ее в соответствии с визуальными эффектами их бренда делает кнопку неотъемлемой частью просмотра.
Выбор Skims не только ставит во главу угла функциональность, но и подчеркивает их приверженность связному повествованию о дизайне. Это изощренное использование фирменного липкого баннера во всю длину «Добавить в корзину» красноречиво говорит о стремлении Skims к ориентированному на пользователя дизайну, превращая обыденный элемент покупок в неотъемлемую часть идентичности их бренда.


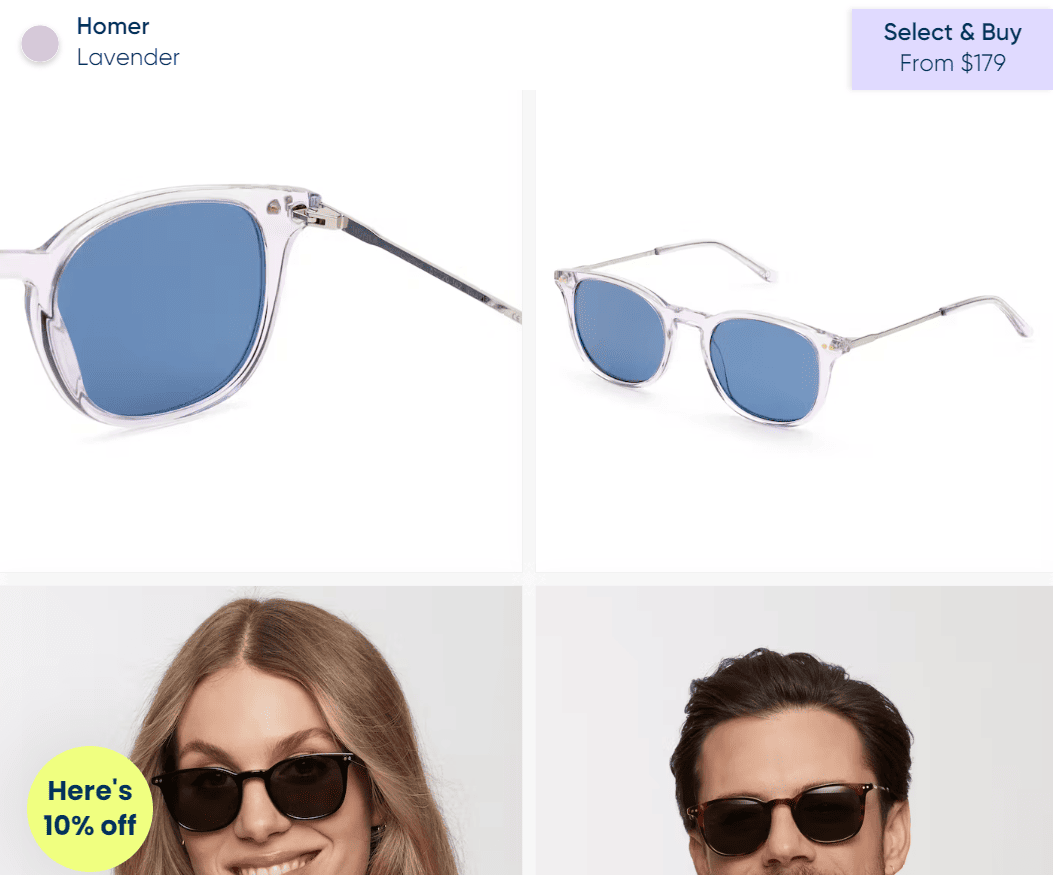
№3. Бейли Нельсон
Стратегическое размещение кнопки оформления заказа Бейли Нельсон иллюстрирует подход, ориентированный на пользователя. Размещая его в верхней части страницы, они обеспечивают немедленный доступ к следующим шагам на пути к покупке. Что отличает их реализацию, так это включение подробной информации о продукте в саму копию кнопки.
Включая название продукта, цвет и цену, Bailey Nelson предоставляет покупателям важную информацию еще до того, как они приступят к оформлению заказа. Такая прозрачность не только позволяет пользователям принимать обоснованные решения, но и упрощает процесс оформления заказа, сводя к минимуму необходимость повторных ссылок. Продуманный выбор дизайна Bailey Nelson не только упрощает путь к покупке, но и демонстрирует стремление улучшить качество обслуживания клиентов с помощью продуманных и стратегических элементов дизайна.

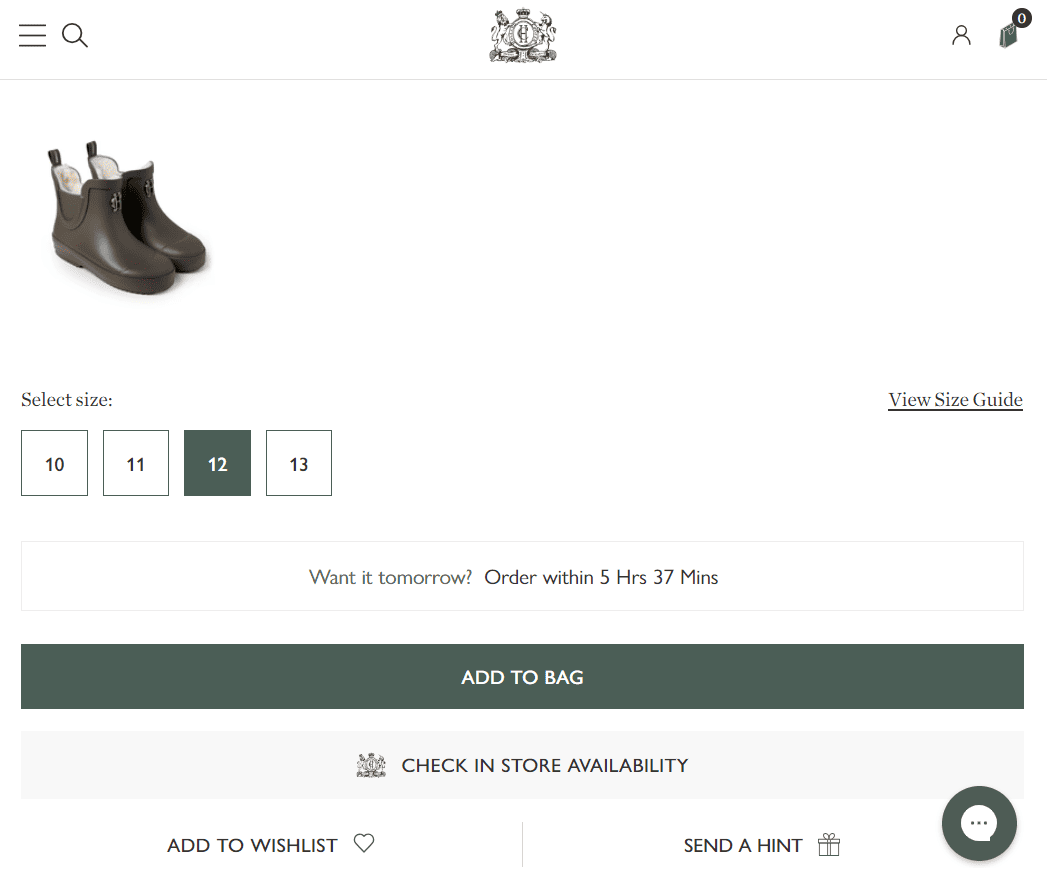
№ 4. Холланд Купер
Отличительный подход Холланда Купера к их липкому батончику отличает их от нормы. В отличие от традиционных реализаций, их панель заметно больше и стратегически рассчитана так, чтобы клиенты отображались в нижней части страницы. Это преднамеренное решение максимизирует свое влияние, привлекая внимание именно тогда, когда пользователи, вероятно, будут готовы к действию. Убедительный призыв баннера к действию «сделай выбор» побуждает к участию и подчеркивает стремление бренда помочь пользователям сделать выбор.
Более того, продуманное включение компанией Holland Cooper жизненно важной информации о продукте в рекламный текст повышает качество покупок. Демонстрируя название продукта, цвет и цену, они позволяют покупателям с первого взгляда получить важные детали. Это не только обогащает процесс принятия решений, но и упрощает процесс выбора.
Инновационное использование компанией Holland Cooper крупной липкой панели, рассчитанной по стратегическому времени, демонстрирует их приверженность взаимодействию с пользователями и их опыту. Этот смелый выбор дизайна и информативный текст подчеркивают их стремление облегчить беспрепятственное взаимодействие и осознанные покупки, делая путешествие за покупками удобным и восхитительным.

№ 5. Ленивый Олух
Подход Lazy Oaf к их липкой кнопке «Купить» — это мастер-класс по сплоченности дизайна. Кнопка легко интегрируется в монохромную цветовую палитру сайта, олицетворяя визуальную гармонию. Это преднамеренное выравнивание не только подчеркивает их приверженность эстетической целостности, но и гарантирует, что кнопка воспринимается как неотъемлемая часть общего внешнего вида веб-сайта.
Стратегическое размещение кнопки «Купить», расположенной чуть выше другого липкого элемента, предлагающего 10% скидку, демонстрирует их умение управлять поведением пользователей. Эта комбинация побуждает покупателей не только совершать покупки, но и представляет заманчивый стимул, сохраняя при этом эти взаимодействия удобными в поле зрения, когда пользователи изучают сайт.
Внимание Lazy Oaf к согласованности дизайна и продуманному позиционированию иллюстрирует их понимание взаимодействия с пользователем. Легко сочетая форму и функциональность, они создают впечатление, в котором сосуществуют бесшовный дизайн и стратегическая функциональность, что в конечном итоге обогащает путь пользователя и потенциально способствует конверсии.

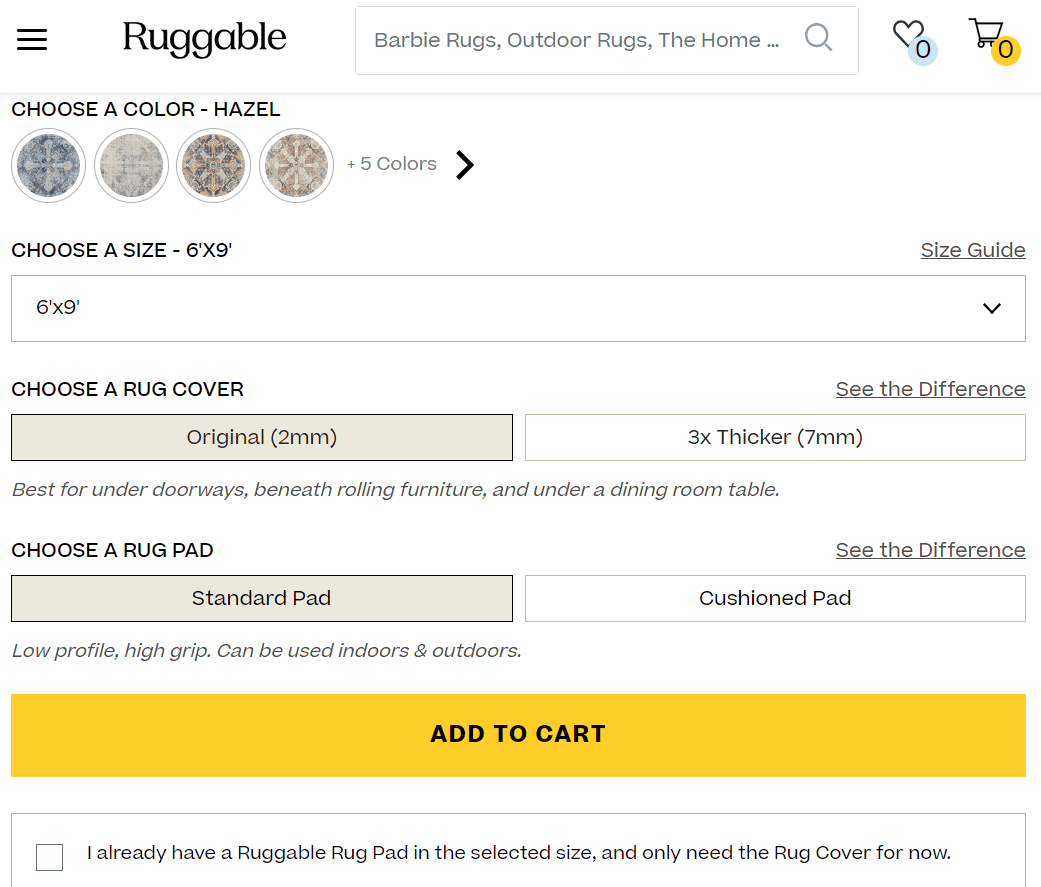
№ 6. Прочный
Кнопка быстрой покупки Ruggable использует особый подход, принимая формат баннера в основании страницы. Использование заметного яркого желтого оттенка отличается от приглушенного синего фирменного стиля сайта, создавая преднамеренный визуальный контраст. Этот выбор изобретательно привлекает внимание, гарантируя, что кнопка не останется незамеченной среди окружающих элементов.
Стратегическое расположение внизу страницы стимулирует взаимодействие, когда пользователи, вероятно, тщательно изучили продукт. Это гарантирует, что опция быстрой покупки будет легко доступна для тех, кто принял решение. Резкое отклонение от типичной цветовой схемы сайта служит визуальной подсказкой, направляющей пользователей к действию.
Инновационное сочетание позиционирования и выбора цвета Ruggable демонстрирует понимание визуальных сигналов и поведения пользователя. Размещая заметный контрастный по цвету баннер в нижней части страницы, они эффективно облегчают быстрые покупки, делая смелое визуальное заявление, и все это в рамках привлекательного и эффективного взаимодействия с пользователем.

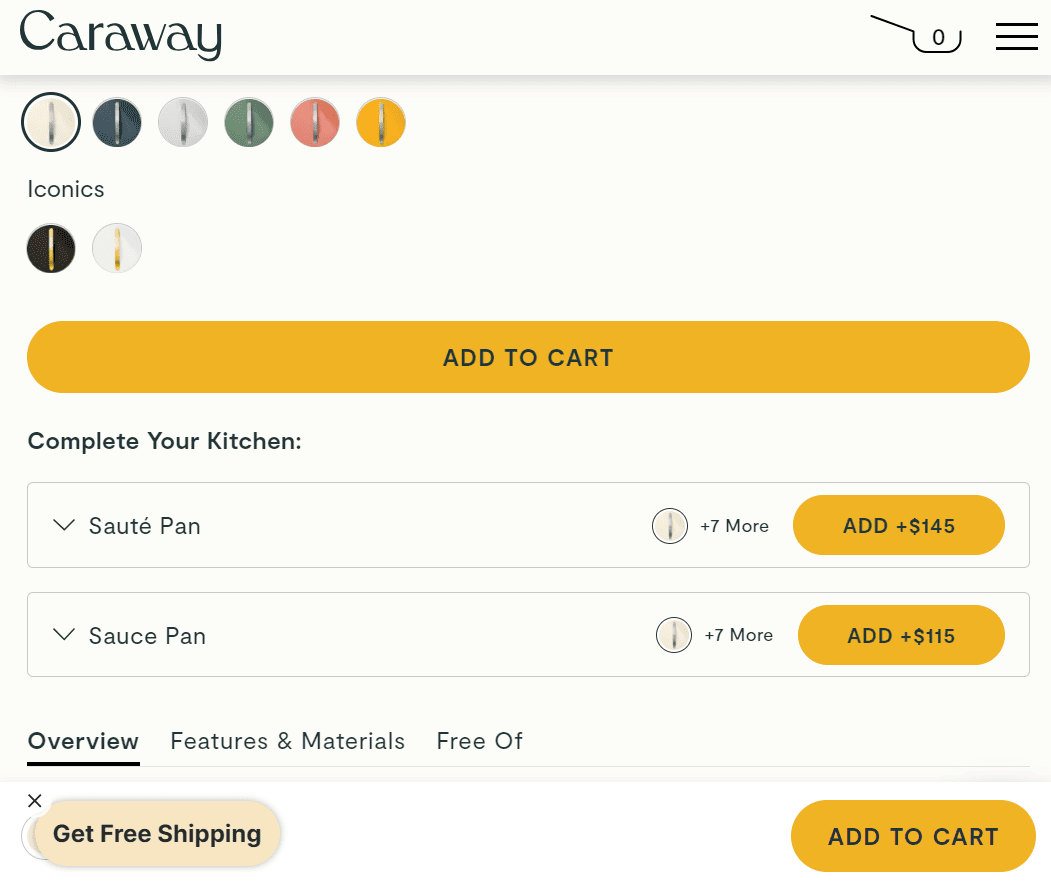
№ 7. Дом тмина
Всплывающая кнопка добавления в корзину Caraway демонстрирует умный и удобный подход. Эта уникальная функция позволяет покупателям беспрепятственно выбирать цвет желаемого товара с помощью раскрывающегося меню, которое появляется в любом месте страницы. Эта стратегия избавляет пользователей от необходимости возвращаться на страницу продукта или долго прокручивать страницу, чтобы изменить свой выбор.
Включив выбор цвета во всплывающее окно, Caraway упрощает процесс принятия решений, экономя время и усилия пользователей. Эта реализация обеспечивает удобство пользователей, обеспечивая быструю настройку при сохранении их скорости просмотра.
Всплывающая кнопка «Добавить в корзину» Caraway служит образцом эффективного дизайна, который позволяет пользователям легко делать индивидуальный выбор. Эта продуманная функция отражает их стремление оптимизировать процесс совершения покупок, повышая удобство и повышая общую удовлетворенность пользователей.

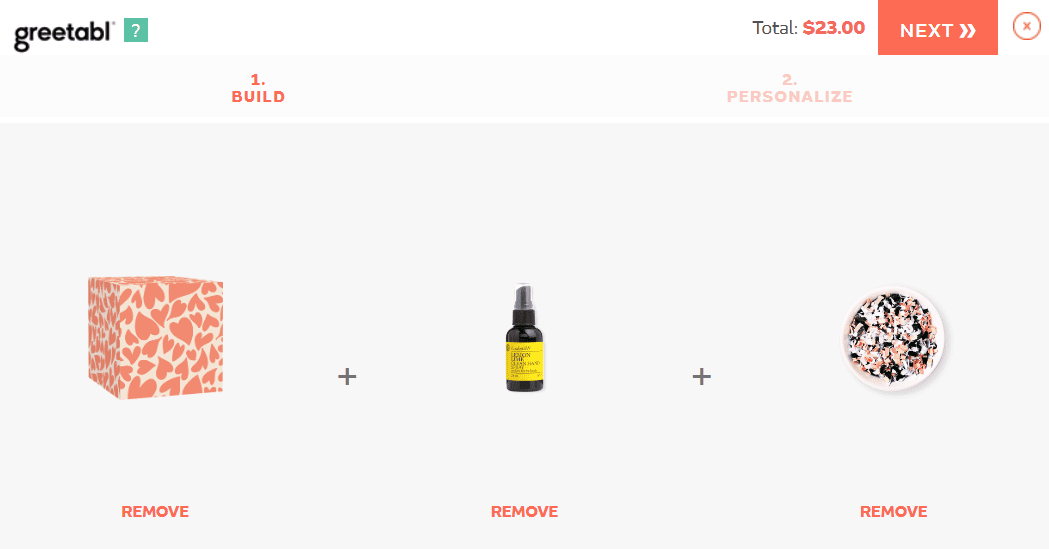
№8. приветствие
Инновационное использование Greetabl кнопки «Добавить в корзину» выходит за рамки традиционных практик. Когда у покупателя уже есть товар в корзине, кнопка берет на себя новую роль, продвигая дополнительные продажи. Покупателям предоставляется убедительный выбор: «добавить бонус» или «пропустить бонус».
Этот стратегический подход не только повышает вовлеченность пользователей, но и затрагивает психологию принятия решений. Предлагая заманчивую возможность допродажи непосредственно через липкую кнопку, Greetabl максимизирует потенциал увеличения средней стоимости заказа. В то же время альтернатива «пропустить бонус» уважает автономию пользователя, предотвращая любое предполагаемое давление.
Интеграция Greetabl дополнительных продаж в липкую кнопку «Добавить в корзину» демонстрирует их понимание поведения потребителей и стремление к беспрепятственному совершению покупок. Эта уникальная функция демонстрирует их способность превращать функциональный элемент в возможность с добавленной стоимостью, что в конечном итоге способствует как росту доходов, так и повышению удовлетворенности пользователей.

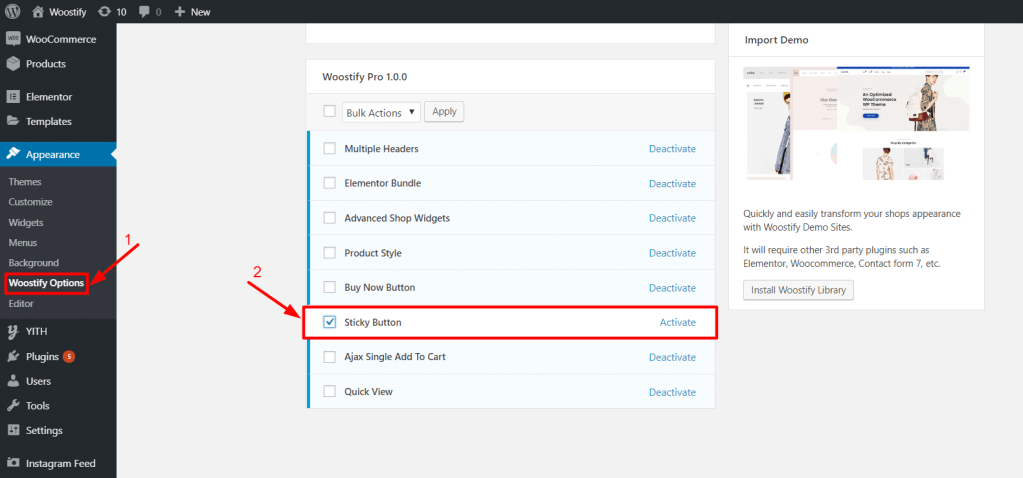
Создайте липкую кнопку «Добавить в корзину» в WooCommerce с помощью Woostify
Если вы управляете интернет-магазином с WooCommerce и хотите привлечь внимание клиентов, добавив липкую кнопку «Добавить в корзину», вы можете использовать Woostify.
Надстройка кнопки Sticky add to cart, предоставляемая темой Woostify, представляет динамический элемент, который остается постоянно видимым, когда пользователи прокручивают страницы продукта. Это означает, что потенциальные клиенты могут быстро добавлять товары в свою корзину без необходимости прокручивать страницу вверх.

Вы можете легко добавить липкую кнопку «Добавить в корзину» в свой магазин WooCommerce с помощью этого дополнения, следуя этому подробному руководству.
Заключительные слова,
В сфере электронной коммерции липкая кнопка «Добавить в корзину» представляет собой мощный инструмент для оптимизации пути пользователя и повышения конверсии. Продемонстрированные примеры иллюстрируют важность адаптивного дизайна, четкой коммуникации намерений и бесшовной интеграции. Эти методы подчеркивают слияние креативности и функциональности, чтобы пересмотреть опыт онлайн-покупок. Изучая эти передовые методы, компании могут революционизировать свой подход к взаимодействию с пользователями, создавая среду, в которой гармонично сочетаются удобство, эстетика и мастерство конверсии.
