6 лучших плагинов для WordPress Image Box, которые стоит попробовать!
Опубликовано: 2024-06-14Красивые изображения — краеугольный камень любого привлекательного веб-сайта. Но просто разместить их на своей странице может показаться скучным. Именно здесь на помощь приходят плагины для изображений WordPress! Эти плагины улучшают ваши визуальные эффекты, добавляя креативные контейнеры, эффекты наведения и интерактивные элементы.
Итак, давайте не будем держать вас в замешательстве и начнем искать лучшие плагины для изображений WordPress, которые вам стоит попробовать!
Почему вам нужен плагин WordPress для демонстрации изображений
Есть несколько причин использовать плагин для ваших изображений:
Улучшенная визуальная привлекательность : плагины предлагают более широкий спектр макетов и стилей, чем параметры изображений WordPress по умолчанию.
Взаимодействие с пользователем : добавьте эффекты наведения, призывы к действию и функции лайтбокса, чтобы сделать ваши изображения более привлекательными.
Адаптивность : ваши изображения будут выглядеть великолепно на всех устройствах, от настольных компьютеров до смартфонов.
Простая настройка : большинство плагинов предлагают удобные интерфейсы для настройки внешнего вида ваших изображений без необходимости написания кода.
6 лучших плагинов WordPress для изображений в сравнении
Теперь давайте углубимся в некоторые из лучших доступных плагинов для изображений:
| Плагин | Цены | Целевая аудитория | Лучшее для | Ограничения |
|---|---|---|---|---|
| ГутенКит | Бесплатно | Пользователи с ограниченным бюджетом, которым нужно решение для рамок изображений в редакторе Gutenberg. | Мощные и настраиваемые поля изображений в редакторе Gutenberg | Сосредоточение внимания на основных функциях, а не на продвинутых элементах дизайна. |
| ЭлементыКомплект | Бесплатно (дополнение Elementor) | Пользователи, которые уже используют Elementor и хотят иметь мощное решение для создания изображений в этой экосистеме. | Мощные и настраиваемые поля изображений в Elementor | Требуется конструктор страниц Elementor. |
| Дополнения Themes Flat для Elementor | Платный (дополнение Elementor) | Пользователи, которые используют Elementor и хотят иметь полный набор виджетов, включая расширенный модуль изображения. | Многофункциональные поля изображений в Elementor | Требуется конструктор страниц Elementor. |
| Штабелируемый | Платный (конструктор страниц) | Пользователи, которые предпочитают создавать страницы с помощью перетаскивания и хотят, чтобы поля с изображениями были частью рабочего процесса создания страниц. | Интегрированные поля изображений в рабочем процессе компоновщика страниц с помощью перетаскивания (могут предлагаться уникальные функции) | Для создания требуется интерфейс Stackable builder. |
| Неограниченное количество элементов | Платная (коллекция дополнений Elementor) | Пользователи, которые используют Elementor и хотят получить доступ к большой библиотеке надстроек, включая расширенный модуль изображения. | Доступ к библиотеке надстроек Elementor, включая потенциально продвинутые поля изображений. | Требуется конструктор страниц Elementor. |
| СидПрод | Платный (плагин целевой страницы) | Пользователи, которые в первую очередь создают целевые страницы и хотят, чтобы блоки изображений были адаптированы для конверсий в этом контексте. | Блоки изображений, ориентированные на конверсию, специально разработанные для целевых страниц. | Ограниченная гибкость конструкции для общего использования. Возможно, это часть функций целевой страницы. |
ГутенКит

GutenKit предоставляет хорошо продуманный блок изображений для редактора Gutenberg. Он легкий и легко интегрируется с опытом редактирования WordPress.

Основные особенности:
- Предлагает базовое создание блоков изображений с функциями добавления изображений, заголовков и описаний.
- Отображение изображений с помощью HTML-тегов.
- Позволяет пользователям настраивать нижнюю границу в центре с возможностью добавления кнопки, значка и содержимого.
- Позволяет пользователям отображать окно изображения с боковой панелью и левой границей.
ЭлементыКомплект

ElementsKit предлагает универсальный виджет изображения с возможностью перетаскивания. Он включает в себя эффекты наведения, параметры лайтбокса и различные макеты.
Основные особенности:
- Несколько макетов на выбор.
- Возможности настройки таких аспектов дизайна, как цвета, шрифты и макеты.
- Возможность добавлять эффекты наведения и анимацию для более увлекательного взаимодействия с пользователем.
- Возможна интеграция с другими виджетами ElementsKit для создания целостного дизайна.

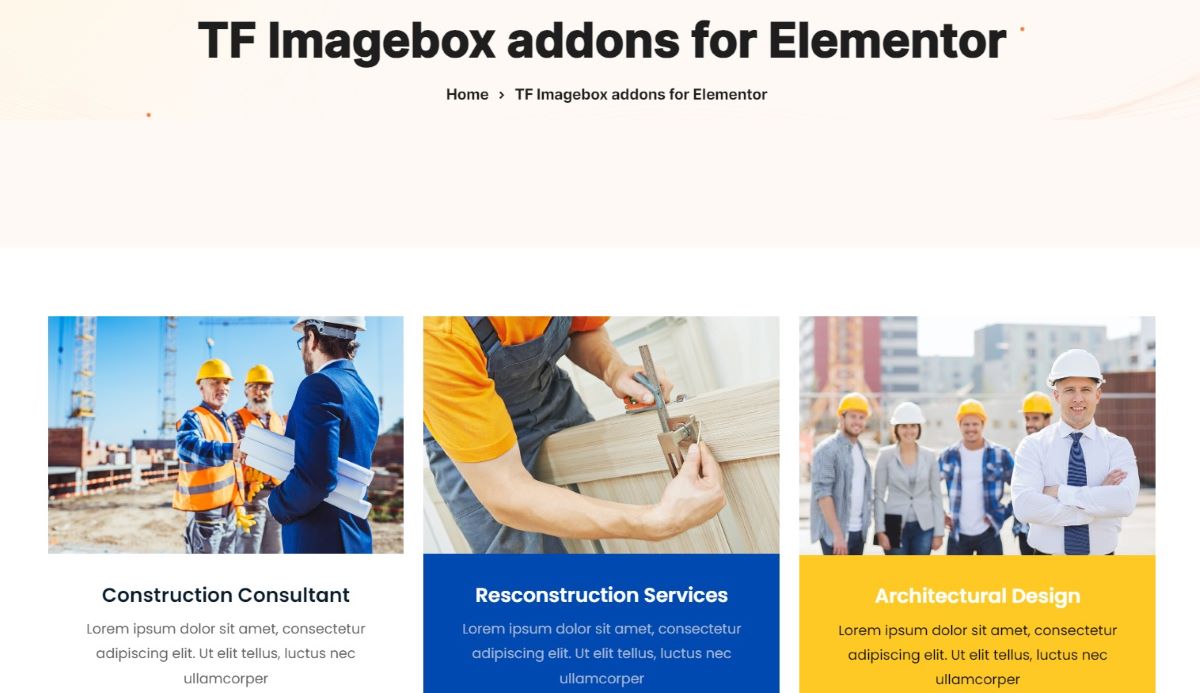
Дополнения Themes Flat для Elementor

Это премиальное дополнение для популярного конструктора страниц Elementor предлагает комплексный виджет изображения с огромным выбором стилей и анимации.
Основные особенности:
- Несколько макетов изображений.
- Возможности настройки дизайна для индивидуального внешнего вида.
- Возможность добавлять эффекты и анимацию при наведении.
Штабелируемый

Stackable предоставляет бесплатные и платные блоки изображений для редактора Gutenberg. В то время как бесплатная версия предлагает базовые функции, премиум-версия открывает расширенные функции, такие как настройка лайтбокса и кнопки социальных сетей.
Основные особенности:
- Блоки изображений, скорее всего, интегрированы в рабочий процесс Stackable Builder, что позволяет размещать и настраивать их с помощью перетаскивания.
- Предлагает различные макеты блоков, включая стандартный, простой, прямоугольный, с надписями, затухание и линию.
Неограниченное количество элементов

Unlimited Elements предлагает виджет «Область содержимого изображения значка». Этот виджет сочетает в себе использование значка и изображения для представления информации, которую вы хотите передать. Вы можете выбрать иконки из библиотеки или загрузить собственное изображение.
Основные особенности:
- Несколько макетов и стилей.
- Широкие возможности настройки дизайна для создания индивидуального внешнего вида.
- Возможность добавлять эффекты и анимацию при наведении.
СидПрод

Блок SeedProd Image Box — это элемент контента, который вы можете использовать для добавления изображения рядом с заголовком и описанием на целевые страницы SeedProd или разделы веб-сайта. По сути, он сочетает изображение с текстовыми элементами для более визуально привлекательного способа представления информации.
Основные особенности:
- Позвольте пользователям настраивать размер и выравнивание изображения, добавлять замещающий текст для обеспечения доступности и даже выбирать из заранее разработанных шаблонов, чтобы добавить границы в поле изображения.
- Позволяет пользователям загружать свои собственные изображения или выбирать одно из медиатеки.
Как выбрать плагин Image Box
Выбор лучшего плагина для изображения зависит от ваших конкретных потребностей и предпочтений. Вот некоторые факторы, которые следует учитывать:
Возможности : Вам нужны базовые поля для изображений или расширенные функции, такие как настройка лайтбокса или обмен информацией в социальных сетях?
Бесплатные или премиум-версии : многие плагины предлагают бесплатную версию с базовыми функциями, а премиум-версии открывают больше возможностей.
Простота использования : подумайте, насколько вам удобно использовать шорткоды или интерфейс с возможностью перетаскивания.
Совместимость : убедитесь, что плагин совместим с вашей темой WordPress и другими плагинами, которые вы используете.
Учитывая эти факторы, возможности ElementsKit и окна изображений GutenKit превосходны. Если вы являетесь пользователем Elementor, ElementsKit — лучший выбор для вас . Хотя GutenKit — лучший вариант, если вам комфортно работать с редактором Gutenberg .
Почему?
Преимущества блоков изображений ElementsKit и GutenKit включают в себя:
- Больше гибкости дизайна
- Расширенные макеты
- Анимации и эффекты при наведении
Последние слова
Плагины изображений могут значительно улучшить визуальную привлекательность и удобство использования вашего веб-сайта. Имея так много замечательных опций, вы обязательно найдете идеальный плагин для стильной демонстрации ваших изображений!
Не забудьте учитывать эти факторы при выборе лучшего плагина, и вы обязательно найдете свой драгоценный камень.
Итак, начните добавлять изображения на свой сайт с помощью лучшего плагина для изображений!
