Лучший плагин WordPress для мероприятий? (2022)
Опубликовано: 2022-01-01Ищете лучший плагин календаря событий WordPress? В нашем практическом обзоре Sugar Calendar я собираюсь взглянуть на недавно обновленный плагин от Sandhills Development, той же команды, которая создала популярные плагины Easy Digital Downloads и AffiliateWP ( а ранее — плагин членства Restrict Content Pro, до продать его другой компании ).
В целом, Sugar Calendar фокусируется на предоставлении всех важных функций, которые нужны большинству людей, в действительно легком подходе с простым интерфейсом и областью настроек ( и чистым кодом, который оценят разработчики ).
Лично мне нравится такой подход, так как он делает вещи простыми, легкими и без раздувания. С премиум-версией вы также сможете получить доступ к расширенным функциям, таким как платные билеты (через Stripe или WooCommerce), интеграция с календарем, отправка событий на внешние интерфейсы и многое другое.
В общем, если вы ищете легкий, расширяемый плагин календаря событий от хорошо зарекомендовавшей себя компании-разработчика WordPress, Sugar Calendar — отличный вариант для рассмотрения.
Продолжайте читать наш обзор Sugar Calendar, чтобы узнать обо всем, что он может предложить. Вот все, что мы рассмотрим:
Обзор сахарного календаря: список функций

Я подробно покажу вам все функции, но вот краткое изложение того, что Sugar Calendar предлагает бесплатно:
- Создавайте неограниченное количество событий — каждому событию будет посвящена отдельная страница.
- Отображение событий в неограниченном количестве календарей
- Интеграция с плагинами форм для создания форм регистрации событий
- Отображение мест событий на Google Maps
А с премиум-версией вы можете:
- Создавайте повторяющиеся события
- Продажа билетов на мероприятия через Stripe или WooCommerce
- Связывание событий с внешними URL-адресами (например, ссылка на собрание Zoom)
- Интеграция с популярными службами календаря (Google Calendar, iCal и т. д.)
- Создание интерфейсных форм отправки событий
Цены на сахарный календарь
Sugar Calendar поставляется как в бесплатной версии на WordPress.org, так и в премиум-версии. Помимо этого, есть также бесплатные и премиальные дополнения.
Бесплатные дополнения следующие:
- Интеграция WP All Import для импорта событий из CSV
- Интеграция с Google Maps для отображения мест событий на Google Maps
- Интеграция с Gravity Forms и Ninja Forms для создания форм регистрации событий
А вот дополнения Pro:
- Представление внешних событий
- URL-адреса событий
- Продажа билетов на мероприятия
- Интеграция ленты календаря с Google Calendar, iCal и т. д.
Вы можете приобрести базовую премиум-версию по цене от 29 долларов США для использования на одном сайте, которая включает в себя премиум-функции, такие как повторяющиеся события, но не включает надстройки Pro.
Чтобы получить доступ к надстройкам Pro, вы можете заплатить 89 долларов за один год поддержки/обновлений или 249 долларов за пожизненную поддержку/обновления. Оба этих плана поддерживают неограниченное количество сайтов.
Как использовать бесплатную версию Sugar Calendar
В этом первом разделе я покажу вам, как использовать основные функции календаря событий в бесплатном плагине на WordPress.org. Затем, в следующем разделе, я покажу вам, как использовать надстройки премиум-класса.
Основной плагин Sugar Calendar очень простой и легкий. Опять же, я думаю, что это одно из самых больших преимуществ плагина.
Вы можете начать работу с событием в кратчайшие сроки. Кроме того, если вы передаете сайт менее техническим специалистам (например, клиенту), они, вероятно, оценят простоту интерфейса.
Настройка основных параметров
После того, как вы установите и активируете плагин, вы сможете сразу приступить к созданию событий. Однако есть область настроек, которую вы, возможно, захотите просмотреть в первую очередь.
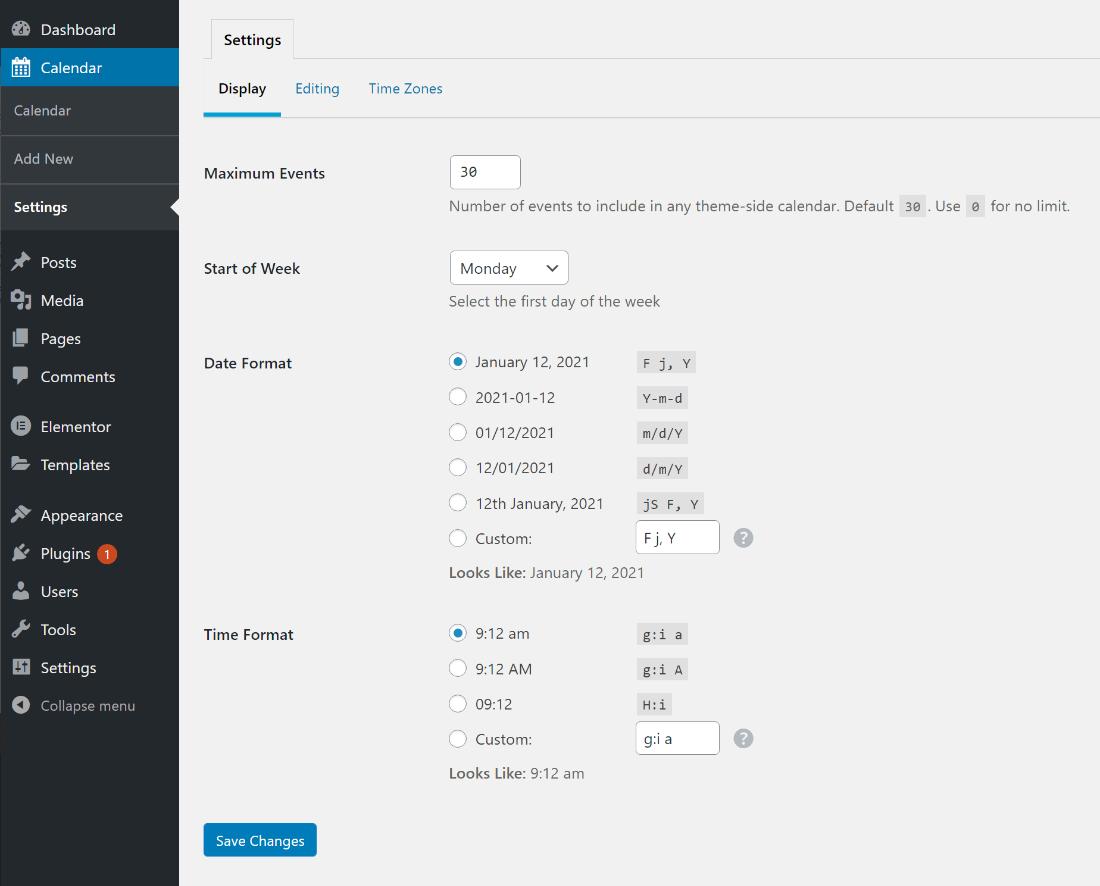
На вкладке « Отображение » вы можете выбрать основные настройки формата даты/времени:

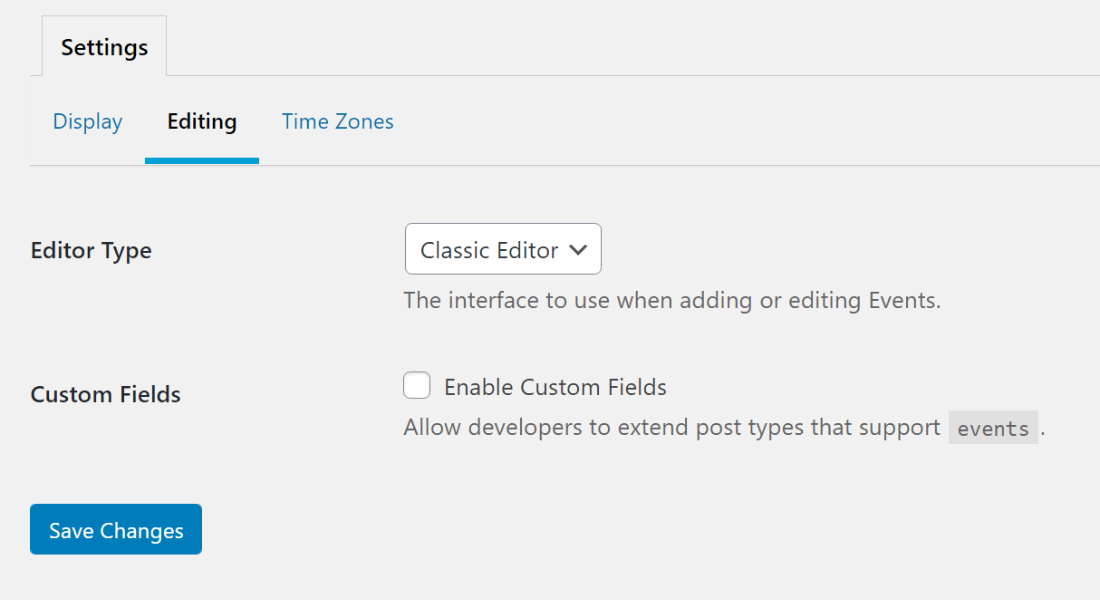
В настройках редактирования вы можете сделать два важных выбора.
Во-первых, вы можете выбрать, какой редактор использовать для создания содержимого страницы событий — либо новый редактор блоков, либо классический редактор ( который используется по умолчанию ).
Во-вторых, вы можете включить настраиваемые поля, чтобы вы (или ваш разработчик) могли расширять страницы событий с помощью собственных настраиваемых полей. Это позволит вам собирать, хранить и отображать дополнительную информацию о каждом событии, уникальном для вашей ситуации:

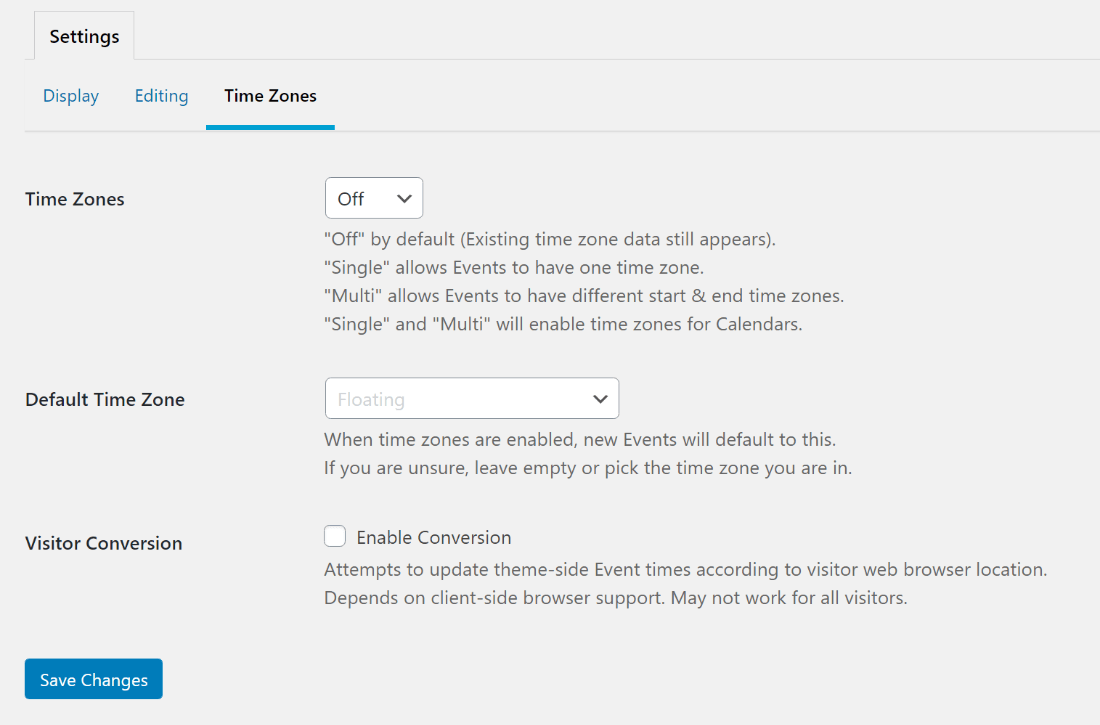
Наконец, вкладка « Часовые пояса » позволяет выбрать, предлагать ли один часовой пояс или несколько часовых поясов. Вы также можете автоматически преобразовать часовой пояс в местный часовой пояс пользователя, что является удобной функцией, помогающей создавать более удобные страницы событий:

Как создать событие
После настройки параметров вы готовы создать свое первое мероприятие.
Страница события выглядит точно так же, как выбранный вами редактор — вы можете добавить заголовок/контент в поля обычного редактора и установить избранное изображение. Единственное изменение — новое мета-окно « Событие » внизу, где вы можете:
- Добавьте время начала/окончания (или отметьте его как весь день)
- Добавить местоположение
Вы также можете использовать параметр « Календари » на боковой панели, чтобы назначить событие определенному «календарю», который по сути является просто категорией событий:

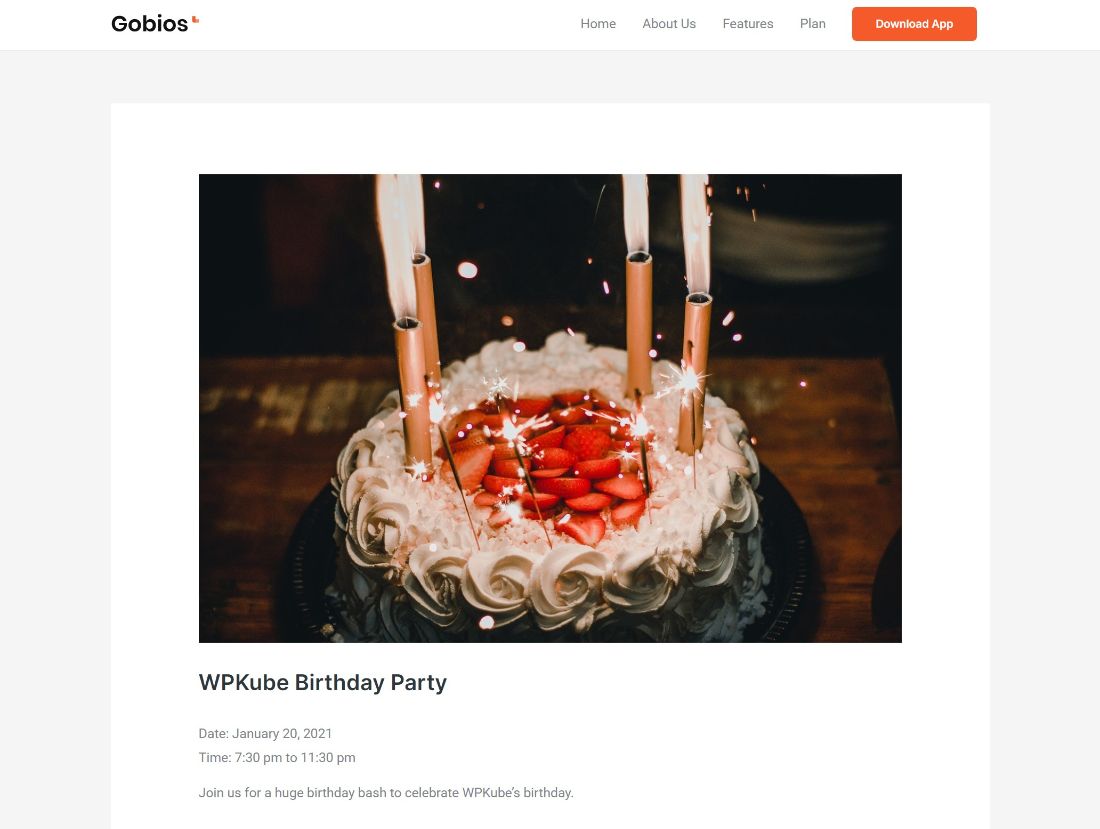
И вот так у вас появилась новая страница события:

Если вы хотите отображать местоположение события на Картах Google, вы можете установить бесплатное дополнение Google Maps. Это автоматически отобразит встроенную карту на странице вашего мероприятия с адресом из поля « Местоположение » ( но вам потребуется добавить ключ API Карт Google ).
Как создать регистрационные формы для мероприятий
Если вы хотите создавать формы, чтобы люди могли регистрироваться на ваши мероприятия, Sugar Calendar предлагает бесплатный плагин для интеграции с Gravity Forms.
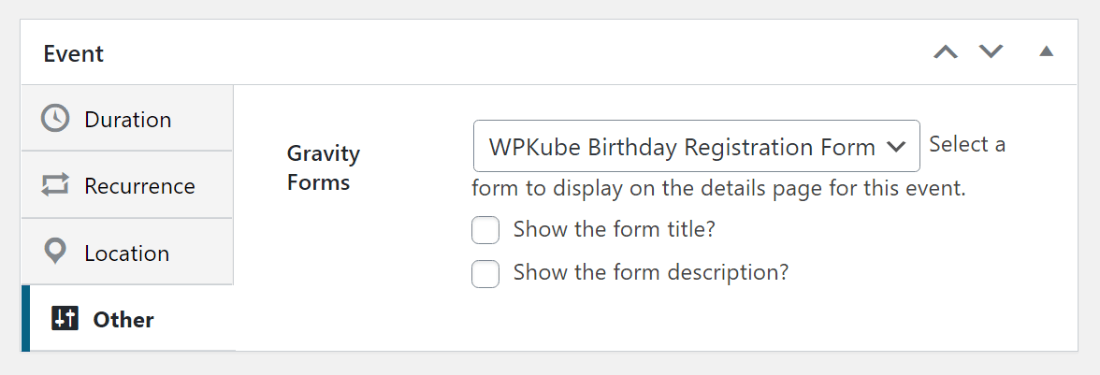
Вы можете создать форму с помощью Gravity Forms. Затем вы сможете связать эту форму с вашим мероприятием:

После этого форма отобразится на странице сведений о мероприятии.
Как добавить свой календарь
Чтобы отобразить представление календаря ваших событий в интерфейсе вашего сайта, у вас есть три варианта:
- Короткий номер
- Виджет
- PHP-функция
Основной шорткод [sc_events_calendar] отображает все ваши события в представлении по умолчанию. Однако вы можете использовать параметры шорткода для:
- Фильтрация событий из одного или нескольких календарей (категорий)
- Изменить временные рамки
- Выбрать другой макет
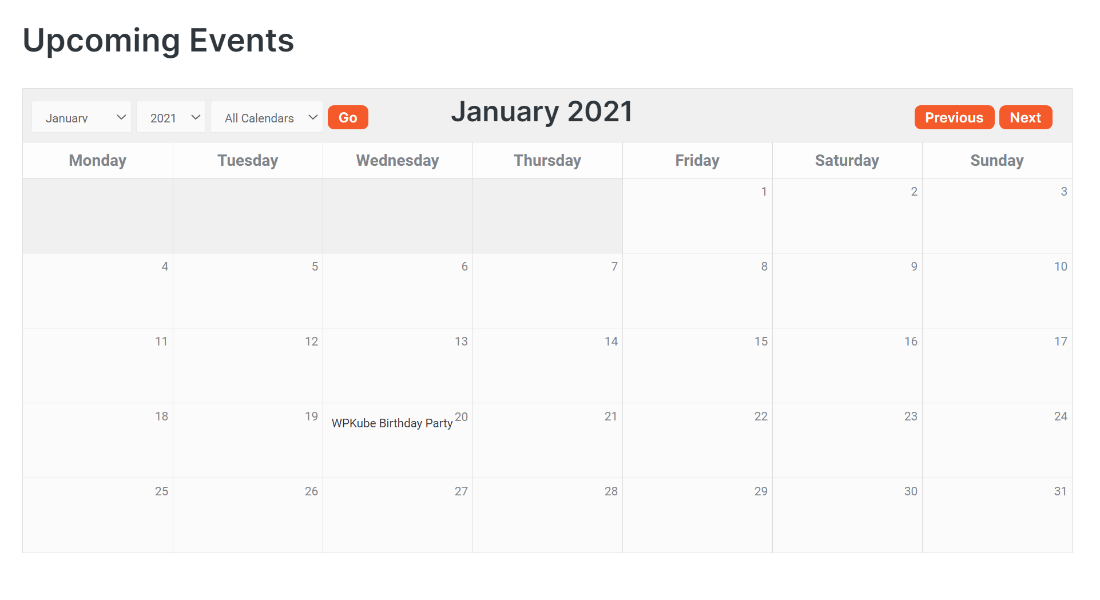
Вот как выглядит календарь по умолчанию:

Вы также можете просматривать календарь на панели инструментов WordPress, который помогает вам управлять своими событиями.
Как насчет стиля календаря событий и страниц?
Важно отметить, что Sugar Calendar не включает в себя какие-либо собственные параметры стиля/макета.

Он довольно хорошо наследует стили вашей темы, а это означает, что он должен автоматически соответствовать остальной части вашего сайта из коробки. Например, он будет автоматически использовать те же цвета, шрифты и т. д., что и остальная часть вашей темы.
Однако, если вы хотите внести свои собственные изменения в его дизайн, вам нужно будет использовать собственный CSS, о чем следует помнить.
Как использовать функции премиум-сахарного календаря
То, что вы видели выше, охватывает все бесплатные функции. Однако, если вам нужна большая гибкость, премиум-версия и надстройки дадут вам больше возможностей в ключевых областях.
Давайте рассмотрим некоторые из этих ключевых функций…
Создание повторяющихся событий
Одна из функций, которую вы получаете в основном премиум-плагине, — это возможность создавать автоматически повторяющиеся события.
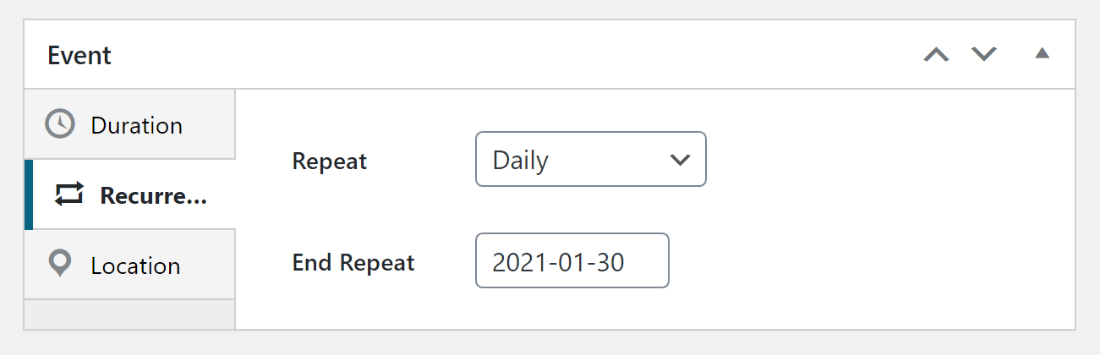
Вы получите новую опцию « Повторение » в мета-окне « Событие », которая позволяет повторять события по следующим расписаниям:
Вы также можете установить жесткую дату окончания, чтобы остановить повторение:

Использование надстройки URL-адресов событий (отлично подходит для виртуальных событий)
Из-за пандемии виртуальные мероприятия стали горячей тенденцией — тенденцией, которая вряд ли исчезнет, как только мы сможем покинуть свои дома.
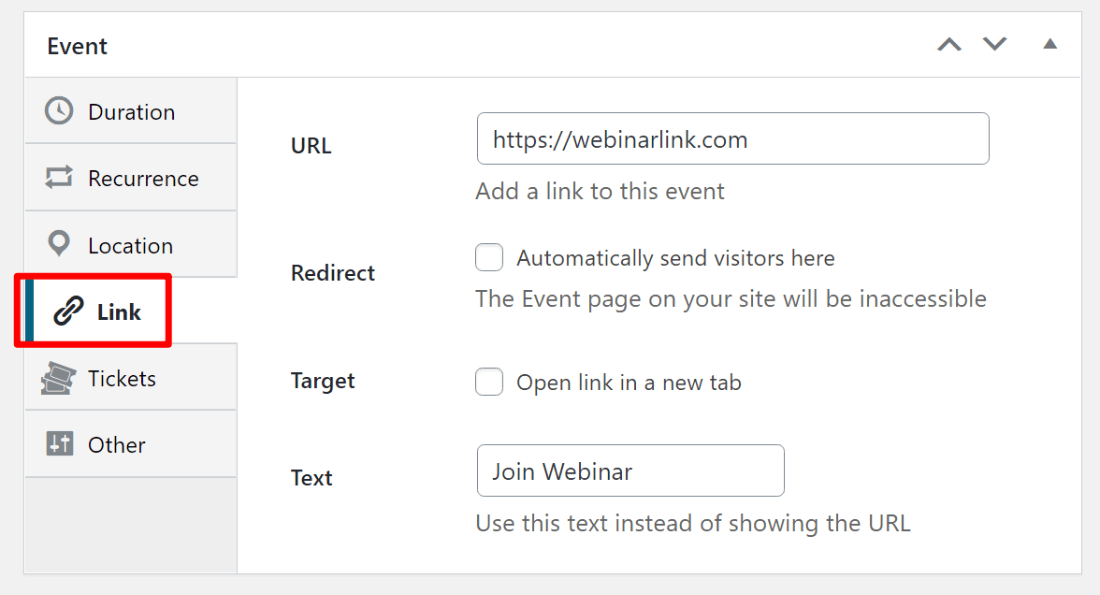
С надстройкой URL-адреса событий вы можете легко связать свои события с внешними URL-адресами. Вы также можете:
- Добавьте новую опцию, которая ссылается на внешний URL-адрес.
- Автоматически перенаправлять страницу события на внешний URL-адрес ( вместо одной страницы события на вашем сайте ).
Например, вы можете использовать эту функцию, чтобы связать людей с вашей ссылкой на собрание Zoom или программным обеспечением для веб-семинаров. Или вы также можете использовать его для личных мероприятий, например, для ссылки на веб-сайт места проведения мероприятия.

Продажа билетов на мероприятия
Если вы хотите продавать билеты на свои мероприятия, Sugar Calendar имеет встроенную интеграцию с Stripe, а также интеграцию с WooCommerce, если вам нужна большая гибкость, когда речь идет о таких вещах, как платежные шлюзы и скидки.
Я собираюсь показать вам, как это работает с Stripe, но та же основная идея применима и к WooCommerce.
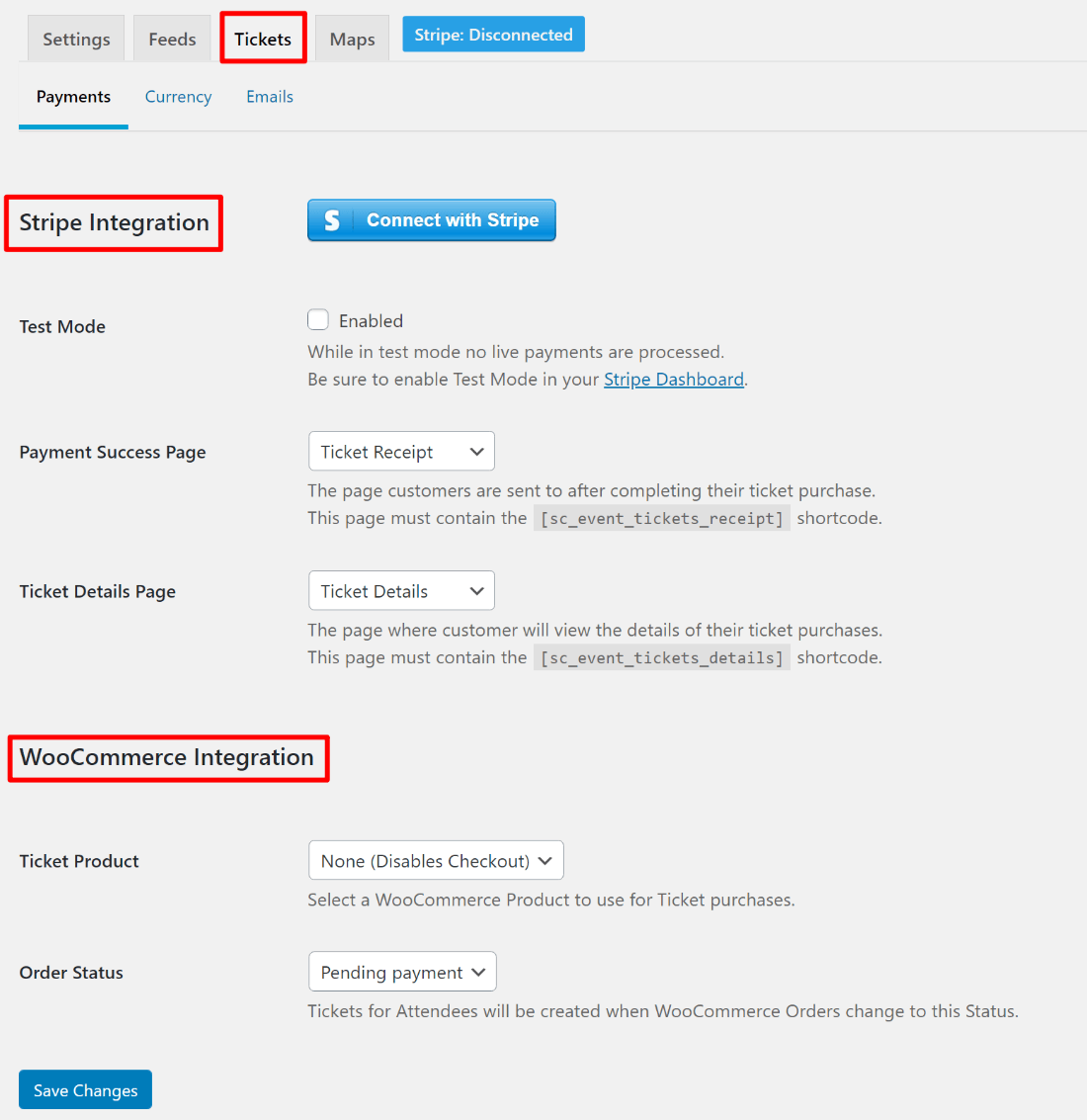
Во-первых, вам нужно перейти в раздел настроек « Билеты », чтобы настроить некоторые основные детали:
- Детали интеграции Stripe или WooCommerce, такие как страница успешного платежа
- Валюта
- Уведомления по электронной почте, которые получают люди

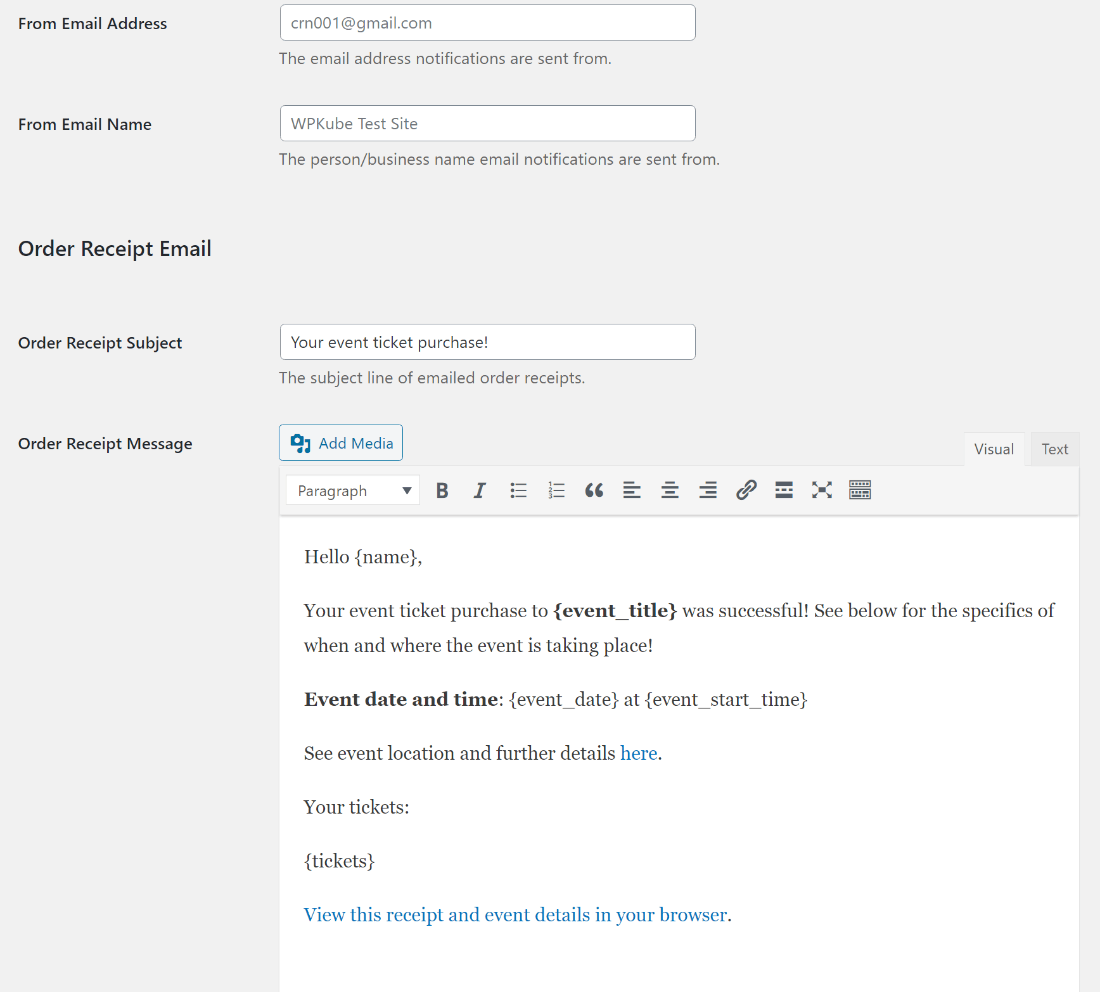
Вы сможете фактически настроить содержимое электронной почты, в том числе с помощью заполнителей:

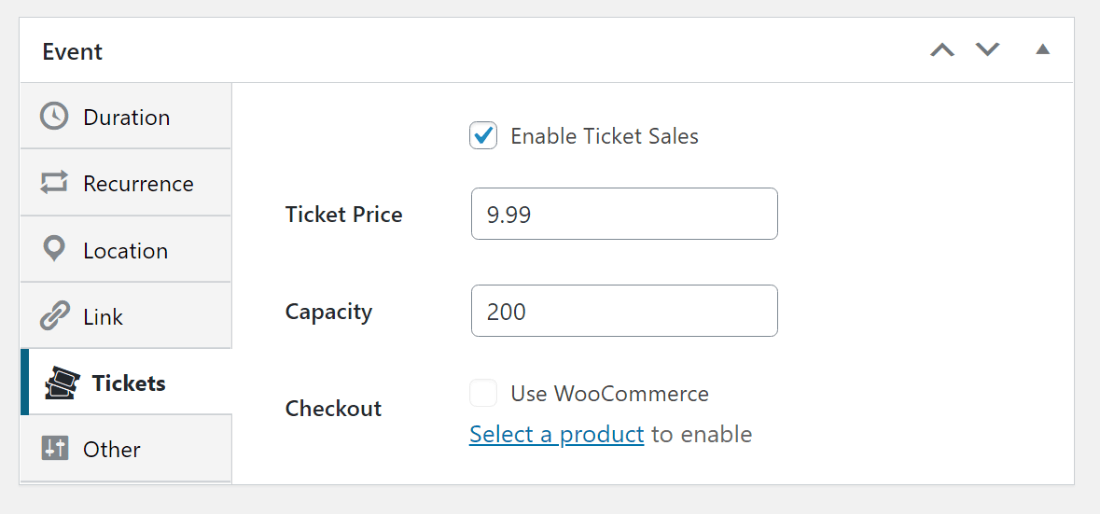
Теперь вы готовы начать. При создании/редактировании события вы получите новую вкладку « Билеты », в которой можно установить цену и максимальное количество билетов.
Если вы используете WooCommerce, вы также можете связать это событие с продуктом WooCommerce:

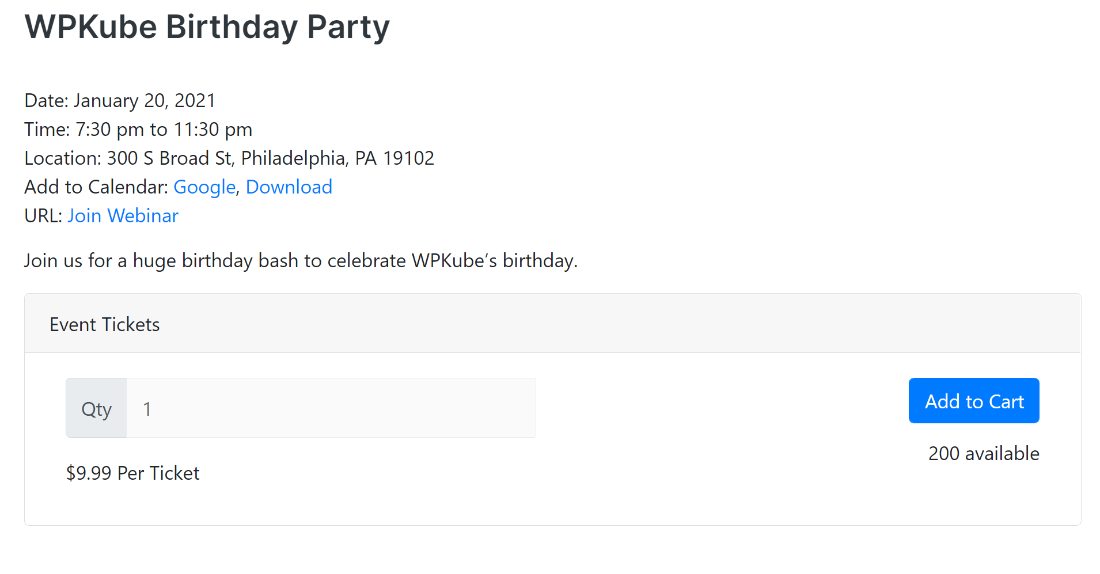
Теперь пользователи увидят новый вариант покупки на странице события — вот как это выглядит для интеграции Stripe:

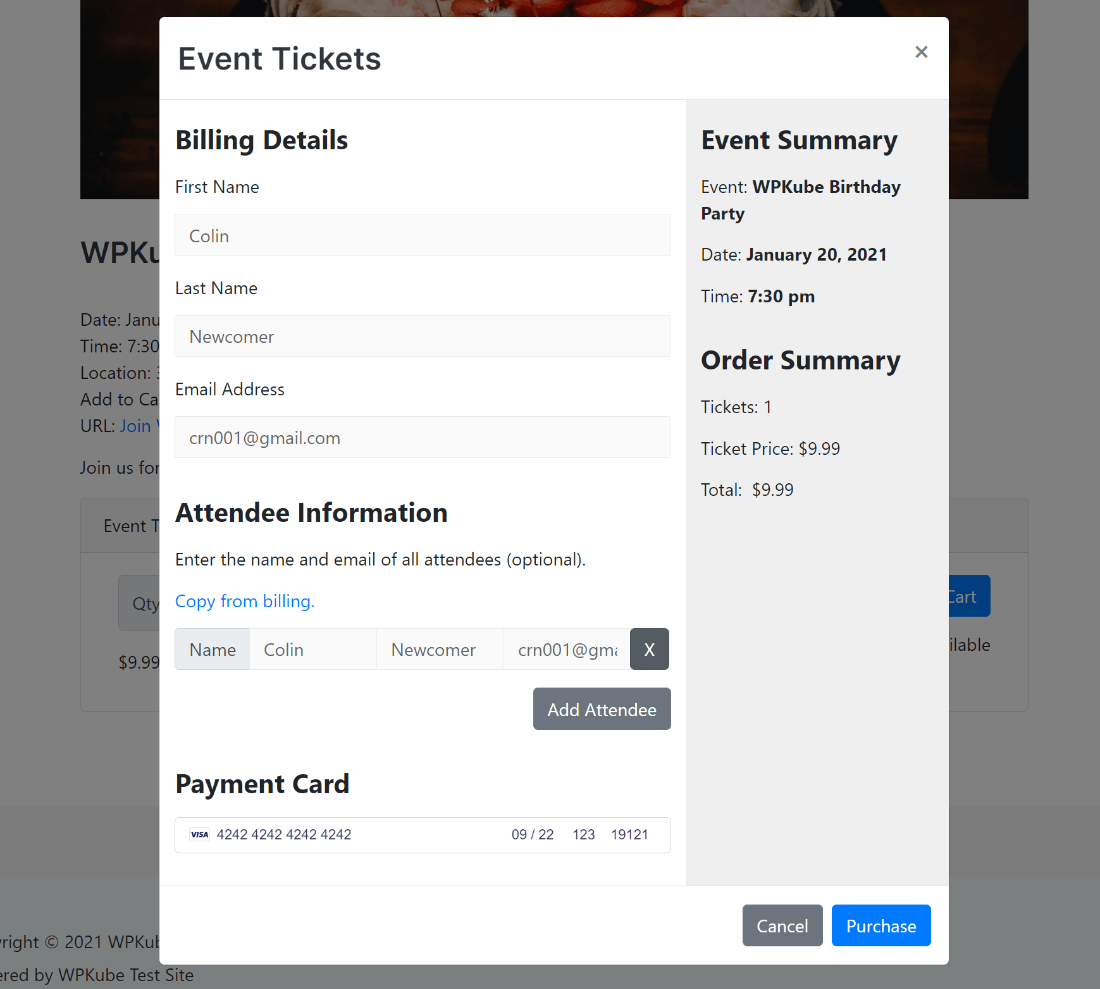
При нажатии открывается информация о платеже во всплывающем окне. Люди также могут добавлять информацию об отдельных участниках при покупке нескольких билетов:

После совершения покупки они получат электронное письмо с подтверждением, а также увидят страницу подтверждения, где они смогут загрузить копию своего билета(ов) вместе с уникальным кодом билета:

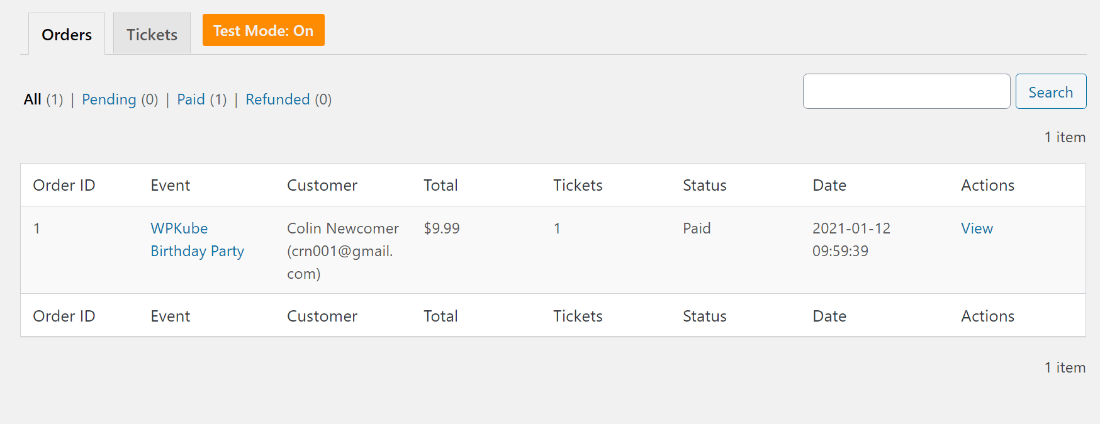
На бэкенде вы можете увидеть список покупок:

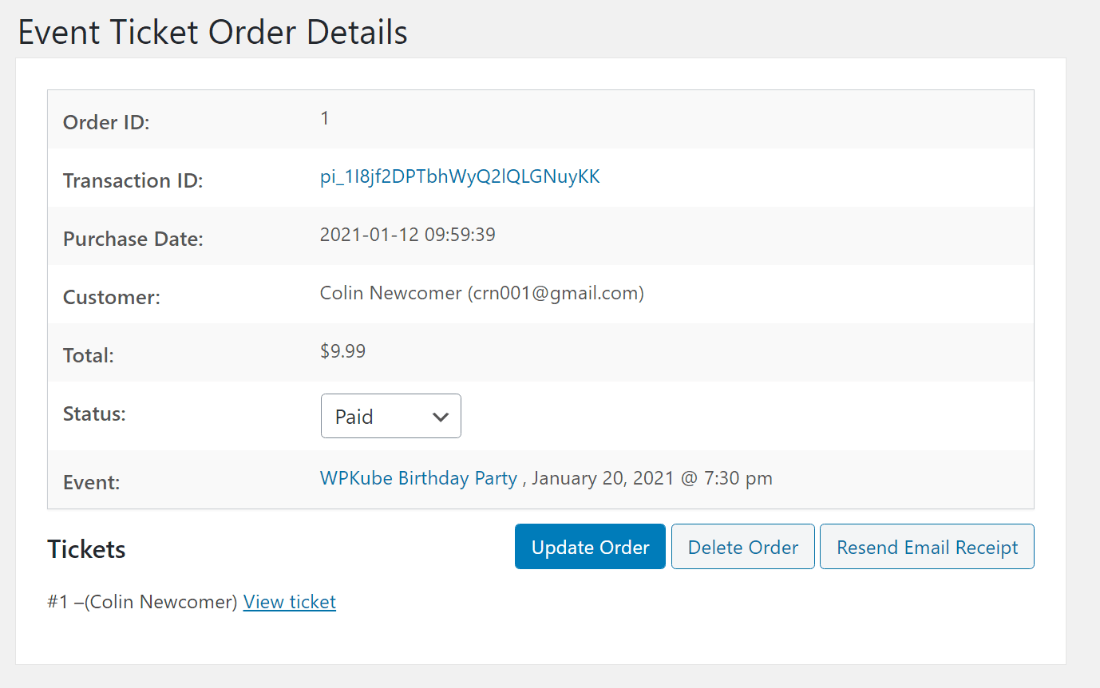
Вы также можете управлять отдельными билетами и изменять их статусы ( например, вам может потребоваться вернуть деньги за покупку билета ):

Чтобы на самом деле зарегистрировать посетителей на вашем мероприятии, вы должны экспортировать билеты в файл CSV ( что вы можете сделать одним щелчком мыши ). Затем вы можете использовать этот CSV-файл вместе с уникальными идентификаторами билетов для регистрации посетителей на вашем мероприятии.
Принимать заявки на участие во внешнем интерфейсе
Если вы хотите разрешить другим людям отправлять события, Sugar Calendar интегрируется со следующими плагинами форм WordPress, чтобы вы могли создавать внешние формы отправки событий:
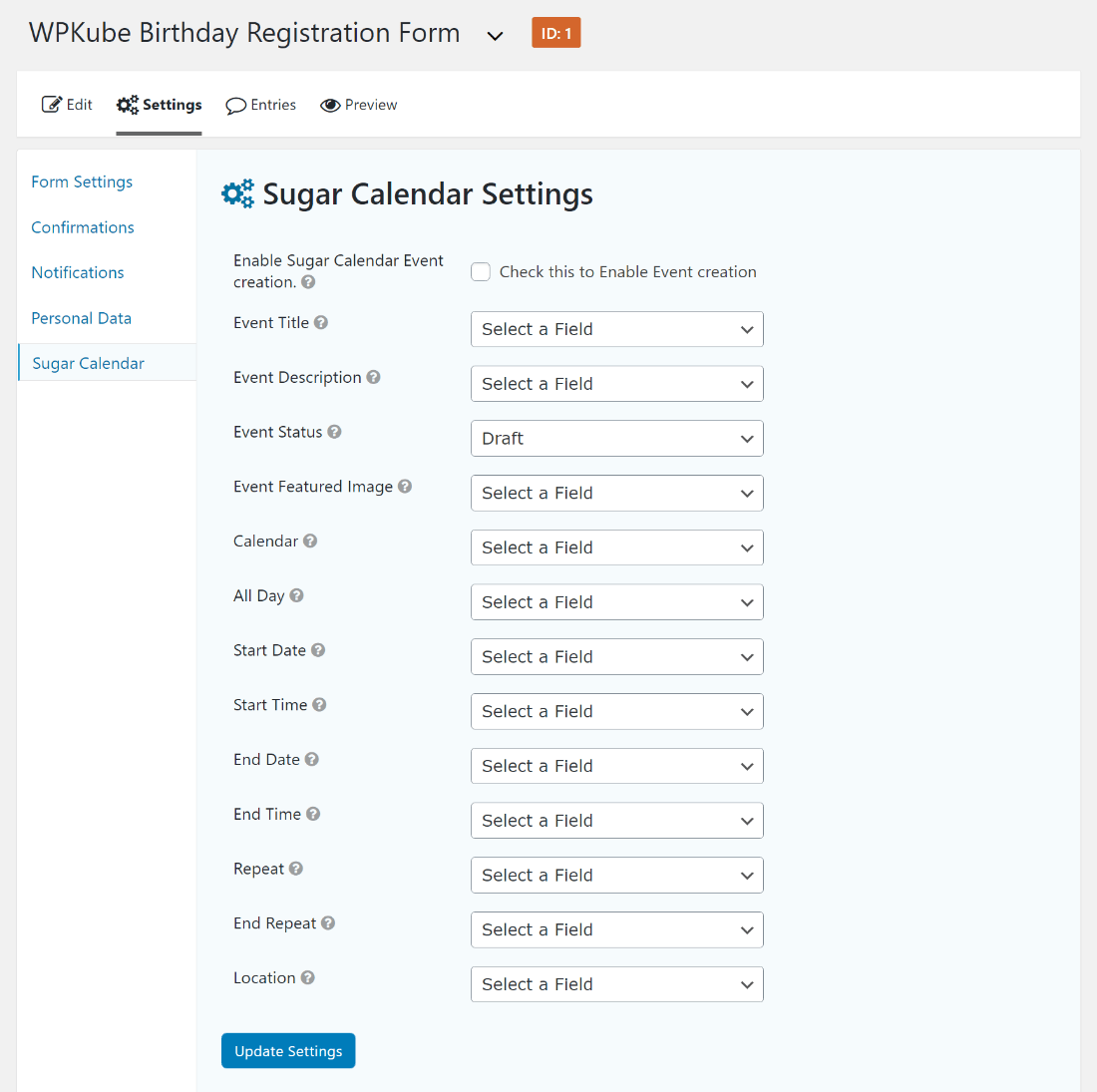
Вы получите новые параметры в этих конструкторах форм, чтобы связать отправленные материалы с новыми событиями. Например, в Gravity Forms вы можете создать ленту Sugar Calendar и сопоставить поля формы с информацией о событии:

Интеграция с календарями
Наконец, дополнение Calendar Feeds позволяет интегрировать как отдельные события, так и календари практически с любым календарным приложением, включая Google Calendar, iCal, Gnome Calendar и т. д.
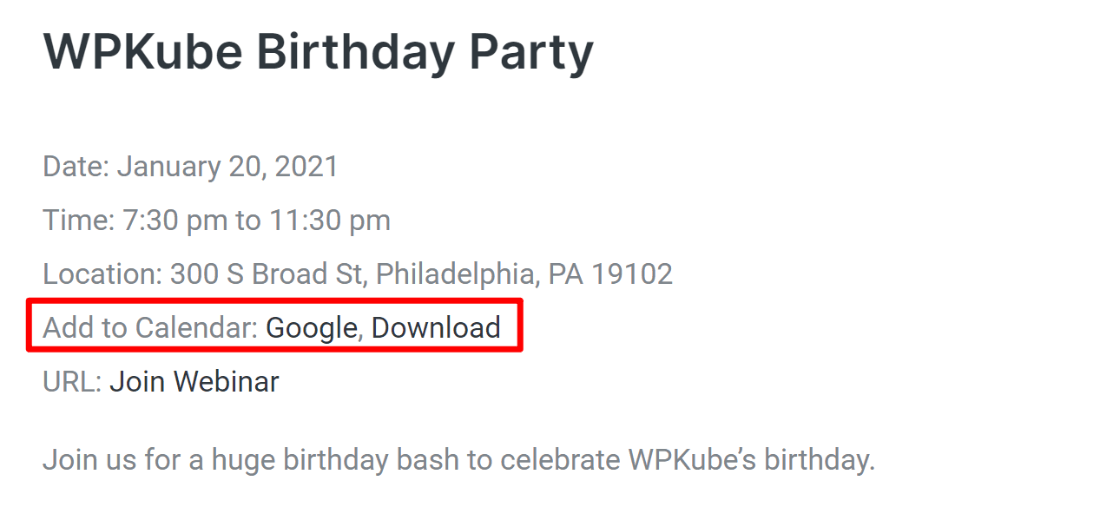
На страницах ваших событий и страницах календаря пользователи увидят приглашение добавить события в предпочитаемый ими календарь. Вот как это выглядит на странице отдельного события:

Для страницы календаря пользователи могут синхронизироваться со всем календарем предстоящих событий.
Заключительные мысли о сахарном календаре
В целом, Sugar Calendar — действительно отличный вариант, если вы ищете легкий плагин календаря событий.
У него не такой длинный список функций, как у некоторых других популярных опций, но он также не пытается соответствовать этим плагинам по функциям. Вместо этого он сосредоточен на том, чтобы предоставить вам основные функции, которые вам нужны, без раздувания (и с чистым, расширяемым кодом).
Я вижу, что этот плагин особенно популярен среди разработчиков или опытных пользователей, которые ищут надежный плагин для создания основы системы календаря событий. Я говорю это, потому что вы почти наверняка захотите использовать пользовательский CSS, чтобы украсить дизайн своих страниц отдельных событий и, возможно, собрать дополнительную информацию с помощью настраиваемых полей.
Например, если ваш клиент хочет добавить систему календаря событий на свой сайт, это определенно должен быть один из вариантов, который вы должны проверить.
Итак, если вам нужны все важные функции управления событиями без каких-либо наворотов ( и от хорошо зарекомендовавшей себя и уважаемой команды разработчиков ), обязательно взгляните на Sugar Calendar.
