Лучшие темы WordPress для изменения шрифтов
Опубликовано: 2022-11-13Если вы ищете тему WordPress, которая позволяет менять шрифт, у нас есть несколько вариантов для вас. В зависимости от ваших потребностей вы можете выбрать тему, которая позволяет изменять размер, цвет и гарнитуру шрифта. Есть также темы, которые поставляются с библиотекой предустановленных шрифтов, поэтому вы можете выбрать из множества вариантов, чтобы найти идеальный вариант для вашего веб-сайта.
Можете ли вы изменить шрифт в теме WordPress?

Да, вы можете изменить шрифт в своей теме WordPress. Для этого вам потребуется получить доступ к файлам темы и отредактировать CSS. После того, как вы отредактировали CSS, вам нужно будет сохранить изменения и загрузить файл на свой сайт WordPress.
Вы можете настроить любой шрифт в своей теме WordPress с помощью этих шагов. Вам не придется искать новый шрифт с помощью настройщика. Если вам не нужен шрифт для конкретной темы, есть проблема. Можно установить Easy Google Fonts , чтобы получить больше шрифтов. При использовании Firebug в нижней части экрана появляется код сайта. Этот код необходимо строго соблюдать, особенно если вы не являетесь экспертом в области CSS. Это хорошая идея, чтобы сделать резервную копию вашего сайта, прежде чем двигаться дальше.
В настройщике выберите место, где вы хотите изменить шрифт. Если это не сработает, попробуйте еще раз, используя расположение по умолчанию в вашем CSS. Даже если вы используете общую тему, изменение любого шрифта на вашем сайте WordPress придаст ему особый вид.
Сначала нам нужно определить наше семейство шрифтов. Галочка рядом с объявлением семейства шрифтов в таблице стилей укажет, так ли это. Должна быть такая картинка: Семейство шрифтов включает два типа: семейство Helvetica Neue и семейство Helvetica, Arial. Вы должны указать название шрифта, который собираетесь использовать, а также буквы Helvetica, Helvetica и Alta. Например, если вы хотите использовать шрифт Source Sans Pro, введите его в поле семейства шрифтов. Размер шрифта теперь должен быть установлен после того, как мы определили наше семейство шрифтов. Для этого вы можете добавить число после объявления семейства шрифтов, как показано ниже: Размер файла 12 x 12. При нажатии этой кнопки размер шрифта будет установлен на 12x. Вы можете использовать проценты, если вам нужно изменить размер шрифта в следующем примере. Используется размер шрифта 95%. В результате размер шрифта будет установлен на 12x, что составляет 20% от размера родительского шрифта.
Как изменить пользовательский шрифт в WordPress?

Если вы хотите изменить пользовательские шрифты , перейдите в раздел «Внешний вид» > «Настроить» > «Шрифты» и выберите другую базу или заголовок. Если вы хотите изменить шрифт по умолчанию в своей теме, нажмите X рядом с пользовательским именем, чтобы вернуть его в состояние по умолчанию.
В рамках процесса дизайна и брендинга вы должны выбрать правильную типографику для своего веб-сайта. шрифты, такие как цвета, изображения и другие элементы на вашем сайте, оказывают значительное влияние на то, как ваши посетители его воспринимают. К счастью, WordPress — одна из тех платформ, которая позволяет вам настраивать ее в соответствии с вашими требованиями. Вы узнаете все, что нужно знать о разработке и внедрении шрифтов в WordPress. Ваши читатели заметят значительную разницу в дизайне шрифтов вашего веб-сайта. Есть несколько сервисов, которые предлагают шрифты WordPress в дополнение к шрифтам WordPress. Шрифт Google — один из самых популярных, доступно более 1000 шрифтов.
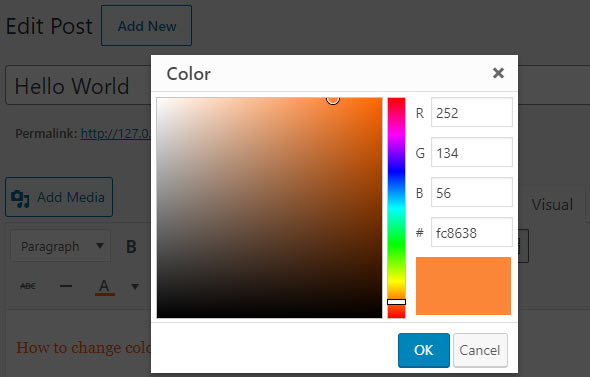
Помимо пользовательского текста, также можно изменить размер и цвет шрифта . Вы можете использовать любой из различных методов, перечисленных ниже, чтобы добавить пользовательские шрифты на свой сайт WordPress. Более вероятно, что выбор шрифта и стиля ускорит или замедлит ваш сайт, если вы загрузите более одного шрифта и стиля. Вам доступно несколько методов, и в зависимости от ваших настроек вам может быть лучше использовать тот или иной метод. Есть несколько способов добавить пользовательские шрифты на ваш сайт WordPress. С помощью этого приложения вы можете изменить шрифты вашего контента, заголовков и кнопок/ввода. Ваши изменения будут отражены в редакторе WordPress без дополнительной оплаты.
Если у вас возникли проблемы с работой ваших пользовательских шрифтов на вашем сайте WordPress, вы можете использовать инструмент отладки. Пользовательские шрифты также можно добавить с помощью одного из множества плагинов WordPress, доступных для загрузки. Из-за GDPR импорт шрифтов с серверов Google может быть не очень хорошей идеей. Вместо этого изучите варианты локального хранения файлов шрифтов. Вы можете разместить шрифты на своем веб-сайте и сделать их доступными для посетителей в их браузерах, если вы решите это сделать. Для этого вы должны сначала получить шрифт, на котором он основан. Другие также позволят вам загружать шрифты.
Лучший способ сохранить их — поместить в каталог шрифтов вашей дочерней темы. Чтобы добавить пользовательские шрифты в WordPress, просто используйте функциональность вашей темы. Каждый из этих пунктов будет полезен в дополнение к добавлению скриптов и таблиц стилей. В зависимости от того, сколько пользовательских шрифтов вы получаете от них, лучше всего использовать тот или иной. В результате шрифты Google недавно изменили синтаксис, который они используют для ссылки на шрифты WordPress. Пользователи, загружающие шрифты из Google, автоматически получат свой IP-адрес в Google, который, скорее всего, отправит данные на серверы в США. Из-за нового GDPR ЕС (Общего регламента защиты данных) это вызывает беспокойство.
Есть три варианта выхода из этой ситуации. В качестве дополнительного шага необходимо создать таблицу стилей редактора. Этот пример содержит файл style-editor.css, который находится в корневом каталоге папки вашей активной темы. Сначала необходимо создать файл с таким же именем, а затем поместить его в указанное место. Теперь у вас есть полный контроль над типографикой вашего WordPress.
Одним из преимуществ использования системы пользовательского дизайна является то, что вы можете контролировать внешний вид своего веб-сайта с любого устройства. В результате, независимо от того, использует ли кто-то компьютер или мобильное устройство для просмотра вашего веб-сайта, они увидят один и тот же текст. Каждый элемент вашего веб-сайта можно изменить с помощью нескольких простых шагов. Перейдя в настройки сайта, вы можете перейти к разделу глобальных шрифтов. Панель виджетов появится в верхнем левом углу любой страницы Elementor или редактора сообщений после того, как вы нажмете кнопку «Открыть». Как видно из таблицы ниже, вы можете изменить глобальный стиль шрифта для любого существующего стиля текста. Вы можете изменить шрифт любого элемента на своем веб-сайте за считанные секунды, выполнив следующие действия. Вот теги заголовков в абзацах. Ваши настройки можно изменять в любом порядке, и вы можете сохранить их впоследствии.

Шрифт WordPress

На этот вопрос нет однозначного ответа, поскольку WordPress — это система управления контентом, которую можно настраивать по-разному. Однако, как правило, темы WordPress будут использовать шрифт по умолчанию или набор шрифтов, которые может выбрать пользователь. Пользователи также могут установить плагины для добавления дополнительных шрифтов или отредактировать код CSS, чтобы изменить шрифты самостоятельно.
Вы можете изменить шрифт своего веб-сайта с помощью глобальных стилей, если это одна из следующих тем. Шрифты расположены парами на основе заголовков и базовых шрифтов. Если вы хотите восстановить пары шрифтов , перейдите в меню «Глобальные стили» и выберите «Сброс», чтобы сохранить новые пары шрифтов. Когда вы выбираете свои собственные шрифты, у вас есть возможность менять их так часто, как вы хотите. Вы можете настроить размер заголовка или базового шрифта, выбрав параметр размера ниже и шрифт, к которому вы хотите применить его, в раскрывающемся меню. Используя пользовательский CSS, вы можете изменить глобальные размеры шрифта по умолчанию. После тестирования плагина рекомендуется деактивировать или удалить его, чтобы ваш список плагинов оставался чистым. За пределами Typekit.com невозможно подключить блог или веб-сайт к WordPress.com. Настройщик — это хороший способ проверить, будет ли конкретный шрифт правильно отображаться на любом языке, отличном от используемого по умолчанию.
Strong>Как установить пользовательский шрифт на ваш сайт WordPress
Вы должны сначала загрузить шрифт на свой сервер.
Раздел таблицы стилей находится в разделе «таблица стилей» вашего файла WP-config.php.
Сделайте копию следующей строки в конце файла.
Когда вы вводите «ваше имя» в «ваше имя здесь», текст присваивается вашей «семье». Вам нужно будет сохранить файл и перезагрузить веб-сайт после его сохранения.
Ваш сайт WordPress теперь сможет использовать ваш шрифт.
Простое управление шрифтами Google
Плагин Easy Google Fonts предоставляет простой способ изменить шрифты на вашем сайте WordPress. Он включает в себя простой интерфейс, который позволяет вам выбирать из списка шрифтов Google, а затем применять эти шрифты к любому элементу на вашем сайте. Вы также можете настроить размер, стиль и цвет шрифта для каждого элемента. Плагин бесплатен и совместим со всеми основными браузерами.
Simple Google Fonts — это конструктор тем WordPress, который позволяет легко добавлять пользовательские шрифты Google. С помощью настройщика WordPress вы сможете просматривать шрифты Google на своем сайте в режиме реального времени. Это также позволяет вам создавать свои собственные элементы управления шрифтами для конкретной темы в области настроек администратора для управления определенными селекторами CSS. Easy Google Fonts — это набор шрифтов, разработанный как программа с открытым исходным кодом. Этот плагин был быстро исправлен в результате быстрой реакции команды. Это отличный плагин для уточнения стиля шрифта. Были некоторые проблемы с моим сайтом после обновления, но разработчик быстро и качественно отреагировал на мой запрос.
Как использовать шрифты Google на WordPress
После того, как вы включили шрифты Google, перейдите в полнофункциональный редактор сайта: «Внешний вид» > «Редактор» и выберите значок «Стили», расположенный рядом с настройками в правом верхнем углу. Чтобы увидеть типографику, перейдите в типографику. Вы можете выбрать шрифт для своего приложения, выбрав его из выпадающего меню. Теперь ваши настройки типографики должны быть сохранены. Установите плагин Easy Google Fonts, чтобы получить нужный шрифт. Вы можете просмотреть и настроить шрифты, используемые на вашем веб-сайте, с помощью плагина WordPress Customizer. Доступ к опции «Настроить» можно получить, щелкнув ее в меню «Внешний вид» на панели администратора вашего сайта. После того, как вы активировали Google Fonts и установили плагин Easy Google Fonts, вы готовы использовать шрифты Google с первого взгляда. Просто перейдите на https://Fonts.googleapis.com/ и начните нажимать на каждый отдельный шрифт и каждый отдельный вес шрифта (прежде чем начать, вам следует приготовить еду и питье). Чтобы отобразить шрифты, добавленные в Google, используйте *link href=https://Fonts.googleapis.com/css?family=.
Гугл шрифты
Google Fonts — это библиотека из более чем 800 различных шрифтов, доступных бесплатно. Google Fonts позволяет каждому быстро и легко использовать высококачественные шрифты на своем веб-сайте. Просто просмотрите библиотеку, выберите понравившийся шрифт и добавьте несколько строк кода на свой веб-сайт. Это так просто!
файлы бинарных шрифтов обслуживаются шрифтами Google в этом проекте. Подкаталог /catalog также содержит дополнительные метаданные, такие как тексты профилей и портреты/аватары дизайнеров шрифтов. Поскольку все шрифты лицензируются с разрешением на распространение и в соответствии с условиями лицензии, вы можете использовать различные сторонние проекты для размещения своего собственного приложения. Каталог каждого семейства шрифтов содержит файл лицензии для шрифта этого семейства. Лицензия на шрифт, которую вы используете, всегда должна быть прочитана. Чтобы обновить коллекцию, вы можете синхронизировать ее с git и получать только изменения. Совместный проект — это проект, в котором вы можете обсудить любые проблемы с дизайнерами.
