Окончательное сравнение Bootstrap и WordPress (2023 г.)
Опубликовано: 2022-01-04Узнайте, какая платформа лучше всего подходит для создания вашего веб-сайта, с помощью нашего окончательного руководства по сравнению, которое охватывает все для Bootstrap и WordPress.
Вступление
Выбор правильной платформы для вашего сайта имеет решающее значение для его успеха. Ваша платформа во многом определяет возможности вашего веб-сайта и то, как он будет функционировать . Каждая платформа веб-хостинга имеет свой уникальный набор функций, плюсов и минусов. По этой причине выбор подходящей платформы для вас может быть очень сложным.
Если вы что-нибудь знаете о платформах для создания сайтов, то должны знать, что Bootstrap и WordPress — две из самых популярных платформ, которые выбирают люди. Обе они являются бесплатными платформами с открытым исходным кодом , но у них все же есть много различий . Обе они являются отличными платформами с уникальным набором функций, сильных и слабых сторон.
Это окончательное руководство будет состоять из нескольких разделов, в которых взвешиваются две платформы, чтобы определить, какая из них лучше. Каждая категория в этой статье объяснит отдельные плюсы и минусы каждой платформы . Хотя эти платформы очень похожи, к концу этого руководства вы узнаете, какая из них лучше для вас . Прежде чем мы сможем сравнить Bootstrap и WordPress, я должен объяснить , что они из себя представляют и как они появились .
Что такое бутстрап?

Bootstrap — это бесплатный фреймворк с открытым исходным кодом , созданный Twitter . Это фреймворк для создания внешнего интерфейса вашего веб-сайта с использованием CSS, HTML и JavaScript . Его основная цель — создать пользовательский интерфейс и интерфейс веб-сайта. Он также используется для создания веб-приложений для мобильных устройств и ваших веб-сайтов.
Bootstrap — это альтернатива WordPress, потому что он предлагает более ориентированный на кодирование подход . Bootstrap использует структуру кодирования для создания веб-сайтов, а не систему управления контентом. Это означает, что у вас больше возможностей для настройки вашего веб-сайта, но вам не хватает простоты использования и гибкости . Это делает его популярным выбором для тех, кто знаком с веб-разработкой.
Он очень популярен, потому что кодирование HTML, CSS и JavaScript позволяет легко настраивать и осваивать его. Хотя вы должны научиться писать код , используемые языки программирования являются одними из самых простых. По этой причине он стал самым популярным интерфейсным фреймворком . Он используется такими веб-сайтами, как GitHub , Craiglist и GoPro .
Существует множество функций Bootstrap, которые делают его идеальной платформой для создания и запуска вашего веб-сайта. Во-первых, фреймворк поставляется со встроенными терминами и функциями , упрощающими кодирование. Bootstrap также обладает гибкостью, которая позволяет ему работать в разных браузерах . Настраивать и поддерживать дизайн на всех страницах очень просто. Эти функции делают Bootstrap отличным кандидатом для тех, кто создает веб-сайты .
Что такое WordPress?

WordPress также является системой управления контентом с открытым исходным кодом , созданной Automattic в 2003 году. Это инструмент, который позволяет любому создать свой собственный веб-сайт, не зная ни одной строки кода. WordPress существует уже много лет и имеет бесчисленное количество версий.
Он использует службу управления контентом с открытым исходным кодом, которую может загрузить каждый. WordPress настолько упростил для кого-то создание и управление своим сайтом, что он поддерживает почти 40% веб-сайтов в Интернете .
Он поставляется в двух разных версиях, которые люди могут использовать; WordPress.org и WordPress.com . Если вы хотите узнать о различиях между двумя версиями, то я настоятельно рекомендую прочитать эту статью . Для ясности мы будем говорить только о WordPress.org .
Поскольку WordPress существует уже много лет, у него уже есть библиотека из тысяч плагинов и тем, которые вы можете использовать. Эта уже существующая экосистема функций делает WordPress идеальным для любого типа веб-сайтов .
С огромным количеством доступных плагинов и тем, связанных с одной платформой, которая дает вам полный контроль , вы можете понять, почему WordPress так популярен . Универсальность, доступность и настраиваемость — вот что делает WordPress отличным. Теперь, когда вы знаете, что такое Drupal и WordPress, мы можем перейти к рассмотрению того, какой из них подходит именно вам.
Простота использования и доступность
Первой категорией противостояния нашей платформы будет простота использования и доступность . В этом разделе будет проверена доступность платформ и простота создания веб-сайта с их использованием. В этом разделе также объясняется, как легко создавать контент и создавать свой сайт . Также будет рассказано, насколько хорошо построен пользовательский интерфейс платформ.
Когда дело доходит до доступности, Bootstrap во многих отношениях превосходит WordPress . Boostrap предлагает широкий набор специальных возможностей в своей структуре. Bootstrap поддерживает все страны/устройства/браузеры . Однако он не полностью поддерживает языки RTL прямо из коробки. Boostrap также полностью бесплатен и имеет открытый исходный код , что делает его одной из самых доступных платформ.
Boostrap также поддерживает множество специальных возможностей, таких как метки ARIA и визуально скрытое содержимое . Он также поддерживает использование интерактивных компонентов для клавиатур, мышей и программ чтения с экрана. Boostrap также имеет функции для уменьшения движения и анимации . Код Bootstrap упрощает создание функционального веб-сайта , который может использовать каждый .
Хотя доступность лучше на Bootstrap, процесс установки хуже . Bootstrap требует, чтобы у вас были определенные компоненты и файлы, прежде чем вы сможете их установить. Кроме того, он не поставляется с простым мастером настройки , в отличие от WordPress. К счастью, Bootstrap требует гораздо меньшего обслуживания , чем WordPress, из-за своей простоты.
Сам Bootstrap не поставляется с пользовательским интерфейсом и требует загрузки набора пользовательского интерфейса. Это означает, что для Bootstrap нет готовой централизованной панели инструментов . Хотя сторонние информационные панели просты в использовании и хорошо сделаны, они все же требуют дополнительной установки. Это делает его немного хуже, чем WordPress.

Наконец, есть конструктор страниц Bootstrap и то, как он работает. Поскольку Bootstrap является фреймворком для написания кода, технически у него нет компоновщика страниц . Среда кодирования, которую использует Bootstrap, очень проста в освоении и может создать быстрый, отзывчивый и интерактивный веб-сайт. Однако в нем отсутствуют многие сложные функции и возможности настройки , которые предлагает WordPress, такие как контактные формы, списки адресов электронной почты и т. д.
С другой стороны, у нас есть WordPress и его доступность. WordPress также полный набор функций и вариантов доступности . WordPress поддерживает большинство языков, готов к переводу и имеет открытый исходный код. Однако в этом есть одна загвоздка, потому что WordPress меньше поддерживает мобильные устройства и браузеры прямо из коробки.
Вы также должны выполнить обширную установку и обслуживание , прежде чем ваш сайт будет полностью функциональным и готовым. Процесс установки WordPress намного проще, чем Boostrap. Тем не менее, WordPress обычно требует гораздо большего обслуживания, оптимизации и очистки, чем Bootstrap.
Что касается фактического пользовательского интерфейса панели инструментов WordPress, он хорошо построен, но все еще требует некоторой доработки. Он имеет простую в использовании боковую панель, на которой есть все, что вам нужно, в одном месте . Однако есть некоторые небольшие проблемы, такие как уведомления администратора и обратные ссылки . В целом, он все же лучше, чем пользовательский интерфейс Bootstrap, потому что все доступно в одном месте .
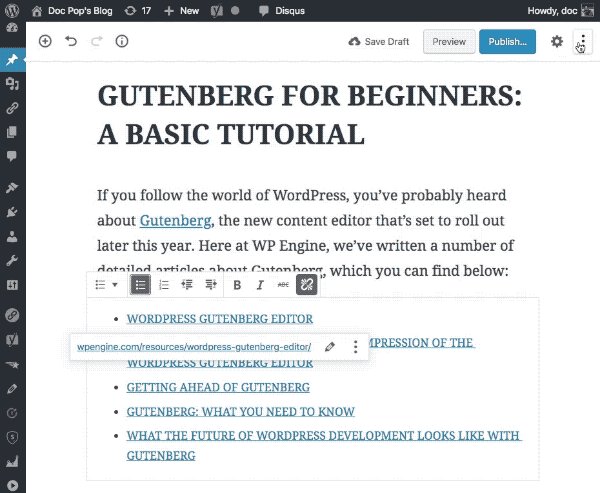
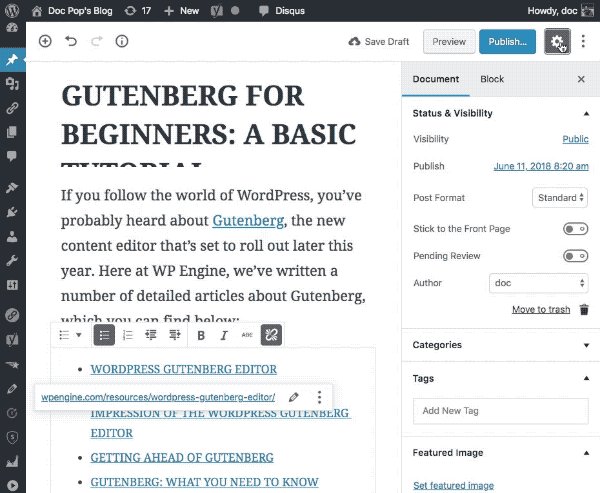
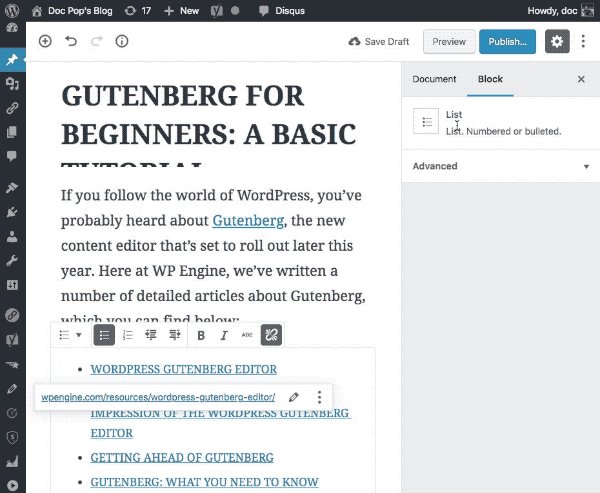
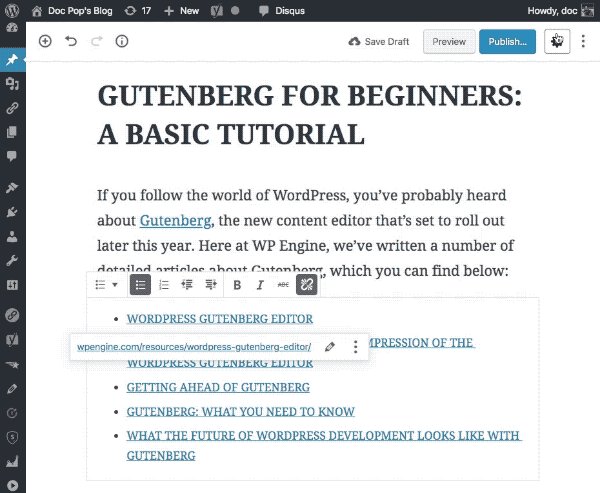
Переходя к конструктору страниц, у WordPress есть несколько надежных вариантов. В WordPress есть конструктор страниц по умолчанию, который называется «Редактор Гутенберга» . Этот конструктор страниц работает быстро, хотя ему не хватает нескольких функций , и иногда он может быть навязчивым. Однако эту проблему можно легко решить с помощью стороннего компоновщика страниц .

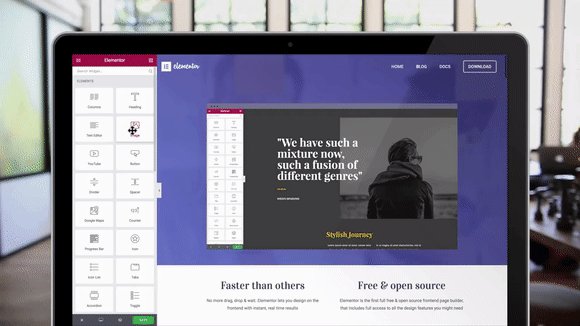
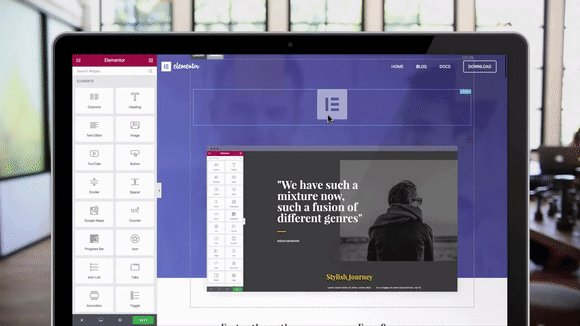
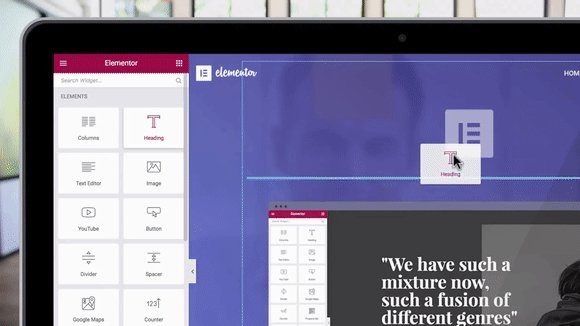
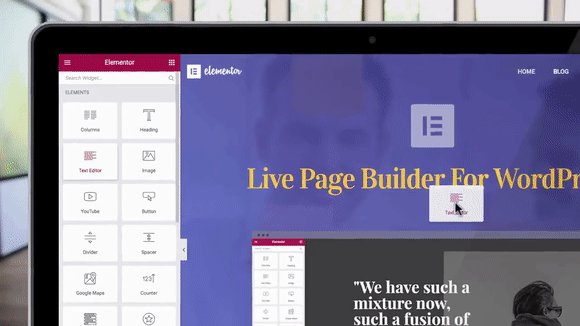
Поскольку WordPress имеет открытый исходный код и поддерживает плагины, вы можете выбирать между множеством отличных конструкторов страниц. В этом руководстве мы будем использовать конструктор страниц Elementor в качестве примера, хотя существует множество других конструкторов страниц.

Elementor Page-Builder имеет широкие возможности настройки и большой список функций . Еще одна замечательная вещь заключается в том, что многие конструкторы страниц, такие как Elementor, обычно бесплатны . Их также намного проще редактировать и использовать, чем конструктор страниц Bootstrap.
В целом, я бы отдал предпочтение WordPress . WordPress предлагает больше возможностей в своем конструкторе страниц, и им проще пользоваться. Bootstrap имеет больше специальных возможностей , но к нему нужно много времени, чтобы привыкнуть, и его структура сложнее в использовании . Наконец, Boostrap требует набора пользовательского интерфейса для создания панели управления для вашего веб-сайта.
Производительность, SEO и безопасность
Производительность, техническое обслуживание, SEO и безопасность — четыре важнейших элемента работы любого веб-сайта. Люди ожидают, что ваш сайт загрузится за считанные секунды . Техническое обслуживание определяет , насколько ваш сайт будет нуждаться в уходе . Безопасность сайта жизненно важна для вашего сайта, потому что нарушения безопасности поставят под угрозу пользовательские данные и замедлят работу вашего сайта. Эти функции необходимы для всех веб-сайтов.
Подобно WordPress, Bootstrap — это самодостаточная и управляемая платформа . Производительность и оптимизация зависят от того, что вы делаете со своим сайтом. Bootstrap уже предлагает хороший фреймворк с высокой производительностью . Из-за своей упрощенной природы и кода Bootstrap хорошо оптимизирован и очень прост в обслуживании.
Bootstrap практически не требует обслуживания и очистки веб-сайта . По большей части, когда вы создали свой веб-сайт, вам не нужно постоянно его чистить и исправлять . Упрощенный подход Bootstrap позволяет избежать раздувания и проблем по сравнению с WordPress.
Тем не менее, безопасность — это одна из областей, в которой Bootstrap уступает WordPress. Bootstrap имеет несколько уязвимостей в системе безопасности . Он также предлагает гораздо меньше функций и инструментов для управления безопасностью веб-сайта. Наконец, вы должны использовать плагины и сторонние инструменты для повышения безопасности веб-сайта.
Наконец, есть SEO-функции Bootstrap и их отсутствие. Bootstrap ужасен для SEO , потому что в его фреймворке нет инструментов для SEO. Очень сложно сделать веб-сайт на Bootstrap оптимизированным для SEO, что является серьезным недостатком для большинства людей. Вы можете настроить SEO с помощью некоторых сторонних плагинов , но поддержка SEO по-прежнему ограничена .
Производительность WordPress требует надежного и быстрого хоста , такого как Host Armada , чтобы полностью раскрыть потенциал вашего сайта. Есть также бесчисленное множество плагинов, CDN, плагинов кэширования и других вещей , которые вы можете установить/настроить для повышения производительности. С другой стороны, общая производительность платформы WordPress является исключительной.
Необходимость поддерживать сайт самостоятельно — это палка о двух концах. У вас будет полный контроль и настройка вашего сайта, но вы несете ответственность за все на своем сайте и за то, как вы им управляете. К счастью, WordPress предоставляет вам полностью автоматические обновления для лучшей оптимизации.
Что касается обслуживания, WordPress может доставить немало хлопот . Вы должны постоянно очищать, оптимизировать и управлять своим сайтом , чтобы получать от него максимальную отдачу. Если вам нужно простое решение для обслуживания WordPress , веб-эксперты Labinator могут автоматически настроить ваш сайт для вас!
Что касается SEO, WordPress намного лучше, чем Bootstrap . SEO требует меньше времени и настройки WordPress, но не имеет встроенных инструментов SEO. С WordPress вы можете легко и быстро улучшить SEO вашего сайта. Единственная проблема заключается в том, что для начала работы требуются правильные плагины и конфигурация .
С точки зрения безопасности WordPress также справляется намного лучше, чем Bootstrap . Их функции безопасности сайта не идеальны, но лучше, чем у большинства платформ , доступных в настоящее время. Пока вы держите свою учетную запись в безопасности и хорошо поддерживаете свой сайт, вы не столкнетесь с нарушением. Если у вас есть брешь в системе безопасности, вам и вашему хосту придется с этим справляться .
В целом, я должен объявить, что WordPress побеждает в этом разделе . Обе платформы обеспечивают исключительную производительность, но в Bootstrap отсутствуют функции SEO и безопасности . В конце концов, у WordPress есть преимущество из-за его сильной безопасности и настраиваемости SEO. Тем не менее, он по-прежнему требует большего обслуживания, чем Bootstrap .
Монетизация и потенциал роста
Некоторые другие важные вещи, которые следует учитывать, если вы управляете веб-сайтом, — это ограничения, монетизация и потенциал роста . Эти элементы будут очень важны в долгосрочной перспективе и в бизнесе . В этой части руководства будут рассмотрены последствия SEO, монетизация, правила, право собственности на контент и любые ограничения/ограничения.
Bootstrap не имеет ограничений и запретов , потому что это всего лишь фреймворк. Вы имеете полный контроль и право собственности на свой сайт. Нет никаких правил или положений, с которыми вы должны столкнуться или которым нужно следовать. Поэтому вам не придется ни о чем беспокоиться, если вы не сделаете ничего противозаконного .
К сожалению, потенциал роста на сайте Bootstrap намного хуже . Bootstrap предлагает настраиваемость, совместимость и доступность, но масштабировать ваш веб-сайт по-прежнему сложно . Это только интерфейсное решение, предлагающее меньше плагинов/инструментов. Таким образом, у вас будет меньше функций и инструментов для развития вашего сайта.
То же самое относится и к потенциалу монетизации Bootstrap. Хотя Bootstrap допускает любой тип монетизации, реализовать его сложно . На Bootstrap меньше инструментов и плагинов для создания магазинов электронной коммерции, онлайн-курсов, показа рекламы и прочего. Это один из основных недостатков Bootstrap.
Переходя на WordPress, здесь также нет ограничений и запретов . Как и Bootstrap, вы можете делать со своим сайтом все, что захотите. У вас есть контроль и право собственности на все на вашем сайте. Пока вы не сделаете ничего противозаконного, ваш сайт всегда будет вашим.
Вы можете редактировать и настраивать свой сайт любым удобным для вас способом. Почти все в WordPress можно изменить или удалить . Они также позволяют вам напрямую редактировать код вашего сайта и изменять SEO. Вы получаете доступ к гораздо большему на своем сайте с помощью WordPress. Потенциал роста WordPress более исключительный .
Наконец, WordPress предлагает больше возможностей для электронной коммерции , чем Bootstrap, благодаря большему количеству инструментов монетизации. WordPress предоставляет плагины, такие как WooCommerce , которые имеют гораздо больше возможностей для электронной коммерции, чем Bootstrap . Это позволяет вам создать полностью настраиваемый магазин и с легкостью добавлять такие вещи, как членство.
В целом, я должен был бы отдать эту точку WordPress . Хотя обе платформы предлагают одинаковый потенциал роста, монетизацию и отсутствие ограничений, WordPress значительно упрощает реализацию . Bootstrap и WordPress предлагают практически никаких ограничений и ограничений. Тем не менее, WordPress намного проще в использовании и настройке.

Настраиваемость и функциональность
Один из последних наборов вещей, которые мы рассмотрим, — это настраиваемость, функции и дизайн . Эти вещи имеют решающее значение как для добавления функциональности, так и для разработки хорошего веб-сайта . В этом разделе будут рассмотрены функциональные возможности, особенности дизайна сайта, плагины и эстетические возможности, которые предлагают Bootstrap и WordPress.
Хотя Bootstrap и WordPress имеют открытый исходный код и размещены на собственном хостинге, в этом разделе вы увидите много различий . Обе платформы предоставляют широкие возможности управления, что позволяет вам настраивать и добавлять что угодно на ваш сайт. Их возможности настройки бесчисленны , хотя есть некоторые ключевые различия.
Для Bootstrap вы можете настроить внешний вид и дизайн вашего сайта . Однако внутреннюю часть вашего веб-сайта будет сложно изменить . Большинство сайтов и тем Bootstrap выглядят одинаково . Если вам нравятся простые и однородные дизайны, то это не будет проблемой. Тем не менее, настраиваемость и дизайн — это два аспекта, которых очень не хватает Bootstrap.

Bootstrap предлагает только внешнее решение, поэтому функциональность и гибкость вашего веб-сайта также будут ограничены . Некоторые плагины могут бороться с этой проблемой, но их очень мало. Плагины для Bootstrap найти намного сложнее, чем для WordPress . Вы по-прежнему можете кодировать свой сайт на Bootstrap, чтобы сделать его таким, каким хотите, хотя это потребует неимоверных усилий .
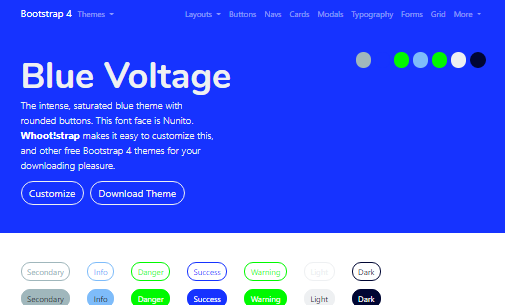
Наконец, есть варианты дизайна для Bootstrap, которые очень тусклые. Внешний вид Bootstrap легко настраивается , но потребуется много кода и времени , чтобы он выглядел хорошо. Вот почему большинство сайтов и тем Bootstrap выглядят одинаково. Плагины и темы могут решить эту проблему , но обширное кодирование по-прежнему является единственным способом сделать ваш сайт уникальным.
Как упоминалось ранее, WordPress также имеет открытый исходный код и предлагает большую гибкость. Если вы можете кодировать его, вы можете добавить его на сайт WordPress. Этот фактор связан с невероятным количеством функций , которые предлагает WordPress. Плагины и уже существующие настройки WordPress позволяют добавлять что угодно без редактирования кода .
В WordPress есть десятки тысяч плагинов, которые могут делать что угодно: от удаления определенного уведомления до полной перестройки вашего сайта. Плагины и темы — это хлеб с маслом WordPress. Поскольку WordPress имеет открытый исходный код, плагины могут достичь всего, что только можно вообразить .
WordPress предлагает так много в дизайне, что это может быть ошеломляющим. Хотя создание сайта с помощью WordPress может показаться сложным, в нем есть тысячи плагинов, которые помогут вам . WordPress также имеет тысячи потрясающих тем , которые готовы «из коробки». Темы WordPress могут варьироваться от полной переделки до фреймворков, на которых вы можете основываться, таких как NanoSpace .

Варианты дизайна обширны и гибки . Конструкторы страниц и функции настройки позволяют вам изменить все на веб-сайте . Bootstrap обладает отличной эстетикой и возможностью настройки дизайна, но у WordPress больше возможностей . WordPress также позволяет вам делать все без необходимости настраивать код .
В заключение, я считаю, что Bootstrap обладает отличной кастомизацией внешнего интерфейса . Тем не менее, WordPress предлагает больше настроек, гибкости и функциональности в целом. WordPress значительно упрощает настройку и управление вашим сайтом. Bootstrap также не имеет внутренней настройки и функциональности, что делает WordPress победителем в этом разделе .
Цены
Ценообразование может стать решающим фактором для большинства людей, ищущих платформу. Вам нужна экономичная платформа с гибкими вариантами ценообразования . Поскольку при создании веб-сайта цены могут варьироваться, мы сосредоточимся только на основных вещах , которые вам нужны. Что-либо дополнительное будет зависеть от личных предпочтений .
Цены для обеих этих платформ будут различаться, потому что обе они имеют переменную цену . Вы платите не за Bootstrap и WordPress, а за то, что с ними связано. Вы должны платить за домен, хостинг-провайдера, плагины, темы и другие функции. По этой причине цены могут варьироваться от 20 до 1000 долларов в месяц .
Вам нужно будет заплатить за ежемесячный план хостинг-провайдера и разовую плату за домен . Затем вы можете бесплатно скачать WordPress или Bootstrap. Я бы еще раз порекомендовал Host Armada , если вы хотите с чего-то начать. Теперь вам решать , что вы хотите купить для своего сайта.
Они могут варьироваться от плагинов и тем до профессиональных инструментов и услуг по подписке . Плагины и темы — это основные вещи, которые вы можете купить, но такие вещи, как CDN и сервисы, также полезны. Все эти продукты могут варьироваться в цене. Если вам нужно место, где можно купить лучшие продукты и услуги WordPress , я очень рекомендую Labinator .
В заключение, этот раздел является ничьей из-за того, насколько похожи платформы. Это полностью зависит от других факторов и личных предпочтений , когда речь идет о стоимости этих веб-сайтов. Обе платформы предлагают библиотеку различных сервисов, тем, плагинов и инструментов. В конце концов, он полностью основан на ваших личных потребностях .
Плюсы и минусы Bootstrap
Плюсы бутстрапа:
- Дополнительные настройки интерфейса.
- Больше доступности и совместимости.
- Он обеспечивает единую и последовательную структуру.
- Меньше технических ошибок и проблем.
- Он более оптимизирован по сравнению с WordPress.
- Он поддерживает все браузеры и устройства.
Минусы бутстрапа:
- Меньше внутренних настроек.
- Безопасность гораздо слабее.
- Это вообще не оптимизировано для SEO.
- Установка и обучение занимает больше времени.
- Конструкторы страниц не предлагают столько функций.
- Плагинов и тем гораздо меньше.
- Пользовательский интерфейс не такой интуитивно понятный и простой.
Плюсы и минусы WordPress
Плюсы WordPress:
- Больше внутренней настройки.
- Его намного проще установить и изучить.
- Существует библиотека из тысяч плагинов и тем.
- Запретов и ограничений очень мало.
- Он намного проще в использовании и более интуитивно понятен.
- Построители страниц и пользовательский интерфейс намного лучше.
- Вы можете добавить множество функций и дополнительных функций.
Минусы WordPress:
- Меньше настроек интерфейса.
- Это немного медленнее, чем Bootstrap.
- Он требует гораздо большего ухода и очистки.
- На вашем веб-сайте могут возникнуть дополнительные технические проблемы.
- У него меньше настраиваемости и гибкости.
- WordPress менее доступен и совместим.
Окончательный вердикт
В заключение, нет правильного или неправильного ответа на выбор между Bootstrap и WordPress. Bootstrap и WordPress имеют свои сильные и слабые стороны , которые отличают их друг от друга. Это сводится к тому, какой опыт вы хотите . Они лучше в отдельных вещах, хотя я рекомендую WordPress вместо Bootstrap для большинства людей.
Bootstrap — это интерфейсное решение для веб-сайтов, использующее структуру кодирования. Он предлагает большой набор специальных возможностей и функций совместимости . Он также имеет быструю оптимизацию и един для всех платформ/устройств . Однако у него нет полноценного компоновщика страниц и панели администратора . Опять же, Bootstrap — это только интерфейсный фреймворк для веб-сайтов.
WordPress — это комплексное решение для внешнего и внутреннего интерфейса прямо из коробки. WordPress лучше подходит для большинства веб-сайтов из-за его степени контроля, гибкости и настраиваемости. WordPress обычно лучше подходит для создания блогов и магазинов . Он предлагает больше вариантов дизайна, функций, управления и дополнительных функций. Он может иметь меньшую доступность и оптимизацию для пользователей , чем Bootstrap, но его гораздо проще использовать .
Лучшее место для всего WordPress
Если это исчерпывающее руководство помогло вам, тогда вы можете посмотреть еще больше замечательных здесь ! Если вам нужны высококачественные продукты и услуги WordPress, у нас есть идеальное решение для вас.
Labinator предлагает потрясающие темы, многофункциональные плагины, экспертные услуги и многое другое по доступным ценам. Они также дают вам 30-дневную гарантию возврата денег, которая включает круглосуточную поддержку клиентов и пожизненные обновления.
Руководства по WordPress
Лучшая коллекция руководств и контрольных списков WordPress
Наша полная и последняя коллекция руководств и ресурсов WordPress, которая охватывает все, что вам нужно, чтобы получить максимальную отдачу от вашего веб-сайта WordPress.








Скачать их все!
Все наши руководства будут отправлены на ваш почтовый ящик
