Обзор и сравнение 19+ лучших конструкторов страниц WordPress
Опубликовано: 2022-01-25⚡ Быстро перейдите к таблице лучших конструкторов страниц WordPress. ⬇️
Конструкторы страниц WordPress — это плагины, которые помогают создавать страницы и веб-сайты WordPress без кода.
Если вы новичок в WordPress, то надежный конструктор страниц WP сделает вашу жизнь намного проще.
На этой странице вы найдете все, что вам может когда-либо понадобиться знать о лучших конструкторах страниц WordPress, доступных сегодня на рынке.
Об этой странице
Эта страница была разделена на два раздела:
Раздел I: Лучшие конструкторы страниц WordPress
Эти конструкторы страниц WordPress предоставляют обширные функции редактирования WordPress и больше похожи на полные конструкторы веб-сайтов WordPress, а не просто на конструкторы страниц (хотя их все еще называют «конструкторами страниц»).
С этими продуктами вы получите почти все, что вам может понадобиться для создания веб-сайта WordPress без кода.
Конструкторы страниц, включенные в эту категорию:
- Диви
- Элементор
- Бобровый Строитель
- Процветающий архитектор
- визуальный композитор
- Бризи
- Темифицировать
- Конструктор страниц WP
- Кислород
- Конструктор страниц WPBakery
- Колибри
- МотоПресс
- СайтПроисхождение
- Живой композитор
Раздел II: Второстепенные конструкторы страниц WordPress
Конструкторы WordPress, включенные в эту категорию, в меньшей степени предназначены для создания полных веб-сайтов и больше для создания страниц и отдельных элементов веб-сайта.
Вам, вероятно, потребуются дополнительные плагины и кодирование при использовании сборщиков WordPress из этой категории.
Конструкторы страниц, включенные в эту категорию:
- Гутенберг
- Микротемер
- Редактор TinyMCE
- Дизайнер блогов
- Генезисные блоки
- Конечные блоки
Примечание. Мы постоянно следим за рынком конструкторов страниц WordPress и постоянно обновляем эту страницу. Упомянутые выше конструкторы страниц могут изменять свои категории по мере их трансформации и развития. Новые конструкторы страниц будут добавляться в список по мере их обнаружения.
Содержание
Таблица конструкторов страниц WordPress
1. Диви Строитель
2. Элементор
3. Строитель бобров
4. Архитектор процветания
5. Визуальный композитор
6. Бриз
7. Темифицировать
8. Конструктор страниц WP
9. Кислородный строитель
10. Другие варианты
Таблица лучших конструкторов страниц WordPress
| редактор | Оценка | Цена |
|---|---|---|
| Диви Строитель | А+ | От $89 |
| Элементор | А | Бесплатно |
| Бобровый Строитель | А- | Бесплатно |
| Процветающий архитектор | А- | От $19/месяц |
| Бризи | А- | Бесплатно (Pro от $49) |
| визуальный композитор | Б | Бесплатно |
| Колибри | Б | От $67 |
Прокрутите вниз, чтобы увидеть больше строителей
⬇️
1. Диви Строитель
✅Проверено Siteefy
Общий рейтинг
4,8/5
Дополнительные аспекты Divi Builder 🔎
Краткие факты о Divi Builder
Первоначальный выпуск: 11 декабря 2013 г.
Текущая версия: Диви 4.0
Активные установки: 800 тыс.+
Совместимость: совместим с любой темой WP ✅
Отзывчивость: 100% отзывчивость и удобство для мобильных устройств ✅
Количество элементов контента: 40+
Количество готовых шаблонов: более 110 готовых веб-сайтов и более 880 готовых макетов.
Лучший готовый шаблон: Цифровой маркетинг 🔥(см. демо ➡️)
Поддержка в чате: да ✅
Рейтинг на WordPress: нет данных
Рейтинг Trustpilot: 5/5 на основе более 19 000 отзывов.
Живая демонстрация: доступна ✅ (попробуйте сейчас ➡️)
Плюсы:
→ Мощный конструктор страниц
→ Возможности создания темы
→ Глобальные элементы и стиль
→ Функционал A/B-тестирования
→ Цены и возможность единовременной оплаты
→ Регулярные обновления и поддержка
Минусы:
→ Виджеты на основе шорткода
→ Может немного тормозить при работе с длинными страницами
🔔 Демо-версия Divi Live доступна здесь.
Divi, вероятно, самый популярный конструктор WordPress с функцией перетаскивания.
Пользуемся Divi с 2016 года (уже более 6 лет!). Итак, у нас большой опыт работы с этим конструктором страниц WordPress.
Доказательство: наш первый счет от Elegant Themes от 29 февраля 2016 года.

Нам есть что рассказать о Диви 😎
Пойдем.
Прежде всего, Divi — это больше, чем просто конструктор страниц , это полноценный фреймворк WordPress.
В Divi есть за что любить, и со временем он станет только лучше.
Универсальный магазин для всех ваших потребностей WordPress без кода? Да, пожалуйста!
Divi Builder это:
- очень прост в использовании
- красиво оформленный
- чрезвычайно мощный
Вот короткое видео, в котором подробно объясняется Divi:
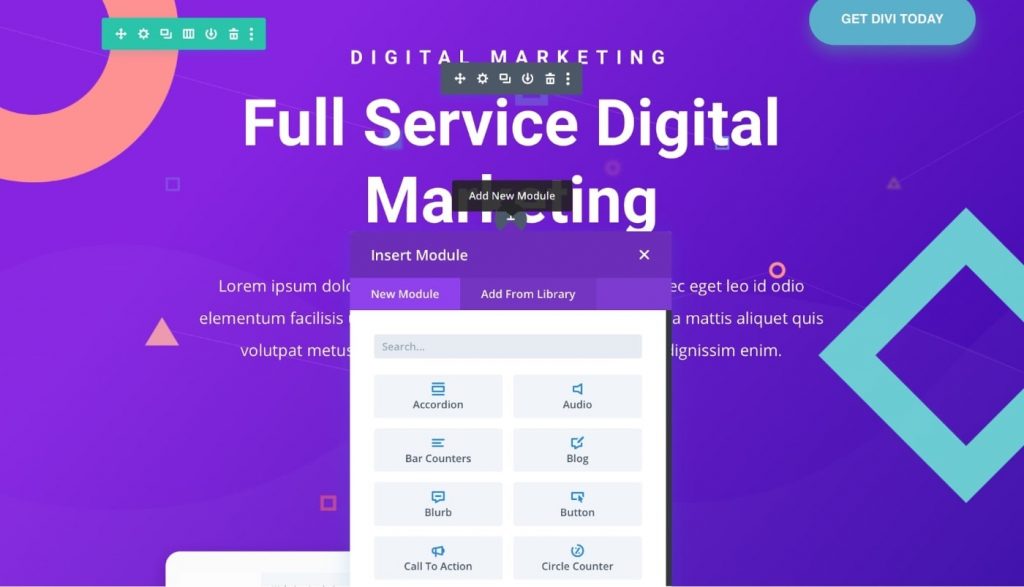
Вот как Divi Page Builder выглядит в действии:

Создать веб-сайт с Divi очень просто. Вероятно, нет ничего, что вы не могли бы построить с ним .
Давайте теперь подробнее рассмотрим каждый аспект Divi Builder по отдельности.
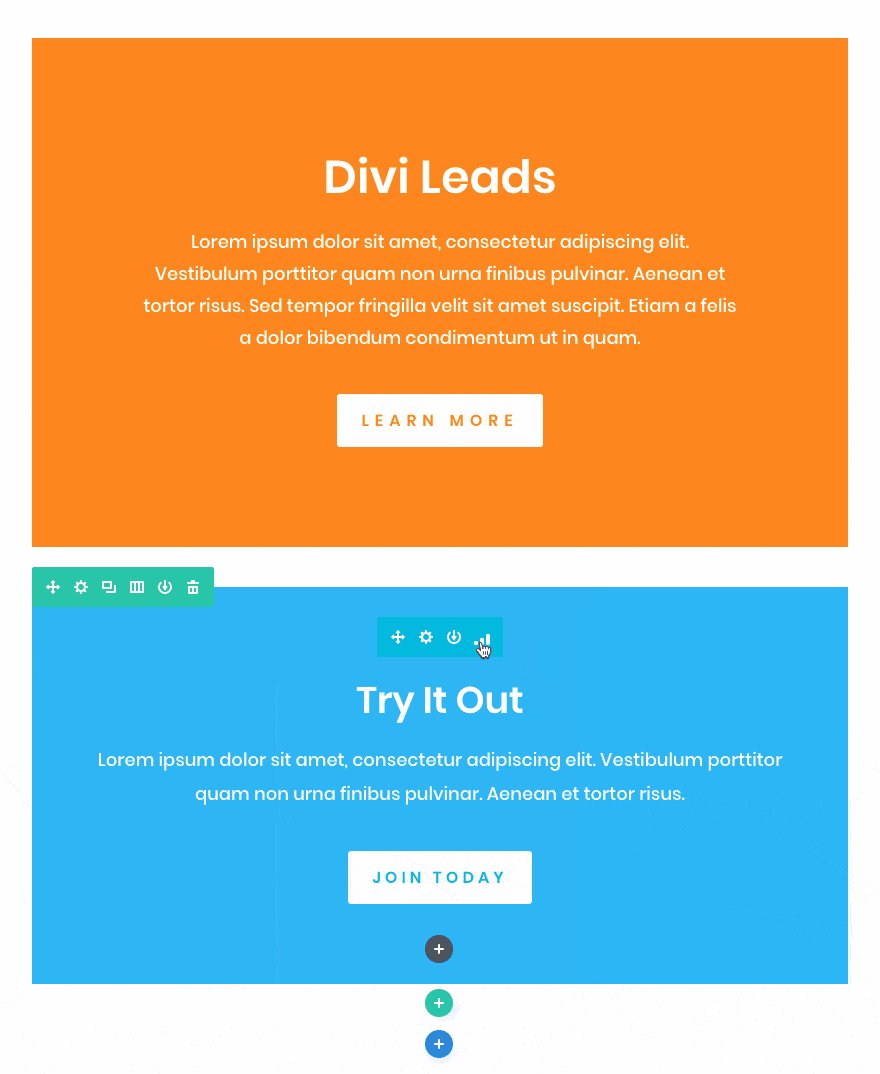
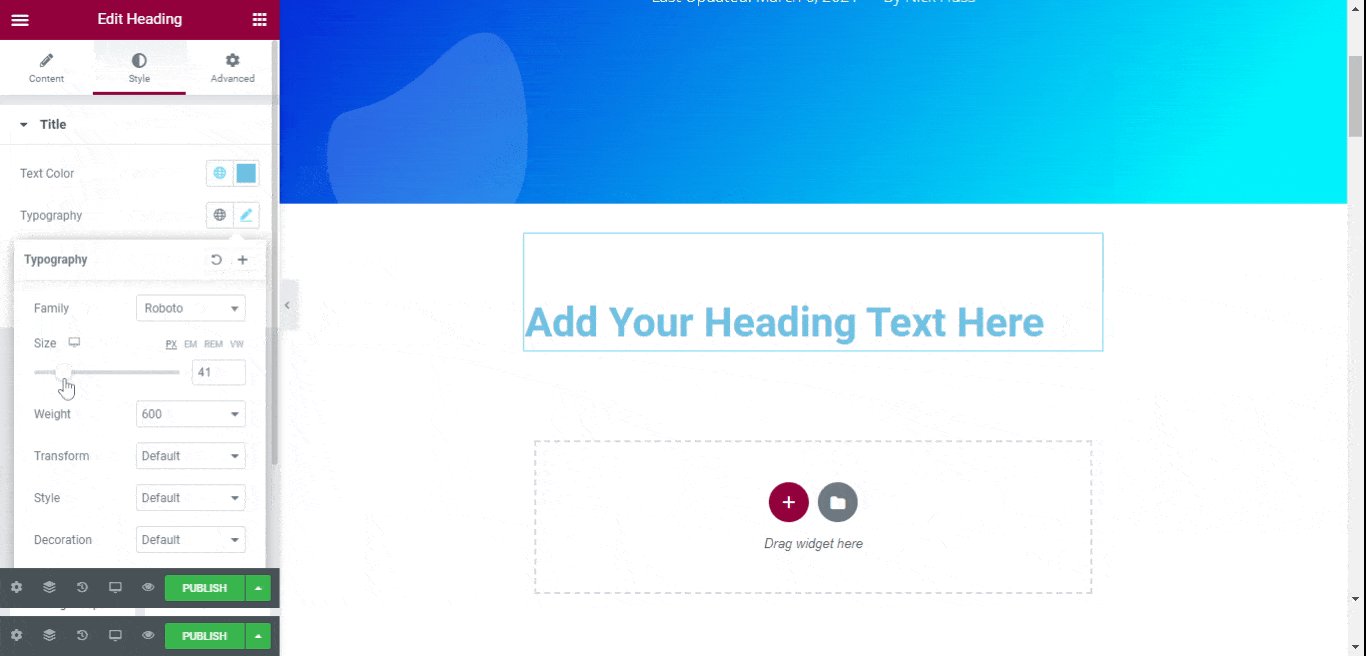
❇️ Интерфейс Divi Builder
Интерфейс Divi Builder прост и понятен. Как только вы откроете редактор, будет понятно, что представляет собой каждая иконка и что она делает.

Важно отметить, что Divi, будучи настоящим интерфейсным редактором WordPress, делает все, что происходит прямо на вашем веб-сайте, а не на бэкэнде (хотя эта опция также доступна при необходимости).
100% WYSIWYG и интерфейс.
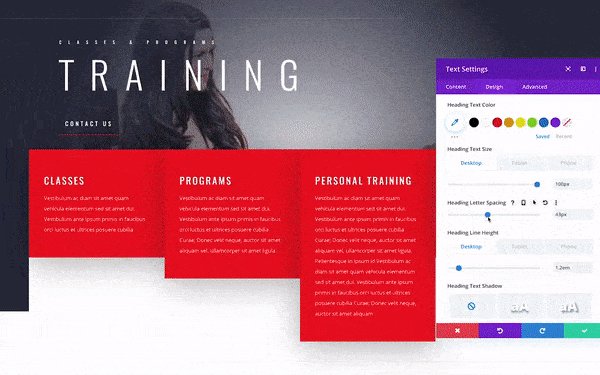
🧩Шаблоны Divi Builder
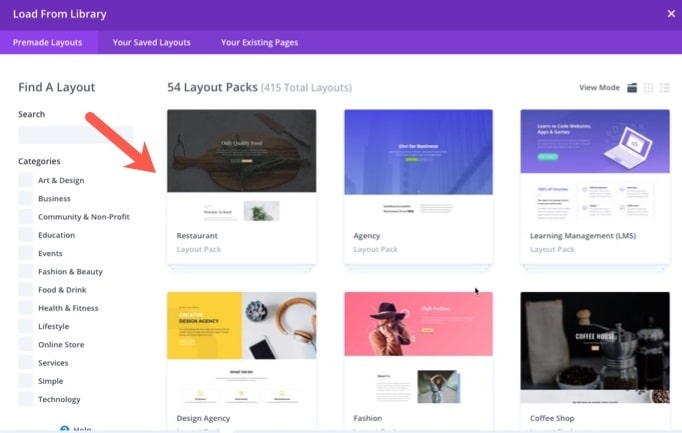
Divi поставляется с сотнями профессионально разработанных макетов, доступных прямо из Divi Builder на вашей панели WordPress.

От бизнес-сайтов до портфолио, личных блогов, магазинов WooCommerce и даже целевых страниц — для всего найдется шаблон .
Некоторые из этих макетов представляют собой полные пакеты веб-сайтов , что означает, что все, что вам нужно сделать, это выбрать один и добавить свой контент.
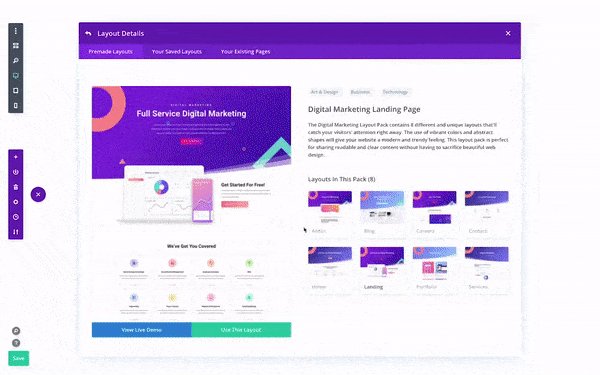
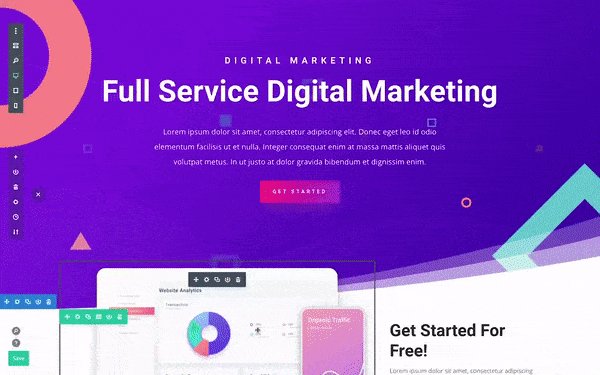
Процесс добавления готовых макетов и наборов веб-сайтов Divi на сайт WordPress выглядит следующим образом:

➡️ Ознакомьтесь с живой демонстрацией Divi Digital Marketing Layout (это тот, который мы используем на изображении GIF выше).
Если вы не планируете размещать на своем веб-сайте что-то особенное или чрезвычайно уникальное, готовые шаблоны Divi отлично подходят для создания веб-сайта с нуля буквально в мгновение ока.
✍️ Редактирование записей и страниц WordPress с помощью Divi
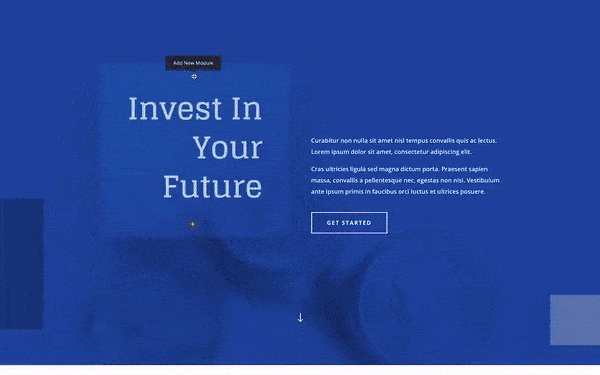
Теперь давайте посмотрим, как Divi выглядит за кулисами, когда вы на самом деле работаете с ним на WordPress.
Существует два способа создания веб-сайтов с помощью Divi Builder:
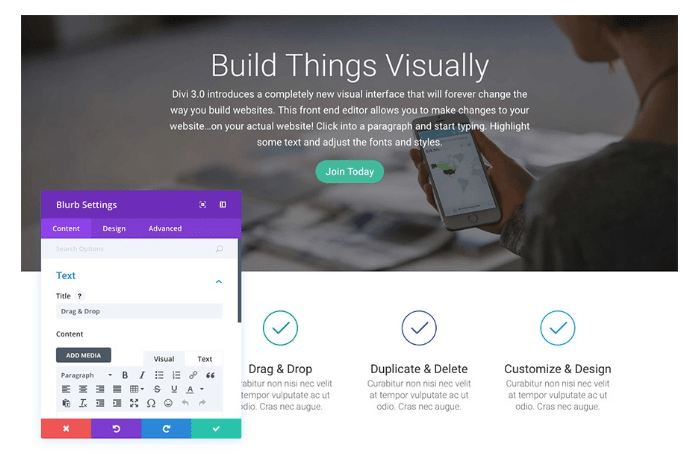
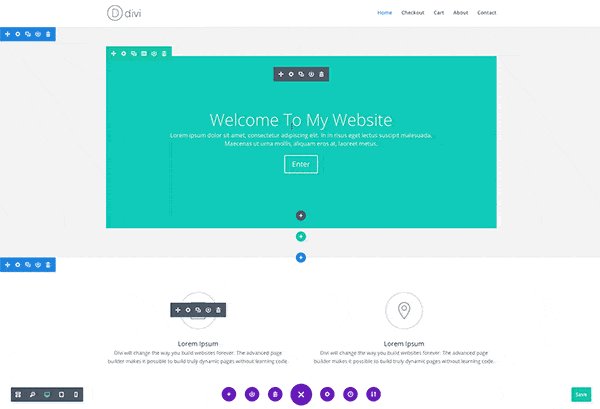
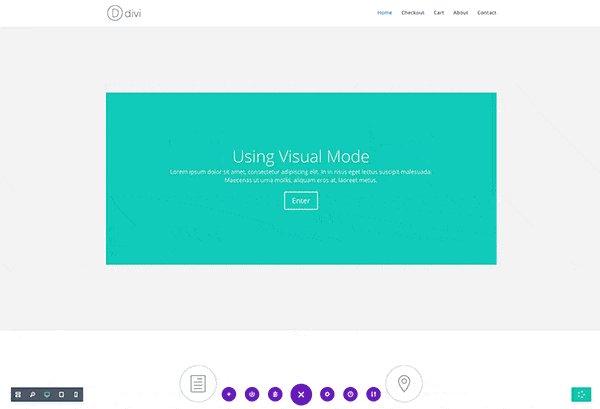
Первый — Divi WordPress Visual Page Builder . В этом режиме редактирования вы можете редактировать записи и страницы WordPress с помощью Divi в режиме реального времени и на 100 % в интерфейсе (прямо на своем веб-сайте, как показано на скриншоте ниже).

Divi Visual Page Builder в настоящее время является одним из лучших редакторов WP с перетаскиванием на рынке. В сочетании с темой Divi он становится одним из самых мощных инструментов для создания красивых веб-сайтов WordPress.
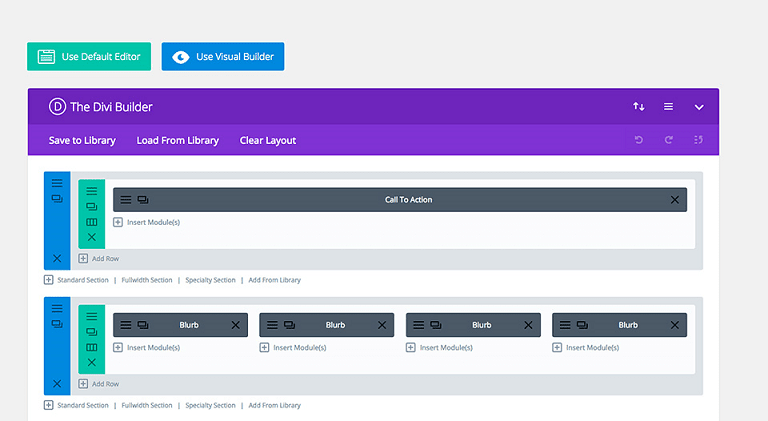
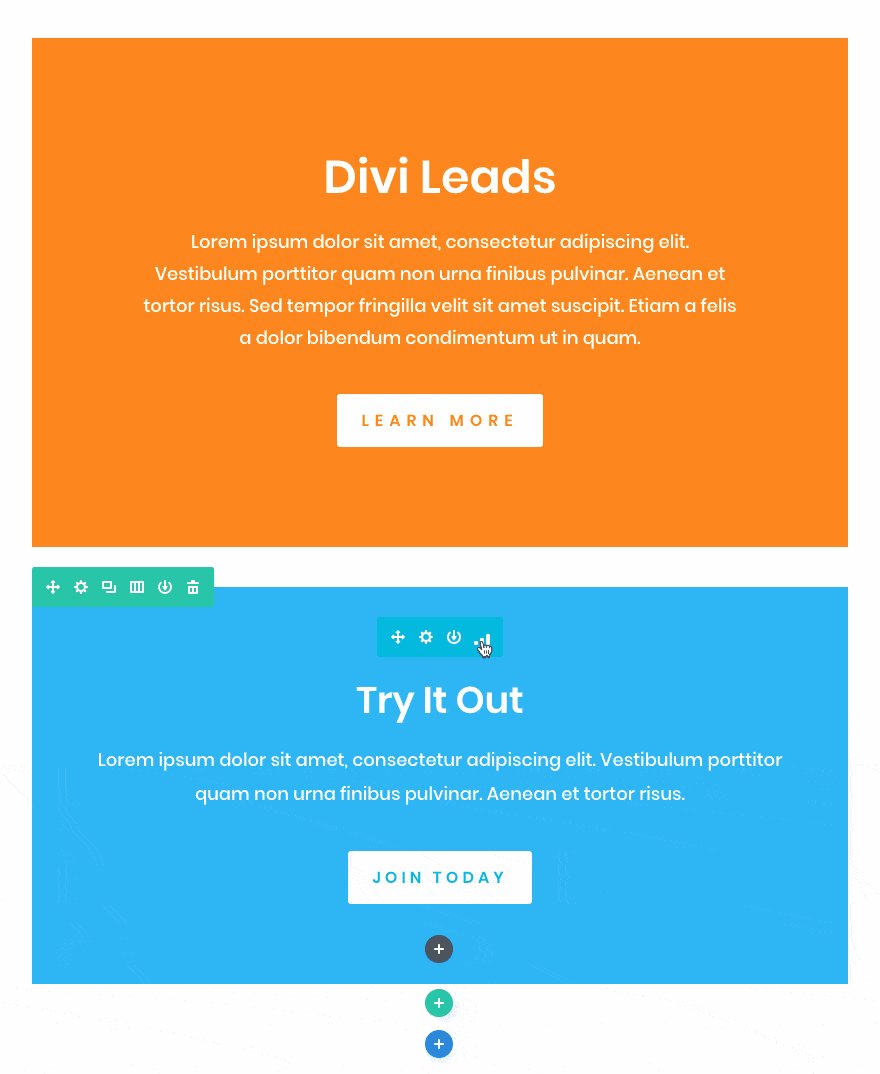
Второй вариант — это Divi Back-end Builder (или представление Divi WireFrame), где вы работаете на панели инструментов WordPress (или внутри Divi Visual Builder) с модулями, разделами, строками и столбцами Divi, как показано на снимке экрана ниже:

⚠️ После введения Гутенберга, чтобы эта опция работала, вам необходимо установить плагин WordPress Classic Editor. Кроме того, вы можете включить представление WireFrame в Divi Visual Builder (интерфейс).
Оба режима создания страниц Divi на самом деле великолепны.
Также удивительно, что оба этих типа редакторов всегда доступны в одном главном редакторе WordPress.
Это просто вопрос личных предпочтений, какой вариант вы используете.
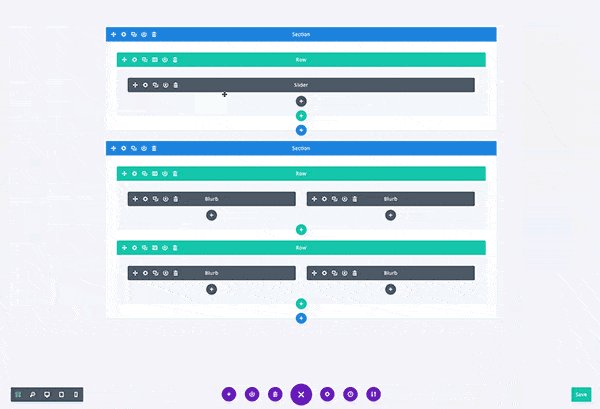
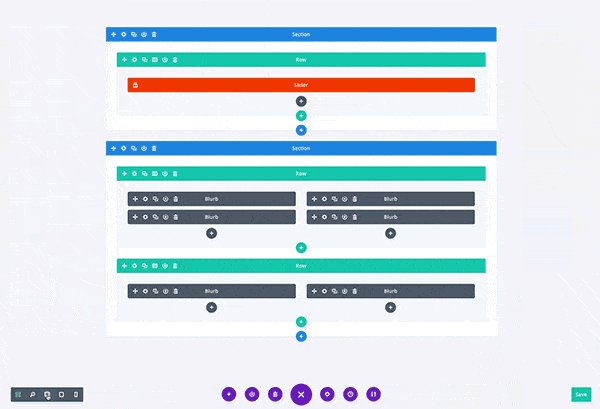
Представление WireFrame отлично подходит для визуализации структуры вашей страницы и организации длинного контента с большим количеством элементов и дизайна.
Это определенно одна из наших любимых функций Divi . Кроме того, Divi Visual Builder и представление WireFrame без проблем работают вместе:

Важно отметить, что, как мы уже упоминали выше, Divi — это больше, чем просто конструктор страниц WordPress.
Divi больше похож на полноценный конструктор веб-сайтов WordPress и набор маркетинговых инструментов .
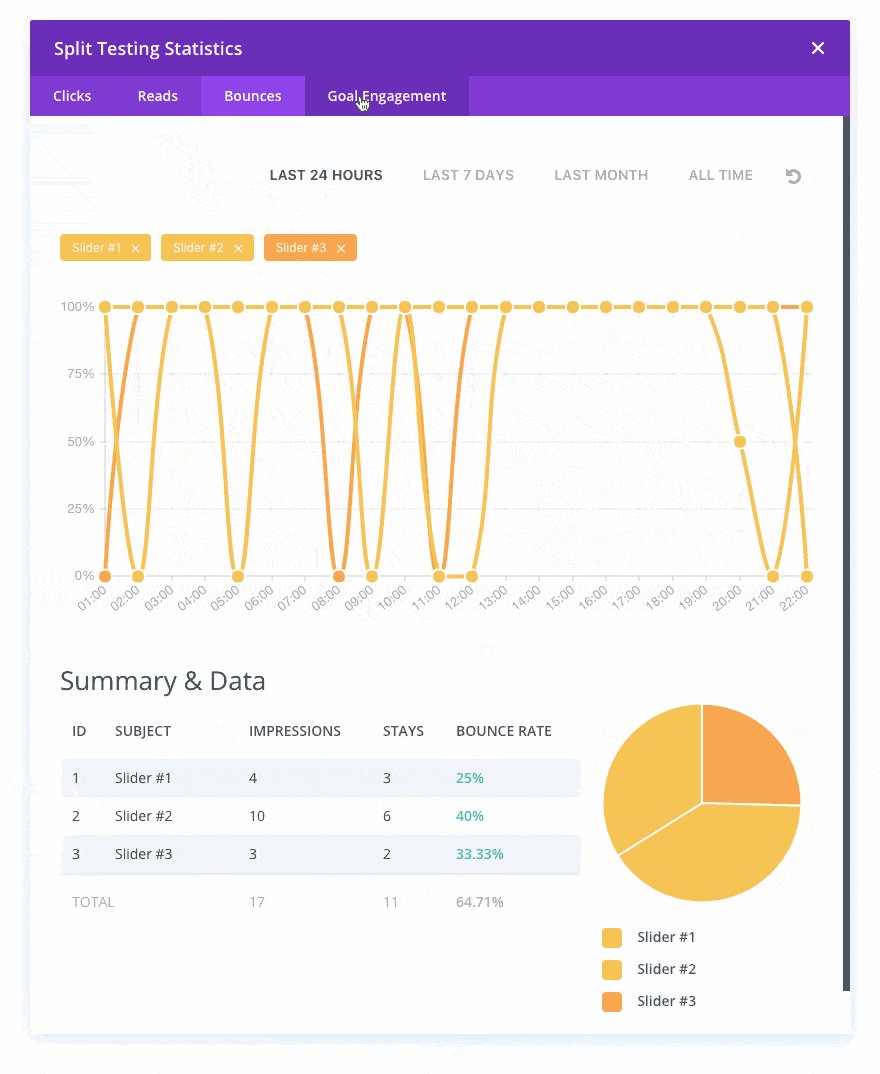
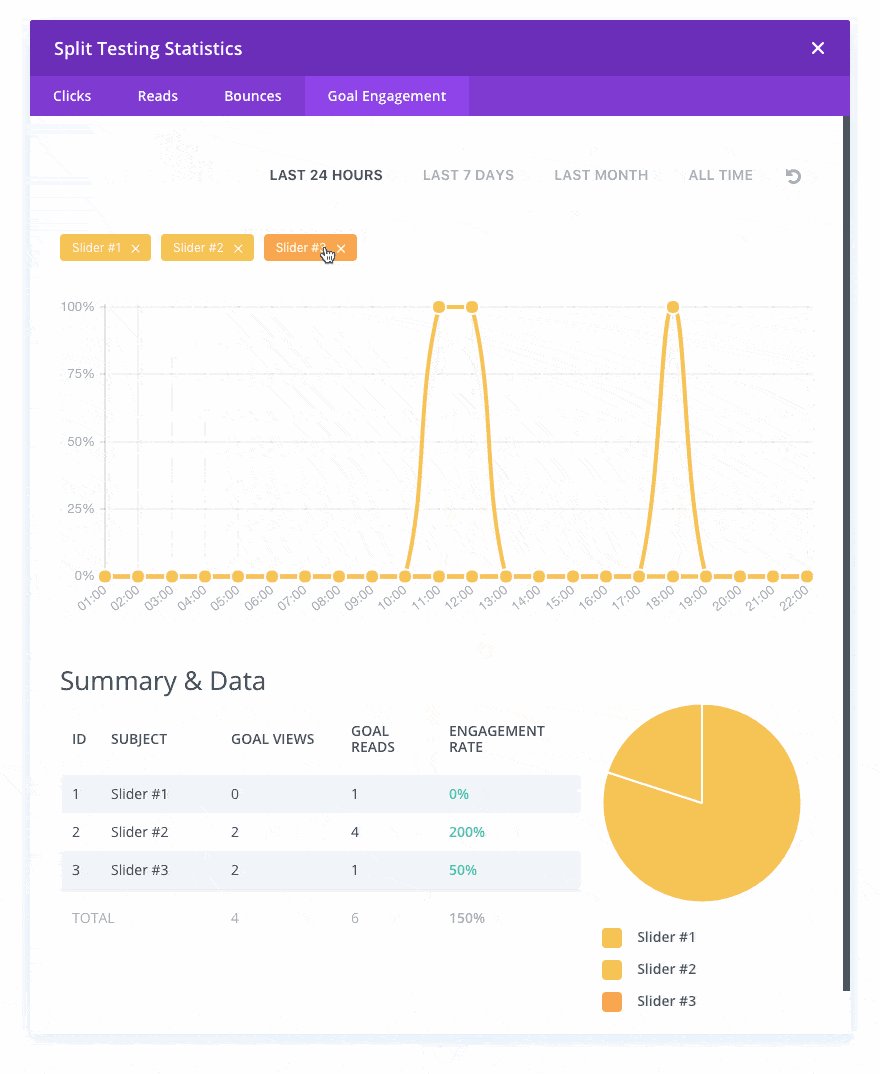
В нем есть все, что вам может понадобиться для вашего веб-сайта WordPress, начиная с интуитивно понятного интерфейса перетаскивания и заканчивая расширенными функциями, такими как A/B-тестирование:

Просто зайдите на страницу Elegant Themes Divi, чтобы увидеть все, что она может предложить. Это потрясающе.
Сама официальная страница Divi — прекрасный пример превосходного веб-дизайна.

Бесплатный тест-драйв Divi
Откройте для себя удивительную мощь Divi Visual Builder
🪄 Основные возможности Divi Builder:
- Перетащите конструктор страниц WordPress с внешним и внутренним редактором.
- Не требуются навыки кодирования
- Простая настройка
- Интуитивно понятный пользовательский интерфейс
- Встроенное редактирование текста
- Работает с любой темой WordPress
- Ответная реакция
- Потрясающая поддержка 24/7
- Огромное сообщество пользователей (включая форумы, веб-сайты и сообщества, ориентированные на Divi, с бесчисленным количеством руководств по всему, что вам может понадобиться)
- Торговая площадка Divi (где сторонние создатели Divi делают свои продукты, связанные с Divi, такие как расширения, дочерние темы, макеты, целевые страницы и отдельные элементы целевых страниц, доступными для пользователей Divi)
- Удивительные плагины Bloom и Monarch включены в качестве бонуса
🪄 Дополнительные возможности Divi Builder:
- Более 100 полных пакетов веб-сайтов
- 800+ готовых дизайнов
- 40+ элементов веб-сайта
- Библиотека Divi, где вы можете сохранять свои собственные дизайны, модули и макеты.
- Глобальные элементы
- Функциональность сплит-тестирования
- Массовое редактирование
- Анимации
- Функциональность отмены/возврата
- Горячие клавиши
- Настройки с возможностью поиска и фильтрации
- Пользовательский элемент управления CSS
- Хорошая интеграция с WooCommerce (WooBuilder)
- История, резервные копии и автосохранение
- Параметры экспорта/импорта
☝ А вы знали?
Divi совместим с Гутенбергом. Нажмите сюда, чтобы узнать больше!
🏷️ Цены Диви
Хорошо, а теперь сколько стоит Divi?
Цены Divi просты и понятны.
Прежде всего, важно отметить, что Divi является частью членства Elegant Themes и не предлагается как отдельный продукт. Итак, чтобы получить доступ к Divi, вам необходимо подписаться на членство в Elegant Themes.
В настоящее время Elegant Themes предлагает два варианта ценообразования.
Один из них — это годовой доступ, который продлевается каждый год, а другой — пожизненный доступ с единовременной оплатой.
Вот текущая информация о ценах для обоих вариантов:
Годовой доступ — 89 долларов.
Пожизненный доступ — $249.
ℹ️ Divi — это конструктор страниц WP только премиум-класса — бесплатная версия недоступна (но вы можете бесплатно попробовать Divi Demo здесь).
Что входит в членство в Elegant Themes:
- Полный доступ ко всем функциям, темам и плагинам (включая Divi, Extra, Bloom и Monarch)
- Неограниченное количество сайтов
- Неограниченное количество пользователей
- Премиум поддержка
- 30-дневная гарантия возврата денег без вопросов
В целом, членство в Elegant Themes очень ценно . Определенно отличная сделка для всех пользователей WordPress.
💬 Что эксперты говорят о Диви?
Я много лет работаю с Divi, и сайт нашего агентства создан на этой теме.
Вот мое мнение о Divi как о продукте:
1) Мое общее мнение, что это отличная тема для работы. У него есть собственный конструктор страниц, который обладает гораздо большей функциональностью, чем некоторые другие популярные конструкторы страниц, такие как WPBakery. На мой взгляд, он также намного удобнее и проще в освоении, чем Elementor. Это делает работу с Divi отличной независимо от вашего уровня навыков/опыта.
Одним из основных преимуществ Divi Builder для меня является то, что вы можете легко оптимизировать каждую страницу/модуль, чтобы он был отзывчивым и отлично работал/выглядел на всех типах устройств!
Одним из недостатков является то, что это не самый легкий из конструкторов страниц WordPress, поэтому, если вы создаете веб-сайт, богатый элементами, вам придется сделать все возможное, чтобы оптимизировать технические аспекты вашего сайта, чтобы не ставить под угрозу загрузку страницы. скорость.
Как продукт, мне нравится тот факт, что лицензия, которую вы покупаете, позволяет использовать ее для неограниченного количества сайтов, а не только для одного, как в случае с большинством других сборщиков. Это отлично подходит для внештатных разработчиков и агентств, потому что вы можете создавать неограниченное количество веб-сайтов очень экономичным способом.
В качестве инвестиции Divi может стать одним из лучших инструментов веб-дизайна, которые вы купите.
2) Один совет, связанный с Divi, которым я хотел бы поделиться, — подписаться на список рассылки Elegant Themes. Обычно я ненавижу подписываться на рассылки, но с Divi все по-другому. Вы получаете по электронной почте эксклюзивные шаблоны для всего: от верхних и нижних колонтитулов до страниц категорий и макетов блогов. Вы можете просто скачать их прямо сейчас, загрузить на свой сайт и начать редактировать!

Гейтис Вискерс
Ambition Digital (AD), Эдинбург📒 Часто задаваемые вопросы о Quick Divi Builder
⚡ Полный обзор Divi доступен здесь ➡️
Подробнее о Divi Builder:
- Диви против Элементора
- Диви против Бобра Строителя
- Divi против визуального композитора
- Divi против Thrive Architect
- Диви против Генезиса
- Диви против Themify
- Диви против Авада
- Диви против Викса
- Divi Builder против темы Divi
- Как установить Divi Builder на WordPress
- Обзор элегантных тем

СКИДКА 10% НА ЧЛЕНСТВО ELEGANT THEMES
Членство включает неограниченный доступ к Divi Theme, Divi Builder, Extra Theme, Bloom и Monarch Plugin.
2. Элементор
✅Проверено Siteefy
Общий рейтинг
4,8/5
Краткие факты об Elementor
Первый выпуск: 2016 г.
Текущая версия: Элементор 3.0
Активные установки: 9 миллионов+
Совместимость: совместим с любой темой WP ✅
Отзывчивость: 100% отзывчивость и удобство для мобильных устройств ✅
Количество элементов контента: 100+
Количество готовых шаблонов: 100+
Лучший готовый шаблон: Design Conference 🔥(см. демо ➡️)
Поддержка в чате: недоступно ❌
Рейтинг на WordPress: 4.7/5 на основе 6095 отзывов
Рейтинг Trustpilot: 2,9/5 на основе 227 отзывов.
Живая демонстрация: доступна бесплатная версия ✅(попробуйте сейчас ➡️)
Плюсы:
→ Многофункциональная бесплатная версия
→ Простой пользовательский интерфейс
→ Постоянные обновления
→ Отличная документация и видео
→ Активное групповое сообщество Facebook
Минусы:
→ Может быть сложно для новых пользователей
→ Нет опции white label для разработчиков
🔥 Ознакомьтесь с библиотекой наборов Elementor здесь.
Elementor — еще один широко популярный плагин для перетаскивания страниц WordPress, известный своей простотой использования , чистым кодом и скоростью (как с точки зрения работы плагина, так и скорости веб-сайтов, созданных с помощью Elementor).
Elementor — наш второй любимый конструктор страниц WordPress, а затем тот, который мы используем больше всего после Divi.

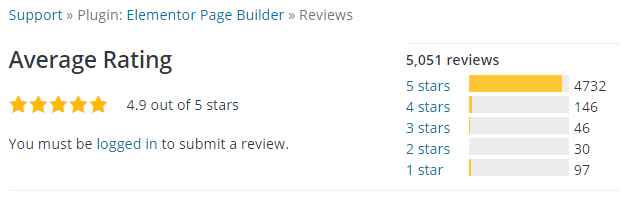
В качестве плагина Elementor имеет отличные отзывы о WordPress ( 4,9 звезды из 5 на основе 5051 отзыва на момент написания этого поста):

Он также поставляется с более чем 100 элементами дизайна, включая изображения, текст, видео, карту, значки и многое другое.

Элементор Витрина
Посмотрите настоящие веб-сайты, созданные с помощью Elementor
Elementor отлично работает с большинством тем и плагинов WordPress и доступен более чем на 50 языках.
Многие люди считают Elementor лучшим конструктором страниц WordPress на данный момент. Тем не менее, Elementor, вероятно, больше, чем просто плагин для создания страниц с некоторыми дополнительными функциями. Elementor считает себя полноценным конструктором сайтов WordPress (и они смело упоминают об этом на своей домашней странице).
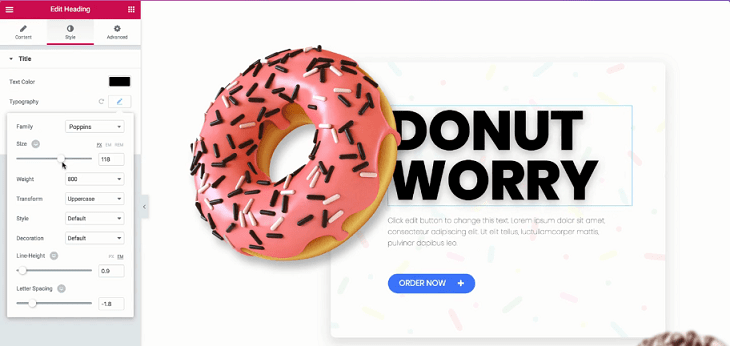
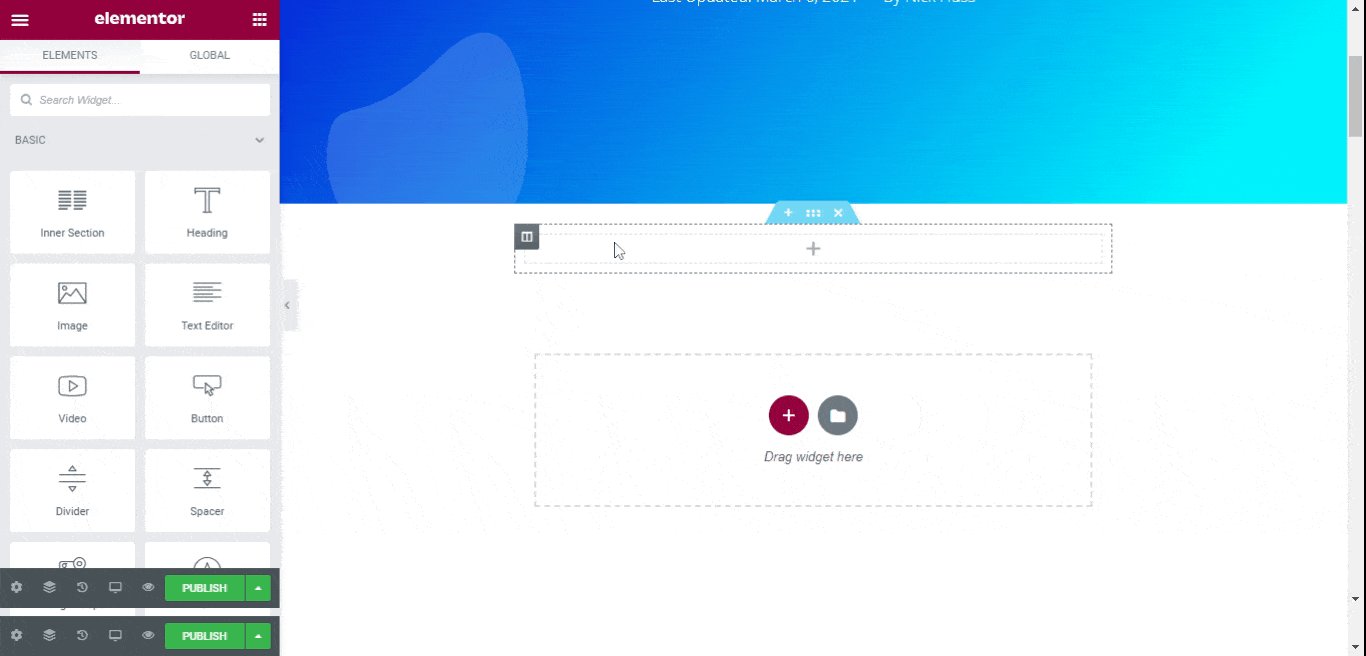
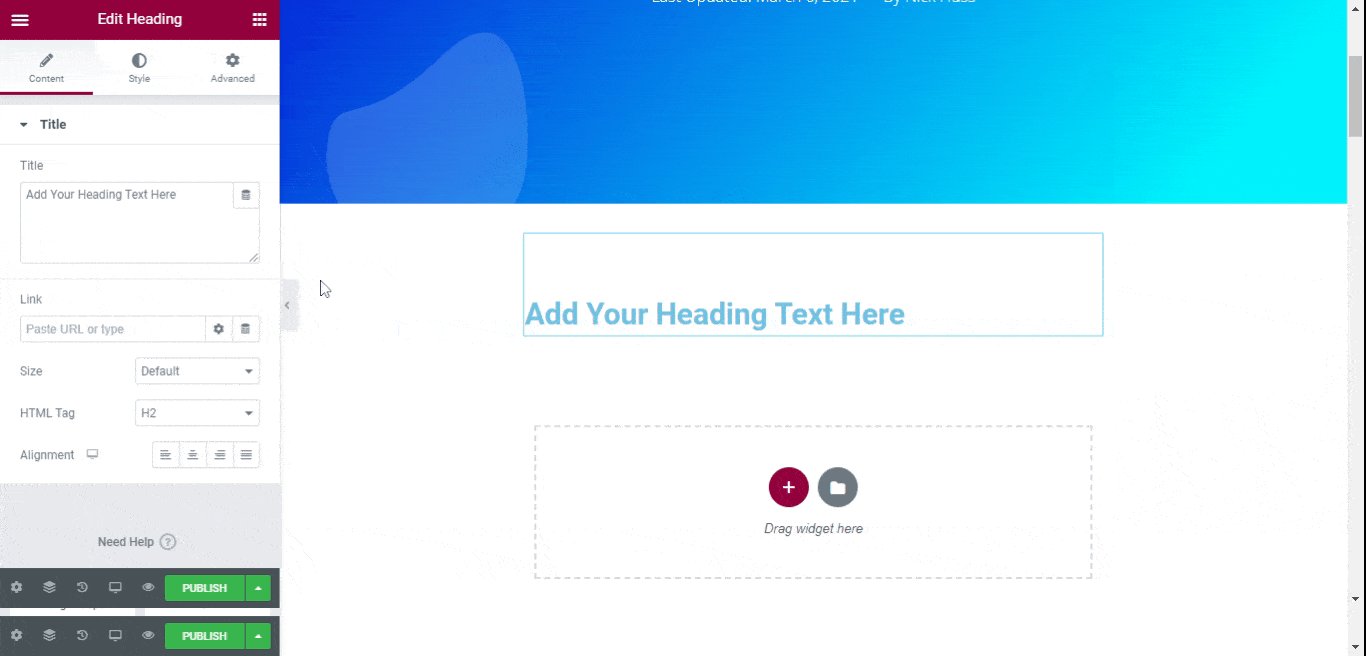
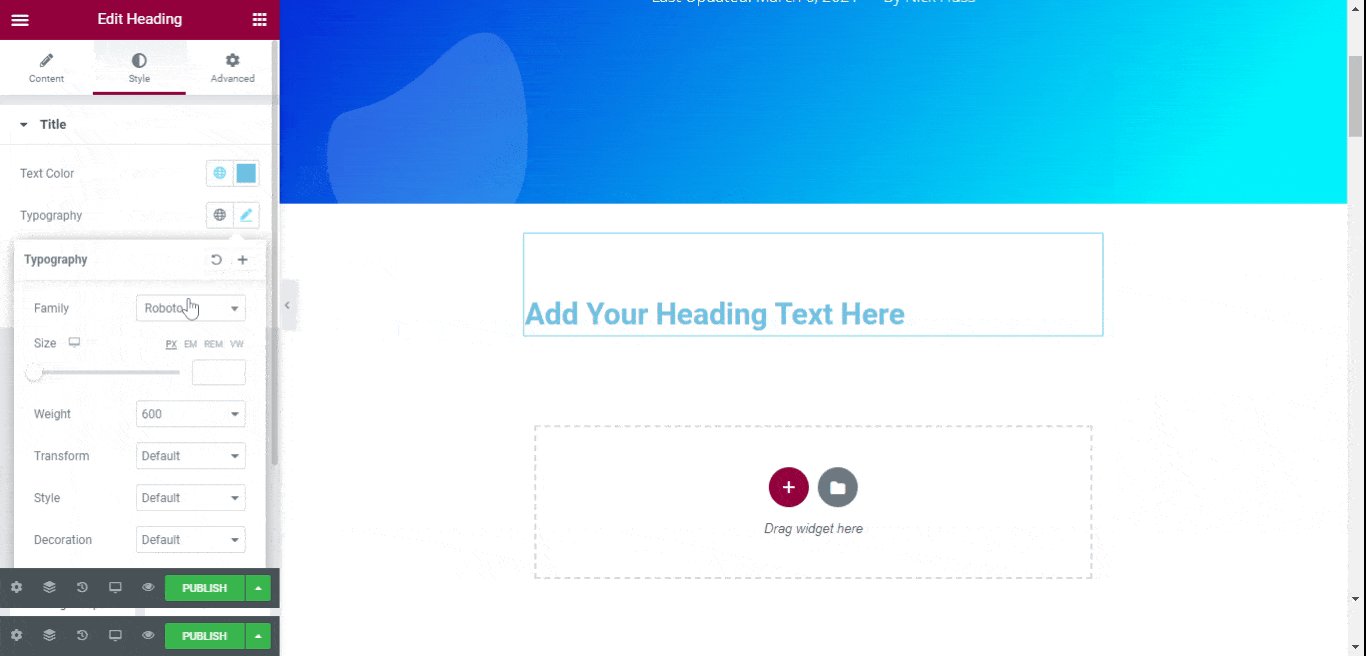
Вот как выглядит здание с Elementor:
Мы широко используем Elementor здесь, в Siteeefy, и вот как выглядит редактирование с его помощью:

Elementor, вероятно, является лучшим среди бесплатных конструкторов страниц WordPress, доступных сегодня пользователям WP. Уникальность Elementor как бесплатного конструктора страниц WordPress заключается в том, что его бесплатная версия не имеет ограничений .
Вы получаете все, что вам нужно для создания веб-сайта WordPress с помощью Elementor Free, и это потрясающе .
До Elementor не было бесплатного конструктора страниц WordPress такого уровня. Все сопоставимые продукты были премиум-класса.
В то время как бесплатная версия Elementor великолепна, Elementor Pro выводит все на новый уровень .
Вы получаете много полезных вещей с Elementor Pro, таких как Elementor Popup Builder :
🔥🔥🔥 Смотрите живые демонстрации всплывающих окон Elementor здесь ➜
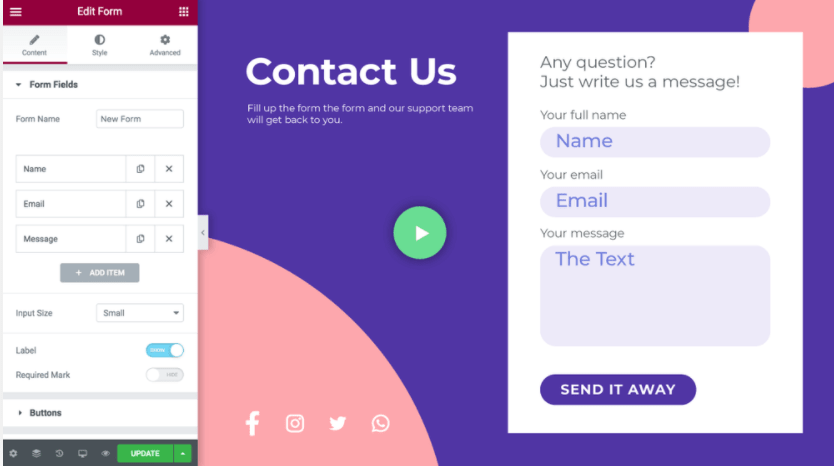
Виджет формы Elementor :

…и другие крутые (и удобные) виджеты, инструменты и элементы WordPress!
Вдобавок ко всему, вы получаете премиальную поддержку с Pro-версией Elementor.
Одной из очень уникальных функций Elementor (которую мы также любим и часто используем здесь, в Siteefy) является Elementor Finder:
Удивительно, не так ли?
Элементор Основные характеристики
- Один из лучших редакторов WordPress в целом
- Высокоскоростной
- Чистый код (без блокировки)
- Круглосуточная поддержка 7 дней в неделю (версия Pro)
- Функция автоматического сохранения
- Функция повтора/отмены
- Ответная реакция
- Менеджер ролей
- Элементор Искатель
Дополнительные возможности
- Более 150 наборов и шаблонов Elementor
- Простая интеграция с основными маркетинговыми инструментами и платформами.
- Визуальный конструктор форм
- Расширенный конструктор всплывающих окон (включает более 100 готовых шаблонов всплывающих окон)
- Конструктор страниц WooCommerce
- Функция блокировки содержимого
- Крутые эффекты движения и анимация
- Мощное пользовательское позиционирование
- Разделители формы
- Наложение лайтбокса
- Социальные иконки и кнопки «Поделиться»
- Звездный рейтинг и отзывы
- Липкие элементы
- Вечнозеленый обратный отсчет
- Учебники и другие учебные материалы
- Удобный для разработчиков
- Сторонние дополнения
Цены на Элементор
Бесплатная версия Elementor включает в себя более 30 основных виджетов, более 30 базовых шаблонов, 5 наборов веб-сайтов, тему Hello и конструктор страниц WordPress с перетаскиванием.
Версия Elementor Pro поставляется с более чем 60 расширенными виджетами , более чем 300 шаблонами, более чем 60 наборами веб-сайтов и всеми другими функциями, которые делают Elementor одним из лучших решений для создания страниц WordPress на рынке. Это включает в себя Elementor Theme Builder, Pop-up Builder, Visual Form Builder, расширенные визуальные эффекты и WooCommerce Builder.
Стоимость Elementor Pro указана ниже:
- $49 за один сайт
- 99 долларов за три сайта
- 199 долларов за 25 веб-сайтов,
- 499 долларов за 100 веб-сайтов
- и 999 долларов за 1000 веб-сайтов.
Все планы включают годовую поддержку и обновления .
Все планы поставляются с 30-дневной гарантией возврата денег (узнайте больше о политике возврата Elementor здесь).
⚡ Нажмите здесь, чтобы увидеть полный обзор Elementor ➡️
Подробнее об Элементоре:
- Стоит ли Elementor Pro того?
- Элементор против Диви
- Elementor против Beaver Builder
- Elementor против Thrive Architect
- Элементор против визуального композитора
- Элементор против Бризи
- Элементор против кислорода
- Элементор против Гутенберга
- Элементор против SiteOrigin
- Коды скидок и купоны Elementor Pro
- Обзор темы Hello Elementor
- Элементор SEO
- Лучшие сайты Elementor: 30 реальных примеров
- Все о ценообразовании Elementor
3. Строитель бобров
✅Проверено Siteefy
Общий рейтинг
4,3/5
Краткие факты о Beaver Builder
Первый выпуск: 2015 г.
Текущая версия: 2.5
Активные установки: 1 000 000+
Совместимость: совместим практически с любой темой WP ✅
Отзывчивость: 100% отзывчивость и удобство для мобильных устройств ✅
Количество элементов контента: 29+
Количество готовых шаблонов: 50+
Лучший готовый шаблон: Полноэкранная целевая страница🔥(см. демо ➡️)
Поддержка в чате: недоступно ❌
Рейтинг на WordPress: 4.8/5 на основе 352 отзывов
Рейтинг Trustpilot: нет данных
Живая демонстрация: доступна ✅(попробуйте сейчас ➡️)
Плюсы:
→ Доступна бесплатная версия
→ Простой пользовательский интерфейс
→ Регулярные обновления
→ Скорость
→ Вариант белой маркировки
Минусы:
→ Дополнительный функционал оплачивается дополнительно
→ Ограниченные возможности и функциональность по сравнению с Divi и Elementor
Beaver Builder — еще один бесплатный и популярный редактор перетаскивания для WordPress (бесплатная версия Beaver Builder Lite доступна здесь).
Красивый и аккуратный редактор перетаскивания WordPress Beaver Builder позволяет пользователям работать на своих сайтах WP без использования единой строки кода .
Как это типично для разработчиков страниц WordPress этого уровня, с Beaver Builder ваши навыки кодирования не имеют значения, и создание потрясающего веб-сайта возможно с помощью простых манипуляций с перетаскиванием.

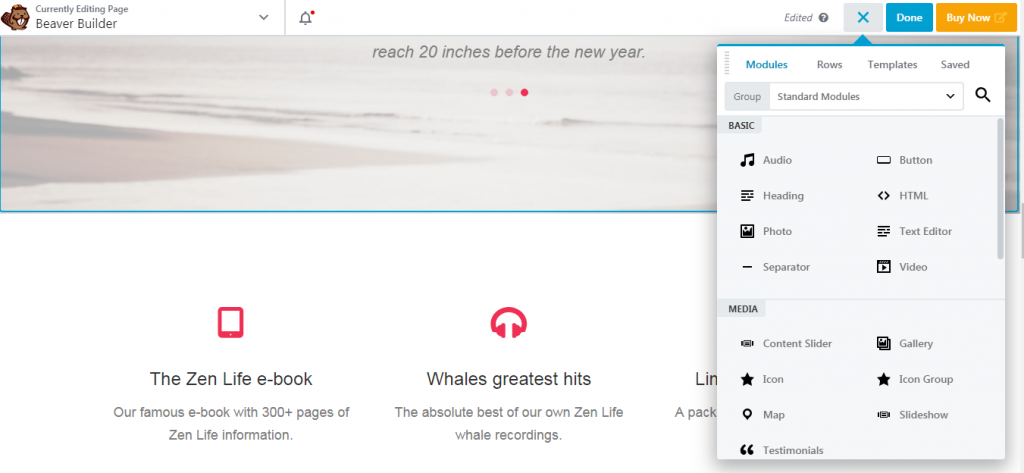
Beaver Builder имеет интуитивно понятный и понятный интерфейс, что делает работу с этим редактором легкой для всех. На данный момент с помощью Beaver Builder создано более 1 000 000 веб-сайтов WordPress , и это число постоянно растет.
Вот краткое ознакомительное видео о Beaver Builder:
Основные характеристики Beaver Builder:
- Простой и удобный редактор перетаскивания
- Интуитивно понятный интерфейс перетаскивания
- Не требуются навыки кодирования
- Ответная реакция
- Совместим практически с любой темой WordPress.
- Полезное сообщество
- Чистые и аккуратные готовые шаблоны
Дополнительные возможности Beaver Builder:
- Поддержка WooCommerce
- Параметры сохранения и повторного использования
- Поддержка шорткодов
- Поддержка виджетов
- Функции импорта и экспорта
- Перевод дружественный
- Социальные кнопки
Цены на Beaver Builder
Beaver Builder поставляется в бесплатной версии (Beaver Builder Lite) и в трех различных ежегодных премиальных пакетах.
Премиум-пакеты: Standard, Pro и Agency.
Вот что включает в себя каждый пакет:
Стандартный пакет — $99
- Beaver Page Builder включен ✅
- Тема Beaver Builder не включена ❌
Профессиональный пакет — $ 199
- Beaver Page Builder включен ✅
- Тема Beaver Builder включена ✅
- Возможность мультисайта ✅
Агентский пакет — $399
- Все, что включает в себя два вышеперечисленных пакета, а также настройки многосайтовой сети и White Labeling ✅
Все три пакета поставляются с годовой поддержкой и действительны для неограниченного количества веб-сайтов.
Подробнее о Beaver Builder
- Бобер Строитель против Диви
- Beaver Builder против Elementor
- Кислород против Beaver Builder
4. Архитектор процветания
Общий рейтинг
4,7/5
Краткие факты о Thrive Architect
Первый выпуск: 2013 г.
Текущая версия: нет данных
Активные установки: нет данных
Совместимость: совместим практически с любой темой WP ✅
Отзывчивость: 100% отзывчивость и удобство для мобильных устройств ✅
Количество элементов контента: 36+
Количество готовых шаблонов: 300+
Лучший готовый шаблон: группа шаблонов ProLayers🔥(см. демо ➡️)
Поддержка в чате: недоступно ❌
Рейтинг на WordPress: нет данных
Рейтинг Trustpilot: 2,1/5 на основе 20 отзывов.
Живая демонстрация: недоступна ❌
Плюсы:
→ Обширный функционал и множество полезных функций
→ Простой пользовательский интерфейс
→ Регулярные обновления
→ Особое внимание конверсиям
→ Несколько вариантов ценообразования
Минусы:
→ Нет бесплатной версии или демо
→ Ограниченное количество элементов контента
Thrive Architect может быть не так популярен, как Divi или Elementor, но он занимает особое место среди визуальных редакторов WordPress. Некоторые поклонники Thrive считают его лучшим конструктором страниц WordPress на рынке.
Как позиционирует себя конструктор страниц, Thrive Architect — это решение «нажми, чтобы редактировать» (так еще называют это «по-настоящему визуальный конструктор страниц WordPress» ).
Подобно другим конструкторам страниц WordPress, Thrive Architect добавляет в ваш WordPress настоящий интерфейсный редактор, а это означает, что вам не нужно иметь дело с серверной частью WordPress для создания своих страниц.
Это хорошо согласуется с обещанием Thrive Architect о создании действительно визуальной среды WordPress. Если вы хотите что-то отредактировать с помощью Thrive Architect , единственное, что вам нужно сделать, это щелкнуть по нему прямо в интерфейсе, и появятся все возможные параметры редактирования.
Вы можете щелкнуть и отредактировать все, что у вас есть на вашем бэкэнде, прямо во внешнем интерфейсе, где вы действительно видите, что редактируете (как вы знаете, это невозможно, когда вы работаете на бэкэнде).
Таким образом, природа Thrive Architect как редактора WordPress идеально согласуется с концепцией редактирования с помощью перетаскивания.

Как и другие сборщики, перечисленные выше, Thrive Architect не требует навыков программирования .
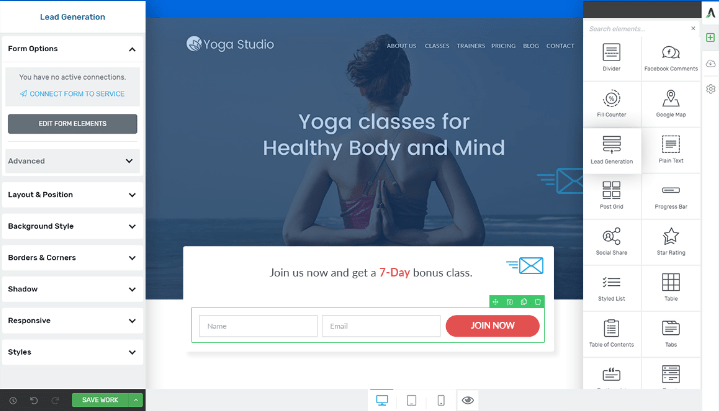
Он поставляется с готовыми конверсионными элементами, такими как кнопки, отзывы, формы генерации потенциальных клиентов и таймеры обратного отсчета.
Посмотрите это краткое пошаговое видео Thrive Architect:
В отличие от других конструкторов страниц WordPress, Thrive Architect делает особый акцент на создании веб-сайтов, ориентированных на бизнес и конверсию.
Кроме того, в библиотеке Thrive Architect доступно 268 различных шаблонов целевых страниц , которые можно использовать на момент написания этого поста.
Основные характеристики Thrive Architect:
- Полный интерфейс перетаскивания
- Предназначен для ускорения процесса создания страницы.
- Предварительный просмотр на ПК, смартфоне и планшете
- Мобильная отзывчивость
- Конструктор тем Thrive
- Thrive Quiz Builder
- Thrive Apprentice (конструктор курсов)
Дополнительные функции Thrive Architect:
- 268 предварительно разработанных и ориентированных на конверсию шаблонов интеллектуальных целевых страниц, которые также полностью настраиваются (у Thrive Architect есть собственная технология интеллектуальных целевых страниц)
- Плюс готовые страницы для всех ваших других маркетинговых потребностей, включая веб-семинары и страницы запуска продукта.
- Дополнительные предварительно созданные элементы, ориентированные на конверсию (кнопки, таймеры обратного отсчета, формы, отзывы и т. д.)
- Простая интеграция с основными маркетинговыми инструментами
- Простые целевые страницы, предназначенные для быстрой проверки бизнес-идей.
- Функционал A/B-тестирования
- Макеты постов и элементы блога, предназначенные для более активного вовлечения пользователей.
- Настройка шрифта
- Полноразмерные макеты
- Эффекты наведения
- Расширенные возможности мобильной настройки
- Анимации
Стоимость плагина Thrive Architect WP Drag and Drop:
Thrive Architect предлагает три различных варианта ценообразования:
1. Членство в Thrive Suite за 299 долларов в год . Это членство включает 5 лицензий и доступ ко всем плагинам, темам и шаблонам Thrive с неограниченной поддержкой и обновлениями продукта для пяти веб-сайтов.
2. Thrive Architect как отдельный продукт за 91 доллар в год. Включает одну лицензию, Thrive Architect + Thrive Automator, шаблоны, неограниченную поддержку и обновления продуктов для одного веб-сайта.
3. Оптимизируйте пакет за 167 долларов США в год . Включает одну лицензию, Thrive Architect, Thrive Optimize и Thrive Automator, шаблоны, а также неограниченную поддержку и обновления продуктов для одного веб-сайта.
5 . визуальный композитор
✅Проверено Siteefy
Общий рейтинг
4,6/5
Краткие сведения о Visual Composer
Первоначальный выпуск: 2017 г.
Текущая версия: 43
Активные установки: 90 000+
Совместимость: совместим практически с любой темой WP ✅
Отзывчивость: 100% отзывчивость и удобство для мобильных устройств ✅
Количество элементов контента: 200+
Количество готовых шаблонов: 160+
Лучший готовый шаблон: Landing Page Fancy Product
Поддержка в чате: только предпродажа ❌
Рейтинг на WordPress: 4.7/5 на основе 179 отзывов.
Рейтинг Trustpilot: 4.0/5 на основе 7 отзывов
Живая демонстрация: доступна ✅ (попробуйте сейчас ➡️)
Плюсы:
→ Богатый функционал и множество полезных функций
→ Доступна бесплатная версия и живая демоверсия
→ Простой пользовательский интерфейс
→ Скорость
→ Множество элементов контента и шаблонов
Минусы:
→ Немного громоздкий
→ Демонстрации живых шаблонов недоступны
Visual Composer — еще один широко популярный конструктор страниц WordPress с перетаскиванием, который не требует программирования. Это позволяет пользователям редактировать страницы в режиме реального времени на внешнем интерфейсе и просматривать конечный результат, прежде чем нажать кнопку публикации.
Варианты дизайна включают управление фоном, пробелами, границами, эффектами параллакса и многим другим прямо из редактора.

Сотни элементов контента доступны в Visual Composer (некоторые из них доступны только с премиум-доступом к Visual Composer Hub).
Visual Composer работает с любой темой WordPress, и вы не теряете макеты дизайна при переключении тем.
Основные характеристики:
- Визуальный редактор WordPress
- Поддержка виджетов WordPress
- Пользовательские CSS
- Глобальные шаблоны
- Отзывчивый дизайн
- Совместимость с плагином Yoast SEO
6. Бриз
✅Проверено Siteefy
Общий рейтинг
4,7/5
Краткие факты о Бризи
Первоначальный выпуск: 2018 г.
Текущая версия: 2.3
Активные установки: 90 000+
Совместимость: совместим практически с любой темой WP ✅
Отзывчивость: 100% отзывчивость и удобство для мобильных устройств ✅
Количество элементов контента: 25+
Количество готовых шаблонов: 100+
Лучший готовый шаблон: Petits (см. демо ➡️)
Поддержка в чате: недоступно ❌
Рейтинг на WordPress.org: 4.7/5 на основе 694 отзывов.
Рейтинг Trustpilot: 3.0/5 на основе 5 отзывов
Живая демонстрация: доступна бесплатная версия ✅ (попробуйте сейчас ➡️)
Плюсы:
→ Чистый пользовательский интерфейс
→ Простота
→ Скорость
→ Доступна бесплатная версия
→ Достойные готовые шаблоны
Минусы:
→ Ограниченное количество элементов контента
→ Относительно новое и, следовательно, еще не зарекомендовавшее себя имя среди конструкторов страниц WP.
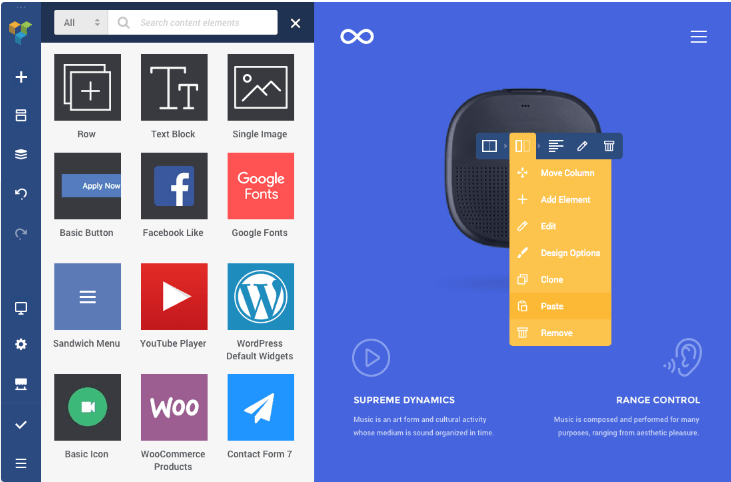
Запущенный в 2018 году, Brizy — это относительно новый конструктор страниц с перетаскиванием, который позволяет быстро и легко создавать потрясающие веб-сайты без необходимости кодирования.

В то время как на рынке конструкторов страниц WordPress доминируют такие плагины, как Elementor (более 5 миллионов установок), Divi (более 767 000 установок) и Beaver Builder (более 300 000 установок), Brizy удалось получить более 80 000 активных установок всего через 3 года после первоначального запуска .
Brizy предлагает полностью адаптивный визуальный конструктор с возможностью редактирования в реальном времени. Он использует технологию React в качестве серверной части инструмента, что делает редактор перетаскивания очень быстрым и простым в использовании. Редактор Brizy поддерживает инструменты интеллектуального контента, которые показывают большинство параметров настройки (например, размер текста, цвет, ссылку, дубликат и т. д.) для каждого элемента контента прямо поверх него, что экономит время.
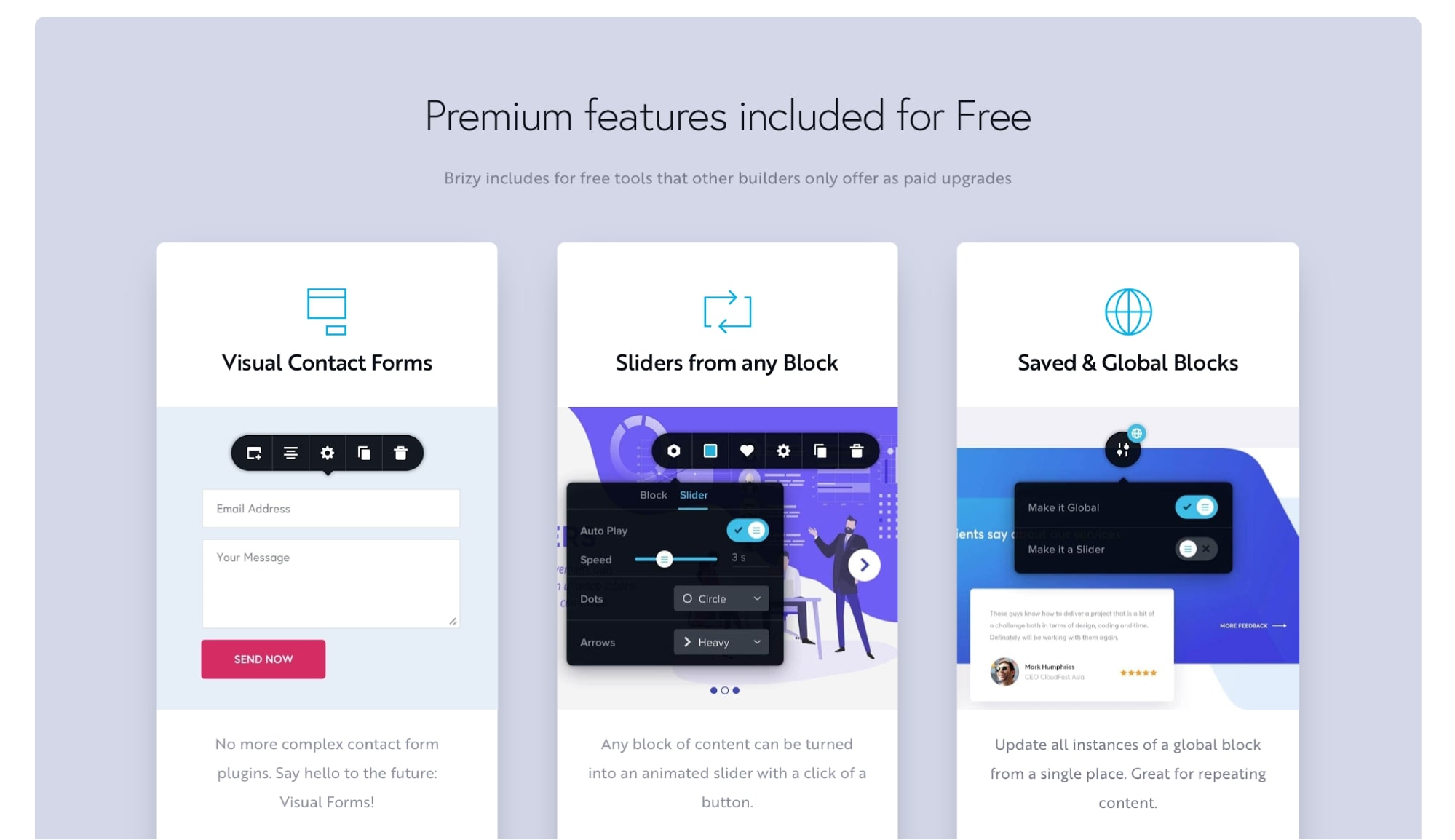
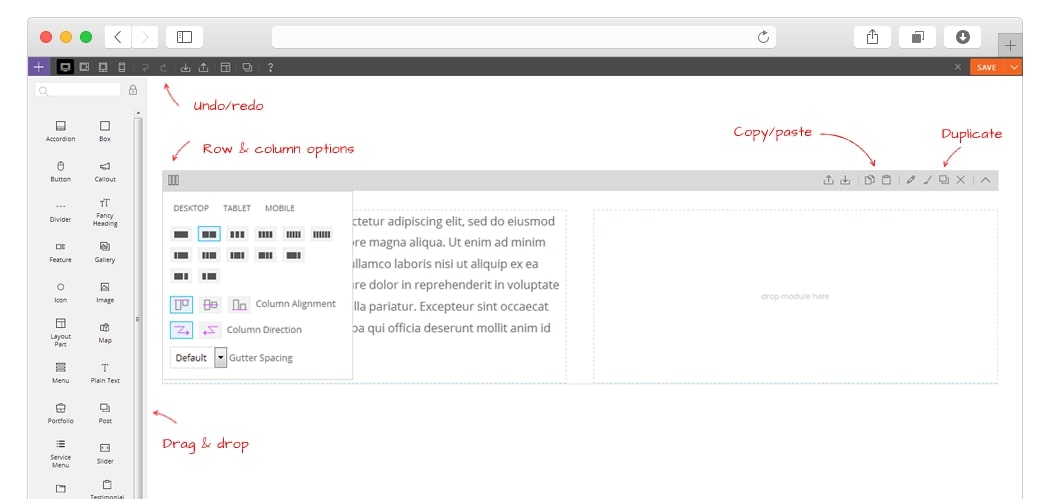
Многие премиальные функции, такие как визуальные контактные формы, ползунки и глобальные настройки, включены в бесплатную версию Brizy. Бесплатная версия содержит 26 элементов конструктора, адаптивное управление, глобальные блоки и многое другое!

Если вам нужны полные возможности редактирования сайта для создания и настройки верхнего и нижнего колонтитула, макета поста, архивов и т. д., вы можете подписаться на Brizy Pro.
Основные характеристики
- Полное редактирование сайта со 100% адаптивным контролем
- Встроенное мегаменю и конструктор всплывающих окон
- Интеграция с электронной почтой WordPress
- 300+ макетов и блоков
- Более 4000 векторных иконок включены
- Маркетинговая интеграция с Zapier, Mailchimp, Drip, ConvertKit и др.
- Динамический контент и поддержка ACF
- Опция White Label для фрилансеров и агентств
Цены
Brizy предлагает три различных тарифных плана:
- Личный — 49 долларов в год за 3 сайта.
- Студия — 99 долларов в год за неограниченное количество сайтов.
- Lifetime — единовременный платеж в размере 299 долларов США за неограниченное количество сайтов.
Все планы включают все функции Brizy Pro, один год обновлений и премиум-поддержку.
Вы также получаете доступ к WooCommerce Builder, Popup Builder, более чем 300 макетам и блокам шаблонов, 12 элементам Pro, пользовательским шрифтам и множеству маркетинговых интеграций с Brizy Pro.
В течение ограниченного времени с каждым планом Pro Brizy предлагает бесплатный доступ к платформе Brizy Cloud, так что это дополнительное преимущество, если вы пользуетесь Brizy Pro.
7. Темифицировать
Themify — это хорошо известный внешний и внутренний визуальный редактор WordPress, который поставляется с Themify Theme и Themify Builder (бесплатным в виде отдельного плагина для редактирования WordPress).
Редактор перетаскивания Themify можно загрузить отдельно в виде плагина, если вы используете другую тему WordPress. Плагин доступен для бесплатного скачивания здесь.
Вот как работает Themify:
Подобно Divi Builder, Themify также предоставляет два варианта редактирования:
- Бэкэнд редактирование
- Редактирование интерфейса
Таким образом, в зависимости от ваших личных предпочтений вы можете использовать любую из этих опций и удобно переключаться между ними.
С конструктором серверной части Themify вы сможете легко перетаскивать различные модули на серверную часть WordPress для создания своих страниц.
Интерфейс интерфейса Themify в то же время включает в себя живой редактор, который предоставит вам классический интерфейс для создания интерфейса, поэтому вы сможете визуально видеть, что вы делаете в режиме реального времени.

Themify Builder поставляется с более чем 40 профессионально разработанными макетами, которые вы можете просто импортировать и создавать на их основе свои собственные страницы.
Потрясающие веб-страницы на самые разные темы можно создать буквально за считанные минуты с помощью этих готовых макетов.
С конструктором Themify вы можете создавать потрясающие анимационные эффекты, подобные приведенному ниже:

Кроме того, плагин конструктора страниц Themify включает собственную систему кэширования, которая помогает сократить ресурсы сервера и ускоряет обработку страниц.
Основные возможности Themify Builder:
- Конструктор внутренних и внешних страниц для WordPress
- Мобильная отзывчивость
- Поддержка нескольких сайтов
- Можно расширить с помощью дополнений
Дополнительные возможности Themify Builder:
- Функции отмены/возврата
- Функции импорта/экспорта
- Простое дублирование
- Гибкие комбинации строк и столбцов
- Части макета
- 60+ анимационных эффектов
- Индивидуальный стиль
Стоимость редактора страниц Themify WordPress:
Базовая версия Themify Builder бесплатна.
Themify Builder Pro поставляется со всеми 25 надстройками для сборки по цене 69 долларов . Однако вы также можете купить дополнения отдельно за 39 долларов .
8. Конструктор страниц WP
WP Page Builder — это плагин визуального конструктора страниц, разработанный Themeum.
Это удобный для начинающих конструктор страниц с чистым интерфейсом и гибкими возможностями настройки. Вы можете использовать вложенные строки и столбцы для создания макета любого типа.

Доступно несколько готовых к использованию блоков и шаблонов, которые можно импортировать для быстрого создания страниц. Но встроенного редактирования нет , и вам придется редактировать текст в редакторе боковой панели.
Некоторые из элементов контента, включенных в WP Page Builder, включают аккордеон, карусель, форму, сетку сообщений, кнопку, флип-бокс, заголовок, значок, изображение, прогресс, социальные кнопки и карусель отзывов.
Хотя WP Page Builder — хороший плагин для создания простых макетов страниц, у вас не так много возможностей, как у других конструкторов, таких как Divi Builder или Elementor. Некоторые расширенные функции, такие как конструктор тем, конструктор всплывающих окон и маркетинговые интеграции , не включены в этот конструктор страниц.
Основные характеристики
- Фронтенд визуальный редактор WordPress
- 60 блоков контента и 38 дополнений
- 27 пакетов макетов
- Неограниченные возможности повтора и отмены
- Поддержка виджетов WordPress
- Совместимость со всеми темами WordPress
- Готовый к переводу конструктор
Цены
Подобно Colibri, этот конструктор страниц также имеет годовые и пожизненные планы:
- Единая лицензия — 39 долларов в год или 299 долларов единоразово.
- 5 лицензионных пакетов — 59 долларов в год или единоразовый платеж 399 долларов.
- Безлимитная лицензия — 99 долларов в год или единоразовый платеж 599 долларов.
Вы будете получать регулярные обновления плагинов и приоритетную поддержку со всеми планами. Также существует стандартная 30-дневная политика возврата.
9. Кислород
✅Проверено Siteefy
Oxygen, запущенный в 2016 году компанией Soflyy, является одним из лучших конструкторов страниц WordPress, которому удалось привлечь множество пользователей из сообщества WordPress.
Это плагин для создания страниц с помощью перетаскивания, который позволяет создавать мощные веб-сайты WordPress с комбинацией готовых шаблонов и других базовых элементов.

Oxygen Builder — это полноценный конструктор страниц WordPress, который также поддерживает редактирование тем. Так что, если вы ищете конструктор тем или альтернативу Divi или Elementor, Oxygen — отличный вариант для рассмотрения.
Посмотрите это видео, чтобы увидеть Oxygen в действии:
Если вы используете WooCommerce на своем веб-сайте, вы можете использовать Oxygen для создания и настройки всех страниц вашего магазина, таких как страница продуктов, страница оформления заказа и страницы категорий продуктов. Он также поддерживает стили WooCommerce, такие как кнопки, ссылки, виджеты, тексты, уведомления и многое другое.
Основные характеристики кислородного конструктора:
- Перетащите визуальный редактор
- Полностью адаптивное редактирование
- Механизм компоновки Flexbox
- Анимация прокрутки
- Полная поддержка WooCommerce
- Глобальные цвета
- SEO-дружественный
- Скорость
- Поддерживает динамические данные
- Встроенная поддержка Гутенберга.
Стоимость плагина визуального редактора Oxygen WordPress:
Лучшее в Oxygen то, что, в отличие от других конструкторов страниц, у Oxygen есть только разовые планы, поэтому вам не нужно платить каждый год, и все планы включают пожизненные обновления, пожизненную поддержку и неограниченное количество установок.
Oxygen предлагает три тарифных плана:
- Базовый план — стоит 99 долларов и покрывает только основной конструктор страниц Oxygen.
- План WooCommerce — стоит 149 долларов и включает в себя основной конструктор страниц и интеграцию с WooCommerce.
- План агентства — стоит 169 долларов и включает в себя базовый, WooCommerce и редактор блоков Gutenberg.
Поскольку конструктор страниц Oxygen является относительно новым и пытается закрепить свое присутствие на рынке, у них очень конкурентоспособные цены, поэтому, если вам нравится конструктор страниц, лучше купить план WooCommerce или агентства, прежде чем они повысят свою цену, чтобы соответствовать другие более дорогие конструкторы страниц.
Дополнительные ресурсы:
- Кислород против Beaver Builder
10. Конструктор страниц WPBakery для WordPress
WPBakery WordPress Page Builder позволяет создавать адаптивные веб-сайты, а также позволяет с легкостью управлять своим контентом, поскольку он поставляется с интуитивно понятным интерфейсным и внутренним редактором WordPress.

Подобно другим конструкторам WordPress, перечисленным на этой странице, вам не потребуются какие-либо технические навыки или знания в области программирования для создания веб-сайтов с помощью конструктора страниц WPBakery. Редактор также поставляется с несколькими шаблонами контента премиум-класса и предопределенными макетами, которые позволяют создавать веб-сайты WordPress за очень короткое время.
Основные характеристики
- Этот плагин WordPress поддерживает как внешнее, так и внутреннее редактирование.
- Поставляется с более чем 80 предопределенными макетами и шаблонами дизайна сетки.
- Поставляется с картографом шорткодов
- Многосайтовая и многоязычная поддержка
- Более 200 дополнений с сотнями элементов контента
- Встроенные элементы управления ролями пользователей.
- Совместимость с WooCommerce и Yoast SEO
Цены на конструктор страниц WPBakery
Обычный пакет доступен за 45 долларов США для использования на 1 сайте вместе с бесплатными обновлениями, 6-месячной премиальной поддержкой и доступом к библиотеке шаблонов.
Расширенный пакет доступен за 245 долларов США для использования в одном приложении SaaS вместе с бесплатными обновлениями, премиальной поддержкой и интеграцией тем.
11. Colibri Конструктор страниц WordPress
✅Проверено Siteefy
Colibri — это полноценный конструктор страниц с возможностью перетаскивания, основанный на WordPress Customizer. От верхнего и нижнего колонтитула, содержимого страницы, макета сообщения, меню навигации, глобального и индивидуального стиля — вы можете редактировать все в конструкторе страниц Colibri.
Все компоненты содержимого конструктора полностью настраиваются с помощью таких параметров, как фон и цвета, типографика, выравнивание, граница, тень, поля и отступы.
Помимо этого, Colibri имеет более 90 пакетов веб-сайтов и более 150 предопределенных блоков для таких разделов, как информация, функции, услуги, отзывы, команда, портфолио, контактные формы и т. д.
Основные характеристики
- Несколько дизайнов разделов героев
- Разделители формы
- Более 90 полных шаблонов веб-сайтов включены
- 150+ готовых блоков
- Более 40 компонентов содержимого с возможностью перетаскивания
Цены
Colibri предлагает как годовые, так и пожизненные планы:
- Персональный по цене 67 долларов в год или единовременный платеж 159 долларов за 1 сайт.
- Бизнес по цене 74 доллара в год или единовременный платеж 209 долларов за 5 сайтов.
- Агентство по цене 129 долларов в год или единовременный платеж 359 долларов за неограниченное количество сайтов.
Все планы предлагают приоритетную поддержку, постоянные обновления и 20% скидки на продление (применимо только к годовым планам).
12. MotoPress Конструктор страниц WordPress
MotoPress — еще один плагин для создания страниц WordPress с возможностью перетаскивания, способный создавать страницы, сообщения и пользовательские типы сообщений. С MotoPress вы можете создавать на 100 % адаптивные веб-сайты, не написав ни единой строчки кода.

Самое приятное в этом плагине то, что он без проблем работает со всеми темами WordPress и поставляется с более чем 30 встроенными элементами контента, такими как текст, изображение, слайдер, галерея сетки, кнопка, кнопки социальных сетей, видео, аудио, сетка сообщений, аккордеон. , вкладки, таблица и многое другое!
Основные характеристики
- Визуальный редактор WordPress
- Доступно редактирование для мобильных, настольных и планшетных устройств.
- Он поставляется с готовыми для мобильных устройств макетами
- От разделов до виджетов и страниц — все настраивается
- Он совместим с WPML (многоязычный плагин WordPress) и многоязычным интерфейсом.
Цены на Конструктор страниц MotoPress
Вы получите три варианта ценообразования с конструктором MotoPress:
- Персональный план за 39 долларов за 1 сайт.
- Бизнес-план за 69 долларов на 5 сайтов.
- План разработчика за 139 долларов США для неограниченного количества веб-сайтов.
Все планы включают годовую лицензию на автоматические обновления и поддержку.
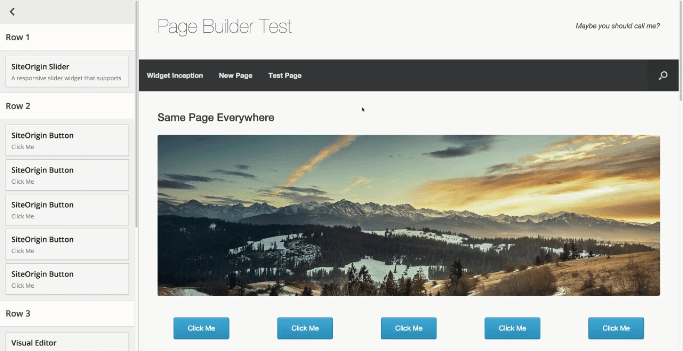
13. Конструктор страниц от SiteOrigin
✅Проверено Siteefy
Самый популярный плагин для создания страниц WordPress, абсолютно бесплатный, но мощный.
Конструктор страниц от SiteOrigin может быть не таким продвинутым, как другие конструкторы страниц, перечисленные здесь, но он хорошо справляется со своей задачей. Этот построитель страниц предлагает варианты редактирования в фоновом и внешнем интерфейсе на основе виджетов.
Конструктор страниц SiteOrigin работает с любой темой и сохраняет ваш макет и содержимое на месте, когда вы меняете тему WordPress.

Page Builder от SiteOrigin не требует написания кода для создания красивых веб-сайтов и полностью адаптивных страниц WordPress. С помощью этого редактора достаточно просто редактировать страницы WordPress как на бэкенде, так и на внешнем интерфейсе.
Хотя его функциональность не так богата, как у премиальных опций выше, SiteOrigin Page Builder выполняет свою работу эффективно и легко. Это хороший простой (немного старомодный) плагин для создания страниц, но, вероятно, не более того.
Основные характеристики:
- На основе элементов контента
- Внешний и внутренний функционал
- Работает с любой темой WordPress
- Полезный браузер истории, который позволяет прокручивать ваши правки вперед и назад.
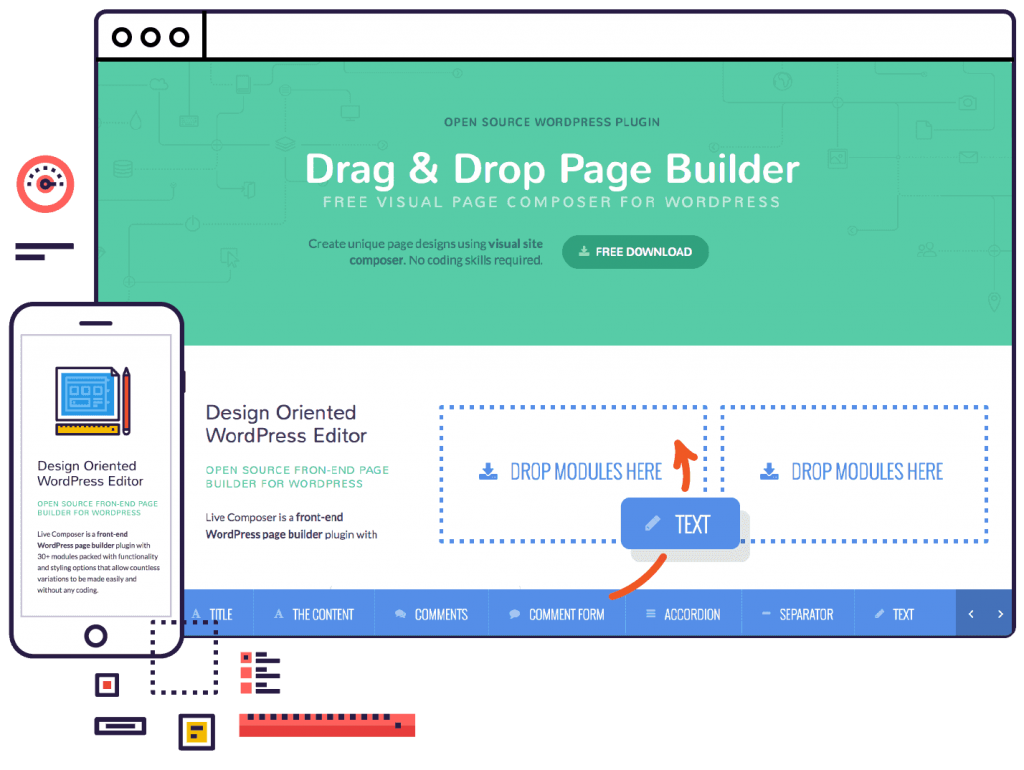
14. Живой композитор
Live Composer — это бесплатный плагин для создания страниц WordPress с открытым исходным кодом, который вы можете использовать для создания и настройки своих веб-сайтов WP.
Что нам особенно нравится в Live Composer, так это то, что они (как и Elementor) называют свой продукт конструктором сайтов WordPress, а не просто конструктором страниц WordPress, плагином или редактором.
Большинство редакторов, перечисленных на этой странице, начинались как конструкторы страниц и плагинов, но большинство из них уже превратились в полноценные конструкторы веб-сайтов WordPress. Итак, Live Composer отражает этот факт в своем основном сообщении.
В настоящее время Live Composer предлагает 100% интерфейс перетаскивания страниц с более чем 30 модулями контента .

С помощью модулей контента Live Composer вы можете создавать собственные целевые страницы, сообщения в блогах и другие типы страниц (о нас, услуги, домашняя страница и т. д.).
Конструктор без проблем работает со всеми темами WordPress, поэтому вам не нужно вкладывать средства в какую-либо конкретную платную тему.
Основные возможности живого композитора:
- Редактор WordPress
- 30+ модулей контента
- Адаптивное редактирование
- Полный визуальный конструктор перетаскивания
- SEO дружественный
- Поддержка целевой страницы
- Полная настройка WooCommerce
- Встроенные пресеты портфолио
Стоимость живого композитора:
Базовый конструктор сайтов Live Composer — это бесплатный плагин для создания страниц WordPress с двумя надстройками премиум-класса, которые вы можете обновить, если вам нужны дополнительные параметры настройки.
- Пакет расширений Pro стоит 49 долларов за 1 сайт и 99 долларов за неограниченное количество сайтов. Это расширение предлагает дополнительные функции, такие как контент с ограниченным доступом, контактные формы, предварительный загрузчик, хлебные крошки, поддержка ACF, мегаменю и многое другое.
- Пакет расширений Woo стоит 49 долларов за 1 сайт и 99 долларов за неограниченное количество сайтов. Это расширение предлагает полную настройку страницы продукта, сетку списка продуктов, стили учетной записи, оформление заказа и настройку страницы корзины.
Оба расширения включают 12 месяцев поддержки, регулярные обновления и 30-дневную гарантию возврата денег. Если вам не понравится товар, вы можете запросить полный возврат средств.
Дополнительные конструкторы страниц WordPress, визуальные редакторы и другие плагины для редактирования WordPress
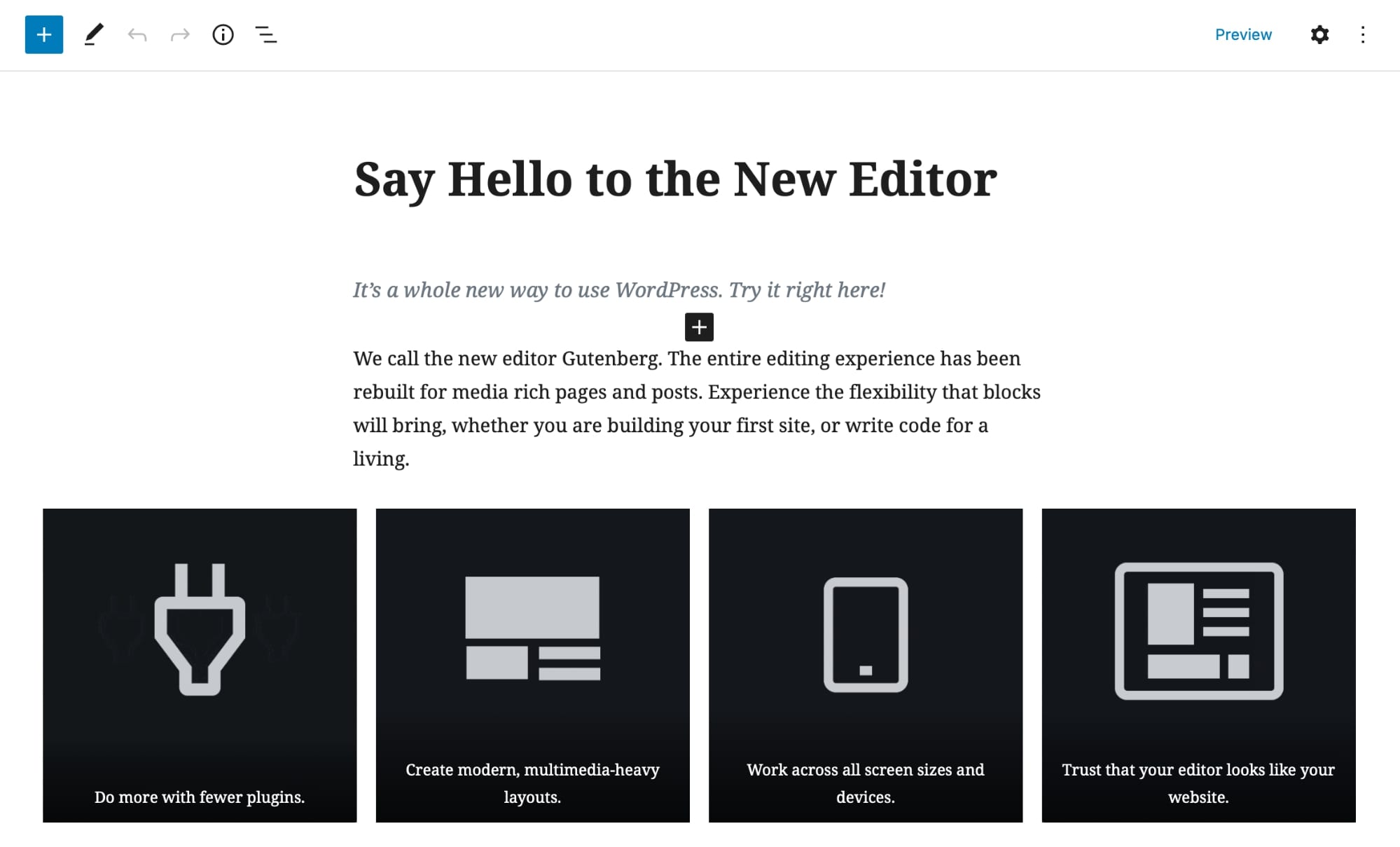
15. Гутенберг Редактор WordPress
✅Проверено Siteefy
WordPress относительно недавно запустил новый визуальный конструктор под названием Gutenberg, который предназначен для облегчения рабочего процесса для пользователей и предоставления мощных параметров стиля, встроенных в редактор.
В отличие от других конструкторов страниц, Gutenberg предустановлен вместе с WordPress.
Этот новый конструктор использует новый блочный подход, при котором каждый абзац, изображение и т. д. считаются единым блоком, так что вы можете стилизовать все так, как хотите, без необходимости кодирования.

Вы можете создавать современные макеты с большим количеством мультимедиа с помощью Gutenberg, не устанавливая никаких дополнительных плагинов.
Но поскольку Gutenberg является новым и ориентирован на простоту использования, в нем отсутствуют некоторые дополнительные функции, такие как параметры переноса, отступы, поля и т. д.
Gutenberg в настоящее время имеет только бэкэнд-функции редактирования, поэтому это не интерфейсный конструктор WordPress, такой как Elementor, Beaver Builder, Divi и другие. Вы не видите окончательный результат в режиме реального времени при редактировании с помощью Гутенберга. Чтобы увидеть свои изменения на странице, вам нужно использовать функцию предварительного просмотра (что означает дополнительный клик каждый раз).
Этот редактор WordPress по умолчанию лучше всего подходит, если вы хотите создавать простые макеты. Он не такой продвинутый, как другие плагины для создания страниц WordPress, перечисленные на этой странице.
Основные возможности редактора Гутенберга:
- Родной для WP
- Блок абзаца
- Блок заголовка
- Блок подзаголовков
- Блок котировок
- Блок изображения
- Блок галереи
- Блок изображения обложки
- Видеоблок
- Аудиоблок
- Столбцы
- Блок списков
- и, Блок кнопок
- Интеграции и дополнения
Цены Гутенберга:
Gutenberg полностью бесплатен и теперь включен во все установки WordPress 5.0 по умолчанию. Если вы еще не обновились до последней версии, вы можете бесплатно установить плагин Gutenberg из репозитория WordPress.
Дополнительные ресурсы по Гутенбергу:
- Как Divi и Gutenberg работают вместе
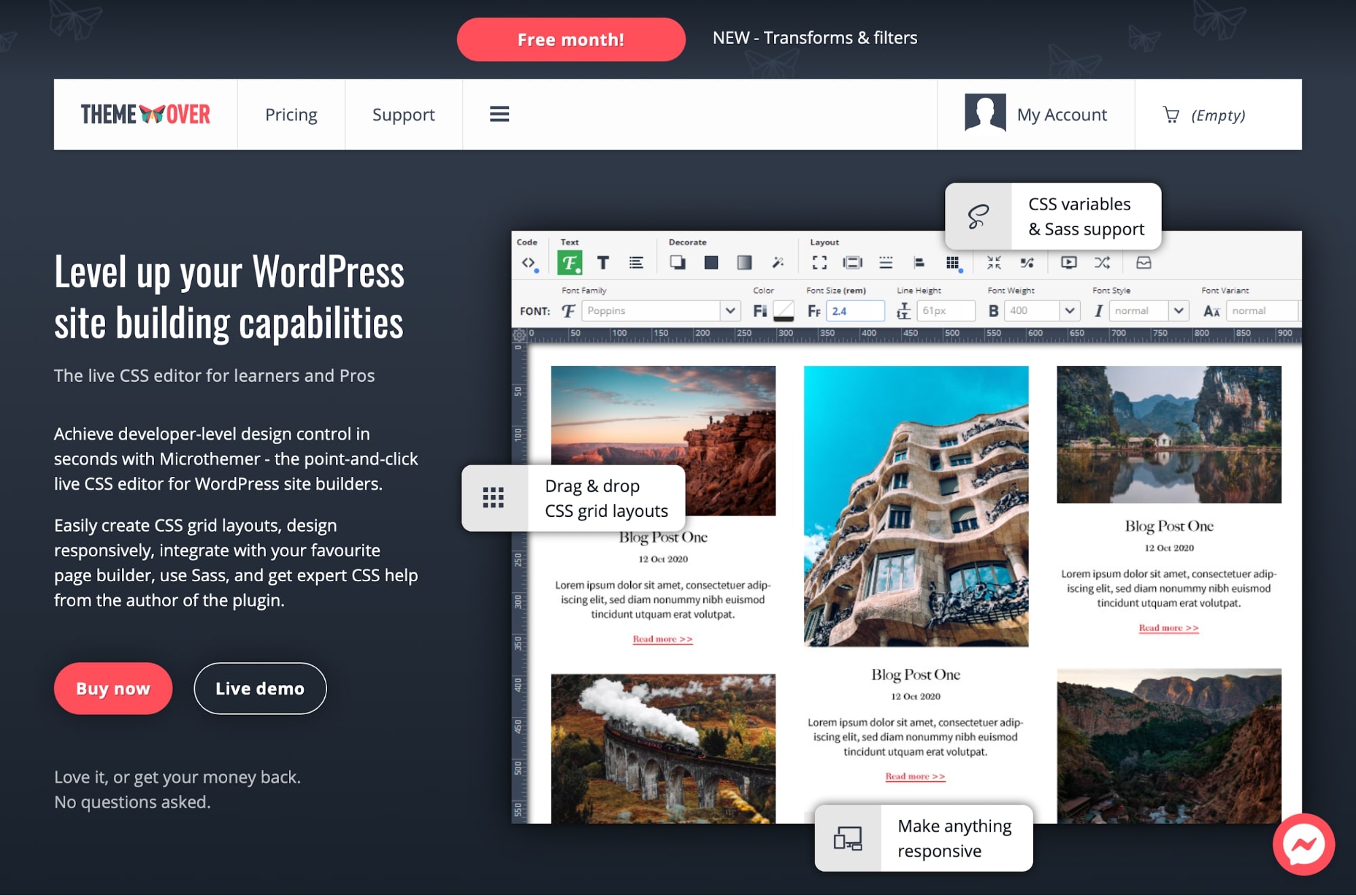
16. Microthemer — Live CSS-редактор для конструкторов сайтов WordPress.
Microthemer — это живой редактор CSS (укажи и щелкни), который вы можете использовать, чтобы получить контроль над дизайном вашего веб-сайта на уровне разработчика. Вы можете гибко проектировать, создавать макеты сетки CSS, интегрироваться с выбранным вами компоновщиком страниц и получать экспертную помощь в этом редакторе.

Вы можете использовать Microthemer для изменения дизайна страницы за считанные секунды, так как изменения стиля мгновенно появляются на экране. Microthemer также показывает HTML-код для выбранных элементов, что упрощает его редактирование и стилизацию.
Основные характеристики
- Microthemer может настроить любую часть страницы WordPress.
- Поставляется с различными (150+) вариантами стилей CSS.
- Он оснащен элементами управления сеткой CSS с перетаскиванием.
- Поддерживает шрифты Google.
- Поставляется с функцией пересмотра и восстановления
- Встроенная поддержка адаптивного дизайна с несколькими контрольными точками
- Хорошо интегрируется с другими популярными конструкторами страниц WordPress, такими как Elementor, Oxygen и Beaver Builder.
Цены на микротемеры
Microthemer предлагает как годовые, так и пожизненные варианты ценообразования, где годовые планы имеют ежегодную плату, и их можно отменить или обновить в любое время. В пожизненных планах есть политика «плати один раз, используй навсегда».
Планы следующие:
- Стандартный годовой план за 49 долларов США за 3 сайта всего, 1 год бесплатных обновлений и поддержки.
- Годовой план разработчика за 90 долларов США для неограниченного количества сайтов, 1 год бесплатных обновлений и поддержки
- Стандартный пожизненный план за 78 долларов США за лицензию на 3 сайта, пожизненные обновления и поддержку
- Пожизненный план разработчика за 399 долларов США для неограниченного количества сайтов, пожизненных обновлений и поддержки
Наконец, есть ежемесячный план разработчика по цене 0 долларов в первый месяц (после этого — 8,99 долларов в месяц), что хорошо для пользователей, чтобы попробовать конструктор, прежде чем платить за него.
17. Расширенные инструменты редактора (редактор TinyMCE)
✅Проверено Siteefy
Advanced Editor Tools, ранее известный как редактор TinyMCE, представляет собой редактор форматированного текста, который теперь объединяет классический редактор WordPress и редактор Gutenberg. Это означает, что вы можете использовать классический блок абзаца старого классического редактора в новом редакторе Gutenberg, что дает вам лучшее из обоих миров.
Плагин Advanced Editor Tools позволяет добавлять, удалять и располагать различные кнопки на панели инструментов визуального редактора по вашему выбору, а также позволяет настраивать до четырех различных рядов кнопок, включая таблицы, цвета, фон, текст, шрифт. семейство и размер шрифта.
Основные характеристики
- Позволяет выбирать между классическим блоком и классическим абзацем с точки зрения установки блока по умолчанию в редакторе WordPress.
- Позволяет создавать и редактировать таблицы в классическом редакторе и классических блоках
- Функция поиска и замены
- Поддерживает настраиваемое семейство шрифтов и размер шрифта в классическом блочном и классическом редакторе.
Цены TinyMCE
Базовая версия TinyMCE доступна на WordPress.org, которую вы можете скачать бесплатно.
Чтобы получить доступ к редактору премиум-класса, вы можете подписаться на его базовый облачный план за 25 долларов в месяц, который при ежегодной оплате дает 2 месяца бесплатно. Его также можно оплачивать ежемесячно. В премиум-плане вы получите поддержку по продаже билетов, более 9 премиальных плагинов, а также премиальные значки и скины.
Есть еще один облачный профессиональный план, который стоит 75 долларов в месяц и предлагает все необходимое в облаке, а также средство проверки ссылок, средство проверки орфографии и средство проверки доступности.
18. Дизайнер блогов и конструктор блогов PRO для WordPress
Blog Designer — это быстрое и бесплатное решение для всех, кто хочет иметь адаптивную страницу блога вместе с веб-сайтом. Blog Designer поставляется с 10 уникальными шаблонами блогов, и вы можете легко настроить блог своего веб-сайта WordPress с его помощью.
Этот плагин позволяет вам создавать красивые и чистые страницы блога без каких-либо технических навыков или навыков работы с CSS. Панель администратора также удобна для пользователя, и новички также могут ее легко использовать.
Тем не менее, Blog Designer не является продвинутым универсальным плагином WordPress для перетаскивания, как другие более сложные визуальные редакторы, перечисленные выше на этой странице. Это простой плагин WordPress для простых задач.
Основные возможности конструктора блогов
- Полностью отзывчивый
- Кроссбраузерная поддержка, например, для Firefox, Safari, Chrome и других.
- Количество сообщений на странице можно легко контролировать
- Поставляется с 10 шаблонами блогов по умолчанию.
- Пользовательская поддержка CSS
- Перевод готов
Основные возможности конструктора блогов Pro
- 50 шаблонов блогов по умолчанию и более 200 вариантов комбинаций
- Поставляется с 10 шаблонами сетки
- Более 5 уникальных шаблонов временной шкалы
- Более 3 шаблонов журналов
- Более 40 дизайнов одиночных постов с несколькими функциями
- Более 600 шрифтов
Цены
Blog Designer доступен бесплатно на WordPress.org, а обычная лицензия Blog Designer Pro доступна за 59 долларов.
19. Genesis Blocks (ранее Atomic Blocks) — Коллекция блоков Гутенберга
✅Проверено Siteefy
Atomic Blocks сменил название на Genesis Blocks, но красивый дизайн, мощные блоки и инновационная команда плагина остались прежними.
Atomic Blocks не является полноценным редактором WordPress как таковым. Это плагин WordPress с набором строительных блоков страниц, созданных для нового редактора блоков Gutenberg.
После того, как WordPress представил Gutenberg, начали появляться новые плагины для редактора WordPress, призванные заполнить пробелы в Gutenberg и расширить его функциональность. Genesis Block — один из тех плагинов WordPress, который добавляет много дополнительных возможностей редактору Gutenberg.

Плагин позволяет легко настраивать макеты страниц и разделы дизайна, чтобы получать более качественные и быстрые результаты с помощью Gutenberg.
Основные характеристики
- Поддержка Google AMP
- Премиум блок, раздел и библиотека макетов
- Разрешения пользователей на основе ролей
Цены на атомные блоки
Базовая версия Atomic Blocks бесплатна и включает в себя 14 блоков , 4 готовых макета страницы и 8 готовых разделов .
20. Ultimate Blocks — плагин Gutenberg Blocks
✅Проверено Siteefy
Ultimate Blocks — это плагин библиотеки блоков Gutenberg, который используют более 20 000 пользователей WordPress . По своей функциональности он похож на Atomic Blocks.
Плагин поставляется с 15 блоками Гутенберга , включая командный блок, блок прайс-листа, блок отзывов, блок информационного поля, фильтр содержимого, оглавление, схему HowTo, обратный отсчет и другие.
Преимущество использования Ultimate Blocks заключается в том, что он оснащен встроенной поддержкой темы Astra, которая позволяет создавать красивые веб-сайты.
Основные характеристики
- Поставляется с 23 новыми блоками
- Поставляется с информационным блоком
- Он оснащен блоками временной шкалы контента
Цены на окончательные блоки
Ultimate Blocks бесплатна.
Лучший конструктор страниц WordPress: кто победитель?
Как видите, существует большое разнообразие различных редакторов WordPress (как бесплатных, так и премиальных). Сказать, кто из них лучший, — задача не из легких.
Конкуренция между плагинами для создания страниц WordPress является жесткой, и каждый популярный конструктор страниц считает себя лучшим.
Кроме того, каждый конкурирующий сборщик WordPress постоянно пытается расти и совершенствоваться, добавляя новые функции, улучшая интерфейс перетаскивания, живой редактор, элементы контента, шаблоны страниц (включая шаблоны целевых страниц), а также делая продукт в целом простым в использовании и многое другое. дружественный интерфейс.
Итак, лучший конструктор страниц для WordPress имеет немного расплывчатый статус, о котором трудно сказать .
Даже если вам сообщат, что этот статус, вероятно, будет продолжать передаваться от одного строителя к другому по мере того, как они совершенствуются и берут верх над конкурентами.
Короче говоря, на данный момент следующие сборщики ближе к тому, чтобы быть лучшим сборщиком WordPress по сравнению с другими: Divi, Elementor, Beaver Builder, Oxygen и Thrive Architect.
Вывод
Если работа с кодом не является вашим самым сильным навыком, конструкторы страниц WordPress с перетаскиванием — очень полезные решения, которые полностью решат эту проблему за вас.
Что они делают, так это буквально превращают WordPress в простой и удобный конструктор сайтов.
Конечно, вам решать, какой из вышеперечисленных является лучшим конструктором страниц WordPress, но одно можно сказать наверняка :
С компоновщиками страниц вы одновременно получаете всю мощь WordPress и простоту редактирования внешнего интерфейса с помощью перетаскивания — два основных компонента, объединенные в одном файле .
Часто задаваемые вопросы
Конструктор страниц WordPress обычно представляет собой плагин, который при включении позволяет пользователям создавать веб-сайты в режиме без кода. Сегодня конструкторы страниц WordPress чрезвычайно продвинуты и больше похожи на конструкторы веб-сайтов с множеством сложных функций и возможностей.
Это зависит от того, что вы хотите построить. Для очень простого блога вам обычно не нужен конструктор страниц. Это первоначальная цель, для которой изначально создавался WordPress. Таким образом, простой блог очень прост с WordPress, для этого вам не нужен конструктор страниц.
Но если вы хотите создать веб-сайт (а не просто блог), вам, вероятно, понадобится конструктор страниц (если вы хотите создать сайт без кода).
С Гутенбергом вам не нужно. Гутенберг предустановлен.
Но если вам нужно что-то более продвинутое, то это будет зависеть от конкретного конструктора страниц, который вы хотите использовать.
Если редактор, который вы хотите использовать, доступен в виде плагина, вы можете добавить его, перейдя в панель управления WordPress > Плагины > Добавить новый .
Там вы можете найти плагин редактора (например, Elementor или Beaver Builder) или напрямую загрузить файл .zip плагина. После этого нажмите «Активировать», и редактор станет доступен для использования в постах и на страницах.
Здесь важно отметить, что Гутенберг не является интерфейсным редактором. С Гутенбергом вы редактируете в бэкенде.
Более продвинутые конструкторы, такие как Divi, Elementor или Beaver Builder, позволяют редактировать внешний интерфейс, поэтому первое, что вам нужно сделать, чтобы использовать их, — это добавить их на свой веб-сайт WordPress.
После того, как вы установили и активировали интерфейсный редактор на своем веб-сайте WordPress, вы можете перейти в « Сообщения»> «Добавить новый» и нажать « Редактировать с помощью редактора » (разные редакторы будут иметь здесь разные формулировки, такие как « Редактировать с Divi » или « Редактировать с Elementor »). ).
Чтобы отредактировать существующую страницу с помощью внешнего редактора, вы можете перейти к страницам (или сообщениям), найти страницу, которую хотите отредактировать, навести на нее курсор и нажать « Редактировать с помощью редактора », чтобы открыть страницу в редакторе. Кроме того, вы можете просто перейти на страницу в своем браузере, войдя в свою панель управления WordPress, и вы увидите параметры редактирования на верхней панели.
Лучшими бесплатными конструкторами страниц WordPress являются Elementor и Beaver Builder. Эти конструкторы страниц предлагают такие функции, как адаптивное редактирование с помощью перетаскивания в реальном времени, предварительно разработанные шаблоны, встроенное редактирование, фоновые наложения и более 40 бесплатных виджетов контента. Вы можете скачать эти конструкторы страниц бесплатно из каталога плагинов WordPress.
В отличие от Elementor и Beaver Builder, у Divi нет бесплатной версии.
Сегодня плагины для редактирования WordPress чрезвычайно удобны и просты в использовании (как бесплатные, так и платные). Фактическая часть построения обычно происходит в простой среде перетаскивания, где вы можете буквально перетаскивать, редактировать и настраивать элементы прямо на своем веб-сайте.
Плюс. основные сборщики WordPress, такие как Divi и Elementor, предоставляют большое количество учебных материалов и руководств. Таким образом, даже если вы не знаете, как использовать определенные функции, вы всегда можете быстро научиться этому.
В большинстве случаев да.
С развитием плагинов для редактора WP грань между перетаскиванием тем WP и перетаскиванием страниц стала размытой. Сегодня лучшие конструкторы страниц WordPress поставляются со своими собственными темами (например, Divi Builder поставляется с темой Divi, Elementor с темой Hello и Beaver Builder с темой Beaver).
🔔 Смотрите также:
- WYSIWYG-редакторы WordPress
- Создатели страниц WooCommerce

