Разбить текст как SVG
Опубликовано: 2023-01-20Разбить текст на svg может быть сложно, но есть несколько вещей, которые вы можете сделать, чтобы упростить его. Во-первых, вы можете использовать атрибут text-anchor, чтобы указать, где должен быть закреплен текст. Это может быть полезно для выравнивания текста по левому, правому или центру экрана. Во-вторых, вы можете использовать атрибуты x и y для указания координат x и y текста. Это может быть полезно для позиционирования текста на экране. Наконец, вы можете использовать атрибут размера шрифта, чтобы указать размер текста.
Как я могу сделать текст sva редактируемым? GetElementByid(element) — это функция, которая создает элемент путем его определения. Вы можете использовать ref contenteditable=true в элементе HTML следующим образом: contentEditable = true; в элементе HTML также используйте ref contenteditable=true.
При использовании svg> он использовал элементы rect> и text> для записи текста внутри прямоугольника SVG. Мы должны соединить элементы, чтобы выполнить это. Чтобы узнать больше о прямоугольных и текстовых элементах, обратитесь к разделам Рисование прямоугольника и Рисование текста .
Как мне сделать текст SVG?

Есть несколько вещей, которые вам нужно сделать, чтобы сделать текст SVG. Во-первых, вам нужно создать текстовый элемент . Затем вам нужно установить атрибуты x и y текстового элемента в нужное положение. Наконец, вам нужно установить атрибуты font-family, font-size и fill.
Он содержит файл масштабируемой векторной графики (SVG) в виде XML-файла. Вы можете создать и отредактировать существующий файл SVG напрямую или с помощью инструментов JavaScript для программного создания и редактирования этих файлов. Приложение Inkscape — хороший выбор для тех, у кого нет доступа к Illustrator или Sketch. Более полное руководство по созданию файлов SVG в Adobe Illustrator можно найти в разделе ниже. Текст файла SVG создается с помощью кнопки кода SVG. Если вы выберете его, автоматически откроется текстовый редактор. С помощью этого инструмента можно прикинуть, как будет выглядеть окончательный файл или даже скопировать и вставить текст из него.
В верхней части файла нет XML-декларации или комментариев. Если вы хотите выполнить какую-либо анимацию или стилизацию с помощью CSS или JavaScript, рекомендуется организовать фигуры в группы, которые можно стилизовать или анимировать вместе. Изображение, которое вы используете в Illustrator, скорее всего, недостаточно велико, чтобы поместиться на всю монтажную область (белый фон). Прежде чем сохранить графику, вы должны проверить, соответствует ли монтажная область картинке.
При использовании шрифтов OpenType- SVG можно создавать разнообразную графику с различными цветами, например логотипы, значки и другую графику. Для создания графики с высоким разрешением можно использовать шрифты OpenType-SVG в дополнение к масштабируемой графике. Если вы включите заголовок и описание в XML-код вашего SVG, поисковые системы и программы чтения с экрана смогут больше узнать о качестве вашей графики. Элементы title и desc можно добавить в любой файл SVG в редакторе исходного кода. Формат шрифта OpenType имеет все глифы или их части в виде иллюстрации SVG (масштабируемая векторная графика), которая является типом формата шрифта PostScript. С помощью этого метода можно отобразить несколько цветов и эффектов градиента в одном глифе. Из-за этих особенностей мы также называем шрифты OpenType-SVG цветными шрифтами.
Может ли Svg иметь текст?
Элемент текстового содержимого — это элемент SVG, который отображает текстовую строку на холсте. Текстовый элемент в SVG включает слова «текст», «textPath» и «tspan». Дочерний элемент текстового содержимого — это элемент текстового содержимого, который может быть потомком элемента текстового содержимого.
Как сделать текст Svg редактируемым
Когда вы нажимаете кнопку «Редактировать стиль», вы можете выбрать тип стиля, который вы хотите создать, а также тип стиля SVG, который вы хотите использовать. Вы также можете задать свойства стиля на панели свойств SVG. После того, как вы создали свой стиль SVG, вы можете использовать его для оформления файлов любого типа. Вы можете стилизовать нужный SVG, нажав и удерживая его, а затем выбрав стиль в раскрывающемся меню. Как сделать текст SVG редактируемым? Существует несколько способов редактирования текста sva. Самый простой способ — использовать свойство contentEditable элемента HTML. В результате для свойства contentEditable элемента будет установлено значение true, что позволит вам изменить текст элемента. Если вы хотите использовать метод ref contenteditable="true" в элементе HTML, используйте следующий пример: *div contenteditable="true">. SVG можно редактировать без разметки HTML .
Можете ли вы иметь текст в SVG?

Да, у вас может быть текст в SVG. Чтобы создать текст в SVG, вам нужно использовать
В то же время он обеспечивает плавный переход между двумя мирами. Как и в случае с другими графическими элементами, он визуализируется, чтобы вы могли делать такие вещи, как добавление штрихов и заполнение пробелов. У вас есть возможность выбрать, скопировать и вставить его в другое место. Программа чтения с экрана может прочитать его, и вы можете найти его через Google. В большинстве случаев точка (0,0) расположена вдоль левого края прямоугольника, но не всегда в нижнем левом углу. Поле EM разделено на количество em для каждой единицы в пространстве, чтобы обеспечить определенные координаты. Номер в таблице шрифтов является уникальным идентификатором шрифта, и он включен.

Текст отображается так же, как и другие элементы SVG . Существует несколько способов вставки текста, включая его заполнение, добавление обводки и повторное использование его частей. В этом примере я использовал элемент внутри тегов. Новые элементы окна просмотра включают атрибуты x и y. Текстовые элементы, подобные этому, позволяют вам установить положение вашего текста. В этом разделе мы рассмотрим, как вы можете манипулировать внешним видом дисплея. глифы и шрифты являются предметом многочисленных споров; мое первоначальное знакомство было разочаровывающим. Полезно иметь основу, чтобы помочь нам понять позже.
Атрибуты Textpathlength и Cappath
Атрибуты textPathLength и capPathLength определяют длину и высоту прописной части textPath соответственно.
Если число 3, то их 3. Атрибуты заливки и обводки определяют цвет и форму контура текста.
Нет сомнений, что это важное заявление. Два атрибута textPathCurvature и textPathRadius определяют кривизну и радиус пути текста.
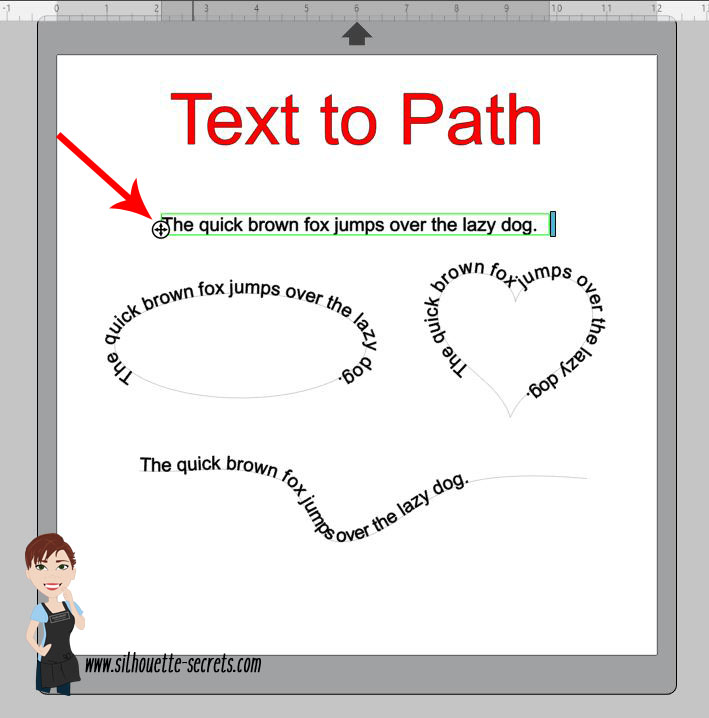
Как поместить текст внутри пути Svg?

Есть несколько способов сделать это, но проще всего использовать текстовый элемент. Во-первых, вам нужно создать элемент пути. Затем вы можете создать текстовый элемент и поместить его внутри элемента пути. Для этого вам нужно использовать элемент textPath. Элемент textPath получит атрибут xlink:href, который будет ссылаться на созданный ранее элемент пути. Наконец, вам нужно установить атрибут startOffset для элемента textPath. Это определит, где текст начинается на пути. Вот простой пример: этот текст будет следовать по пути! Все, что вам нужно сделать, это разместить текст SVG по любому созданному вами пути. Теперь у вас есть широкий спектр возможностей для отображения текста. Чтобы создать элемент, который следует пути, вы должны сначала определить элемент и путь, который нужно определить внутри. В первом примере ниже я создал линейный путь, экземпляр которого имеет идентификатор текстового пути. Атрибут startOffset позволяет сместить начало пути для исходной позиции текста. В качестве значения это может быть либо процент, либо число. Если используется последний, расстояние вдоль пути, измеренное в текущей системе координат, представляется числом. В действительности вы можете сделать то же самое и сместить путь без метода startOffset. Значение x перемещает текст параллельно пути, когда он движется по нему. Путь может быть сложным создать, но добавить текст просто. Вам должно быть весело с путями SVG, если они вам удобны. На следующей неделе я покажу вам изогнутый текст после того, как закончу оставшиеся атрибуты. Текст в Svg Есть несколько причин, по которым вы можете захотеть преобразовать текст в SVG. Возможно, вы хотите создать собственный шрифт или вам нужен более гибкий способ отображения текста на веб-сайте. Какой бы ни была причина, есть несколько способов конвертировать текст в SVG. Один из способов — использовать такой сервис, как Icons8. С помощью этой службы вы можете просто загрузить файл .ttf или .otf, и они автоматически сгенерируют для вас файл SVG. Другой способ — использовать такой инструмент, как Inkscape. Inkscape — это редактор векторной графики, который можно использовать для создания файла SVG с нуля или для преобразования существующего файла в формат SVG. Наконец, вы можете использовать такой инструмент, как Adobe Illustrator. Adobe Illustrator — это редактор векторной графики, который можно использовать для создания файла SVG с нуля или для преобразования существующего файла в формат SVG. Отдельный элемент создает одну строку текста, но текст не может быть заключен вокруг нового линия, потому что она уникальна. Более длинные тексты следует разбивать на более мелкие фрагменты, чтобы их можно было расположить отдельно. Элемент A> полезен для идентификации сегментов текста для позиционирования и стиля. Текстовые диапазоны могут быть сдвинуты с их естественного положения или полностью перемещены в зависимости от их положения. Поскольку атрибуты x и y независимы, вы можете сделать так, чтобы другая ось вычислялась автоматически на основе потока текста x. По сравнению с элементами <tspan>, где эти атрибуты по умолчанию равны 0, x/y имеет поведение автоматического позиционирования. С dy и dx вы также можете использовать массив процентов и длины для представления позиции вашего текста. Естественный поток текста можно использовать для управления перемещением по горизонтали в примерах 4-1 и 4-2. Атрибуты x и dy необходимы для различных текстовых приложений SVG. В операторах абсолютного x и относительного dy вы можете использовать абсолютный атрибут x и относительный dy для создания разрыва строки. Рисунок 4-3 представляет результат верстки. Пример стихотворения из «Алисы в СТРАНЕ ЧУДЕС: Мышиная сказка» показан на рис. 4-3. Селектор nth-child (2n) оформляет каждую линию синим цветом вместо зеленого, в зависимости от линии. Текст будет начинаться с половинного размера в формате обычного размера. Шрифт стихотворения будет меняться поэтапно по мере развития стихотворения. Смещение верхней части рисунка составляет одну строку для каждой строки. Сгенерированный вручную набор смещений dy используется для управления формой текста. Поскольку файл SVG представляет собой файл HTML, в него невозможно включить объекты с именами HTML. Все спаны, выделенные курсивом, состоят только из слов и элементов без каких-либо элементов позиционирования.
